明细表是一种展示明细数据的表格。用户通过点击明细表,选取所需字段,便可自动关联并展示出明细数据。
2.1 常用使用场景
通常用于需要展示明细级别数据展示的场景下。
表格示例:
2.2 使用过程示例
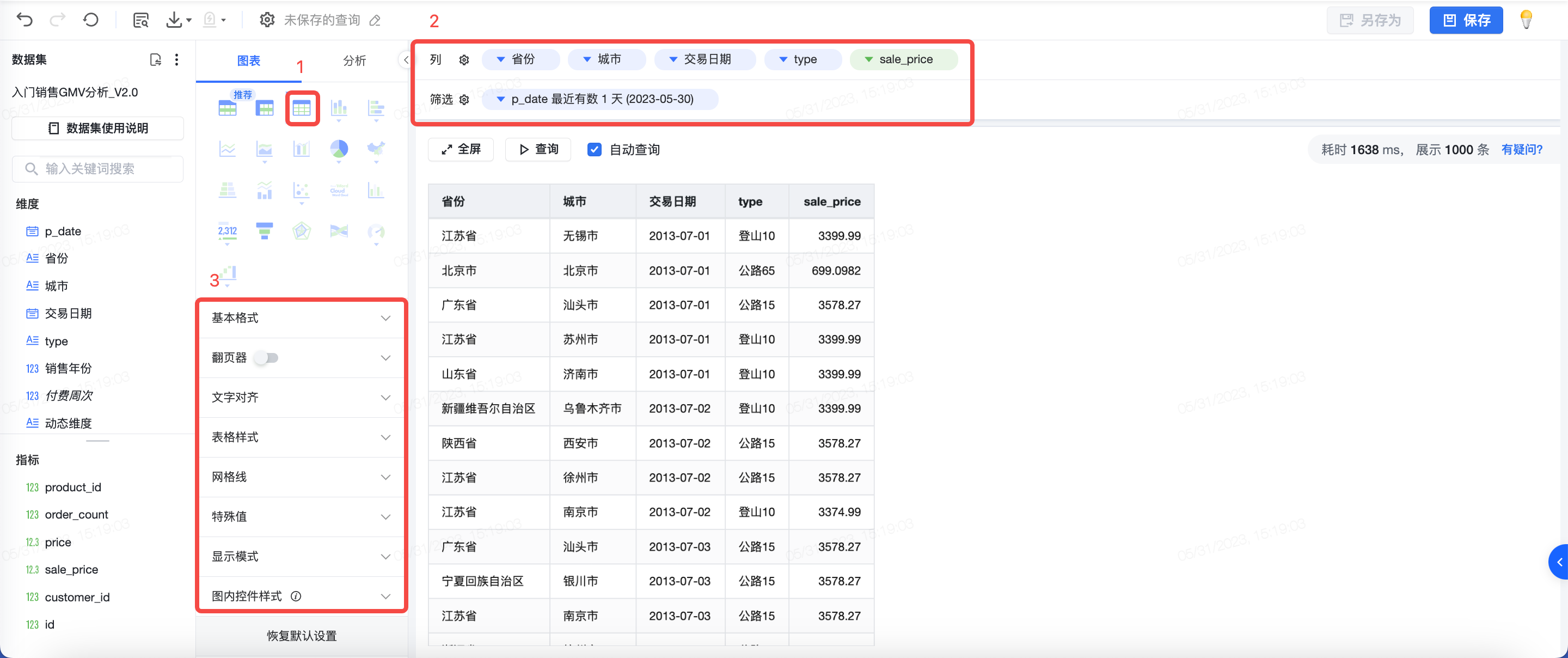
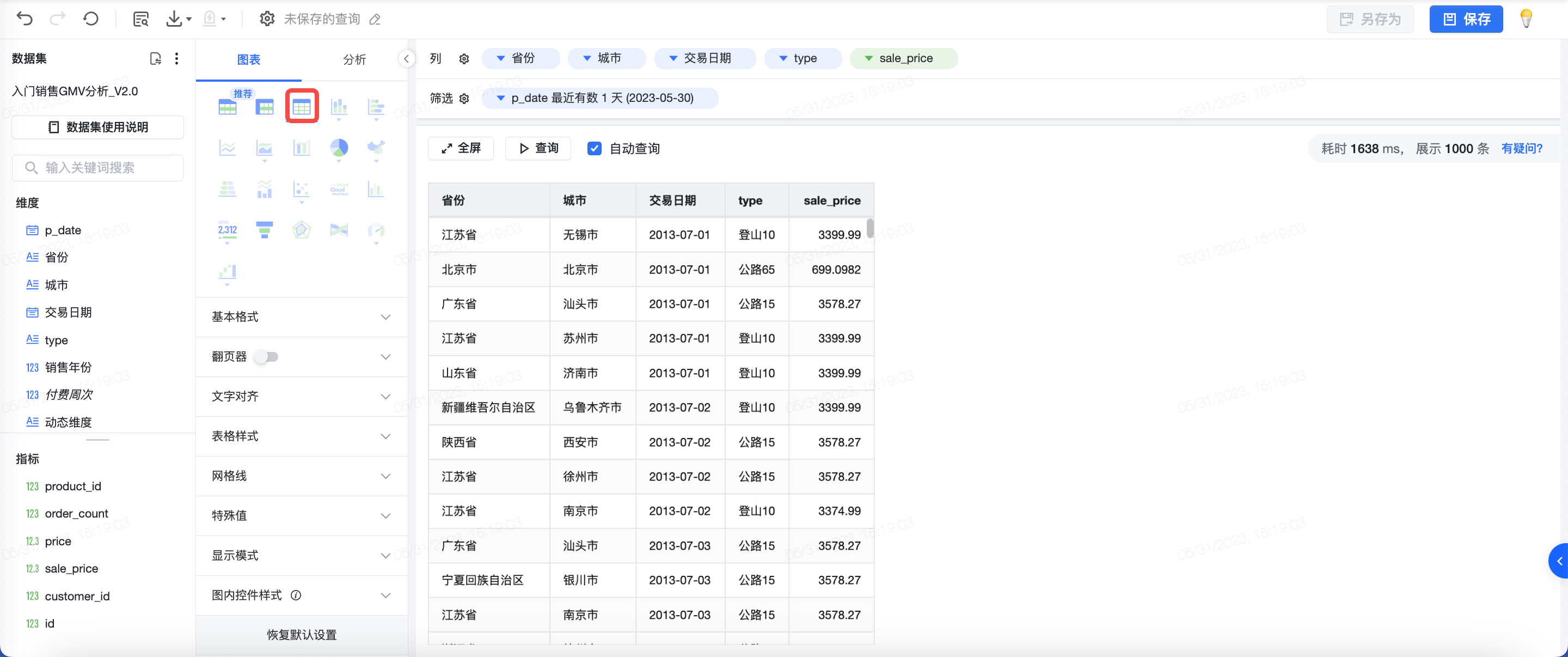
第一步 选择图表面板-明细表
第二步 设置需要展示的维度、指标,设置筛选条件
选择维度「省份」、「城市」、「交易日期」、「type」、「sale_order」
第三步 按需修改图表格式
3.1 明细表图标

3.2 配置规则
