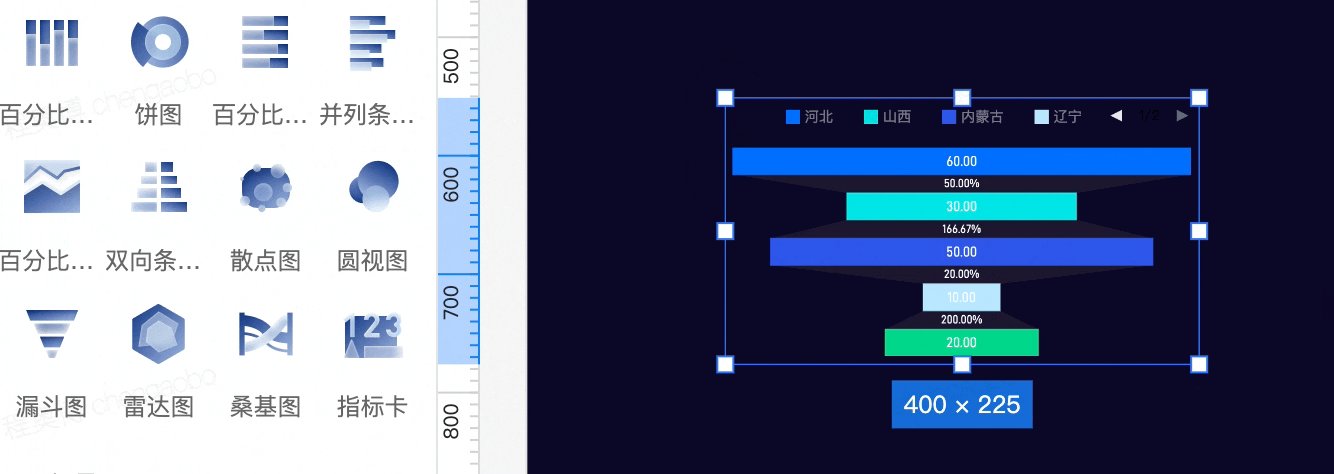
数字大屏的可视化组件中包含“漏斗图”组件,漏斗图是一种用于展示数据逐渐减少或筛选的图表,它类似于一个倒置的漏斗形状。漏斗图通常由多个不同宽度的水平条形组