柱状图是一种以长方形的长度为变量来展示数据的统计图,长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。产品提供堆叠柱状图、百分比柱状图和并列柱状图三种组件,并支持灵活配置颜色、排列方式、图例和标签等。
2.1 常用使用场景
柱状图能够直观地看到各组数据间的差异性。柱状图适用于二维数据,通常只有一个变量,可以对数据进行比较、展示和排序。在百分比柱状图中,能直观看出每个系列所占的比重。
2.2 使用过程示例
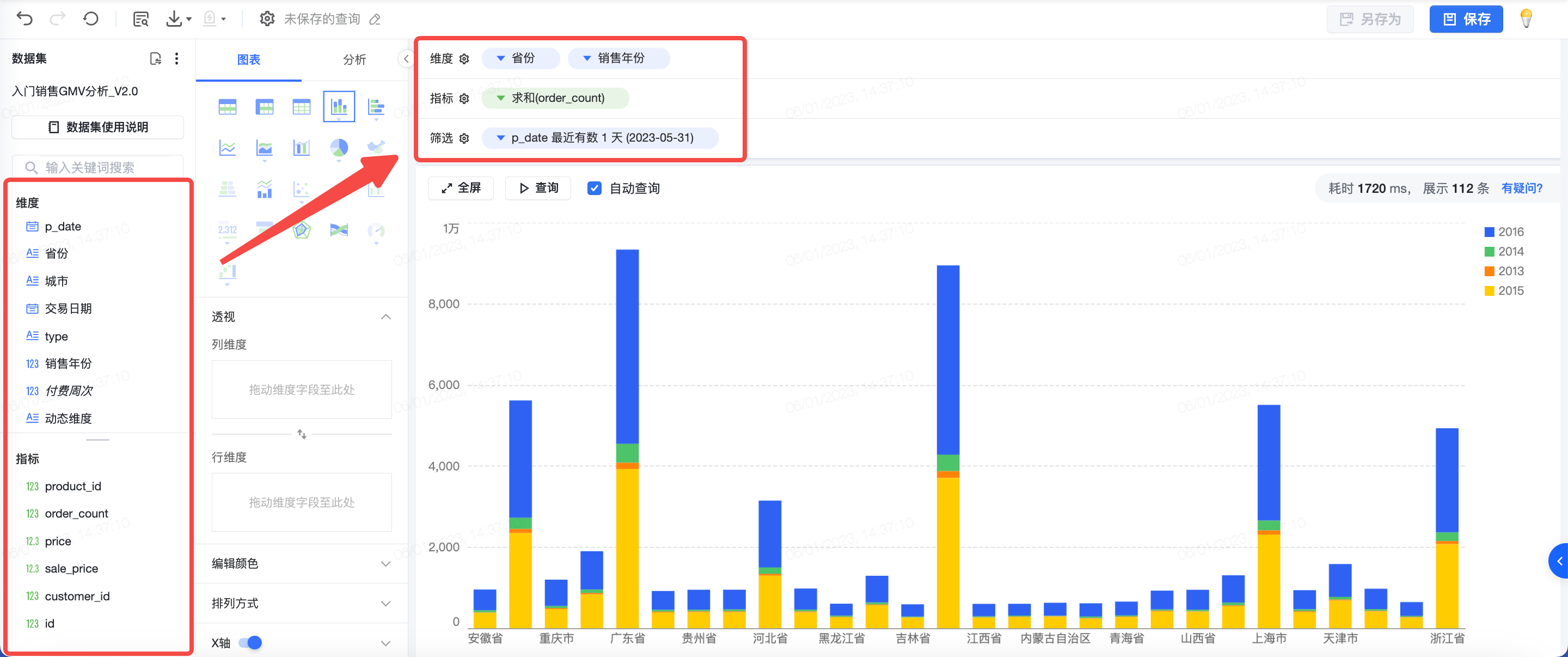
第一步 设置维度、指标、筛选条件
选择[省份]和[销售年份]作为维度,选择[order_count]作为指标(可以从左侧字段列表拖动字段到数据面板进行选中,或者点击选中字段使字段出现在数据面板的维度、指标行)。
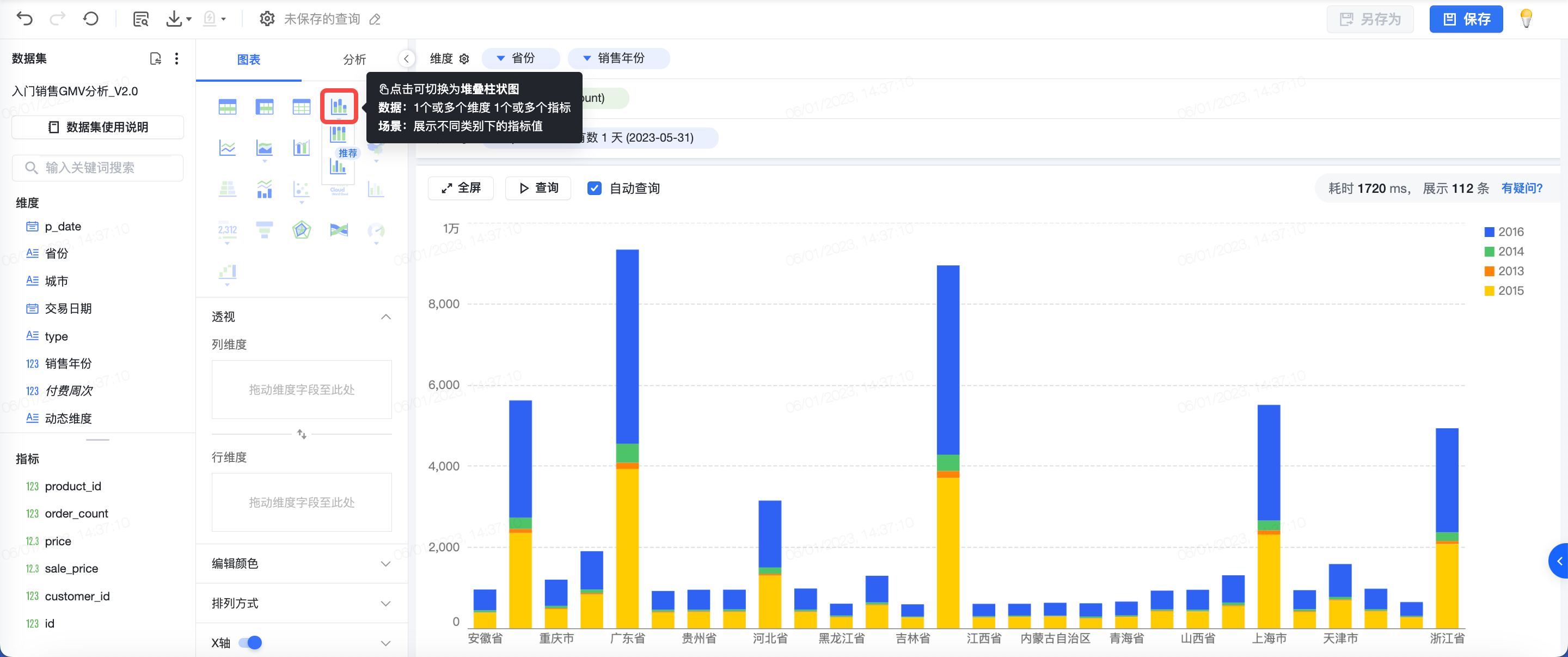
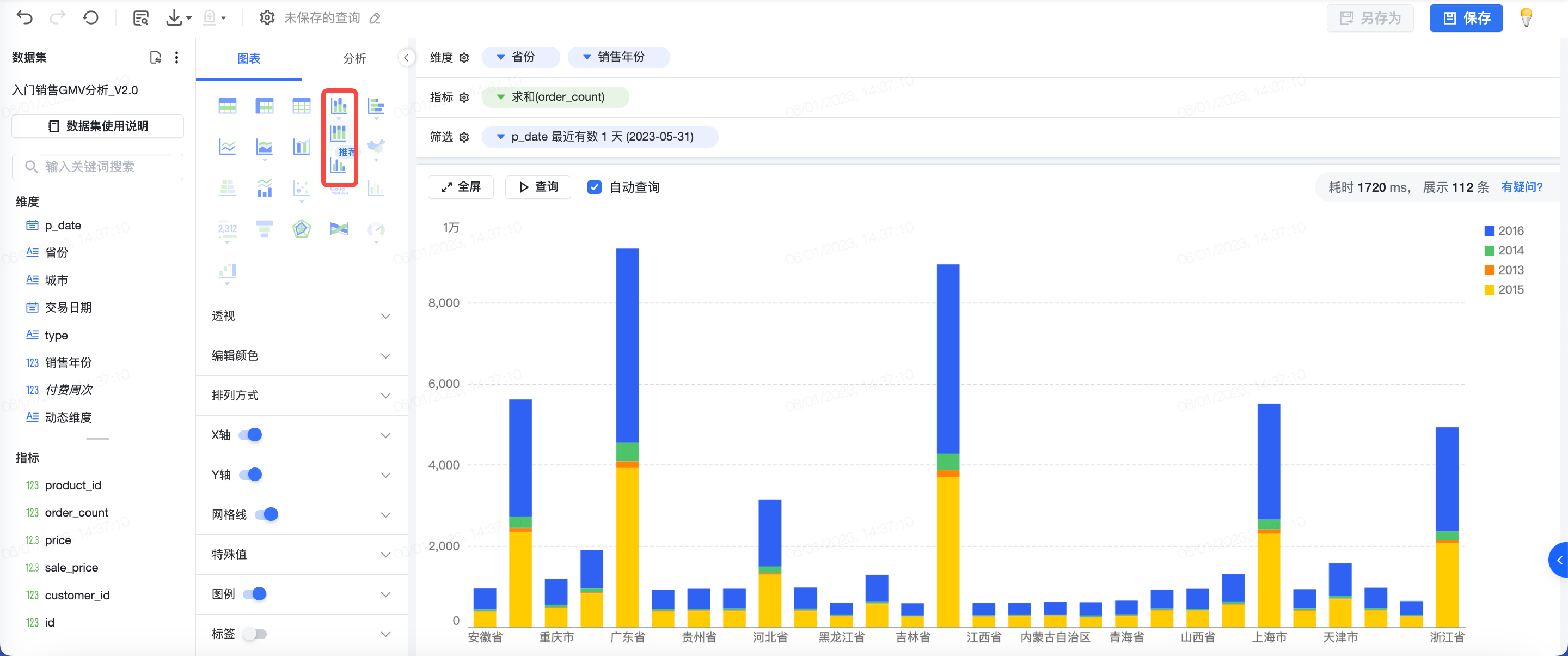
第二步 选择柱状图
点击图表面板上的柱状图图标选择柱状图,系统会按照默认设置展示出柱状图
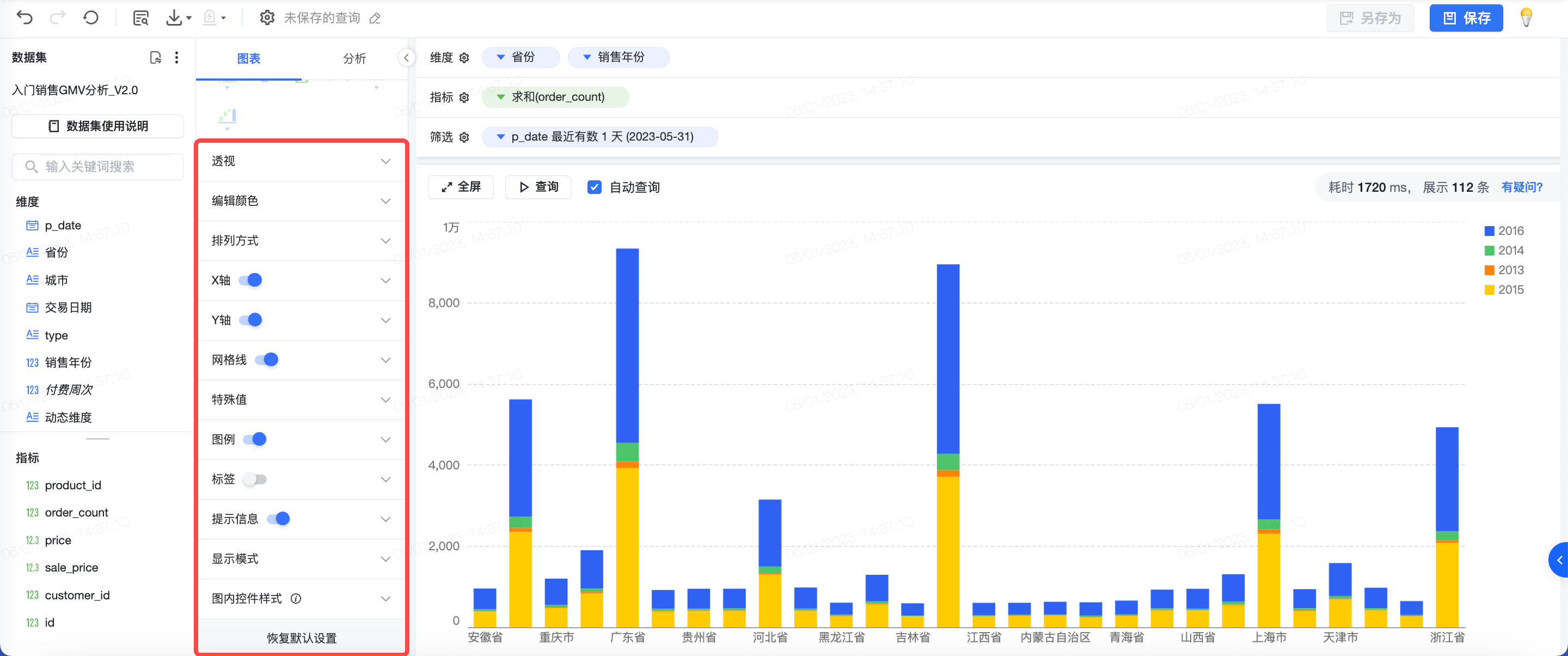
第三步 按需修改图表格式
可按照需求去修改图表的颜色、排列方式、X 轴、Y 轴、图例、标签、提示框等的格式,修改完成后,得到您想要的图表。
3.1 柱状图图标
支持 3 种柱状图,点击柱状图图标下的小三角进行切换。
3.1.1 堆叠柱状图
