数字大屏的可视化组件为用户提供了“百分比条形图”组件,百分比条形图支持用户以条形图的形式来显示多个数据序列,而每个堆积元素的累积比例始终总计为 100%,它主要用于显示一段时间内的多项数据占比情况。百分比条形图能够支持 1 个或多个指标,如果超过 1 个指标,则默认会在 x 轴中分立显示。每一个维度的条形之和为 100%。
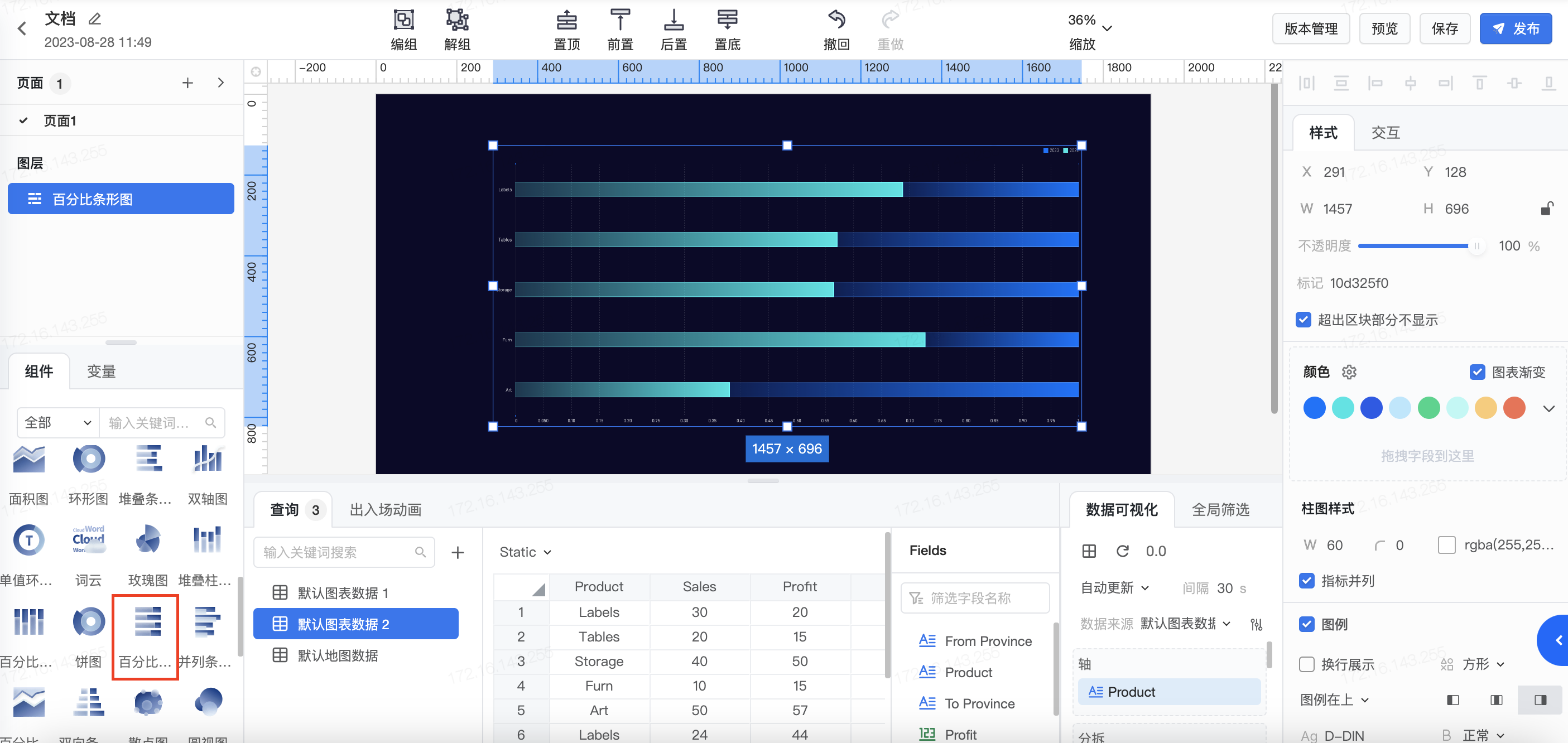
- 选择组件-图表中的百分比条形图,大屏中心将出现一个百分比条形图组件。

- 在底部查询栏中的数据可视化中选择数据来源,并配置轴、分拆等字段。

- 配置百分比条形图样式。

- 在大屏上拖动百分比条形图调整位置,缩放百分比条形图调整大小。
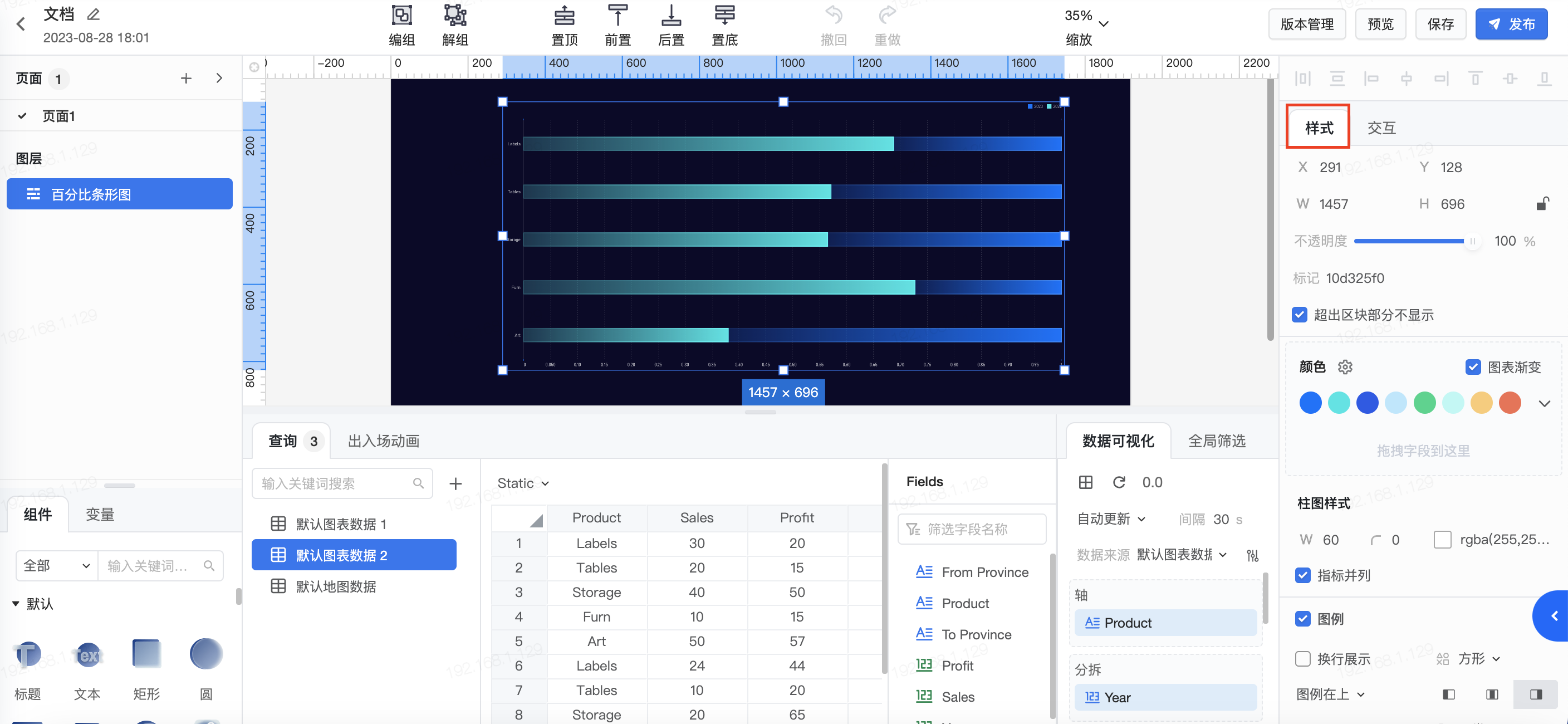
