数字大屏柱状图
数字大屏堆叠柱状图
数字大屏堆叠柱状图
1.概述
数字大屏的可视化组件中包含“堆叠柱状图”组件,堆叠柱状图是用于比较不同类别或组的数据的图表。
2.快速入门
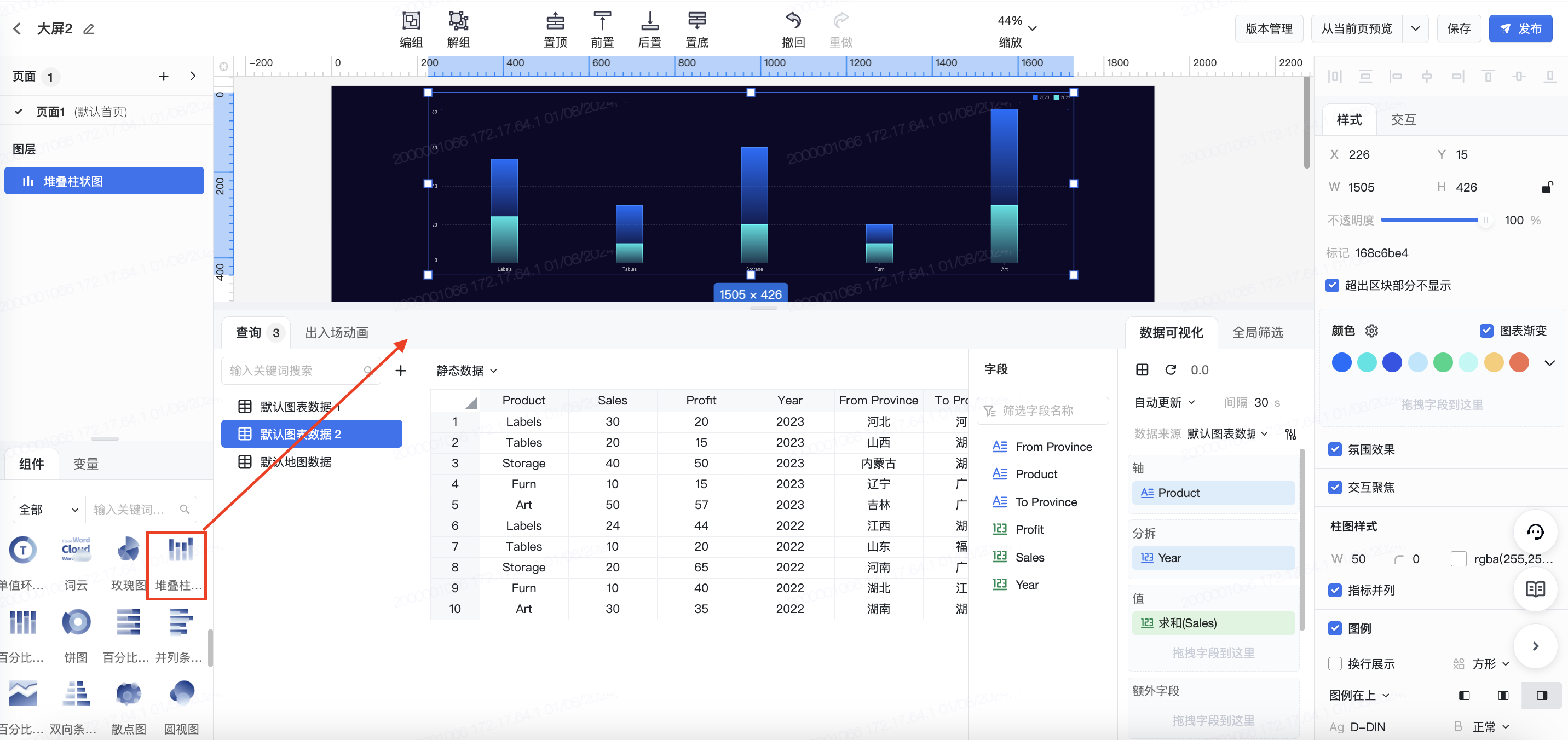
(1)选择组件-图表中的堆叠柱状图,双击或拖拽到画布上以新增该组件,数字大屏画布中心将出现一个堆叠柱状图组件。
