数据大屏支持用户添加默认组件、图表组件、场景组件,以及内容组件。数据大屏支持用户添加默认组件和内容组件。默认组件和内容组件是丰富大屏的纯展现类元素,其中默认组件包含文本、矩形、图表、日期、实践、重复器、轮播器、标签页等基本组件;内容组件包含标题框、背景框等装饰性元素。本文为您介绍的“重复器”是能够重复展示同样样式内容、灵活布局的一种默认组件。
2.1 功能入口
重复器组件位于数字大屏左侧栏组件面板中,属于默认分类。
2.2 使用流程
(1)进入到数字大屏编辑区后,从数字大屏左侧栏组件面板找到默认组件重复器。
(2)双击或长按拖拽重复器到画布,可添加重复器组件到画布中;可以在画布中拖拽移动组件位置。
(3)进入面板之后可以设置新面板中需要重复的内容,内容可以是任何组件。
(4)可以对重复器设置样式属性。
3.1 样式配置面板
3.1.1 重复方向
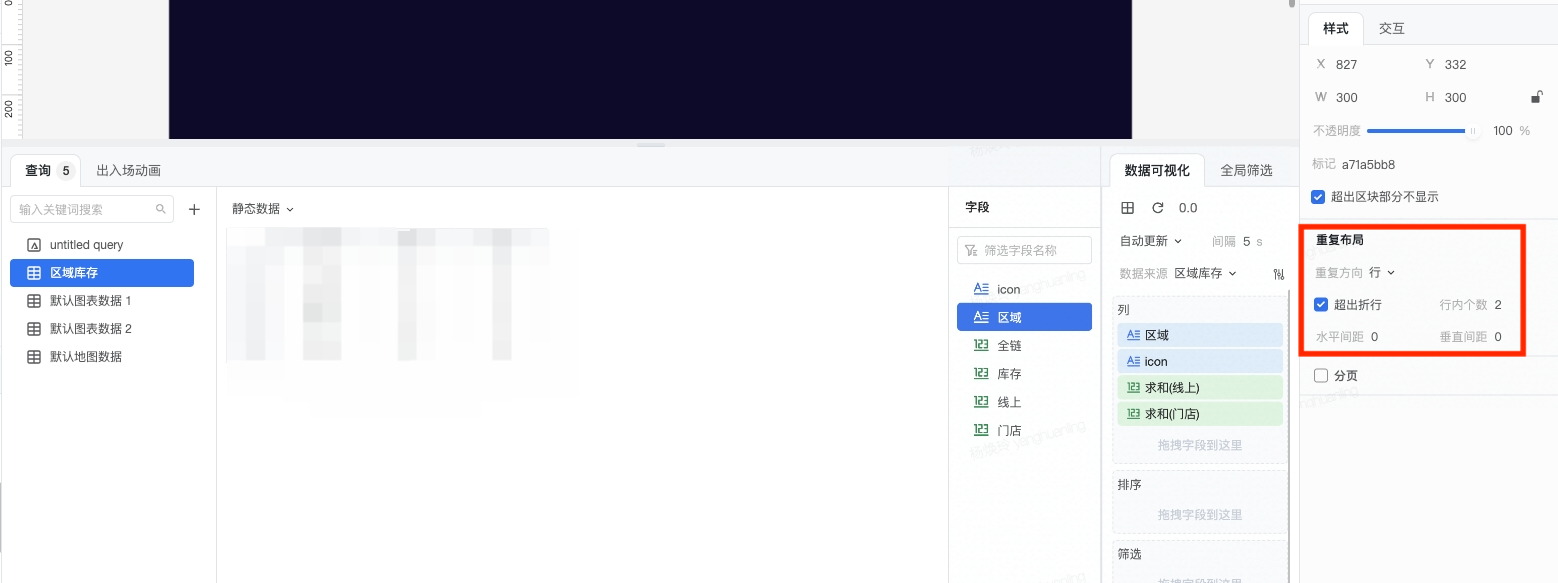