3.1 样式-整体视觉
3.1.1 颜色
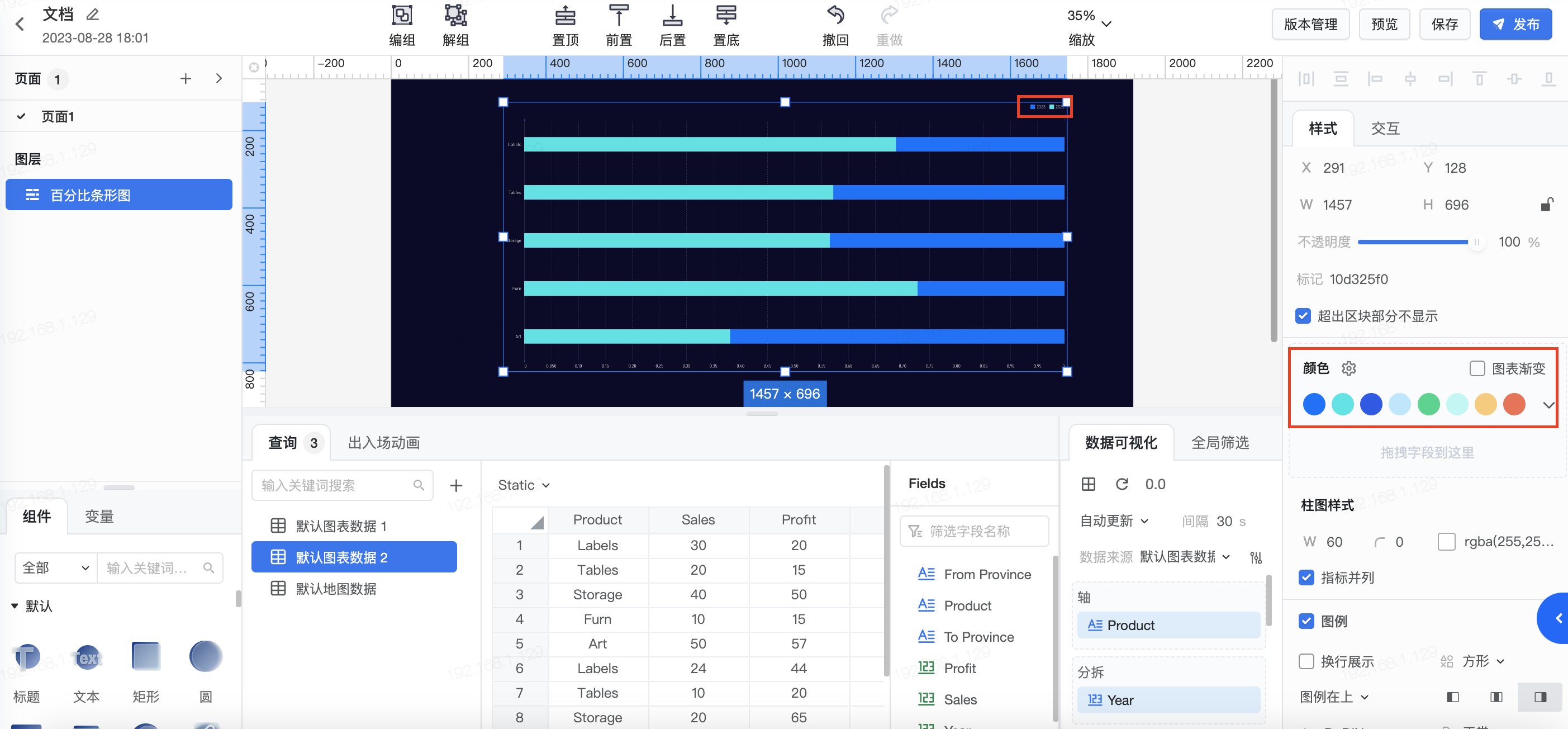
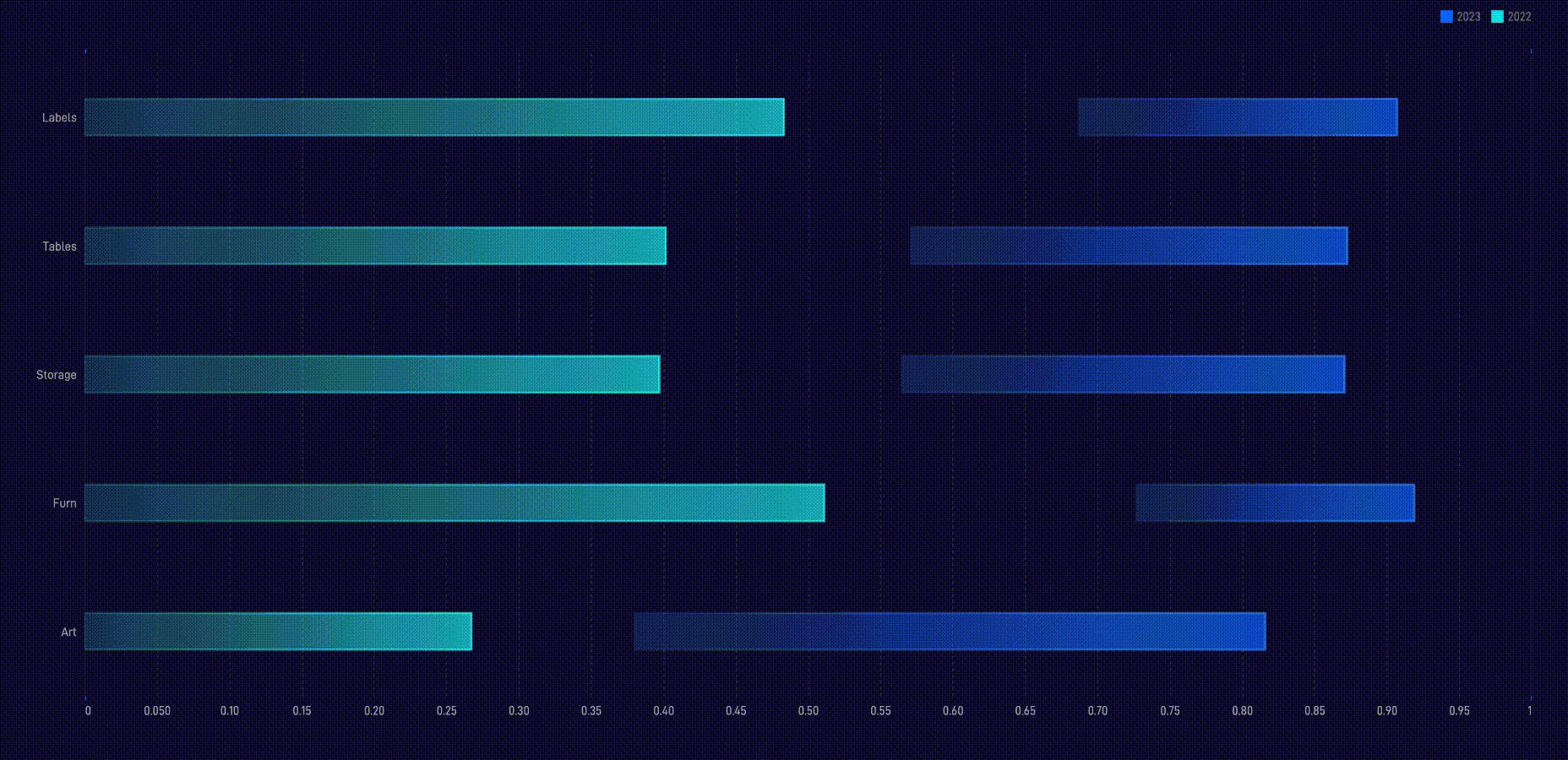
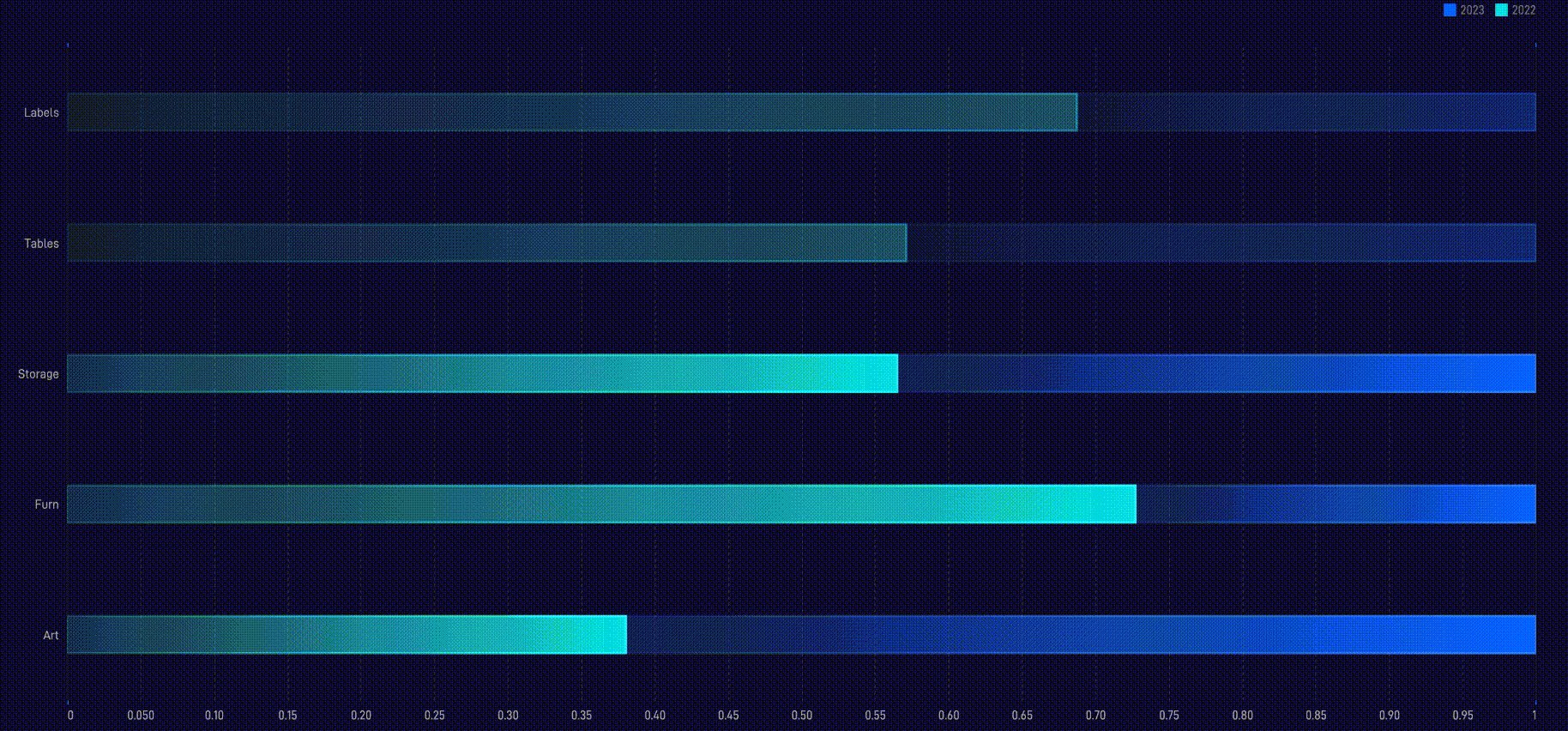
在“颜色”一栏中,可以预设百分比条形图图例的色彩搭配。如图所示,百分比条形图有 2 个图例项,第一个图例取了色彩中的第一个颜色,第二个图例取了色彩中的第二个颜色。

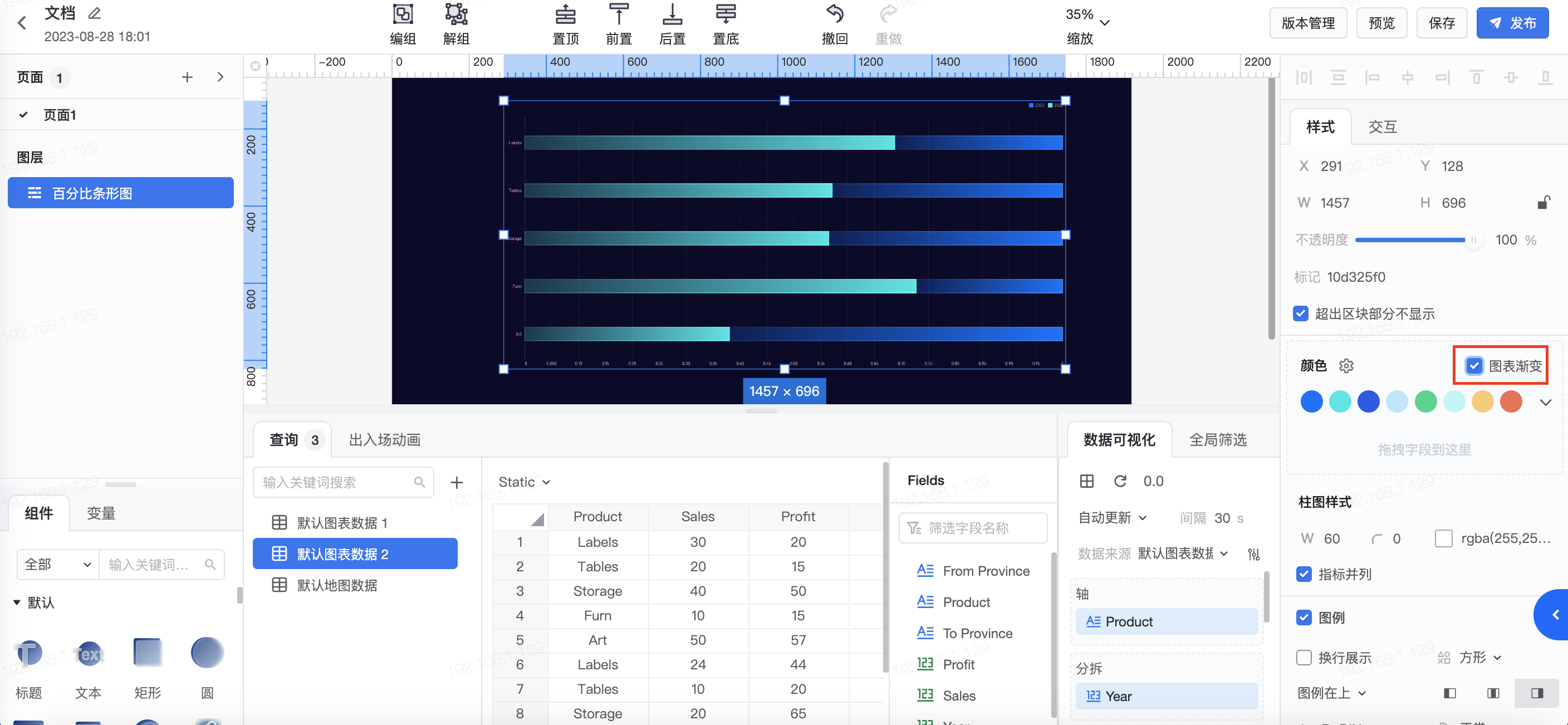
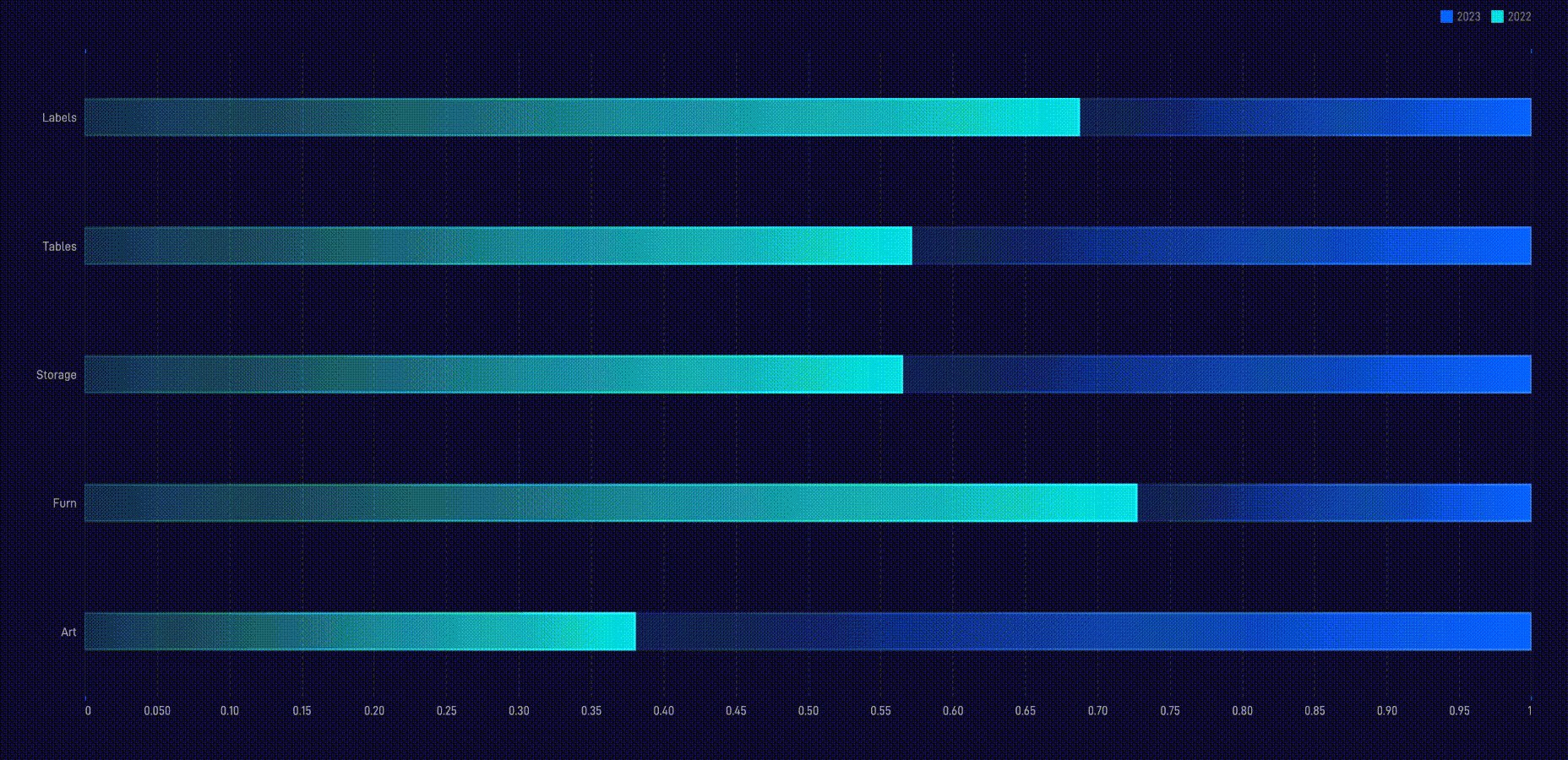
还可以设置图表渐变效果。

3.1.2 柱图样式
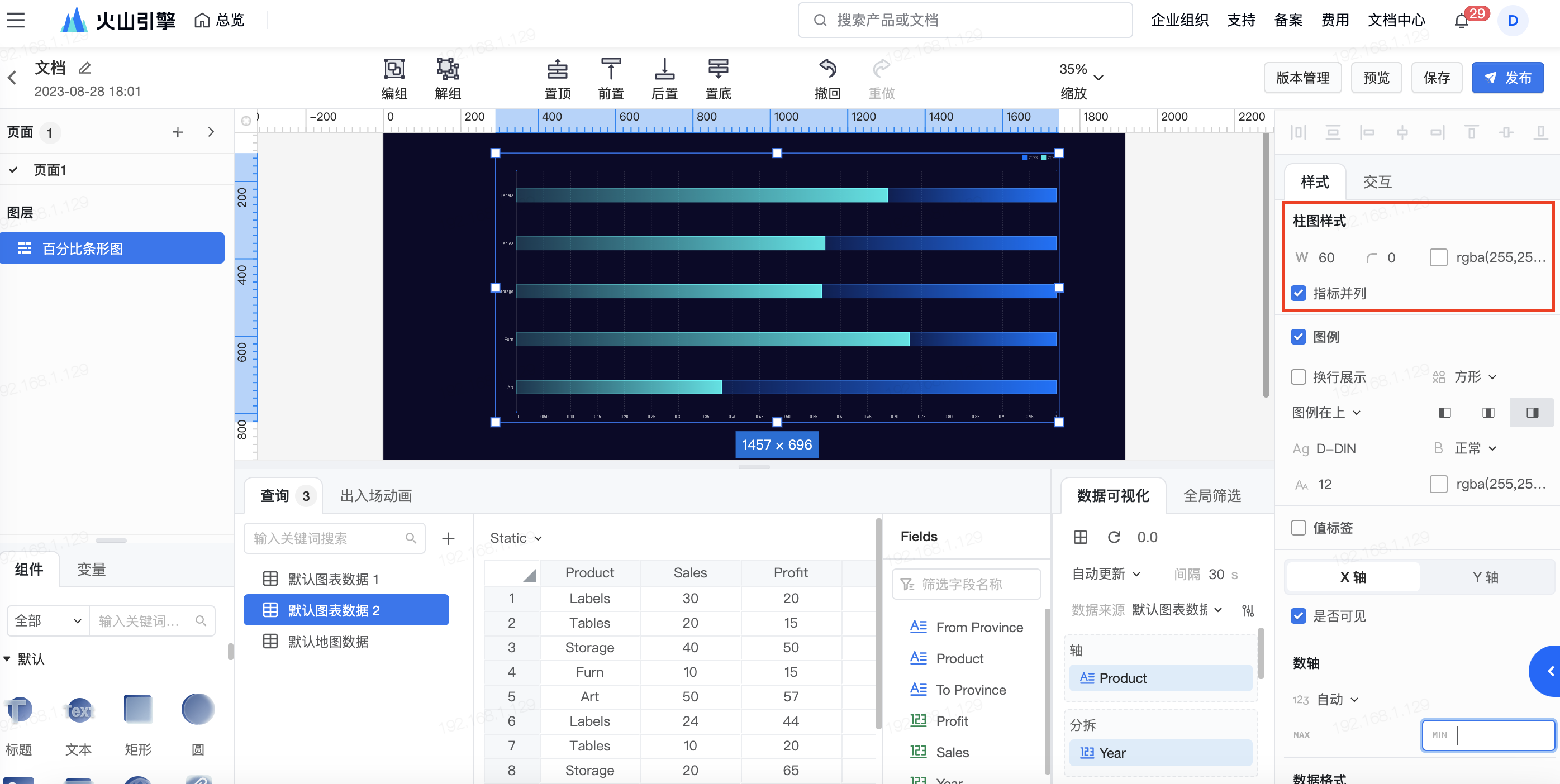