(2)在底部查询栏中的数据可视化中选择数据来源,并配置轴、分拆等字段。
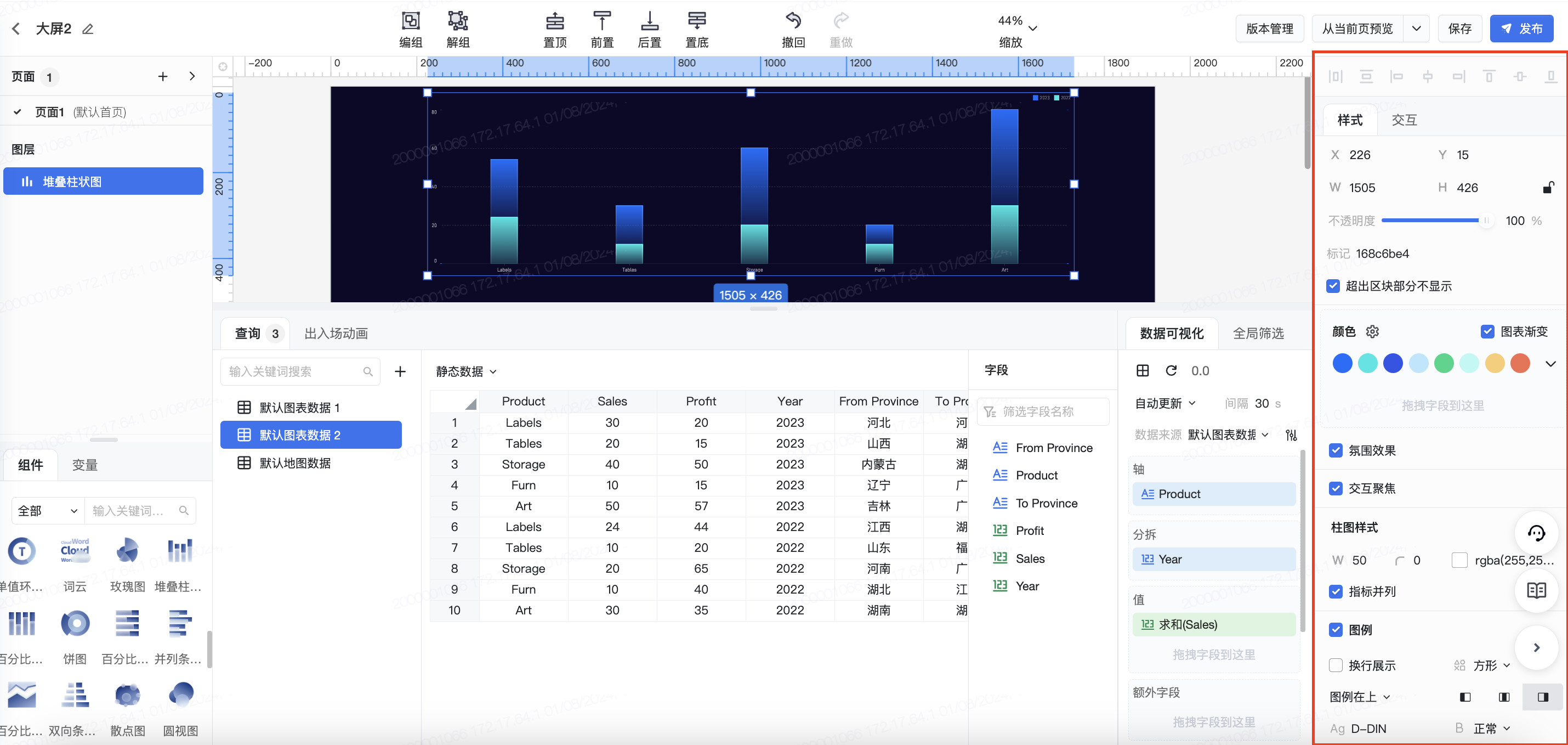
(3)配置堆叠柱状图样式。
(4)在大屏编辑画布上拖动堆叠柱状图调整位置,缩放堆叠柱状图调整大小。
3.功能介绍
