信息标签层可以自由灵活的在地理位置上实现信息内容标注,支持轮播展示,支持多媒体内容。

信息标签层用法较为灵活、复杂,和重复器类似。常规的2个场景教程如下:
🌰 场景一: 轮播****展示标签,下钻后会自动更新
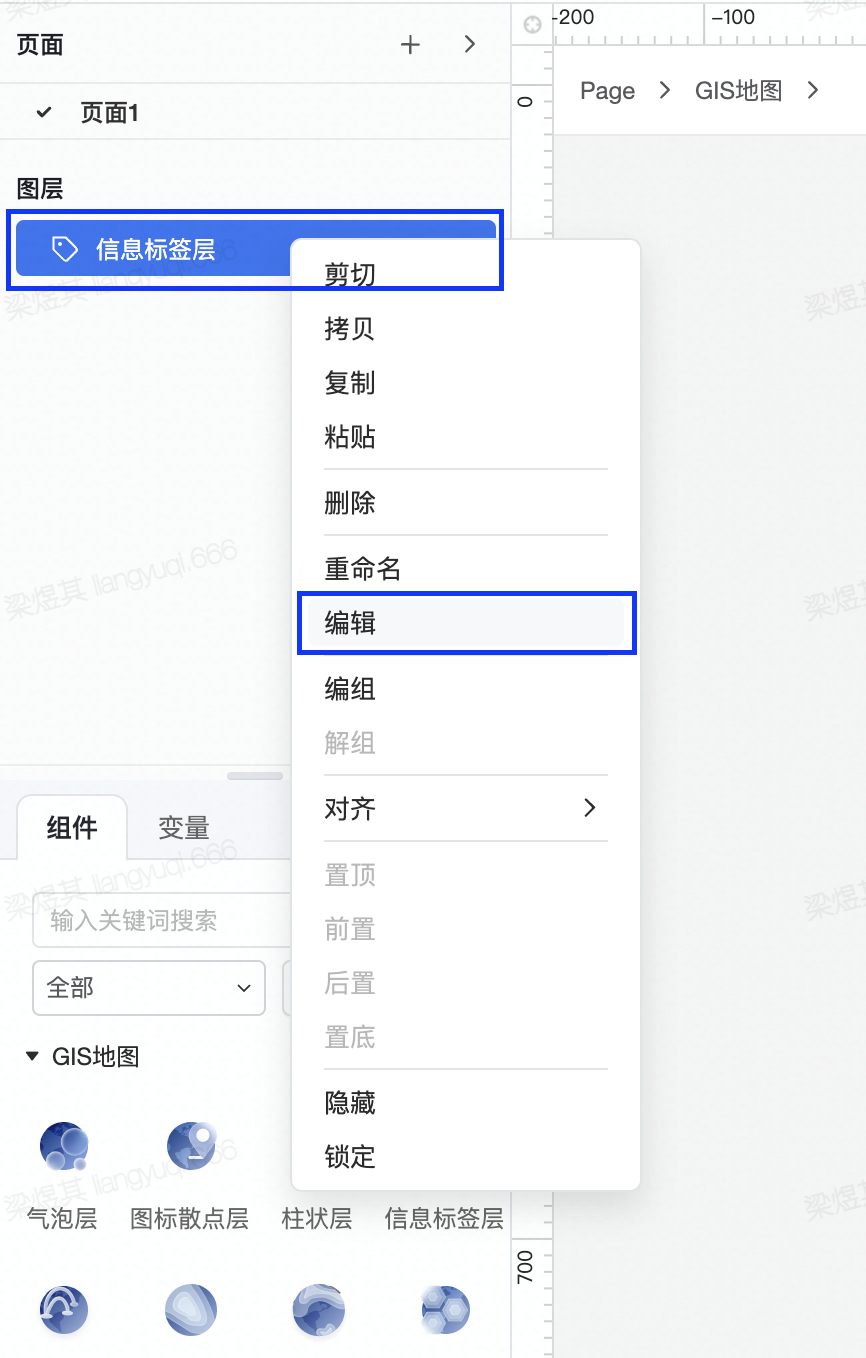
- 首先中心画布区双击(或左上场景树右键编辑)3D地图组件进入子图层编辑,进入后左下侧「组件区」双击/拖动「信息标签层」即可生成。左上角场景树单击选中右键进入内容编辑。


