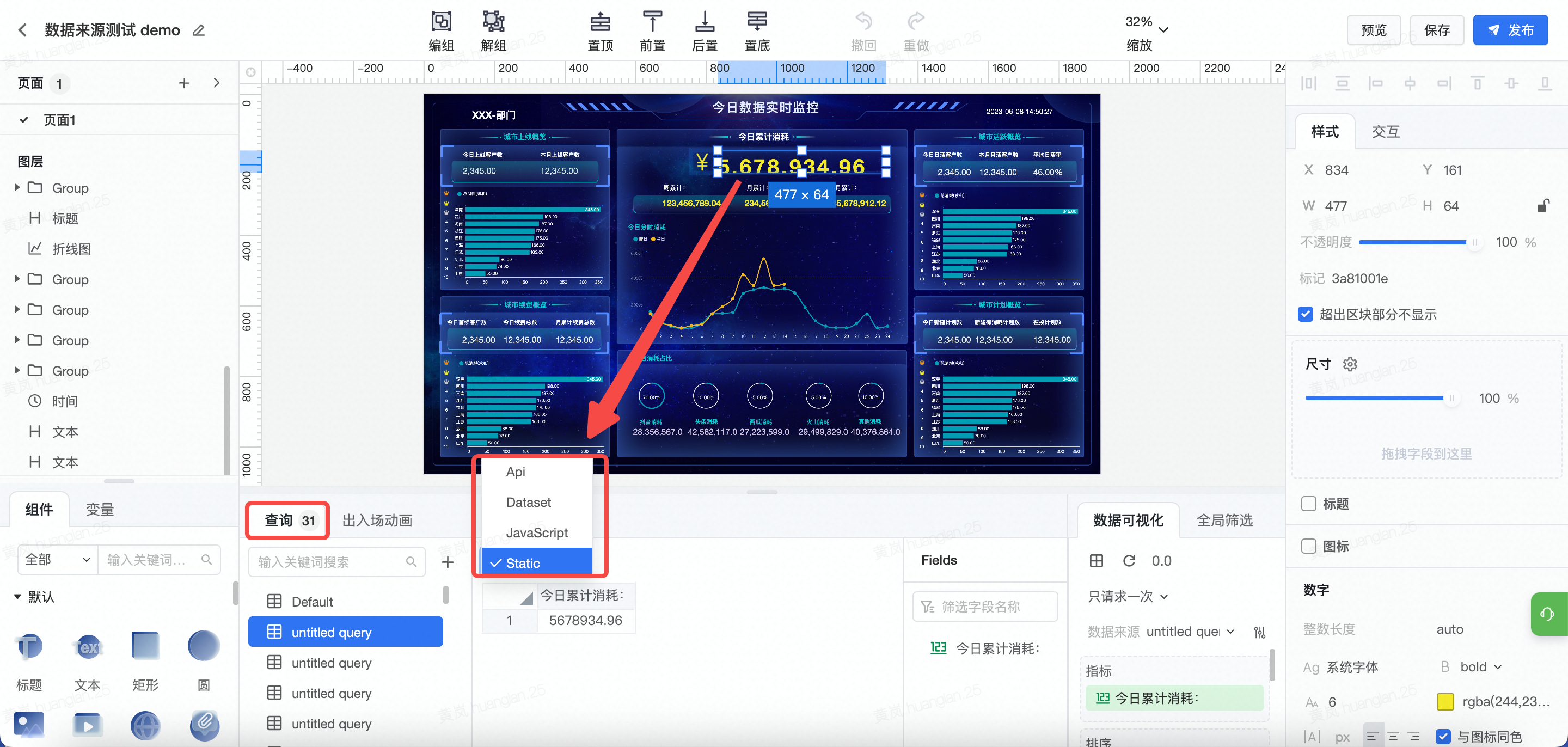
数字大屏的数据来源,是指用户可以通过多种方式接入数据,进而绘制大屏,呈现酷炫效果。当用户选择可视化图表组件之后,画布的底部查询栏可使用,从数据来源处下拉,有 4 种可选项,包括 Static(静态数据)、Dataset(数据集)、API、JavaScript、MySQL、飞书表格和飞书多维表格七种数据来源;当选择图表组件后,默认会有内置静态数据,可以替换为目标数据源。后文将为您分别介绍。
- API ,可以支持 1 秒级别的数据更新频率,用在销售指标达标破峰、实时风险监控场景中;
- Dataset,是动态数据/实时数据,适合正式使用动态数据的场景;
- JavaScript ,使用 JavaScript 进行数据构造、获取,并进行展示,适用于有动态生成数据,以及对于数据的处理、转换有较灵活需求的场景;