在“柱图样式”一栏中,可以配置百分比条形图的条宽度、直角弧度、颜色,以及设置是否指标并列。
3.1.3 动画
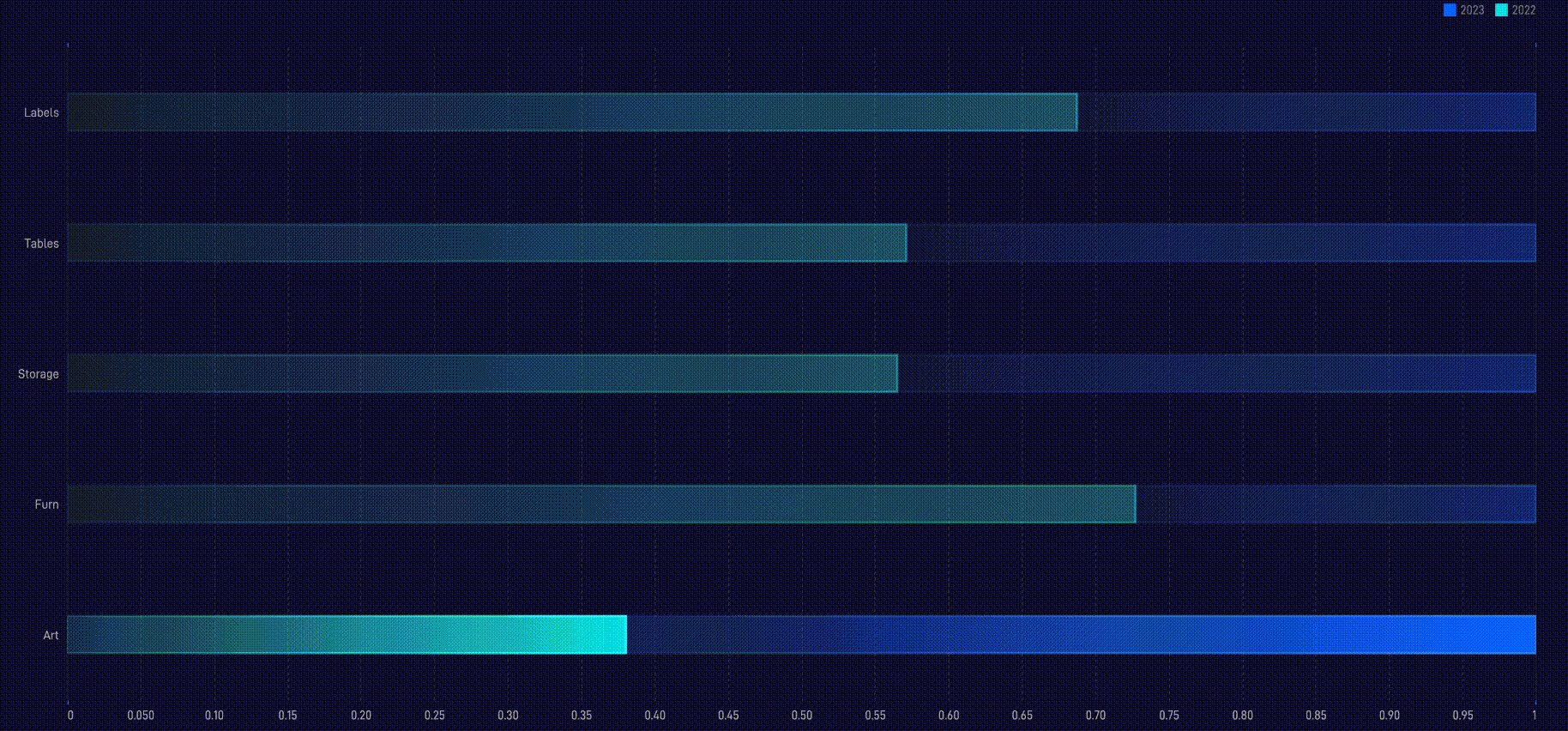
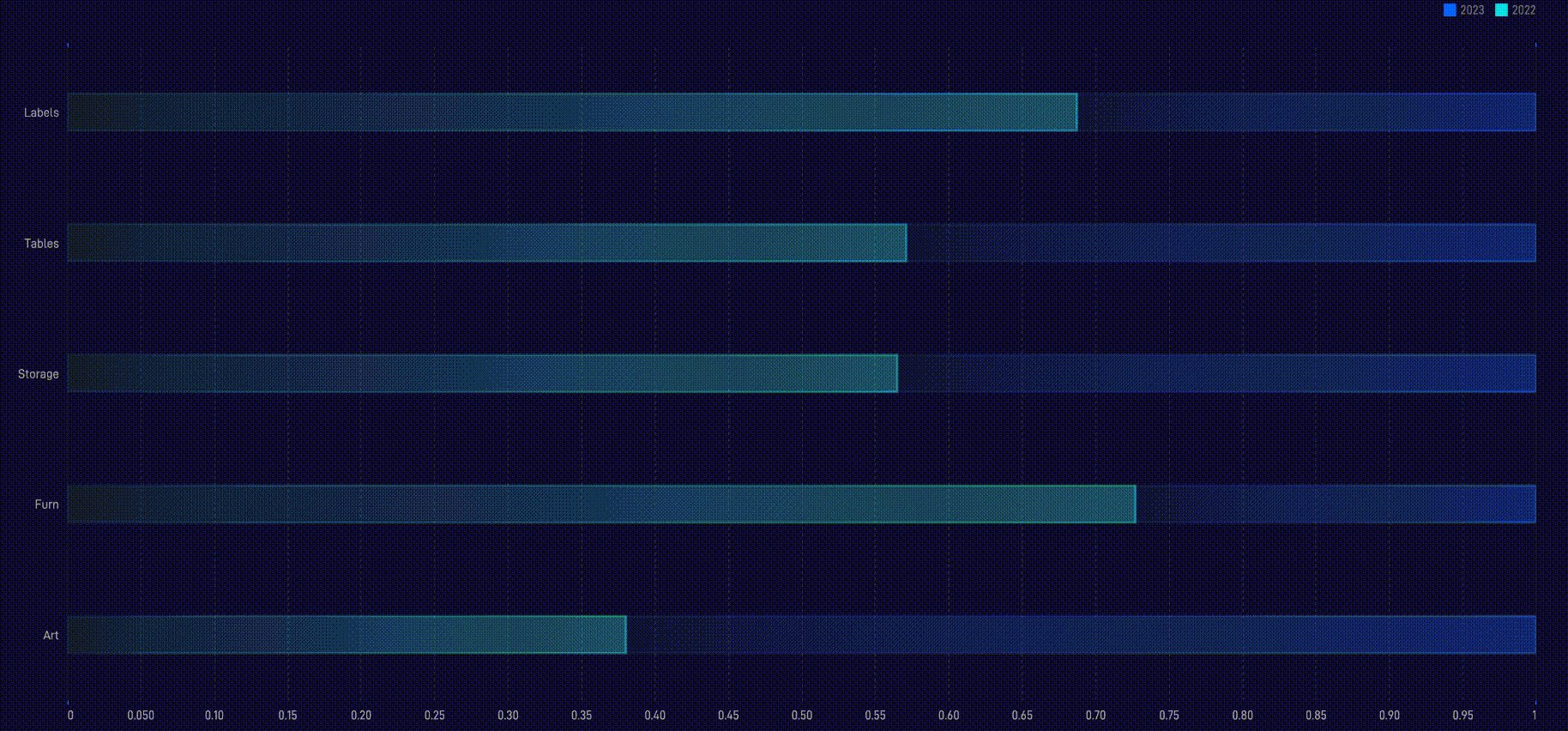
选择百分比条形图的展示动效和轮播间隔,可选向右伸展和分组高亮,在指标随时间变化时,通过动画将显示出更好的效果。
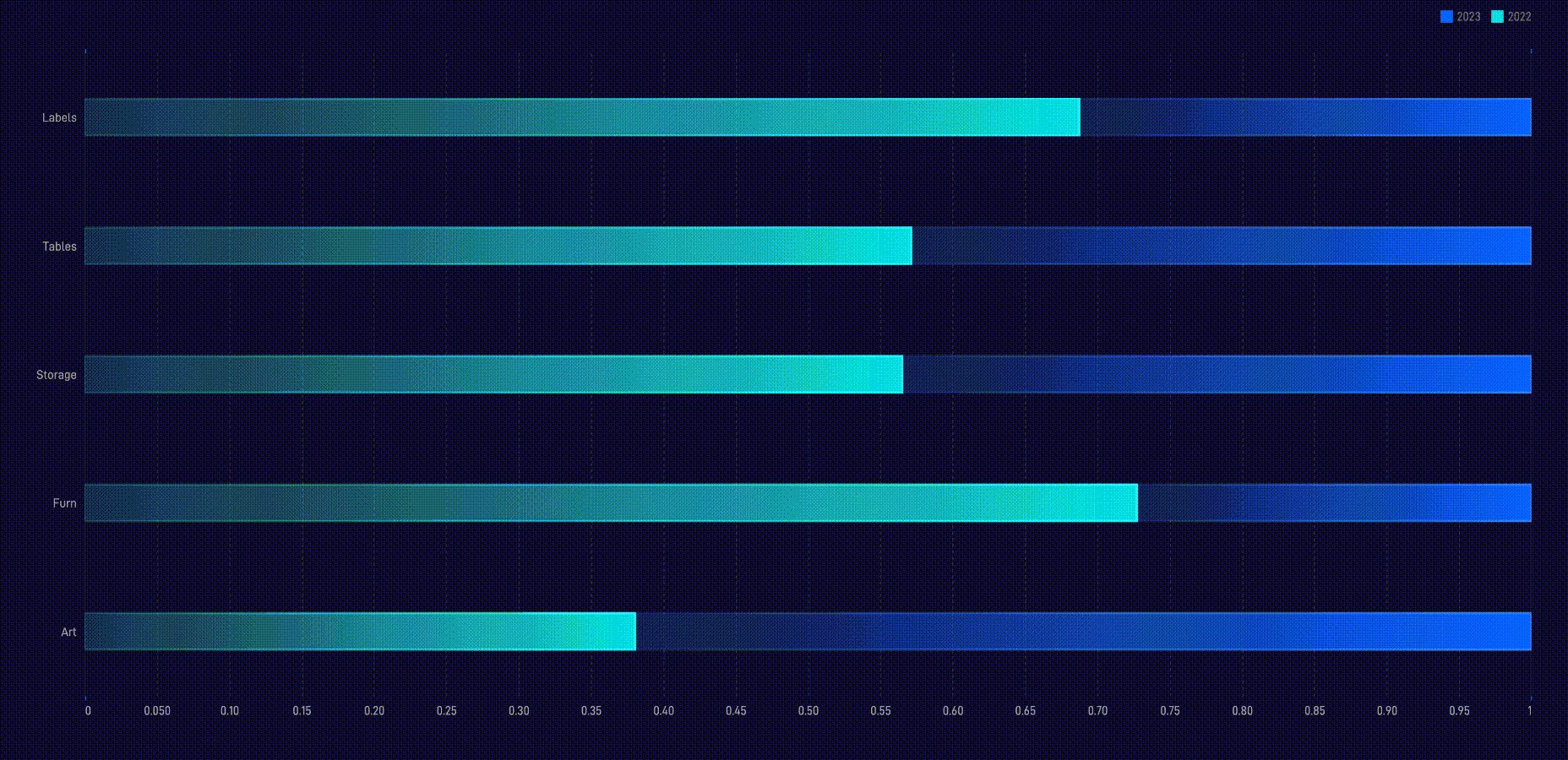
向右伸展

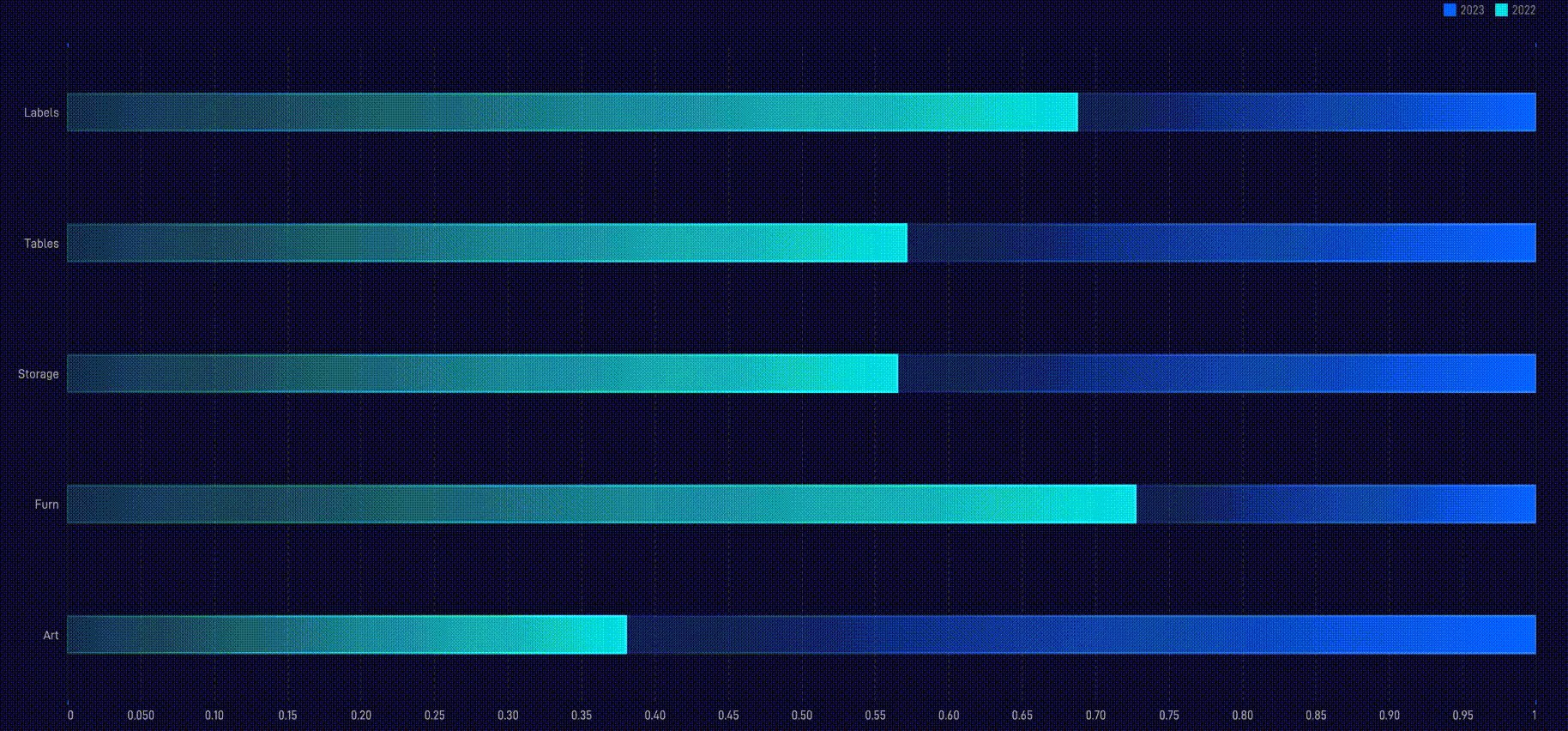
分组高亮

3.2 样式-图内元素
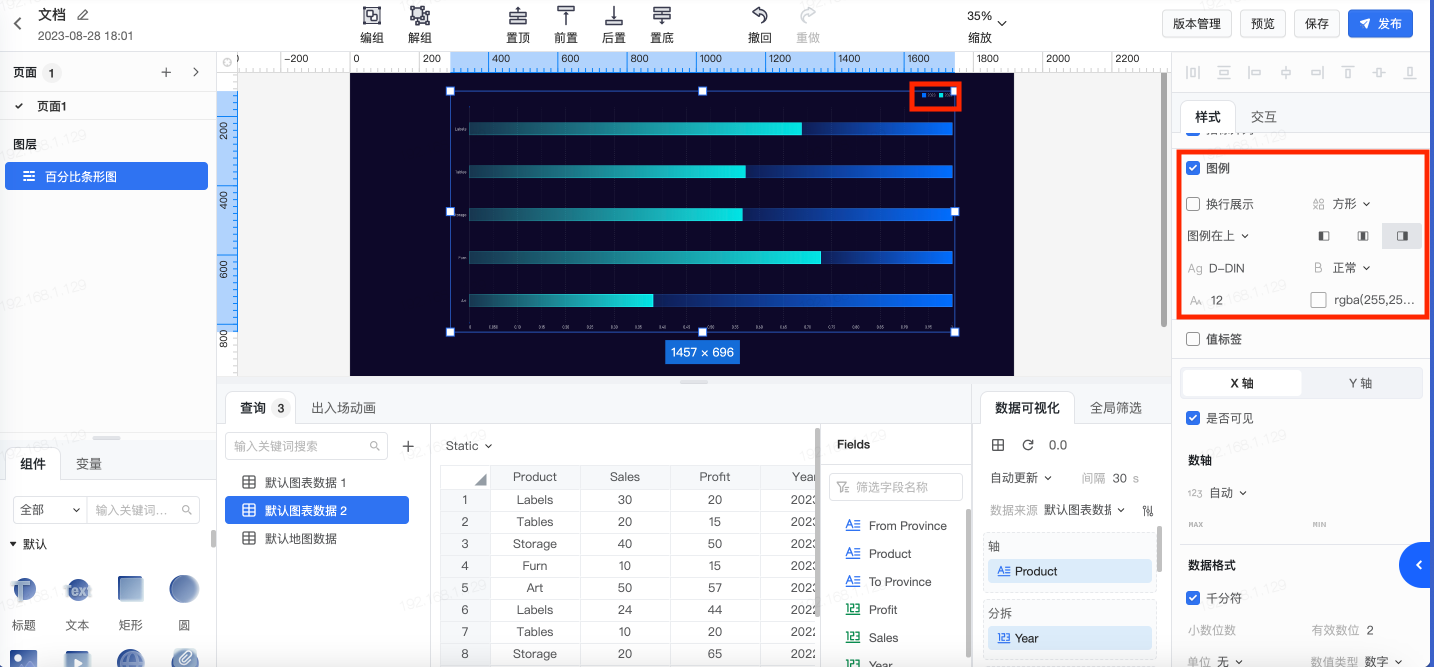
3.2.1 图例