维度 :支持 0 个或多个维度。
指标 :支持 0 个或多个指标。
维度和指标按数据面板中的排列顺序展示在明细表中。指标不会进行聚合。
3.3 图表配置
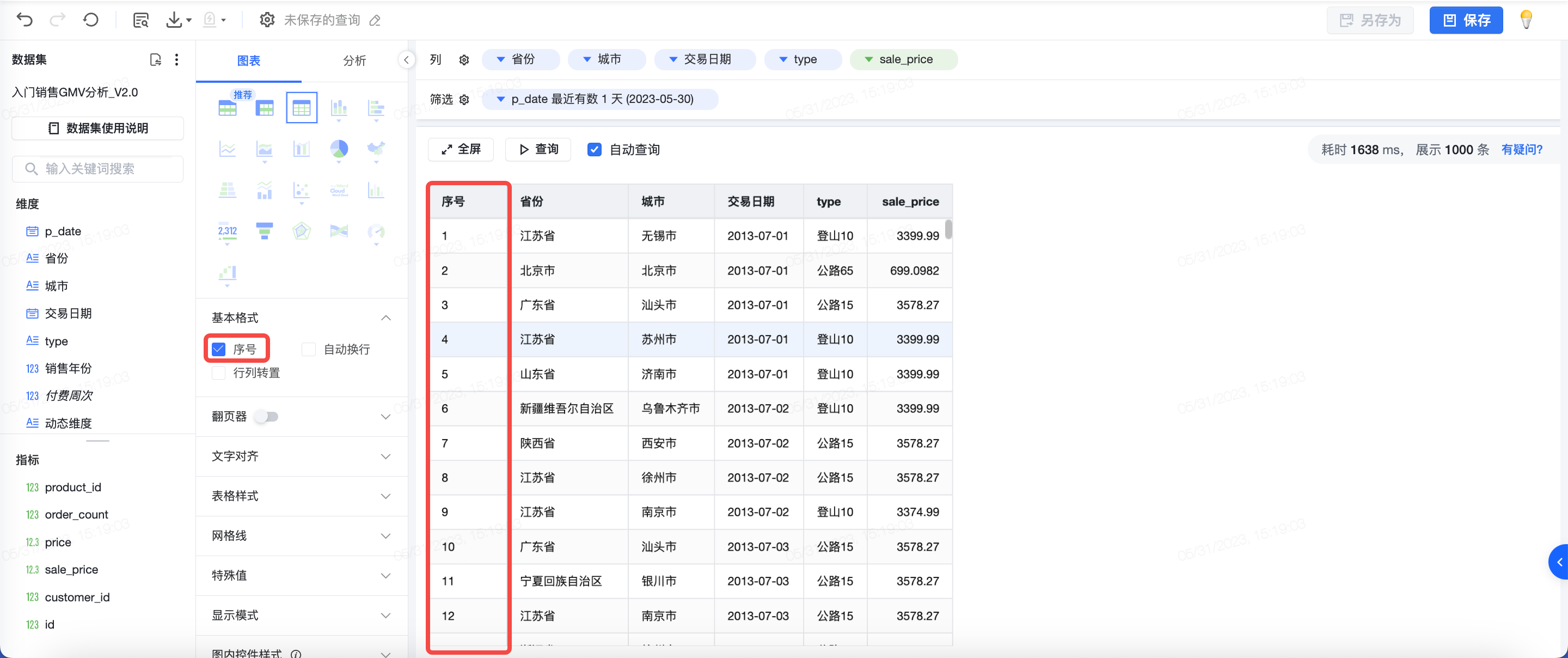
3.3.1 基本格式
- 序号:在每条数据前增加序号,可在数据条目较多时,迅速找到某一行的数据。

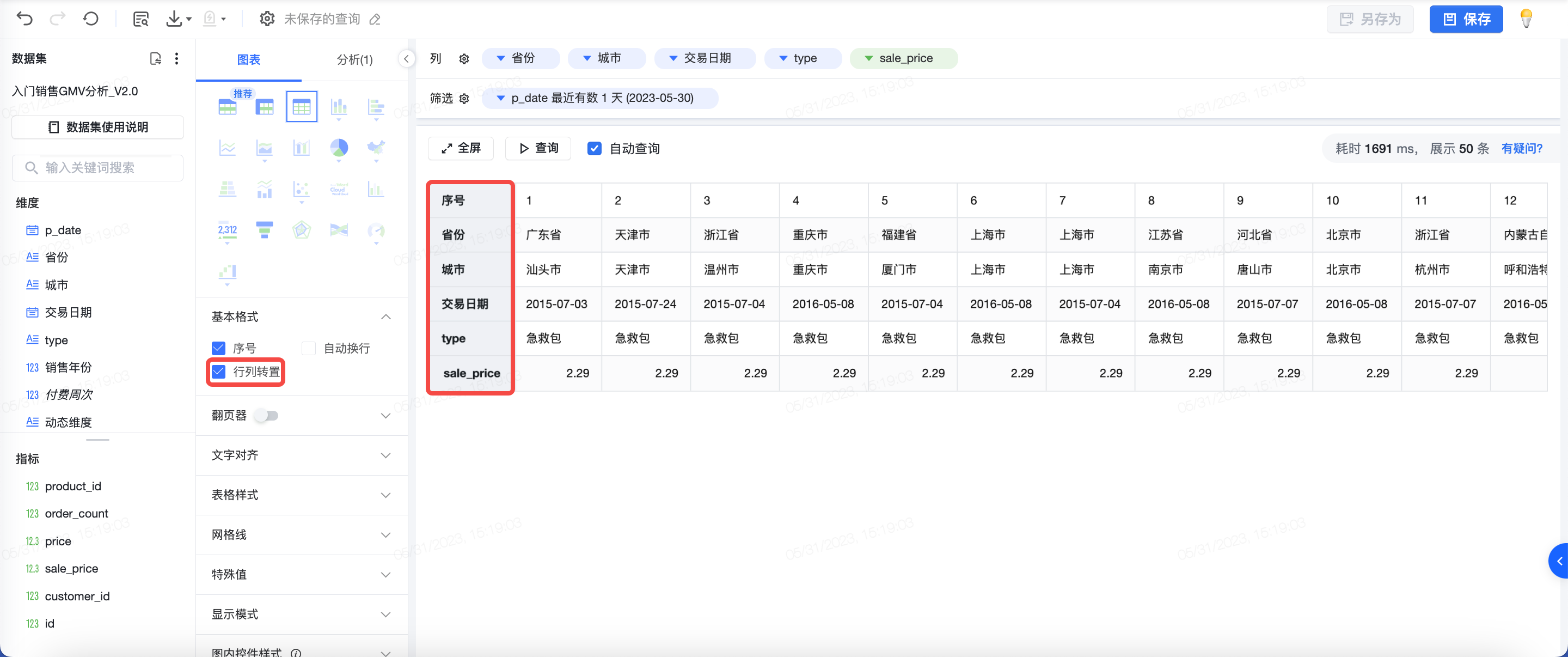
- 行列转置:默认数据为横向展示,勾选「行列转置」后,数据为纵向展示。
- 需注意:数据条目数在 100 以内,可进行行列转置。超过 100 条,则无法配置