- Static,是用户可以自定义不变的数据,在做 demo/看效果/学习的场景下建议使用;
- MySQL,是一种开源关系数据库系统。专为处理任务关键型、重负载生产应用程序而设计。
- 飞书表格,是飞书团队开发的一款支持实时协同编辑,具备灵活权限管理和丰富计算功能的在线表格。
- 飞书多维表格,是一款以表格为基础的业务管理工具,能够从多个维度管理项目,同时还支持多种汇总视图。
说明:目前,数字大屏只能支持一次性返回飞书表格2000行和飞书多维表格500行数据。

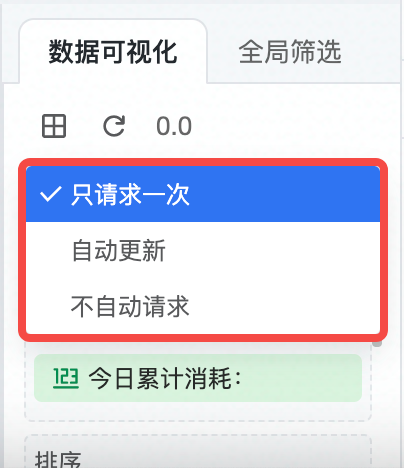
所有的数据都可以选择请求方式,有「只请求一次」、「自动更新」、「不自动请求」三种。
设置为「自动更新」后,可以设置数据的请求的间隔时间。会根据设置的时间每 N 秒请求一次更新的数据。时间可以自行设置,可设置范围为 5~10,000。
3.1 Static 静态数据
