数字大屏的可视化组件中包含“圆视图”组件,圆视图是一种以圆形为基础的图表,用于显示各个部分在整体中的相对比例关系。通过不同大小的扇形区域或圆环来表示不同部分的数量或比例。圆视图通常用于展示分类数据的占比或比例分布。
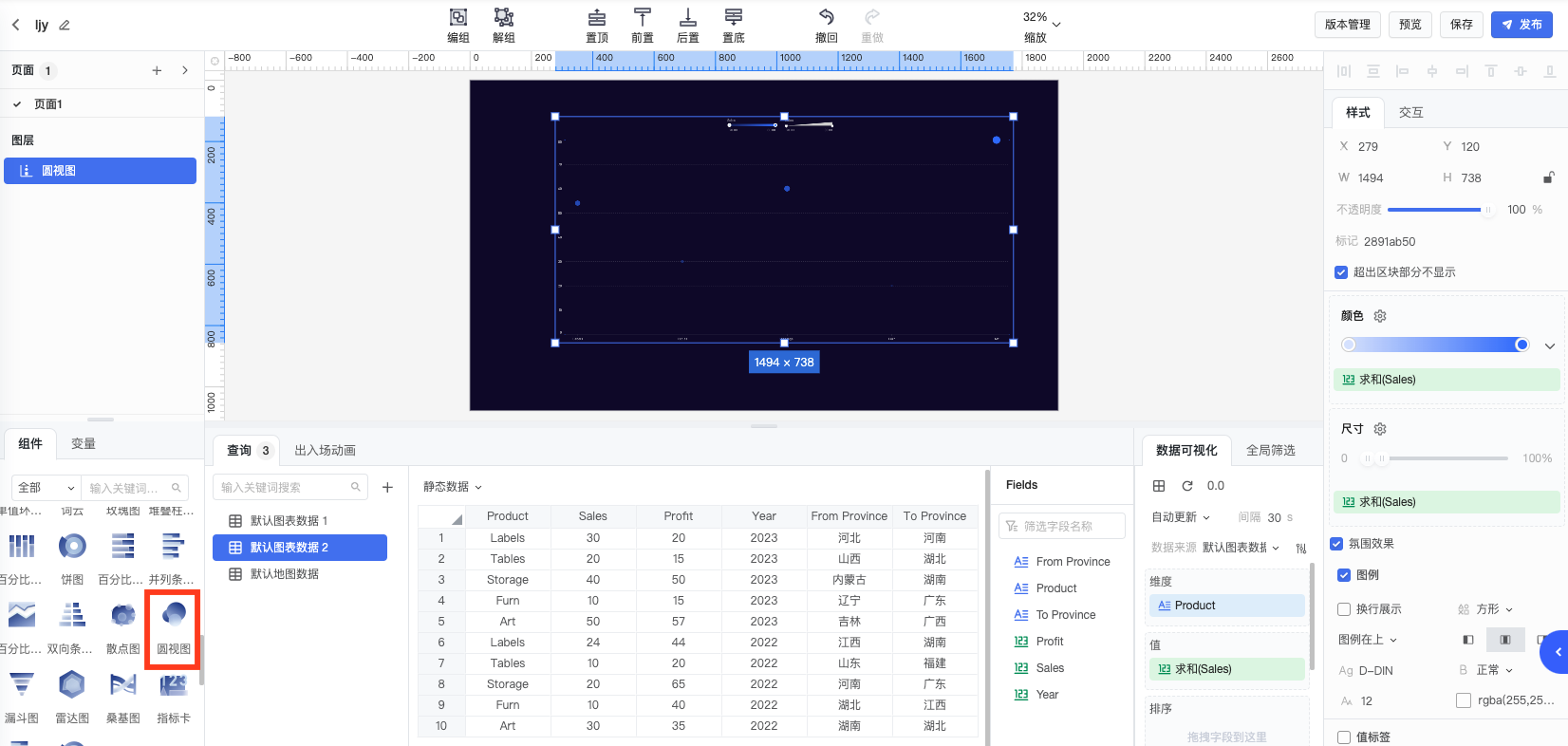
(1)选择组件-图表中的圆视图,双击或拖拽到画布上以新增该组件,数字大屏画布中心将出现一个圆视图组件。
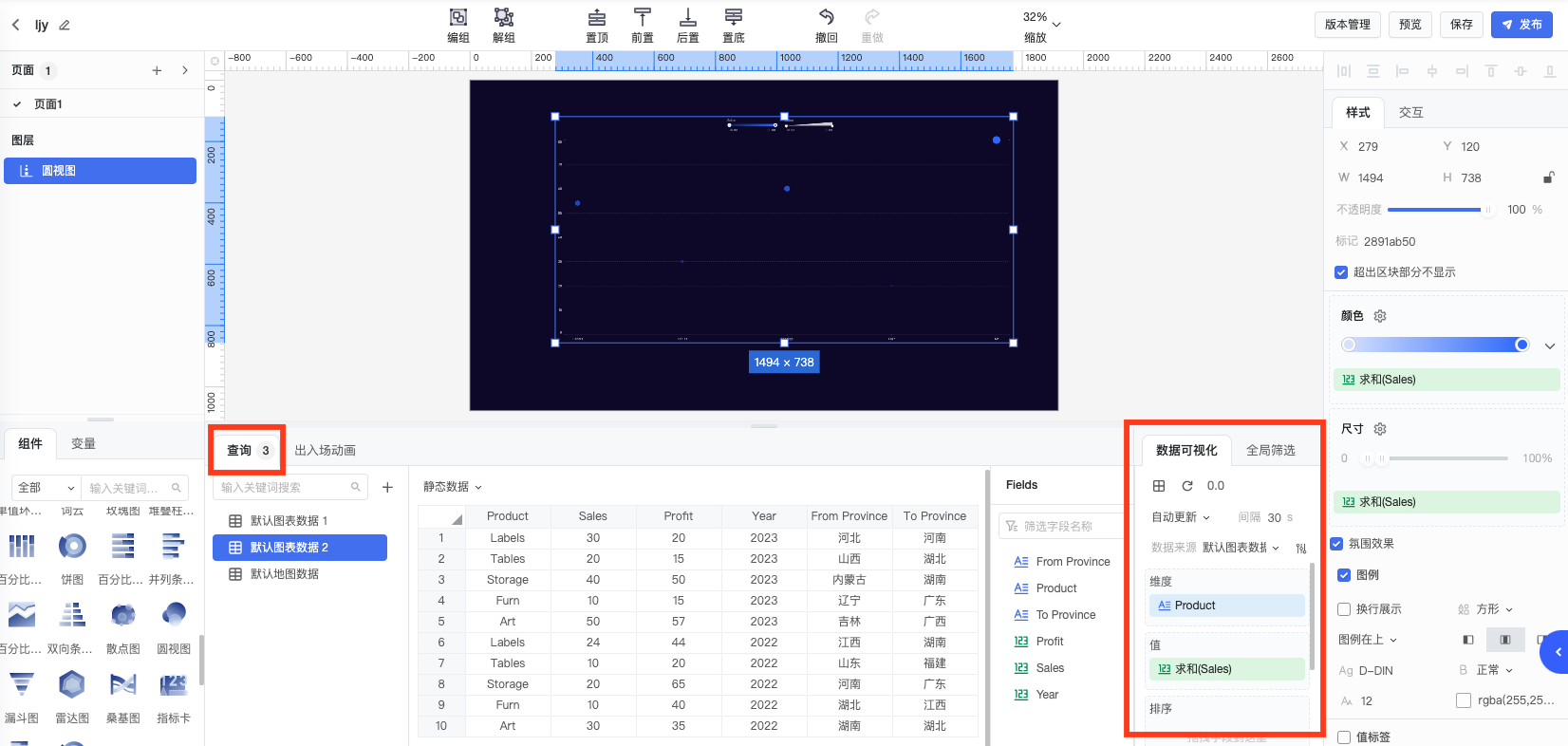
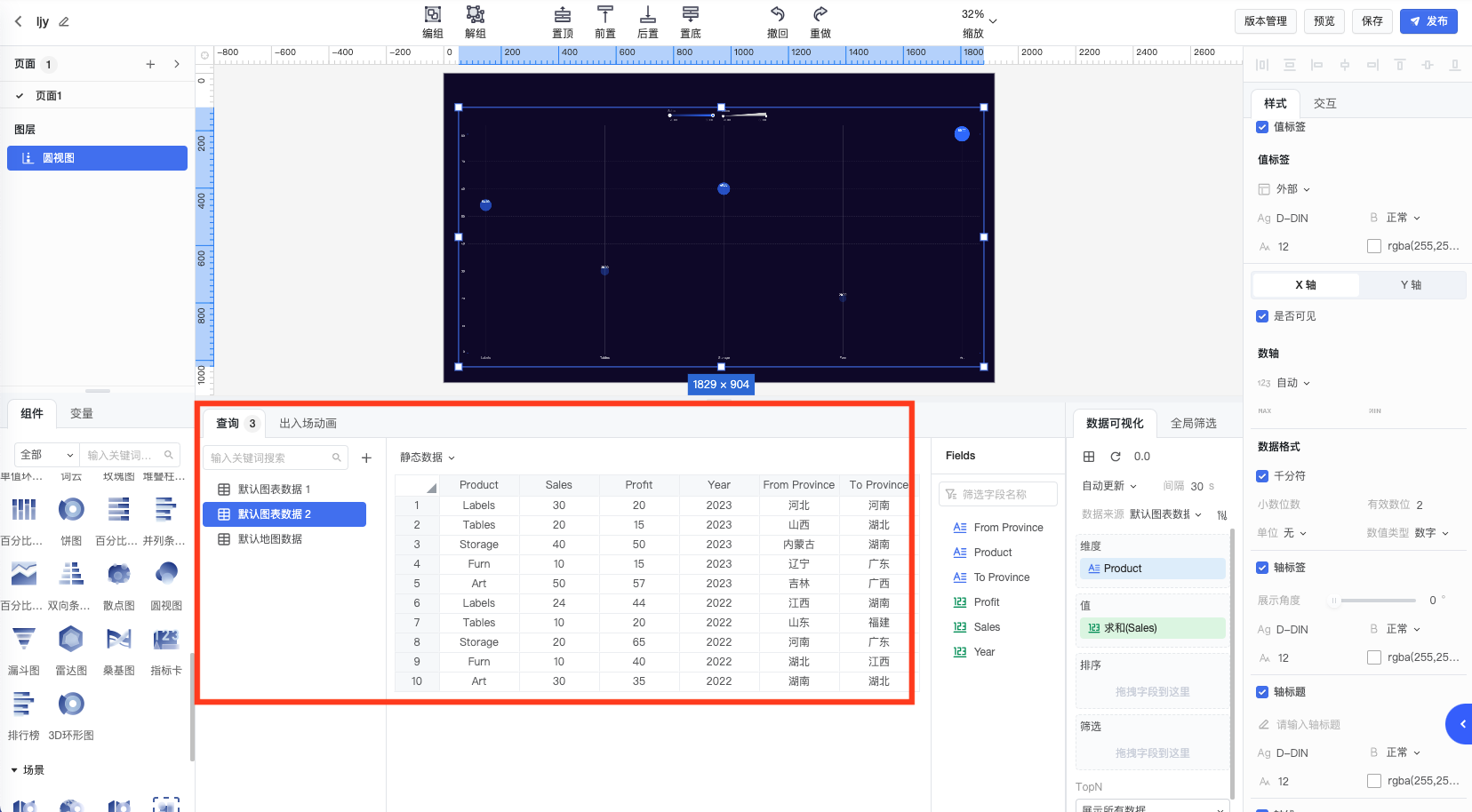
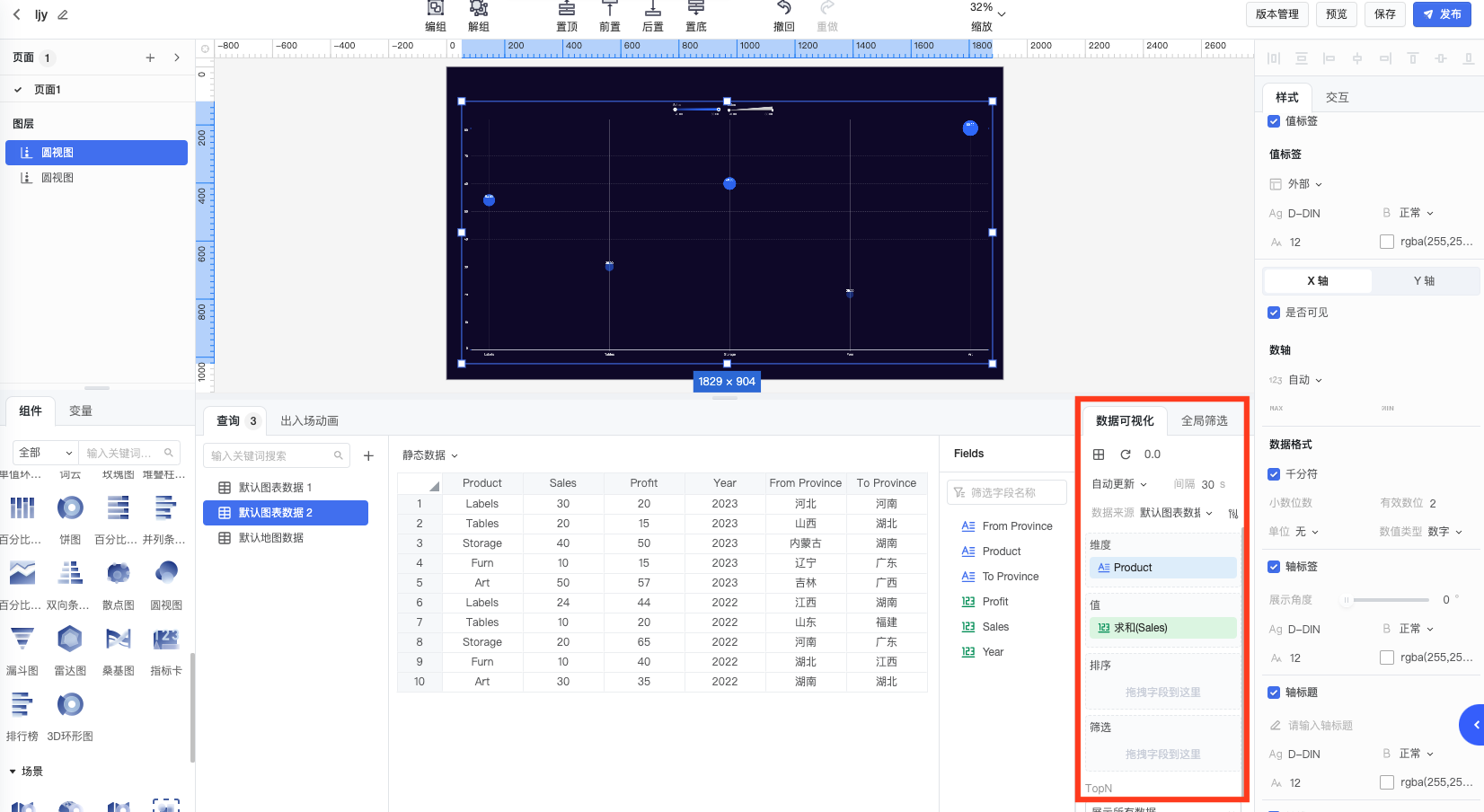