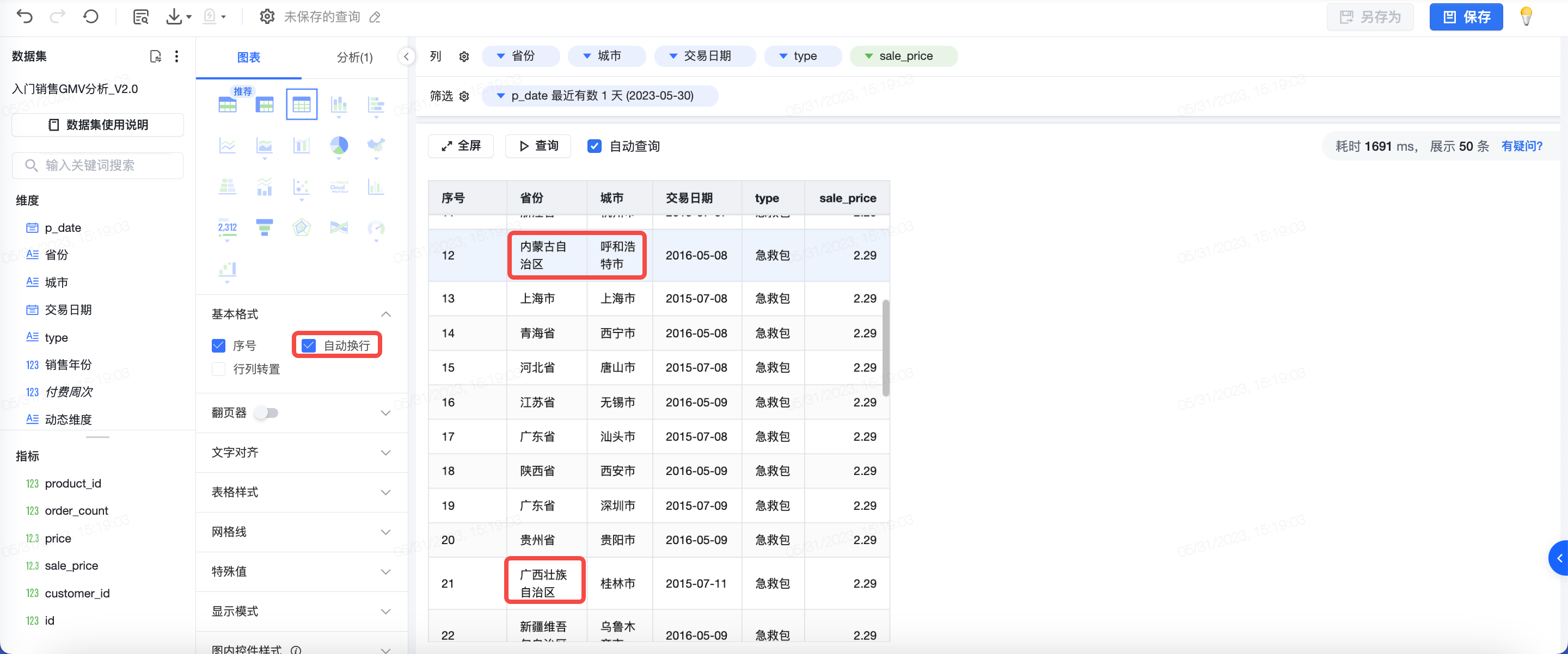
- 自动换行:当文本超过表格宽度时,默认对文本进行省略展示。如果想展示更多或全部文本,可拉长表格宽度或设置自动换行。

3.3.2 翻页器
在数据条目较多时,可对表格配置翻页器。翻页器支持最小支持每 10 条分页,最大支持每 100 条分页。V2.91.0 及以上版本,设置翻页器后,表格支持展示1k、2k、5k、1w、2w、3w、4w、5w条数据,或手动输入正整数(上限为5w)数据。
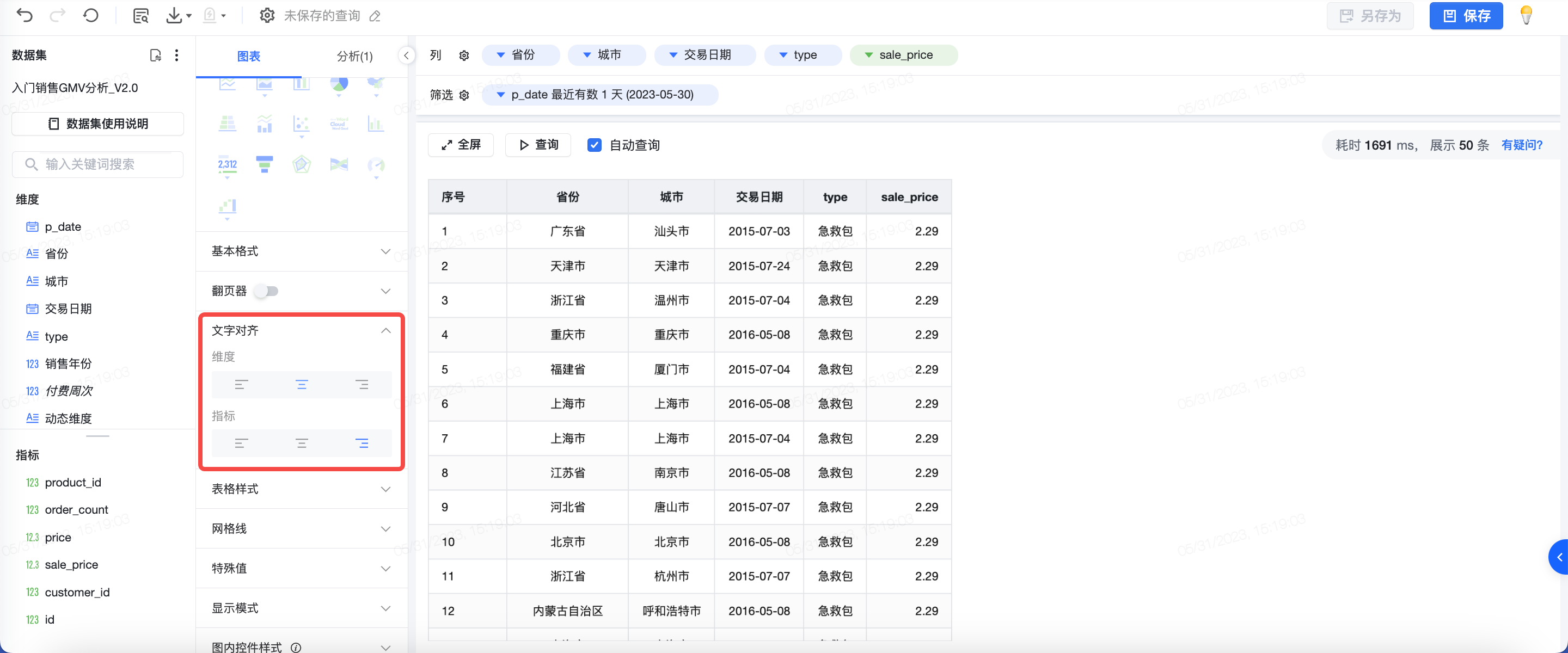
3.3.3 文字对齐
默认采用「AUTO」对齐方式,即文本和日期靠左,数值靠右的对齐方式。此处可根据个人需求做对齐方式的整体调整。