维度:支持 1 个或多个维度。如果超过 1 个维度,则会在柱形中叠加显示,使用不同颜色区分。
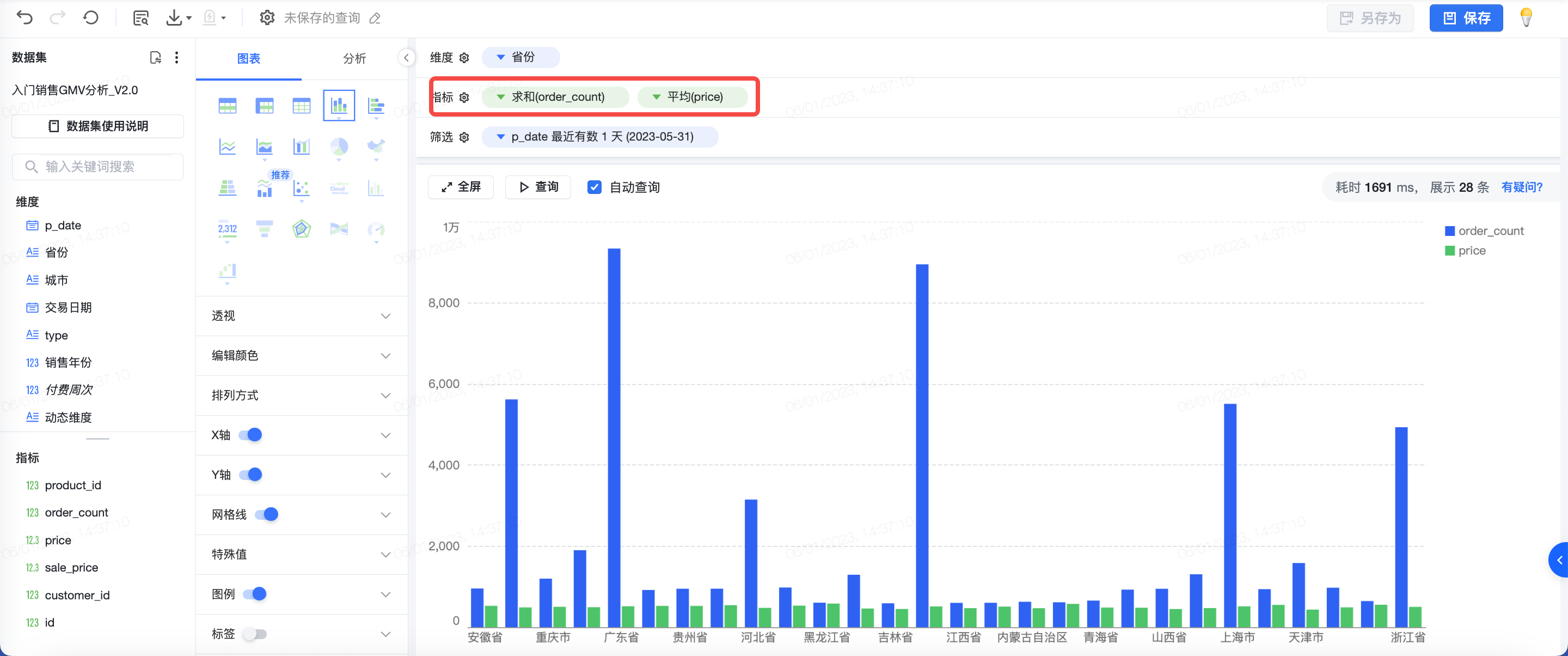
指标:支持 1 个或多个指标。如果超过 1 个指标,则会在 x 轴中分立显示。
3.1.2 百分比柱状图
维度:支持 1 个或多个维度。如果超过 1 个维度,则会在柱形中叠加显示,使用不同颜色区分。每个柱形为 100%。
指标:支持 1 个或多个指标。如果超过 1 个指标,则默认会在 x 轴中分立显示。第一个维度的所有柱形之和为 100%。
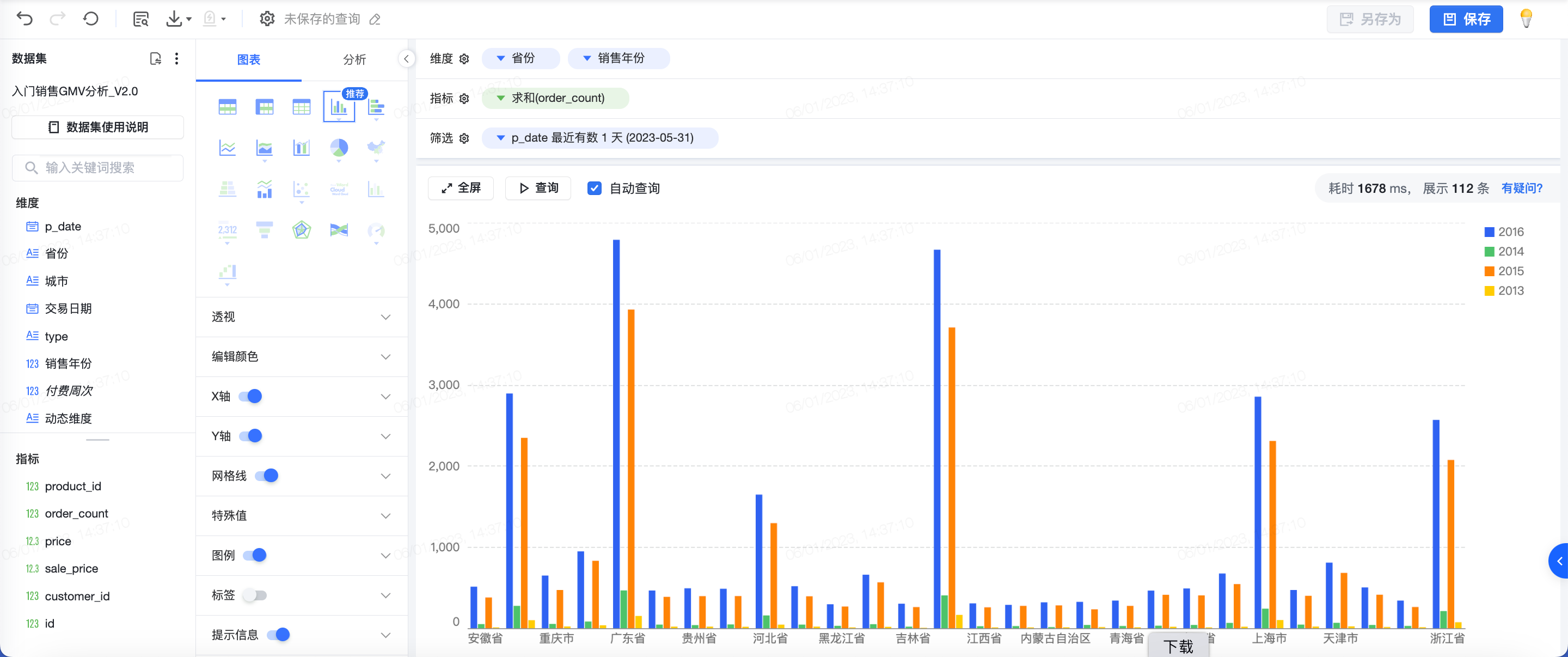
3.1.3 并列柱状图
支持 1 个或多个维度,1 个或多个指标。如果超过 1 个维度或指标,则会在柱状图中并列显示
3.2 配置规则
均支持设置 1 个或多个维度、1 个或多个指标后进行画图。
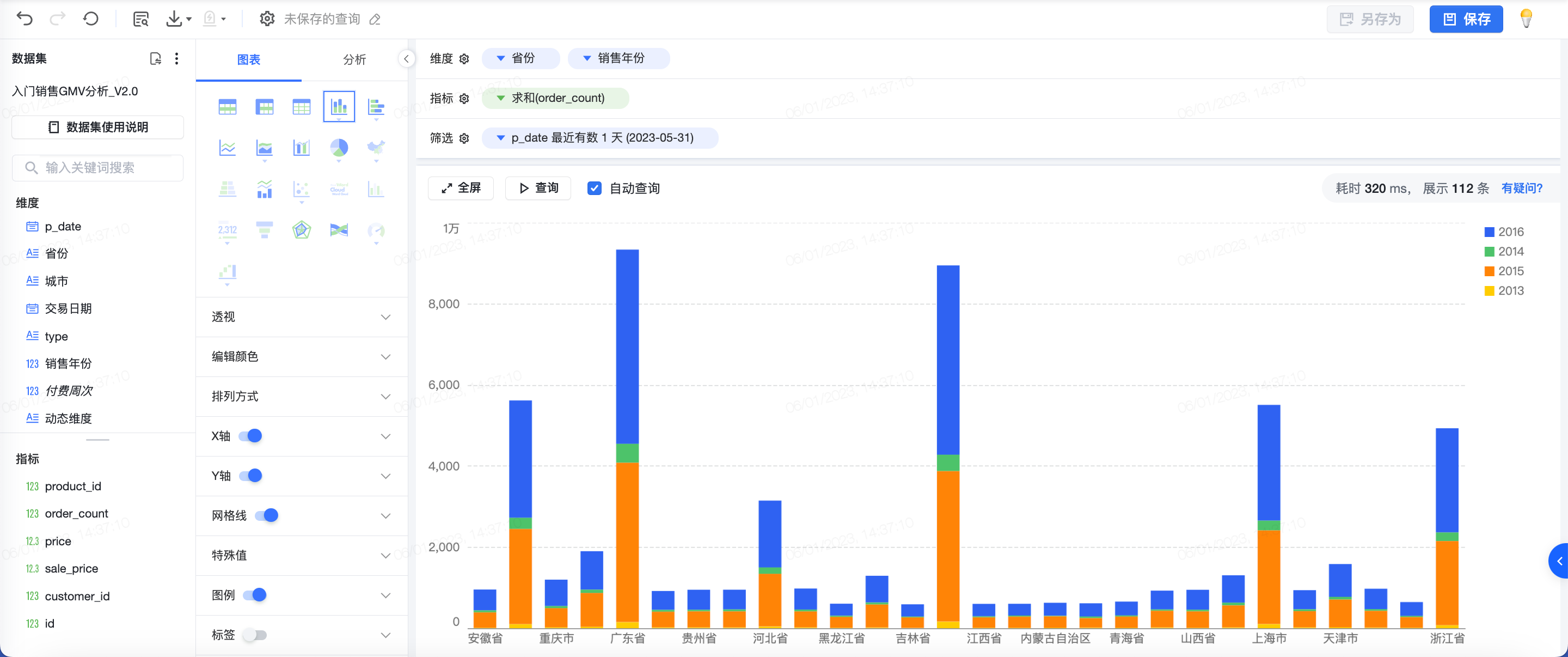
3.3 编辑颜色
可以给指标设置相应的颜色,同时有多种内置配色方案:
也可以支持自定义配色方案
3.4 排列方式
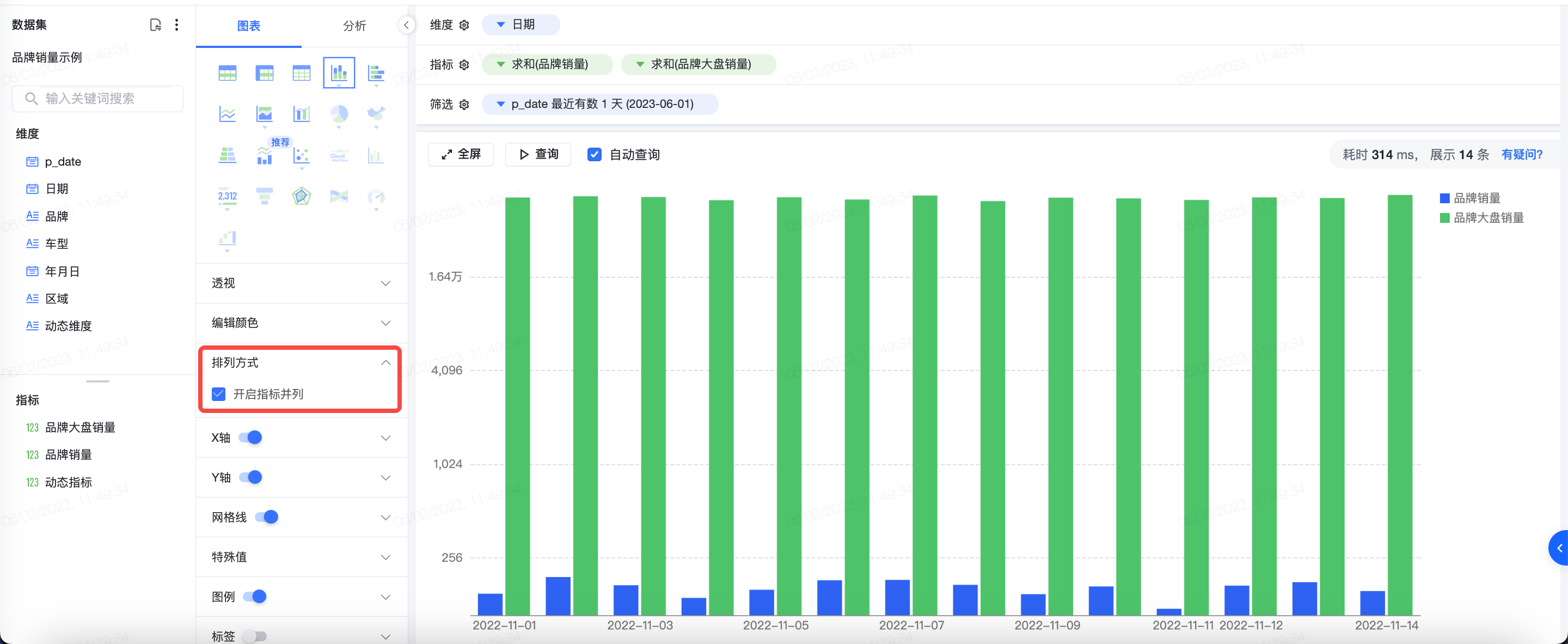
该功能设置针对堆叠柱状图和百分比柱状图,可以选择是否开启指标并列。
- 当开启指标并列时,柱形会将多个指标进行并列展示,即指标左右排列,分组负责堆叠。
- 当关闭指标并列时,数据会按照指标 x 分组进行堆叠或分配比例,不会按指标并列展示。
3.4.1 开启指标并列

