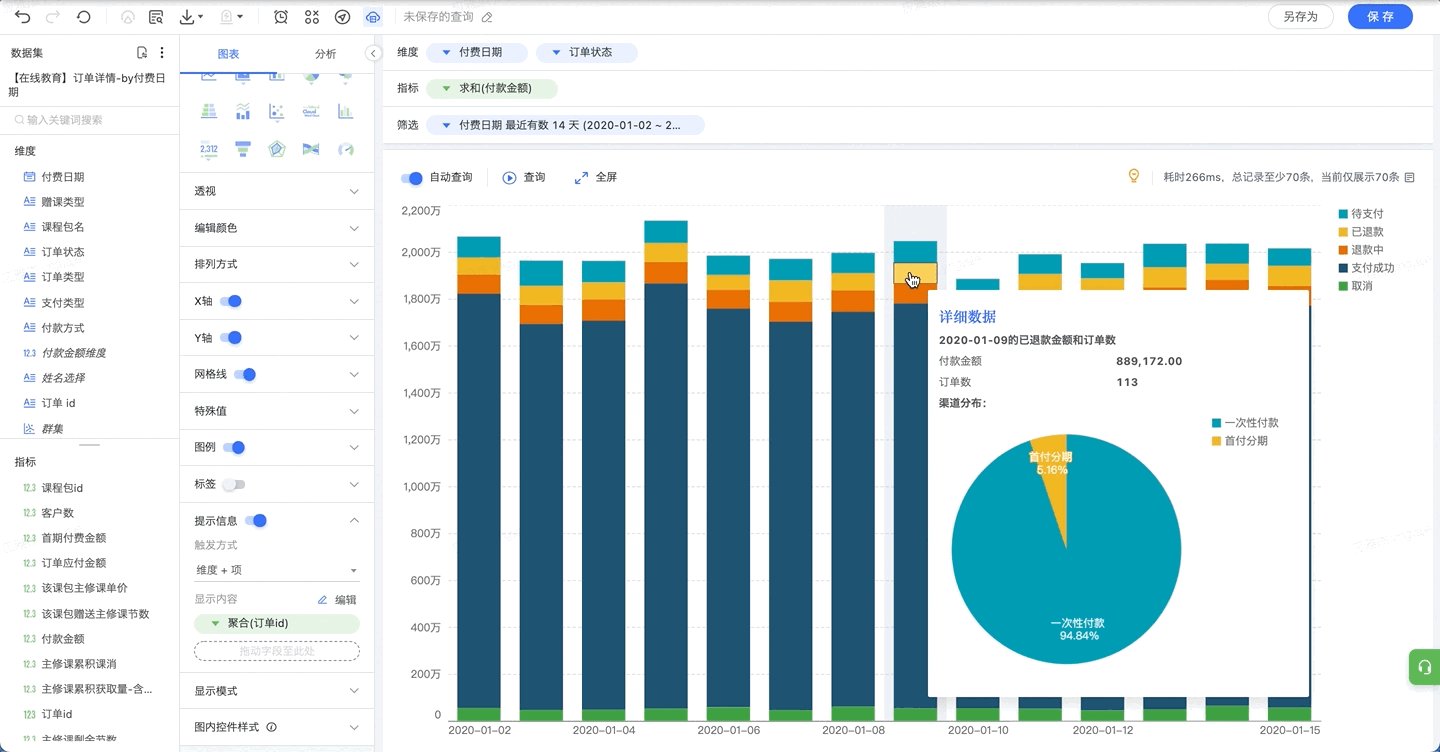
在图表展示时,将鼠标挪到数值区域,如柱状图的某一柱上,将会展示提示信息(tooltip)。
在不经过设置的情况下,会自动展示维度指标信息,用户也可以自定义设置,展示更多信息;甚至在提示信息中通过插入其他相关图表实现联动。
图表创建完成后,点击图表编辑区的「提示信息」,即可关闭或开启提示信息、编辑触发方式、显示内容