在“图例”一栏中,可以配置百分比条形图图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。
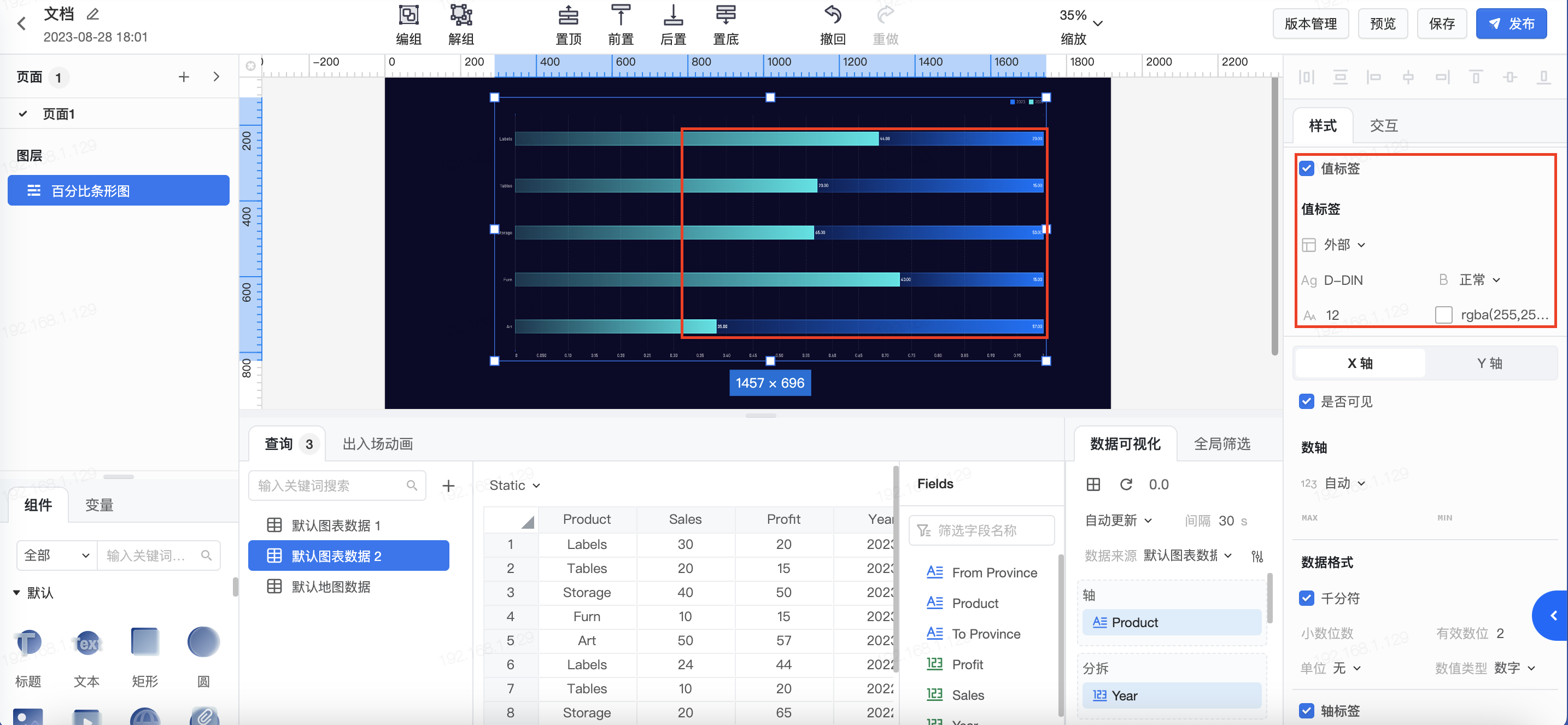
3.1.2 值标签
在“值标签”一栏中,可以配置百分比条形图值标签的样式,如位于条形图外部或内部;值标签字体字号;是否加粗以及值标签颜色。如不需显示值标签可取消勾选。
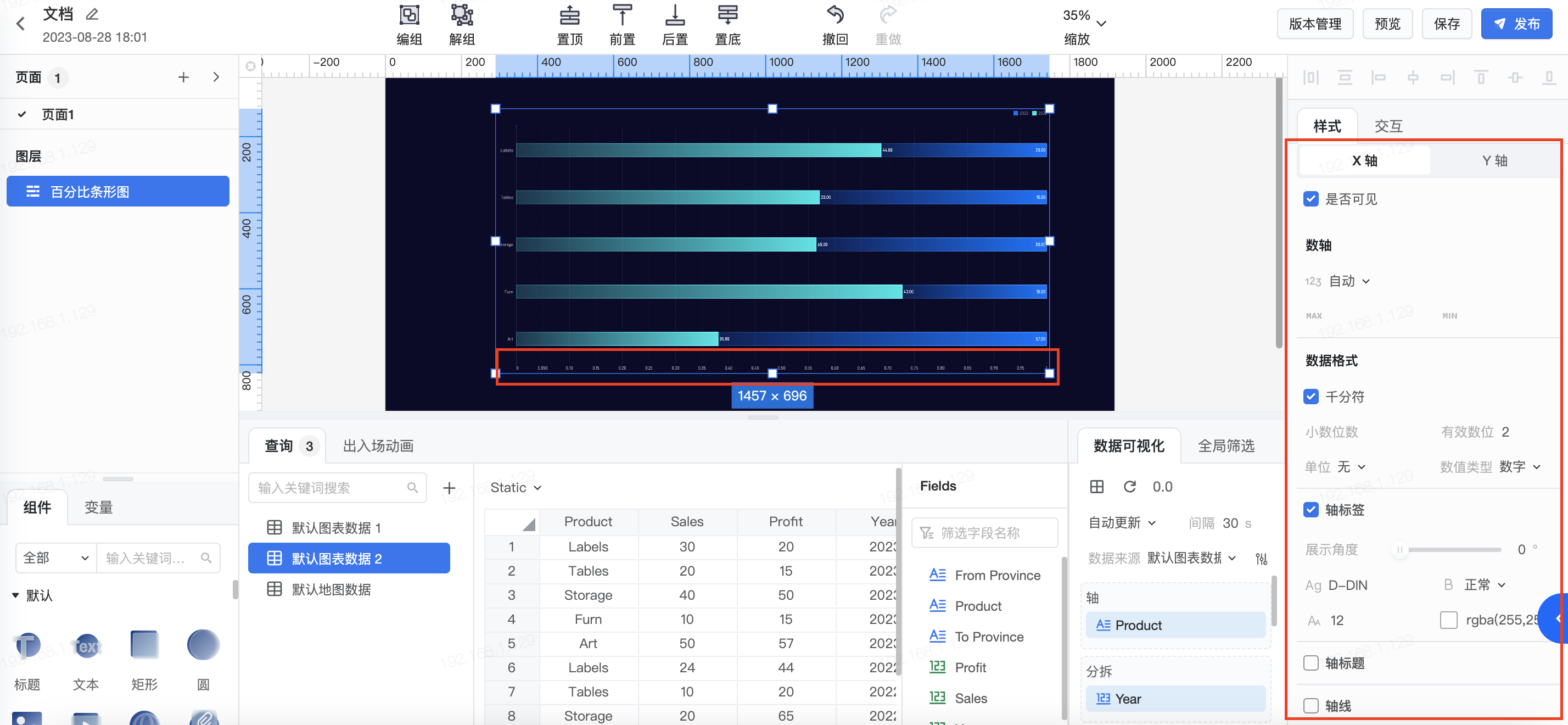
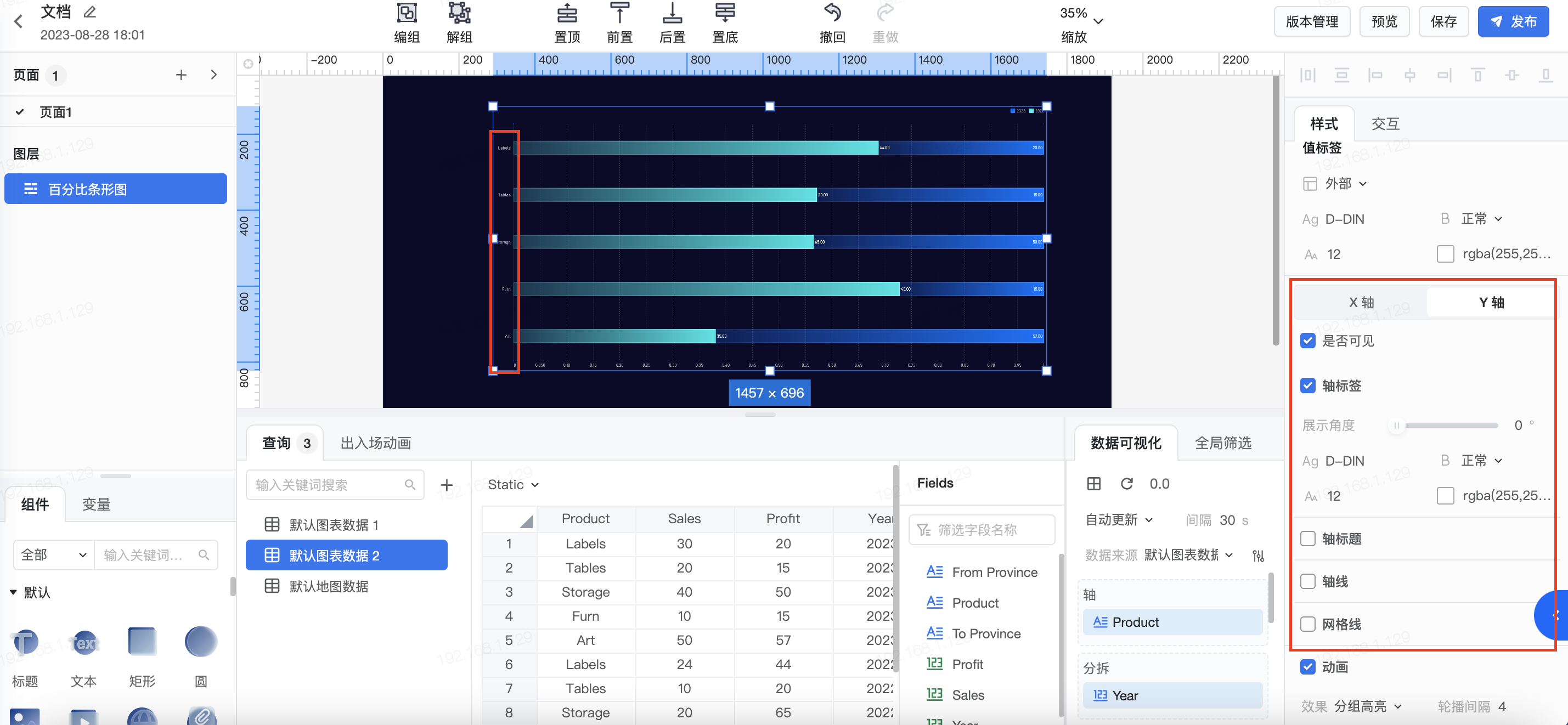
3.1.3 坐标轴
可点击切换 X 轴与 Y 轴分别配置,设置Y轴标签、标题、轴线和轴网格线;X轴数据格式、数轴范围、轴标签、标题、轴线和轴网格线。