(2)在底部查询栏中的数据可视化中选择数据来源,并配置维度、值等字段。
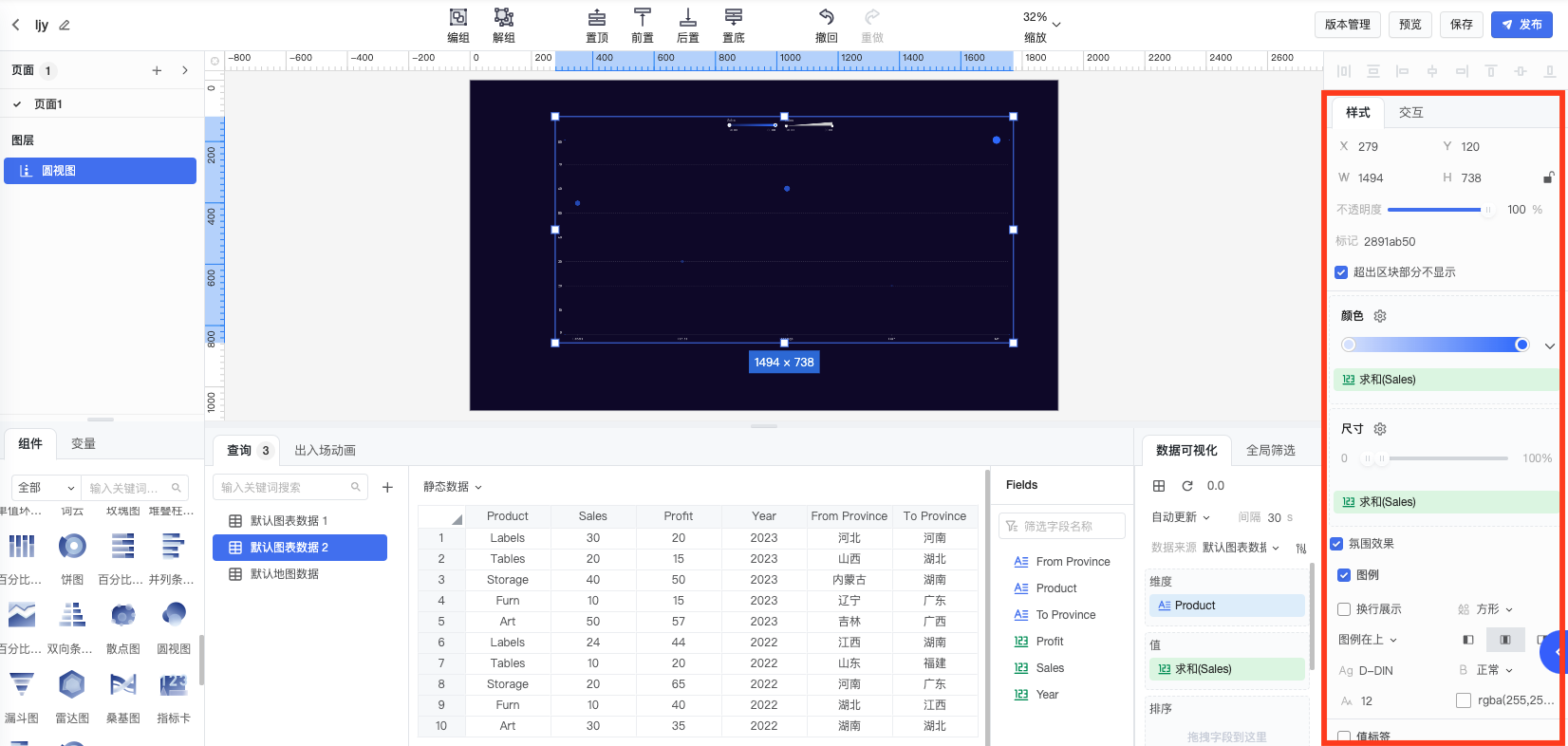
(3)配置圆视图样式。
(4)在大屏编辑画布上拖动圆视图调整位置,缩放圆视图调整大小。
3.1 样式-整体视觉
3.1.1 颜色
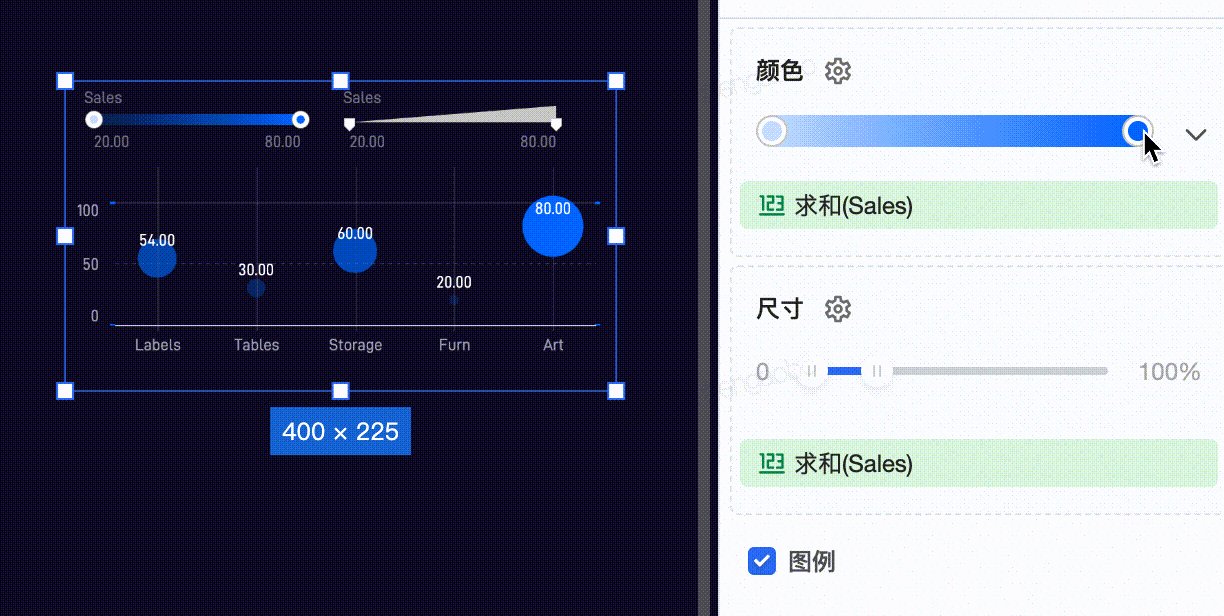
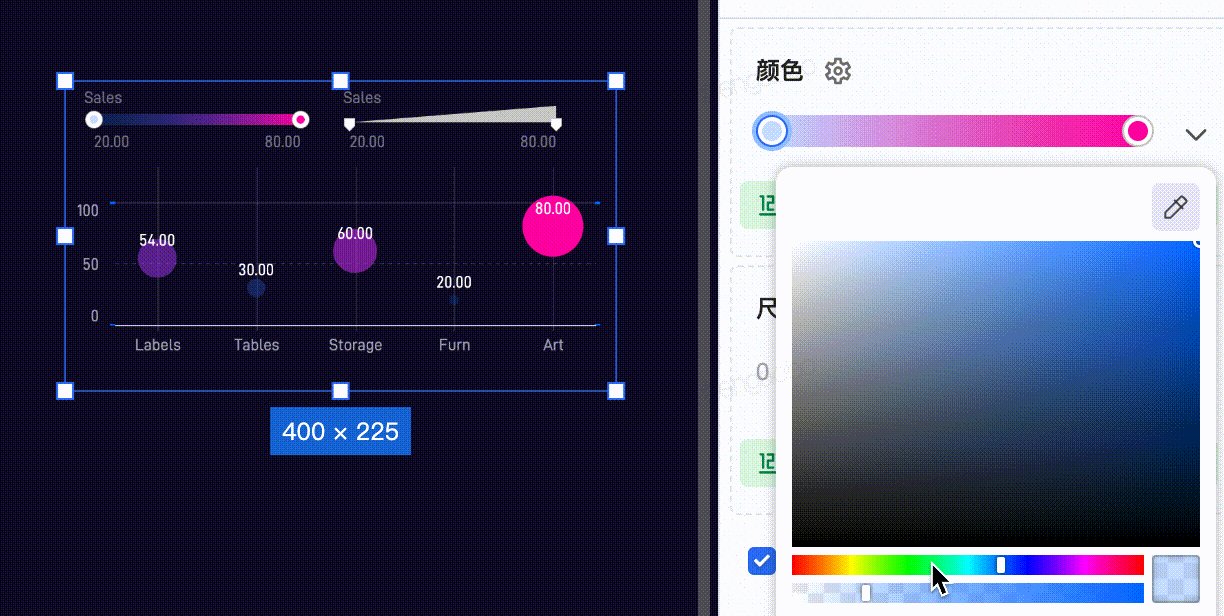
点击颜色区域的颜色圈呼出取色器,在取色器中点选希望使用的色彩,从而改变圆视图内图元连续的色彩表现。
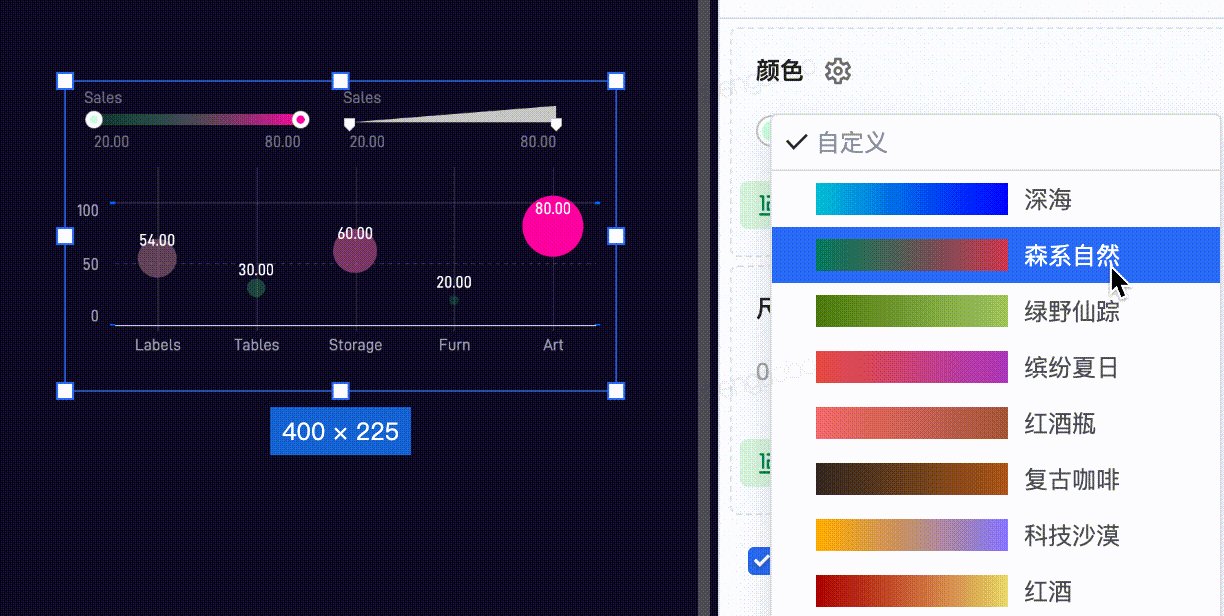
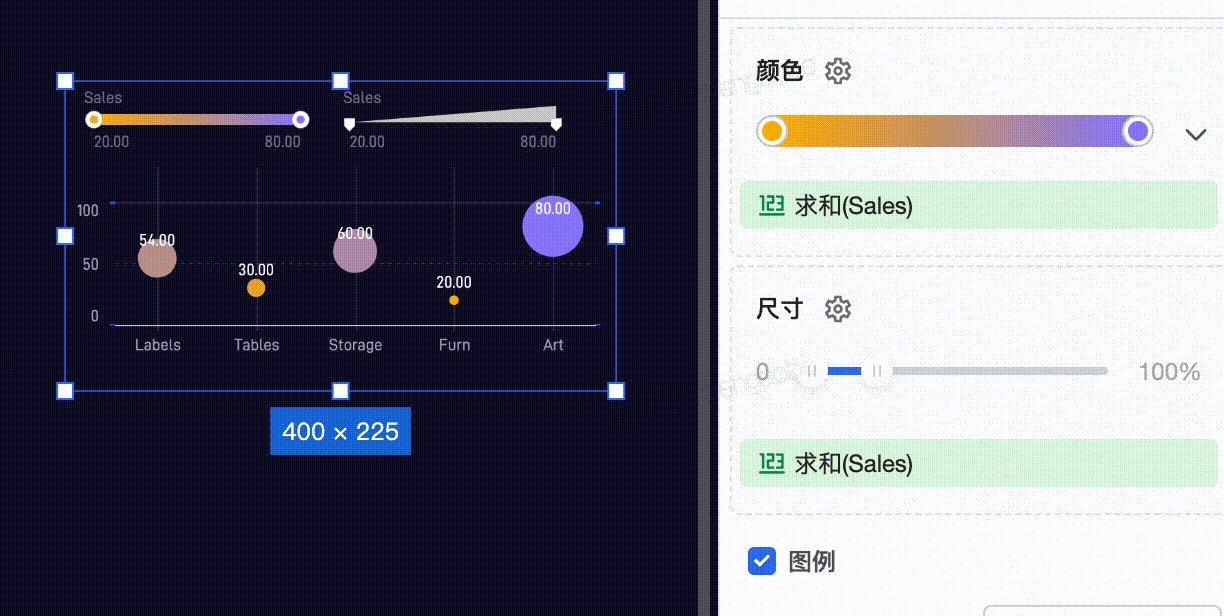
