仪表盘编辑,也可称之为仪表盘设计、仪表盘制作或仪表盘排版,是您将图表、文字、图片、筛选器等组件(控件)进行组合排版,根据业务逻辑构建数据故事看板的过程。本文为您介绍仪表盘右侧页面配置区的编辑操作。
新版仪表盘编辑界面划分为顶部导航区、左侧控件区、中心画布区、右侧页面配置区以及底部多页面编辑区。
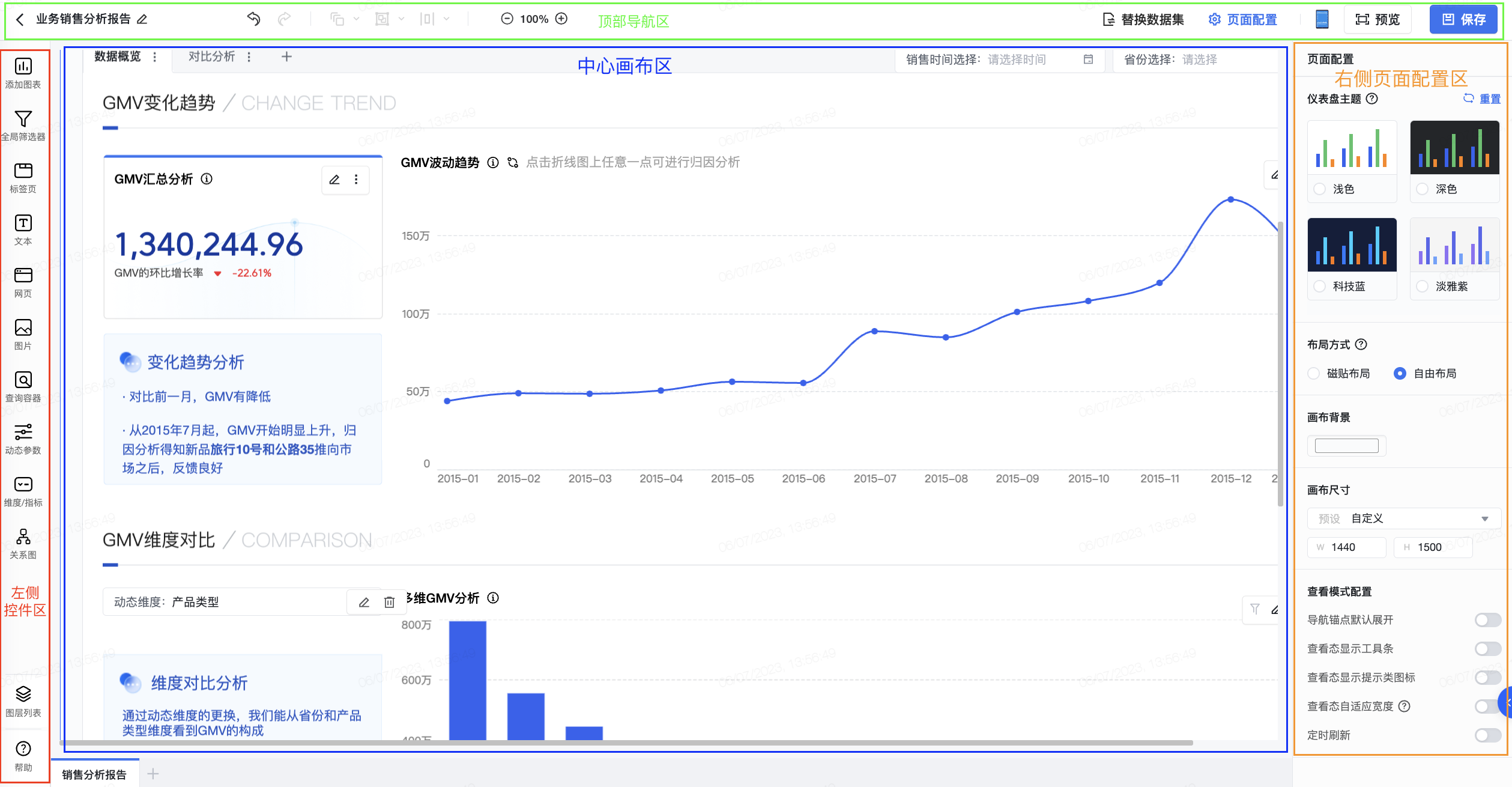
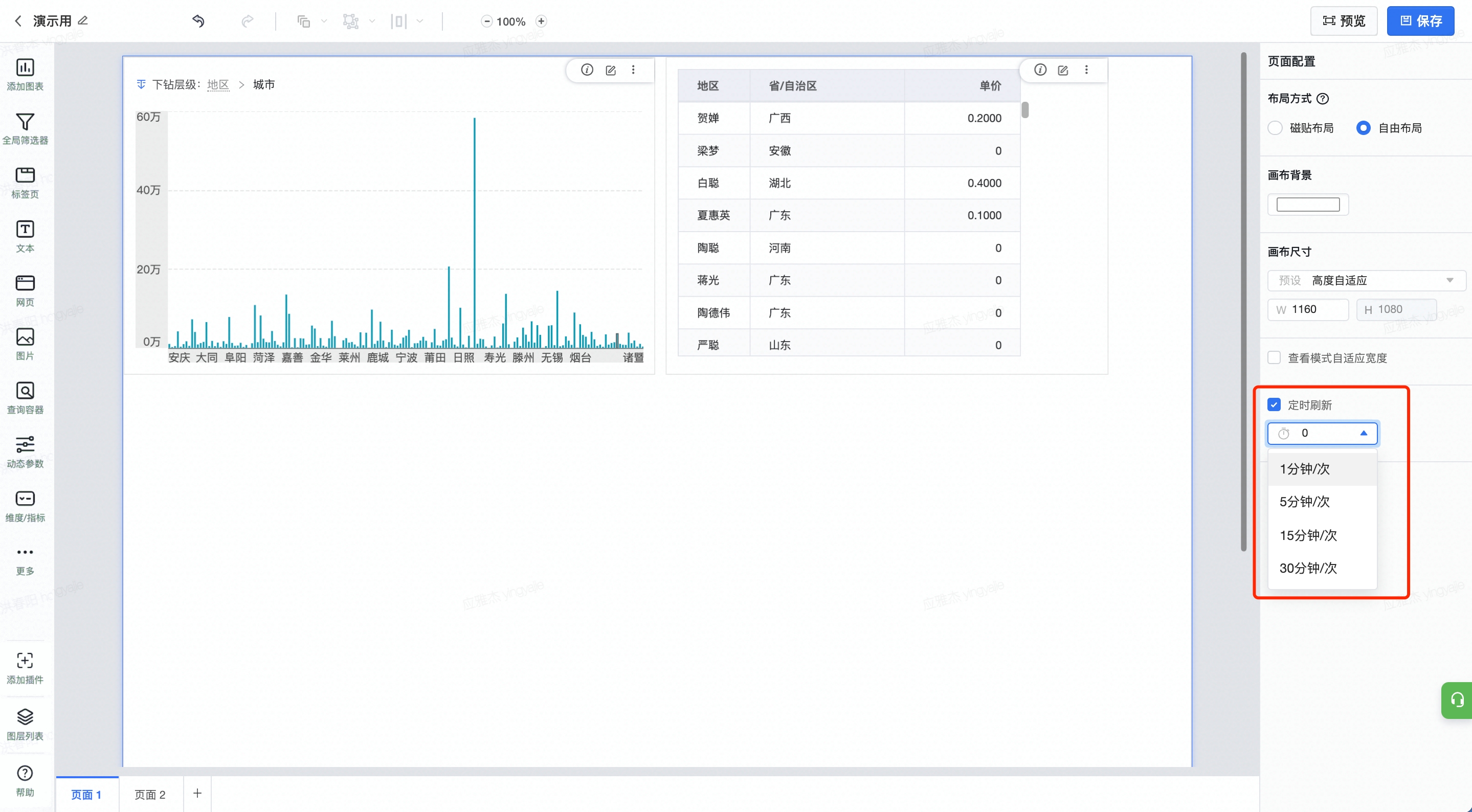
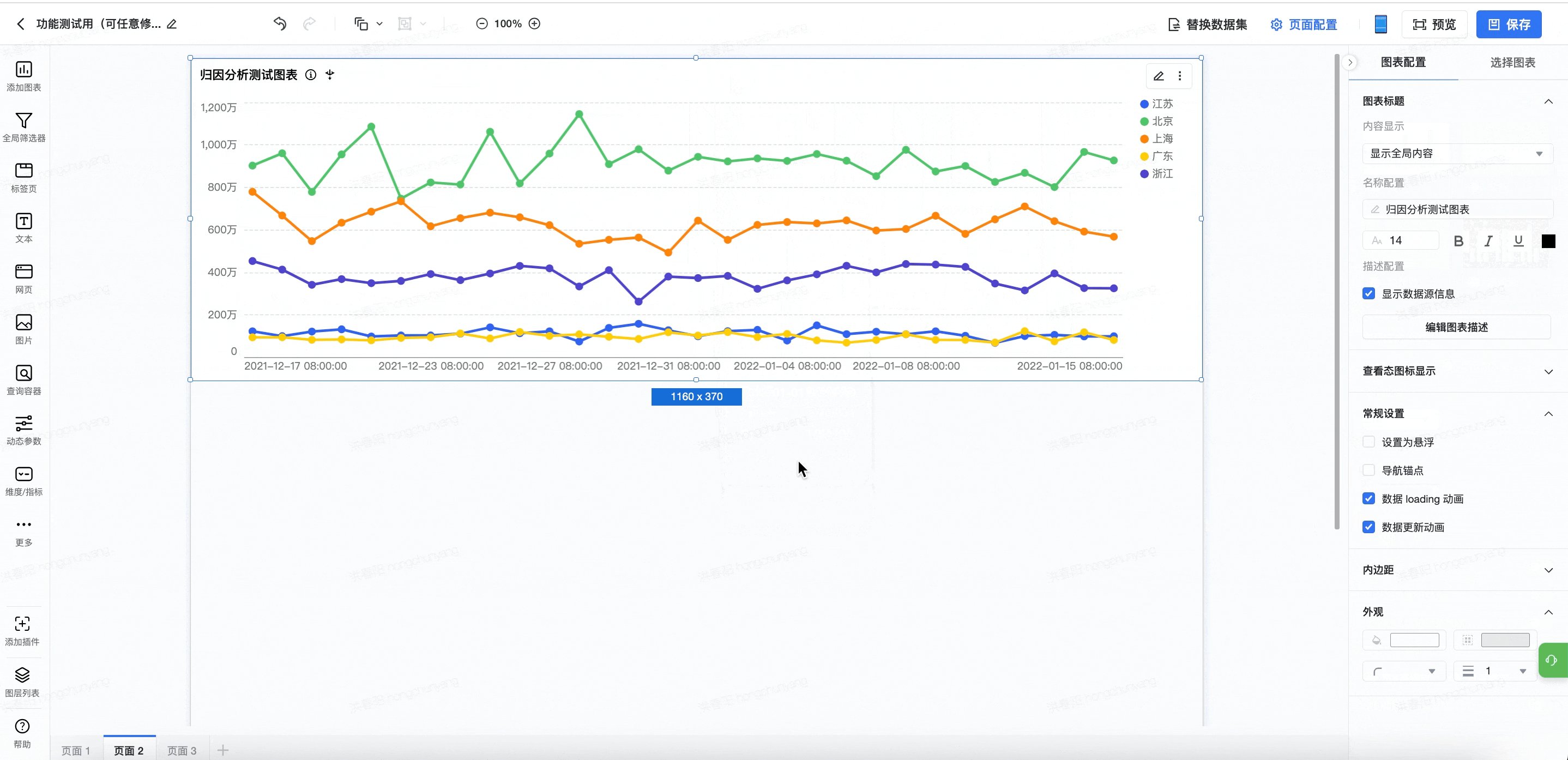