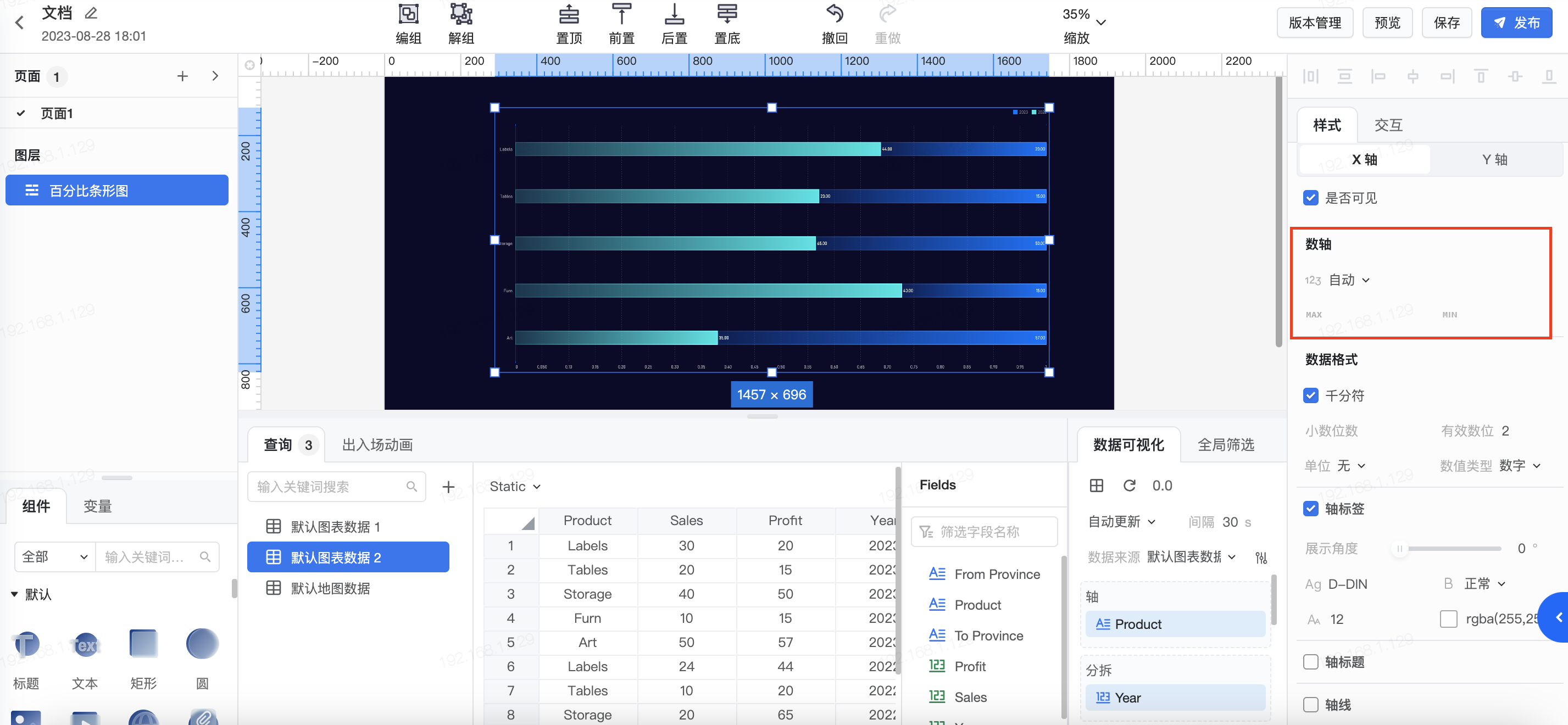
- 数轴
对于 X 轴可以设置它的数轴范围,有 3 个选项,自动、自动(不包含 0)、指定范围:- 自动:(负值,0,正值),包含0;
- 自动(不包含 0);
- 指定范围:可手动输入最小值和最大值,输入的右边值要大于左边值,不能为空;

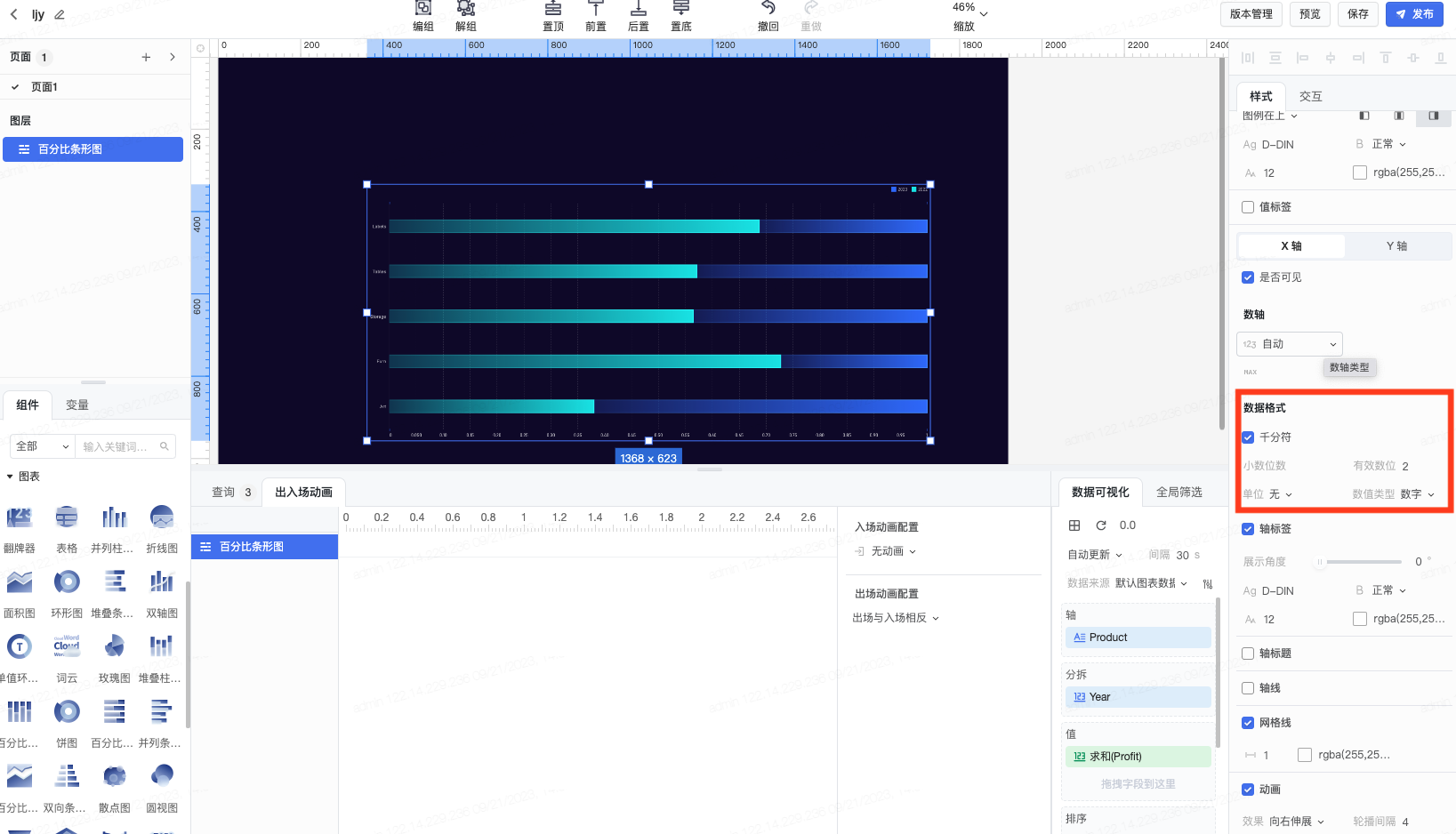
数据格式
对于 X 轴可以设置数轴的标签数据格式。可设置是否有千分符、小数位数与有效数位、是否有单位、数值类型;
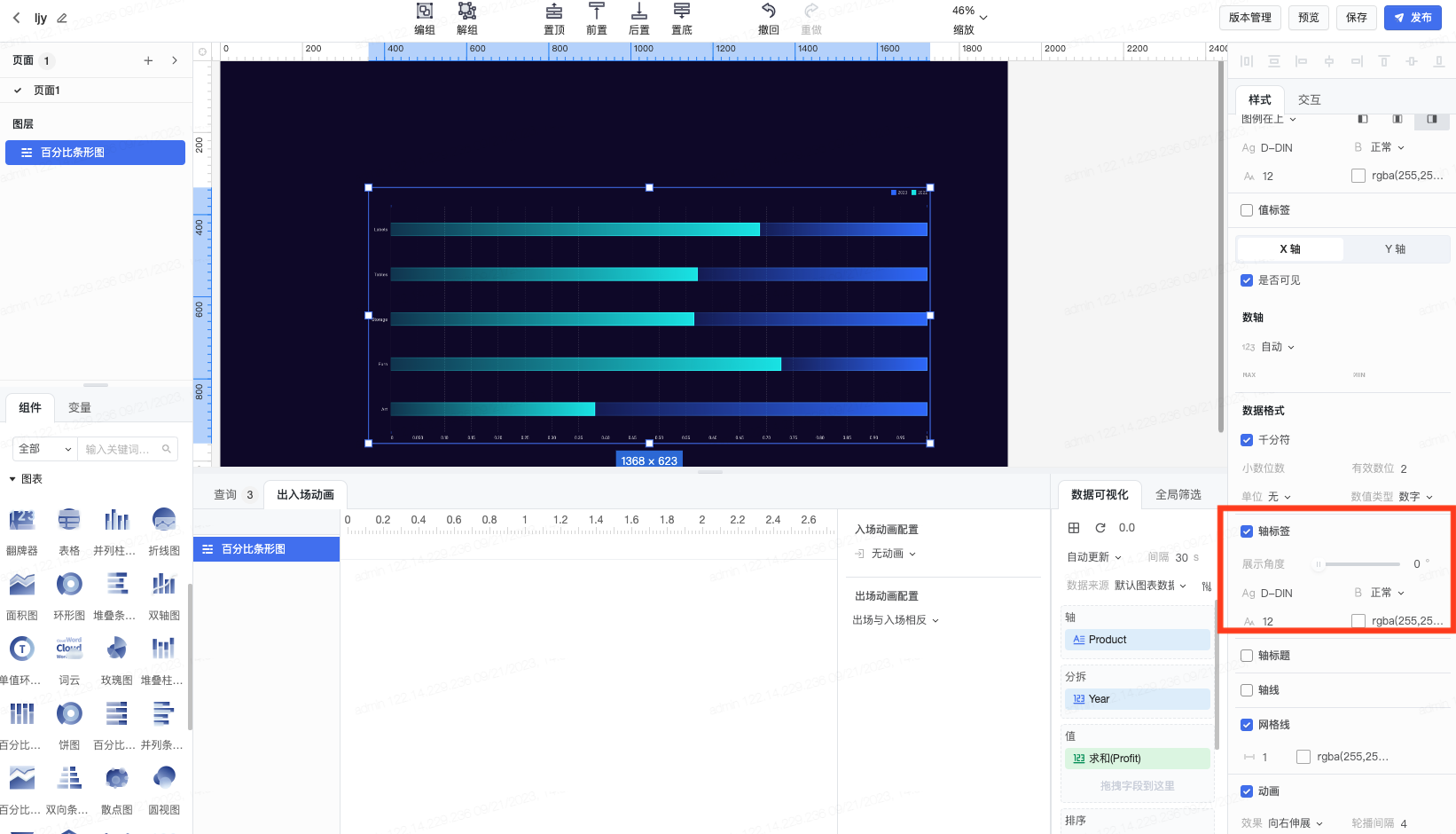
轴标签
对于 X 轴和 Y 轴可以分别设置字体字号、是否加粗、文字颜色、文字展示角度(0-360 度);
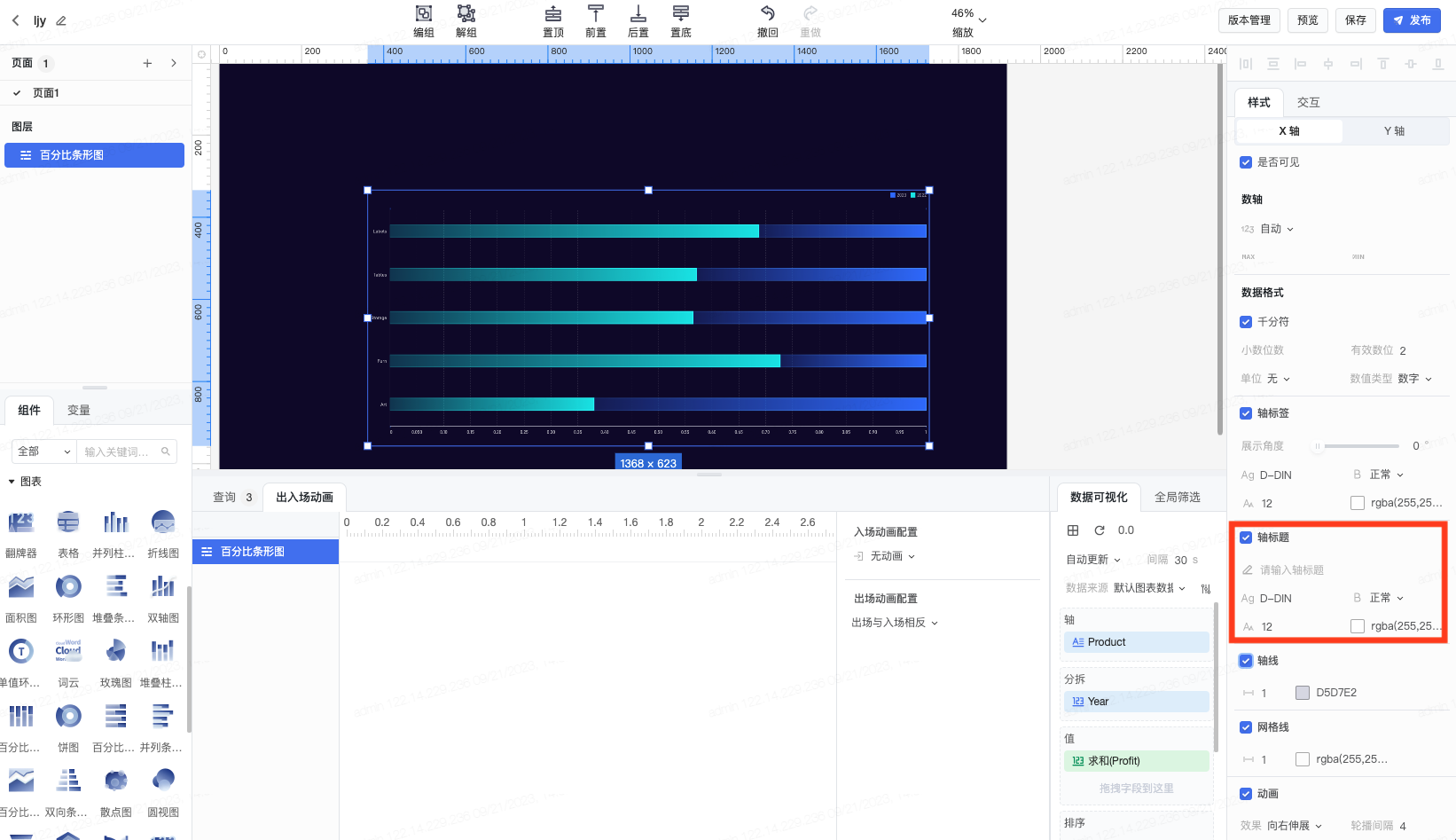