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
3.1.2 尺寸
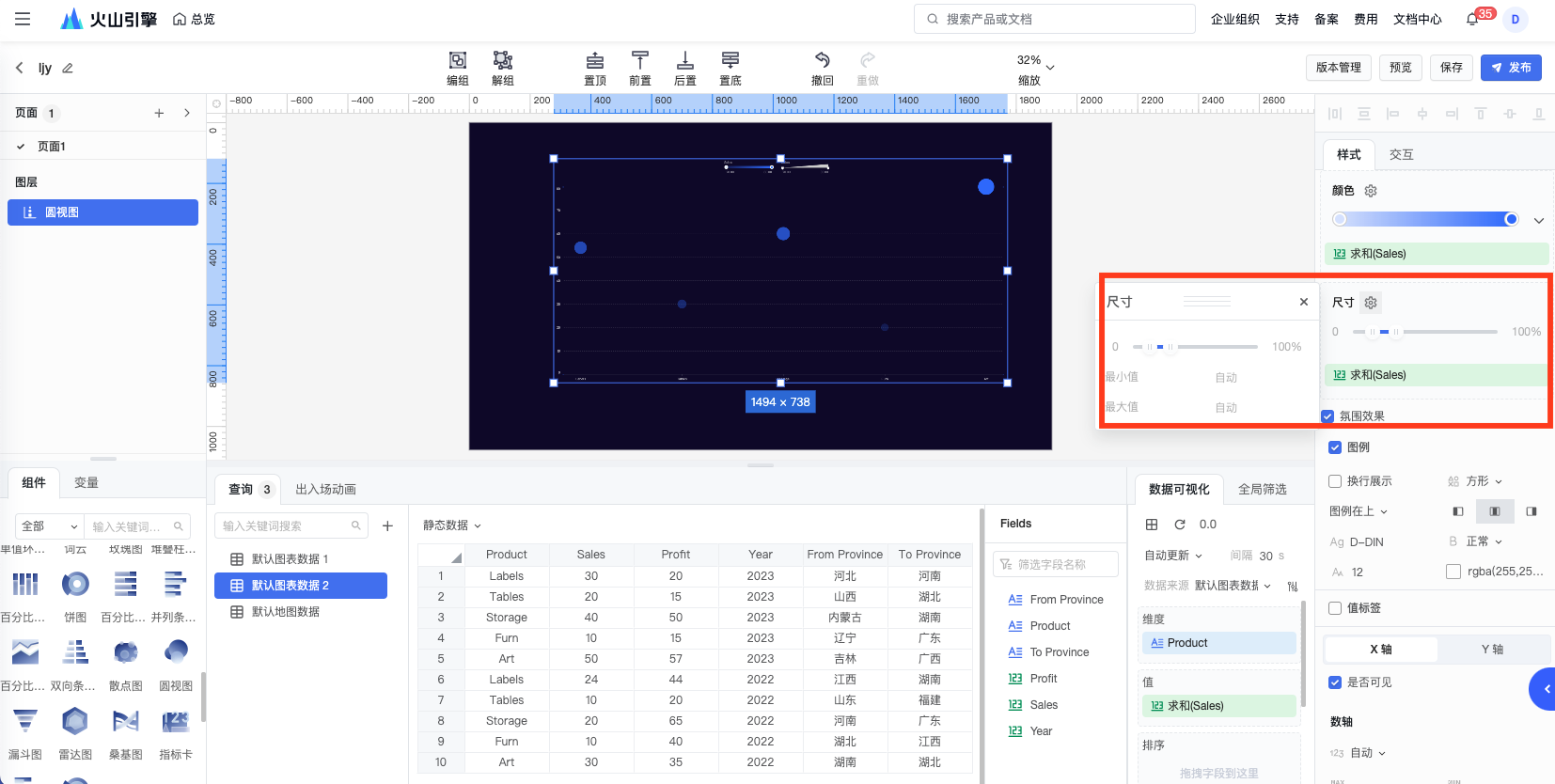
样式配置面板中的尺寸功能,支持用户控制数据点的大小,从而使数字大屏展示更清晰美观。
3.1.3 氛围效果
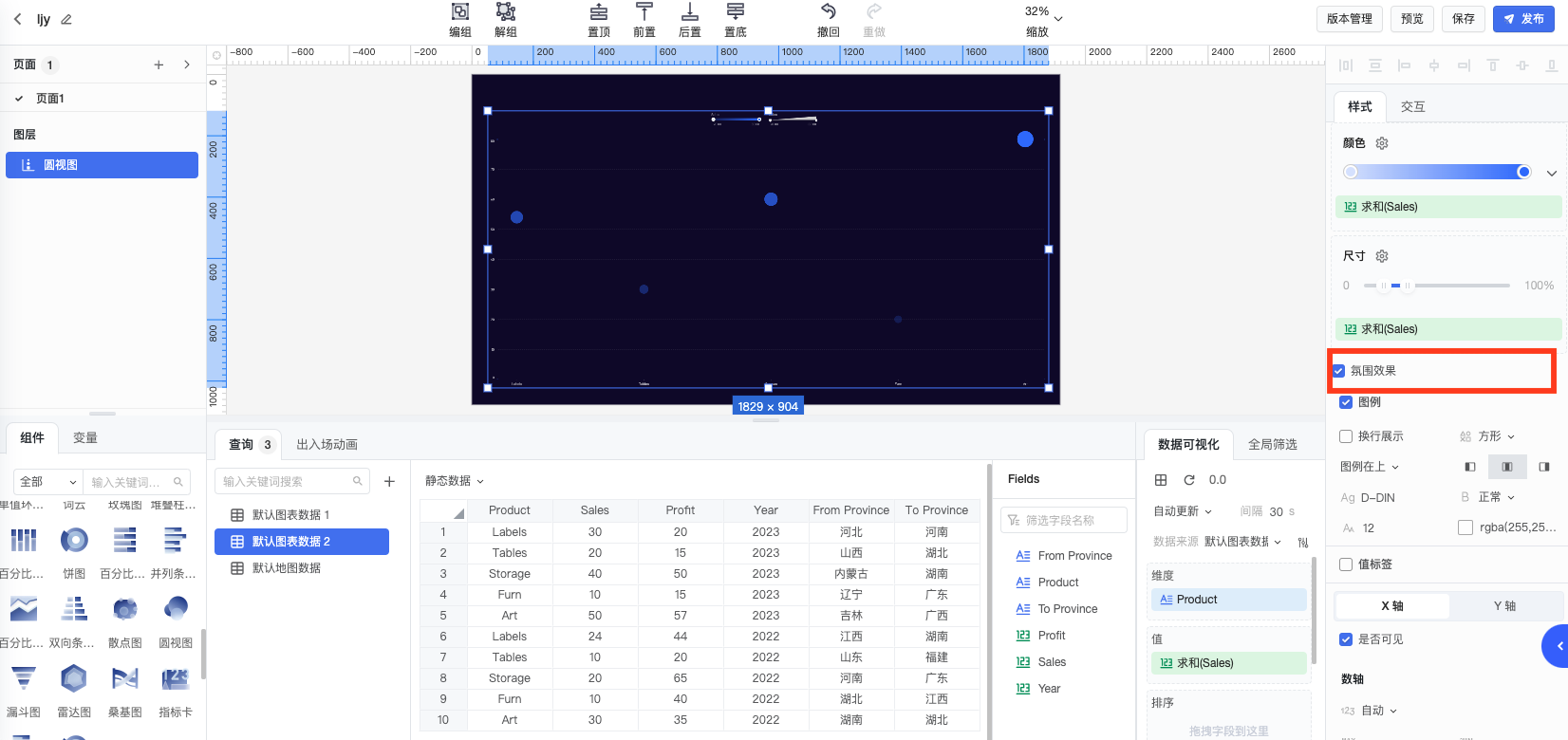
样式配置面板中的氛围效果功能,支持用户设置图例的样式与位置等细节,帮助用户实现精细化的展示效果。
3.2样式-图内元素
3.2.1 图例
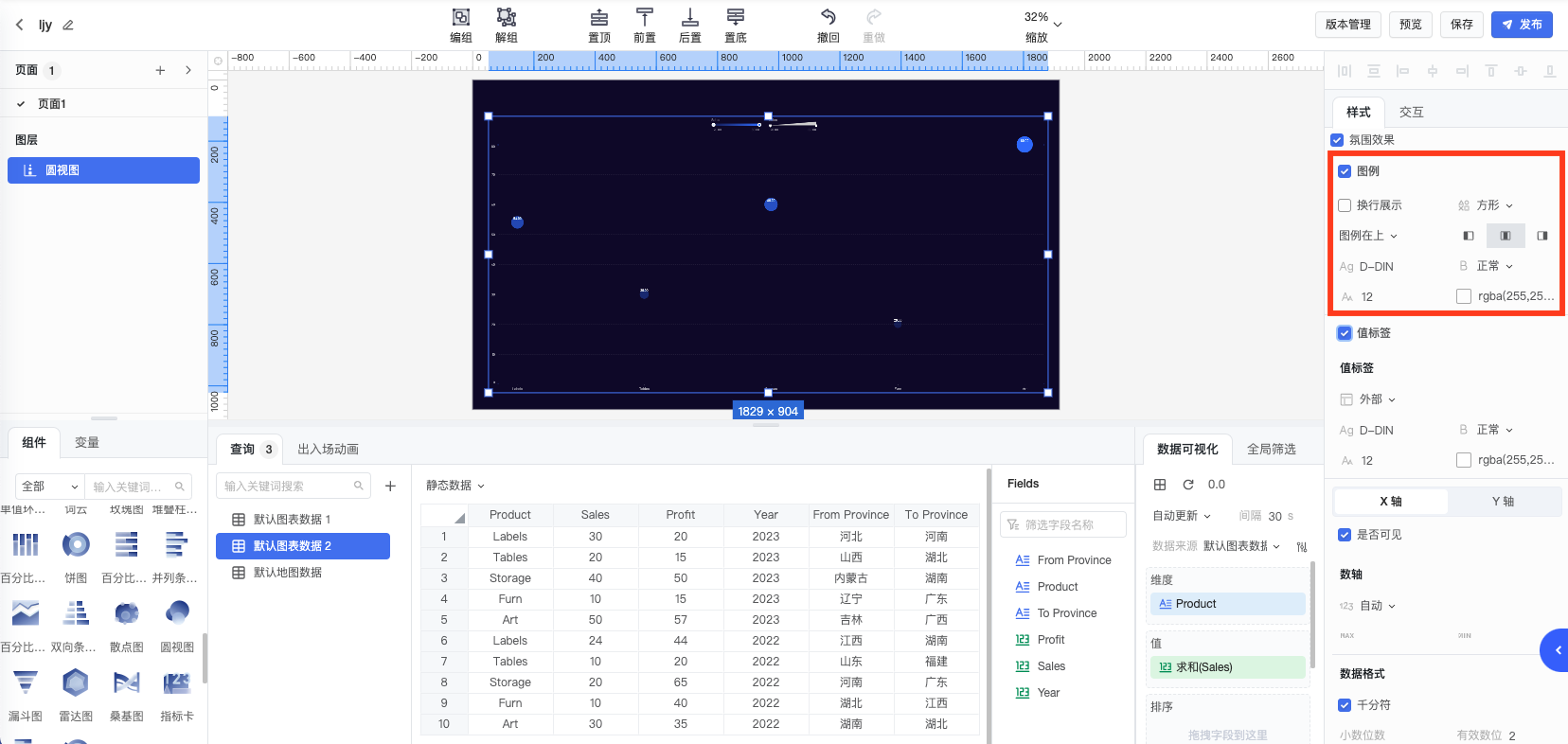