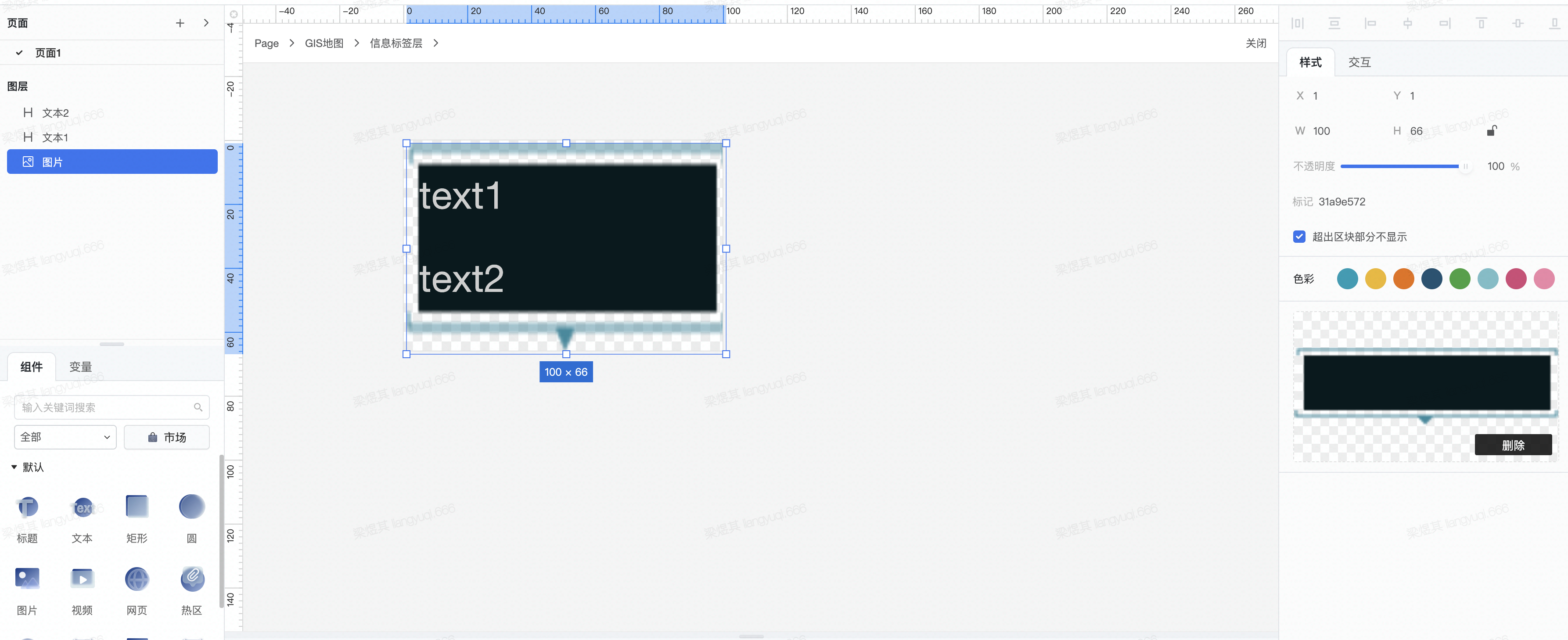
- 拖入合适组件,DIY自己想要的信息标签样式布局,可以放入文字、图片、视频、网页等任何元素

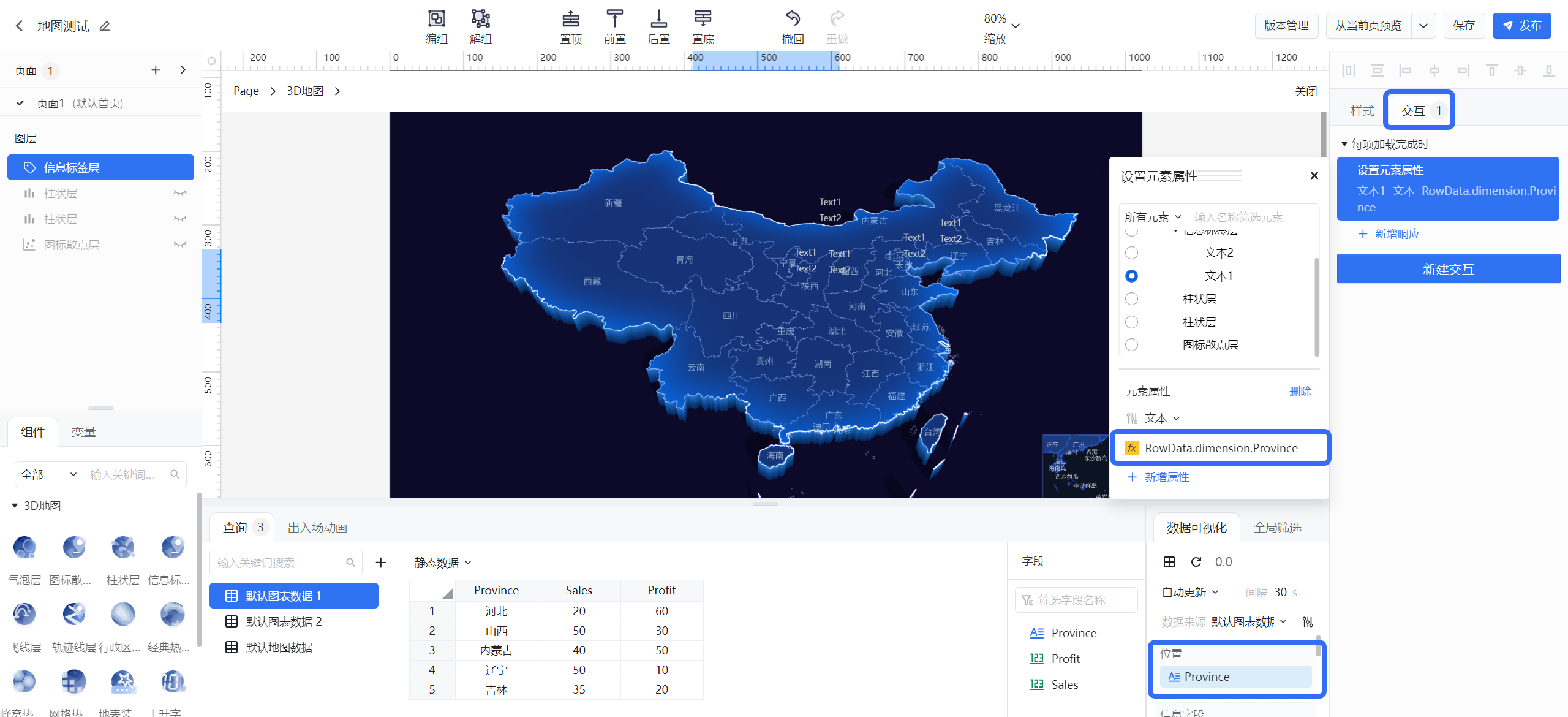
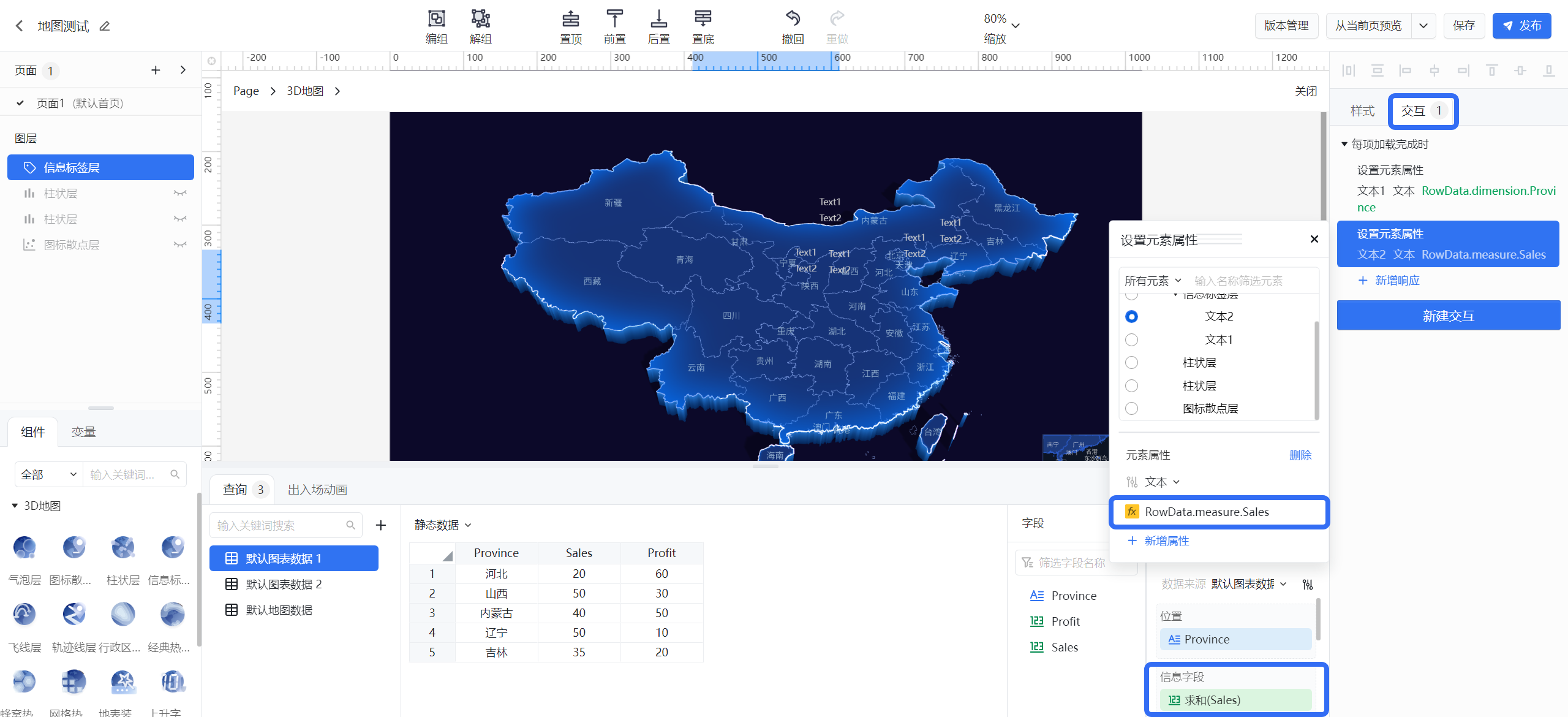