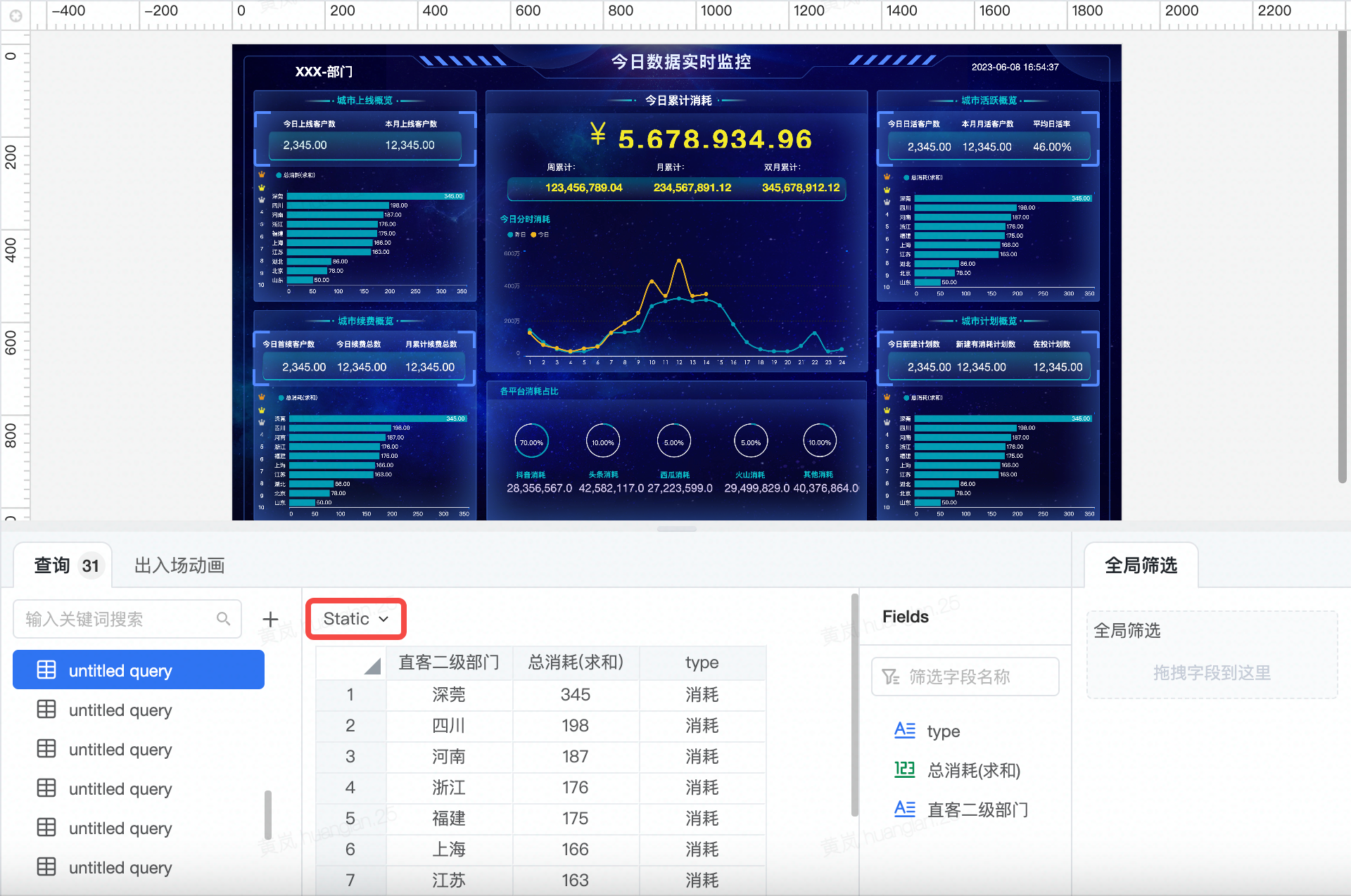
(1)当选中画布中放置的可视化图表之后,可在画布的底部查询栏选择数据来源。默认数据来源为「Static」类型
(2)准备如下格式的数据(可以直接从 Excel 复制),其表现形式如下(下方表格复制后格式不符合要求,仅做展现):
时间 | 销售额 |
|---|---|
2:00 | 1000 |
3:00 | 1290 |
4:00 | 2022 |
5:00 | 2902 |
6:00 | 3092 |
7:00 | 4141 |
将上述复制的数据粘贴到表格中,粘贴规则为从选中单元格向右下覆盖(不支持表头信息的粘贴)
(3)对表格结构进行调整。选中单元格并右键,可进行行列调整。删除原始数据中多余的行和列。
(4)双击单元格修改表头信息。所有单元格都支持双击编辑,可随时对数据进行修改和更新。