在组件面板找到“堆叠柱状图”组件,双击或拖拽到画布上以新增该组件。
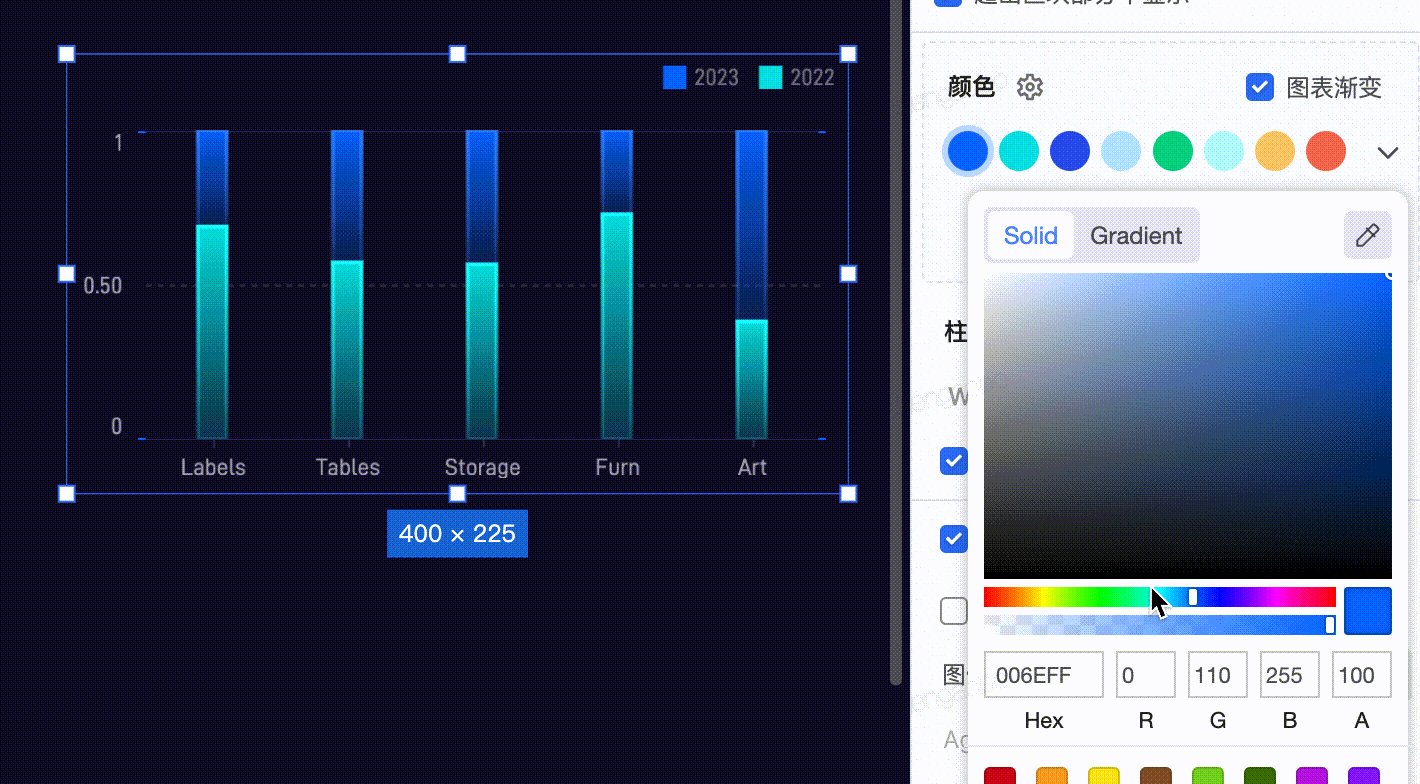
3.1色彩

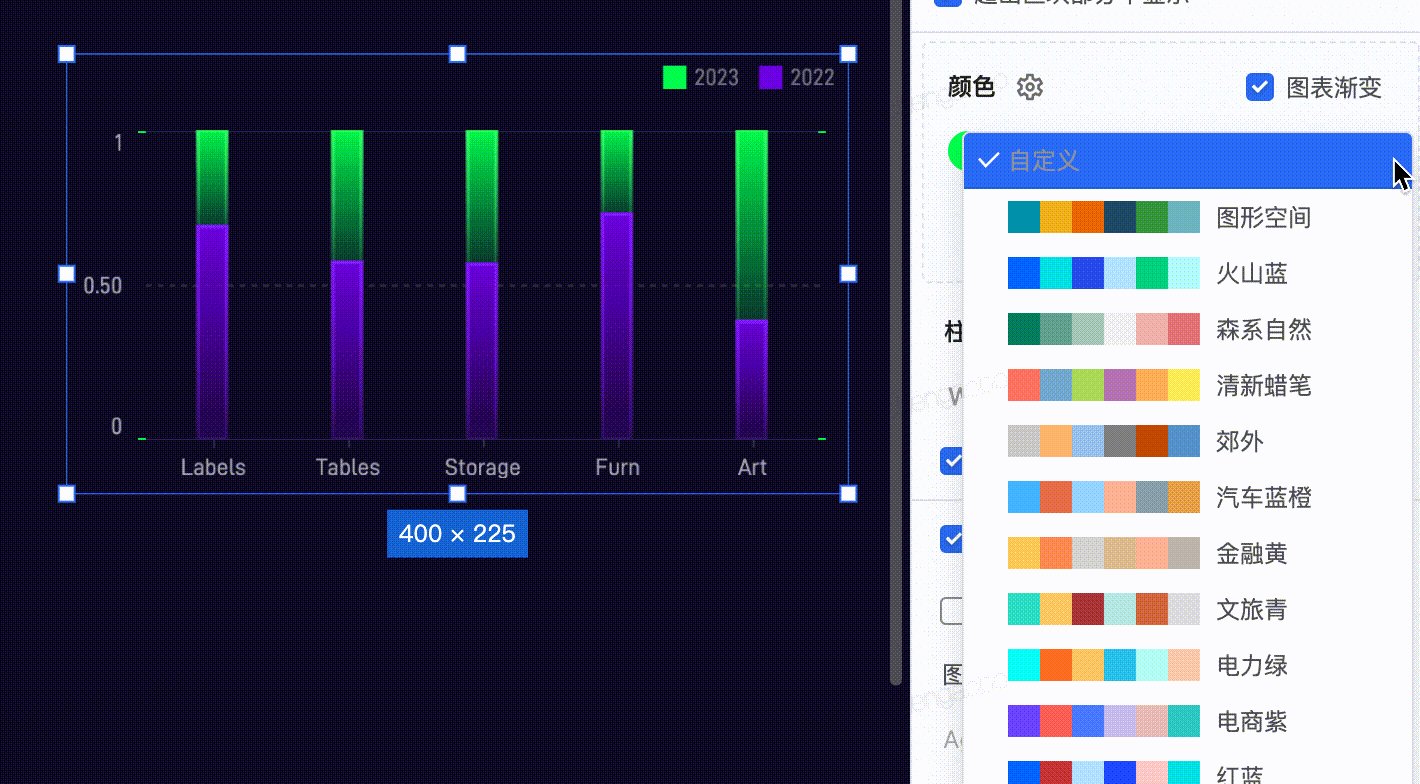
点击颜色区域的颜色圈呼出取色器,在取色气中点选希望使用的色彩,从而改变柱形图的色彩表现。