- 返回信息标签层,配置文字内容绑定数据。点击「交互」tab,新建事件「每项加载完成时」,响应为修改对应文本属性。点击fx图标切至黄色变量模式,维度数据输入“RowData.dimension.xxx”即可,指标数据输入“RowData.measure.xxx”即可


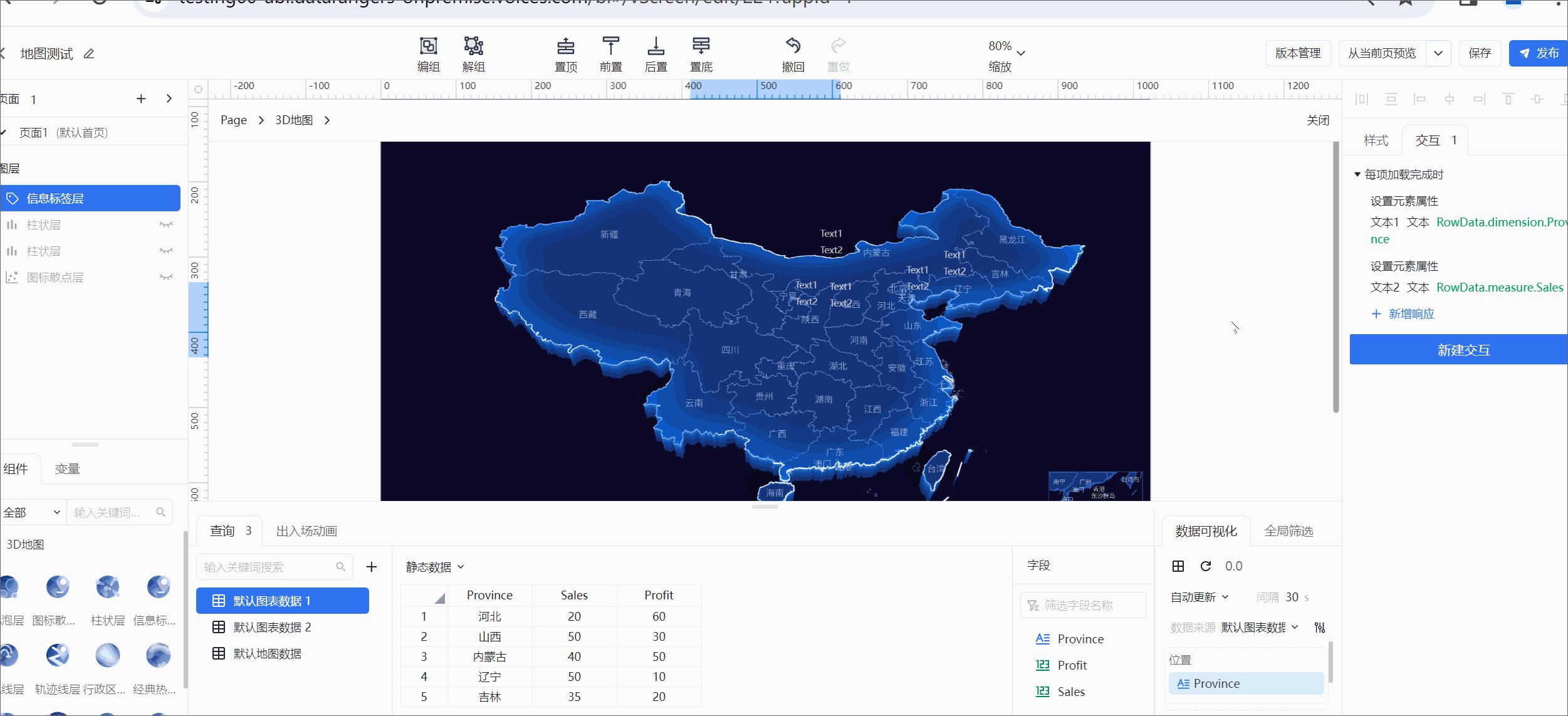
- 点击「预览」,查看数据绑定后效果