选择触发方式:默认维度+项。以柱状图为例,若选择维度触发,则将鼠标挪至柱上方空白区域(选中整个维度)才会显示提示信息;若选择指标触发,则将鼠标挪至某一特定柱上(选中某一项)才会显示提示信息。
编辑显示内容:默认展示当前维度和指标值,可以向显示内容框中拖入其他指标并编辑,进行自定义配置
3.1 支持的图表类型
柱状图、条形图、折线图、面积图、双轴图、饼图、地图、双向条形图、组合图、散点图
3.2 默认提示信息
3.3 插入和编辑文字与字段
支持添加数据集中的其他指标,补充提示信息。
(1)将指标通过拖拽的方式拖入「提示信息」-「显示内容」。点击字段胶囊的箭头可编辑显示字段名和格式等。
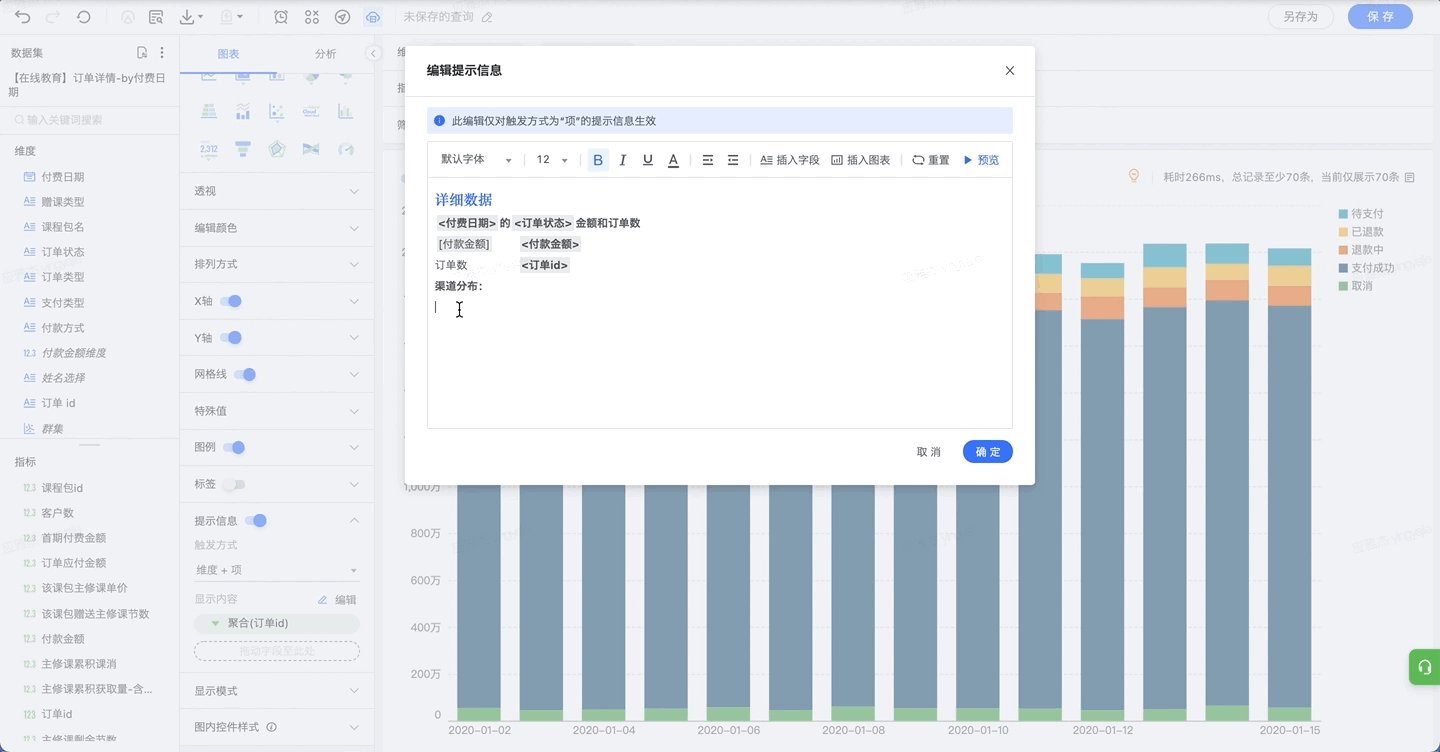
(2)点击编辑按钮,可在弹出的编辑框中进一步设置自定义提示信息。支持 输入文字、插入字段、插入图表 。
衍生指标也可以实现提示信息标注,比如增加了数据同环比的衍生字段,则这个字段可以在提示信息中应用
