数字大屏为您提供丰富多样的交互配置能力,您可以数字大屏编辑界面的交互面板中按需配置交互行为,交互行为采用的是触发事件并执行相应动作的模式。以下给出了交互配置面板中一些所涉及到的术语的解释。
- 交互:由事件+条件+响应,或者事件+响应组成;表示当发生某个事件,在满足某些条件时,触发某种响应执行相应动作的一整套流程。
- 事件:也可称之为触发事件,典型事件包含单击、双击等。
- 条件: 事件发生时,执行响应动作需满足的条件。
- 响应: 具体执行的动作,比如打开某个链接、隐藏某个组件等。
2.1 功能入口
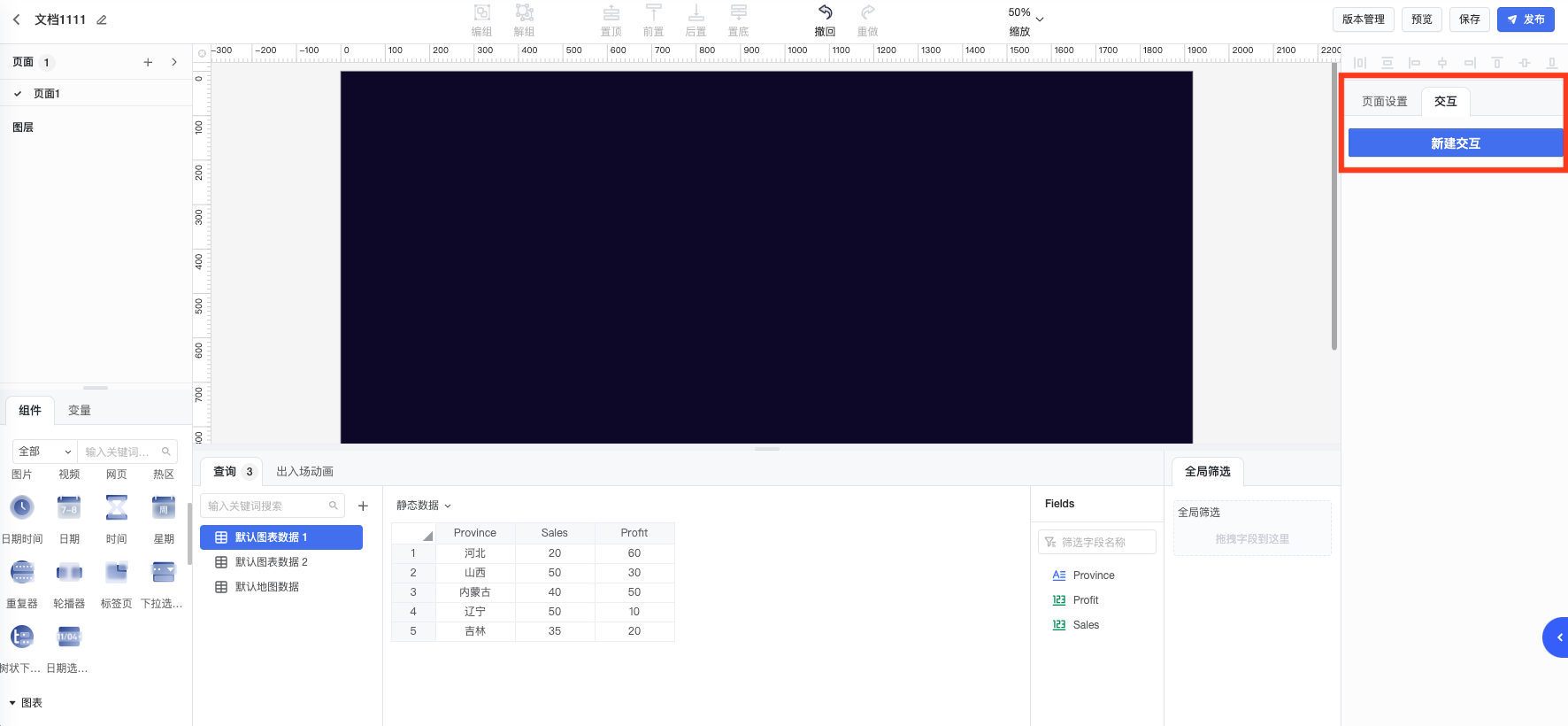
交互面板配置位于数字大屏编辑页右侧栏区域中的交互 Tab。
2.2 使用流程
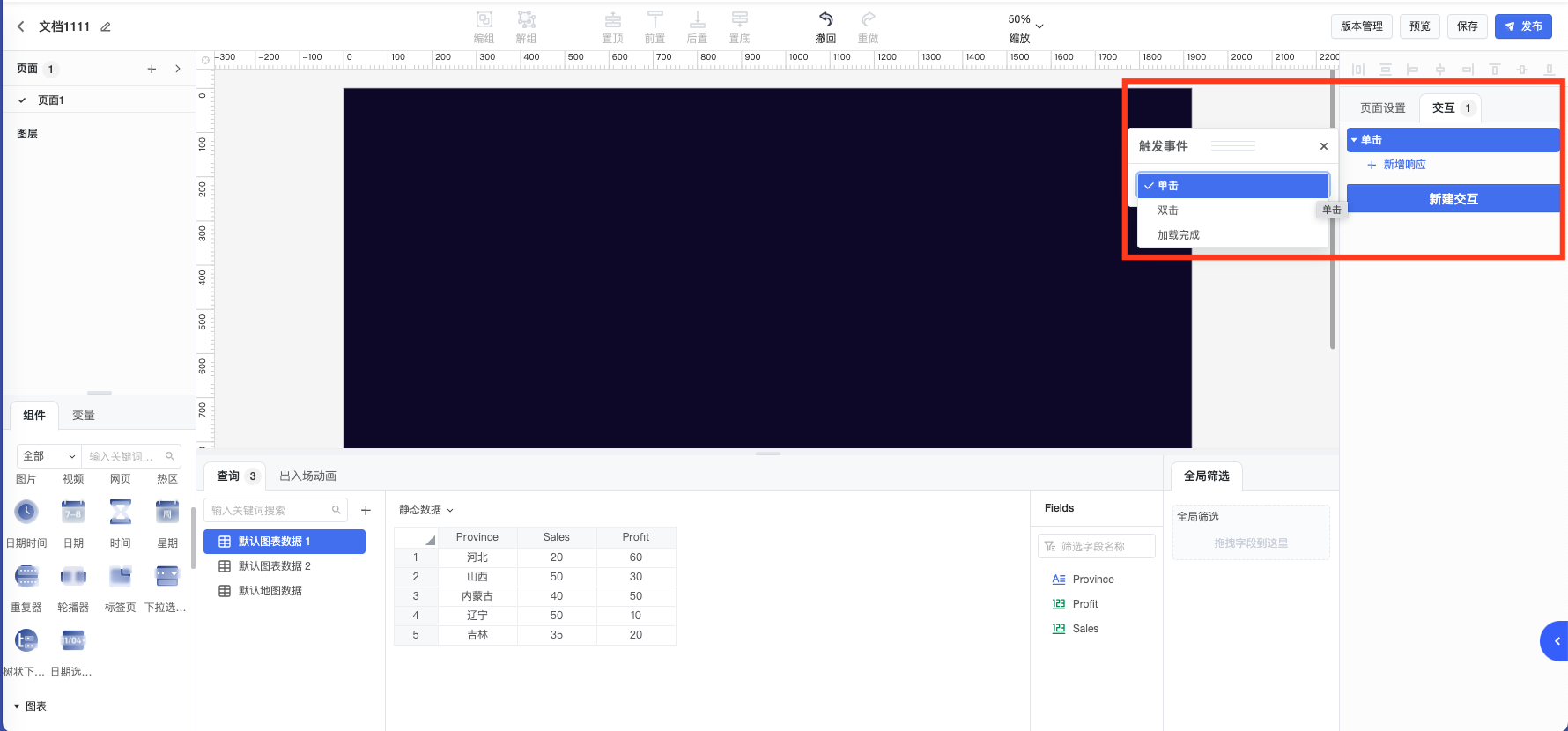
(1)点击「新建交互」按钮,默认添加「单击」触发事件,下拉框中可点击切换不同的触发事件。注意不同的组件,可用的触发事件不同。
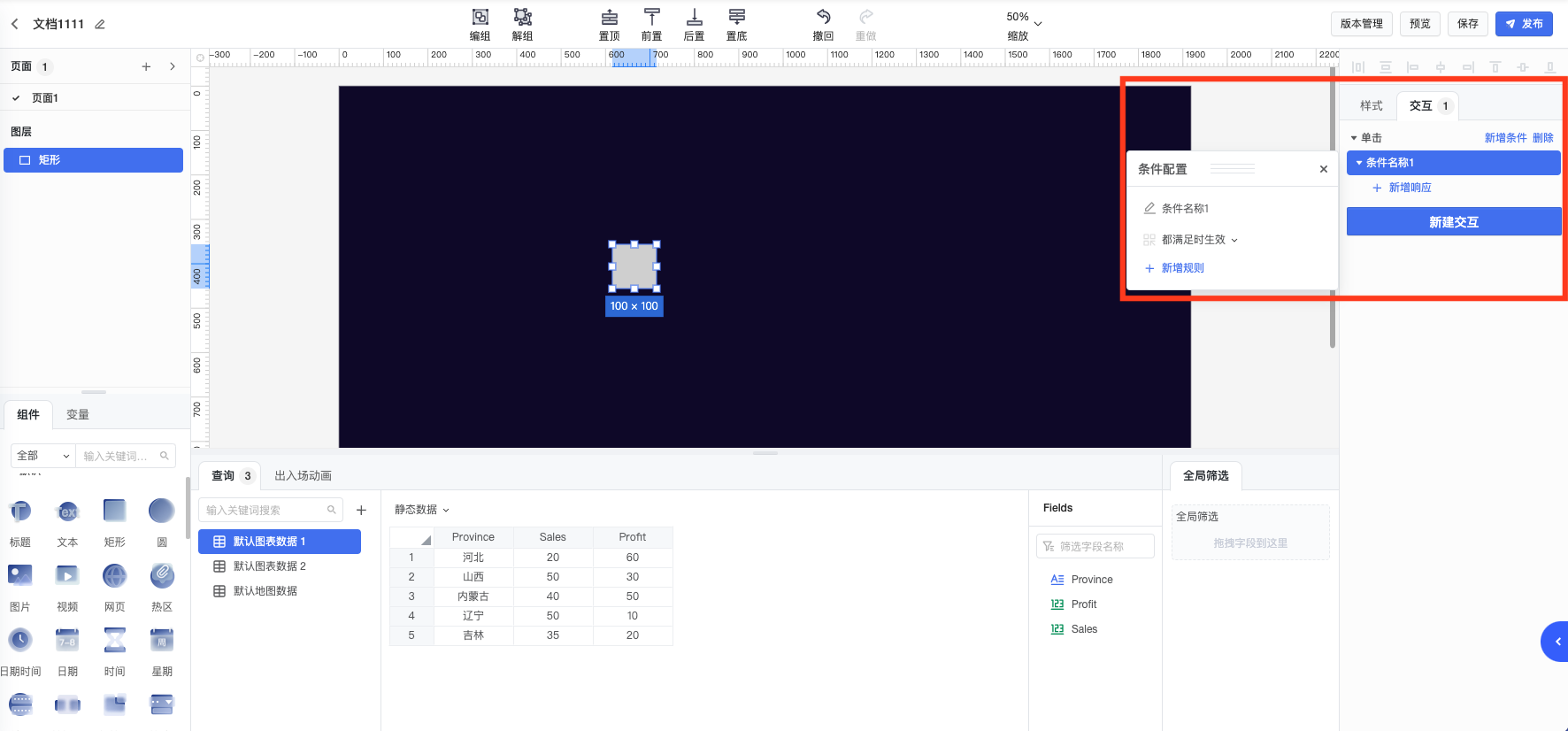