成,每个条形表示一个阶段或类别的数量。
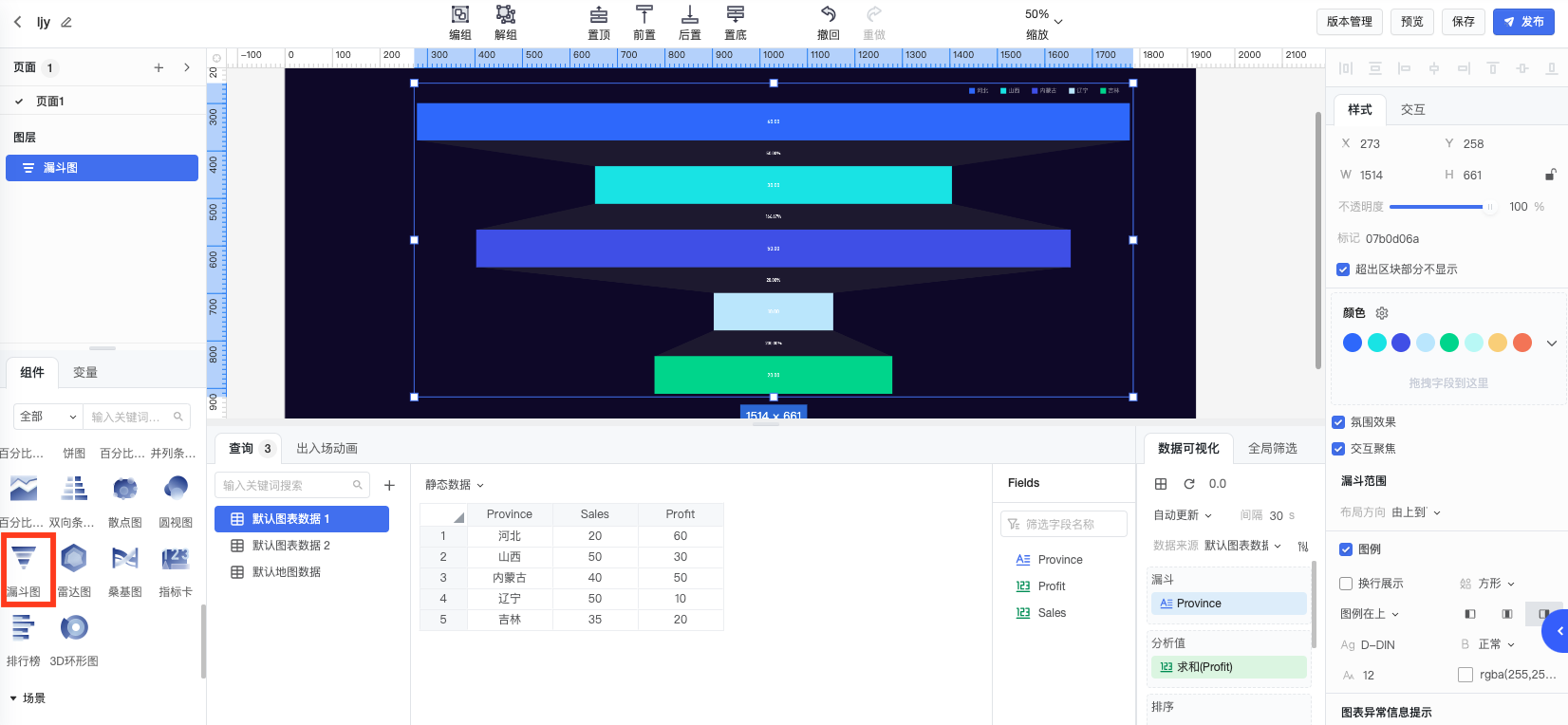
(1)选择组件-图表中的漏斗图,双击或拖拽到画布上以新增该组件,数字大屏画布中心将出现一个漏斗图组件。