在“图例”一栏中,可以配置圆视图的图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。注意图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
3.2.2 值标签
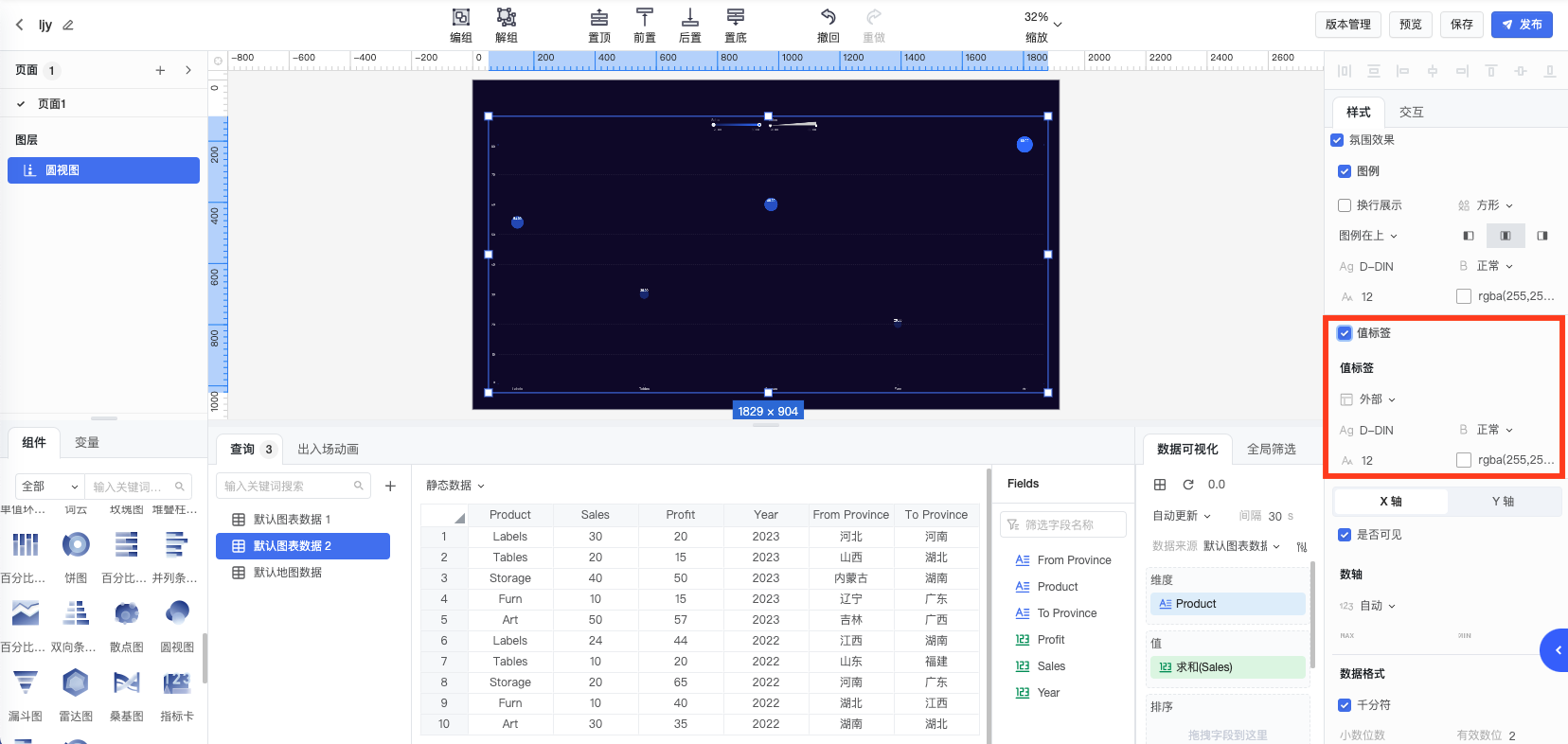
值标签指在图表中确切展示图形值的文本标签。在“值标签”一栏中,可以配置圆视图值标签的样式,如位于图外部或内部;值标签字体字号;是否加粗以及值标签颜色。如不需显示图例可取消勾选。
3.2.3 坐标轴
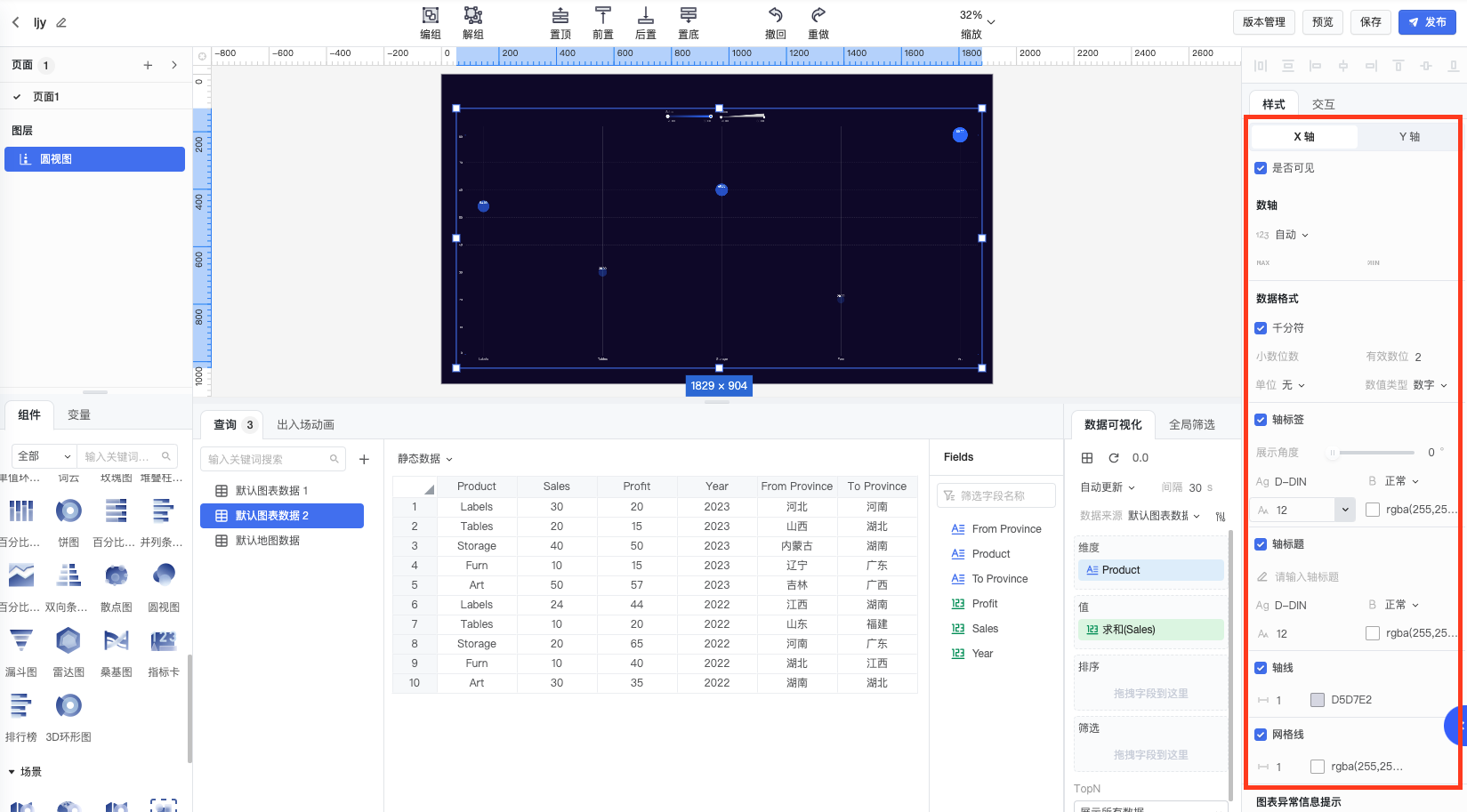
是否可见的配置管控整个轴内容的可见性,包括轴线,轴上的标题,文本标签,图表内容的网格线。