(2)如果需要添加条件,则鼠标 hover 到触发事件所在行,点击「新增条件」。此时可根据需要添加任意数量的规则。
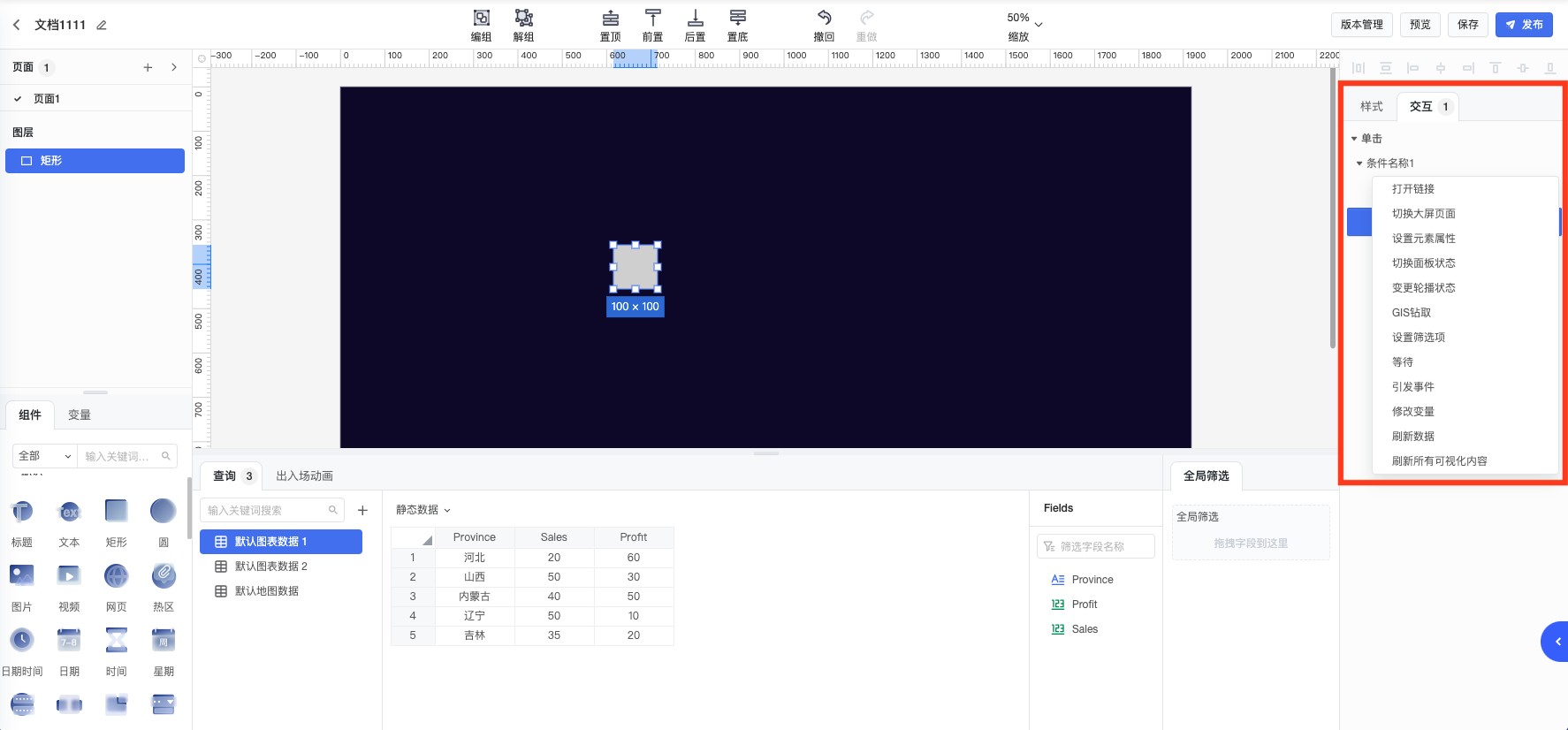
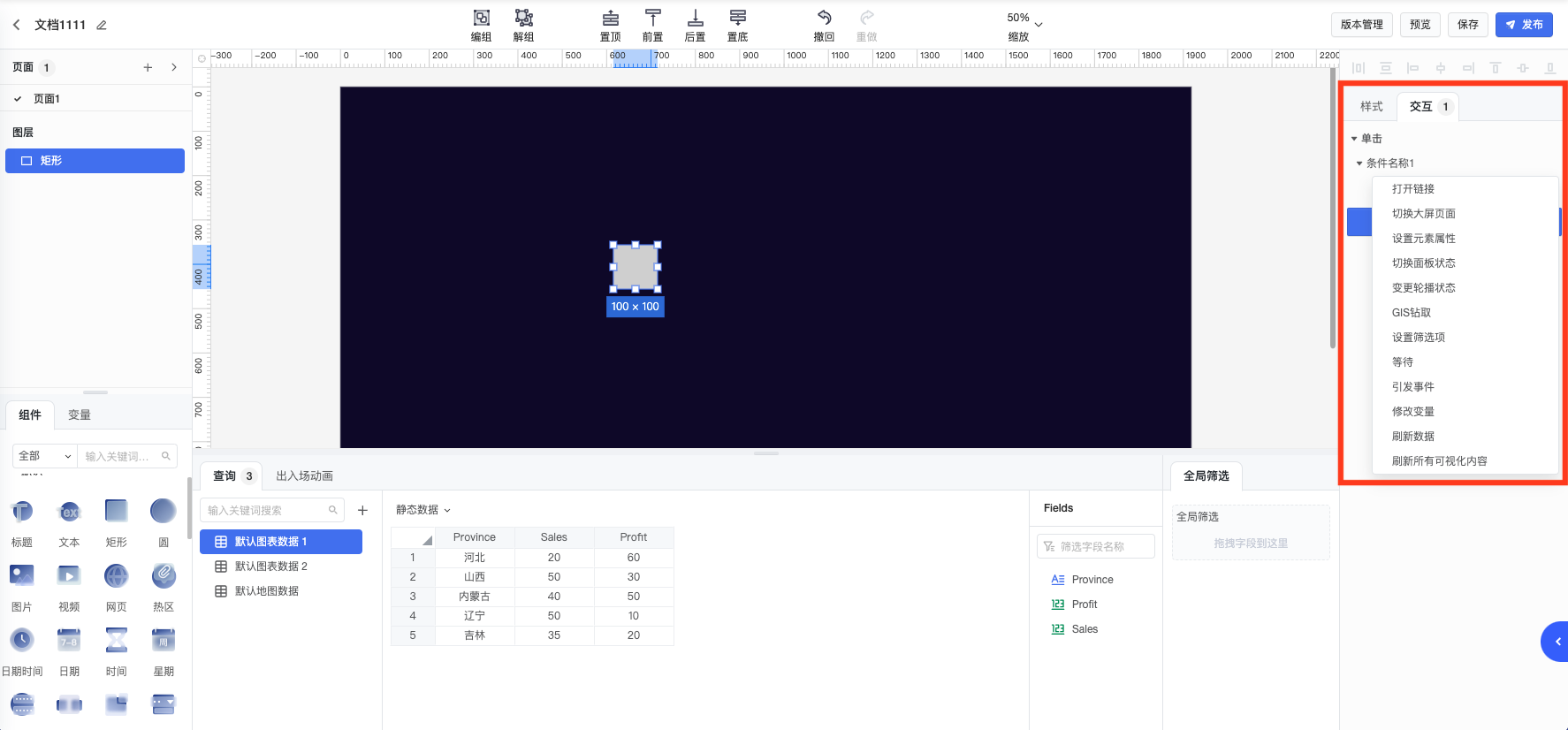
(3)点击「新增响应」选择当触发事件时,需要执行的动作,可以选择的响应如下图所示。
3.1 事件
事件交互功能模块的设计逻辑与人的思考方式一致:当发生什么时,做什么事。例如希望点击某个按钮打开链接,那背后的配置逻辑就是 “按钮” → “点击时” → “打开链接”;希望页面打开 10 秒后跳转到下一页,背后的配置逻辑就是 “页面” → “加载完成时” → “10s 后” → “切换页面”。
事件 | 说明 |
|---|---|
单击 | 当单击重复器整体时抛出的事件。 |
双击 | 当双击重复器整体时抛出的事件。 |
每项单击时 | 当单击重复器的每一项时抛出的事件,同时抛出该项对应的数据。维度可通过RowData.dimension[${key}]取到当前项的值,指标可通过RowData.measure[${key}]取到当前项的值,key为字段名称。Event.index可取到当前项的序号。 |
