数字大屏图表组件
数字大屏环形图
数字大屏环形图
1. 概述
环形图是使用一个圆表示总量,用圆内圆环的大小表示各部分数量占总数的百分比的图表。
2. 快速入门
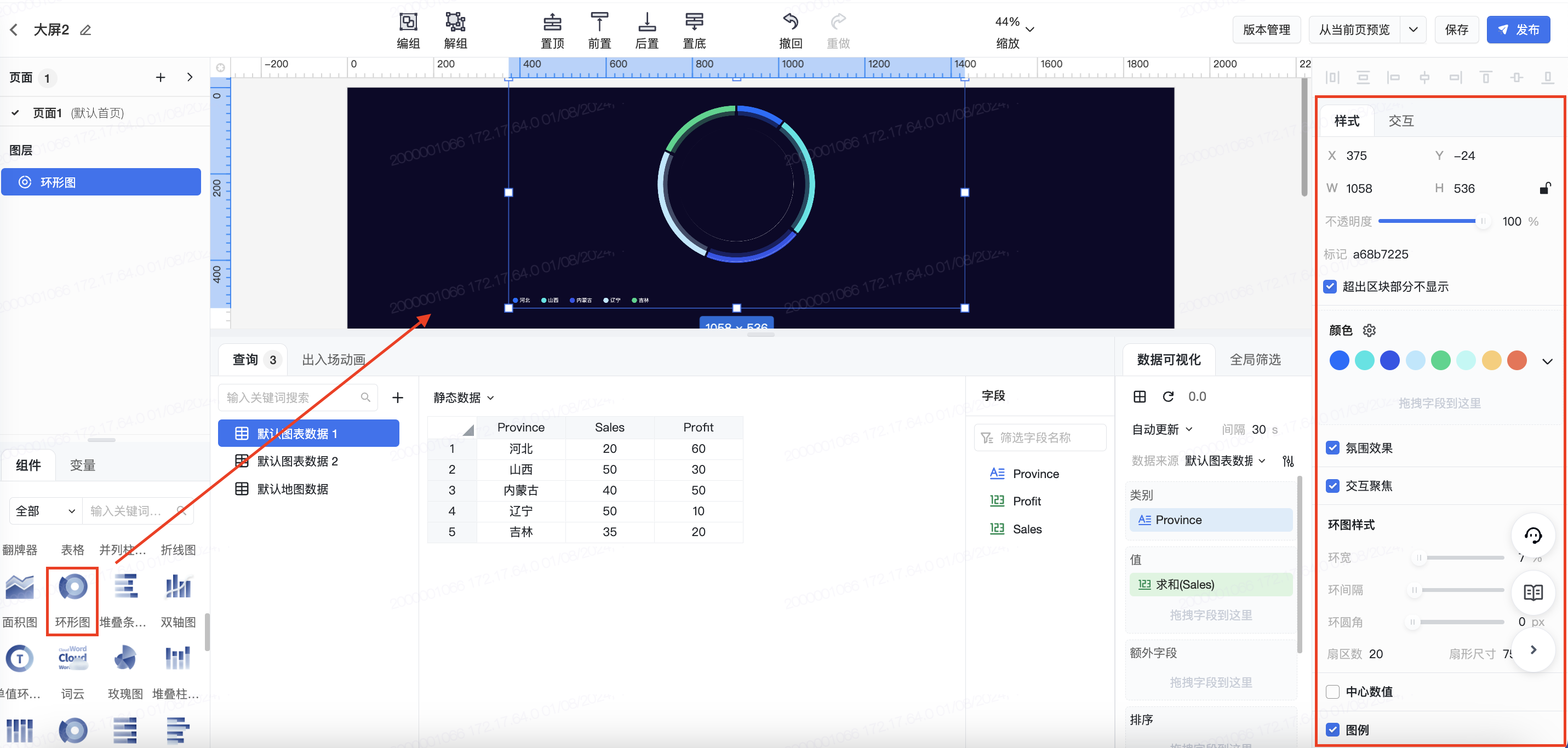
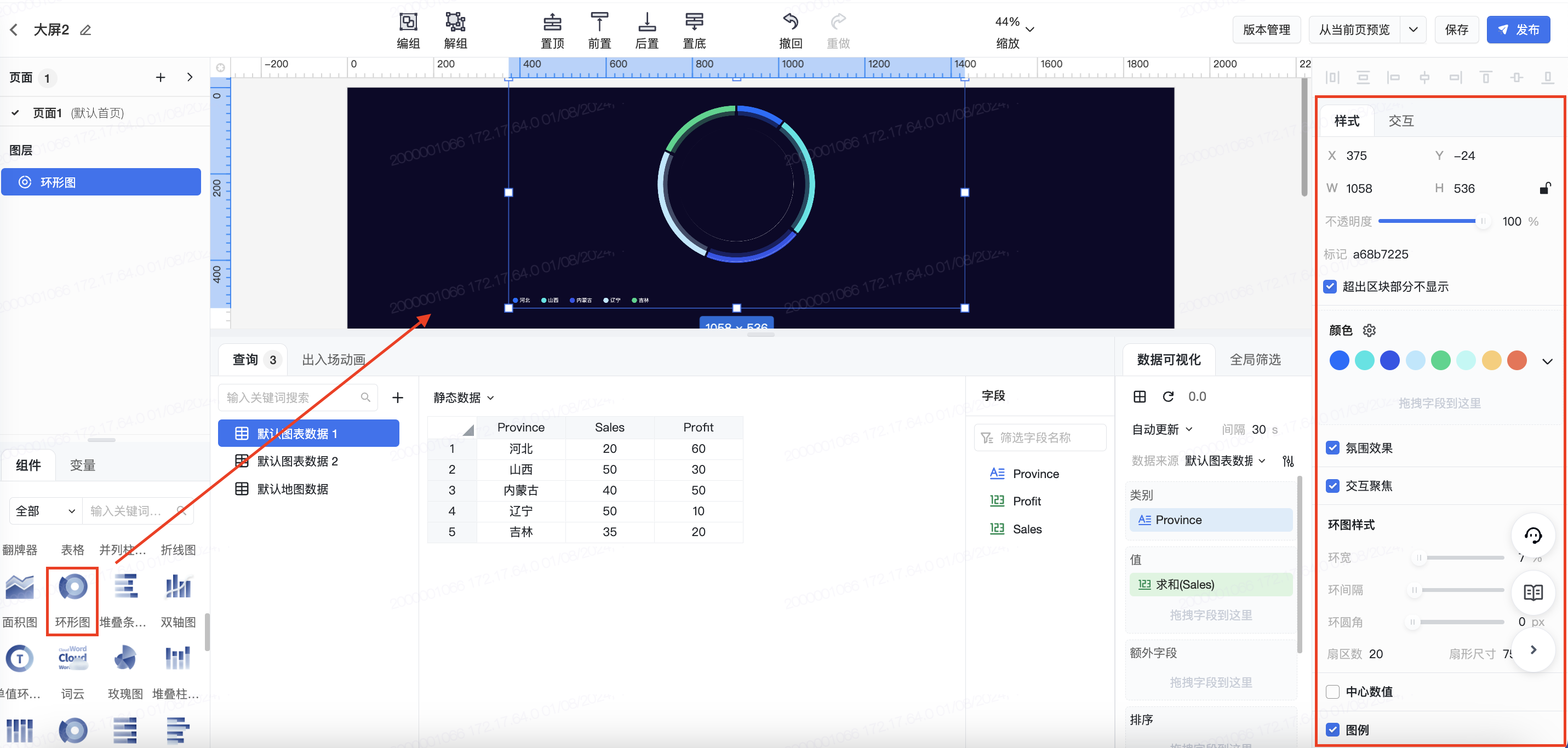
(1)选择组件-图表中的环形图,大屏中心将出现一个环形图组件

(2)在右侧编辑栏的数据中选择数据源,并配置图例和数值。

(3)配置环形图样式。
(4)调整环形图大小和位置。