🌰 场景二:点击地图区域展示对应标签
首先参照上方场景一 1-4步骤,配置信息标签层
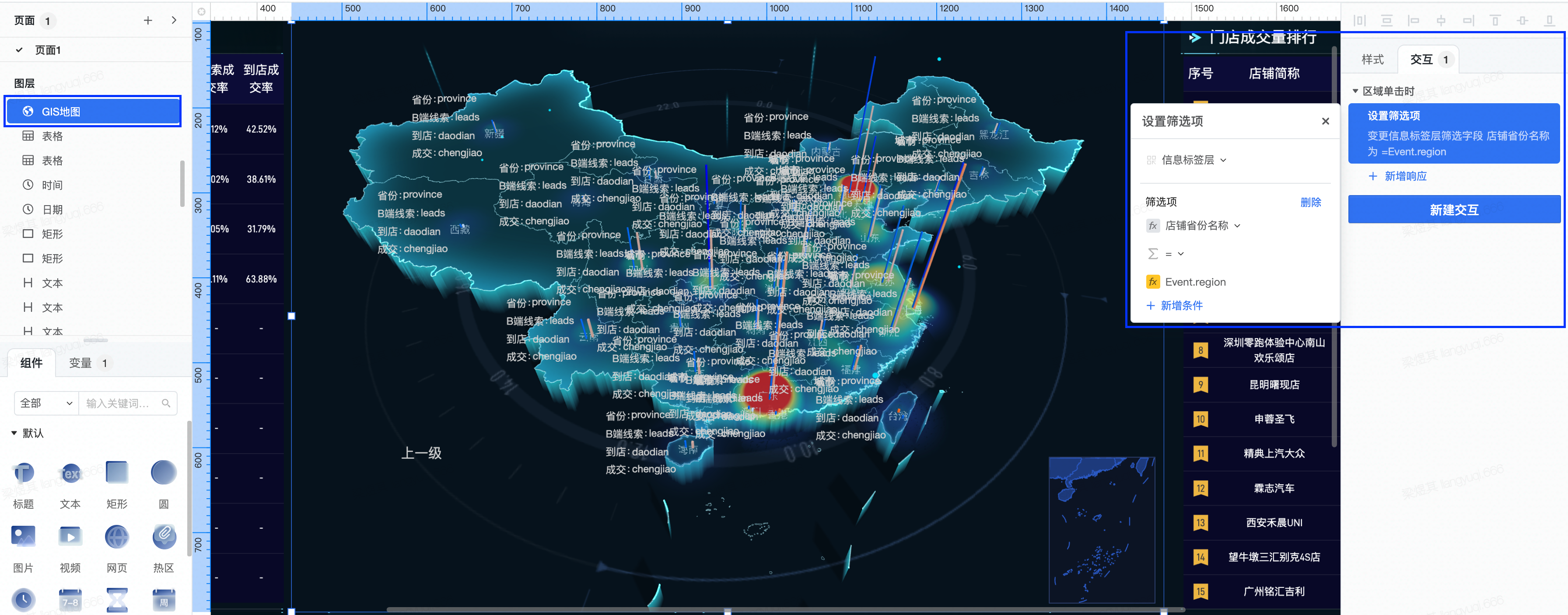
- 选中「3D地图」组件,配置「区域单击(或双击)」交互。点击fx图标切至黄色变量模式,输入“Event.region”,这样即可点击区域时展示对应标签。

3.1 配置
| 参数 | 说明 | 补充 |
|---|---|---|