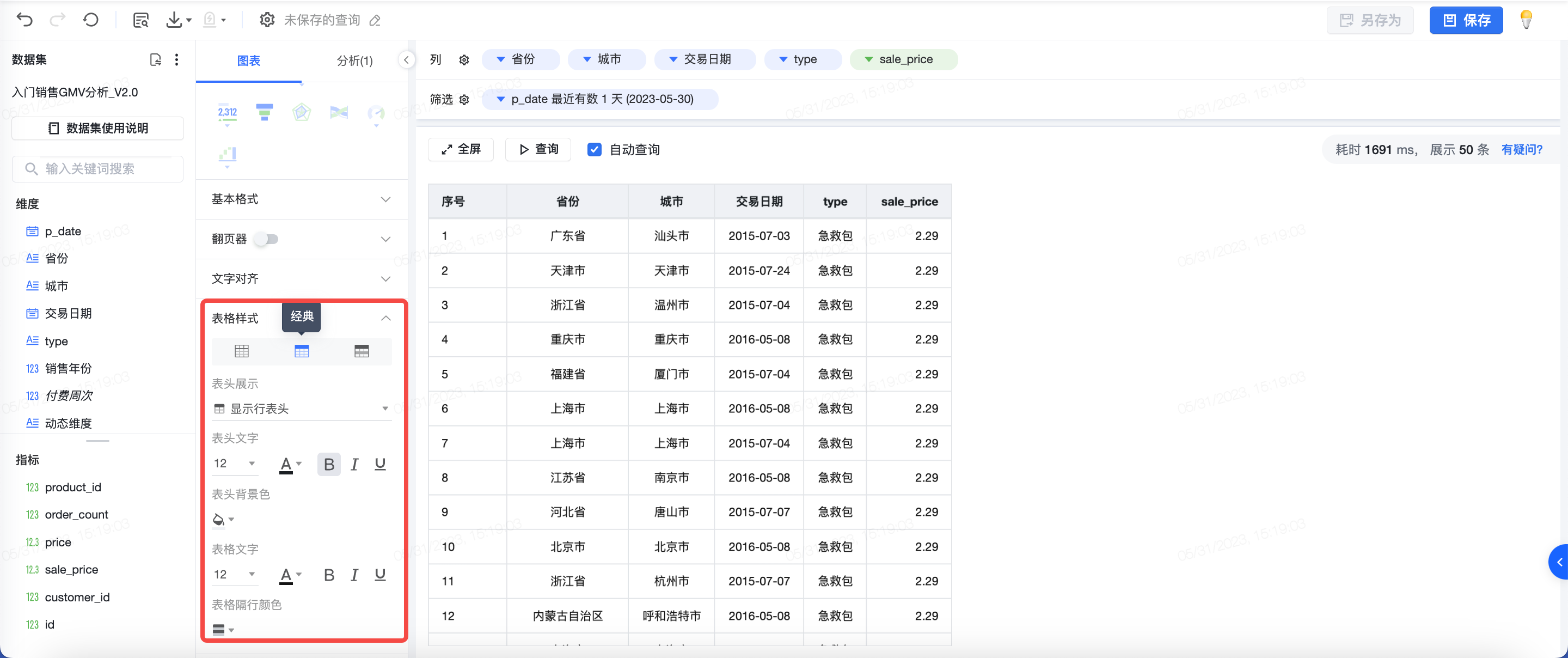
3.3.4 表格样式
可对表头、单元格的文本、以及网格线进行颜色配置。
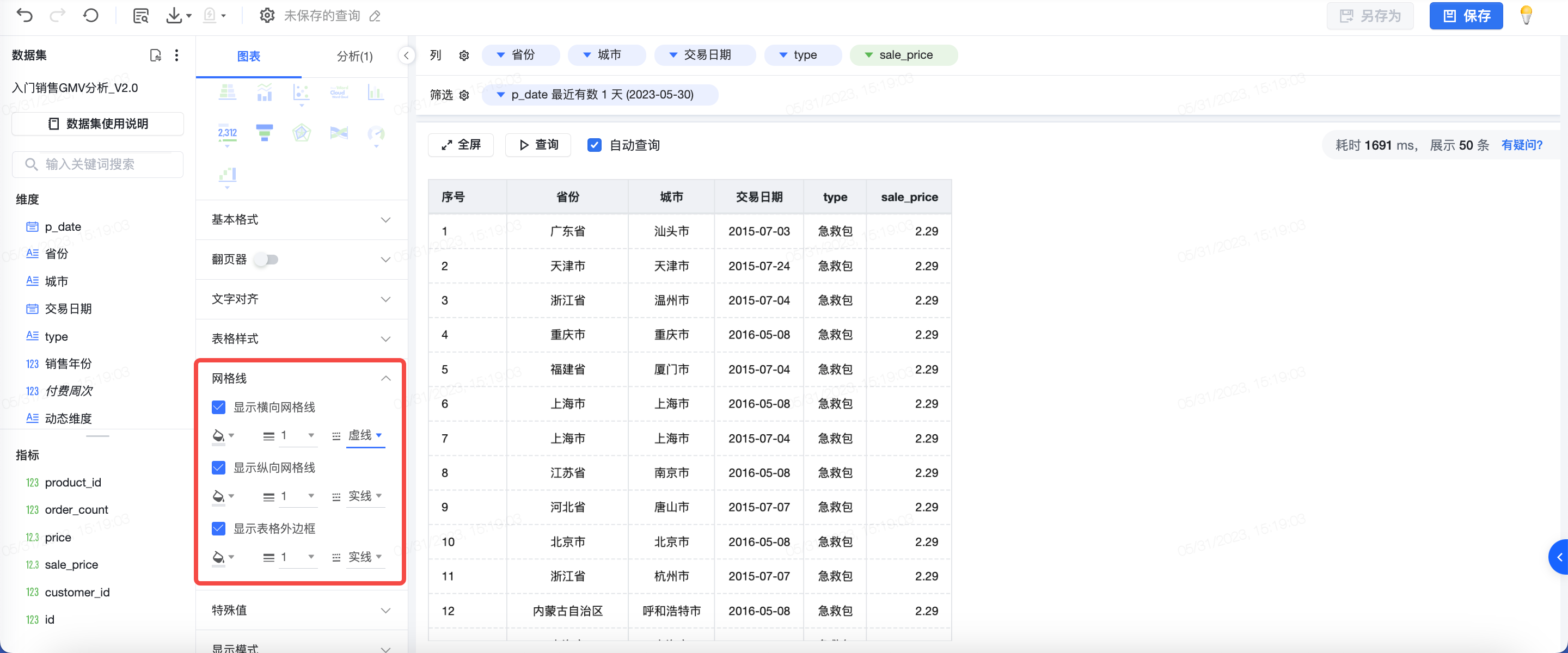
3.3.5 网格线
可以针对表格的外边框、横向与纵向网格线设置颜色、线宽、和线条样式进行调整
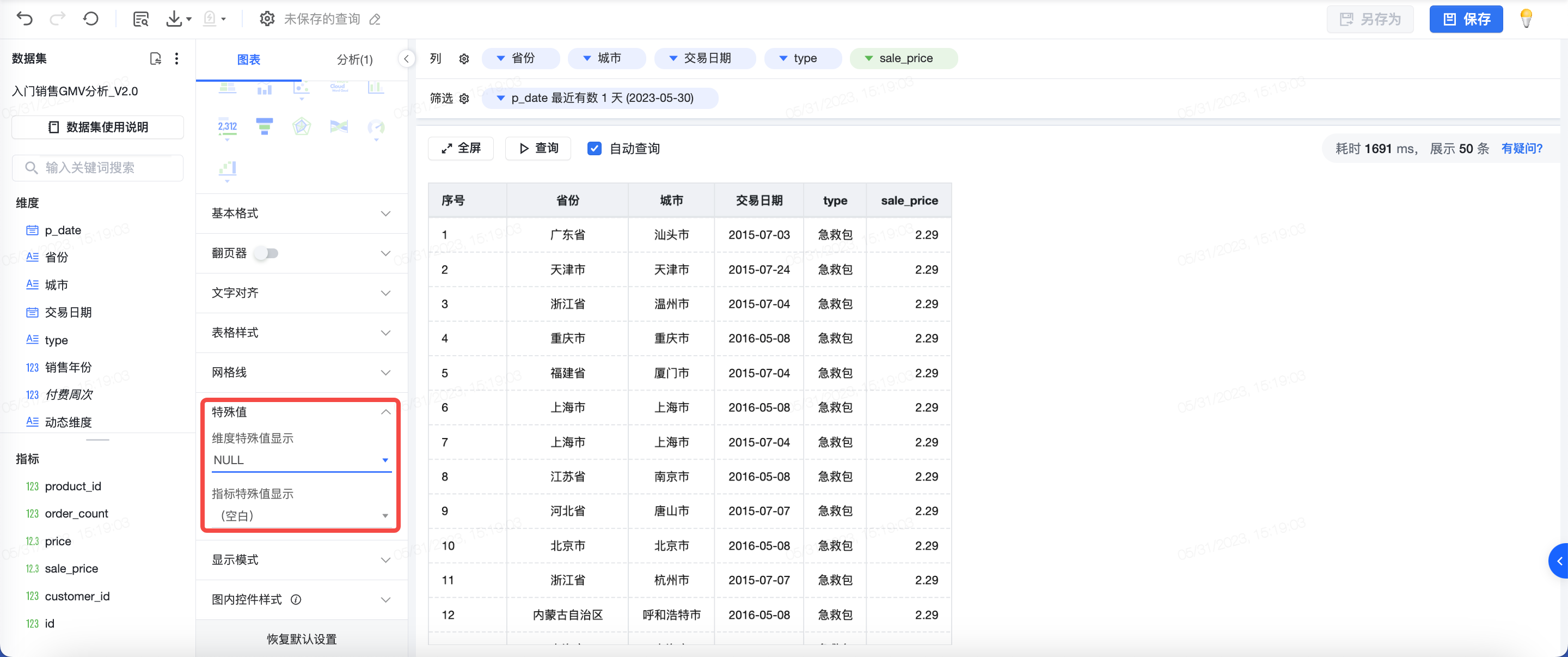
3.3.6 特殊值
可以针对维度/指标特殊值进行自定义设置,如果字段来源于维度则按照维度处理,来源于指标则按照指标处理。可以设置特殊值显示为空白/NULL/0/-- 的样式。