本文将为大家介绍其中的右侧页面配置区。如下图所示,右侧的黄色标记区域为页面配置区,页面配置区的页面配置操作和图表配置操作的具体方法如下:
最右侧区域是整个页面的设置区域,默认或者点击导航栏「页面配置」按钮即可进入到页面配置;点击画布中的图表组件时,则进入到图表配置。
页面配置 | 图表配置 |
|---|---|
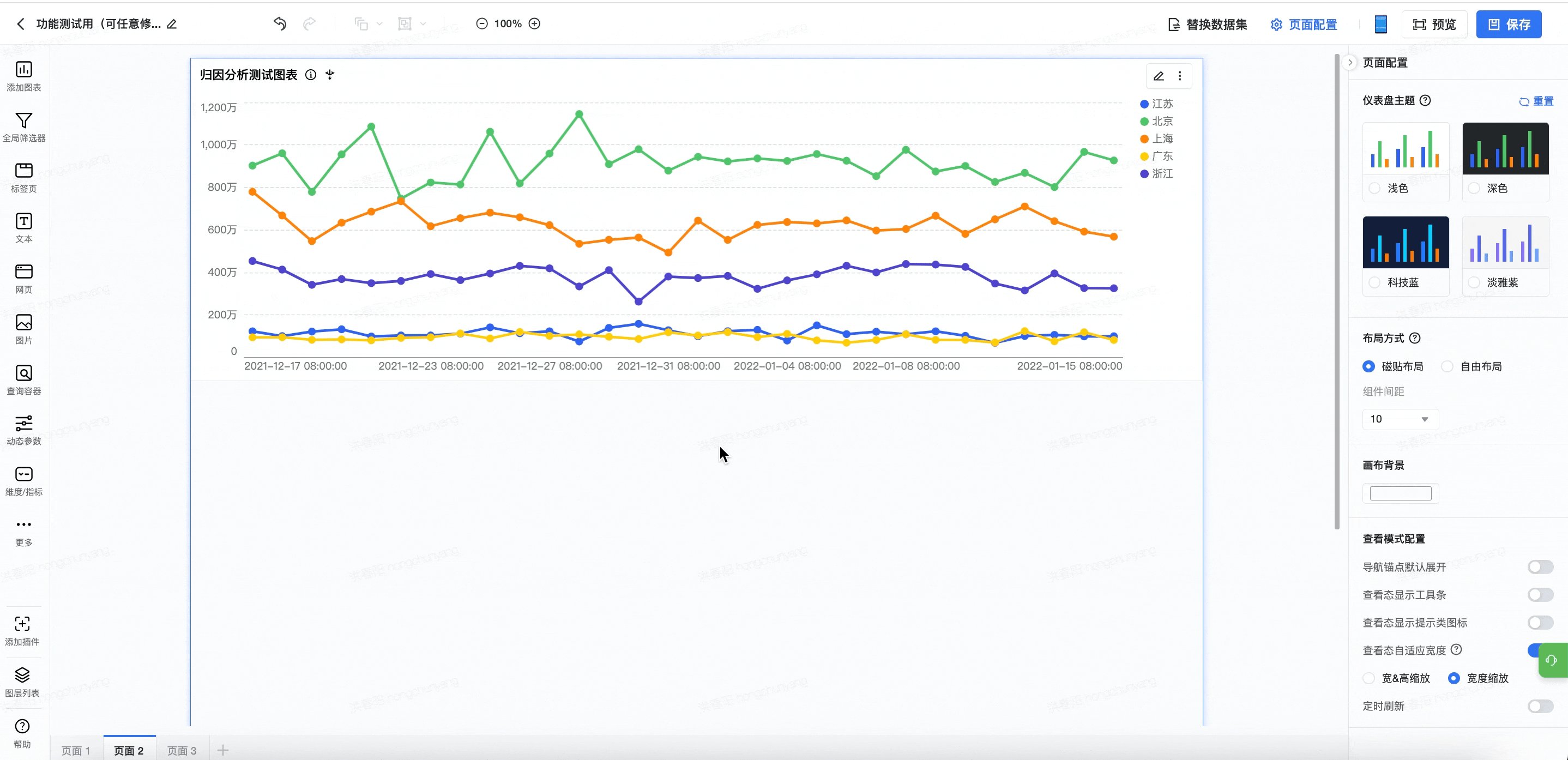
仪表盘主题
仪表盘主题配置支持多种官方主题与自定义主题功能,详细见文档仪表盘主题。
布局方式
支持磁贴布局和自由布局,详细见上述仪表盘中心画布区操作。
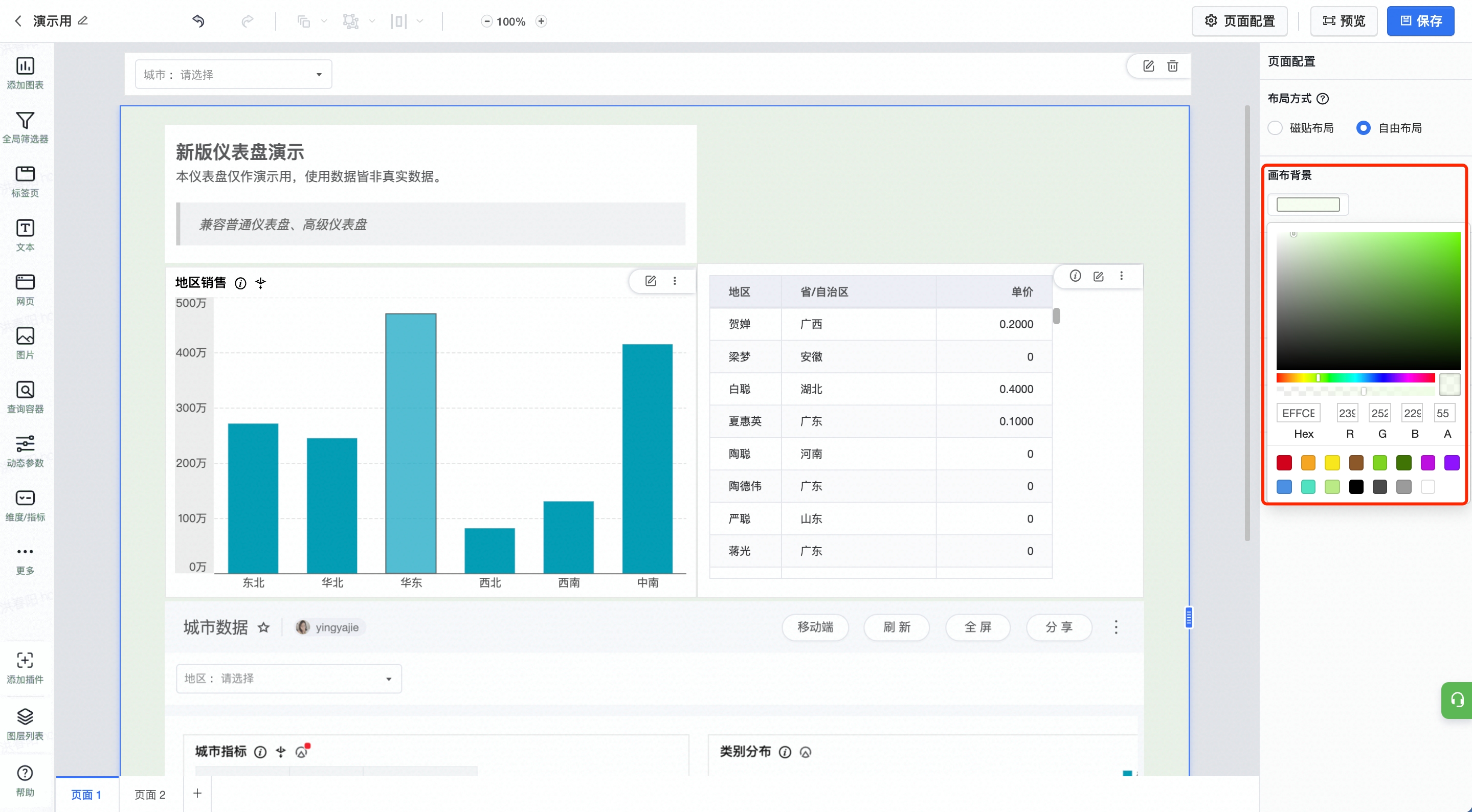