(5)数据列会被拆分成数据分析胶囊出现在数据分析区域,将维度或指标胶囊拖拽到相应的位置处,静态数据将被渲染成图表。
(6)支持对数据进行排序、筛选等进一步操作。
3.2 Dataset 数据集
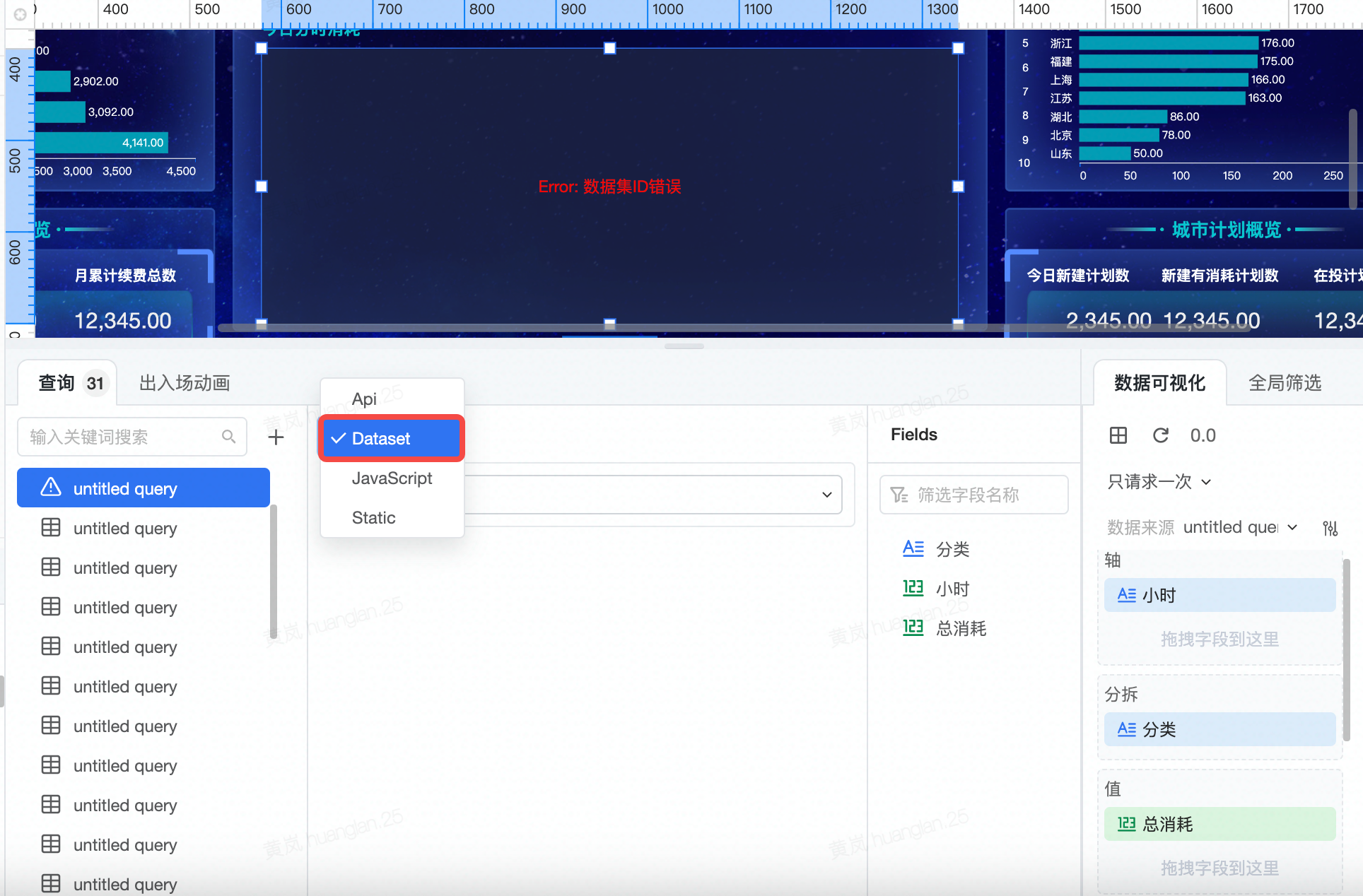
(1)当选中画布中放置的可视化图表之后,可在画布的底部查询栏选择数据来源。选择数据来源「Dataset」
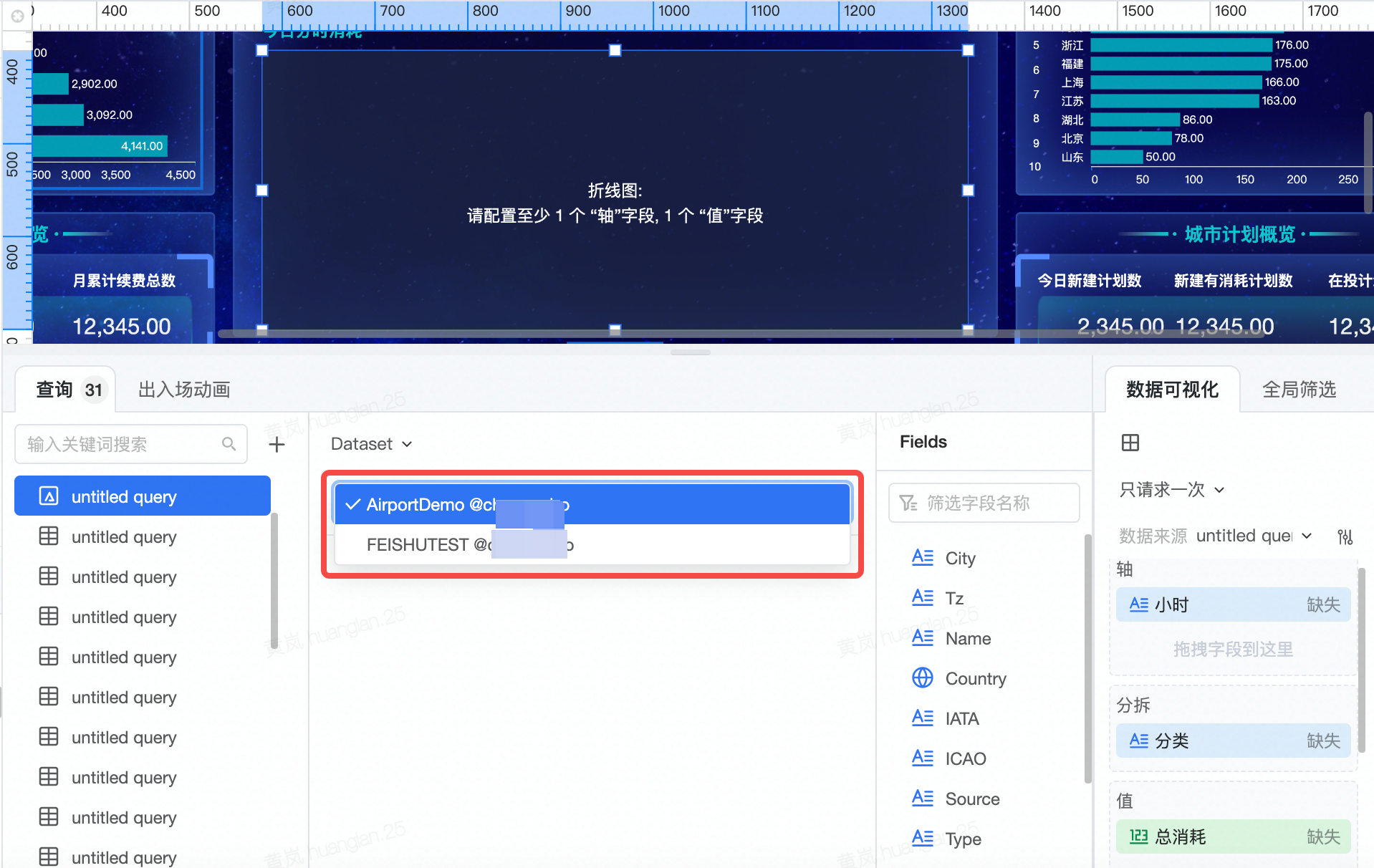
(2)选择需要接入的数据集。
(3)数据列会被拆分成数据分析胶囊出现在数据分析区域,将维度或指标胶囊拖拽到相应的位置处,静态数据将被渲染成图表。
(4)支持对数据进行排序、筛选等进一步操作。
3.3 API 接口数据来源
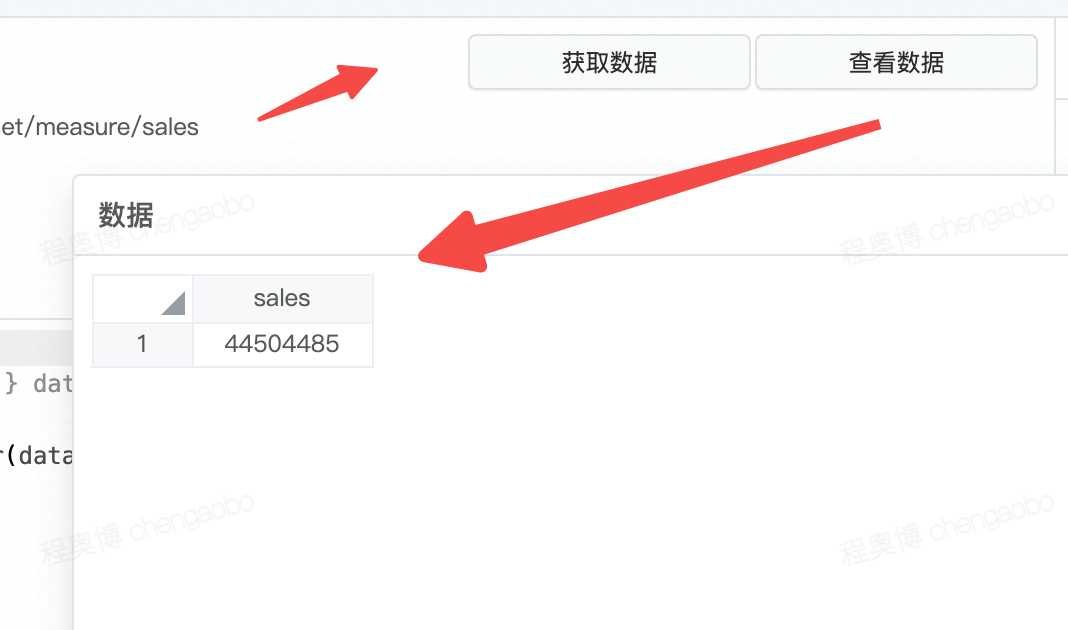