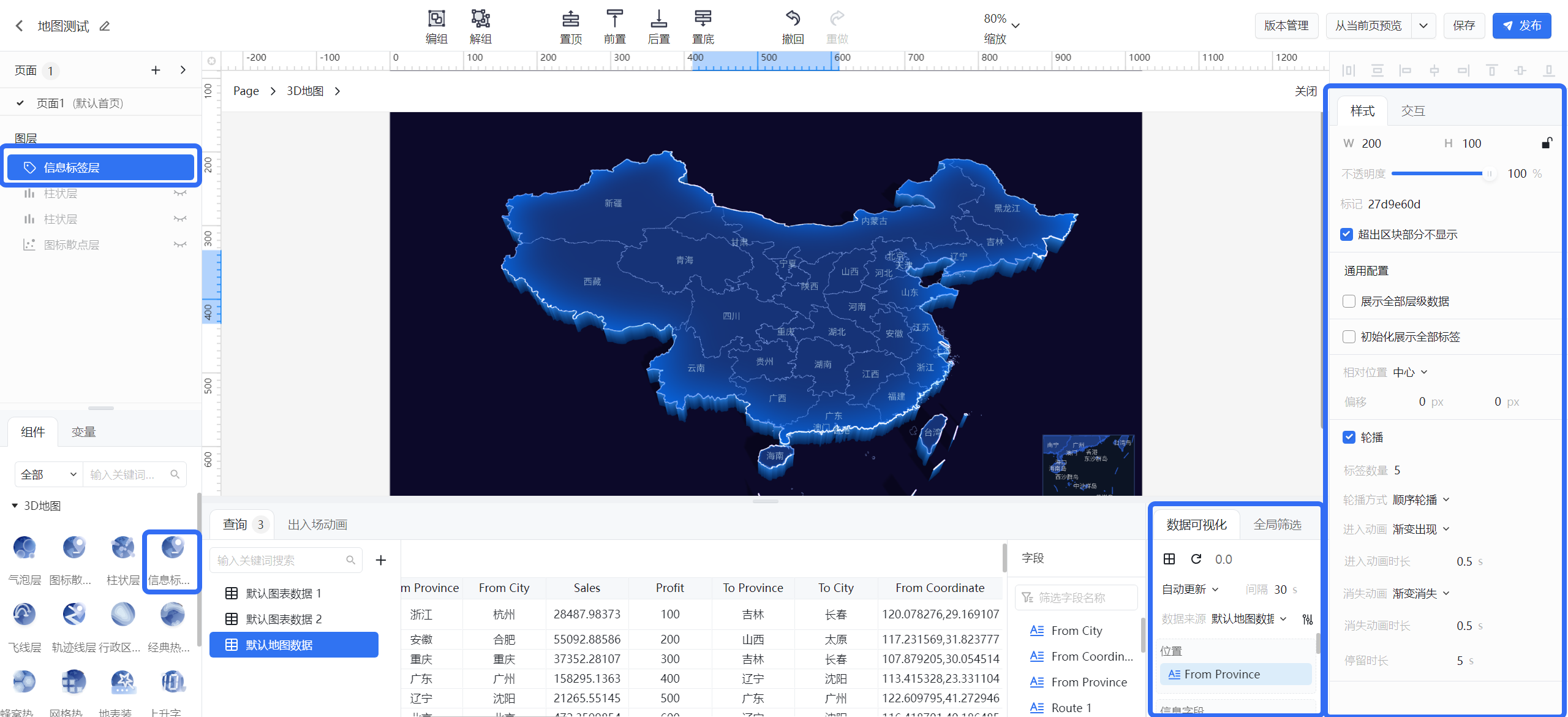
基础配置 | W:单个信息标签水平宽度 H:单个信息标签垂直高度 不透明度:信息标签层整体不透明度 | W,H 需要设置为内容实际大小,否则下方「标签位置」配置可能不符合预期 |
| 初始化展示全部标签 | 整体勾选:开启则代表预览/查看时首屏会显示全部标签。默认关闭。 | 无 |
标签位置 | 相对位置:信息标签中心与地理位置对齐方式,默认中心对齐 | 无 |