注意:当明细表的解析文本为图片时,若图片可以显示,则明细表中展示对应图片;若图片不能显示,则明细表中展示空。
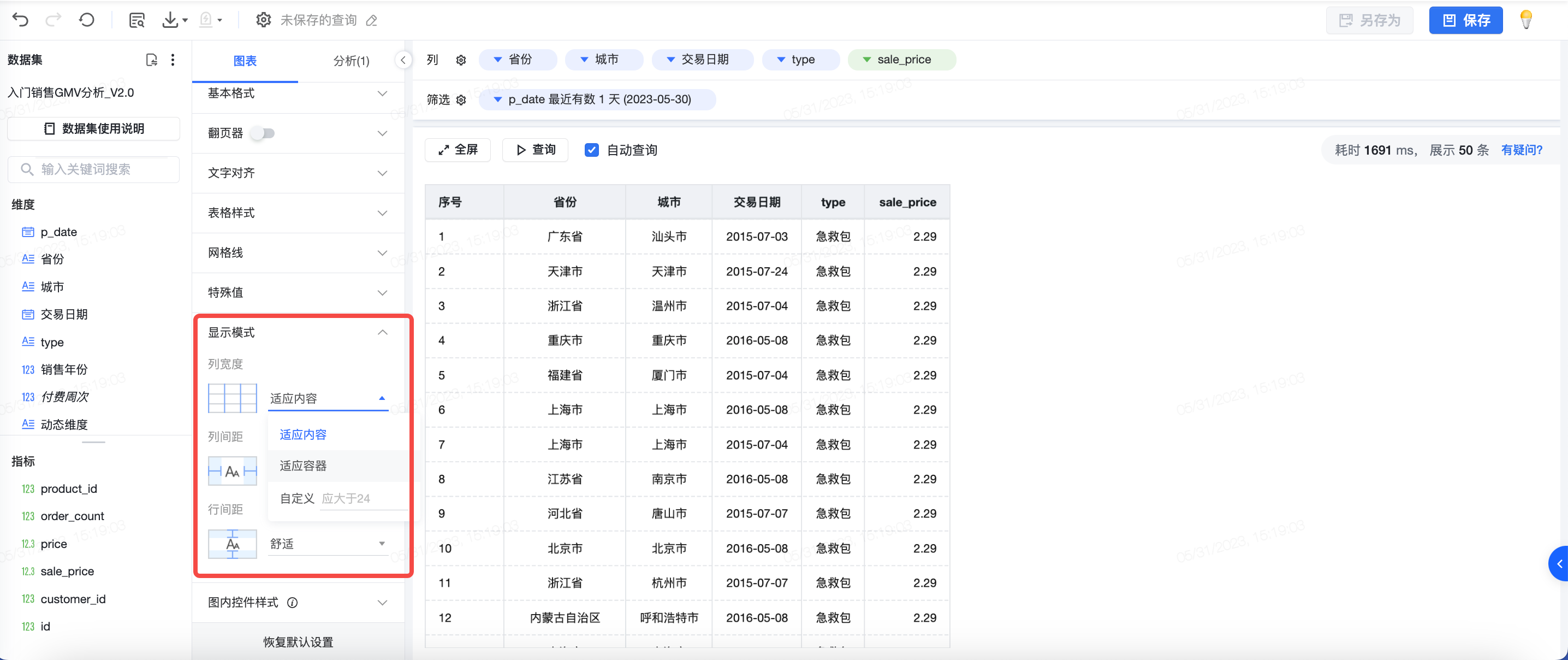
3.3.7 显示模式
显示模式可以自定义设置,从而让表格展示效果根据实际情况进行调整,包括:
- 列宽度:适应内容、适应容器、自定义
- 行间距/列间距:舒适(默认间距,8 像素)、高效(较窄,4 像素)、自定义
手动设置列宽,每列等宽为设置的宽度,单位为像素

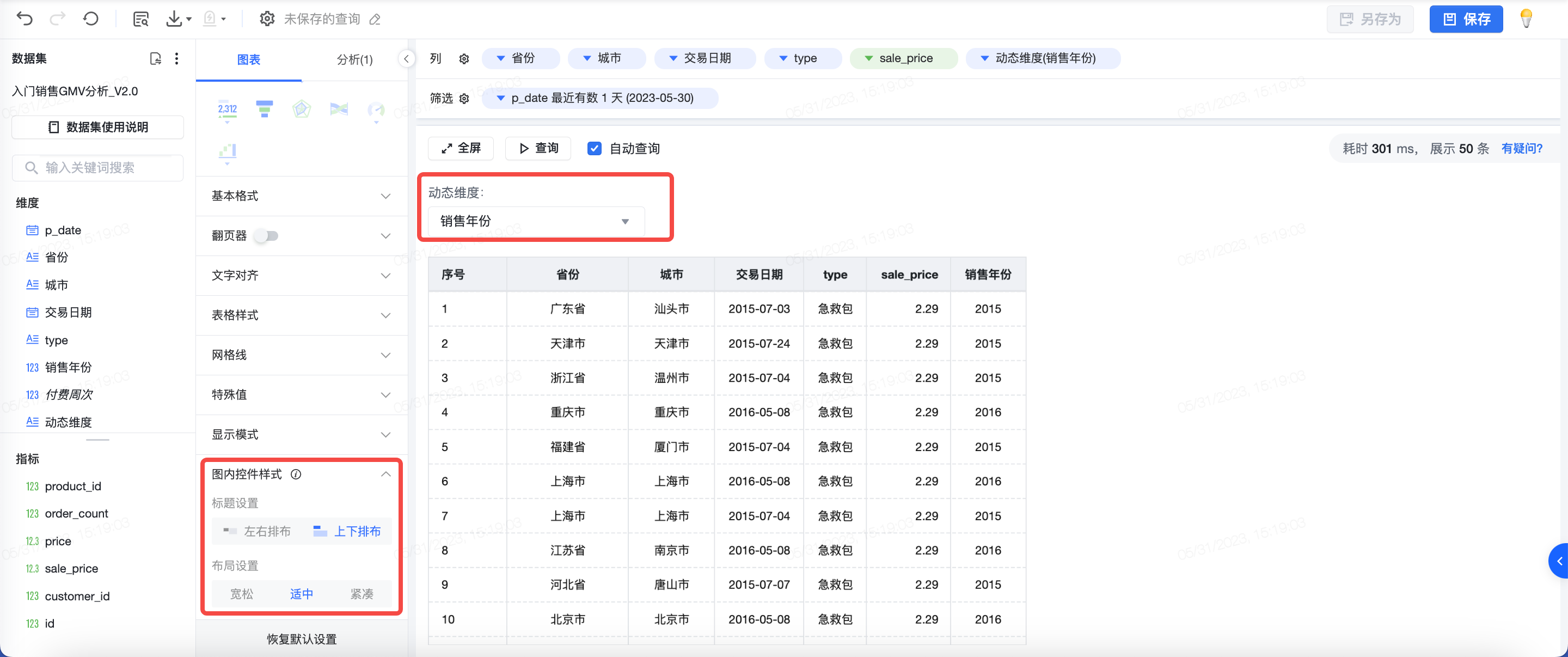
3.3.8 图内控件样式