3. 功能介绍
3.1 样式-整体视觉
色彩
在“色彩”一栏中,可以预设环形图图例的色彩搭配。如图所示,环形图图例有5个值,分别取了第1到5种颜色。
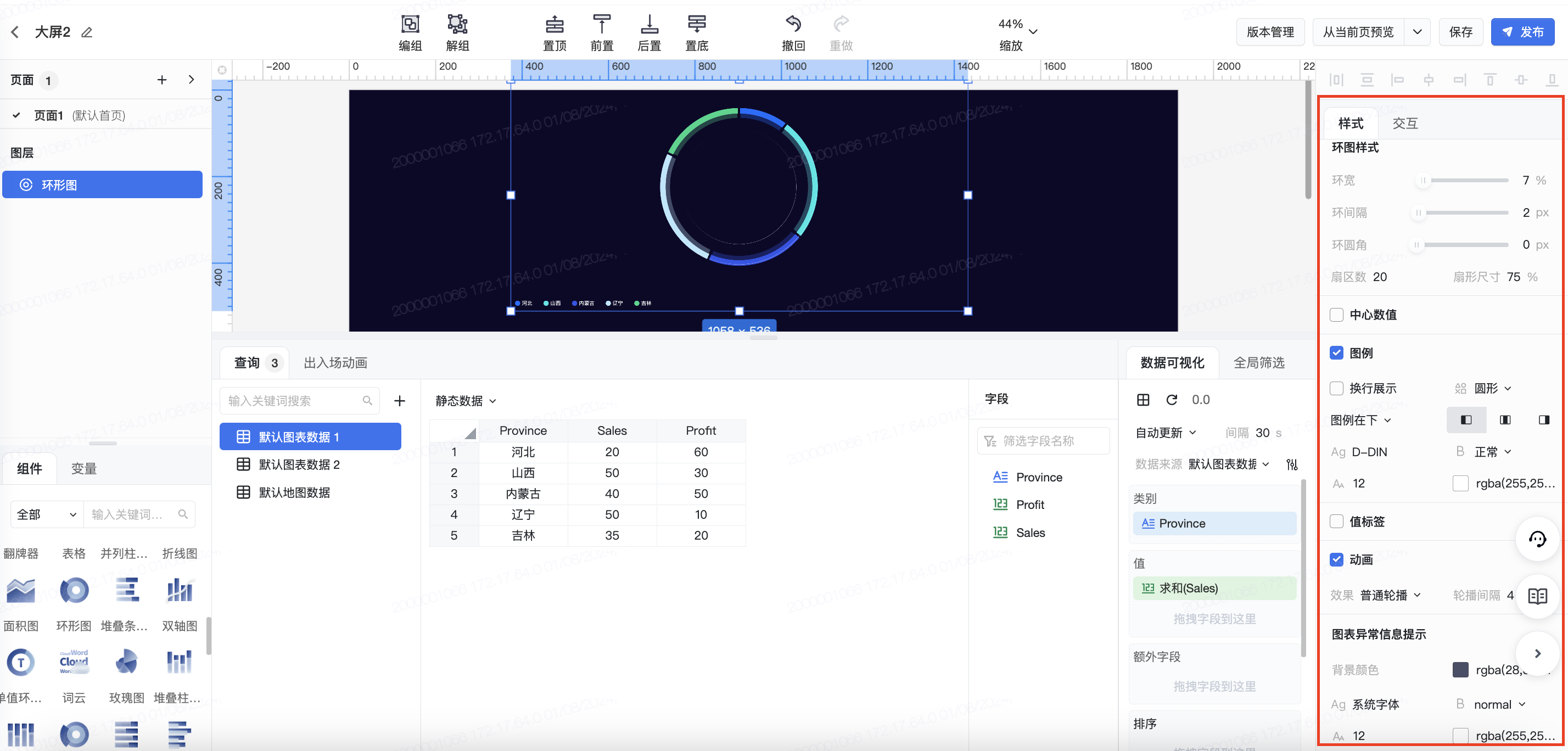
环图样式
配置环形图的宽度、间隔、最大扇区数等。
动画
可以为环形图配置动画和轮播间隔。
3.2 样式-图内元素

中心数值: 勾选后可在环形图中心展示总计数值。可修改数值的标题及其样式,以及数值的样式
图例: 设置图例的位置、字体等,如不需要可取消勾选
