双轴图是指数据共用一个 X 轴,同时有多个Y轴的数据图表。通常适用于两个指标量级相差较大的情况,将两个指标分别置于主次轴,分别控制数轴范围。
大屏支持双轴图,其中主轴固定为柱状图,次轴固定为折线图。
(1)选择组件-图表中的双轴图,大屏中心将出现一个双轴图组件。
(2)在右侧编辑栏的数据中选择数据源,并配置X轴和主次轴两个指标。
(3)配置双轴图样式。
(4)调整双轴图大小和位置。
3.1 样式-整体视觉与颜色
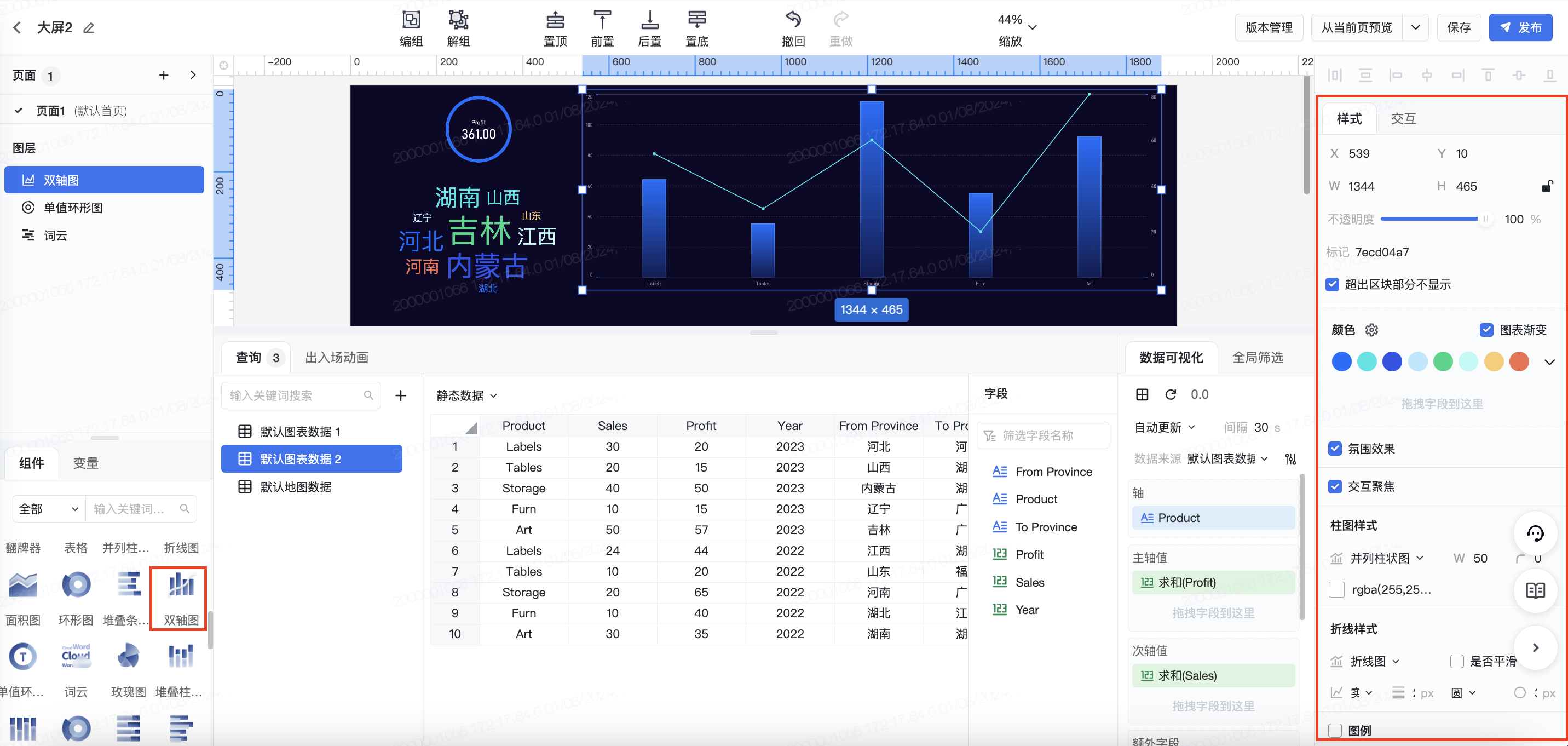
色彩:
在“色彩”一栏中,可以预设双轴图图例的色彩搭配。如图所示,双轴图有2个指标,第一个指标取了色彩中的第一个颜色,第二个指标取了色彩中的第二个颜色。
样式配置面板中的氛围效果功能,支持用户设置图例的样式与位置等细节,帮助用户实现精细化的展示效果。
柱图&折线样式:
分别配置双轴图的柱(主轴)宽度、直角弧度和折线(次轴)平滑程度、数据点样式
动画:
分别配置双轴图的柱和条展示动画、轮播间隔。双轴图的柱动画与柱状图一致,折线动画与折线图一致。同时,也支持配置柱或折线无动画。
3.2 样式-图内元素
图例: 设置图例的示意形状、位置、字体等,如不需显示图例可取消勾选
值标签: 设置标签的位置、字体等,如不需要标签可取消勾选
轴设置: 可点击切换X轴与两个Y轴分别配置,设置X轴标签、标题、轴线和轴网格线、Y轴与次轴数据格式、数轴范围等
3.3 数据
3.3.1 数据来源

参考 数字大屏-数字大屏数据来源 模块,可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源。
选定后在数据可视化-数据来源中,选择对应的数据来源。
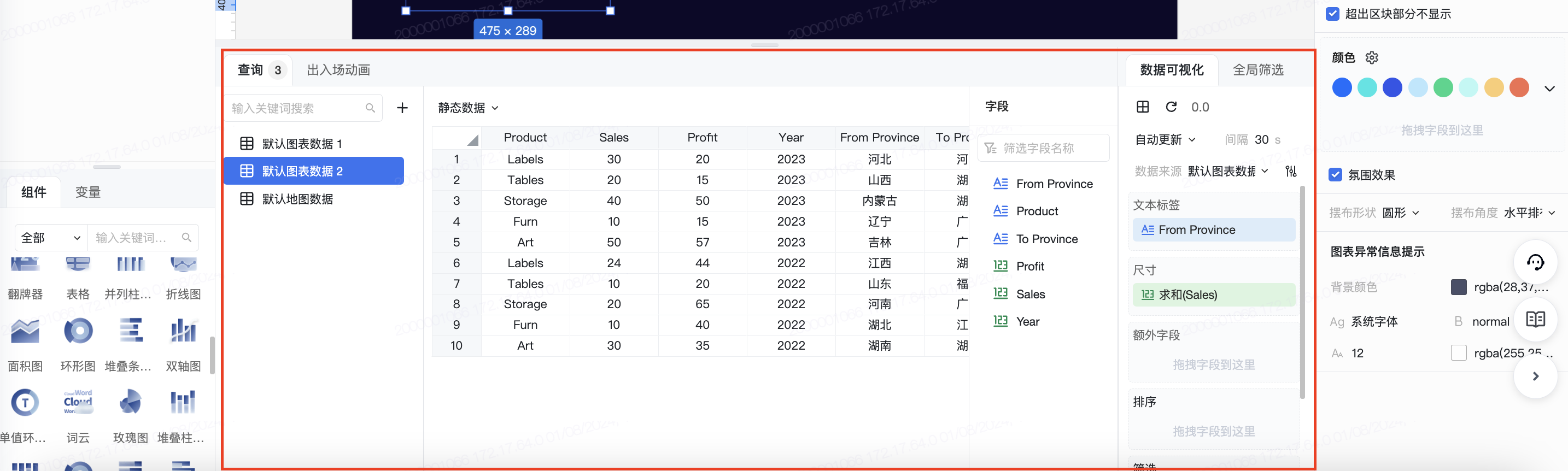
3.3.2 轴&值&筛选
选定数据源后,可以在下方配置双轴图的元素。
可以将右侧显示出的,来自数据源的维度和指标拖拽入对应区域,配置成轴/图例/值/筛选字段。
