本文为您介绍数字大屏可视化组件中雷达图的使用。
数字大屏的可视化组件中包含“雷达图”组件,雷达图是一种用于展示多个维度数据的图表,通过绘制多边形的边和连接各个顶点的线段来表示各个维度的数值。每个维度在雷达图上对应一个角度,而数值则通过线段的长度来表示。
- 选择界面左侧的「组件」-「图表」中的雷达图,双击或拖拽到画布上以新增该组件,数字大屏画布中心将出现一个雷达图组件。
- 在底部查询区选择数据来源,在右侧页面设置区的「数据配置」配置维度、数据等字段。
- 配置雷达图样式。
- 在大屏编辑画布上拖动雷达图调整位置,缩放雷达图调整大小。
样式-整体视觉
颜色
- 单个数据色彩改变:点击「样式」-「颜色」下,当前数据的颜色圈,呼出取色器,在取色器中点选希望使用的色彩,从而改变当前数据雷达图的色彩表现。
- 切换色彩主题:点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
- 图表渐变:勾选「图表渐变」后,雷达图中的颜色都将以渐变色展示。
线型样式
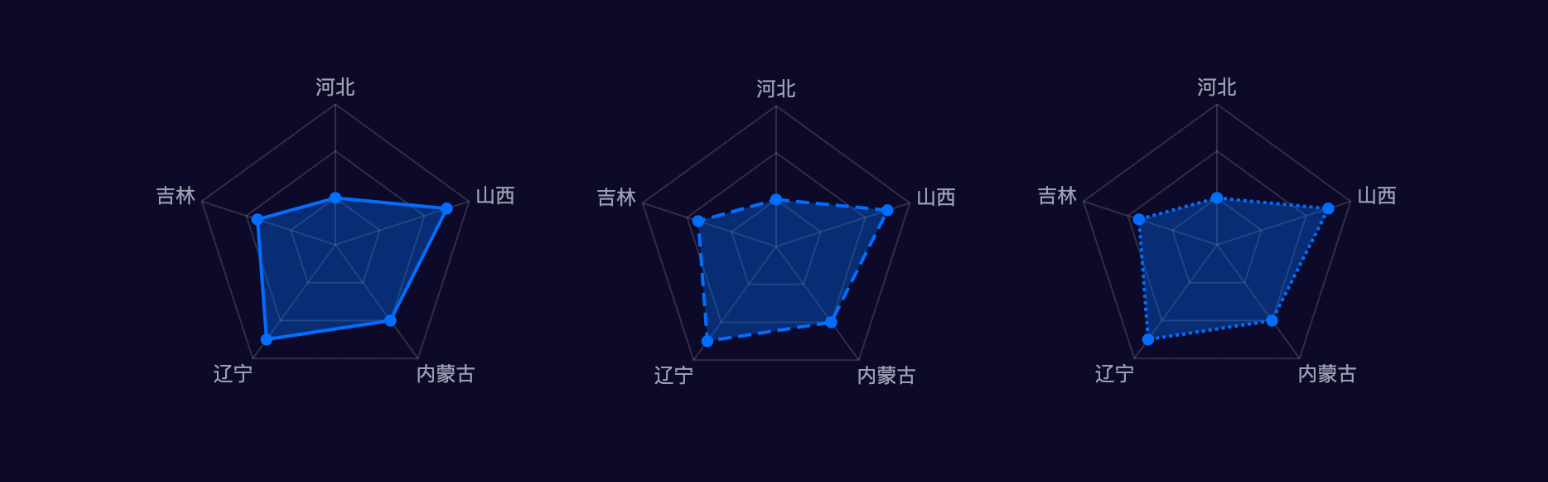
样式配置面板中的线型样式功能,支持用户控制在坐标系中连起来的一系列数值点的图形的样式,帮助用户实现精细化的展示效果。用户可以设置数据线是否平滑、线型(包括实线、虚线、点线三种类型)、线宽以及数值点的形状与大小。
参数 | 说明 |
|---|---|
平滑 | 可设置数据线是直线还是平滑的曲线。
|
线型 | 可设置数据的线型为实线、虚线还是点线。 |
线宽 | 可自由设置线条粗细。 |
数值点 | 可自由设置数值点类型(无、空心圆、圆、矩形、点、发光圆、同心圆)和数值点大小。 |
样式-图内元素
图例
在「图例」一栏中,可以配置雷达图的图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。
如不需显示图例可取消勾选「图例」。
注意
图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
轴
样式配置面板中的轴配置功能,支持用户设置轴线是否平滑曲线,以及轴标签、轴线和网格线的格式。
平滑:支持设置雷达图中轴为「平滑」曲线,设置为平滑后,雷达图的轴线将变为平滑的圆,而非五边形。
轴不勾选「平滑」
轴勾选「平滑」
轴标签:可以设置是否可见、字体字号以及文字颜色。
轴线:可以设置轴线的宽度、颜色以及线型(包括实线、虚线、点线三种类型)。
网格线:可以设置网格线的线条宽度、颜色以及层数。
查询
数据来源
可以选择 Static(静态数据)、Dataset(数据集)、API 、JavaScript 和数据连接五种数据来源,具体可参考数字大屏数据来源概述。
选定后在页面设置区的「数据配置」栏,选择雷达图对应的数据来源。
数据可视化
选定数据源后,可以配置雷达图数据可视化的元素。可以将来自数据源的维度和指标拖拽入对应区域,配置成维度/数据/排序/筛选字段。
从 V2.83.0 版本及之后,支持为雷达图配置多维度、多指标。
维度和指标数量 | 效果展示 |
|---|---|
单维度、单数据 | 单个指标形成单独的一个闭合曲线。 |
单维度、多数据 | 每个指标形成各自的闭合曲线。 |
多维度、多数据 | 维度和指标做笛卡尔积,形成新维度,每个指标形成单独闭合曲线。例如:维度省份、城市和数据利润、销售额,得到的四条闭合曲线是省份-利润,城市-利润,省份-销售额,城市-销售额。 |
交互
出入场动画
可以设置雷达图的出入场动画,包括入场动画和出场动画。
- 动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动;
- 动画持续时间与动画开始时间:动画开始时间需小于动画总时长;
- 动画进入方式:线性速度、缓进缓出、缓进、缓出;
- 出场动画配置可选择与入场相反,也可自定义配置。