配置完成后点击“获取数据”软件会进行网络请求,要求目标服务对当前发起请求的域允许跨资源访问(CORS),查询成功后可以点击“查看数据”查看返回内容被解析成的表格结构。
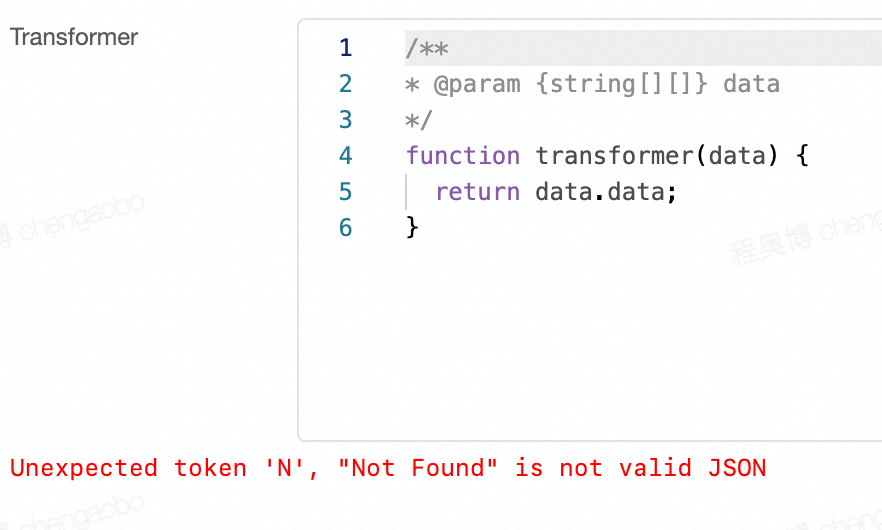
请求出现错误时,错误会展示在底部;更多报错信息可以通过浏览器的开发者工具进行深入查看。

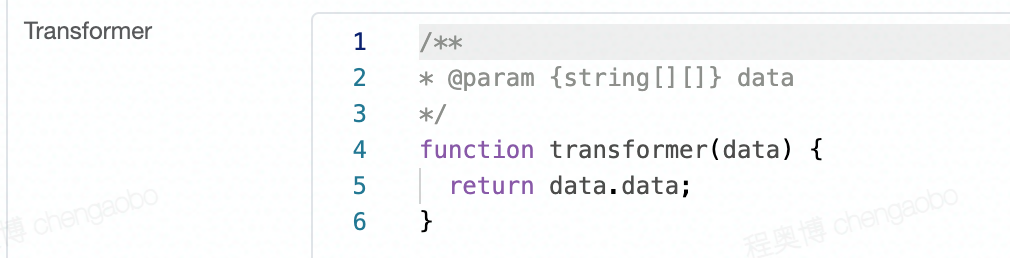
Transformer 是在数据返回后对其进行二次处理的方法,其中 data 参数即为返回的数据本身。
举例来说,演示网址的返回数据为 {data:{ sales:1212 }},如果直接解析数据则会得到 data字段,值为一个对象,不满足使用需求,所以在 transformer中改为 return data.data,此时解析结构为 {sales:1212},则可以被解析为 sales字段,值为 1212;