轴标题
对于 X 轴和 Y 轴可以分别设置标题名称,标题文字字体字号、是否加粗、文字颜色;
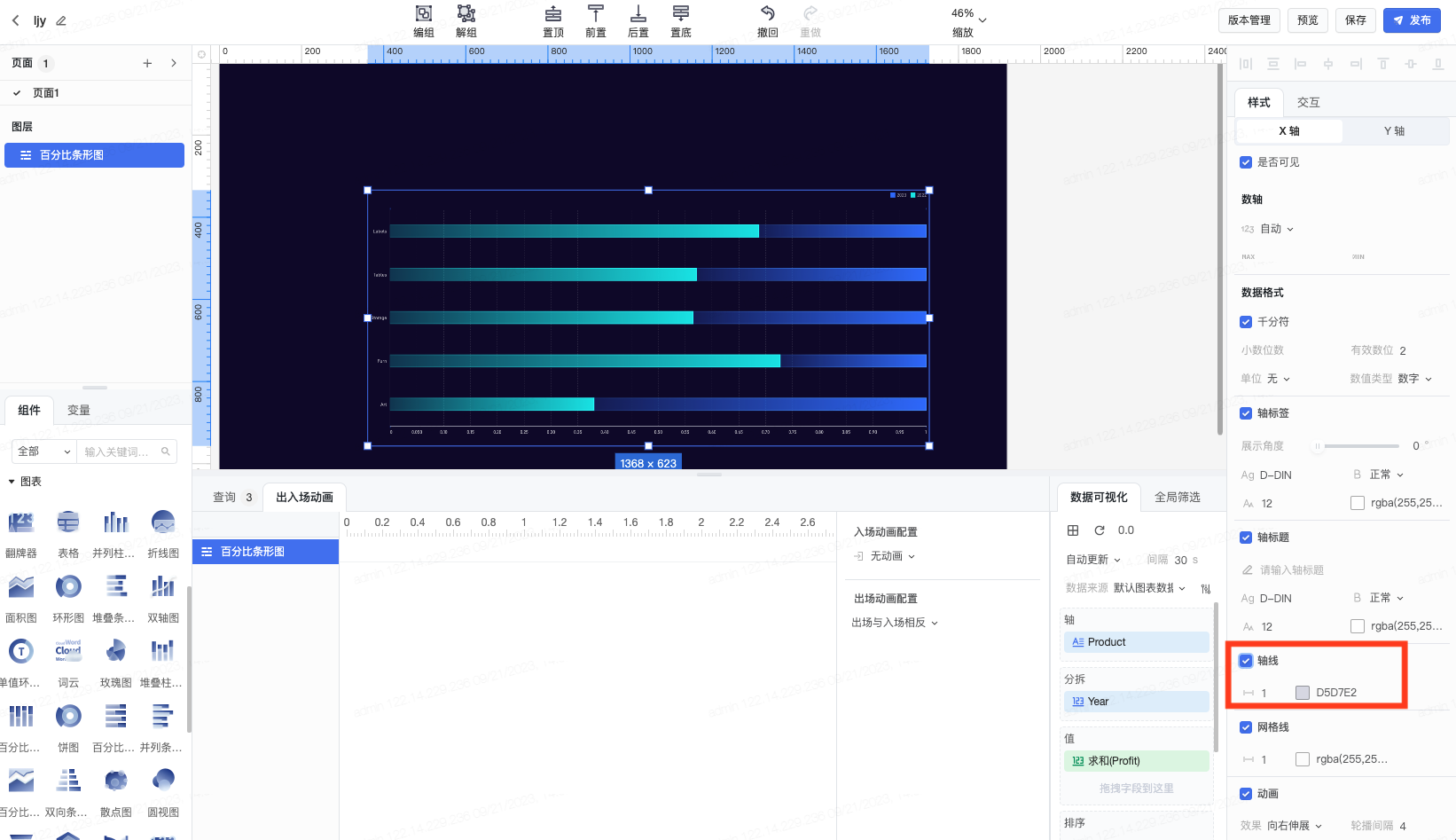
轴线
对于 X 轴和 Y 轴可以分别设置轴线的宽度和颜色;
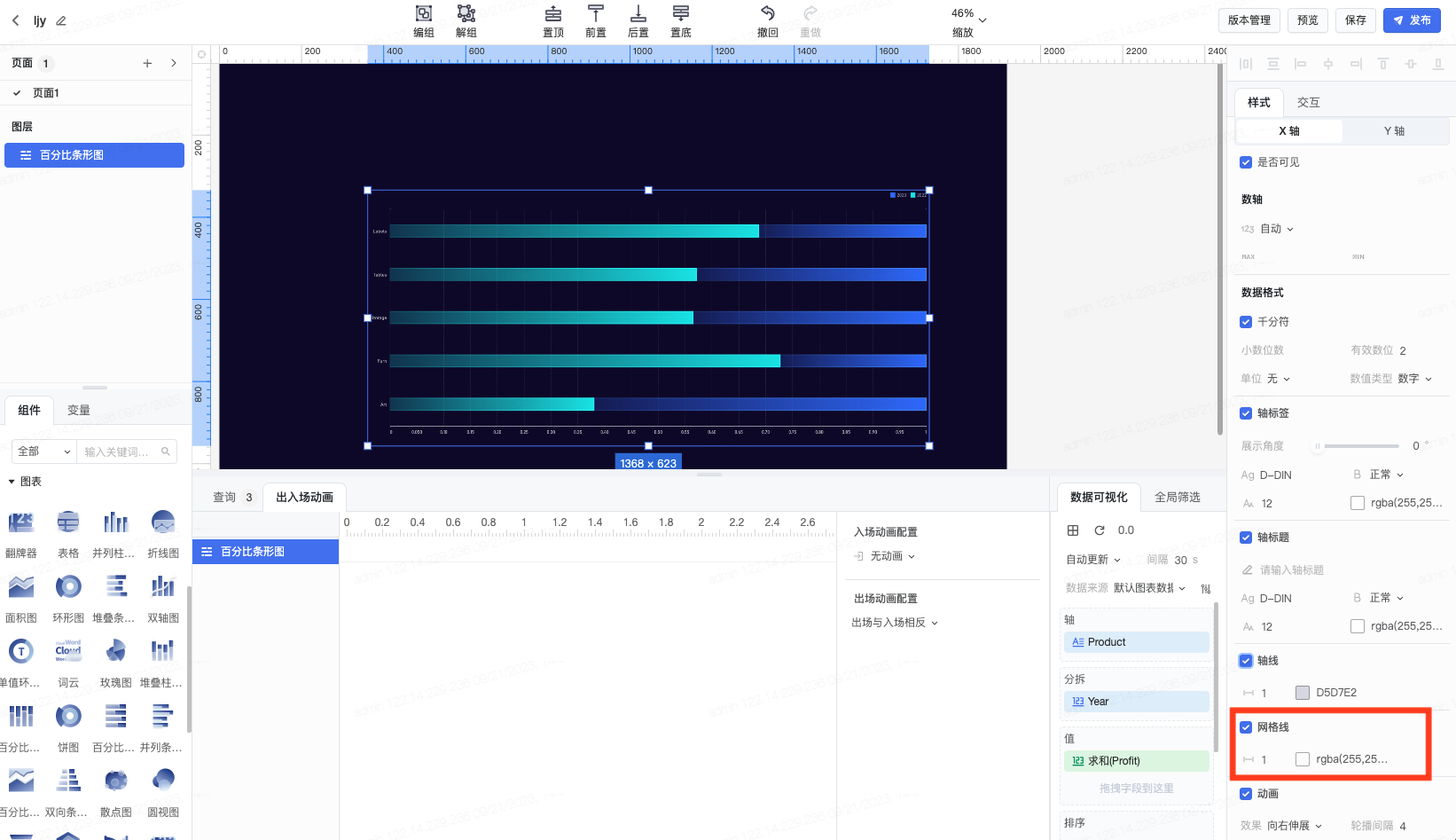
网格线
对于 X 轴和 Y 轴可以分别设置开启网格线辅助观察数值,同时还支持网格线线条宽度和颜色调整;
3.3 查询
3.3.1 数据来源
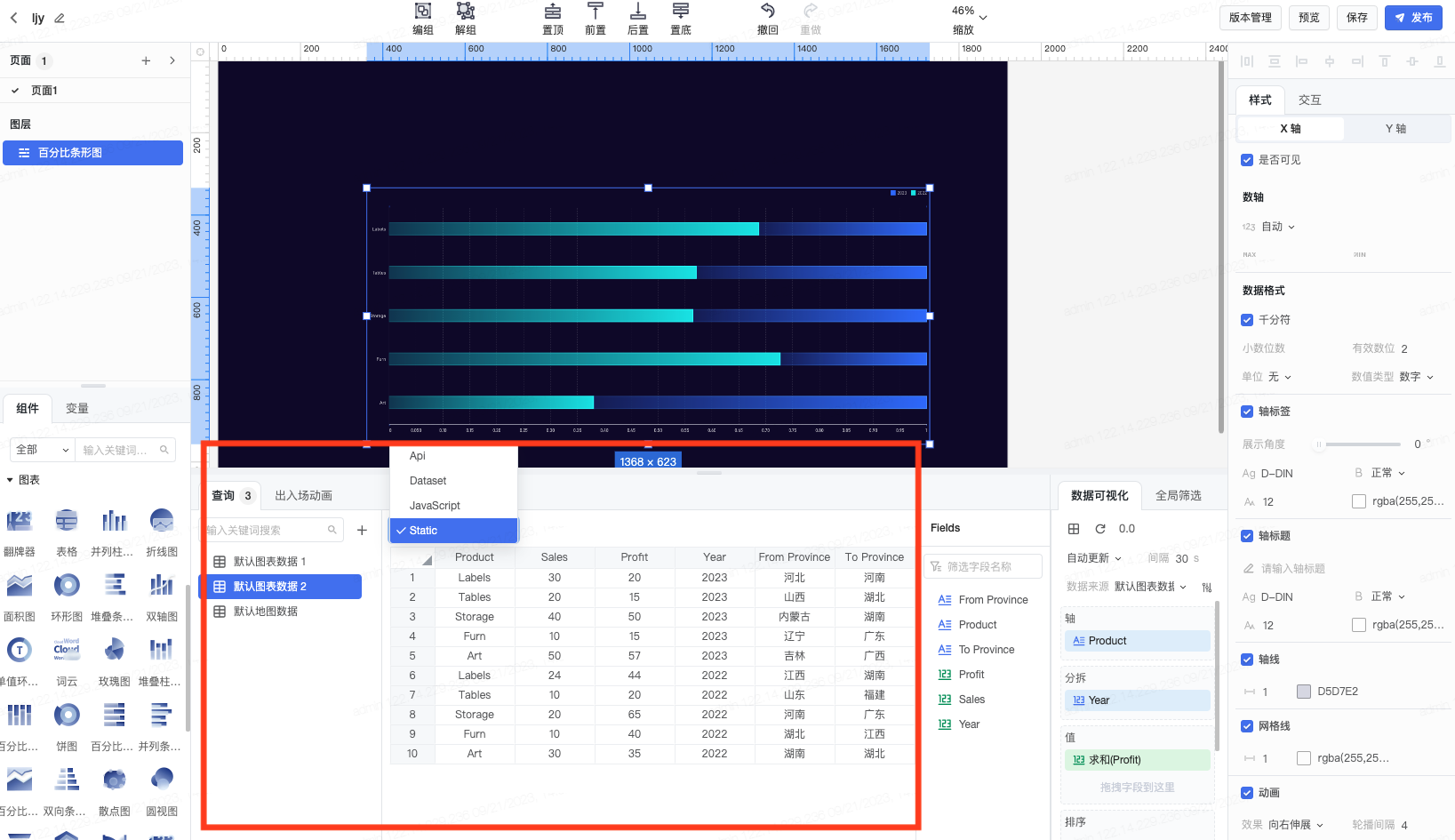
参考 数字大屏-数字大屏数据来源 模块。可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源;