值标签: 设置环形图标签的位置、显示内容和样式
3.3 数据
3.3.1 数据来源

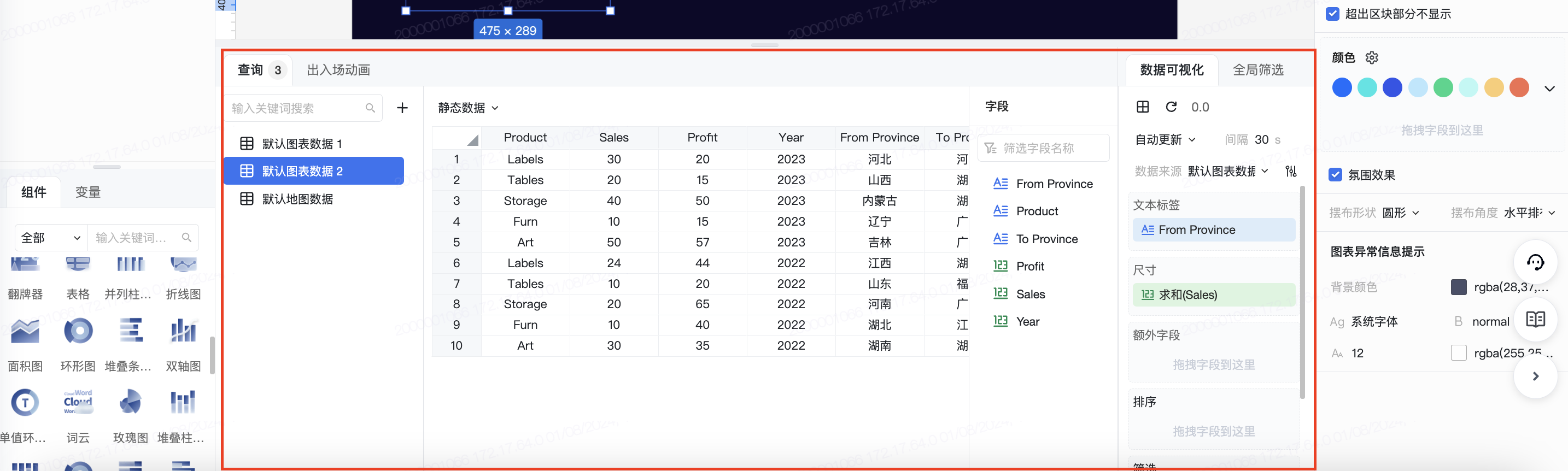
参考 数字大屏-数字大屏数据来源 模块,可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源。选定后在数据可视化-数据来源中,选择对应的数据来源。
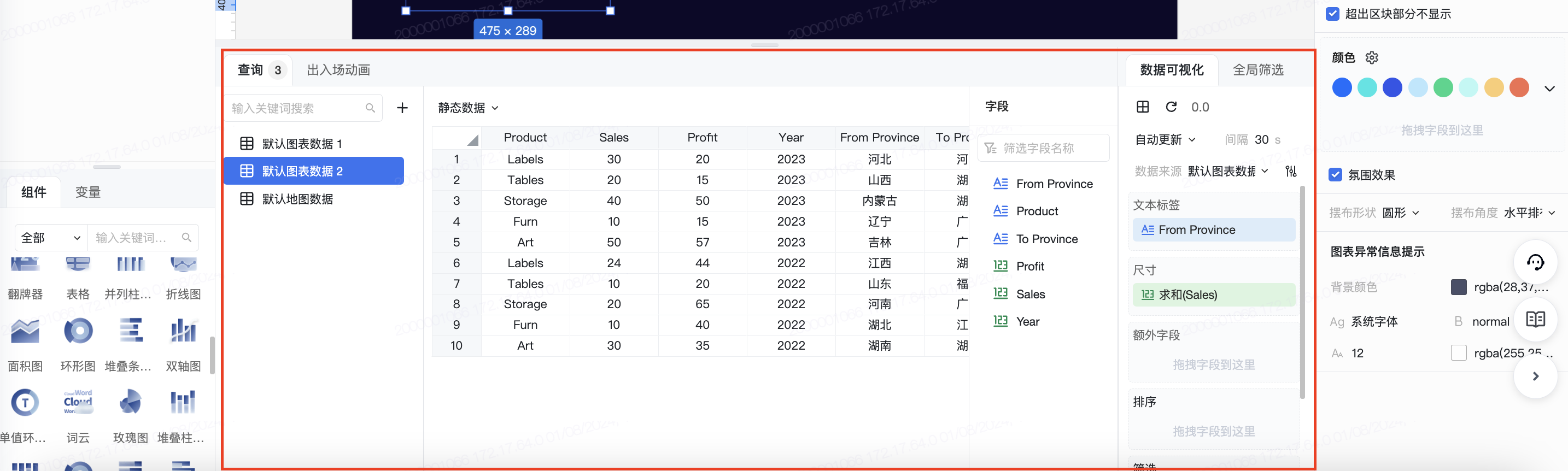
3.3.2 图例&值&筛选