编辑文字和字段,并调整布局后,可以实现定制效果。点击预览,可进行效果预览。
如图所示,编辑框中:
灰色底,使用<>符号框定的文字内容是插入的字段,如<订单状态> <订单状态>,保存后会显示维度项名称或指标值;
灰色底,使用[]符号框定的文字内容是字段名称,如[付款金额] [订单数],保存后会显示字段的名称;
无底色的文字则是手动输入的文字信息,不会根据实际字段信息和所选数据发生变化。
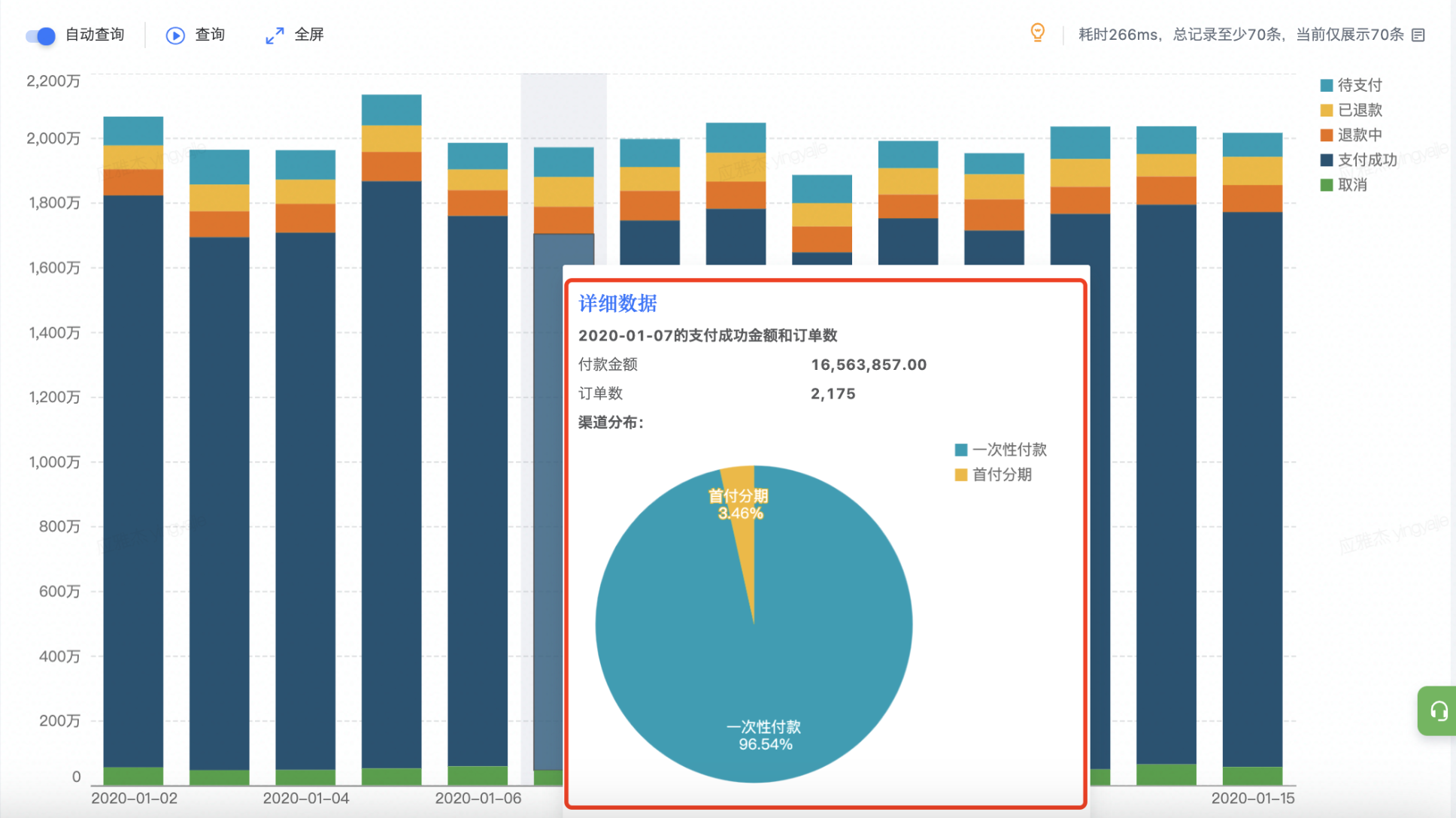