3.4.2 关闭指标并列

3.5 X 轴/Y 轴
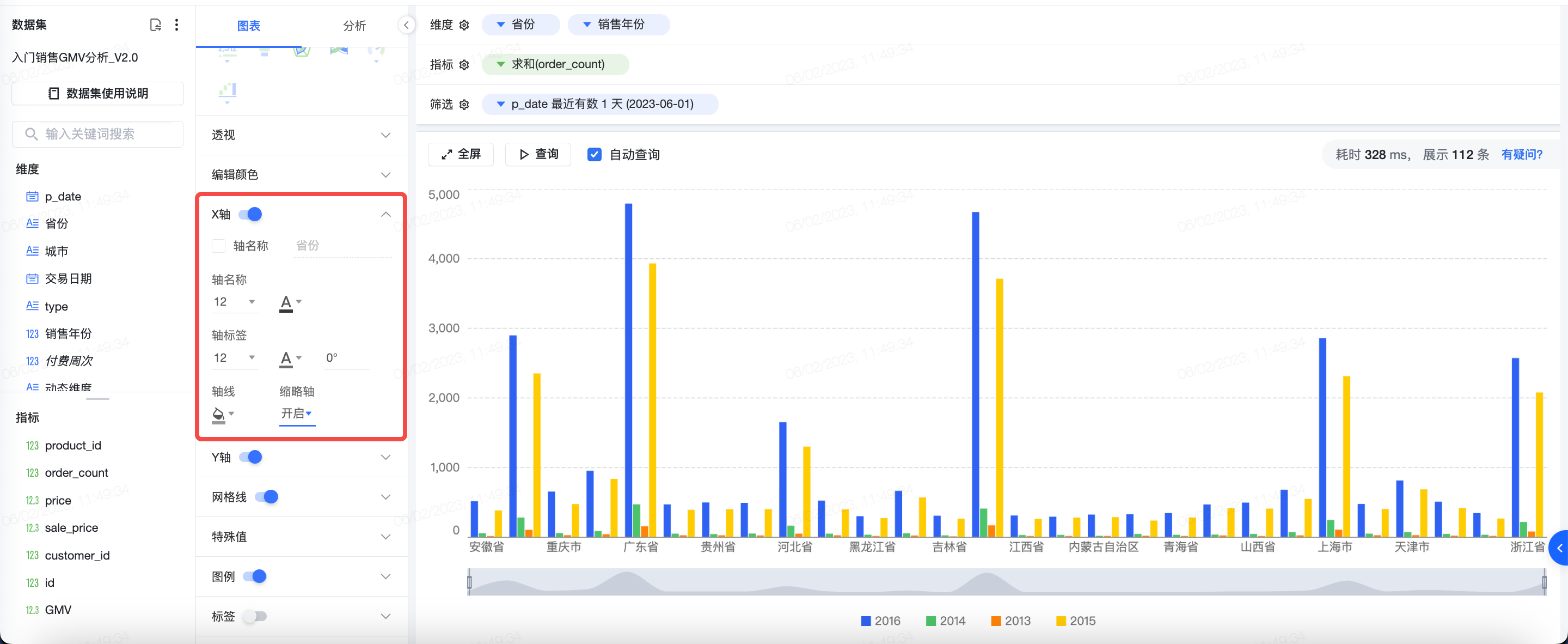
- X轴 / Y轴 :可点击 X 轴/Y 轴右侧的开关按钮,选择显示或者不显示 X 轴/Y 轴信息;
- 轴名称勾选框 :可以勾选或取消勾选,勾选后可以修改名称,默认为字段的名称;
- 轴名称(灰色) :可设置文字大小、文字颜色;
- 轴标签 :可设置文字大小、文字颜色、文字倾斜角度(0-360 度);
- 轴线 :可设置轴线的颜色;
- 缩略图 :可用于横向或纵向缩放图表。当X轴开启缩略图,Y轴的数值范围为自动、数据格式为自动时,调整缩略图范围,Y轴标签会随之动态变化。

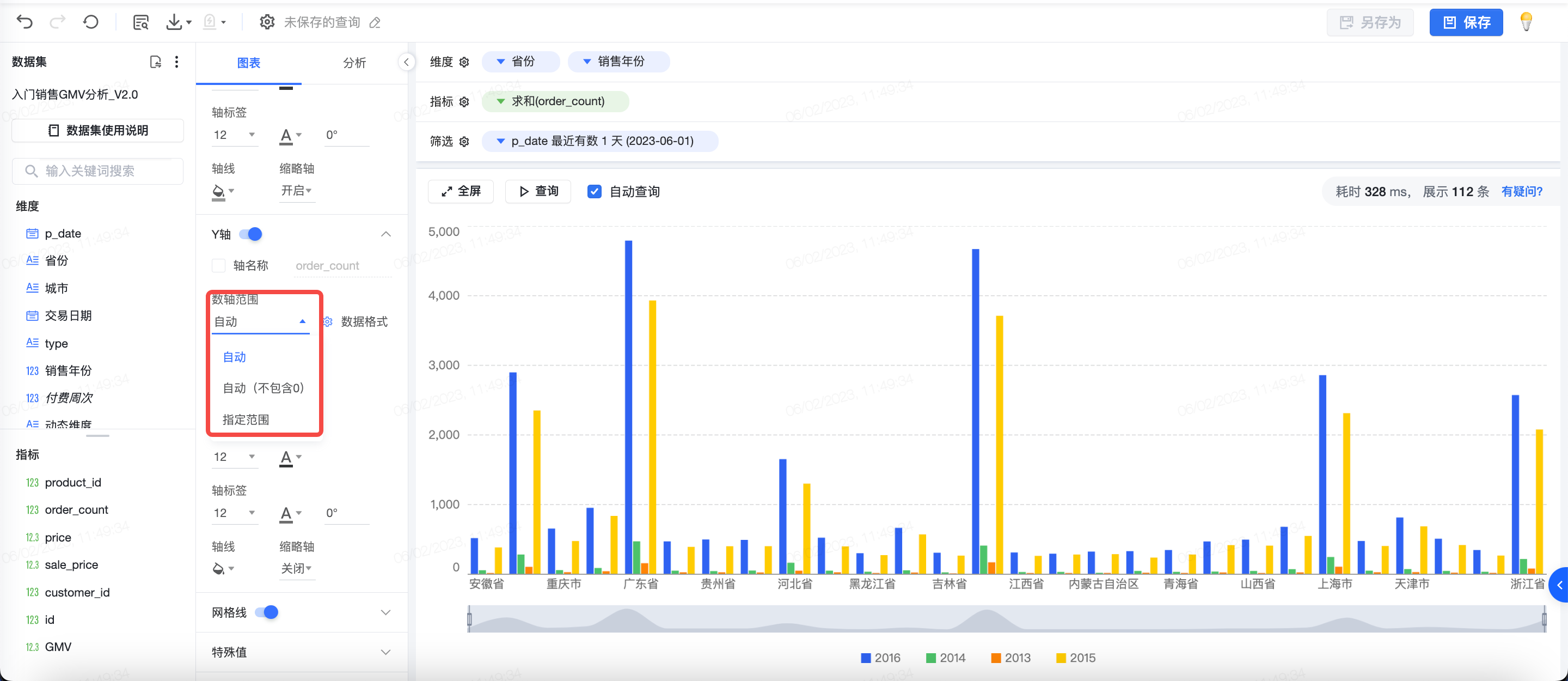
- 数轴范围(仅 Y 轴有此设置项) :有 3 个选项,自动、自动(不包含 0)、指定范围:
- 自动:(负值,0,正值),包含0;
- 自动(不包含 0);
- 指定范围:可手动输入最小值和最大值,输入的右边值要大于左边值,不能为空;

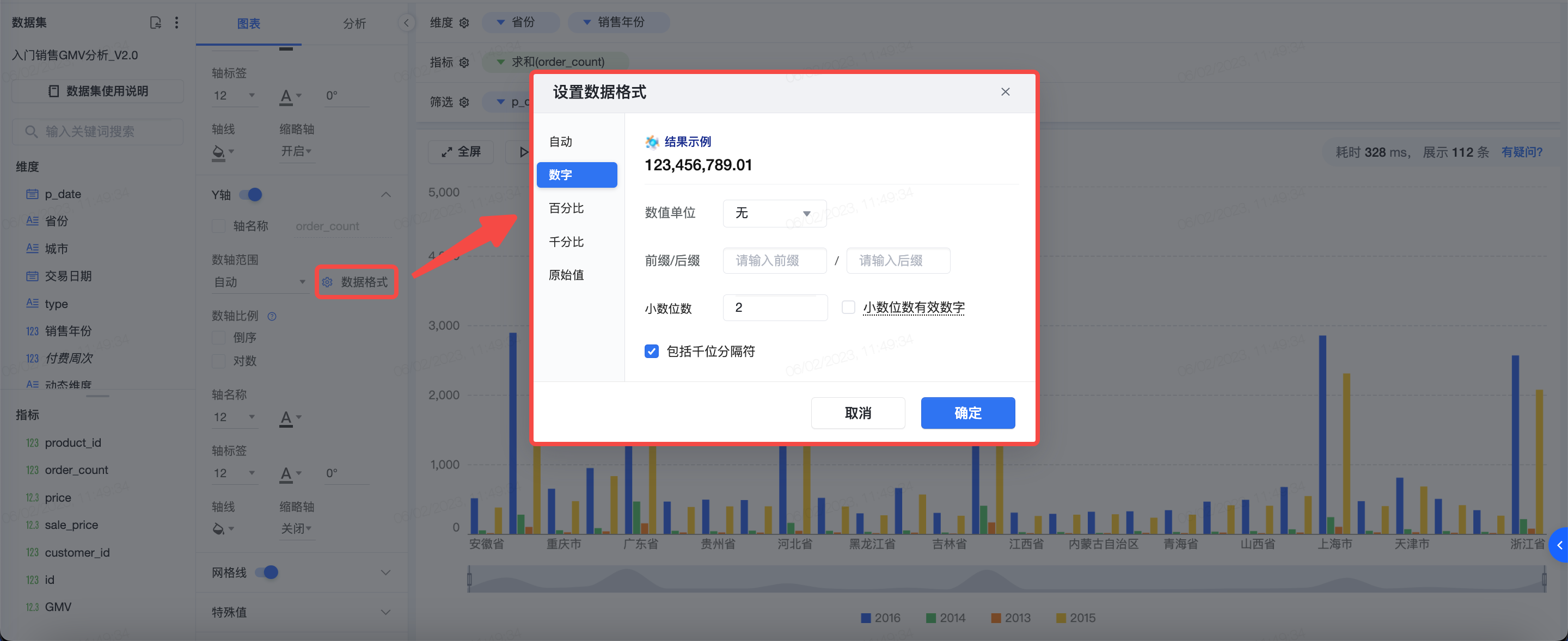
- 数据格式(仅 Y 轴有此设置项) :点击可在弹窗中对数轴的标签数据格式进行设置。可设置为数字、百分比、千分比、原始值;

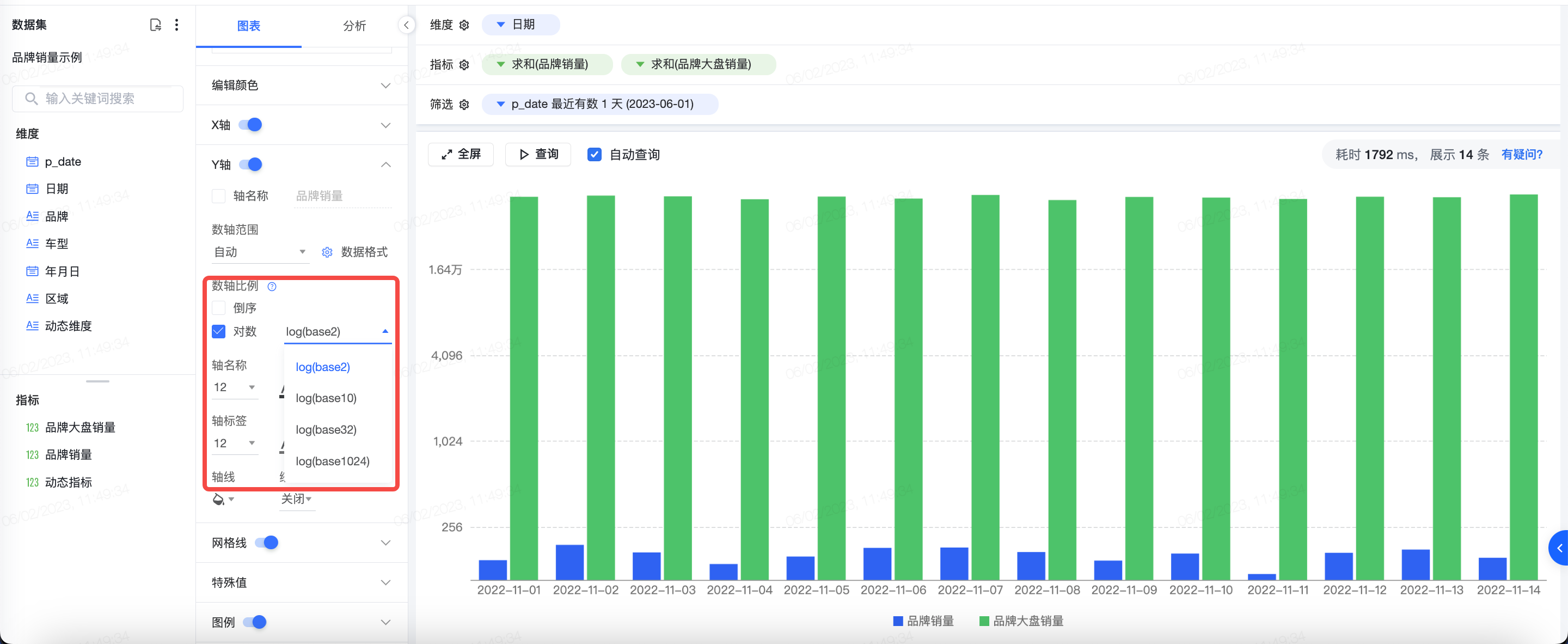
- 数轴比例(仅 Y 轴有此设置项) :控制数轴的刻度显示比例,一般情况下为线性,亦可进行对数化处理,如 log(base 2)即以 2 底取对数,一般适用于同轴两个指标数值差异过大的运维监控等场景。