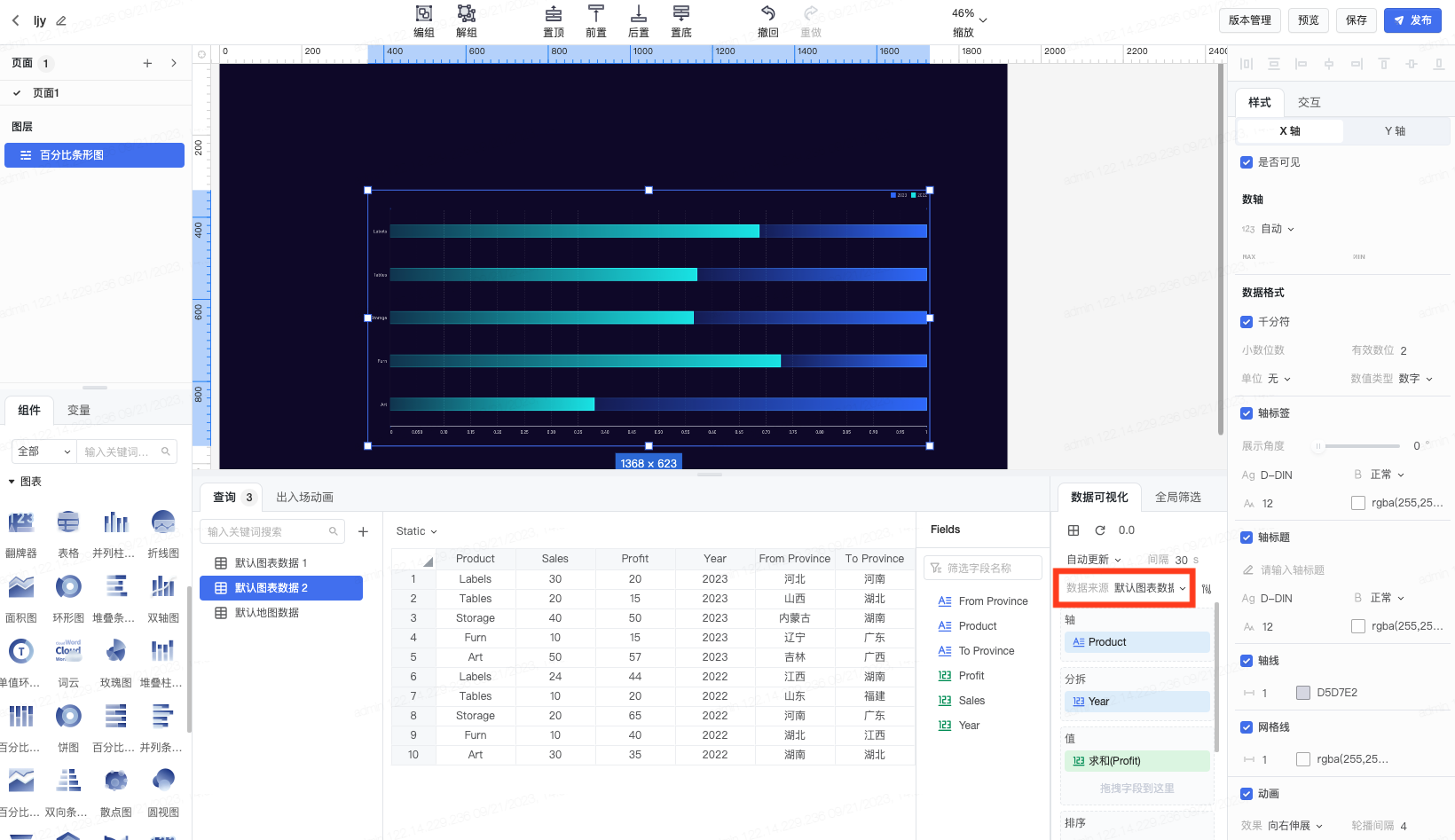
选定后在数据可视化-数据来源中,选择百分比条形图对应的数据来源。
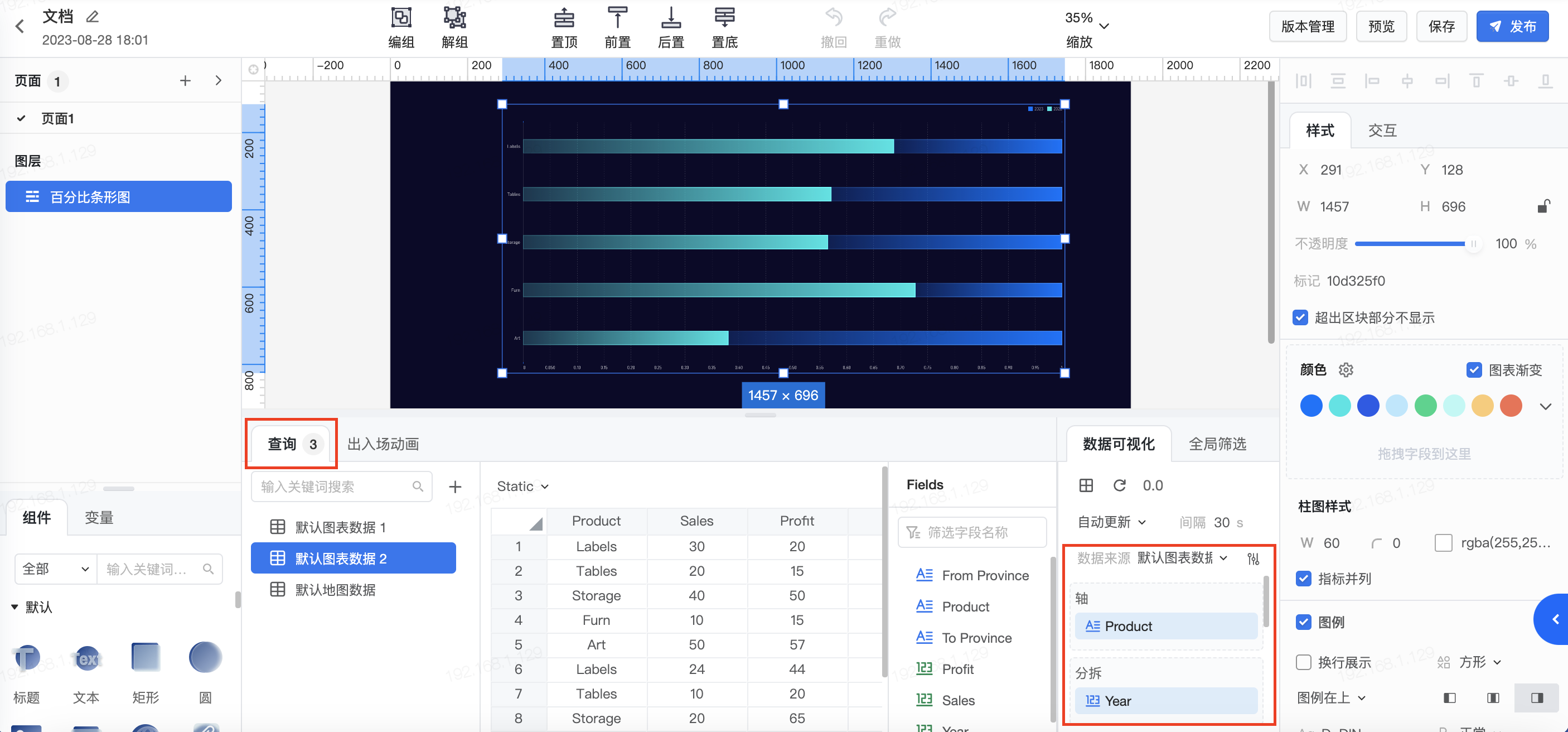
3.3.2 数据可视化

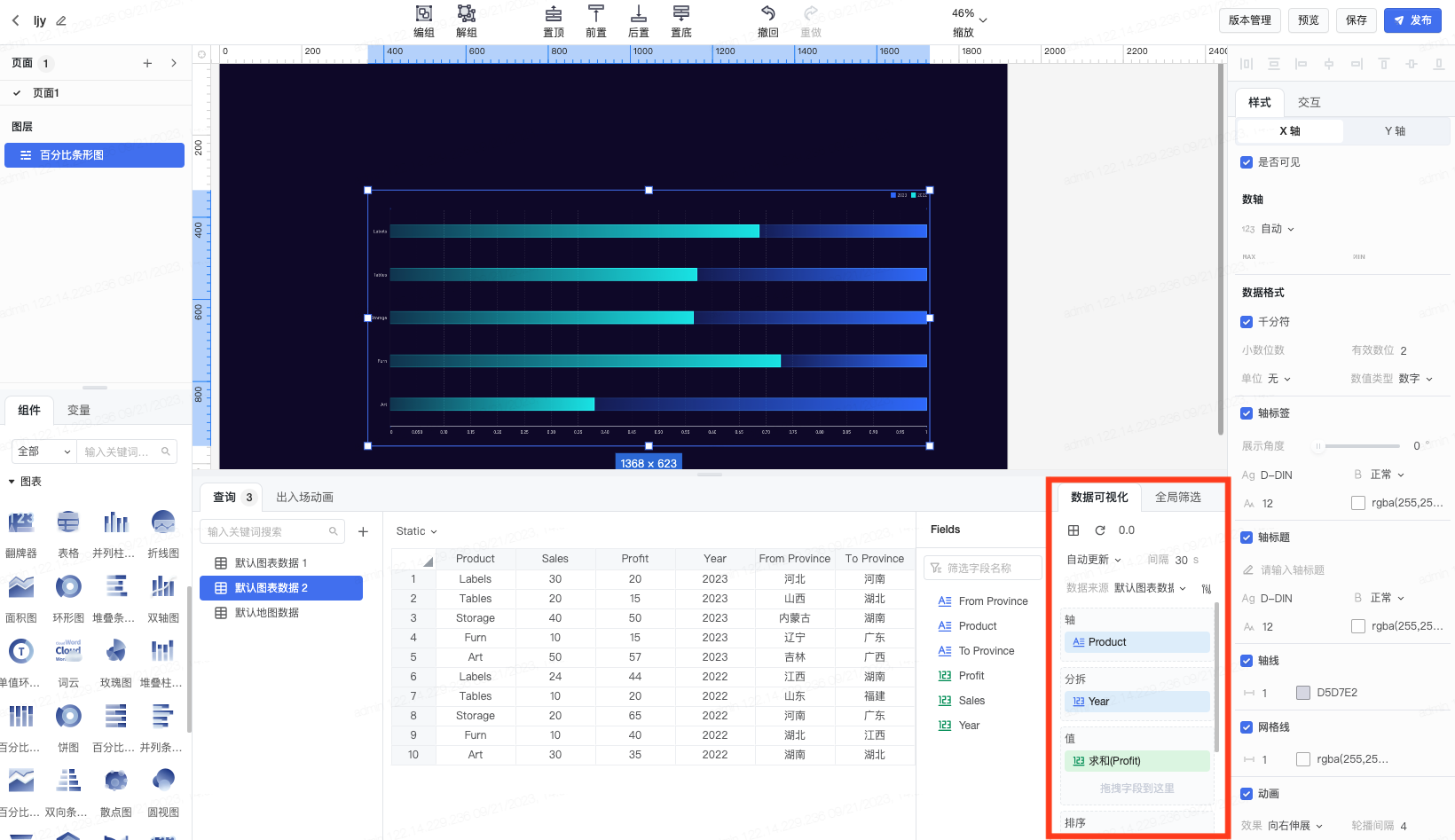
选定数据源后,可以配置百分比条形图数据可视化的元素。
可以将上图中显示出的,来自数据源的维度和指标拖拽入对应区域,配置成轴/分拆/值/排序/筛选字段。
- 轴:条形图Y轴上的数据来源于“轴”中的字段;
- 分拆:图例项来源于“分拆”中的字段,在轴的基础上对数值进行了二次分类;
- 值:指标字段;
- 排序:将作为排序条件的字段拖拽入“排序”一栏后,即可设置排序条件,包括聚合方式、字段用途、排序规则;