在重复器的样式上,可以设置布局的重复方向是行还是列、是否超出折行、行内个数以及水平间距/垂直间距。具体介绍如下:
- 行: 每个子项在同一行上重复;
- 列: 每个子项在同一列上重复;
- 行内个数: 是每行/列展示的子项个数;
- 超出折行: 超出每行/列展示个数的子项换行/列展示;
- 水平间距/垂直间距: 重复器中每一项水平/垂直的间距。

3.1.2 分页
当重复器子项数量超出可展示区域时,可分页展示,按照固定时间间隔在页面间轮流播放展示。重复器可以设置是否多页自动轮播以及自动轮播时长(预览生效)。
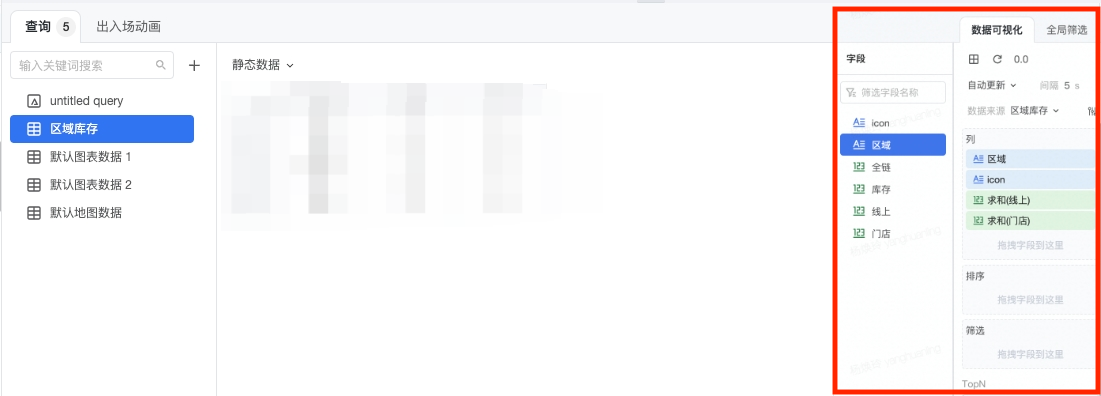
3.2 数据可视化配置面板
如上图所示,在右下方的数据可视化的配置面板中,用户可以进行配置的操作项包含更新方式、数据来源、列、排序、筛选、TopN等,其中核心配置字段说明如下:
字段 | 说明 |
|---|---|