画布背景
支持对背景的颜色、透明度等进行调整。
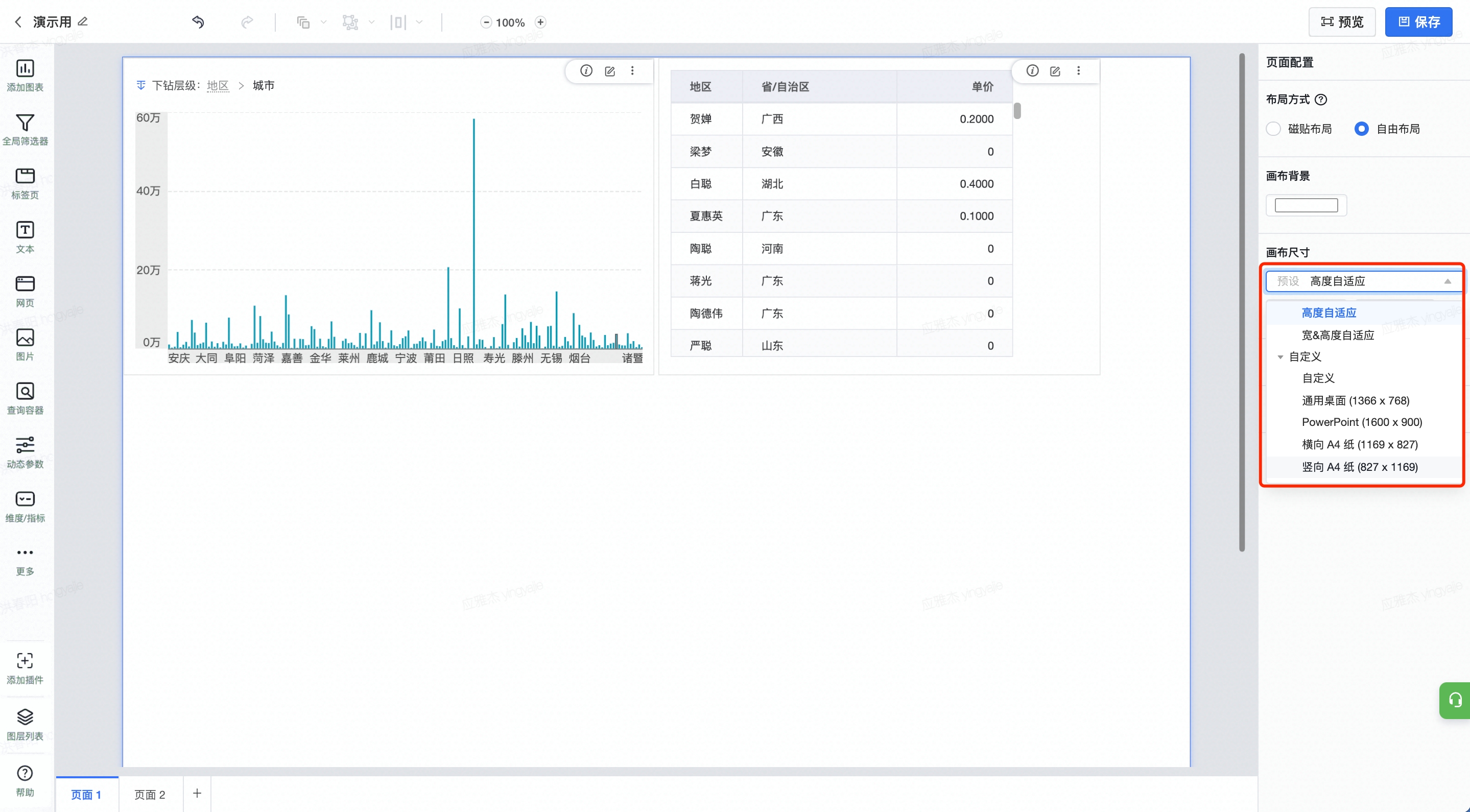
画布尺寸
在编辑模式选择自由布局的情况下,支持自行调整背景画布大小,平台也提供了一些预设方案。
如选择自适应,则会根据页面上图表和控件的布局自动调整画布宽度或高度,以覆盖所有图表。
查看模式设置
导航锚点默认展开
用于控制仪表盘查看页面锚点是否默认展开,如勾选默认展开,则查看模式下会默认展开每个锚点的名称;锚点设置方法见仪表盘中心画布区操作-->锚点设置。
说明
V2.83.0之后,支持用户在「编辑」或「预览」状态下移动导航锚点。