每项双击时 | 当双击重复器的每一项时抛出的事件,同时抛出该项对应的数据。维度可通过RowData.dimension[${key}]取到当前项的值,指标可通过RowData.measure[${key}]取到当前项的值,key为字段名称。Event.index可取到当前项的序号。 |
数据更新完成 | 数据接口请求返回后抛出的事件,同时抛出数据接口返回数据,可通过Event.data获取。 |
加载前 | 重复器整体加载前抛出的事件。 |
每项加载前 | 重复器每一项加载前抛出的事件。 |
每项加载完成时 | 重复器每一项加载完成时抛出的事件,同时抛出该项对应的数据。维度可通过RowData.dimension[${key}]取到当前项的值,指标可通过RowData.measure[${key}]取到当前项的值,key为字段名称。Event.index可取到当前项的序号。 |
加载完成 | 重复器整体加载完成时抛出的事件。 |
每页轮播完成时 | 变更轮播状态每页轮播完成时抛出的事件。 |
图元点击事件 | 数字大屏不同图表可支持图元粒度不同,数字大屏模块所有图表更新后均支持图元点击事件功能,优化后满足不同图表在不同图元粒度均能实现图元点击事件功能。 |
3.2 条件
条件指的是事件发生时,执行响应动作需满足的条件。条件为整个交互流程中的可选项,同一个条件可配置多个规则,当前条件生效的前提为“所有规则都满足(且)或者满足其中 1 条(或)”。
3.3 响应
响应指的是具体执行的动作,比如打开某个链接、隐藏某个组件等。大屏支持如下图所示的响应类型。下文将对这几种响应类型做出详细的说明。
3.3.1 打开链接
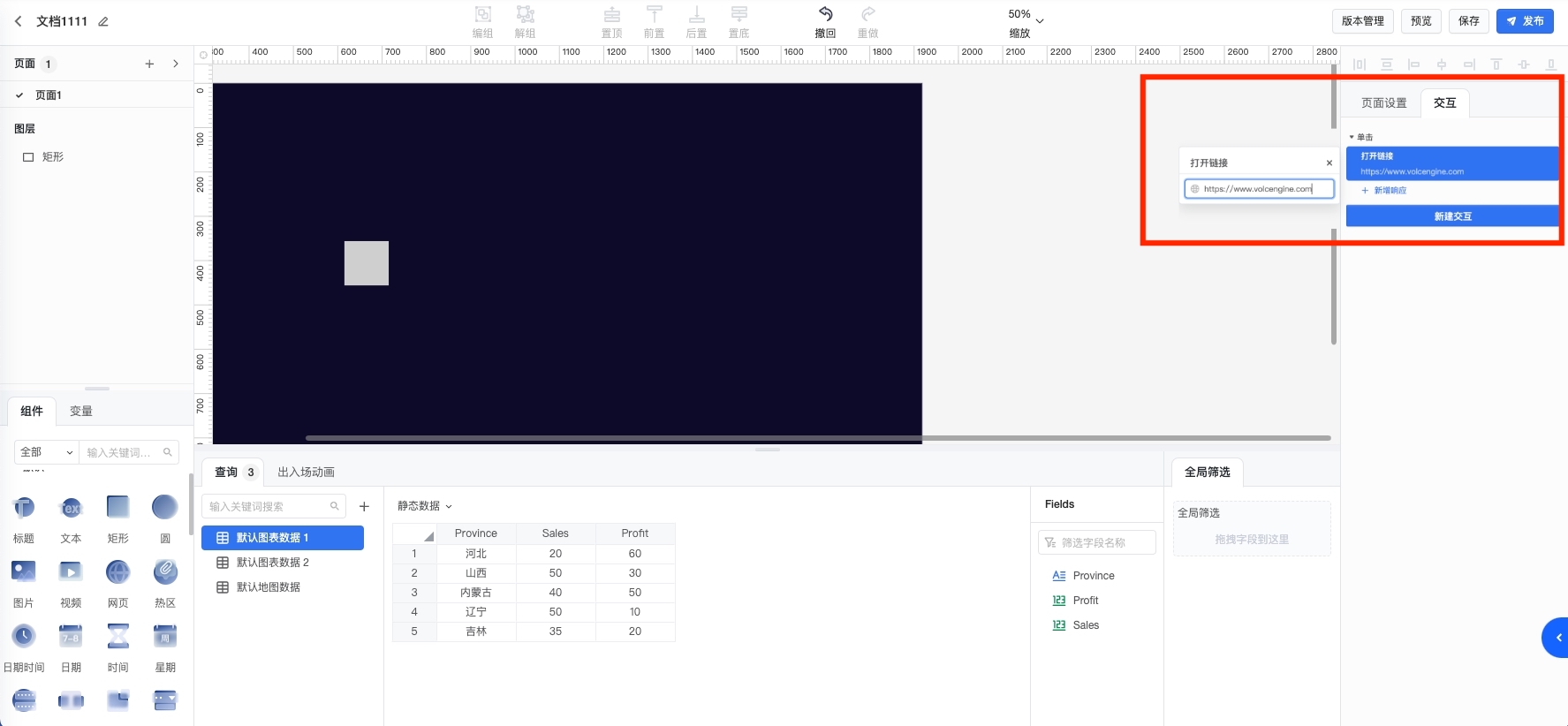
打开链接响应可以实现配置一个网址,从而在触发事件后打开网址对应的页面。如下图所示,单击某个元素后可以实现打开火山引擎官网。
3.3.2 切换大屏页面
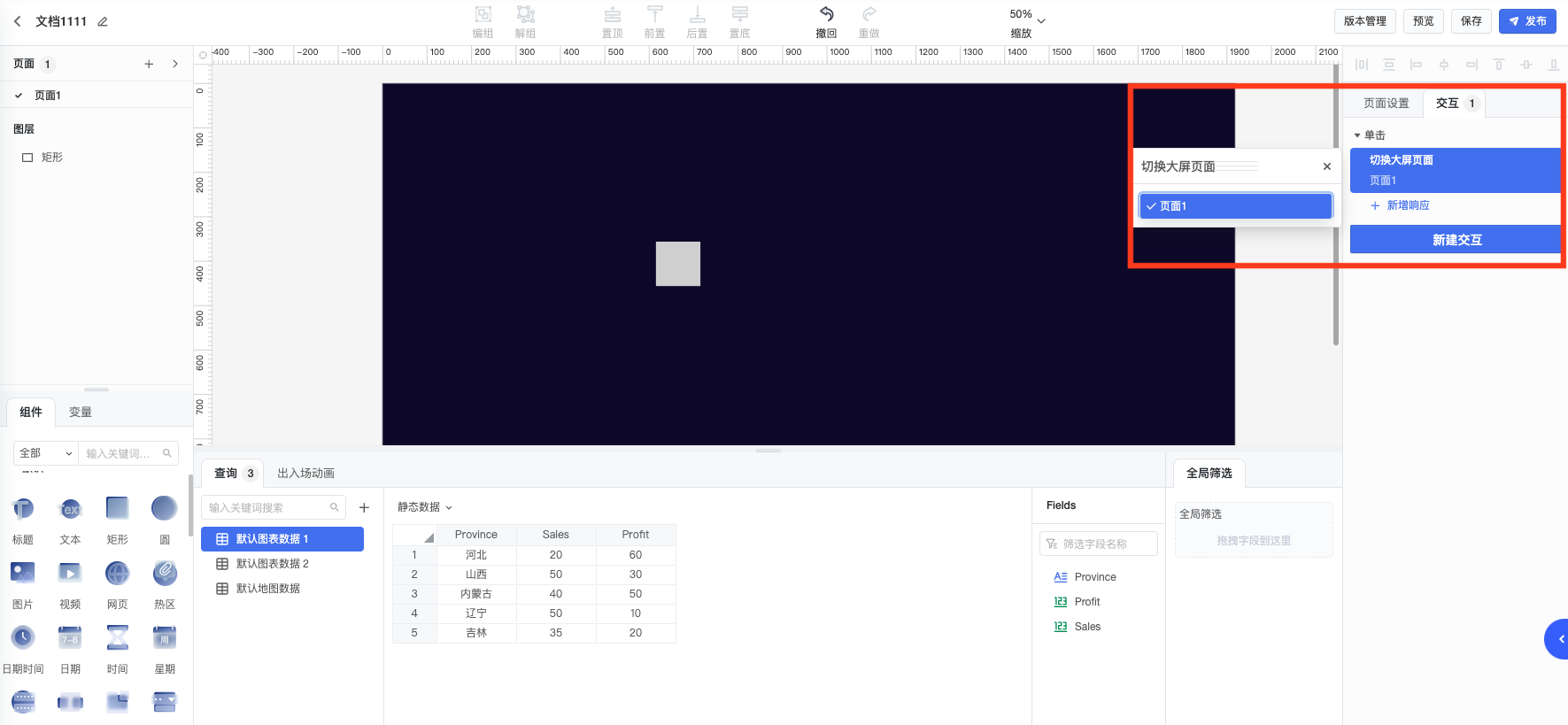
切换大屏页面响应可以实现在配置的事件触发时,将大屏切换到指定页面。如下图所示,单击某个元素后,可以实现切换到指定的页面 1。