可点击切换 X 轴与 Y 轴分别配置,设置Y轴标签、标题、轴线和轴网格线;X轴数据格式、数轴范围、轴标签、标题、轴线和轴网格线。
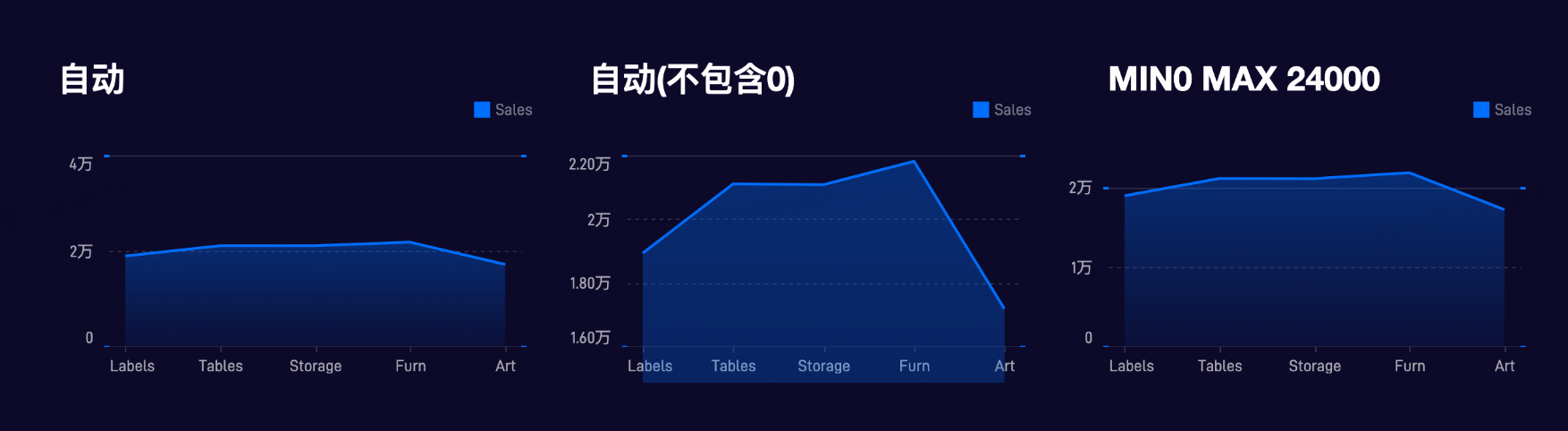
(1)数轴 对于 X 轴可以设置它的数轴范围,有 3 个选项,自动、自动(不包含 0)、指定范围如下。如果希望有效展示大范围数据下的各个数据差别,可以将数轴设置为自动(不包含0)。
自动:(负值,0,正值),包含0;
自动(不包含 0);
指定范围:可手动输入最小值和最大值,输入的右边值要大于左边值,不能为空。

(2)数据格式 对于 X 轴可以设置数轴的标签数据格式。可设置是否有千分符、小数位数与有效数位、是否有单位、数值类型。