查看态显示工具条和提示类图标
开启后,仪表盘的所有图表组件的工具条显示内容,均统一强制按仪表盘的页面配置。
开启后,仪表盘所有的图表组件的提示类图标显示内容,均统一强制按仪表盘的页面配置。
用户可以设置是否默认收起工具条,以及设置工具条图标显示的内容。
查看态自适应宽度
选择该选项,则该仪表盘在阅览状态下,会跟随机器的大小调整页面。
- 宽高缩放:根据视窗大小计算宽度后,整体宽高等比缩放;
- 宽度缩放:根据视窗大小计算宽度后,仅宽度等比缩放高度不变;
定时刷新
设置后仪表盘将按照设定周期定时刷新以更新查询数据。
评论高级功能配置
当表格类组件中当数据非常多,需要翻页时,可通过开启该功能快捷定位评论对应的单元格。
开启评论高级功能配置效果 | 关闭评论高级功能配置效果 |
|---|---|
注意
当表格数据设置了脱敏、行列权限时,不建议开启该功能。
图标配置部分包含数据、样式和分析三大模块。其中,数据与分析为图表创建功能,可查看可视化查询概述;样式部分为对图表样式的调整和配置,具体请参考以下内容。
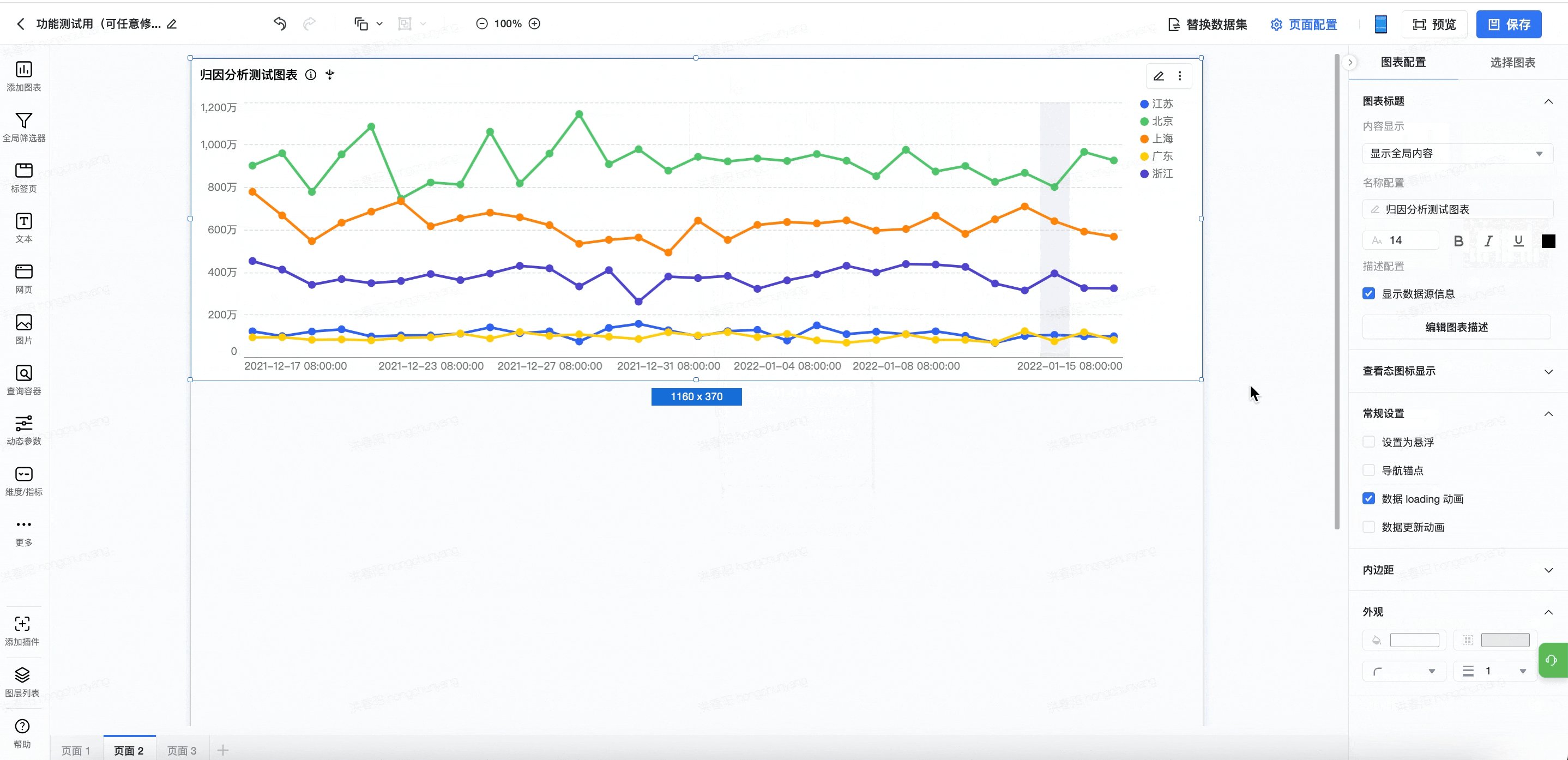
图表名称
可选择图标名称是否显示或自定义内容。
可以对图表名称的文字内容、文字大小、颜色等属性进行设置。
描述配置
可勾选显示基础信息与字段说明。