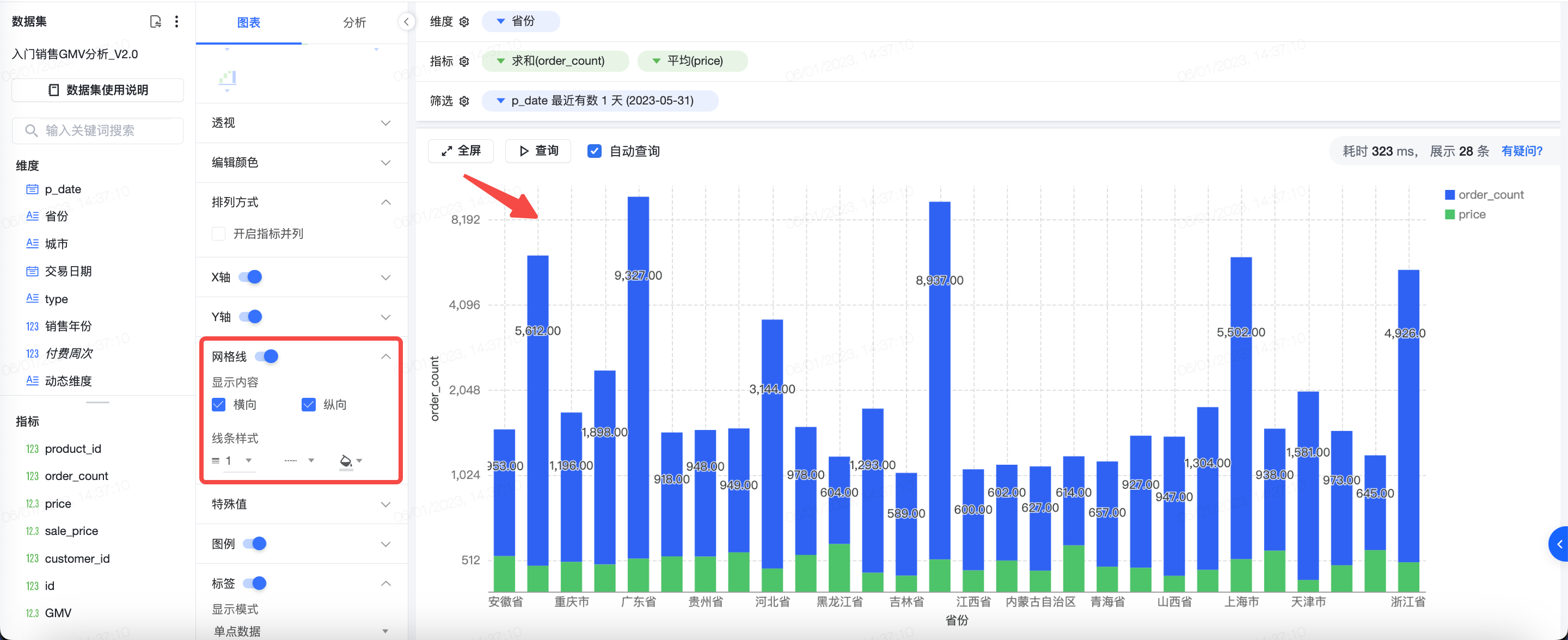
3.6 网格线
可开启网格线辅助观察数值,支持横向和纵向展示,同时还支持网格线线条样式调整。
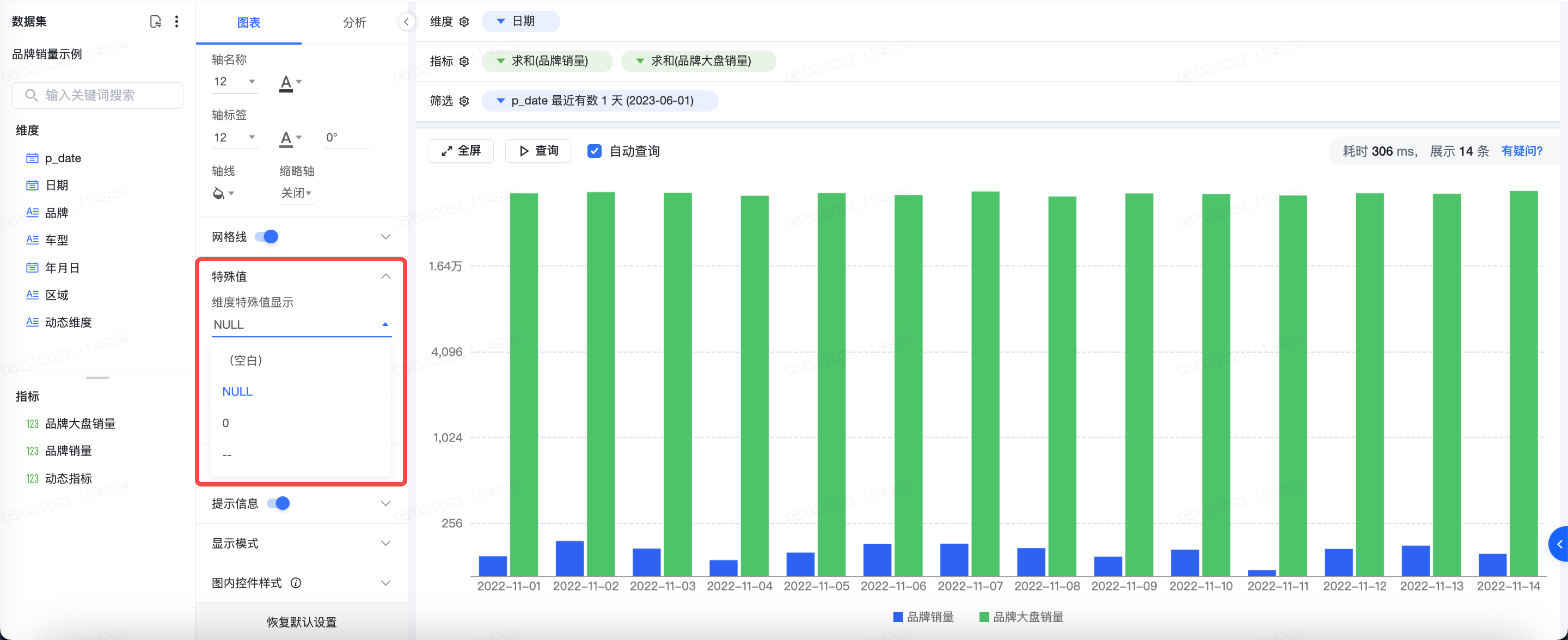
3.7 特殊值
可以针对维度/指标特殊值进行自定义设置,可以设置特殊值显示为空白/NULL/0/-- 的样式。
3.7.1 在表格类型图表中
维度特殊值的显示,影响所有的维度;指标特殊值的显示,影响所有的指标。
修改后显示为:
3.7.2 在折线图中
在空值处折线连接
在空值处折线断开
在空值处取值 0
3.8 图例、标签
图例:
- 可点击右侧的开关按钮,选择显示或者不显示图例信息;
- 可设置图例在图表中的显示位置,上方、下方、左侧、右侧。
- 可设置图例的对齐方式:顶部/左侧对齐、居中对齐、底部/右侧对齐。
- 可设置图例的最大行/列数和字体及颜色。
- 可设置图例的展示方式,当图例数量过多时,可选择翻页器或滚动条两种展示效果。
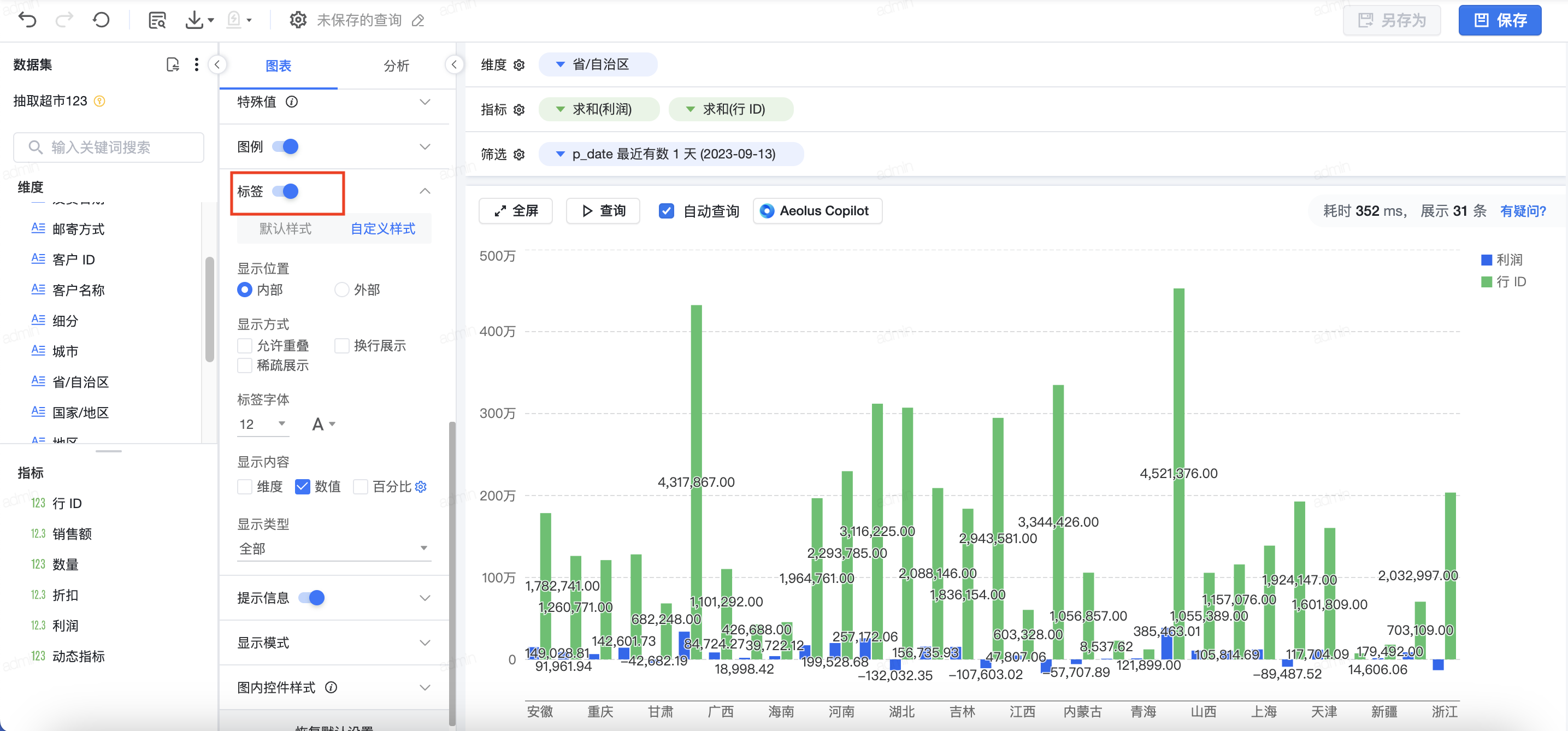
标签:
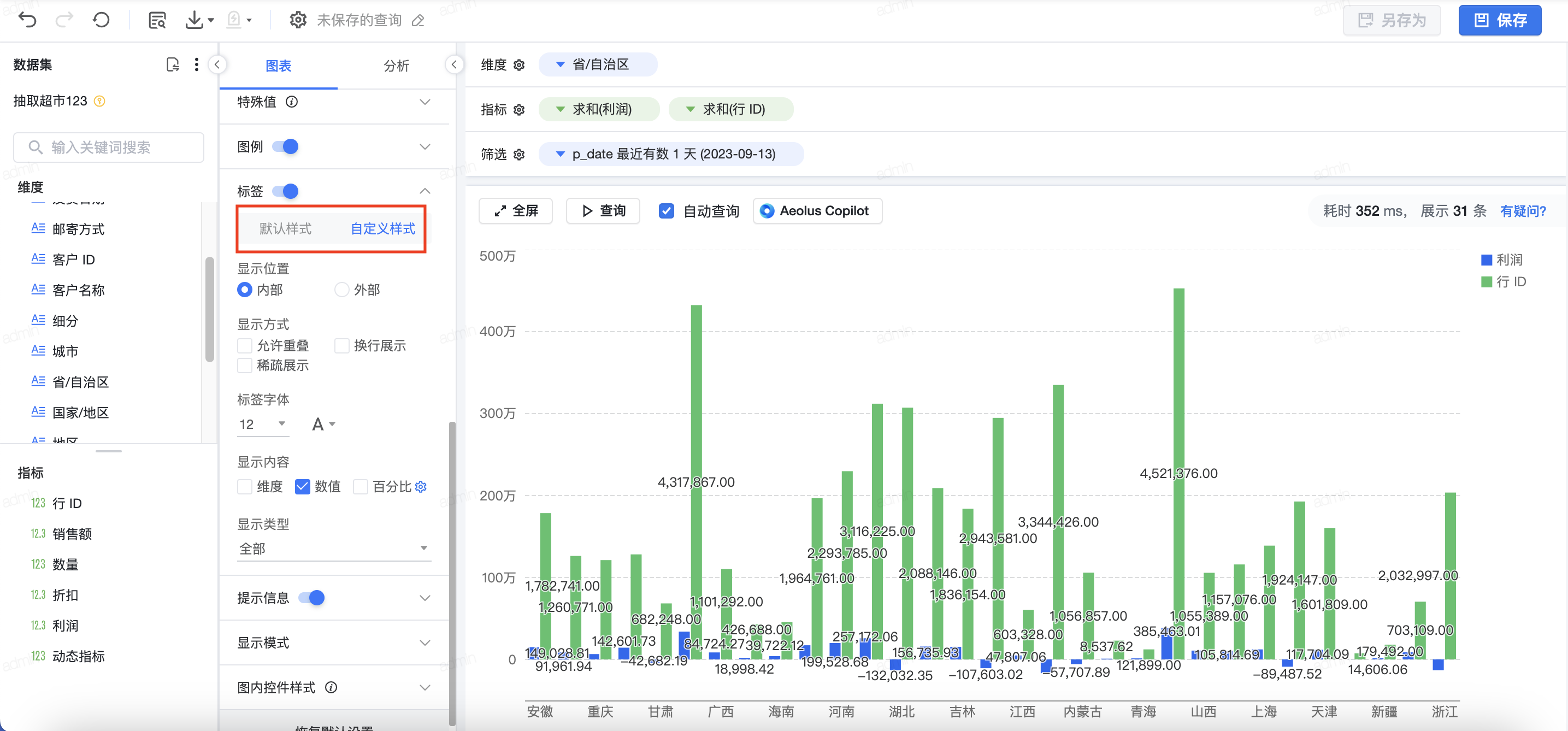
- 可点击右侧的开关按钮,选择显示或者不显示标签信息;

- 支持选择默认样式与自定义样式;

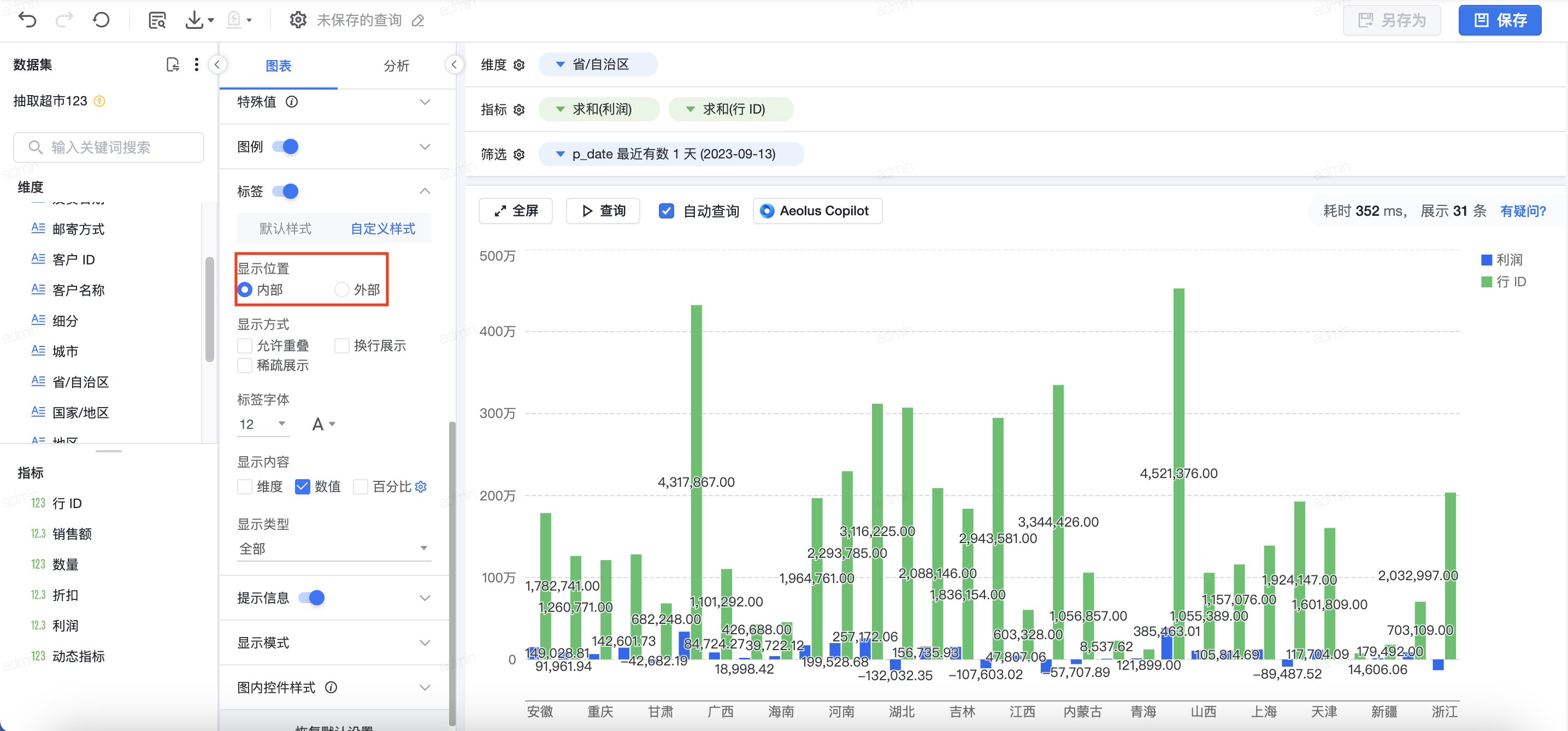
- 自定义样式支持设置显示位置;