选定数据源后,可以在下方配置环形图的元素。
可以将右侧显示出的,来自数据源的维度和指标拖拽入对应区域,配置成图例/值/筛选字段。
- 图例:环形图的图例,及分类来自于图例中字段的值
- 值:指标字段,环形图每个图例占比通过值字段计算
- 筛选:将作为筛选条件的字段拖拽入“数据筛选”一栏后,即可设置筛选条件。维度字段、指标字段、日期字段在筛选操作上有细微的区别,可以参考维度筛选、指标筛选、日期筛选。
点击轴/图例/值中字段胶囊左侧小三角,还可以设置字段信息、字段聚合方式、字段格式等,可参考 可视化查询-字段配置 。
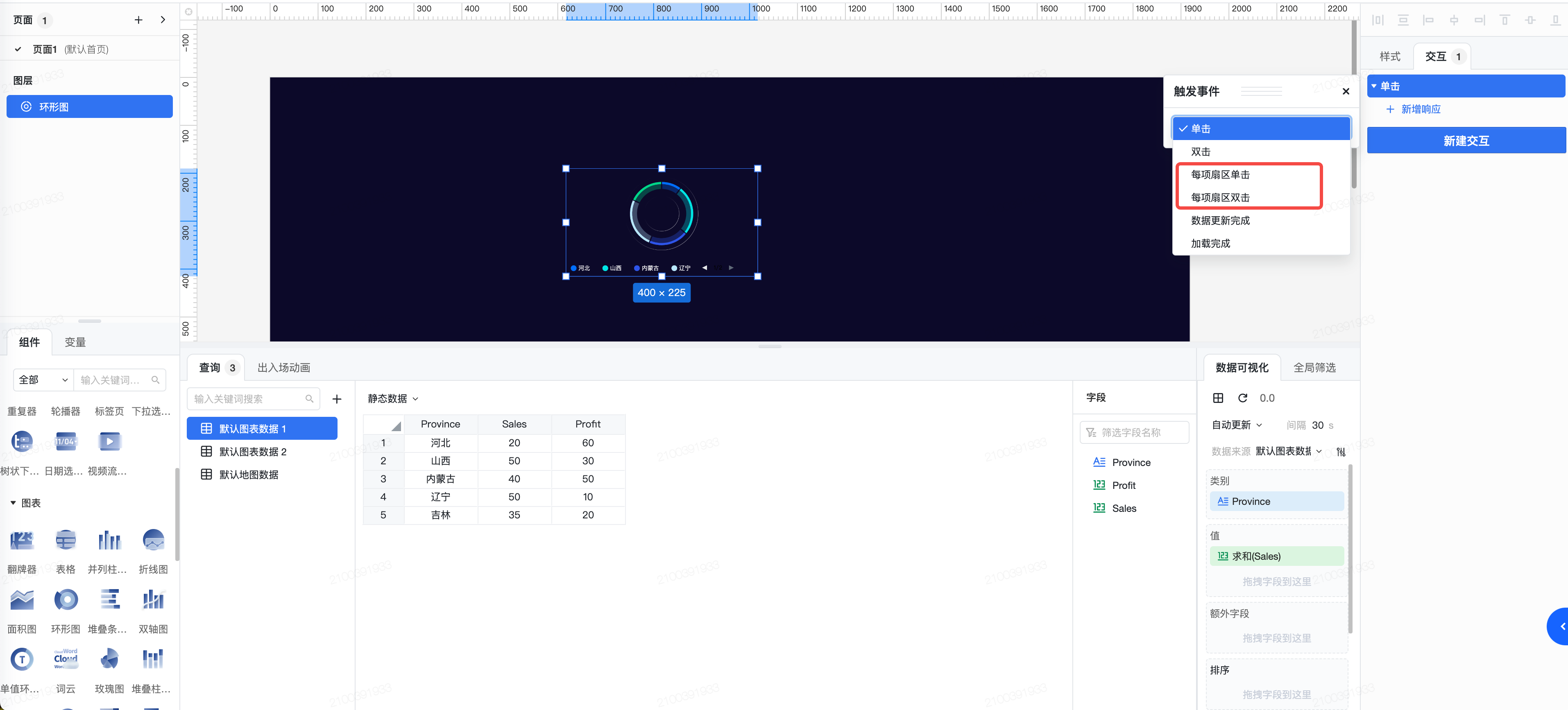
3.4 交互
环形图、玫瑰图、饼图、3D环形图等环形图表均支持每项扇区单击、每项扇区双击事件。交互面板中新建交互,选择所需的事件类型。针对该事件设置所需的响应,可通过Event.RowData.字段区域名.字段展示名称获取到当前点击的图元数据。图元点击事项具体操作可以查看《具体文档》。
最近更新时间:2024.01.11 18:43:35
这个页面对您有帮助吗?
有用
有用
无用
无用