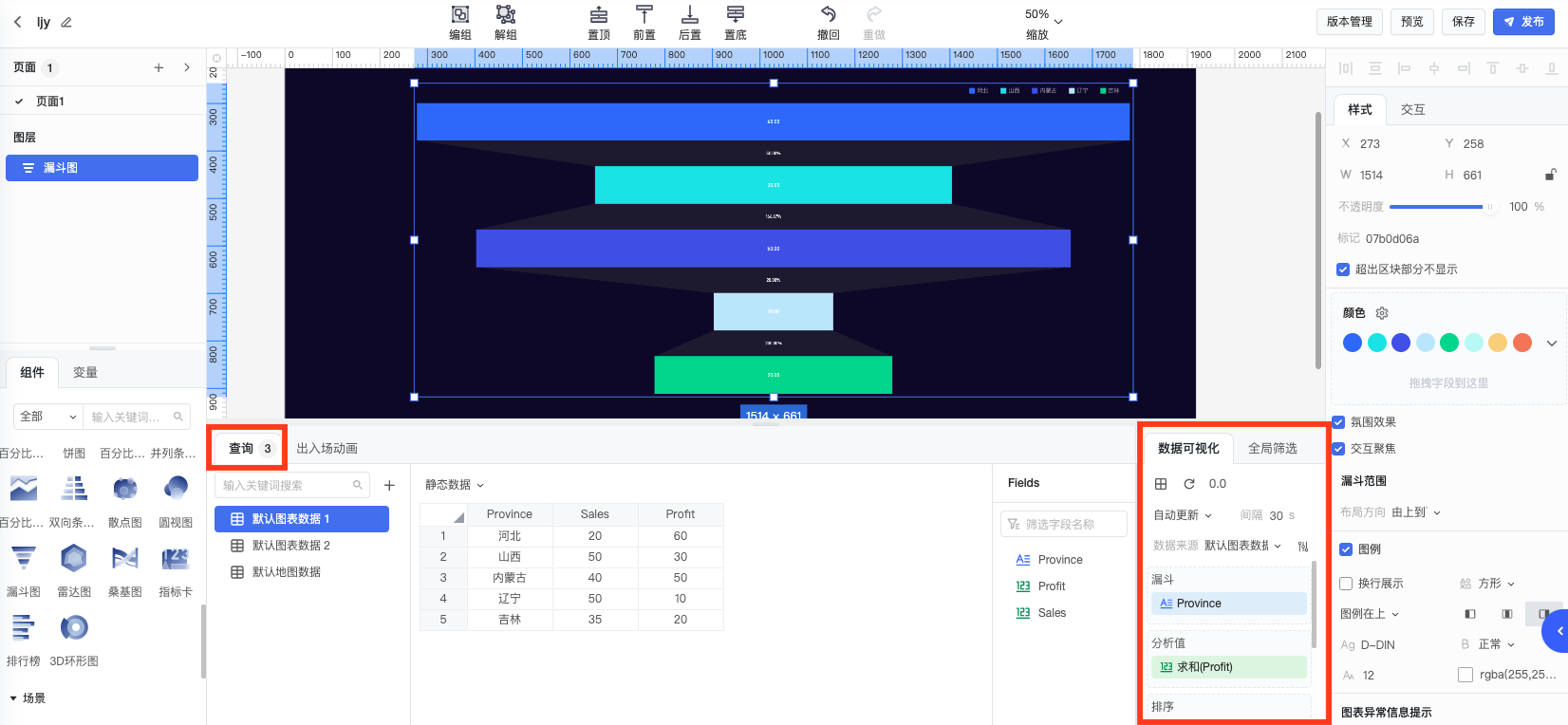
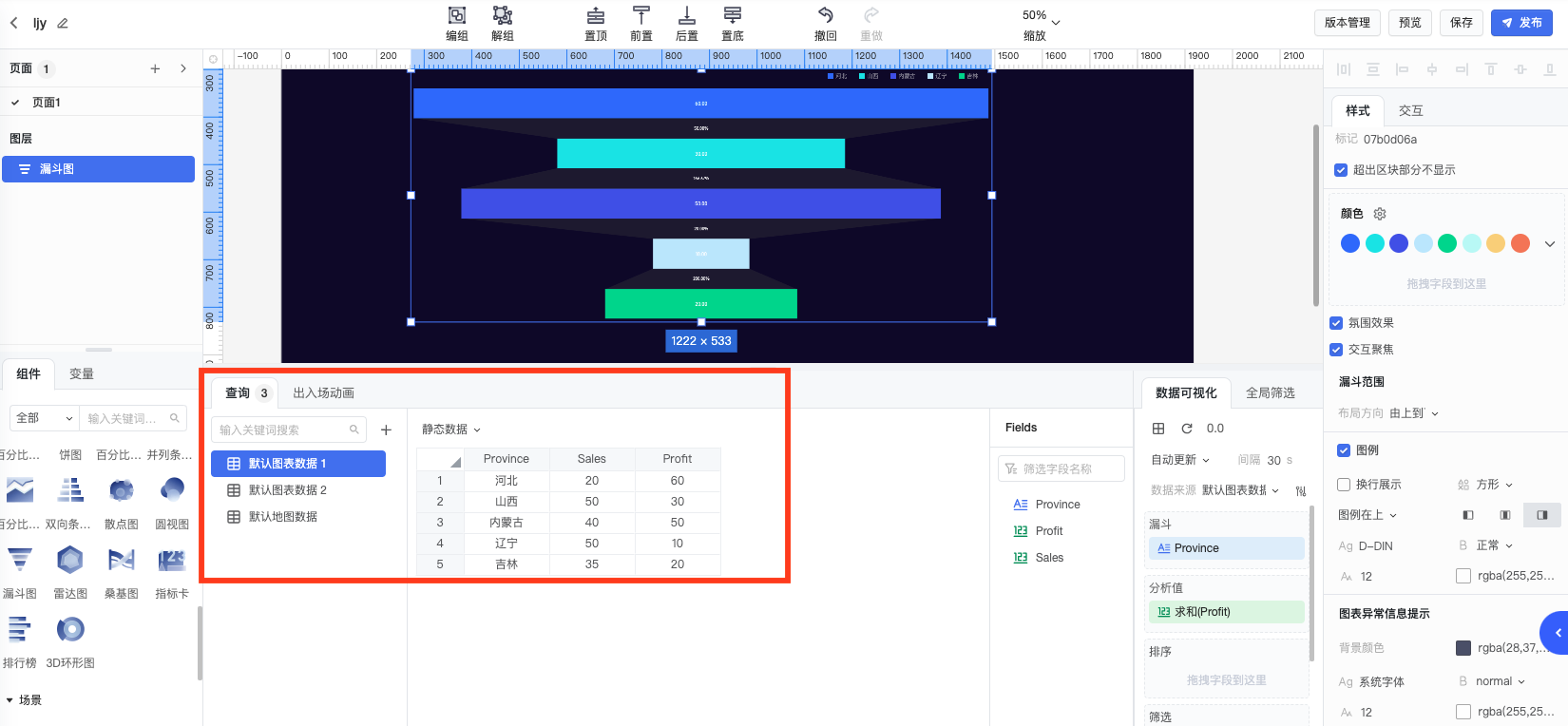
(2)在底部查询栏中的数据可视化中选择数据来源,并配置漏斗、分析值等字段。