(3)轴标签 轴标签管控轴上数据系列的文本内容。当空间不足时为防止内容重叠,会依据某些策略对部份轴标签进行隐藏。如果用户既希望不改变尺寸又希望显示标签,可以尝试对标签进行旋转。
对于 X 轴和 Y 轴可以分别设置字体字号、是否加粗、文字颜色、文字展示角度(0-360 度)。
(4)轴标题 对于 X 轴和 Y 轴可以分别设置标题名称,标题文字字体字号、是否加粗、文字颜色。
(5)轴线 对于 X 轴和 Y 轴可以分别设置轴线的宽度和颜色。
(6)网格线 网格线用于整体图表背景,作为观看内容的辅助线。对于 X 轴和 Y 轴可以分别设置开启网格线辅助观察数值,同时还支持网格线线条宽度和颜色调整。
3.3 查询
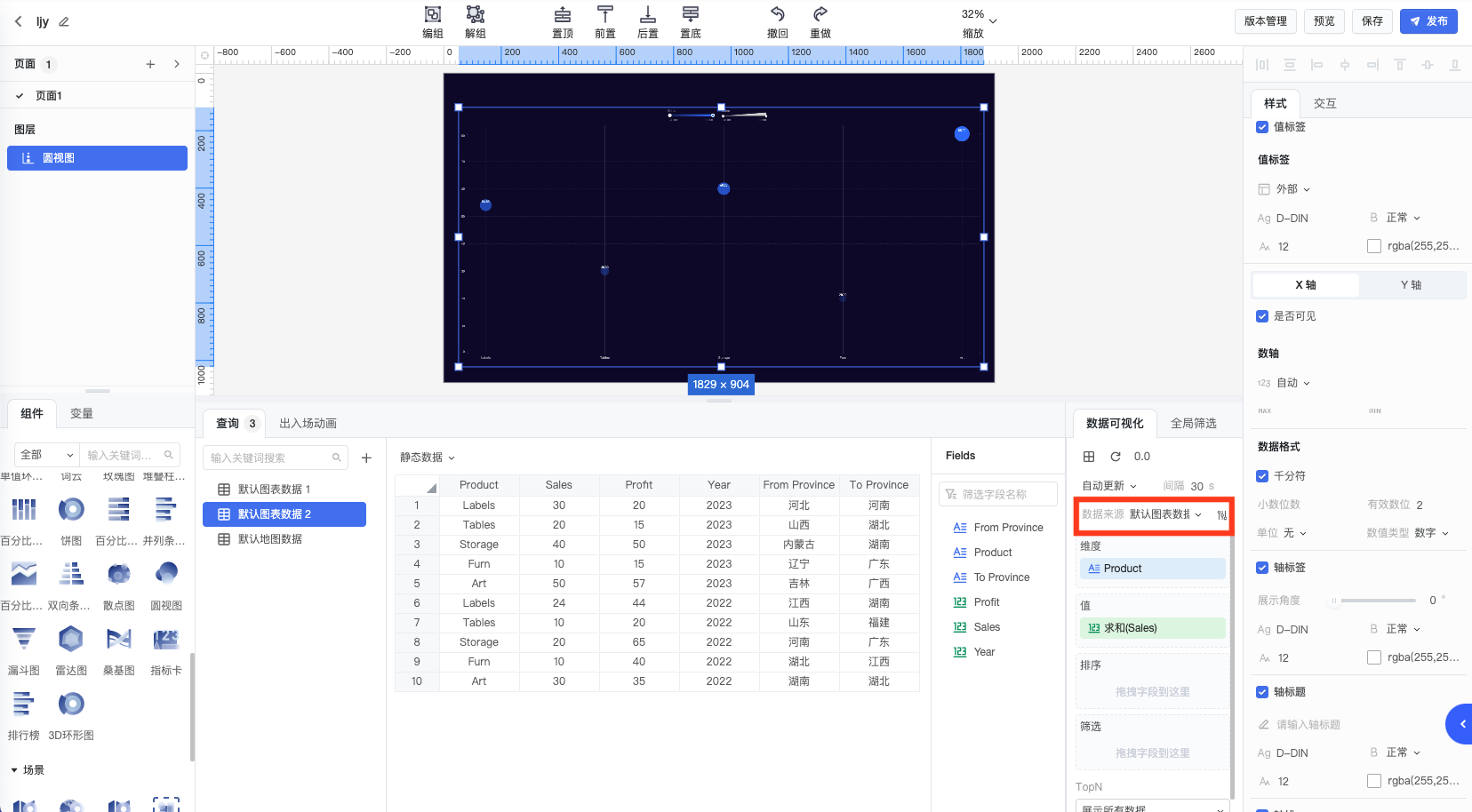
3.3.1 数据来源