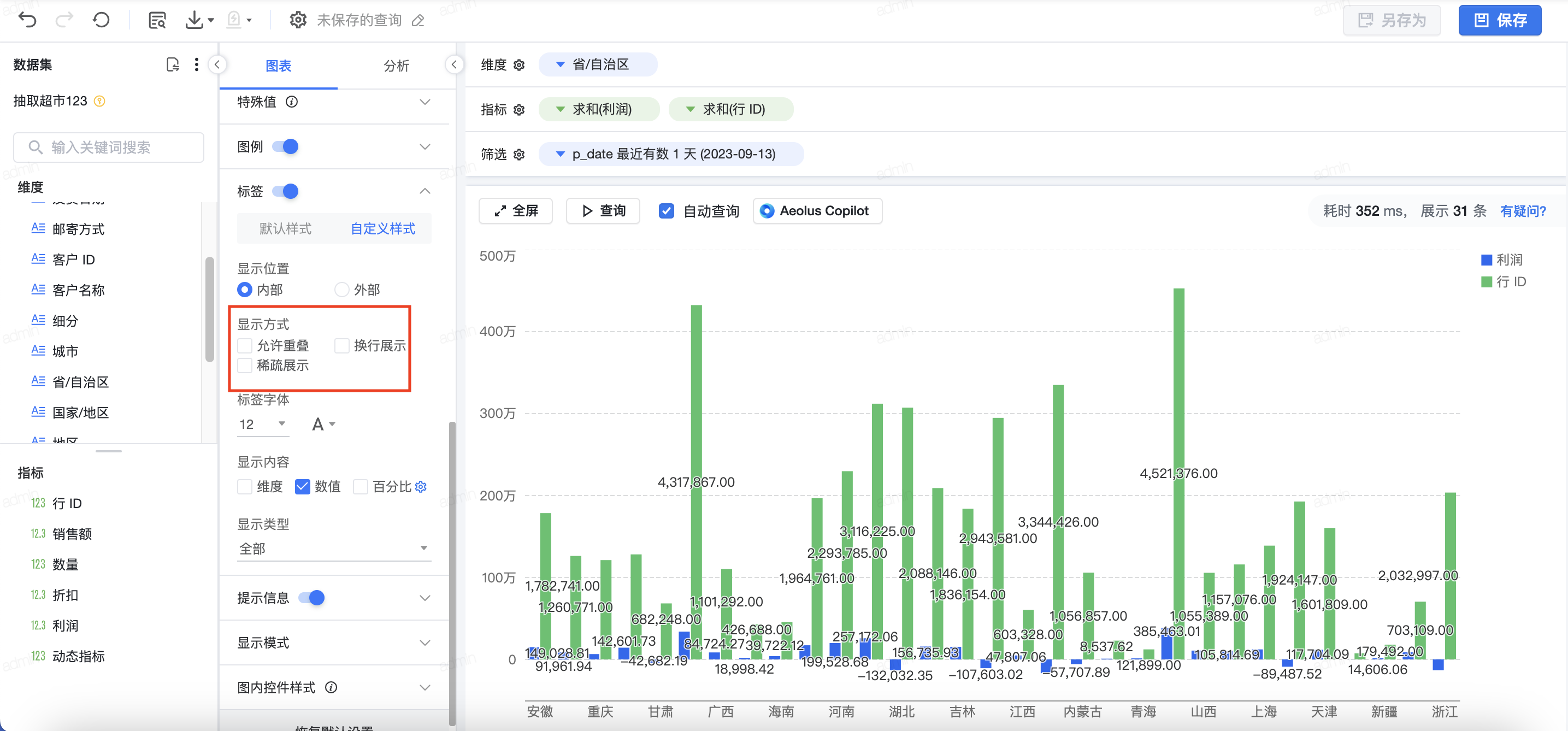
- 自定义样式支持设置显示方式;
注意:“稀疏展示“与“允许重叠“之间仅能选择一个,若已选中其中一个则另一个置灰,提示“允许重叠和稀疏展示不能同时选择”。当标签显默认显示拥挤时建议选择“稀疏展示“。
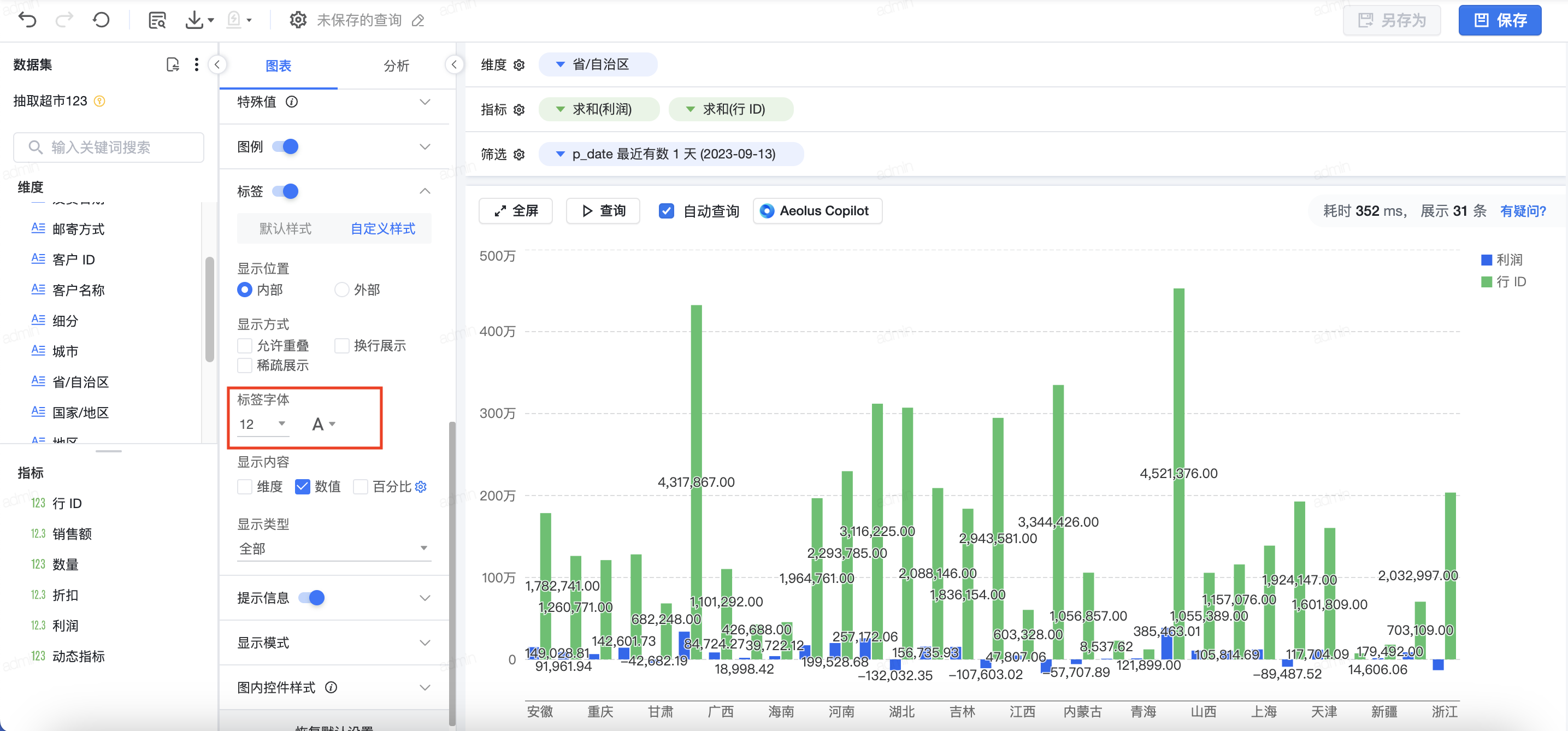
- 自定义样式支持设置标签字体及颜色;

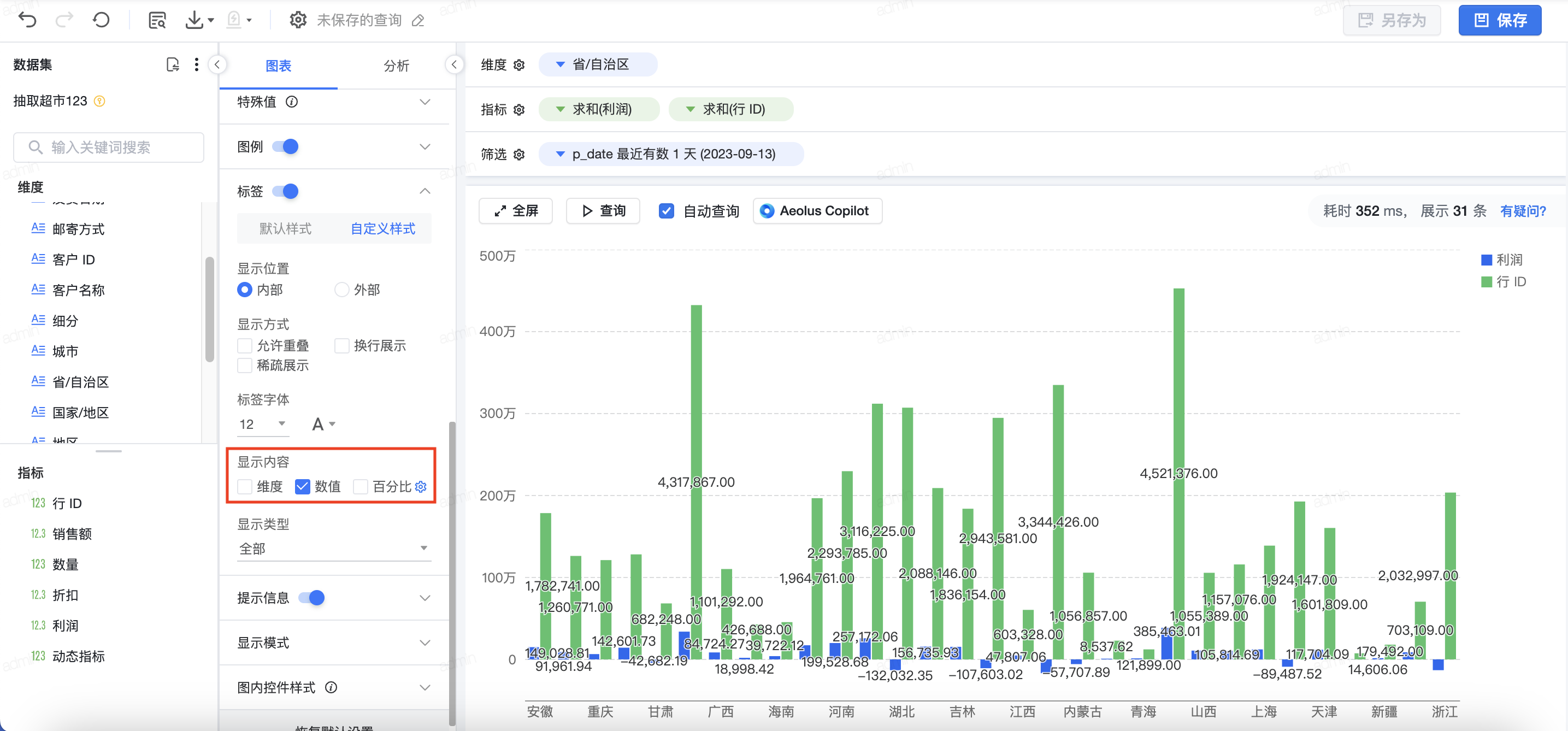
- 支持设置显示内容;