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
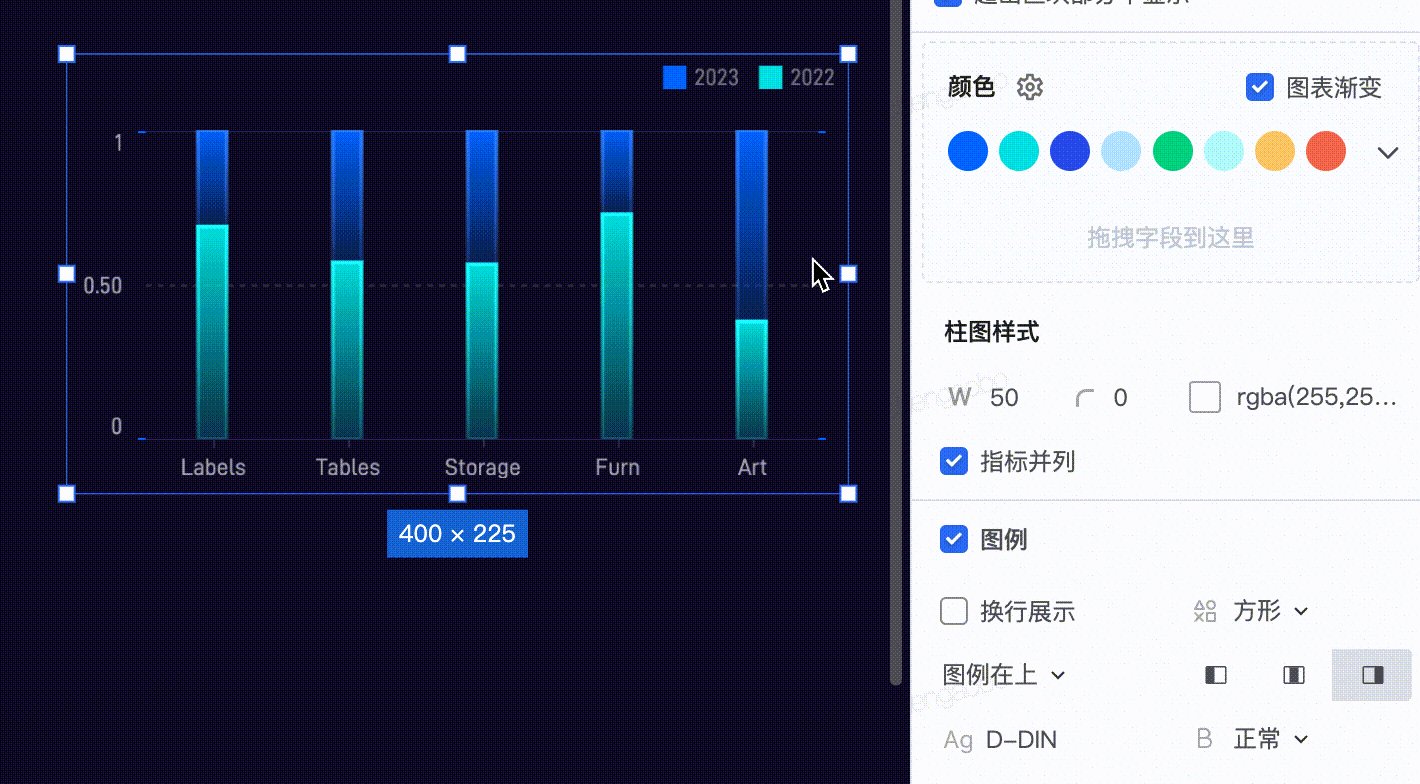
3.2样式

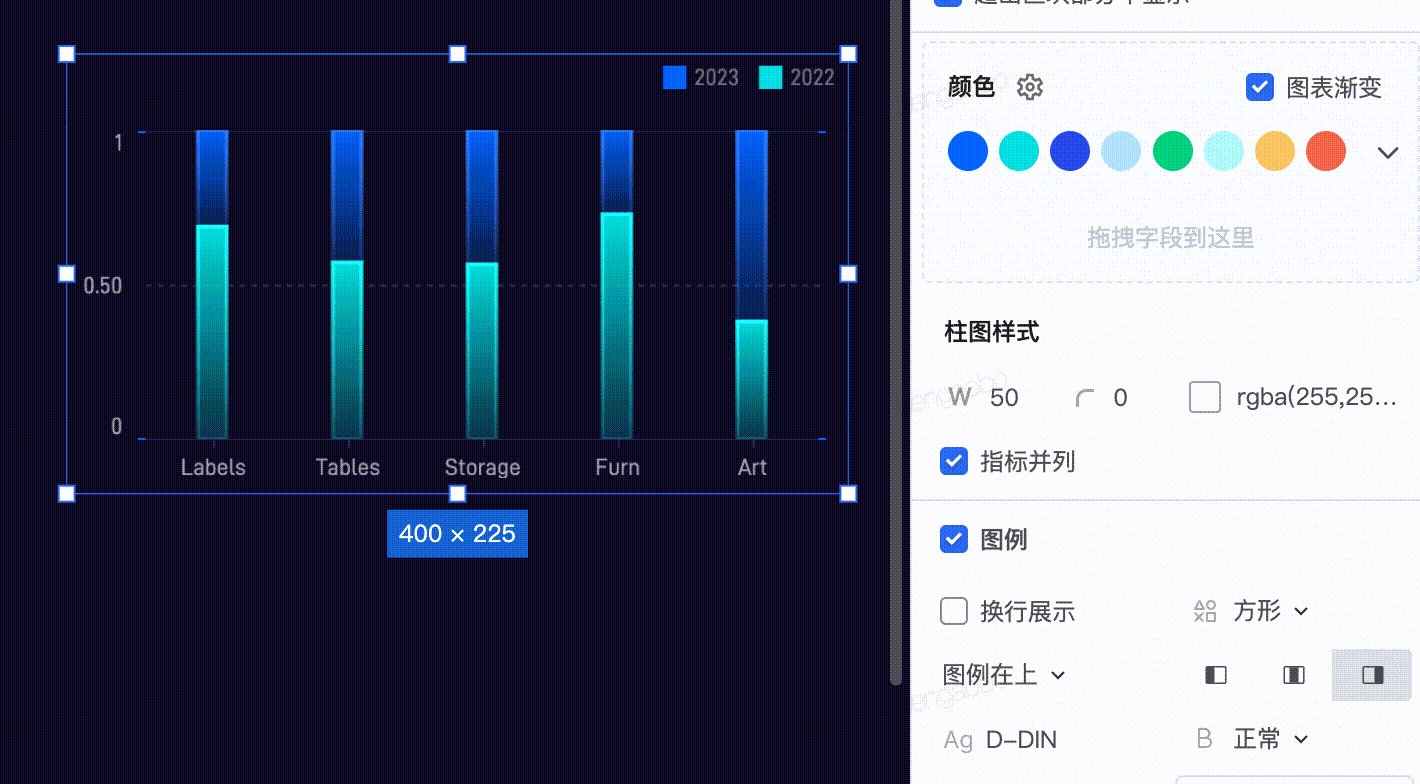
堆叠柱状图的配置分为 4 部分
- 柱图内容样式