列 | 首个字段代表重复器具体重复的项数(维度的维度值个数或者指标的数据条数)。添加到列中的所有字段都可通过重复器每项单击/双击/加载完成事件取到相应字段值。 |
排序 | (可选) 根据给定字段,对结果进行升/降/自定义排序。 |
筛选 | (可选) 根据给定字段,设置筛选条件,对数据进行过滤。 |
TopN | 默认展示所有数据,可配置展示头部/尾部 N 项数据。 |
3.3 交互配置面板
在交互面板可以配置交互行为,交互行为采用的是触发事件并执行相应动作的模式。以下给出了交互配置面板中一些常用名词的解释,更多详细的配置交互行为操作介绍可以点击本链接跳转到交互配置面板对应的说明文档。
- 交互:由事件+条件+响应,或者事件+响应组成。表示当发生某个事件,在满足某些条件时,触发某种响应执行相应动作的一整套流程。
- 触发事件:如单击、双击等。
事件 | 说明 |
|---|---|
单击 | 当单击重复器整体时抛出的事件。 |
双击 | 当双击重复器整体时抛出的事件。 |
每项单击时 | 当单击重复器的每一项时抛出的事件,同时抛出该项对应的数据。维度可通过RowData.dimension[${key}]取到当前项的值,指标可通过RowData.measure[${key}]取到当前项的值,key为字段名称。Event.rowDataIndex可取到当前项的序号。 |
每项双击时 | 当双击重复器的每一项时抛出的事件,同时抛出该项对应的数据。维度可通过RowData.dimension[${key}]取到当前项的值,指标可通过RowData.measure[${key}]取到当前项的值,key为字段名称。Event.rowDataIndex可取到当前项的序号。 |
数据更新完成 | 数据接口请求返回后抛出的事件,同时抛出数据接口返回数据,可通过Event.data获取。 |