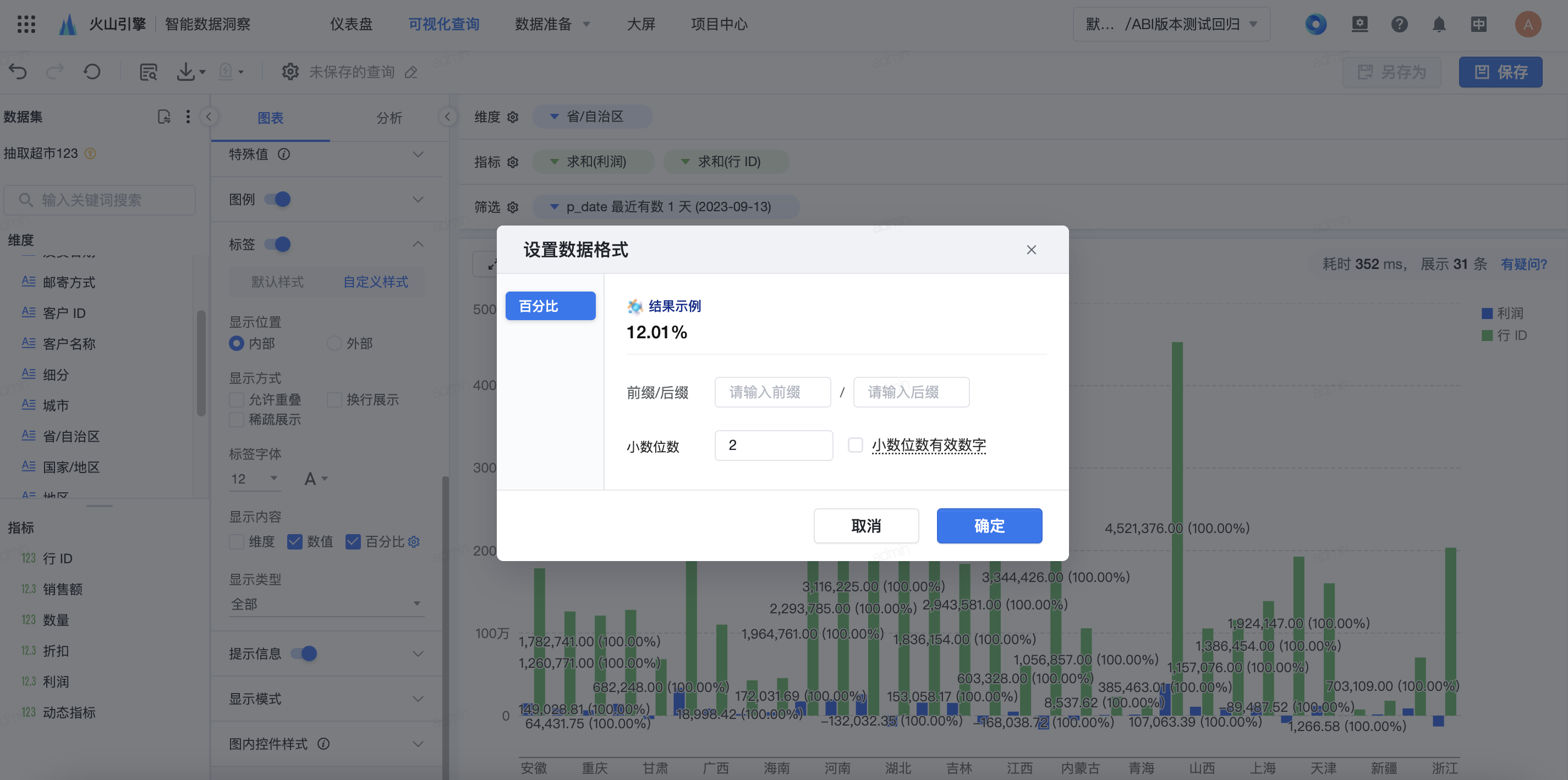
注意:可设置百分比数据格式,百分比默认值以及历史数据为2位小数位数。
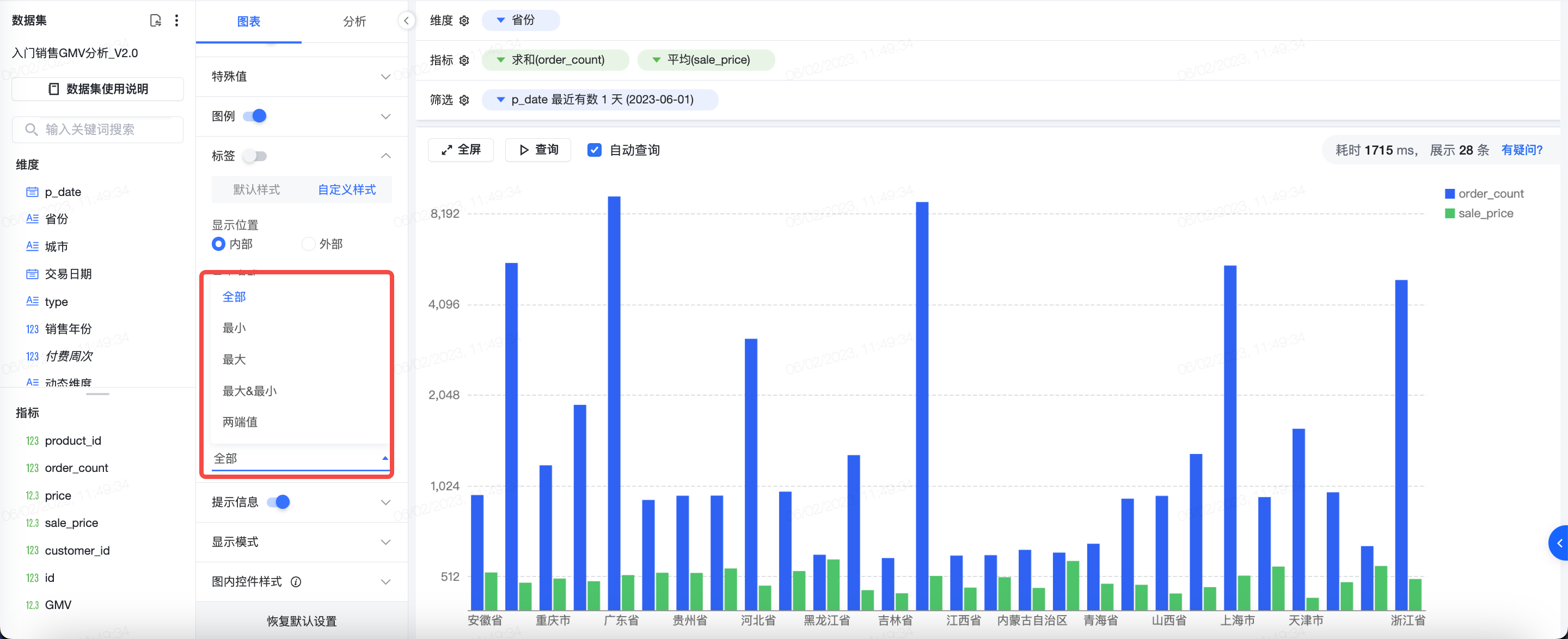
- 支持设置标签的显示类型:可选择显示全部、最小值、最大值、最小值 & 最大值和两端值。

- 支持选择显示模式:可选择单点数据、总计、单点及总计数据。
3.9 提示信息
鼠标悬停在数据区域,tooltip 将展示提示信息。
默认展示当前数据的维度和指标信息,您也可根据需要,自定义提示信息。
默认提示信息
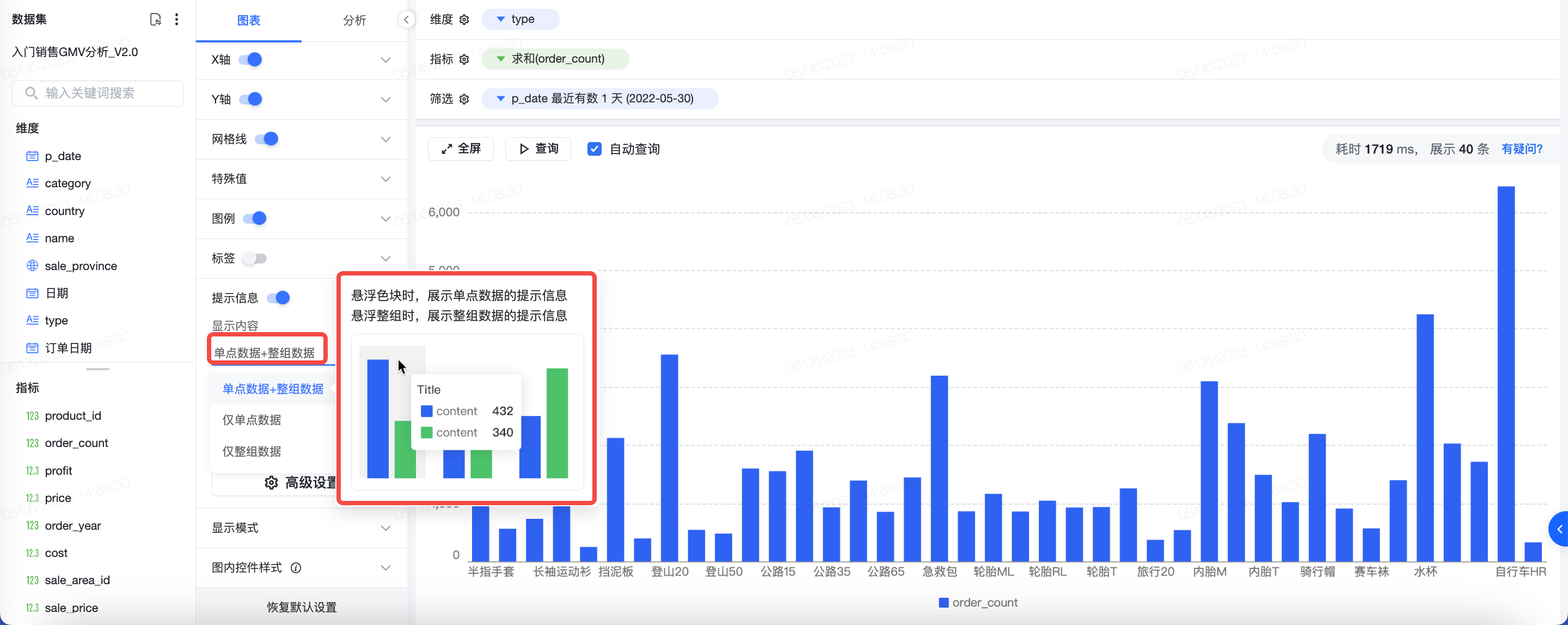
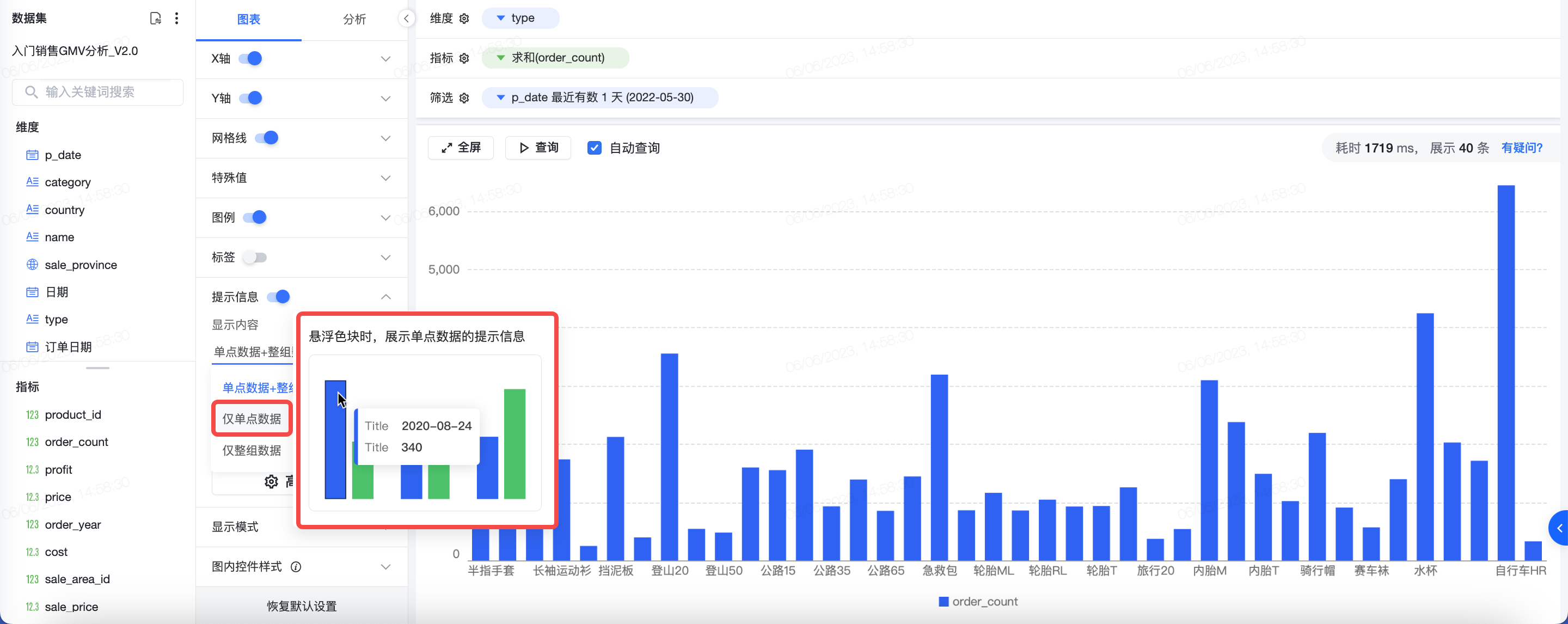
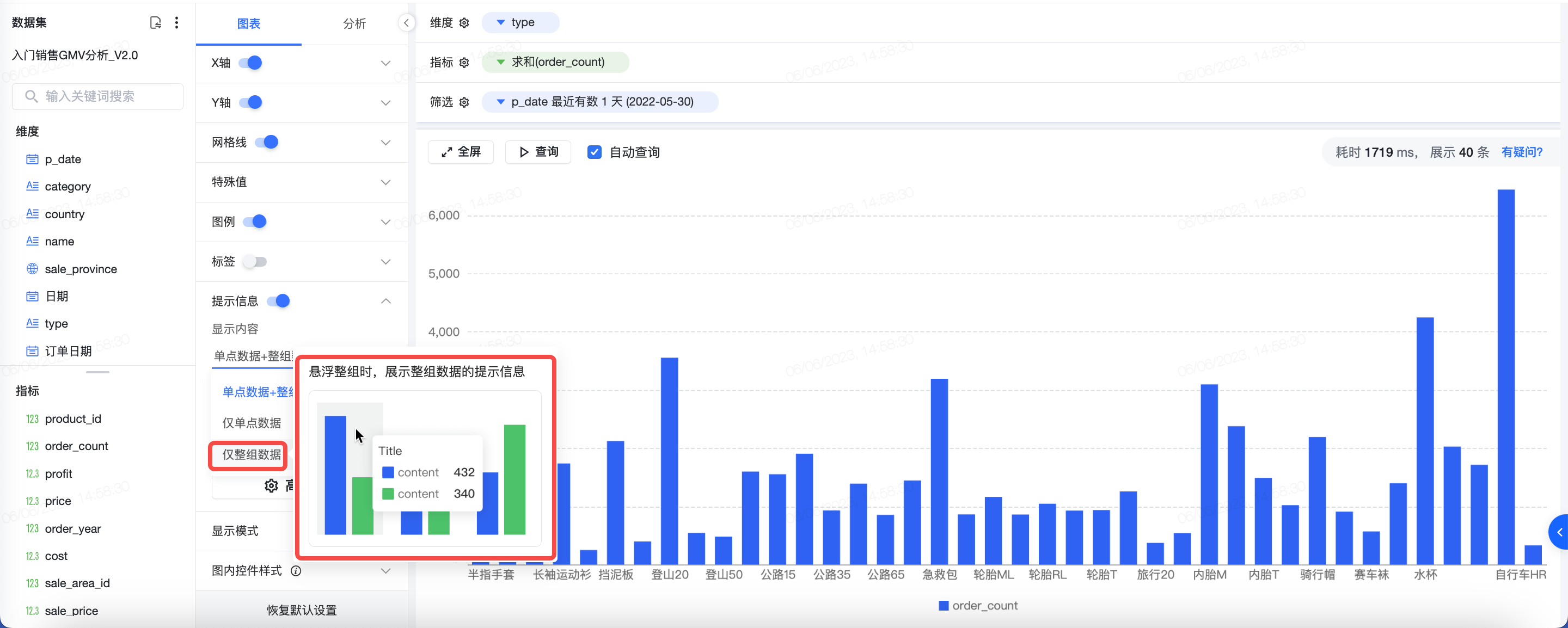
开启提示信息后可选择「显示内容」,支持「单点数据+整组数据」、「仅单点数据」、「仅整组数据」三种显示方式。
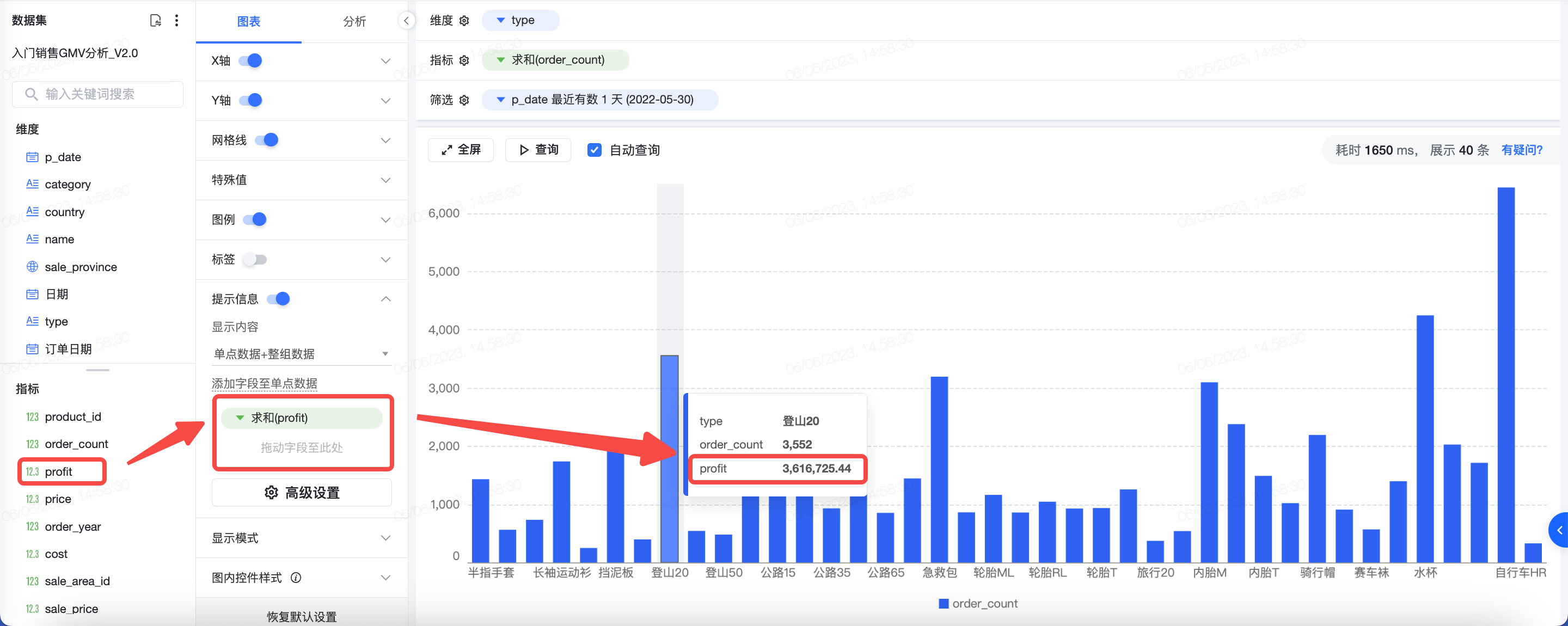
说明:当要显示单点数据时,可添加字段至单点数据,进行自定义提示信息的设置。添加的字段仅在展示单点数据的提示信息中出现,不会参与图表绘制。
- 单点数据+整组数据