参考 数字大屏-数字大屏数据来源 模块,可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源。
选定后在数据可视化-数据来源中,选择圆视图对应的数据来源。
3.3.2 数据可视化
圆视图接受 1 个维度项作为散点内容,两个指标分别作为 X 轴与 Y 轴在图表区域进行绘制的坐标。
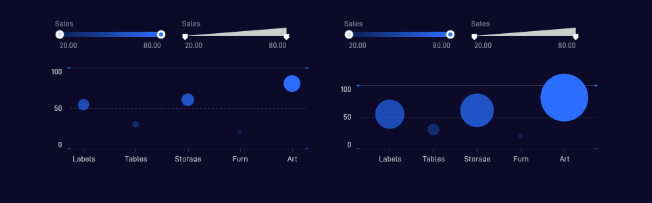
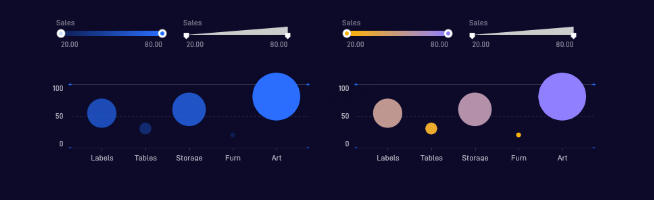
在通道上,圆视图接受将字段映射为散点的尺寸和色彩,涵盖更丰富的信息。
- 不同尺寸映射配置

- 不同色彩映射配置

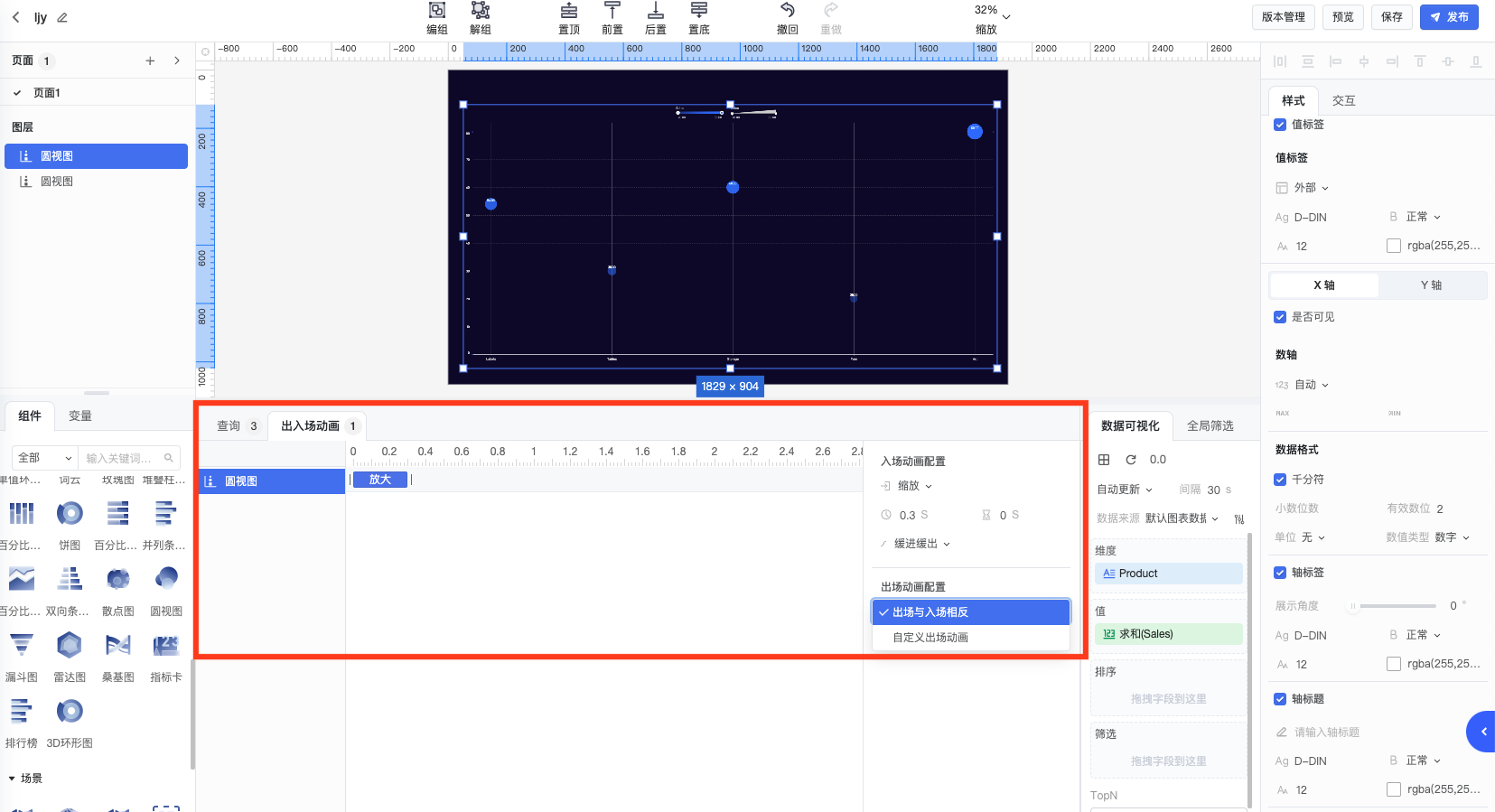