每项加载完成时 | 重复器每一项加载完成时抛出的事件,同时抛出该项对应的数据。维度可通过RowData.dimension[${key}]取到当前项的值,指标可通过RowData.measure[${key}]取到当前项的值,key为字段名称。Event.rowDataIndex可取到当前项的序号。 |
加载完成 | 重复器整体加载完成时抛出的事件。 |
- 条件: 事件发生时,执行响应动作需满足的条件。
- 响应: 具体执行的动作,比如打开某个链接、隐藏某个组件等。
- 注意: 在设置元素属性时,如需手写函数,需要将函数图标点成黄色,输入的函数才可生效。
4.1 案例图示
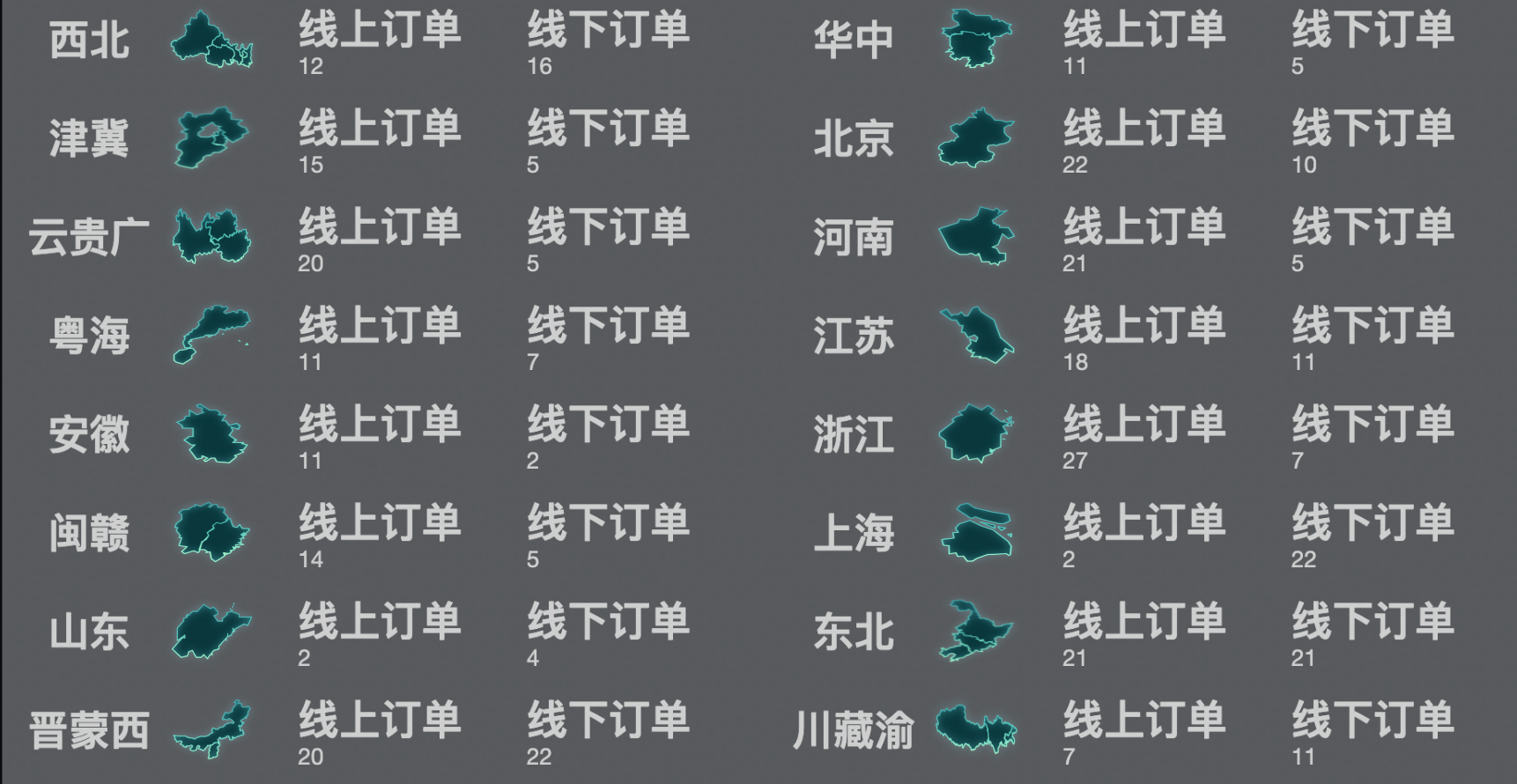
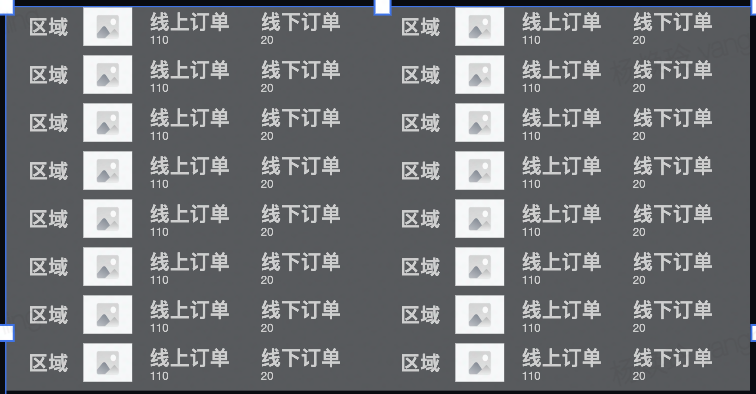
此处我们给出了重复器的使用案例演示,本案例将演示如何通过使用重复器组件搭建如下图所示的类似表格的效果。
其中重复器中的每一项如下图所示:
4.2 搭建步骤