- 仅单点数据

- 仅整组数据

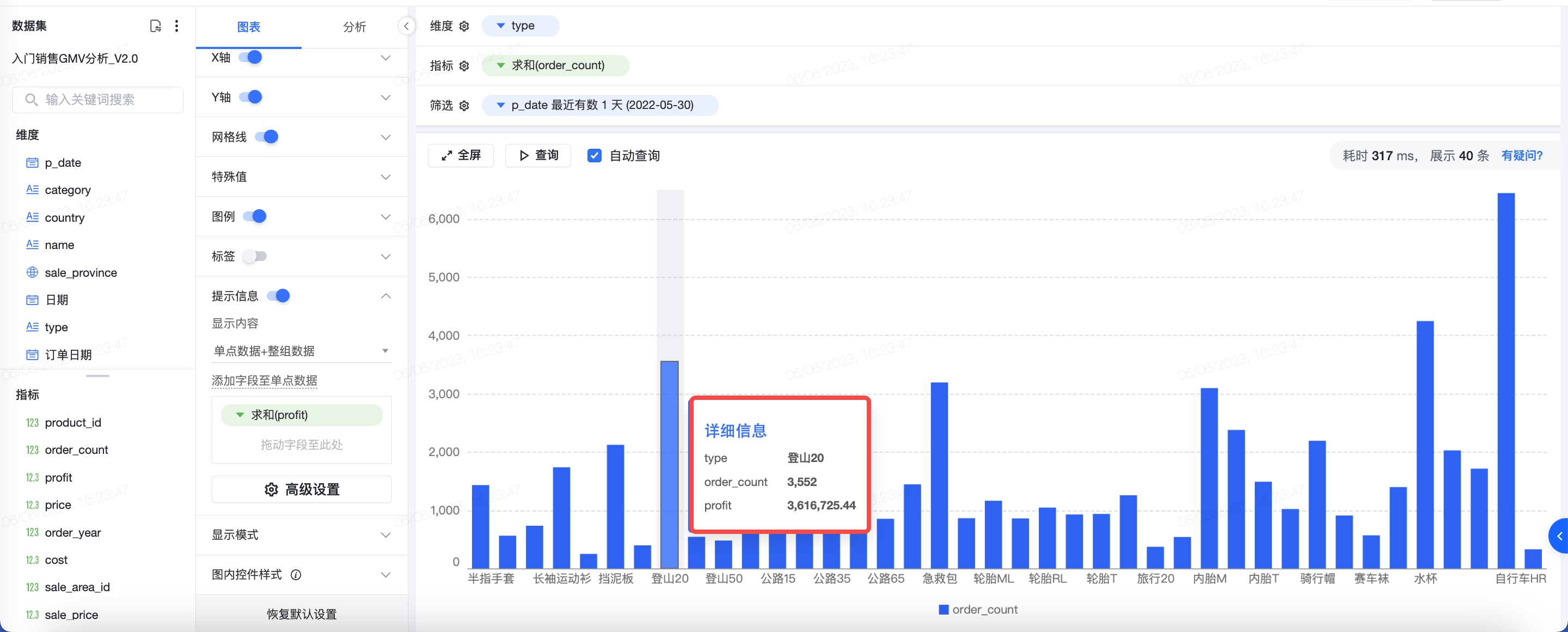
自定义提示信息
(1)支持添加数据集中的其他指标,补充提示信息。
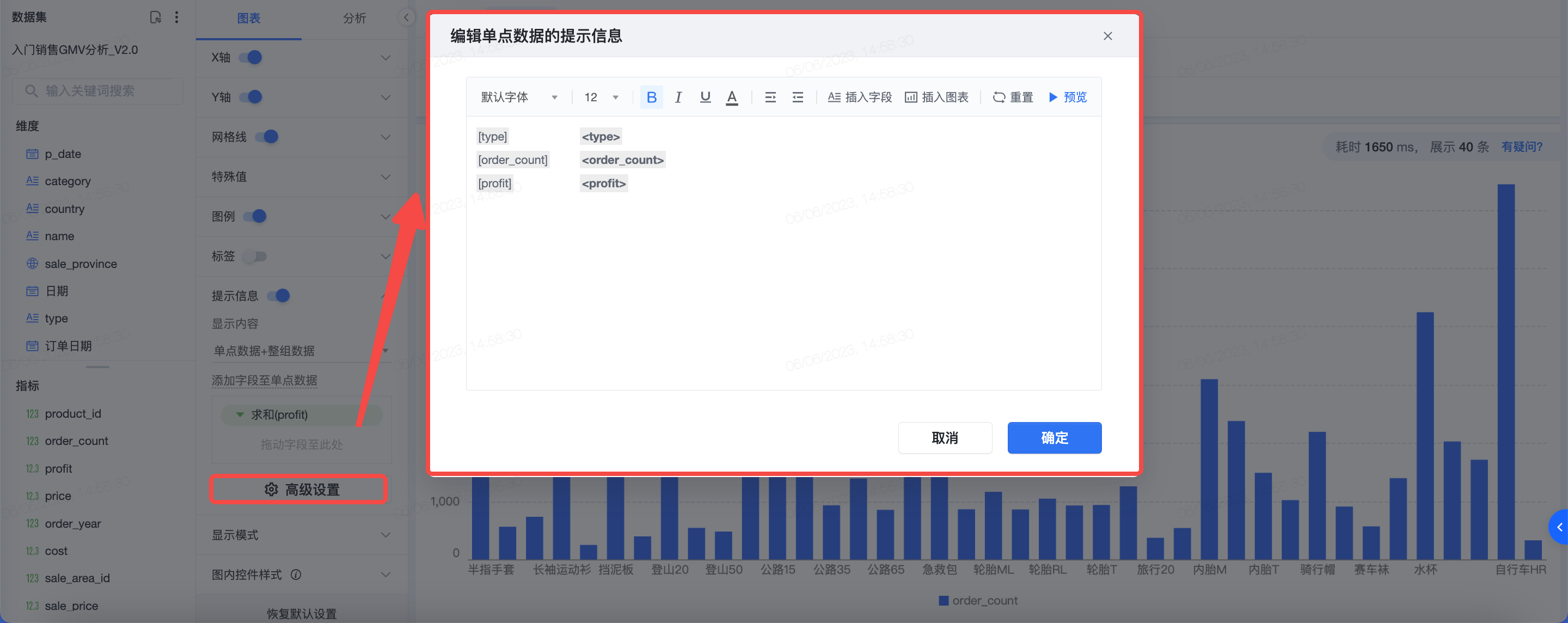
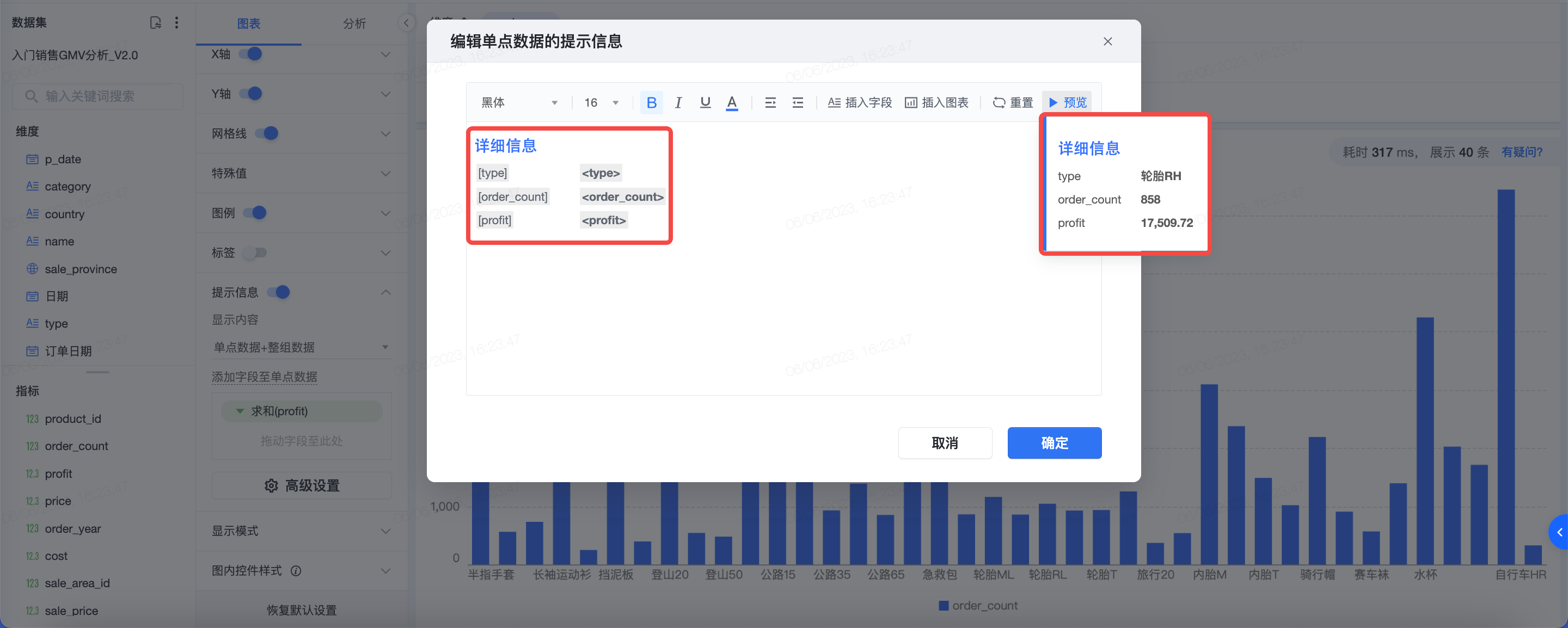
(2)点击「高级设置」按钮,可在弹出的编辑框中进一步设置自定义提示信息。支持输入文字、插入字段。
编辑文字和字段,并调整布局后,可以实现定制效果。点击预览,可进行效果预览。
点击「确定」则应用于图表。
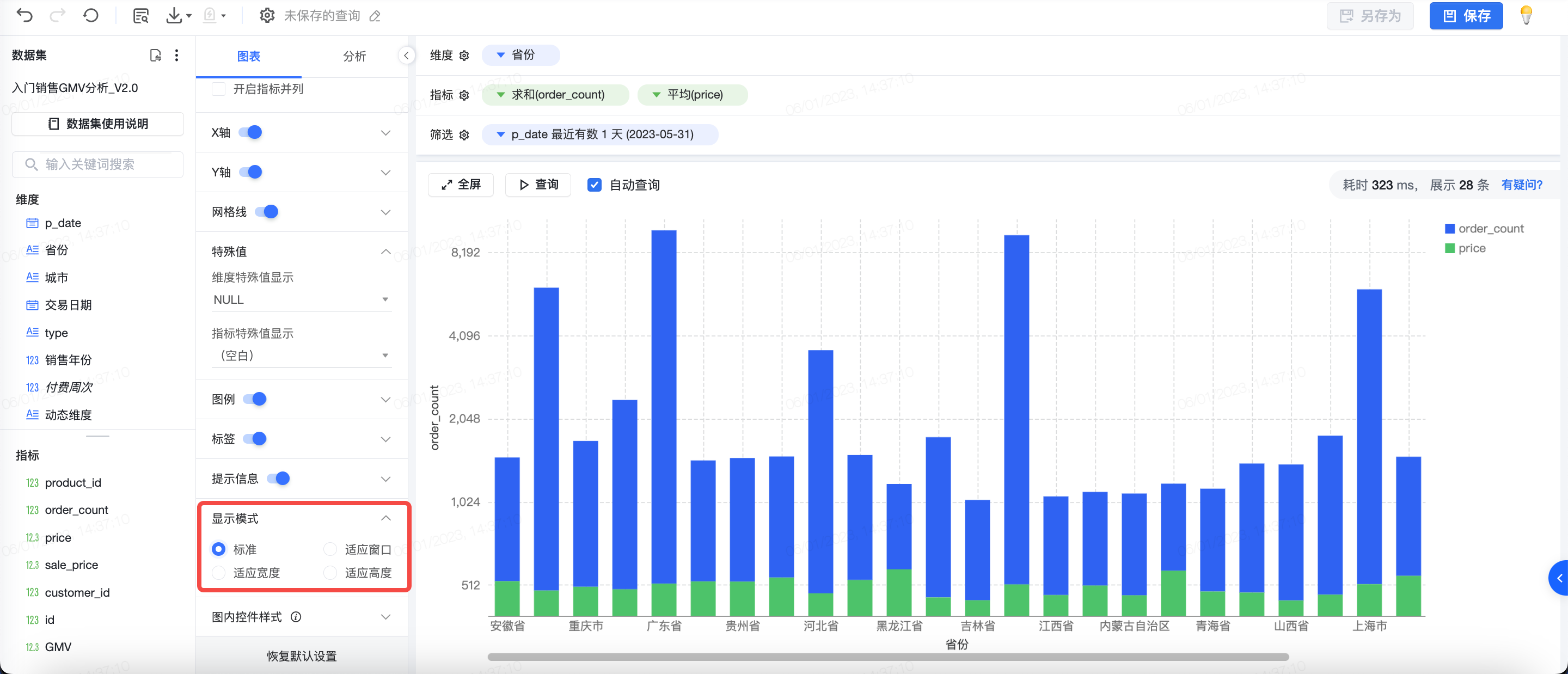
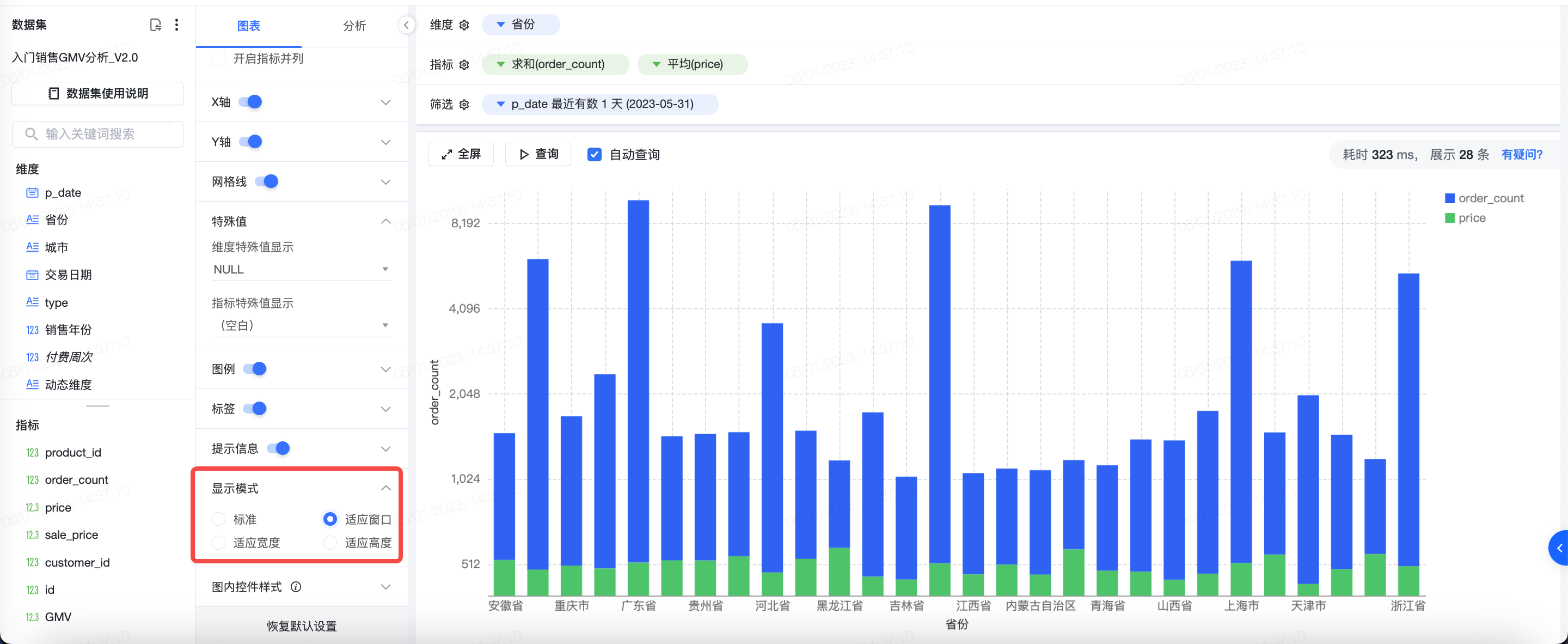
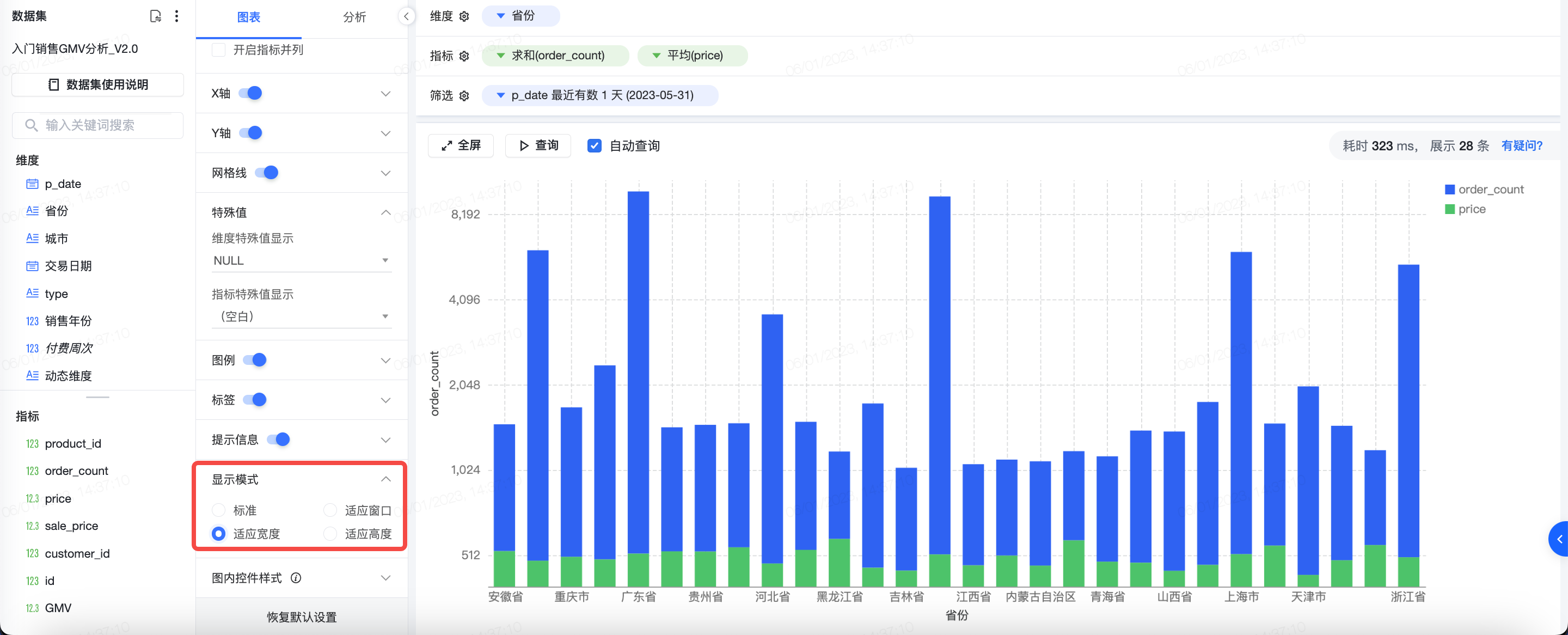
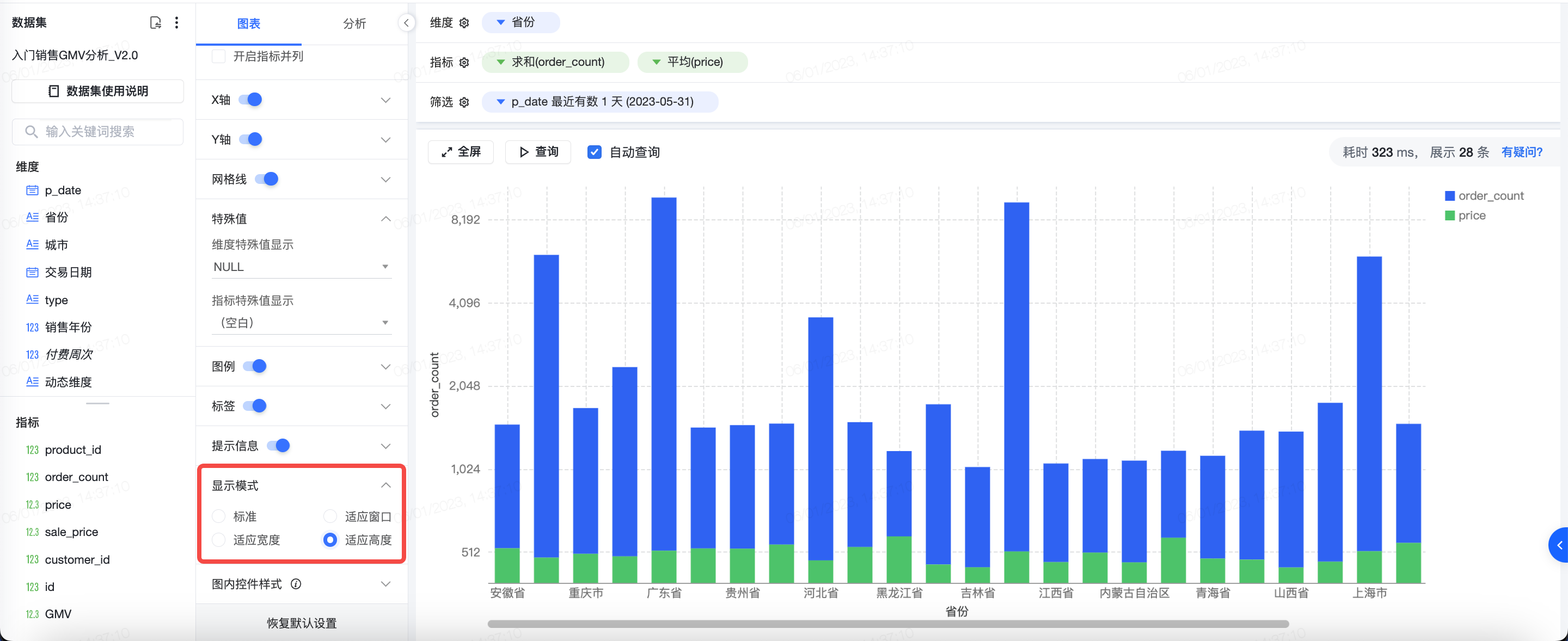
3.10 显示模式
支持修改显示模式,分别有标准、适应窗口、适应宽度和适应高度四种模式。
- 标准

- 适应窗口

- 适应宽度

- 适应高度

3.11 图内控件样式
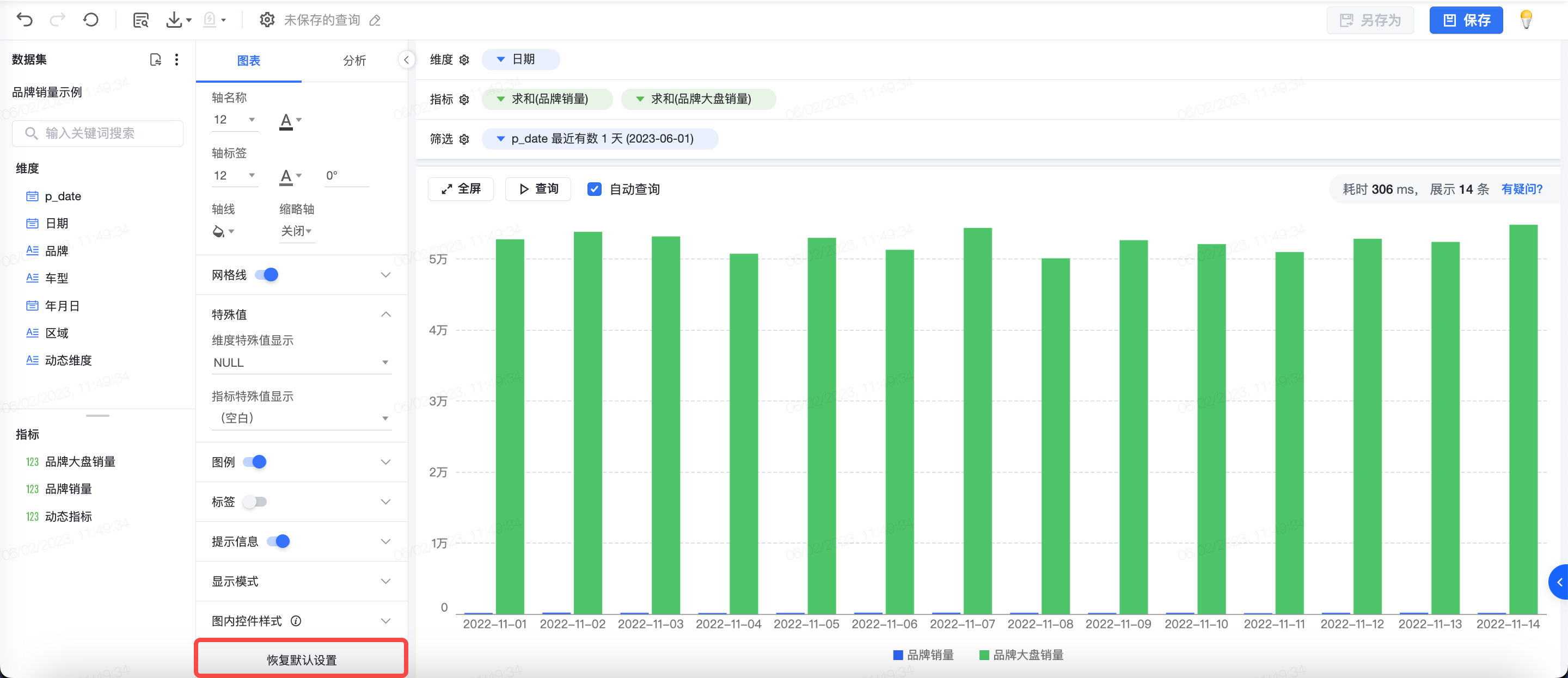
3.12 恢复默认设置
点击[恢复默认设置],则上述图表配置中的内容都会恢复默认