可以变更柱子的宽度(W)、圆角、背景色彩。
- 图例
图例可以改变放置位置,对齐方式等内容。图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
- 值标签
值标签指在图表中确切展示图形值的文本标签。
- 轴与轴线等

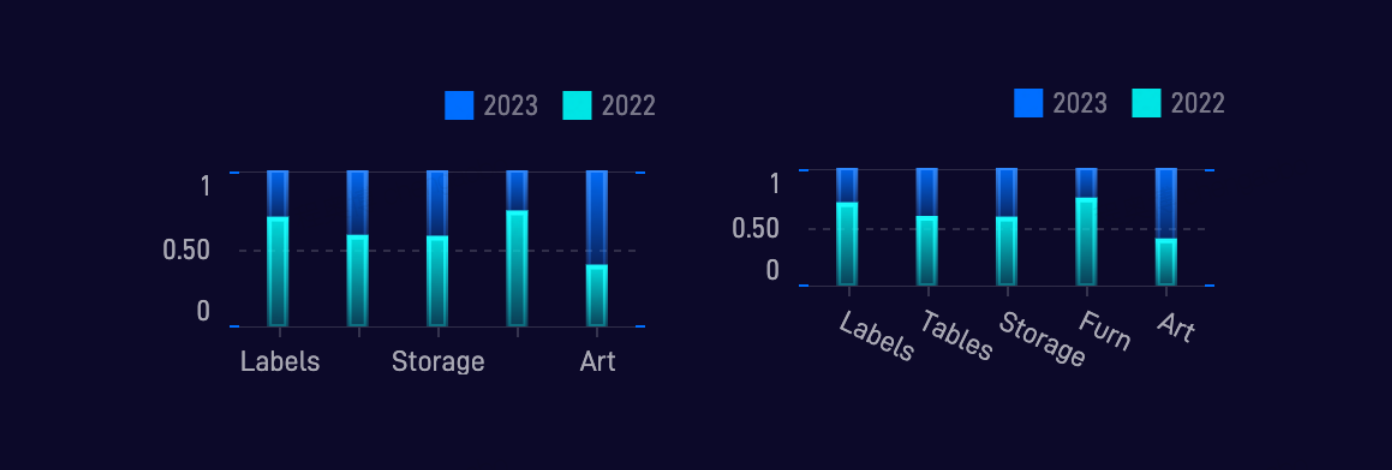