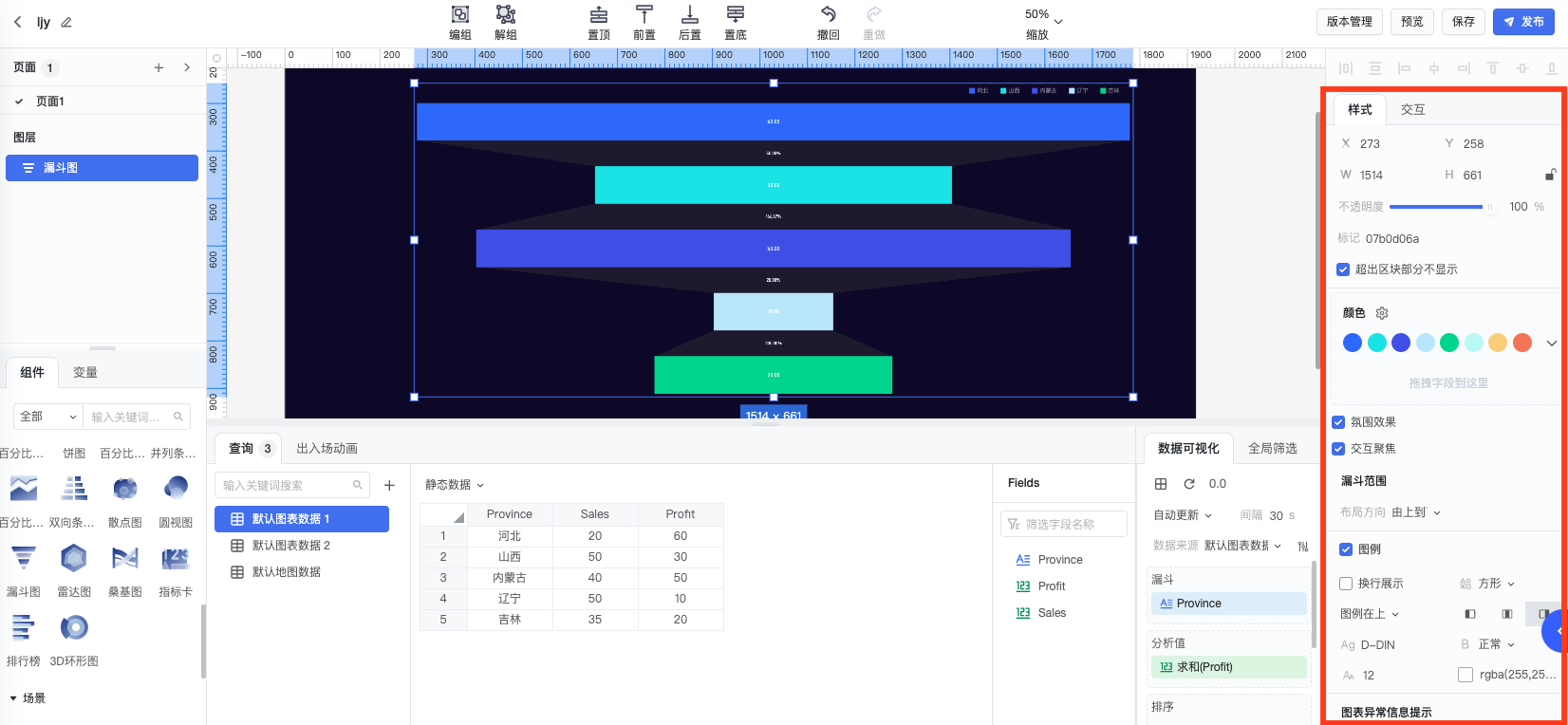
(3)配置漏斗图样式。
(4)在大屏编辑画布上拖动漏斗图调整位置,缩放漏斗图调整大小。
3.1 样式-整体视觉