3.4 出入场动画
可以设置圆视图的出入场动画,包括入场动画和出场动画。
动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动;
动画持续时间与动画开始时间:动画开始时间需小于动画总时长;
动画进入方式:线性速度、缓进缓出、缓进、缓出;
出场动画配置可选择与入场相反,也可自定义配置。

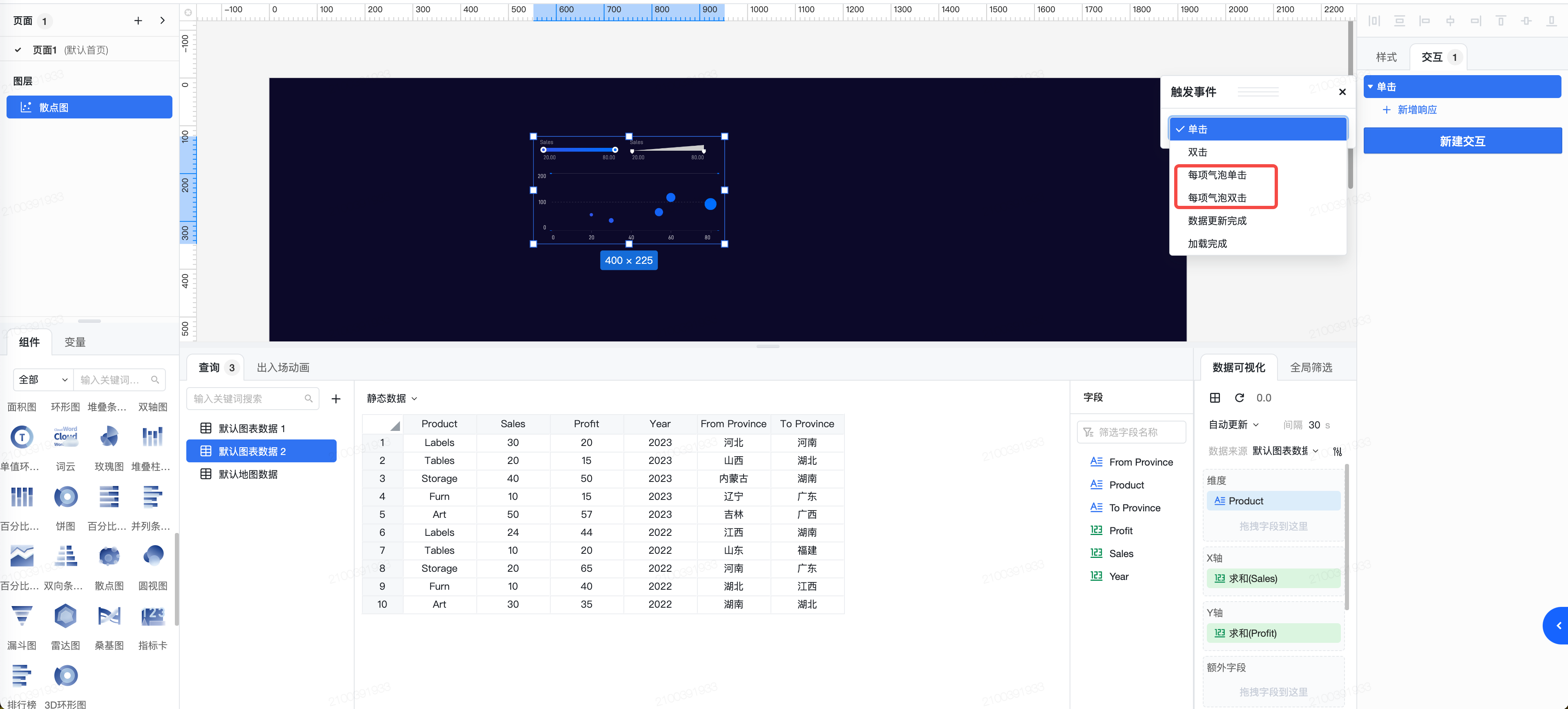
3.5 交互
散点图、圆视图支持每项气泡单击、每项气泡双击事件。交互面板中新建交互,选择所需的事件类型。针对该事件设置所需的响应,可通过Event.RowData.字段区域名.字段展示名称获取到当前点击的图元数据。图元点击事项具体操作可以查看《具体文档》。