轮播 | 整体勾选:开启则代表预览/查看时所有信息标签会轮播展示。默认开启。 | 目前不支持根据数据值增序/降序轮播 |
3.2 数据
| 类型 | 示例 | 备注 |
|---|---|---|
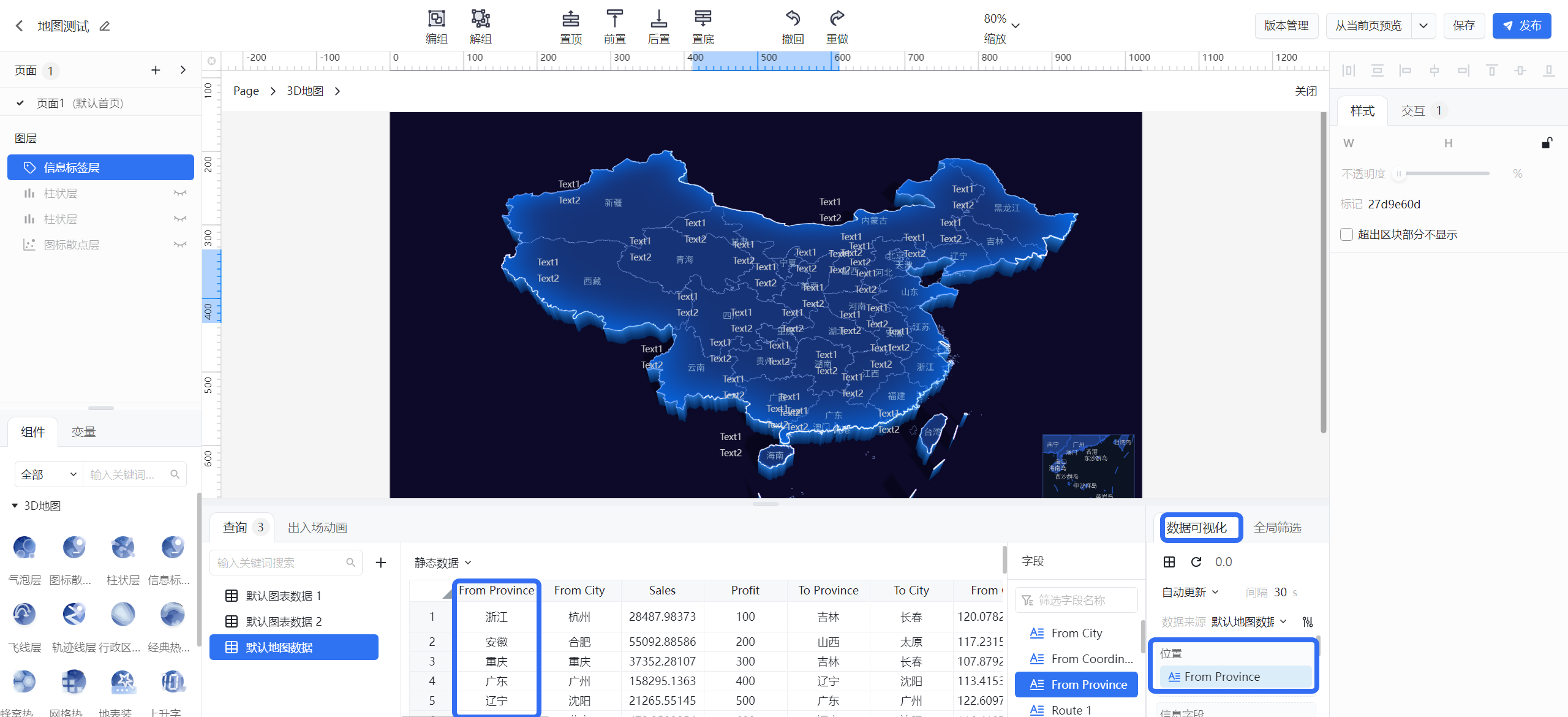
位置/省市区 | 选中当前组件,右下角“数据可视化”模块,拖动胶囊到对应位置。