3.3.3 设置元素属性
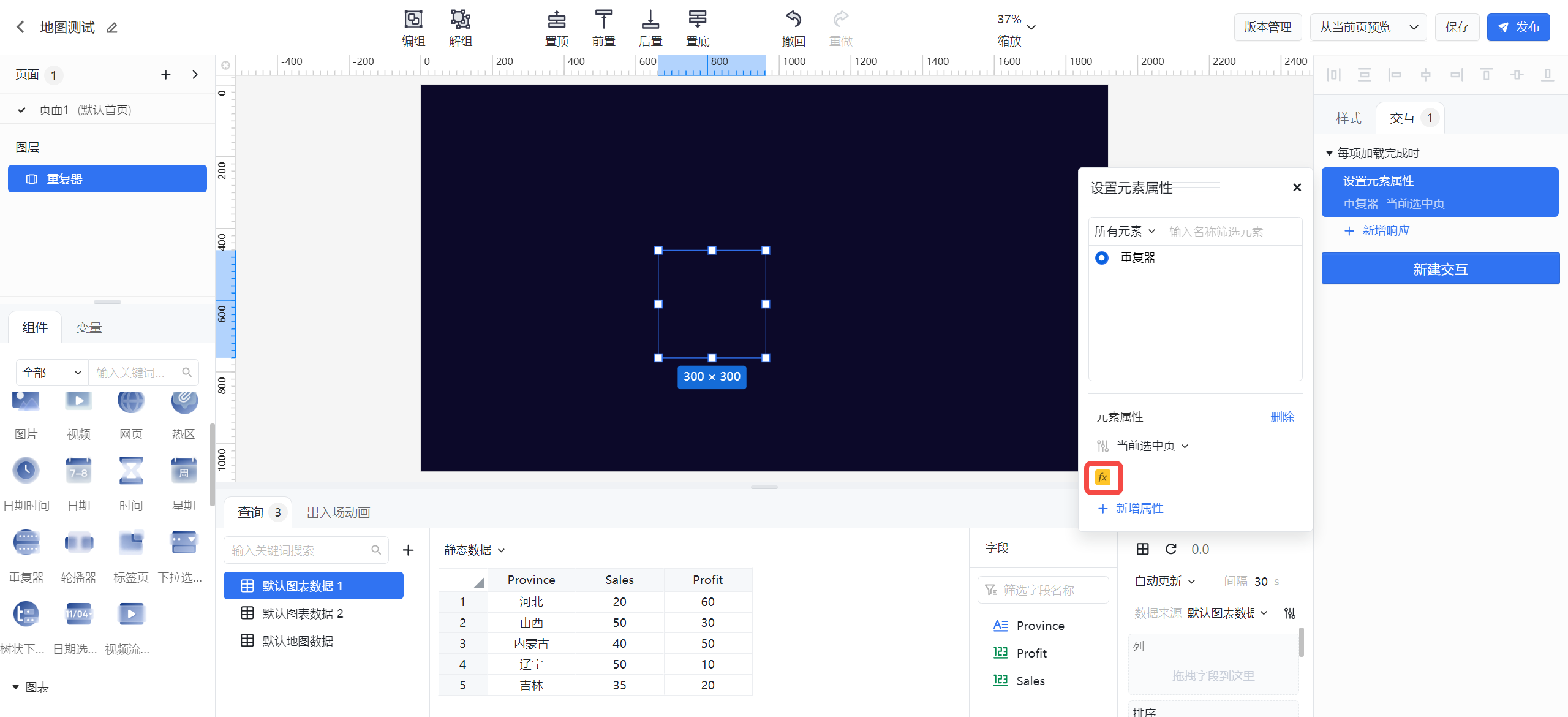
设置元素属性响应可以实现选择画布中任意元素,设置其属性。其配置能力等同于该元素的样式配置面板支持的属性配置。如下图所示,可以实现配置矩阵的相关属性。
注意: 在设置元素属性时,如需手写函数,需要将函数图标点成黄色,输入的函数才可生效。
3.3.4 切换面板状态
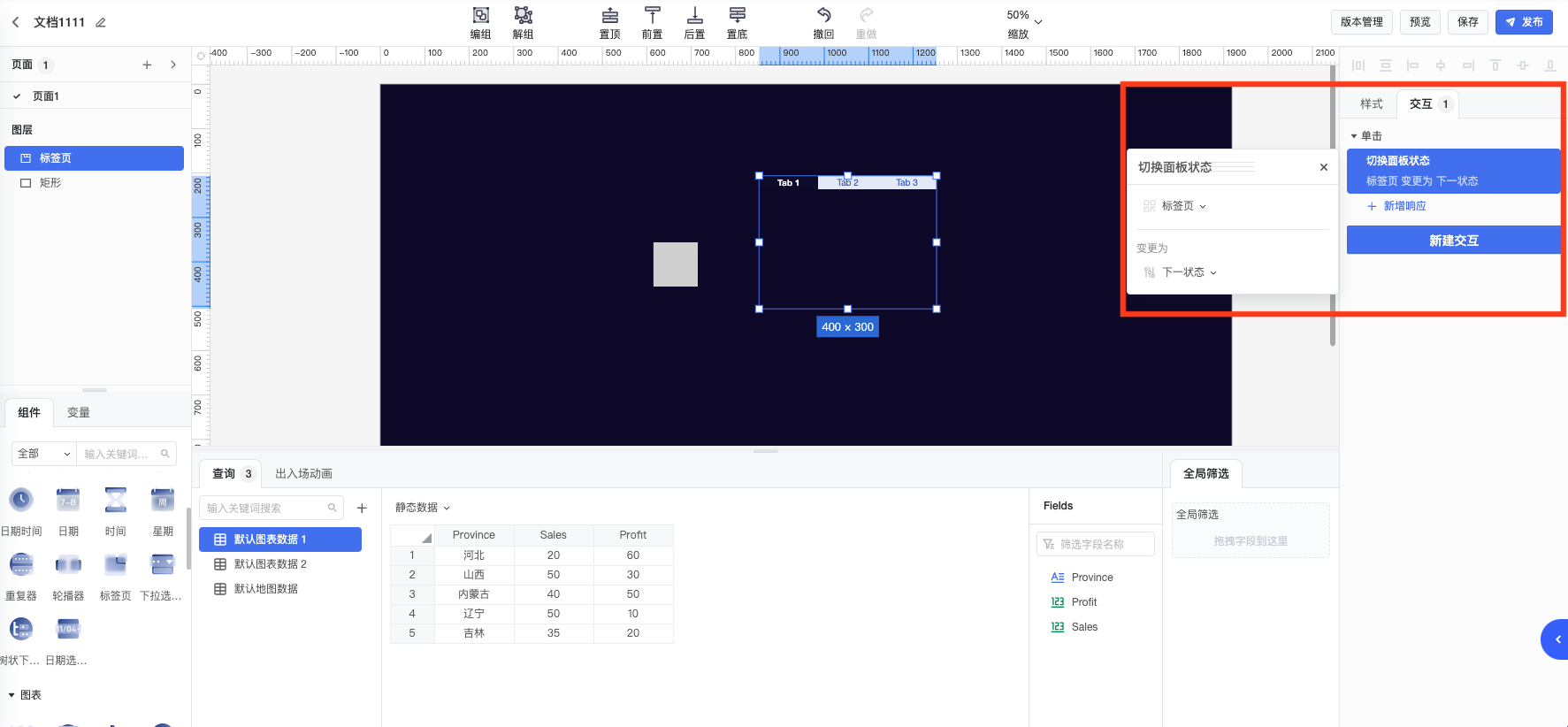
标签页、轮播器、重复器、表格等有分页特性,可以进行分页表现的组件被称为“动态面板”。切换面板状态意为给某个相应的元素换页。举例来说,制作一个手动切换的标签页,需要有两个按钮,分别是“上一页”与“下一页”,此时就可以通过“切换面板状态”来对目标元素进行切换。如下图所示,可以实现标签页的面板状态切换。
3.3.5 变更轮播状态
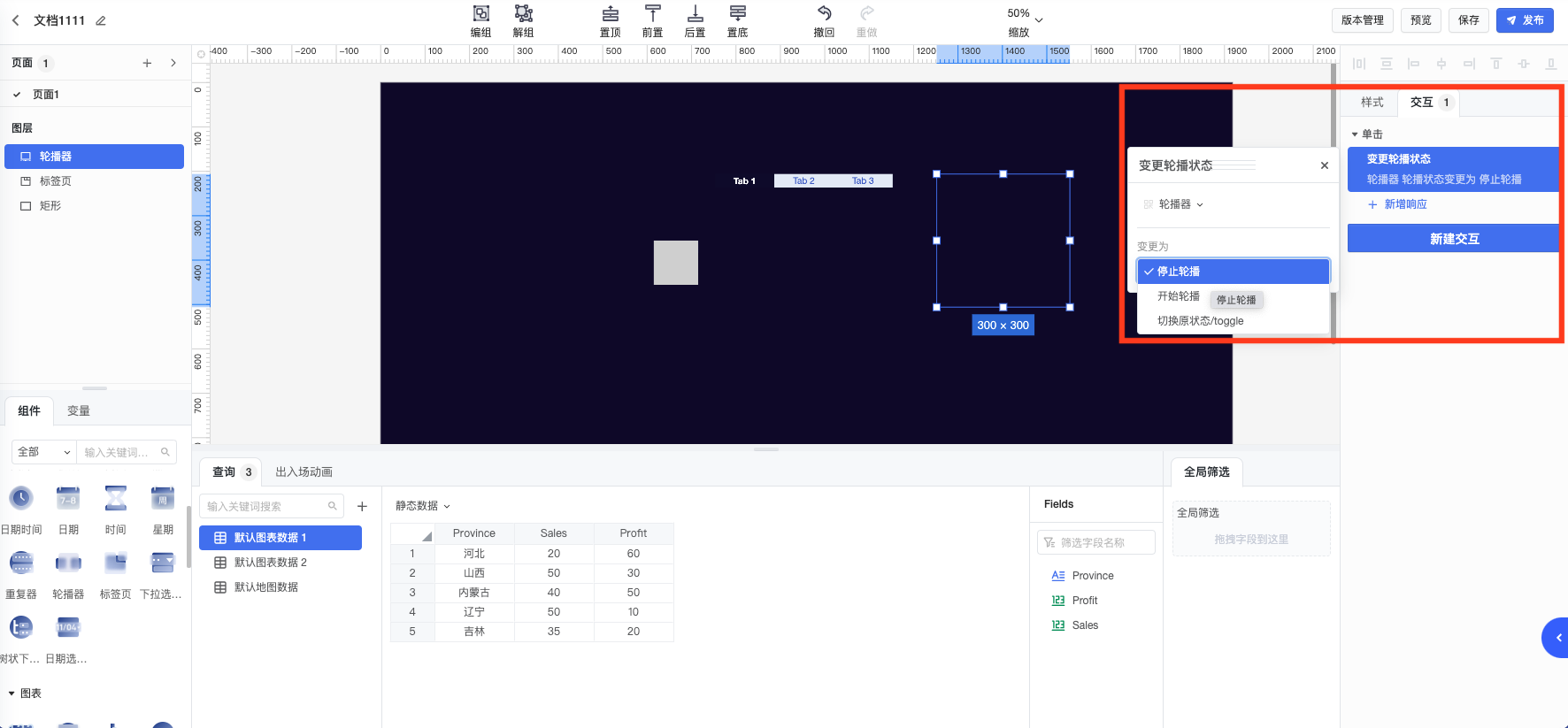
变更轮播状态响应面向标签页、轮播器、重复器组件生效,可以实现改变其播放、停止状态。如下图所示,可以实现轮播器的轮播状态变更。
3.3.6 GIS钻取
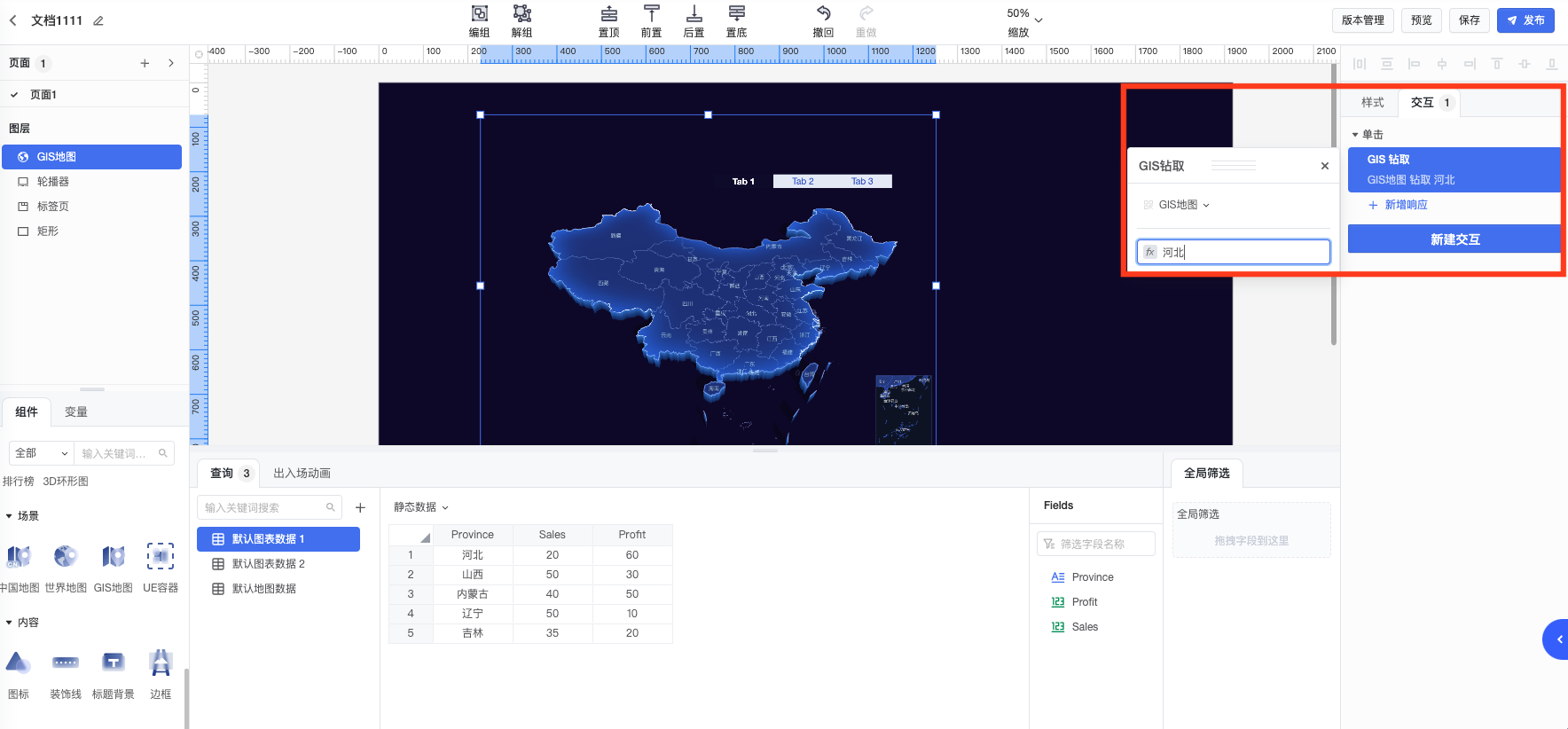
GIS 钻取响应面向 GIS 组件生效,可以实现向下/上钻取。如下图所示,可以实现重复器中 GIS 地图的钻取。
3.3.7 设置筛选项
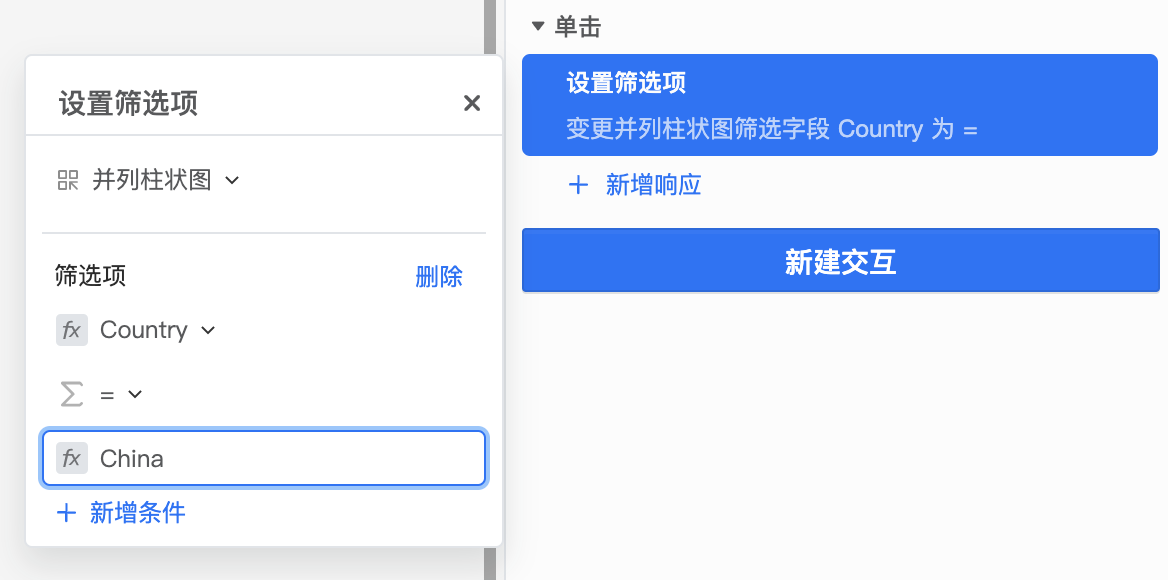
设置筛选项响应面向所有配置了分析的图表或其他组件,例如翻牌器、重复器等。设置筛选项是在大屏场景下实现图表联动的方法,即“改变某个图表的筛选条件,并重新请求数据”。如下图所示,可以实现并列柱状图的筛选字段变更。
备注:筛选器的操作实践及操作符使用等更多说明,见文档数字大屏筛选器。

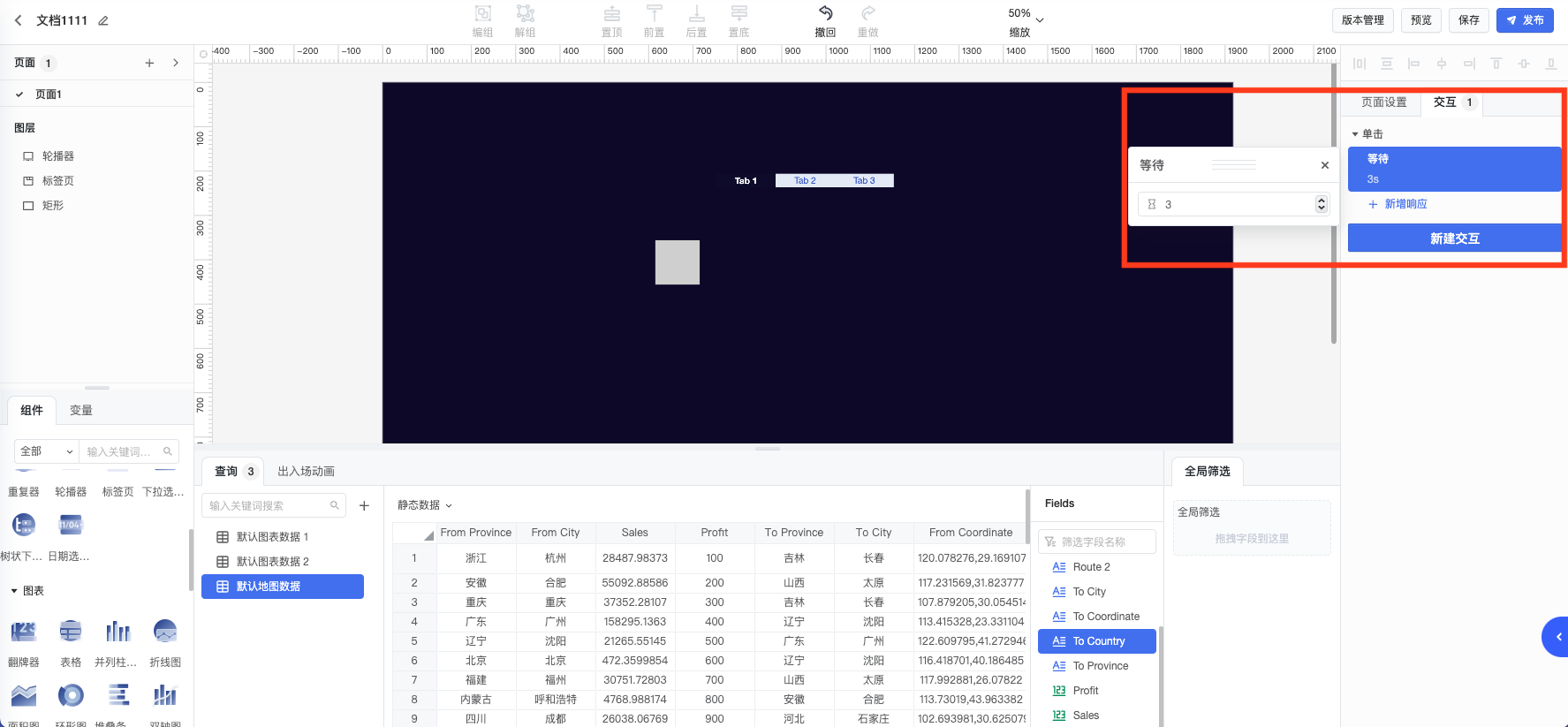
3.3.8 等待
等待响应可以实现执行到当前响应时,等待 N 秒再执行下一个响应。如下图所示,可以实现执行到当前响应时等待 3 秒。
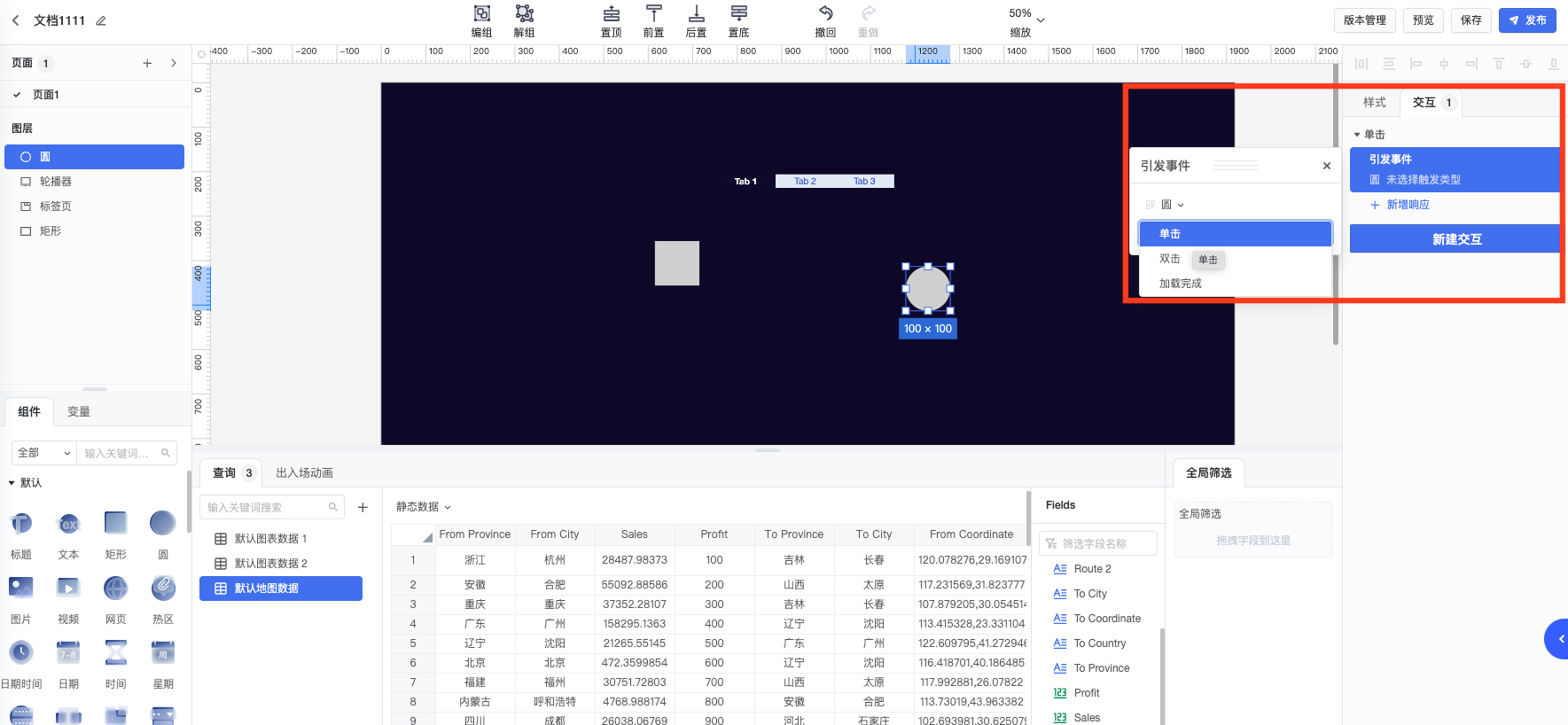
3.3.9 引发事件
引发事件响应可以实现执行时引发另一个元素的事件。如下图所示,可以引发选定的触发类型。
3.3.10 引发3D模型事件
引发3D模型事件响应可以实现执行时引发另一个3D模型元素的事件。如下图所示,可以引发选定的3D模型类型。
- 说明:「引发3D模型事件」功能使用场景是开发web孪生项目或三维大屏看板,如需使用,需要增购数字孪生Web端场景编辑器产品,欢迎您联系商务人员进行咨询。
3.3.11 修改变量
修改变量响应可以实现执行时修改变量面板中预先定义好的变量。如下图所示,单击某个元素后,可以实现将var值修改为1。
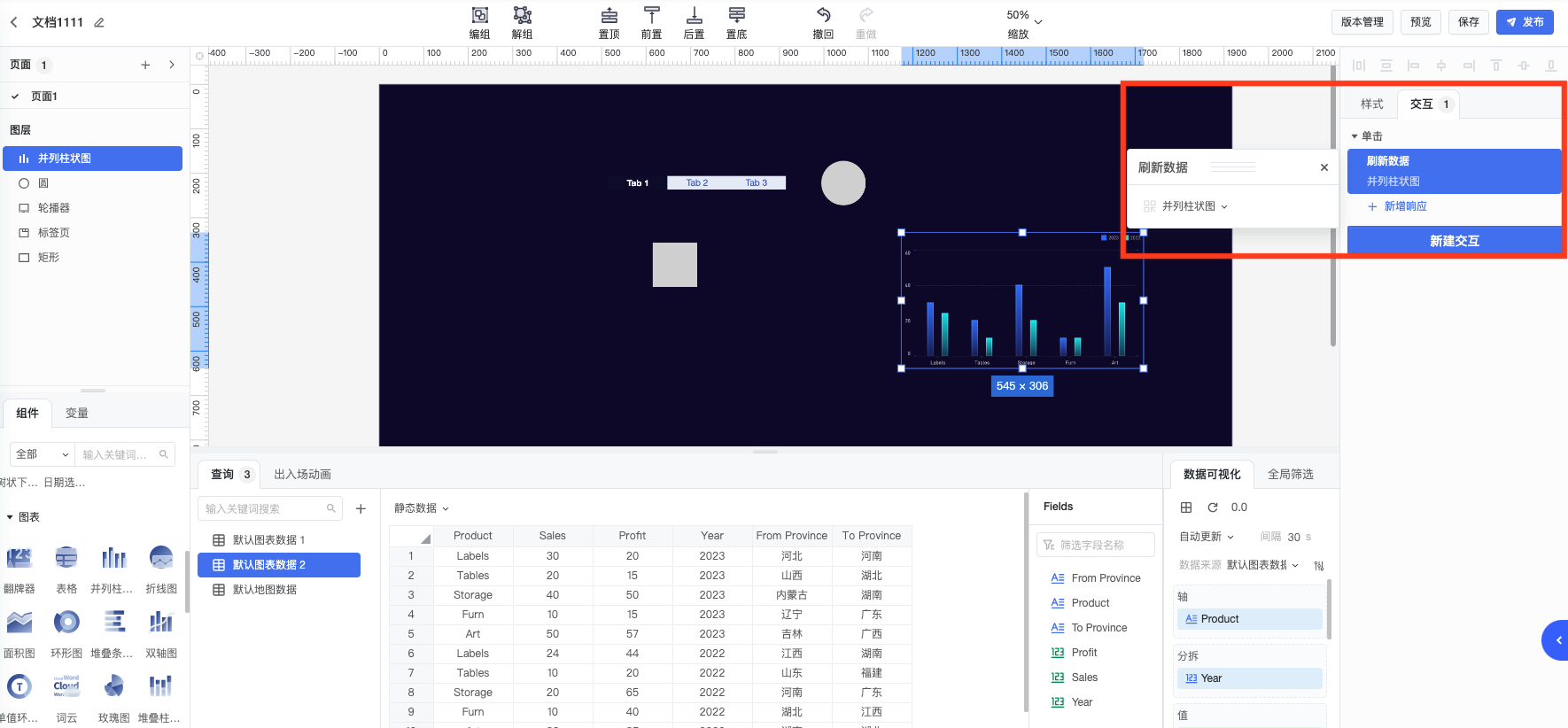
3.3.12 刷新数据
刷新数据响应面向所有配置了分析的图表或其他组件,例如翻牌器、重复器等,可以实现重新请求一次数据。如下图所示,可以实现并列柱状图数据的重新请求。
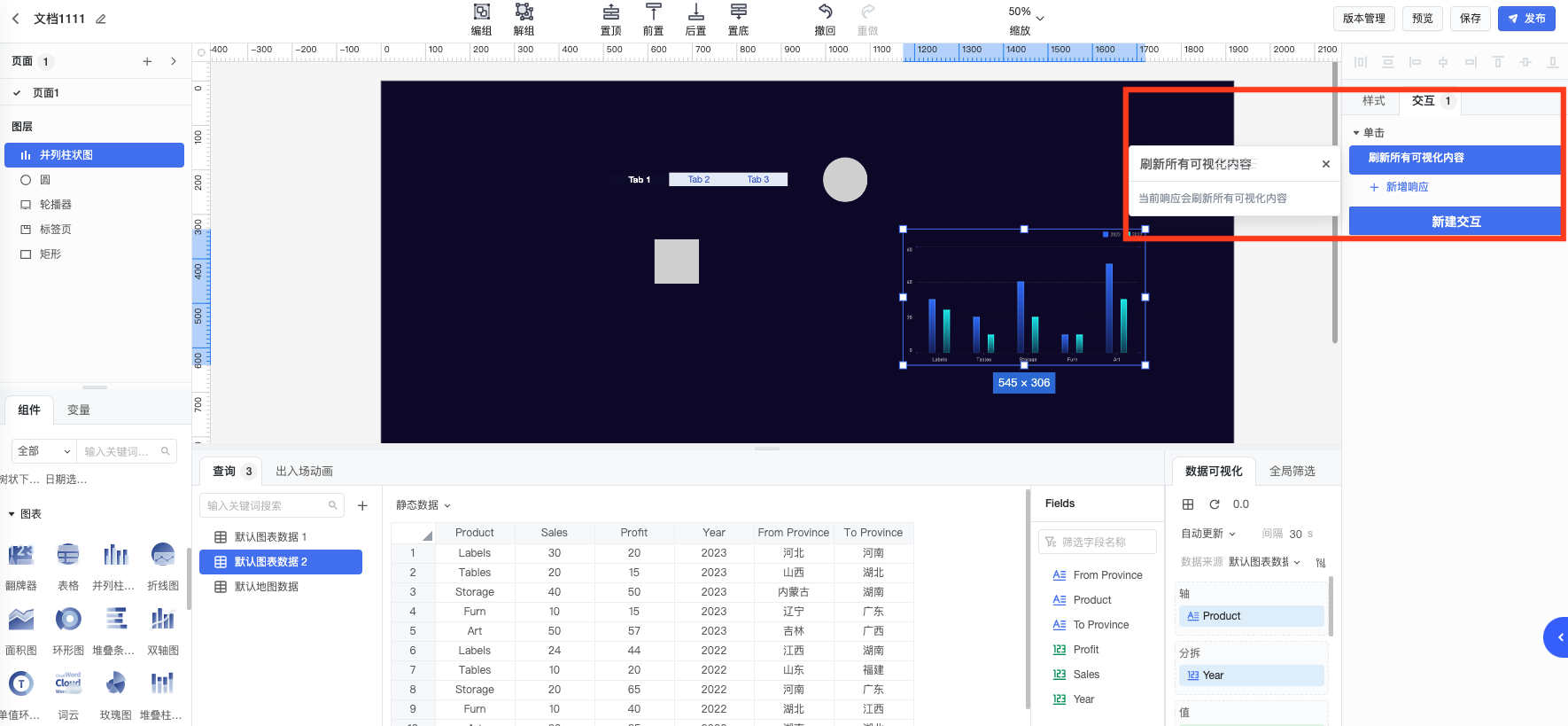
3.3.13 刷新可视化内容
刷新可视化内容响应可以实现刷新当前页面所有配置了分析的图表或其他组件,例如翻牌器、重复器等的数据。如下图所示,可以实现刷新所有可视化内容。
3.3.14 触发UE动作
*自 V2.66.0 私有化版本开始支持
触发UE动作响应可以实现执行时向UE发送消息,触发UE动作。如下图所示,单击某个元素后,可以向UE容器发送消息,触发UE动作。
- 说明:「触发UE动作」功能使用场景是开发数字孪生项目,如需使用,需要增购数字孪生三维交互特效API产品,欢迎您联系商务人员进行咨询。
4.1 案例图示
此处我们给出了交互面板配置的使用案例演示,下方的视频将演示如何通过点击圆来控制矩形显示/隐藏状态。
4.2 搭建步骤
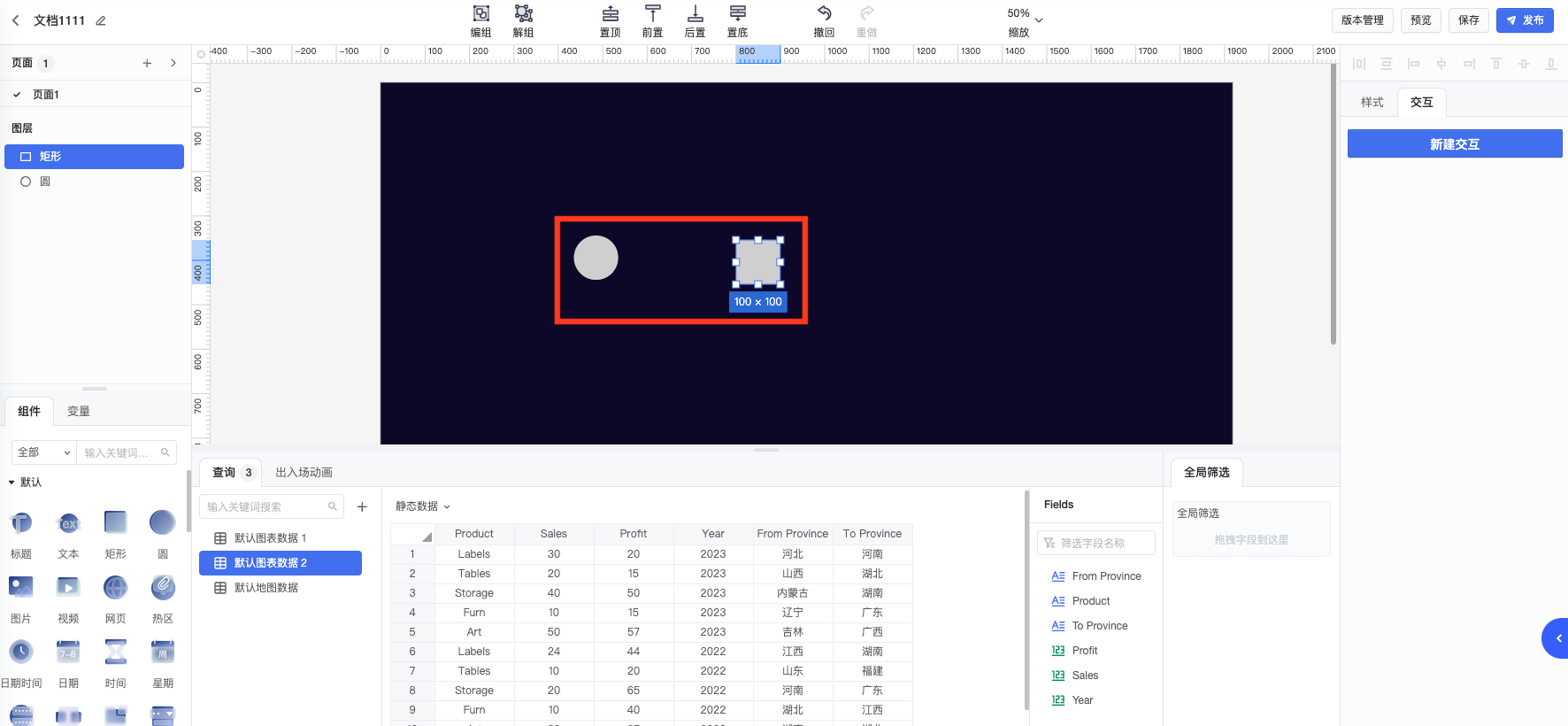
(1)添加一个「圆」和「矩形」到画布上。
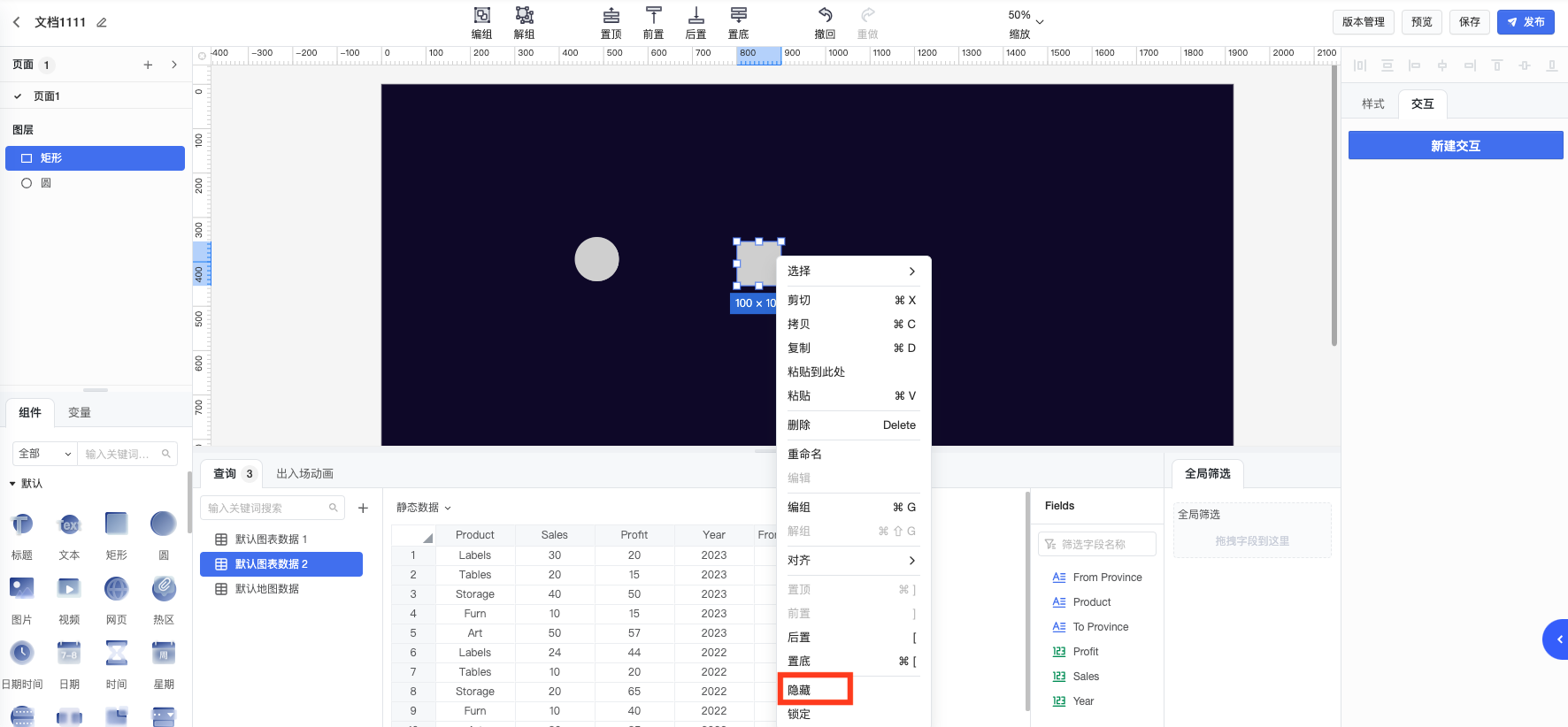
(2)选择隐藏「矩形」。
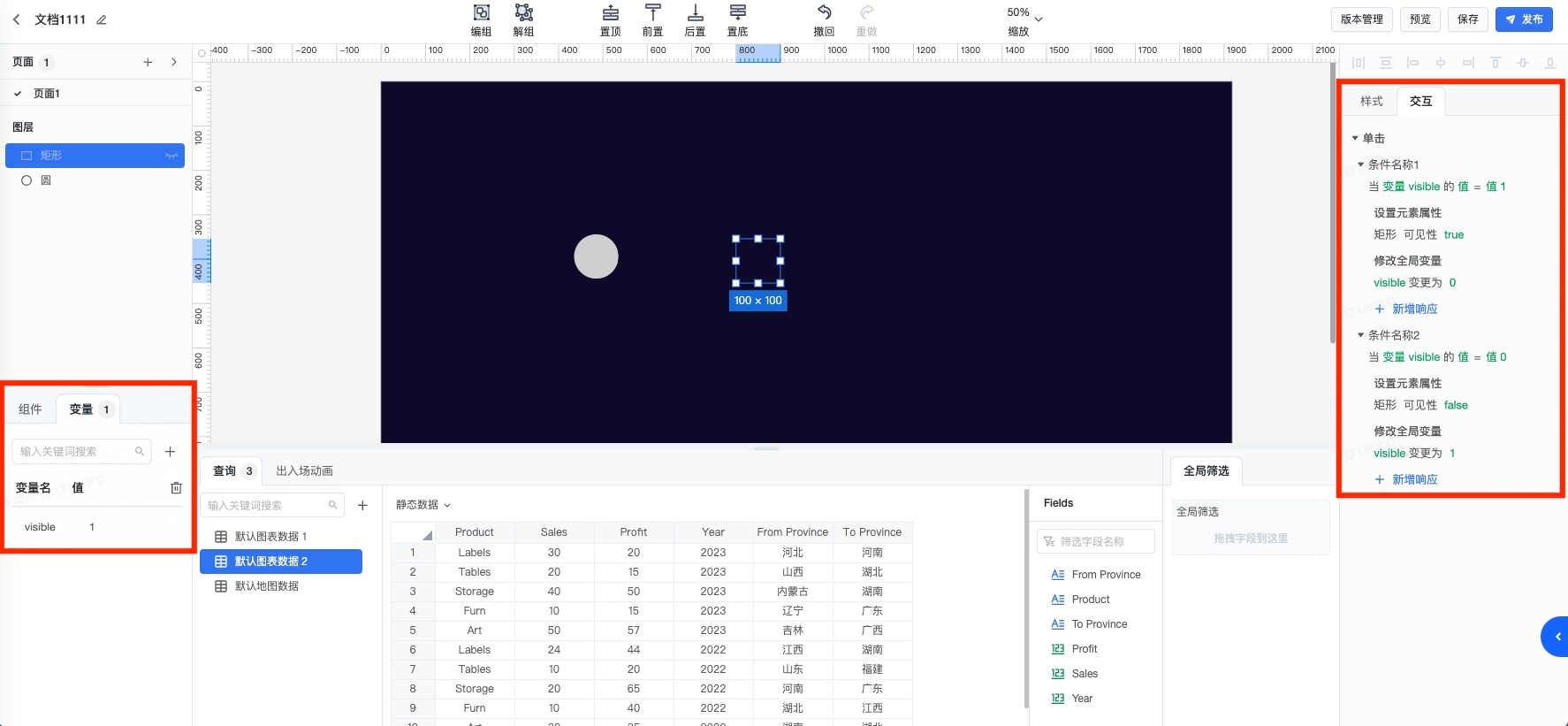
(3)配置事件:点击「圆」时,根据当前「矩形」的显示/隐藏状态实现切换。
(4)点击预览后点击「圆」,可看到矩形切换了显示和隐藏状态,最终效果如 4.1 中视频所示。