数据解析补充:数据的返回值会被转换成一个表格,转换策略如下:
(1)当目标数据为一个非数组 JSON 时,将其作为仅有一行的数据,并获取第一层字段作为表头,值作为第一行的值;
{"name":"John","age":12} // 被视为 [{"name":"John","age":12}]
→
name | age |
|---|---|
John | 12 |
(2)当目标元素为一个数组 JSON 时,将数组中每一项共同的属性作为表头,值作为相应每一行的值:
[ {"name":"John","age":12}, {"name":"Nancy","age":14} ]
name | age |
|---|---|
John | 12 |
Nancy | 14 |
然后以转换后的表格作为字段配置解析的对象结构。通常来说如果 API 返回数据存在复杂层级结构情况下,也需要通过转换器 Tranformer 将其转换为扁平的对象结构,最终作为表格进行分析消费。
3.4 JavaScript 脚本数据来源
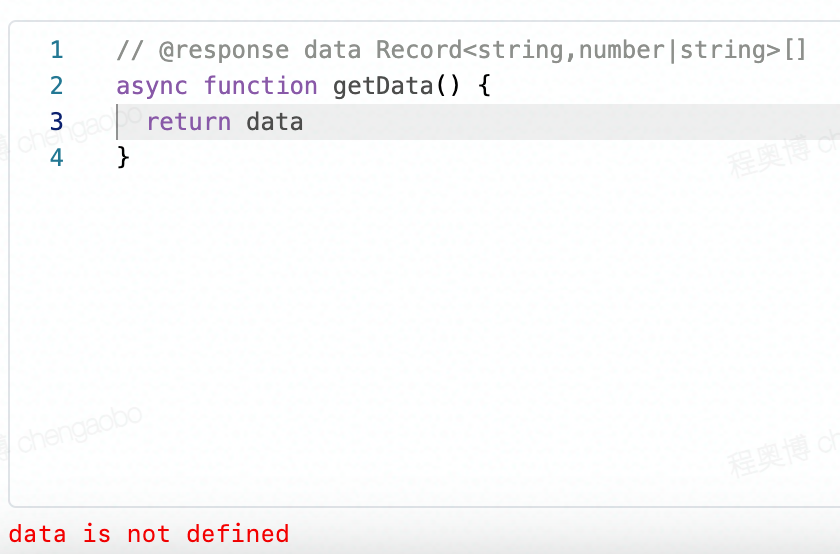
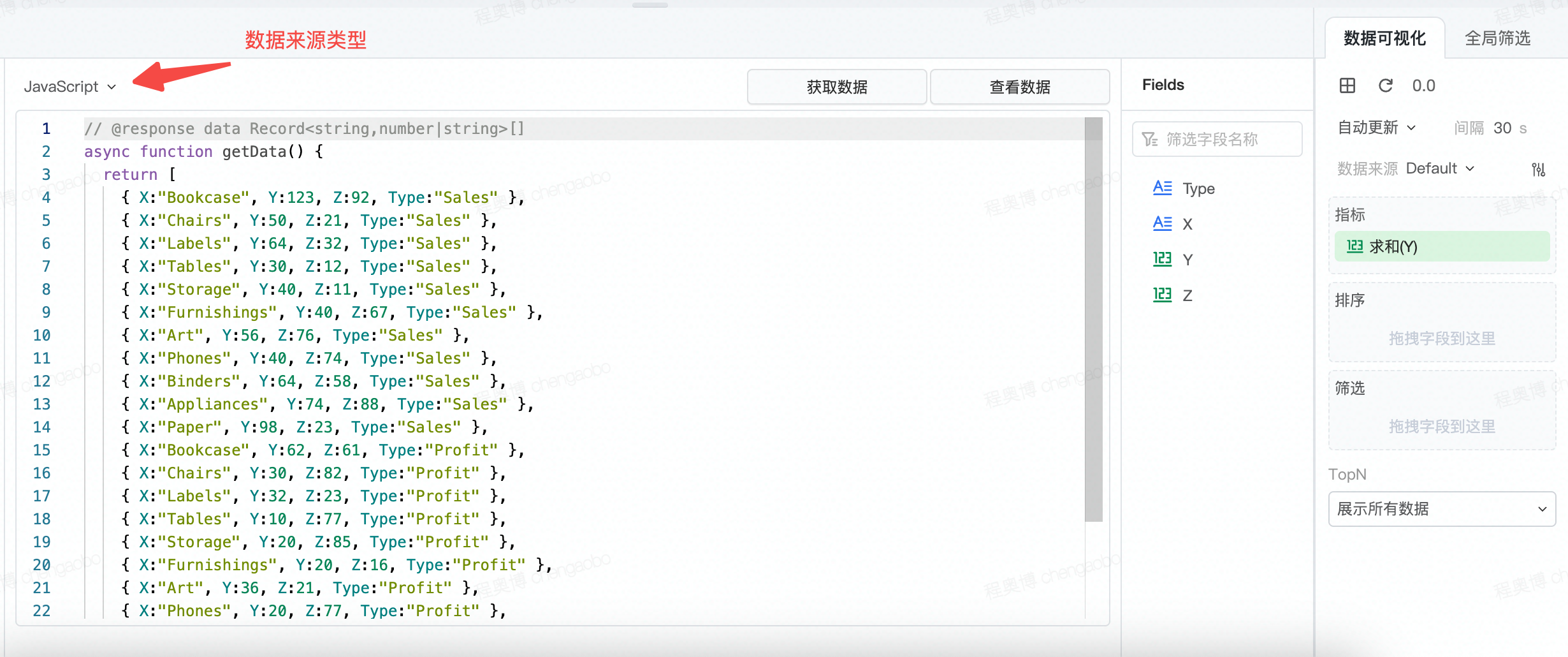
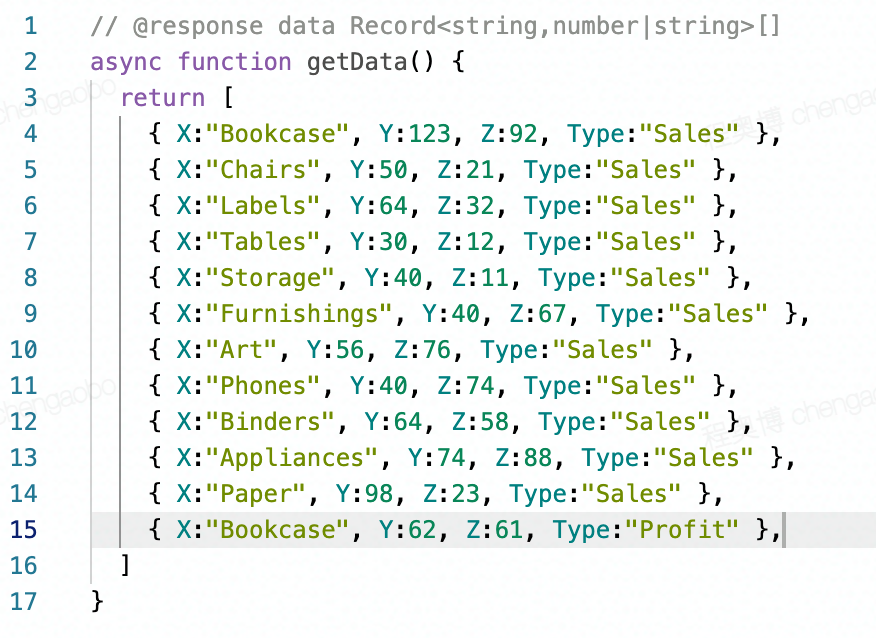
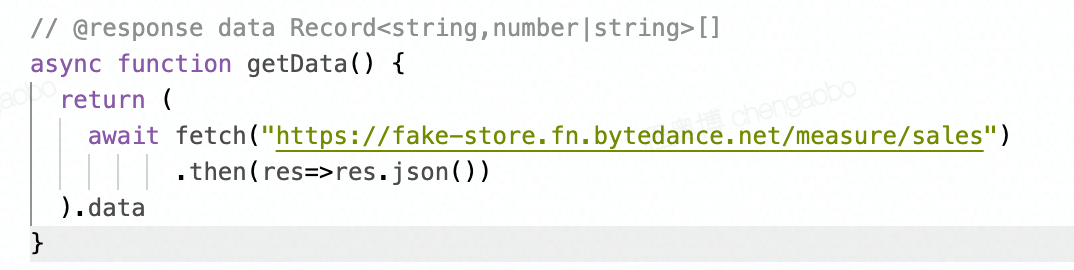
大屏支持通过书写自定义 JavaScript 脚本获取或生成数据,获取数据的方法本身是一个异步方法,其返回值被作为表格解析。
JavaScript 方法的返回对象会被转换成一个表格,转换策略如下:
(1)当目标数据为一个非数组 JSON 时,将其作为仅有一行的数据,并获取第一层字段作为表头,值作为第一行的值;
{"name":"John","age":12} // 被视为 [{"name":"John","age":12}]