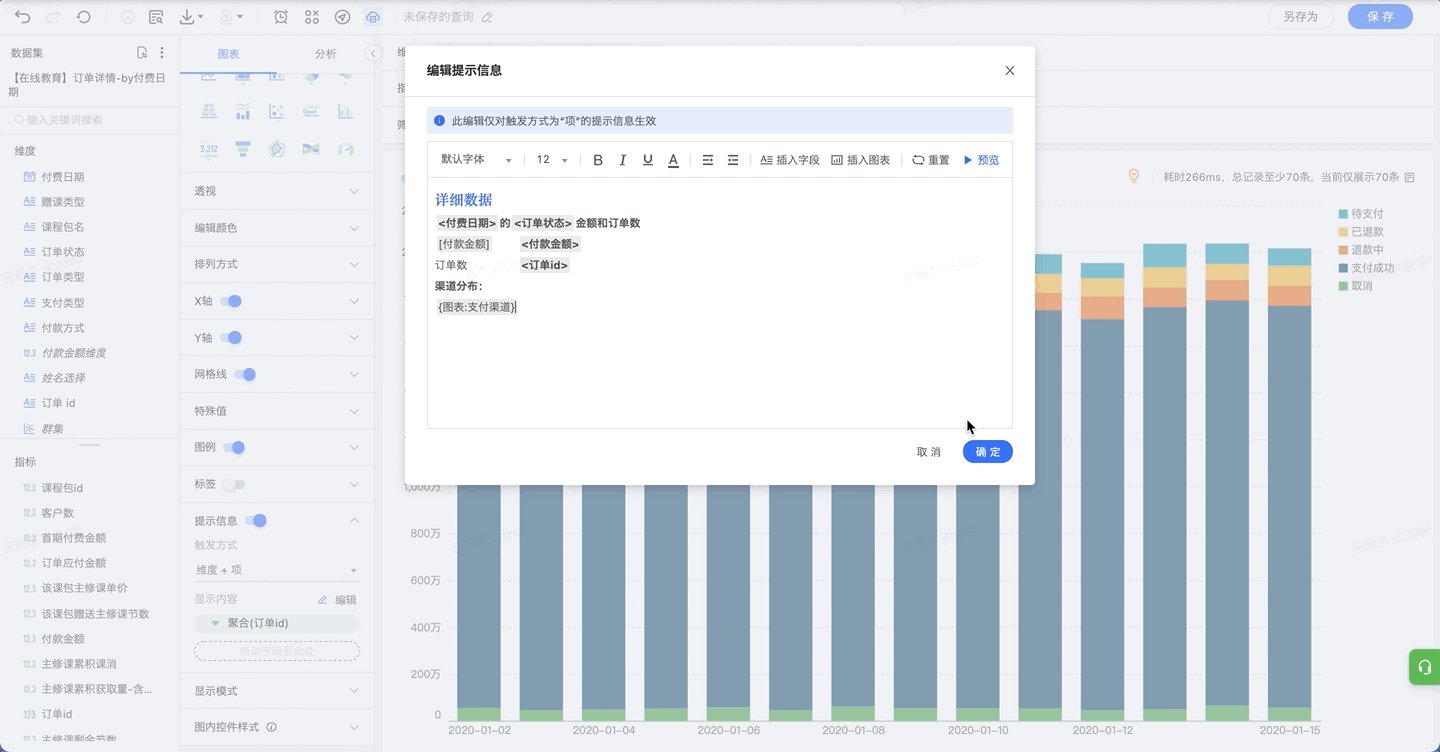
3.4 插入图表
可插入当前使用的数据集下的已保存图表。
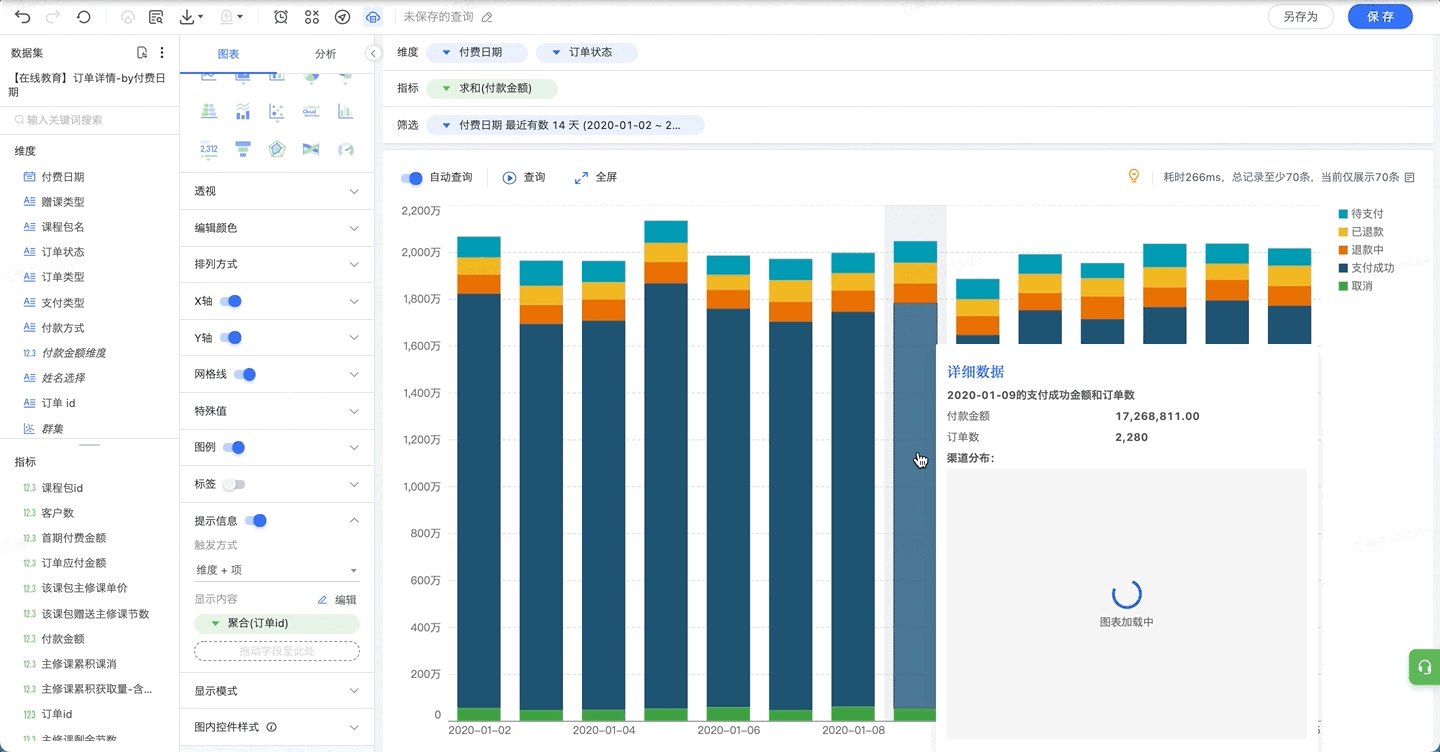
仅能插入当前使用数据集下的图表,插入后提示信息中图表将同步当前图表的筛选器,也就是说,通过此方式能够实现快速联动效果;
仅能插入图表,不可插入表格。

点击「确定」则应用于图表。