图内控件包含图内筛选器、动态维度/指标、图内参数,在图内展示后,可以调整标题与筛选内容排布位置,以及排版设置。下图为动态维度上下排布
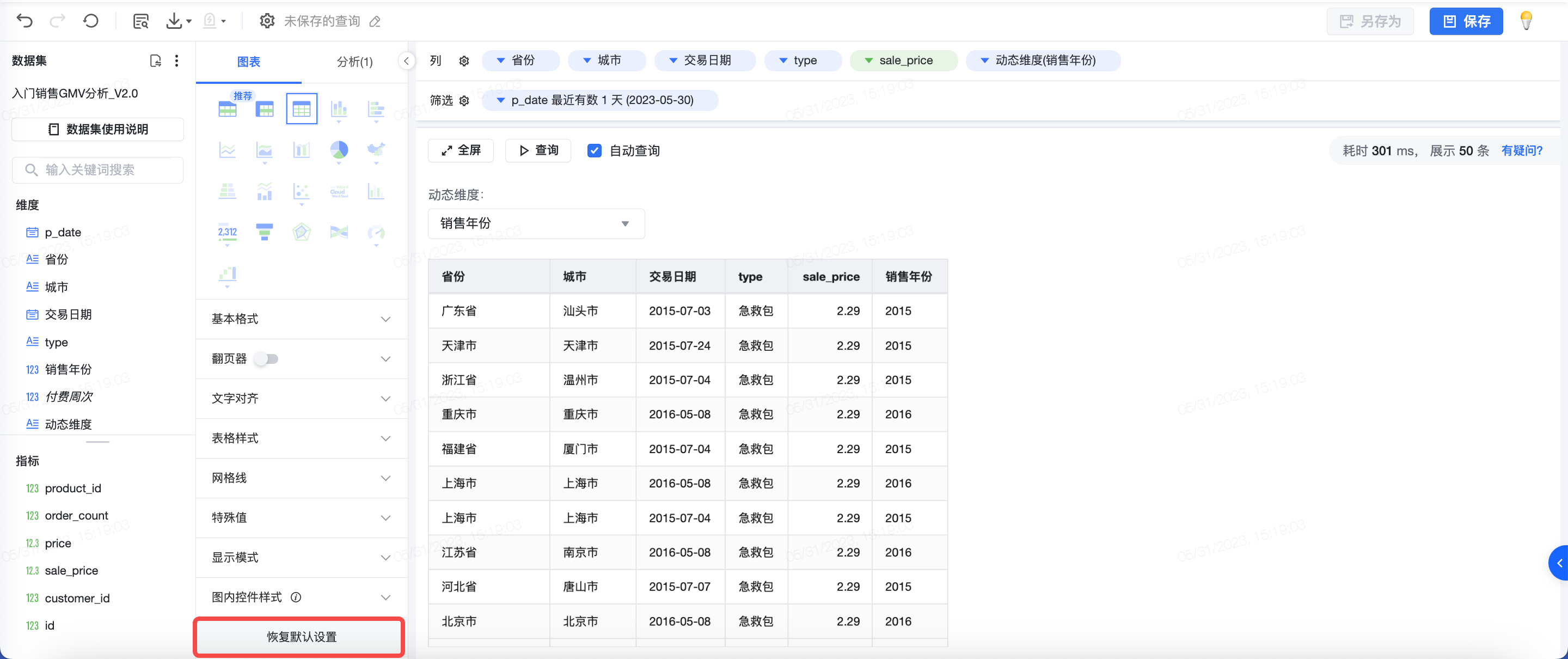
3.3.9 恢复默认设置
点击恢复默认设置,则上述图表配置中的内容都会恢复默认
3.4 字段配置
3.4.1 解析文本
3.4.2 条件格式
3.4.3 编辑视觉样式
3.5 表格
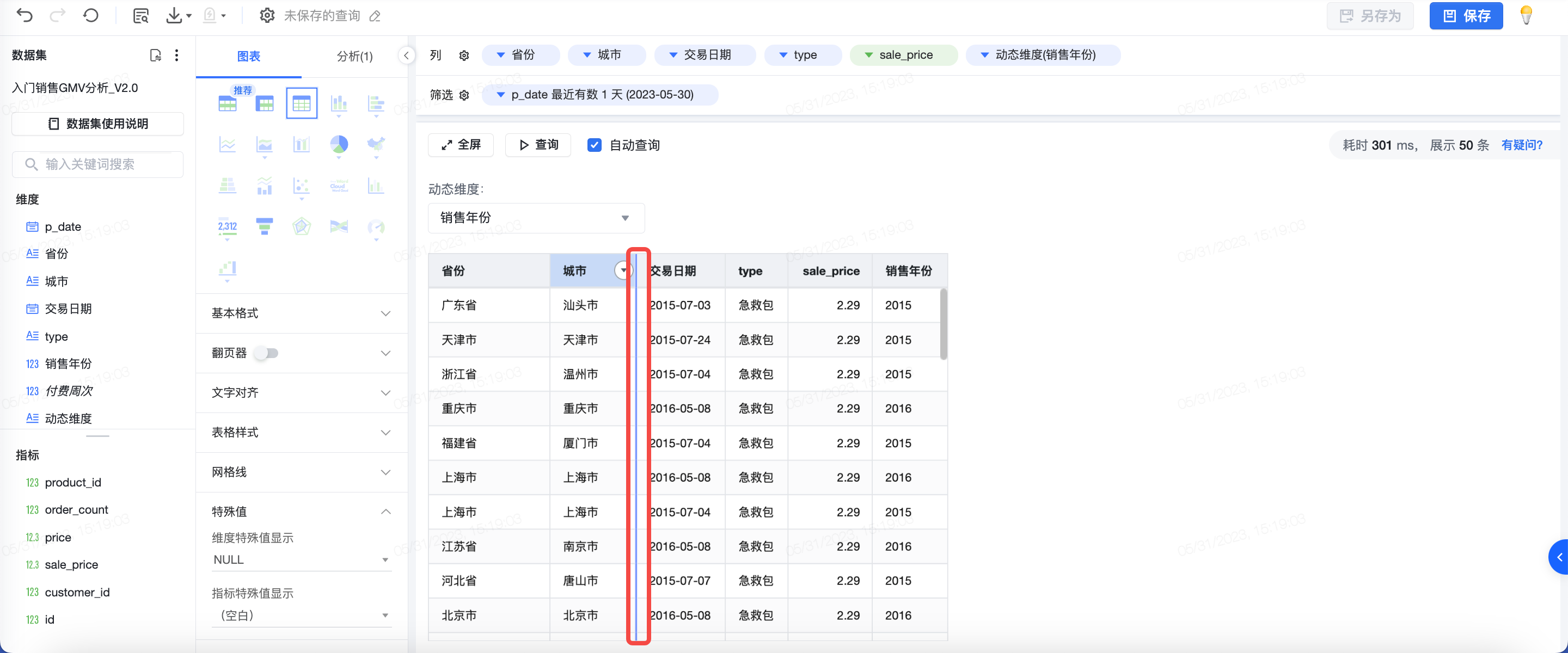
3.5.1 调整列宽
用鼠标拖动表格两列之间的分割线,可调整表格列宽。
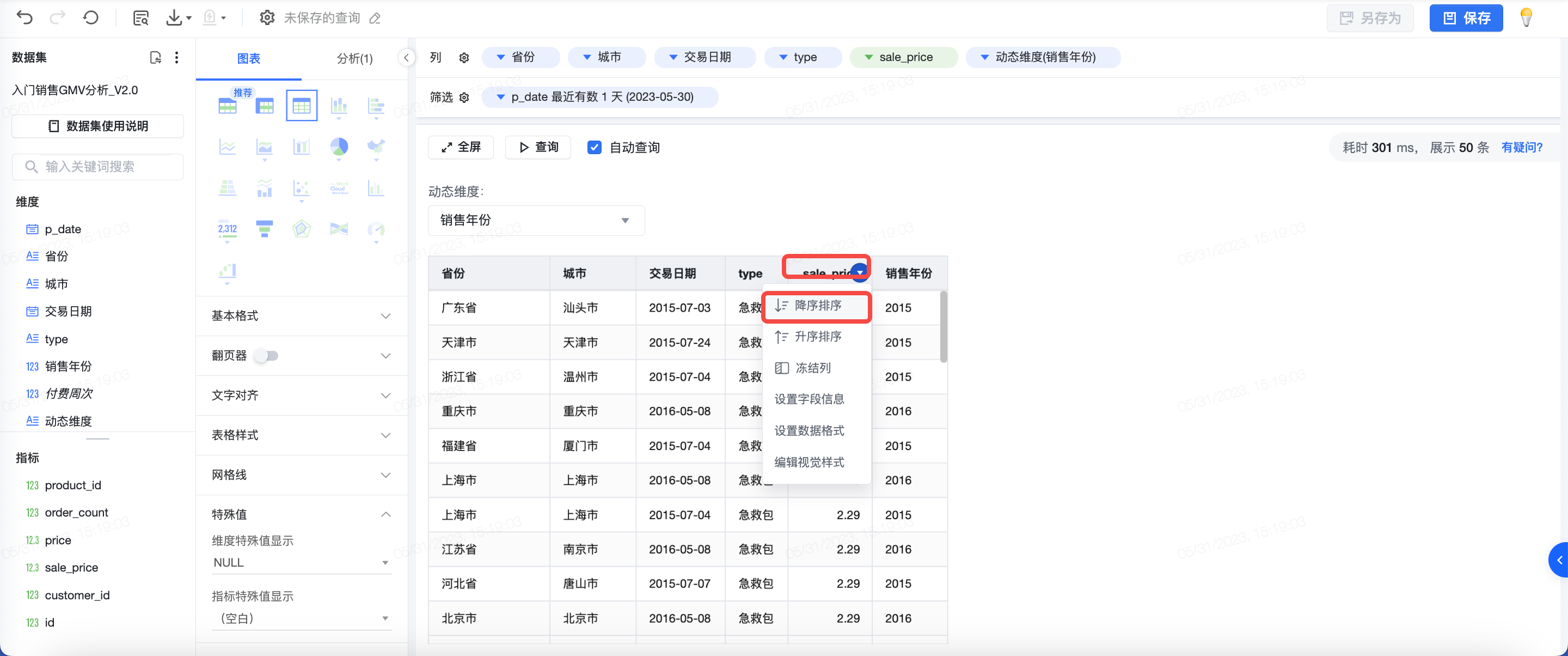