- 勾选「基础信息」之后点击图表提示图标会显示该图表数据集来源信息。
- 勾选「字段说明」之后将鼠标悬浮于表头将显示该字段的说明。
说明
设置字段描述方法:在可视化查询中将字段点击下拉,选择设置「字段信息」勾选「显示字段描述」,详见字段配置概述。
编辑图表描述
可以为需要特殊说明的图表添加图表描述。
查看态图标显示
包含工具条图标显示与提示类图标是否显示,主要作用于查看/编辑态情况下图表上的图标是否显示。
- 在使用多图表拼接的场景下,不希望查看工具条等元素,则可以选择隐藏。
- 不希望预览者看到下载数据等能力的情况下,可以隐藏掉。
常规设置
设置为悬浮
仪表盘磁贴布局方式下,支持设置为悬浮功能,设置为悬浮后,图表可自由放在画布任意位置,关闭后图表会就近重新磁贴排列。
导航锚点
仪表盘支持设置锚点功能,支持对每个图表设置锚点,设置完成后会在仪表盘查看页面右边显示锚点,便于在仪表盘图表数量太多的情况下快速定位图表所在位置。
支持在「编辑态」和「查看态」中拖动导航锚点调整位置。
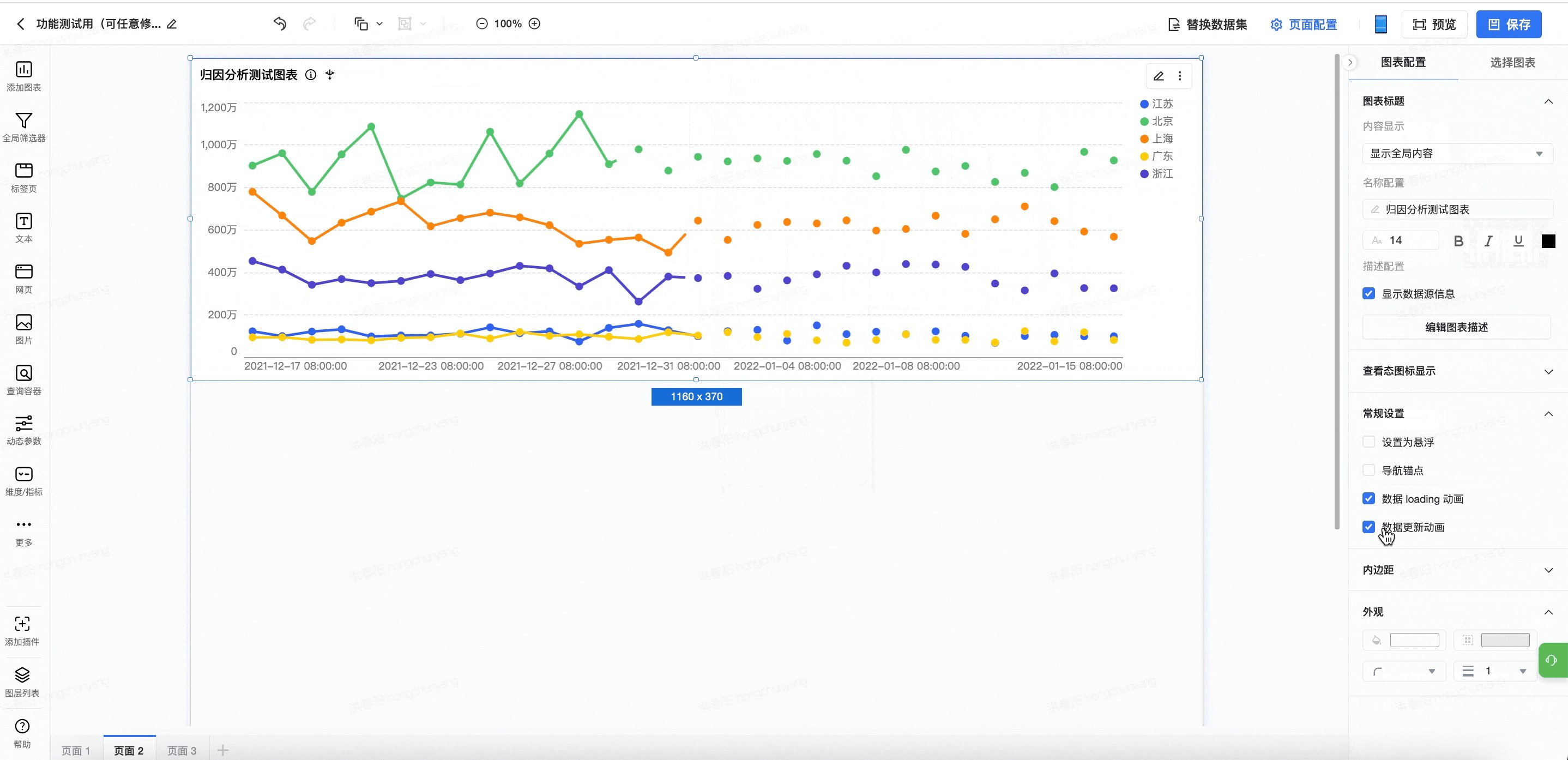
数据loading动画
仪表盘支持数据loading动画功能,开启后,仪表盘图表会显示数据loading动画,直至数据加载完成。
数据更新动画
对于折线图,仪表盘支持添加数据更新动画。
图表外观
- 内边距:调整图表内容距离图表外侧边缘的距离。
- 外观:调整图表效果,包括背景色、边框色、边框圆角大小、边框线条宽度。
- 位置大小:图表本身在画布中的所处位置,可以手动调整数值进行设置。
选择图表
对于新建图表,点击「选择已有图表」,会出现「选择图表」侧边栏。
可以进行:
- 查看并选择最近的图表;
注意
最近图表中仅展示有管理权限的图表:只有图表所有者和拥有图表所在仪表盘管理权限的人员拥有图表的管理权限。
- 支持根据图表名称搜索最近的图表;
- 图表列表中将按照图表的制作时间排序,最近保存的图表将展示在更上面的位置;
- 选中某个图表之后再点击「最近图表」,则当前图表会被替换为新图表。