- 筛选:将作为筛选条件的字段拖拽入“筛选”一栏后,即可设置筛选条件。维度字段、指标字段、日期字段在筛选操作上有细微的区别,可以参考 维度筛选、指标筛选、日期筛选。
双击轴/图例/值中字段,还可以设置字段信息、字段展示名称、字段用途等,可参考 可视化查询分析-字段设置 。
3.4 出入场动画
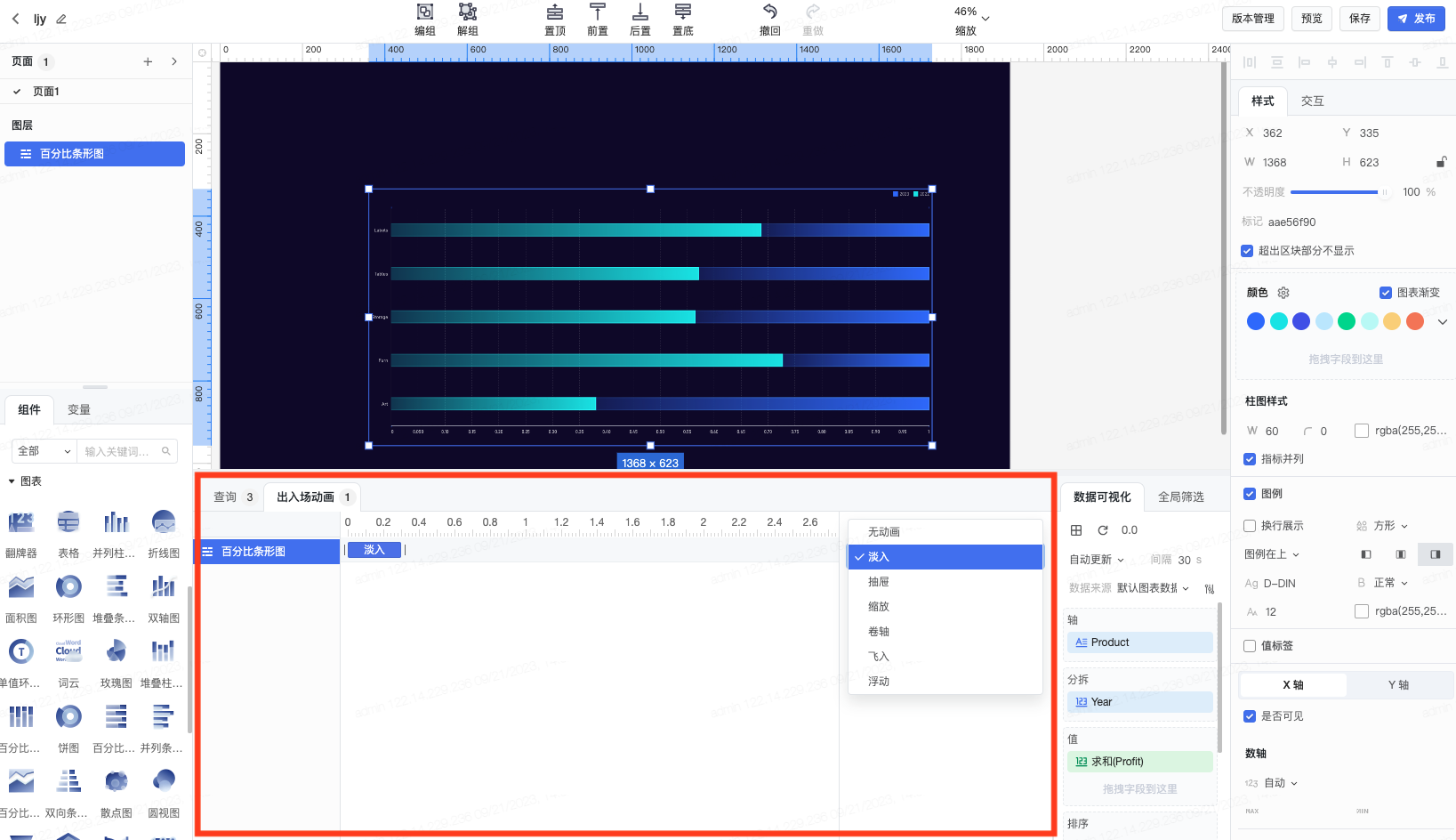
可以设置百分比条形图的出入场动画。包括入场动画和出场动画。
- 动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动;
- 动画持续时间与动画开始时间:动画开始时间需小于动画总时长;
- 动画进入方式:线性速度、缓进缓出、缓进、缓出;
- 出场动画配置可选择与入场相反,也可自定义配置;