name | age |
|---|---|
John | 12 |
(2)当目标元素为一个数组 JSON 时,将数组中每一项共同的属性作为表头,值作为相应每一行的值:
[ {"name":"John","age":12}, {"name":"Nancy","age":14} ]
name | age |
|---|---|
John | 12 |
Nancy | 14 |
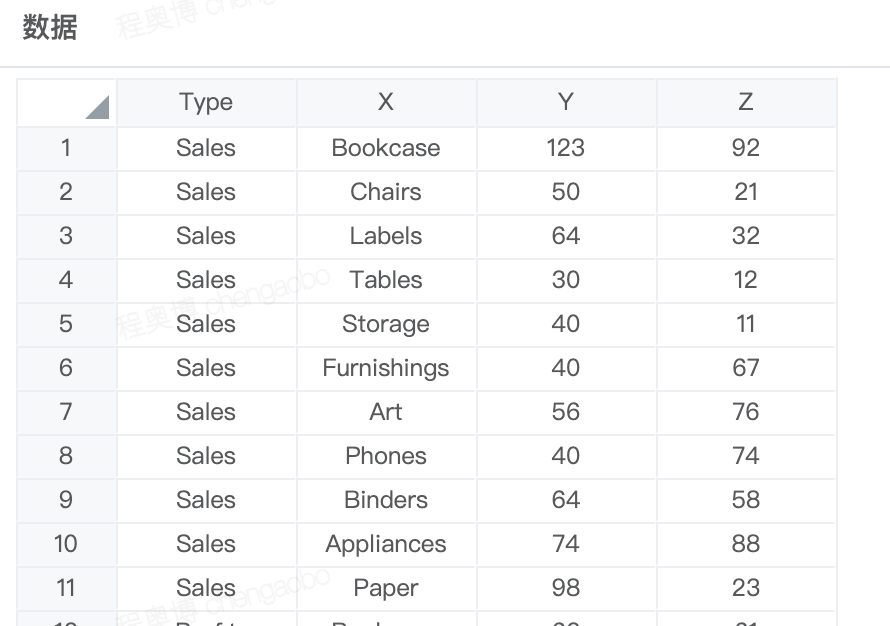
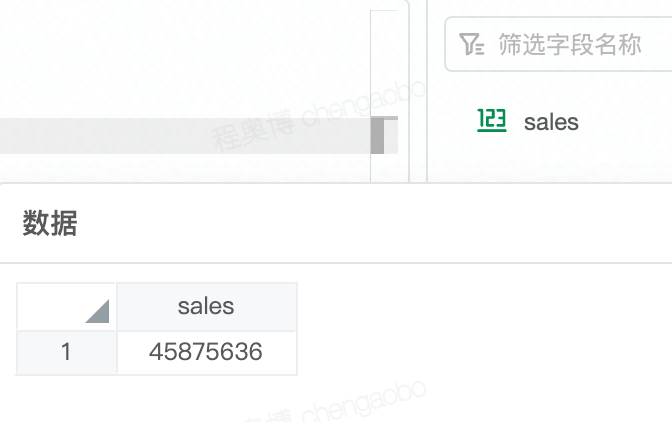
举例来说,图中的数据结构返回,会被解析成一个如下的二维表格:

当存在异步操作时,等待的返回结果被视作内容

上图为异步网络请求结果作为数据分析查询来源的请求示例。
点击查询可以直接查询数据,存在错误时错误将在最下方展示。