支持解析省/市/区县级数据 | 🌰 支持数据结构示例: 山东 21265.55145 淄博 21265.55145 青岛 31265.55145 💡:省市区支持简称/全称,如“山东”/“山东省”,“青岛”/“青岛市”均可解析 |
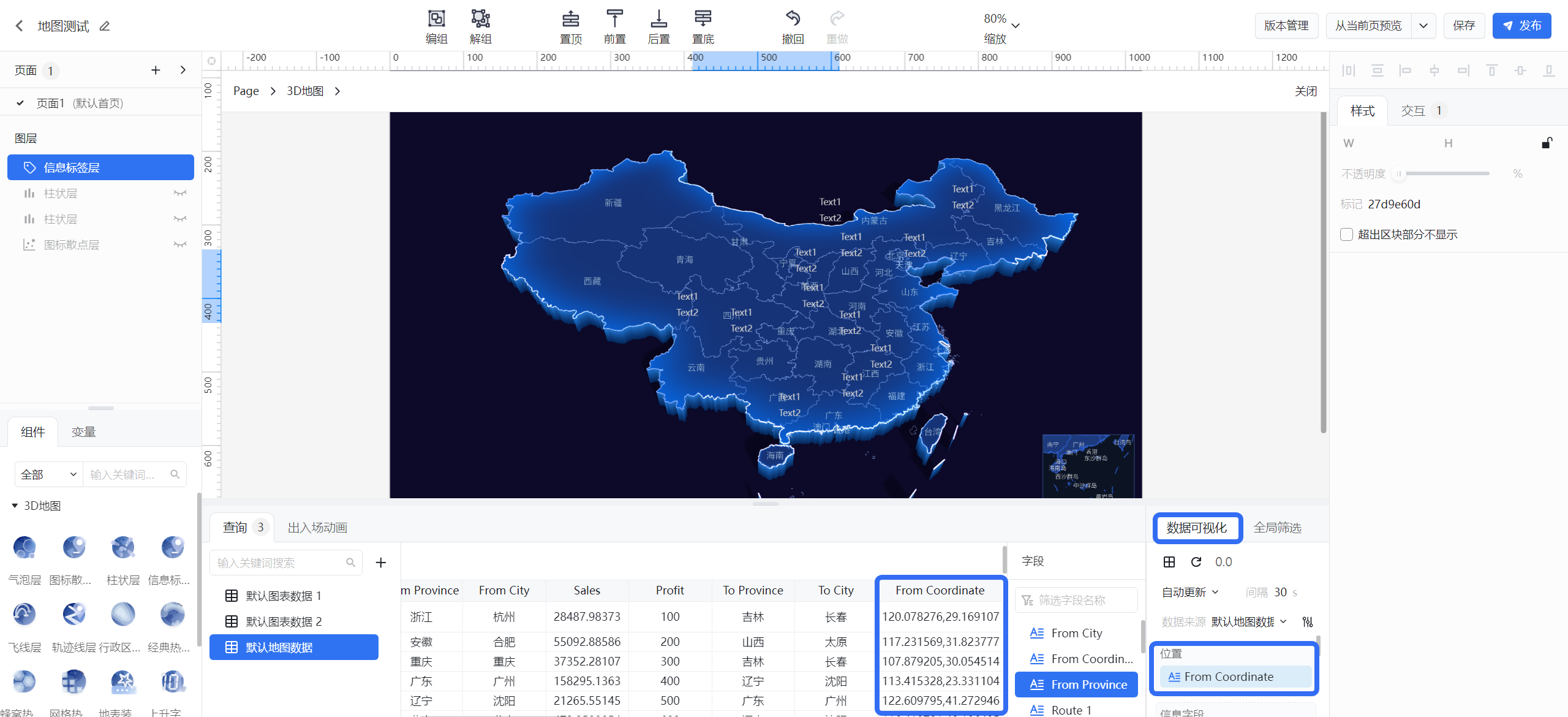
位置/经纬度 | 选中当前组件,右下角“数据可视化”模块,拖动胶囊到对应位置。支持解析经纬度数据 | 🌰 支持数据结构示例: 106.551556,29.563009 7894.24 121.473701,31.230416 16872.42 116.407526,39.90403 13777.9 104.066541,30.572269 5551.3 117.200983,39.084158 9108.83 💡:经纬度需英文逗号","分隔 |
| 信息字段 | 可任意拖入维度/指标类型数据,配合上方教程「交互」展示 | 无 |