是否可见的配置管控整个轴内容的可见性,包括轴线,轴上的标题,文本标签,图表内容的网格线。
轴标签管控轴上数据系列的文本内容.
当空间不足时为防止内容重叠,会依据某些策略对部份轴标签进行隐藏。既希望不改变尺寸又希望显示标签,尝试对标签进行旋转。
网格线用于整体图表背景,作为观看内容的辅助线。
3.3动画


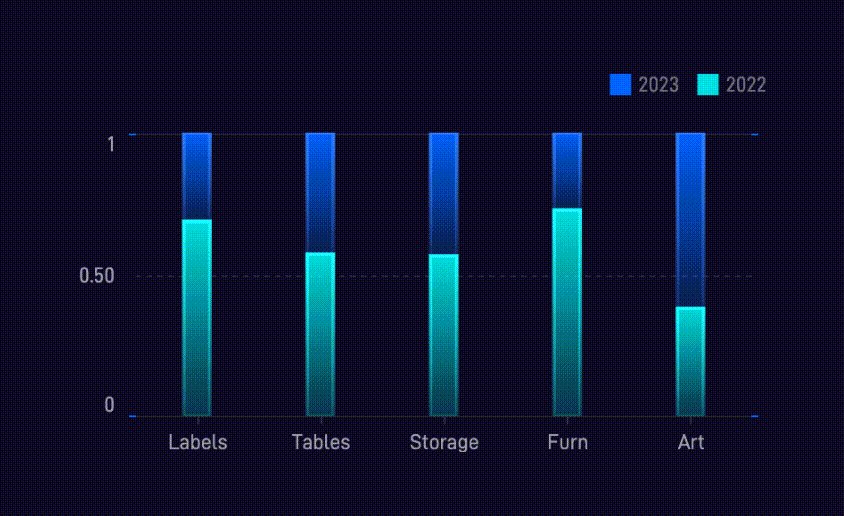
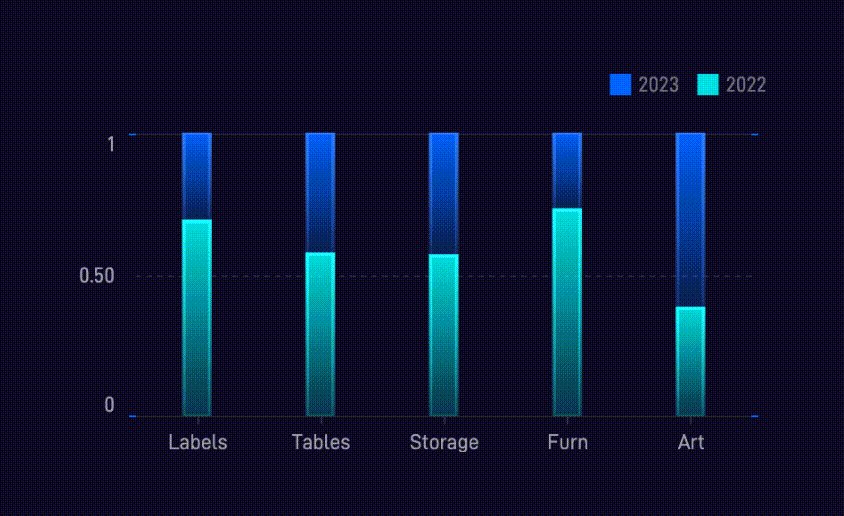
动画的类型有两种,分别为 向上伸展和分组高亮,轮播间隔用于配置播放间隔。
向上伸展

分组高亮

3.4数据