3.5.2 列排序
鼠标悬浮到表头的列名称前,将显示列排序按钮,点击按钮可对列内容进行排序,再次点击可取消排序。
需注意:如在分析中使用了「Top N」,则「Top N」运算优先级高于表格的列排序。
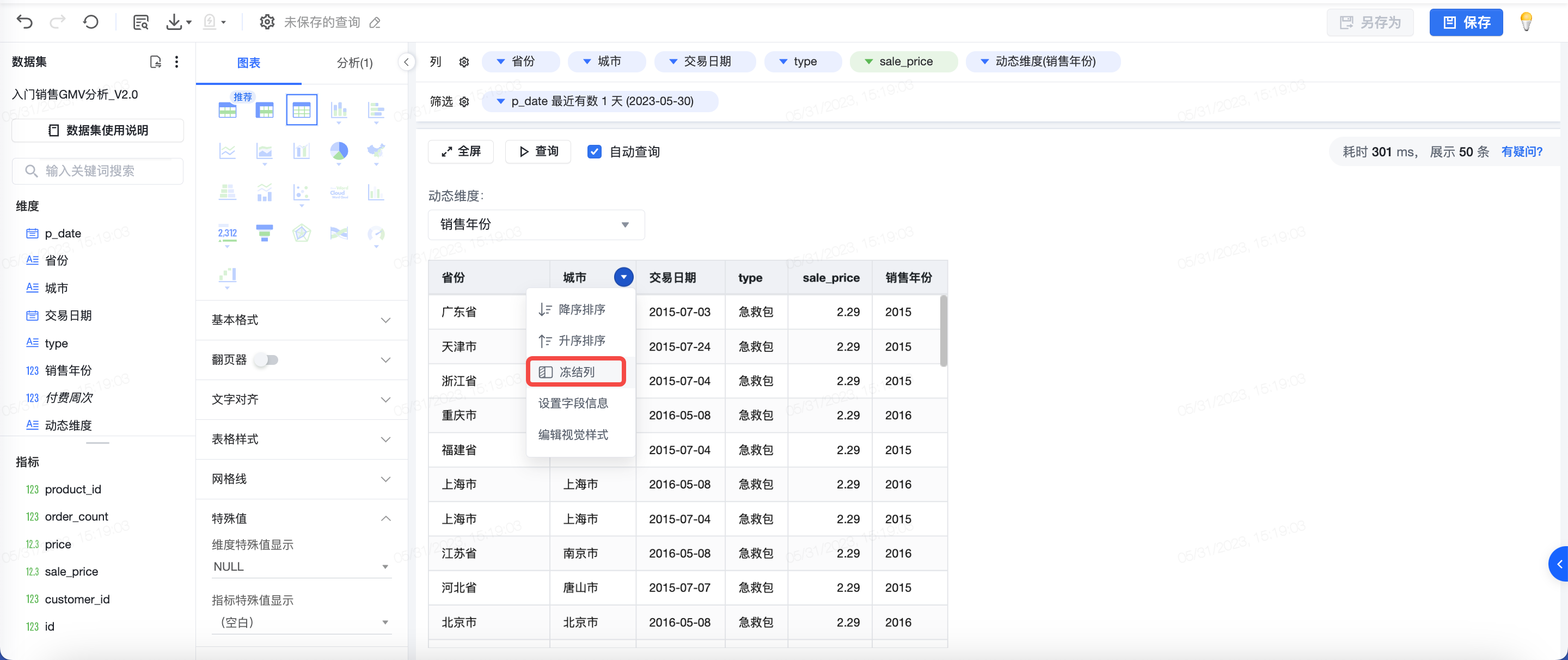
3.5.3 冻结列
当列内容较多时,可将较为关注的一列进行位置固定。即在左右滑动查看其他列内容的时候,固定列及固定列左侧的列将保持不动。
3.6 图表切换
3.6.1 从表格切换到明细表
- 将维度和指标的字段,按照维度、指标的顺序放入到列
- 将丢失筛选中的指标结果筛选;保留指标的明细筛选和维度筛选