- 轴:双轴图Y轴上的数据来源于“轴”中的字段
- 值:指标字段,分为主轴值和次轴值,主轴值将显示为柱状图,使用主Y轴的数轴范围;次轴值将显示为折线图,使用次轴的数轴范围。双轴图的值支持选择多个。
- 筛选:将作为筛选条件的字段拖拽入“数据筛选”一栏后,即可设置筛选条件。维度字段、指标字段、日期字段在筛选操作上有细微的区别,可以参考 维度筛选、指标筛选、日期筛选。
点击轴/图例/值中字段胶囊左侧小三角,还可以设置字段信息、字段聚合方式、字段格式等,可参考 可视化查询-字段配置 。
3.4 交互
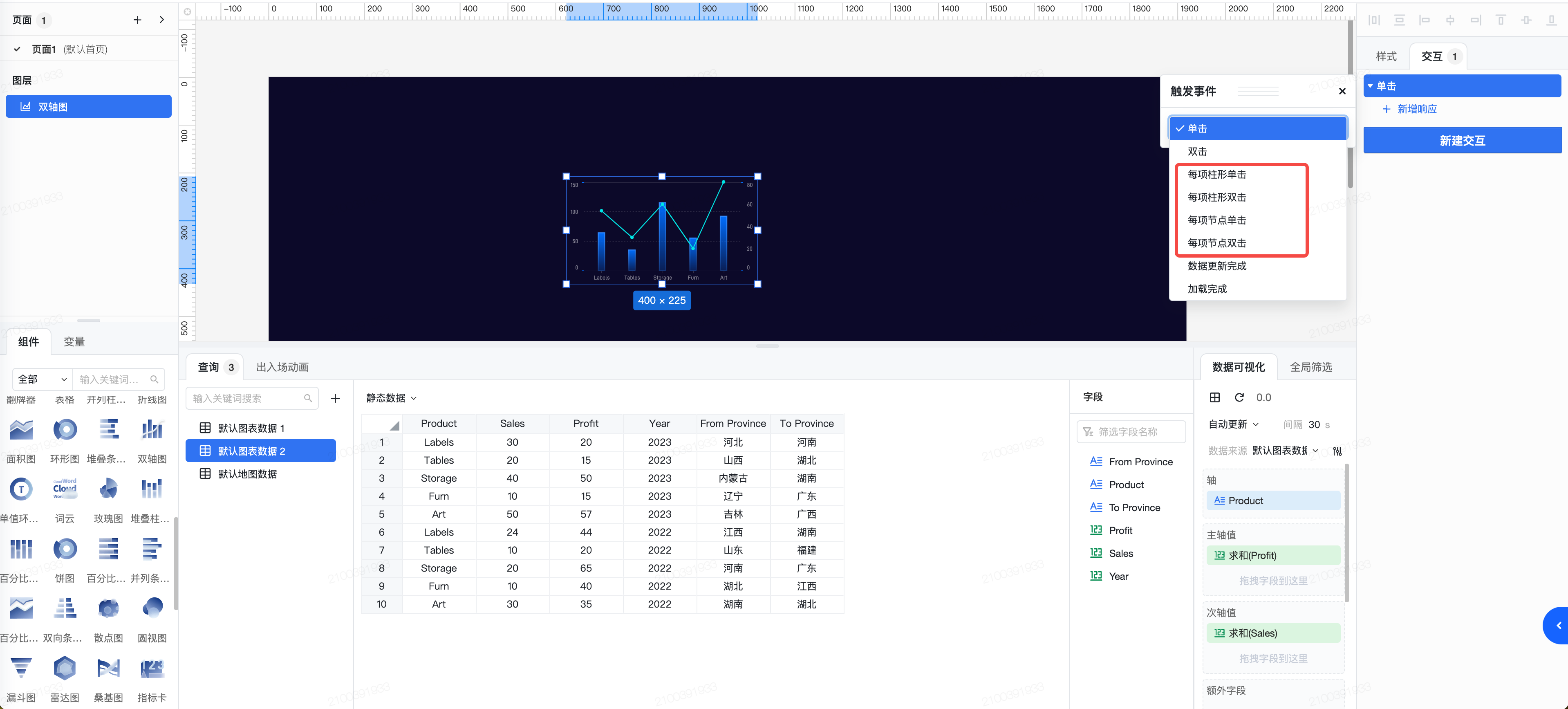
双轴图支持每项柱形单击、每项柱形双击、每项节点单击、每项节点双击事件。交互面板中新建交互,选择所需的事件类型。针对该事件设置所需的响应,可通过Event.RowData.字段区域名.字段展示名称获取到当前点击的图元数据。图元点击事项具体操作可以查看《具体文档》。