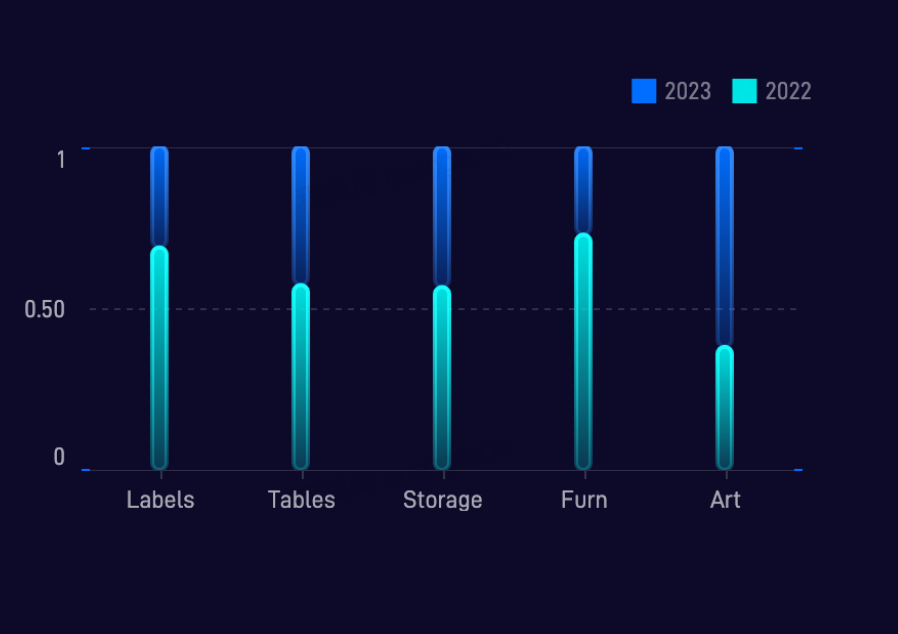
堆叠柱状图接受一个维度字段作为X轴上的表现内容,一个指标字段作为柱子高度的映射。
在没有分拆字段的情况下,堆叠柱状图看起来全部都是全高的柱子,分拆字段根据拖拽字段的值将柱子分成N 份。
最近更新时间:2024.01.09 14:28:55
这个页面对您有帮助吗?
有用
有用
无用
无用