- 将清空分析面板的配置
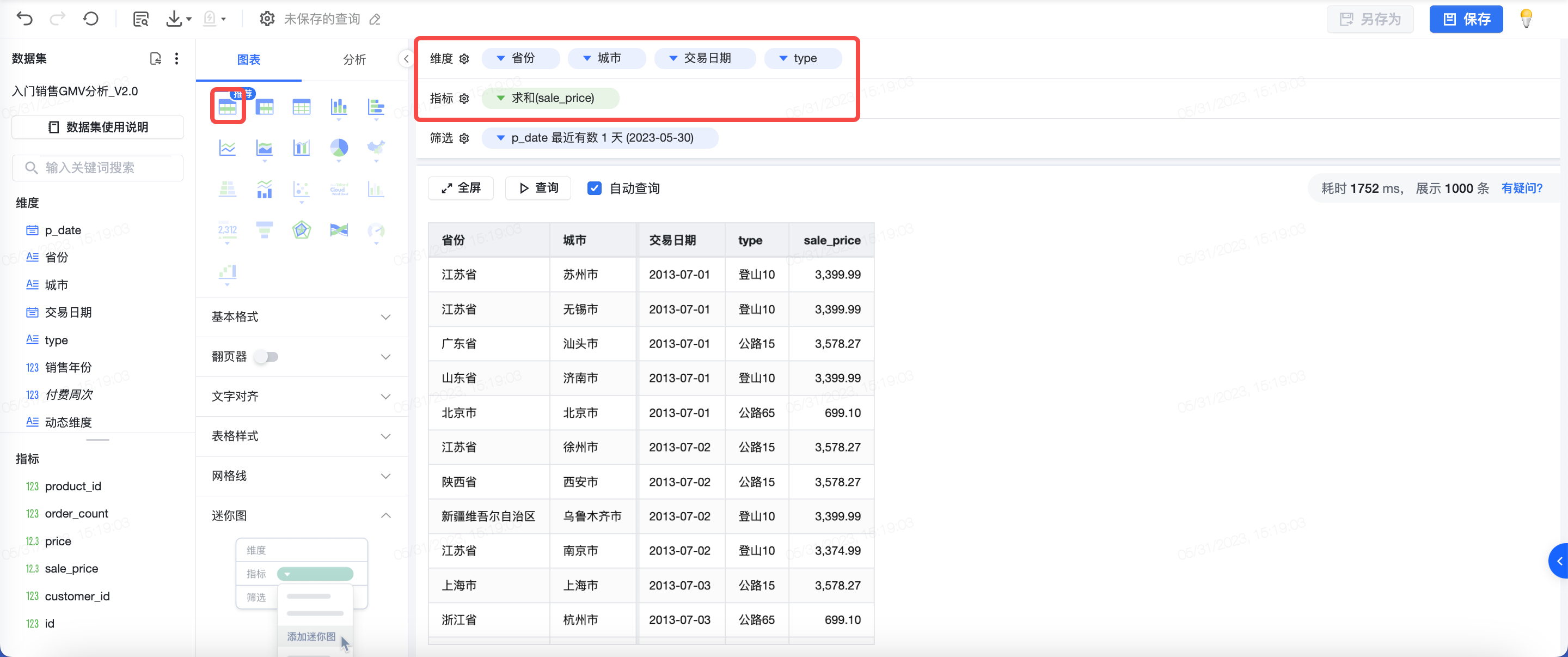
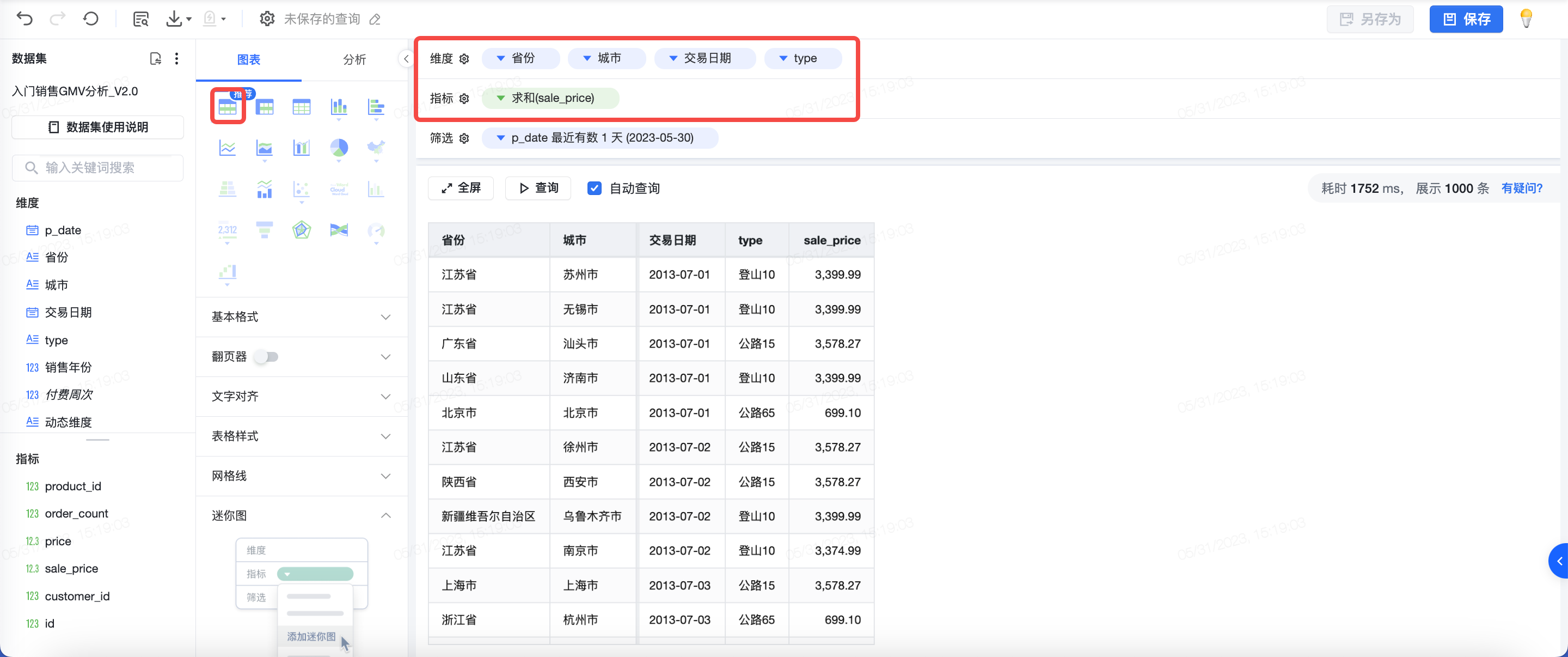
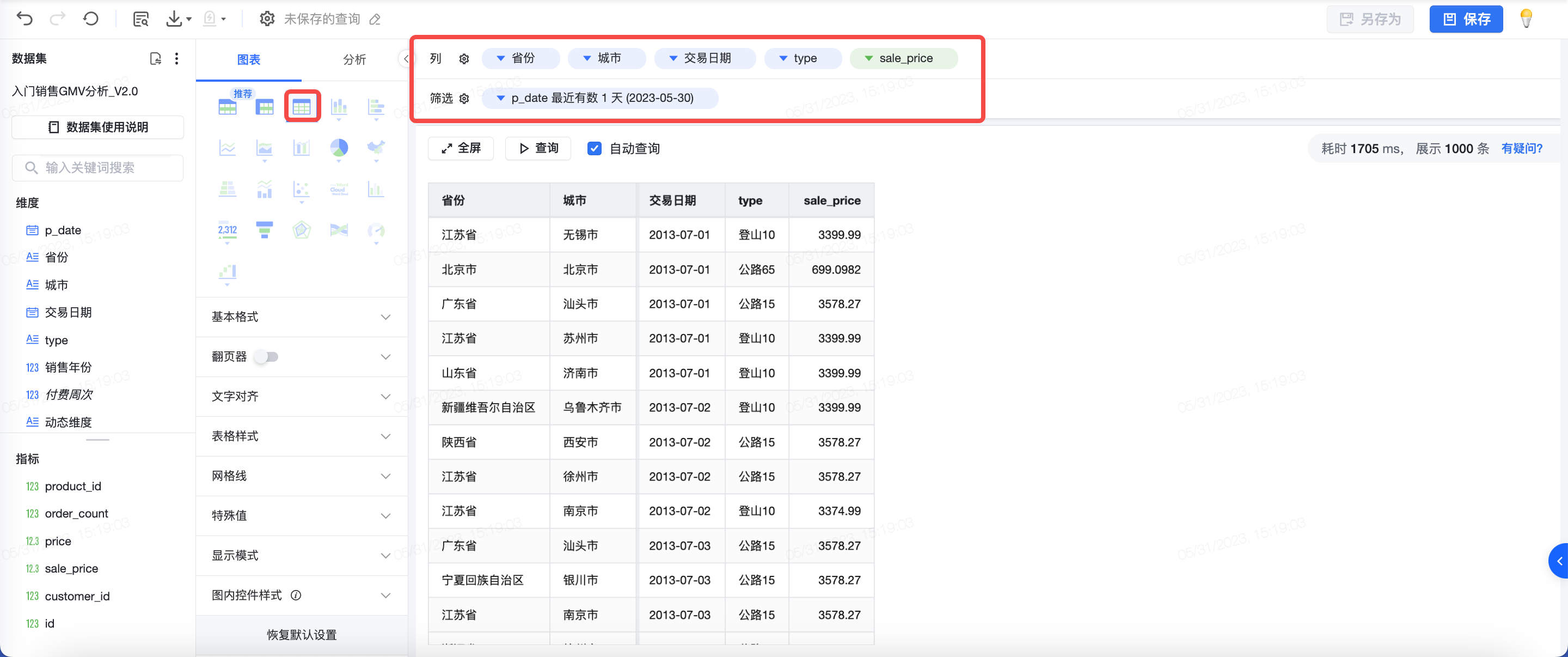
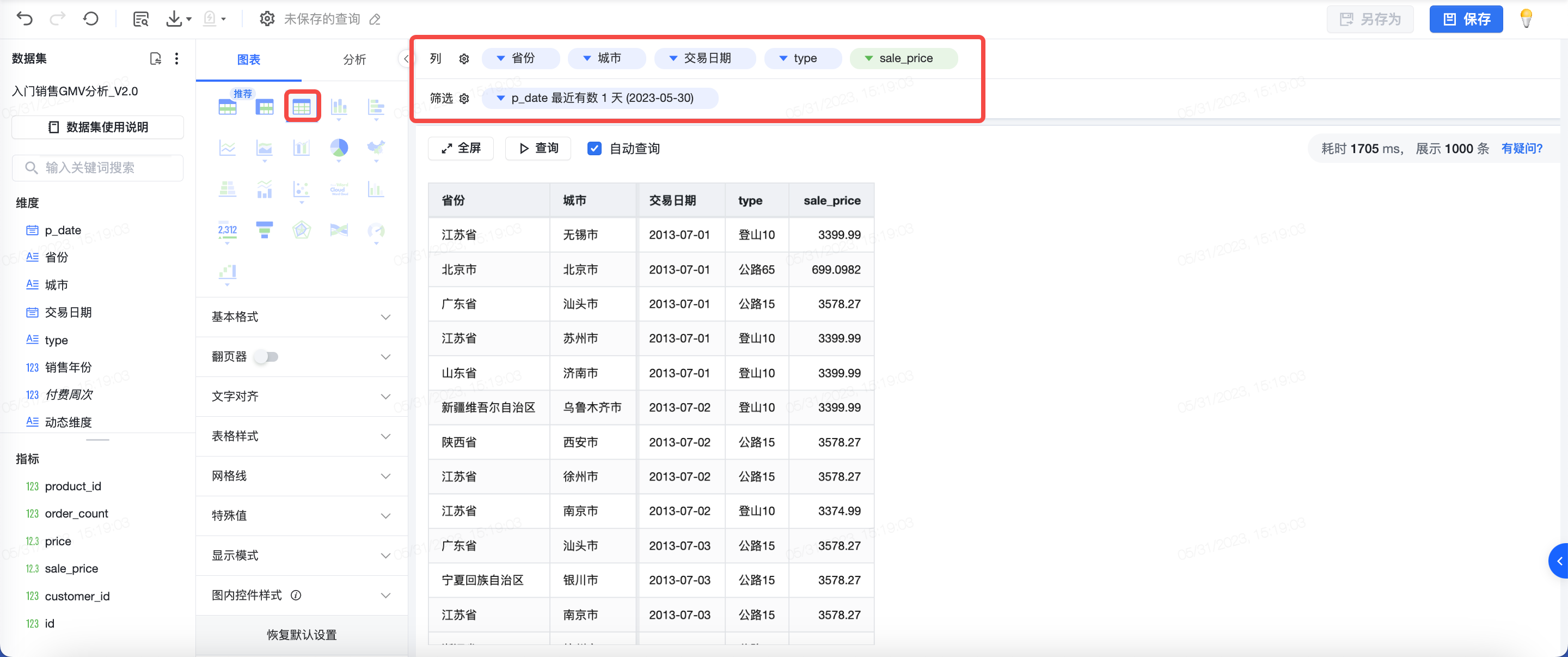
切换前:表格
切换后:明细表
3.6.2 从明细表切换到表格
- 将列中的字段,根据维度或者指标,分别放入到表格的维度或者指标,指标给予默认聚合方式
- 筛选内容直接还原
- 将清空分析面板的配置
切换前:明细表
切换后:表格