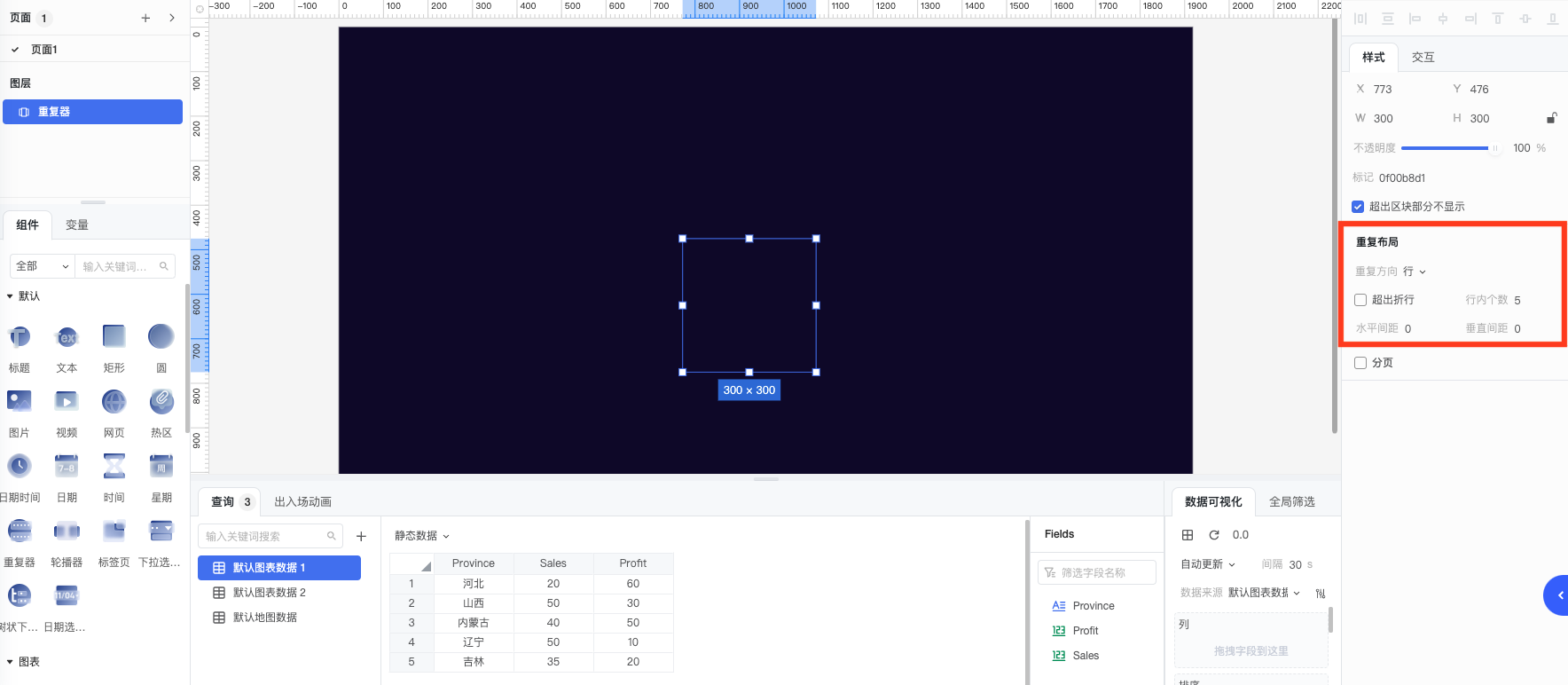
(1)双击或拖拽重复器,添加到画布。
(2)双击画布中的重复器,进入重复器配置页面,将所需组件拖拽到重复器中。
(3)选择所要用的数据源,并将代表重复器重复项数的字段「区域」添加到「列」中,「区域」字段有多少维度值就代表重复器会重复多少项。把用于展示图标的字段「icon」和线上显现订单的指标「线上」和「门店」拖拽到「列中」。修改「门店」字段的展示名称为线下。
(3)配置面板设置重复方向为行,行内个数 2,超出折行。
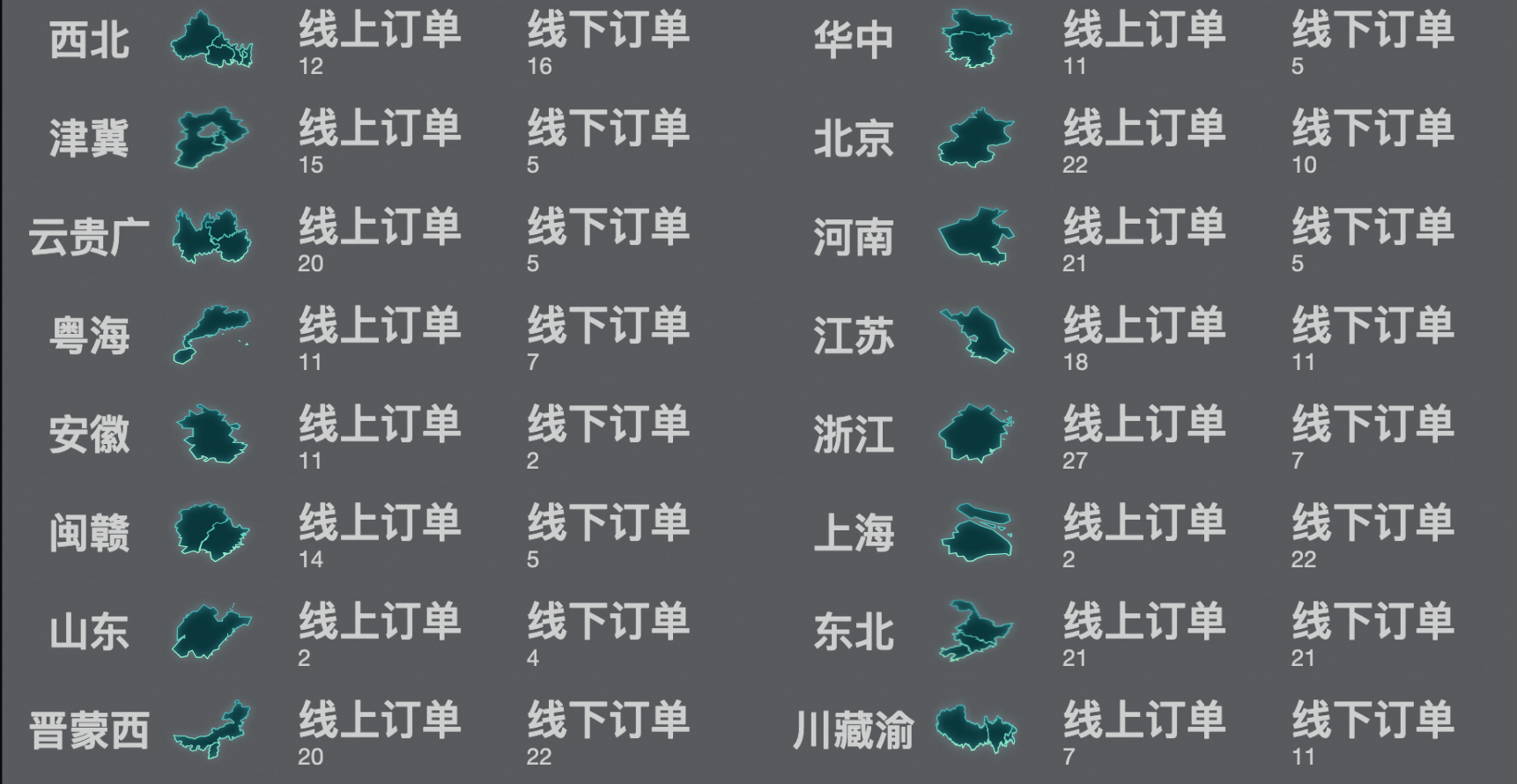
此时,编辑页可以看到的重复器如下图所示:
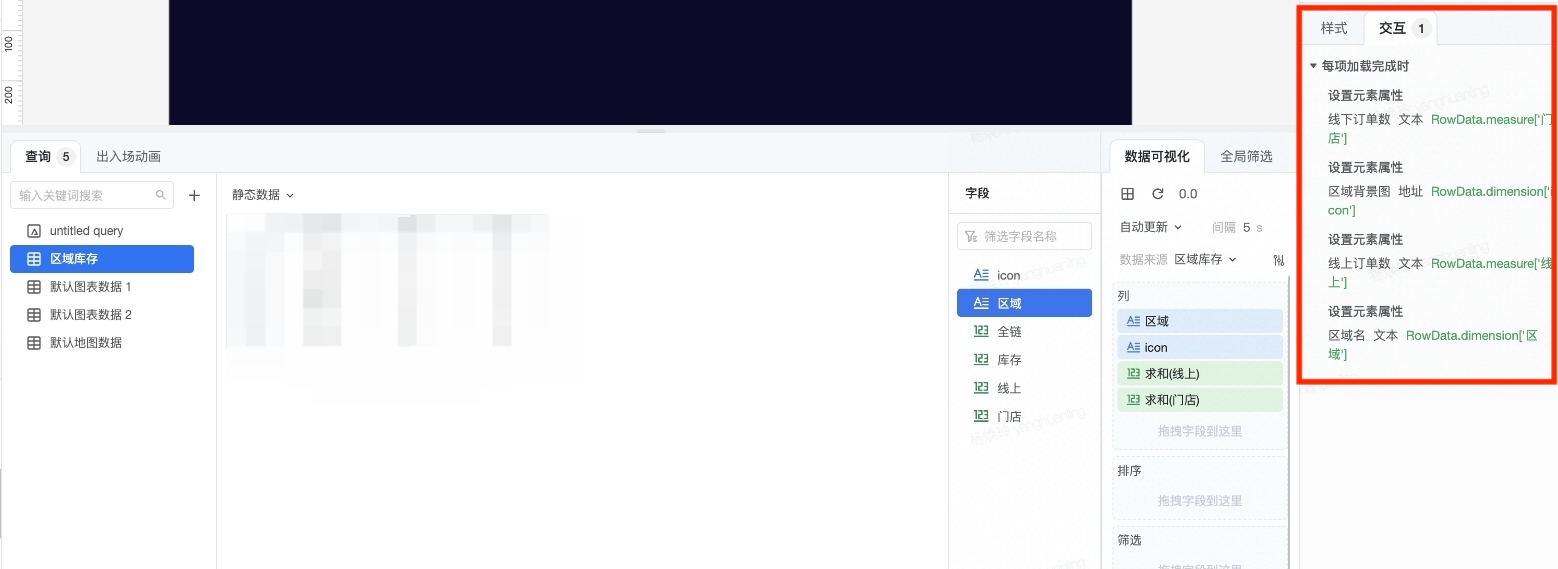
(4)在交互面板对该重复器配置「每项加载完成时」事件,通过不同的响应设置重复器中每一项加载完成时的具体值。
(5)点击预览,在预览页就可以看到如下效果: