下拉选择器属于控件,它支持用户从下拉选项中选择或搜索一个选项。
2.1 功能入口
下拉选择器组件位于数字大屏左侧栏组件面板中,属于控件分类。
2.2 使用流程
(1)进入到数字大屏编辑区后,从数字大屏左侧栏组件面板找到控件-下拉选择器。
(2)双击或长按拖拽下拉选择器到画布,可添加下拉选择器组件到画布中;可以在画布中拖拽移动组件位置。
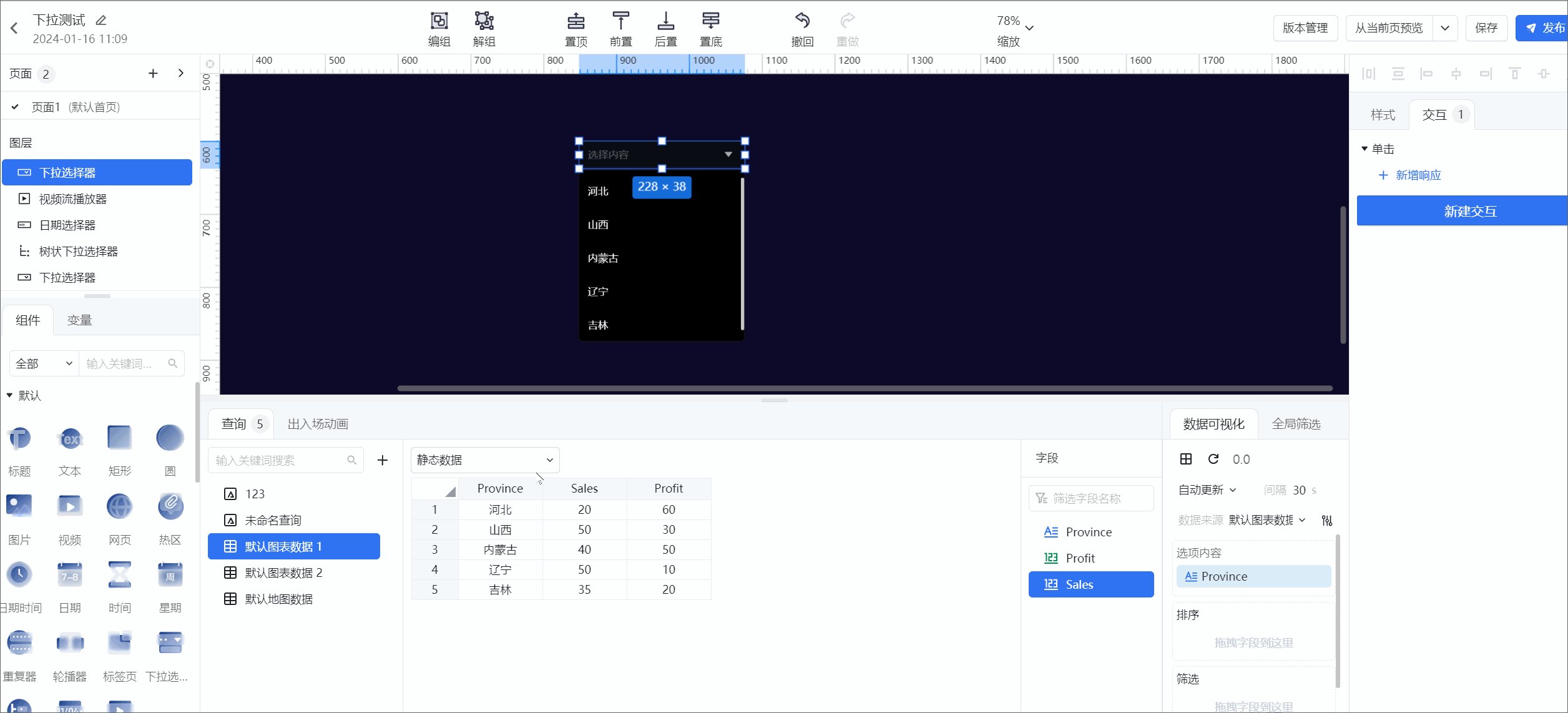
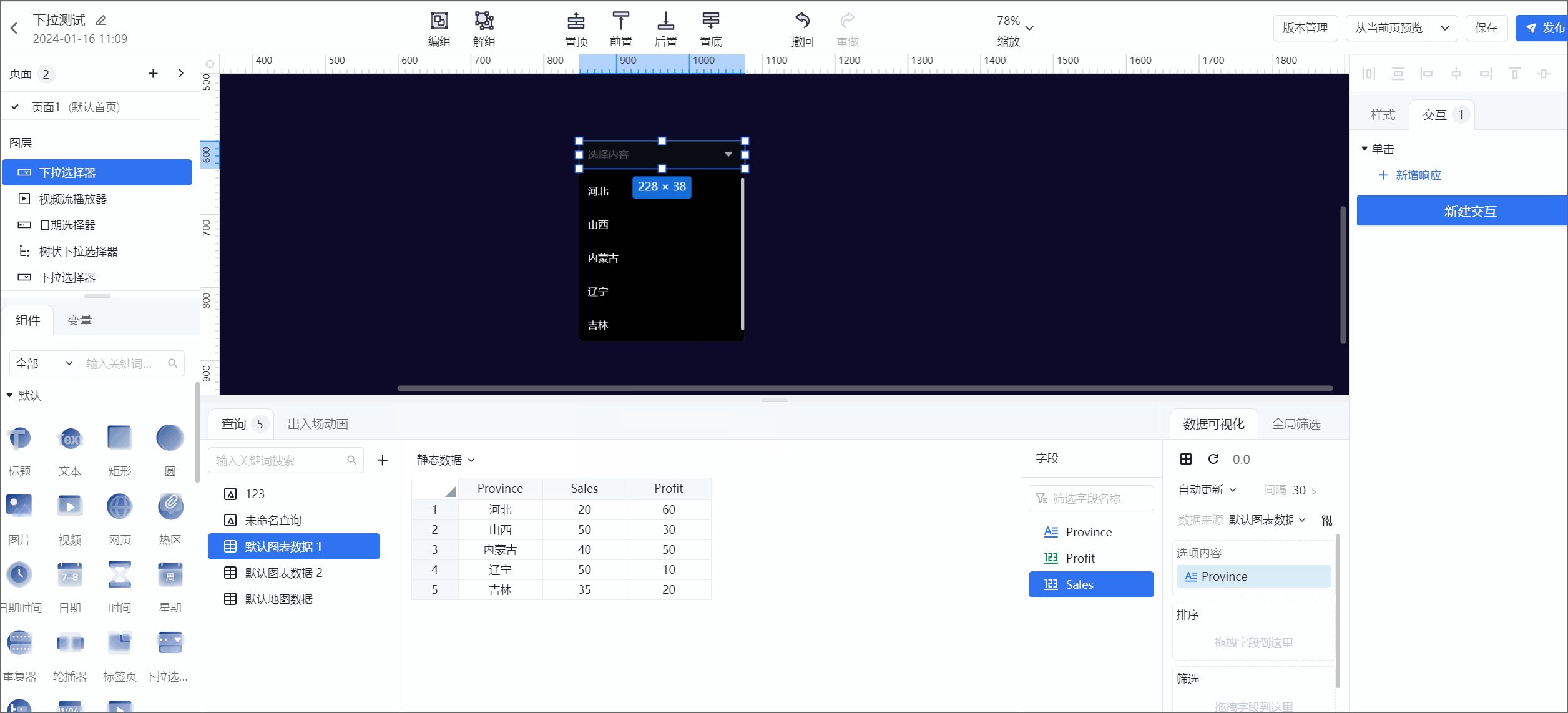
3.1 数据可视化配置面板
(1)字段配置
如下图所示,在数据可视化的配置面板中,用户可以进行配置的操作项包含更新方式、数据来源、选项内容、排序、筛选、TopN等,其中核心配置字段说明如下:
字段 | 说明 |
|---|---|
排序 | (可选) 根据给定内容,对结果进行升/降/自定义排序。 |
筛选 | (可选) 根据给定内容,设置筛选条件,对数据进行过滤 |
TopN | 默认展示所有数据,可配置展示头部/尾部 N 项数据 |
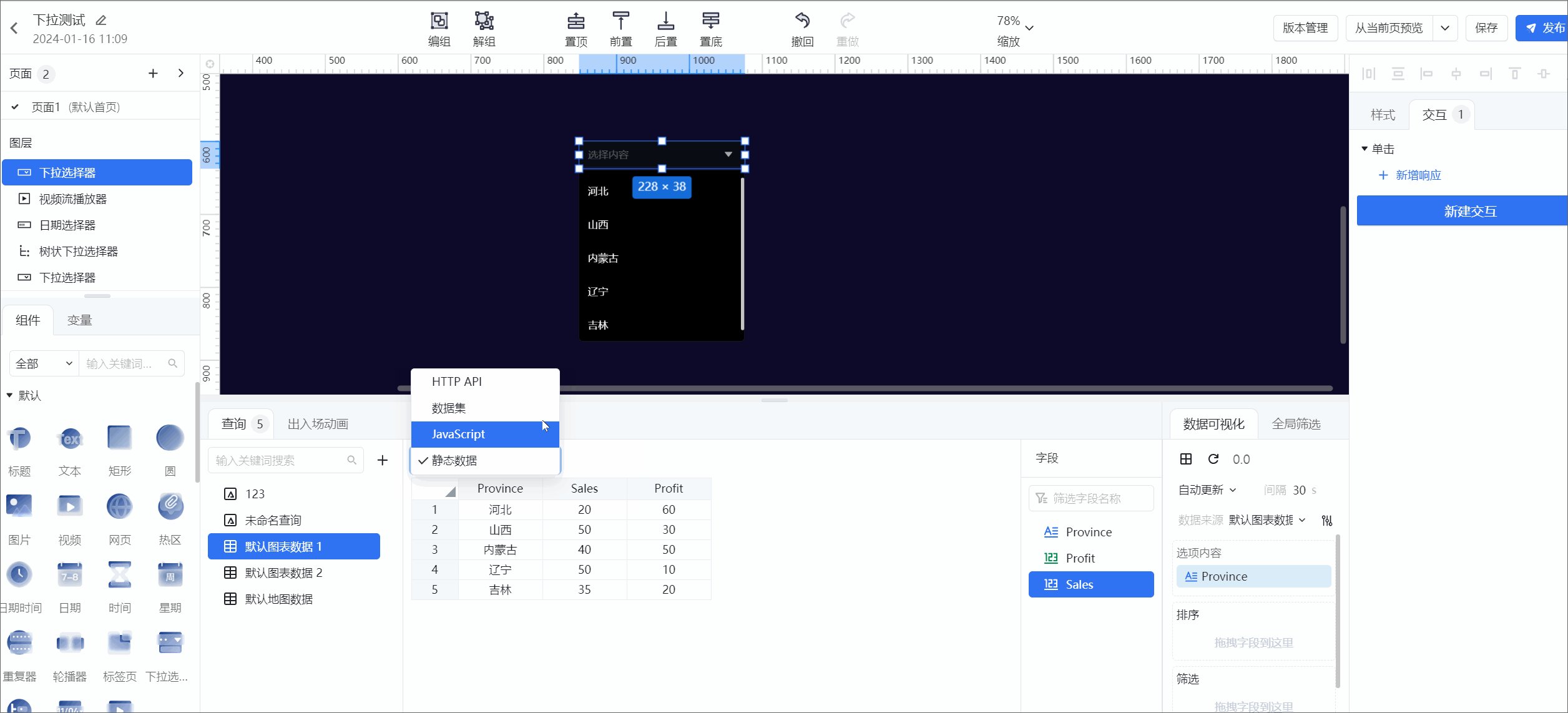
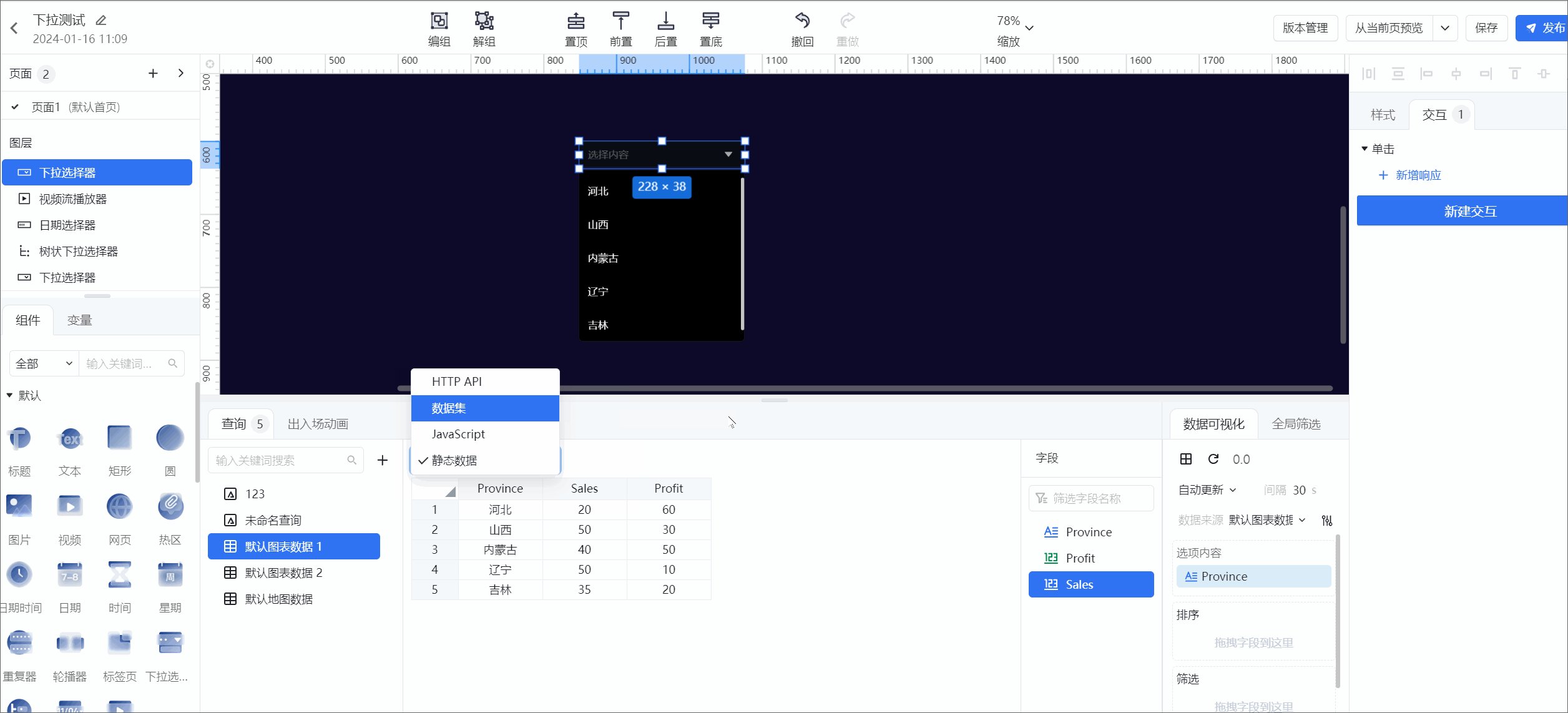
(2)数据来源设置
用户可以在底部查询窗口对数据进行相关设置。
(3)全局筛选
全局筛选可作用于用户所选的图表数据,并针对不同需求选择不同聚合方式。
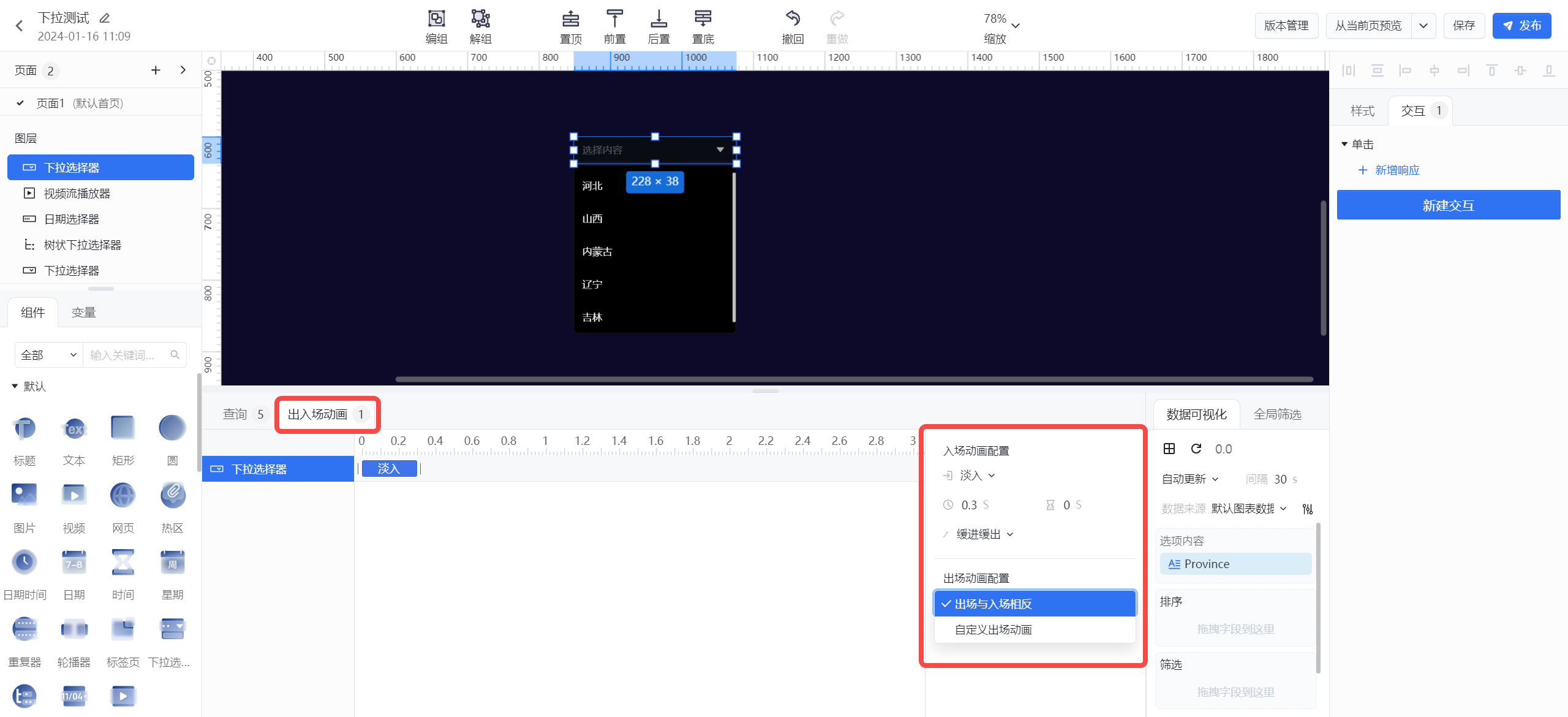
(4)出入场动画设置
用户可点击页面下方的出入场动画,并进行自定义的动画配置。
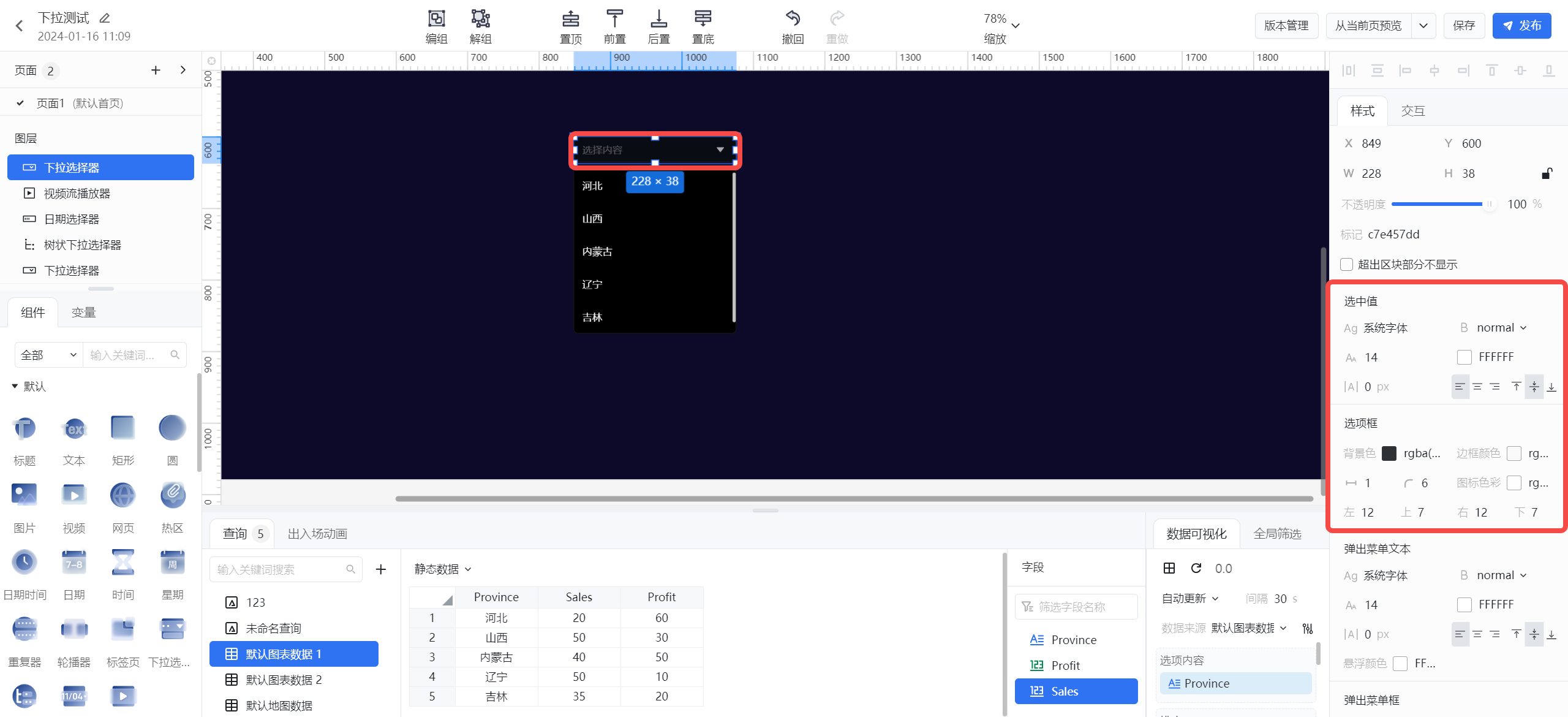
3.2 样式配置面板
(1)选中值设置
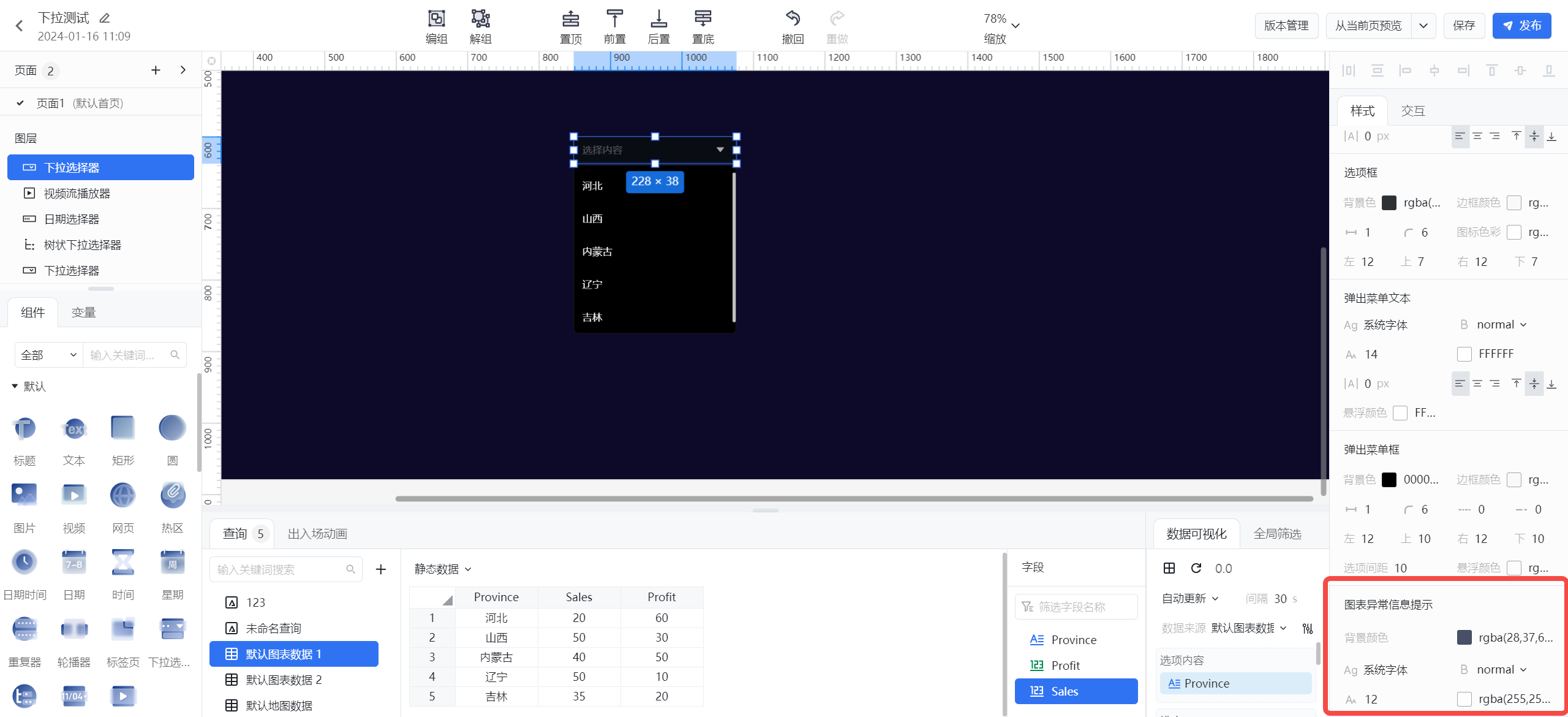
用户可通过右侧样式配置面板针对选中值与选项框进行相关设置,如:调整选中值的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下),或调整选项框的颜色、格式等。
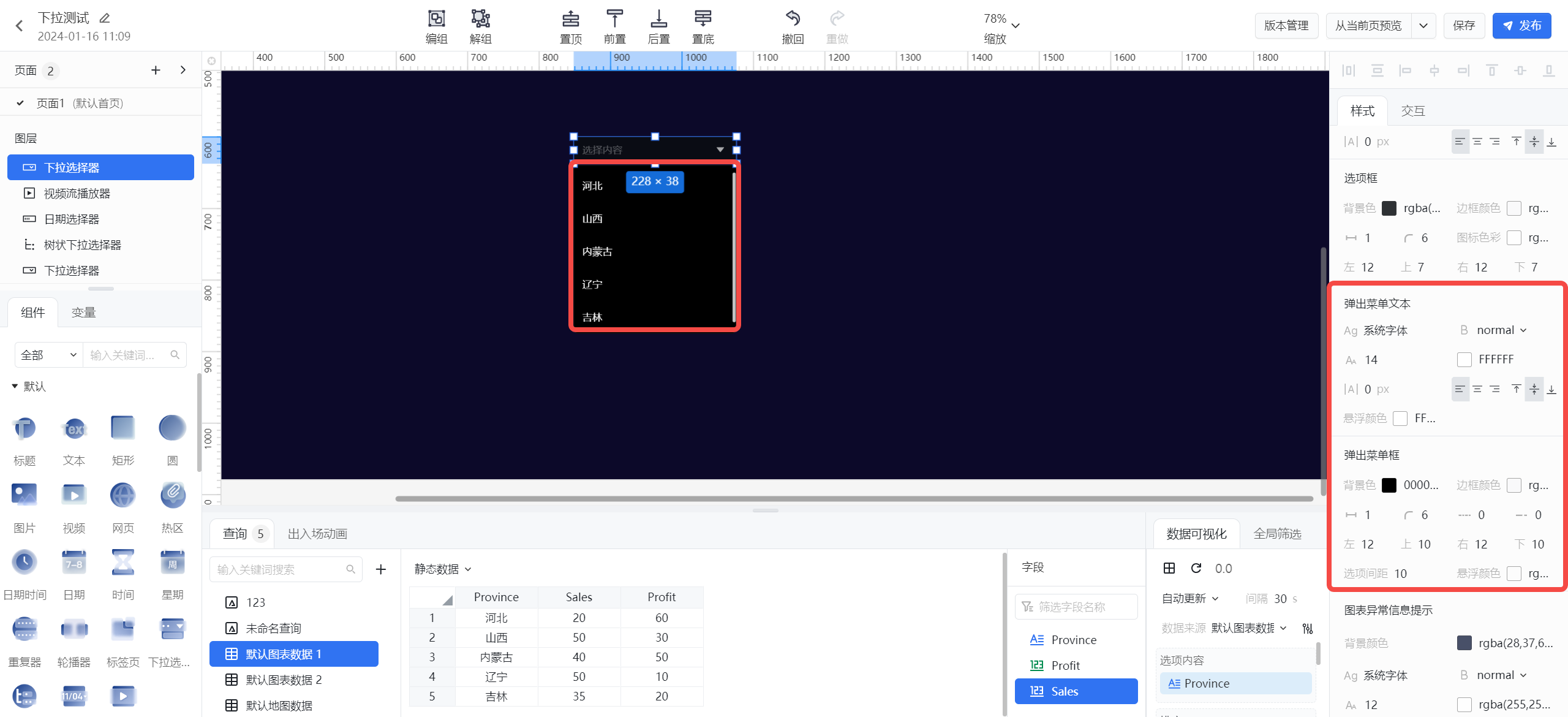
(2)菜单设置
用户可通过右侧样式配置面板针对弹出菜单进行相关设置,如:调整文本的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下),或调整菜单框的颜色、格式等。
(3)图表异常信息提示
用户可通过右侧样式配置面板针对图表的异常信息提示进行相关设置,调整其颜色、字号、格式等。
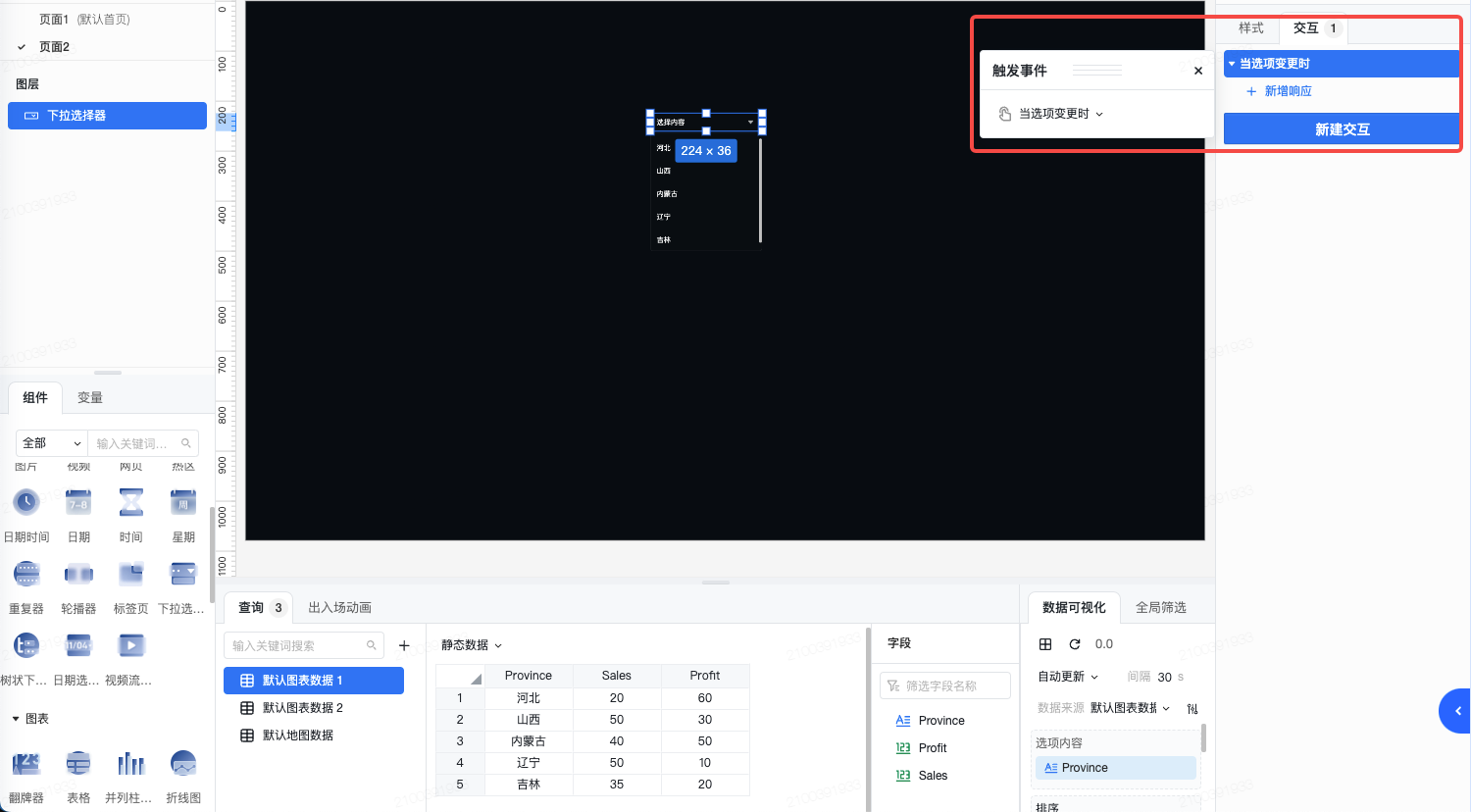
3.3 交互配置面板
当切换选项时,会触发【选项变更时】事件,该事件对象属性有 Event.value 表示当前选中的值。
您可以通过交互配置设定在预览时该组件的初始值,具体操作如下:
第一步:新建交互,触发事件选择加载完成
第二步:新增响应,并选择设置元素属性
第三步:点击下拉选择器,选择选中值
第四步:设定下拉筛选器的选中值,作为预览时的初始值。
注意:该操作只适用于明确选中值的情况,不适用于完全动态的值。
3.4 搭建示例
(1)下拉筛选器联动图表
在图层中添加需要联动的图表并对其进行相关设置,再使用交互功能完成联动配置。
(2)通过其他组件设置下拉筛选器的选中值
在图层中添加其他组件,再利用交互配置完成对下拉筛选器的设置。