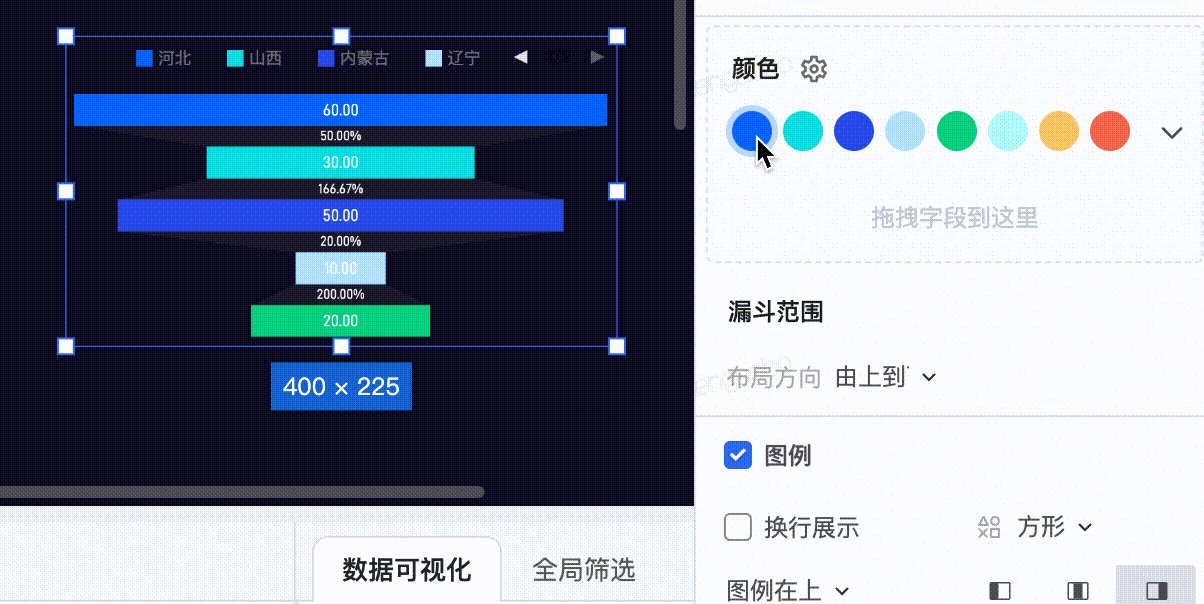
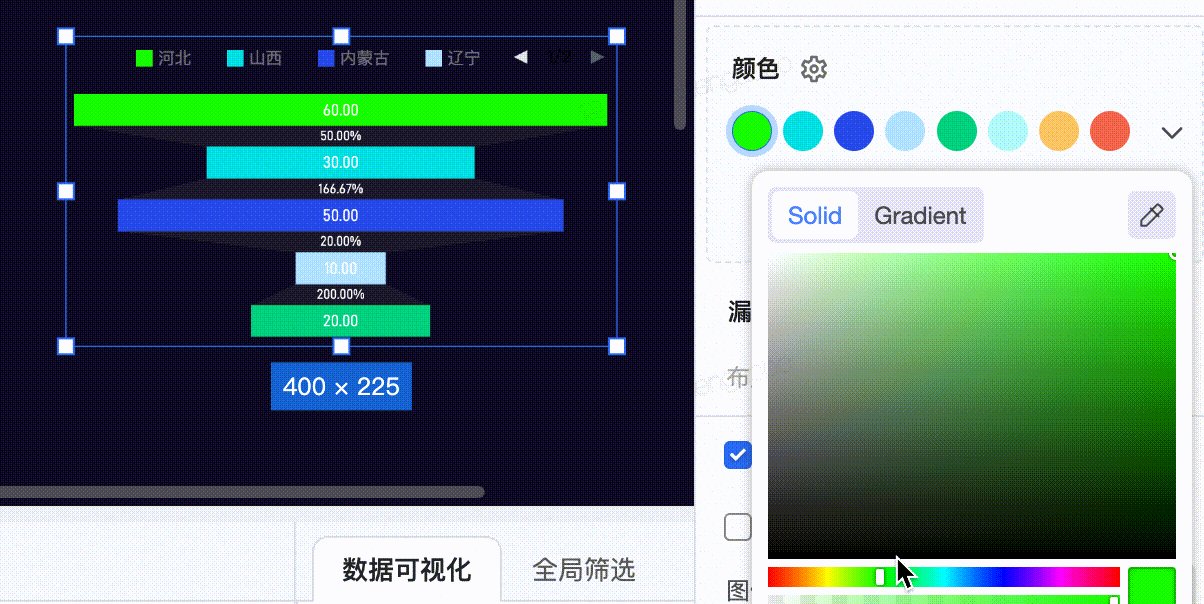
3.1.1 颜色
点击颜色区域的颜色圈呼出取色器,在取色器中点选希望使用的色彩,从而改变漏斗图的色彩表现。
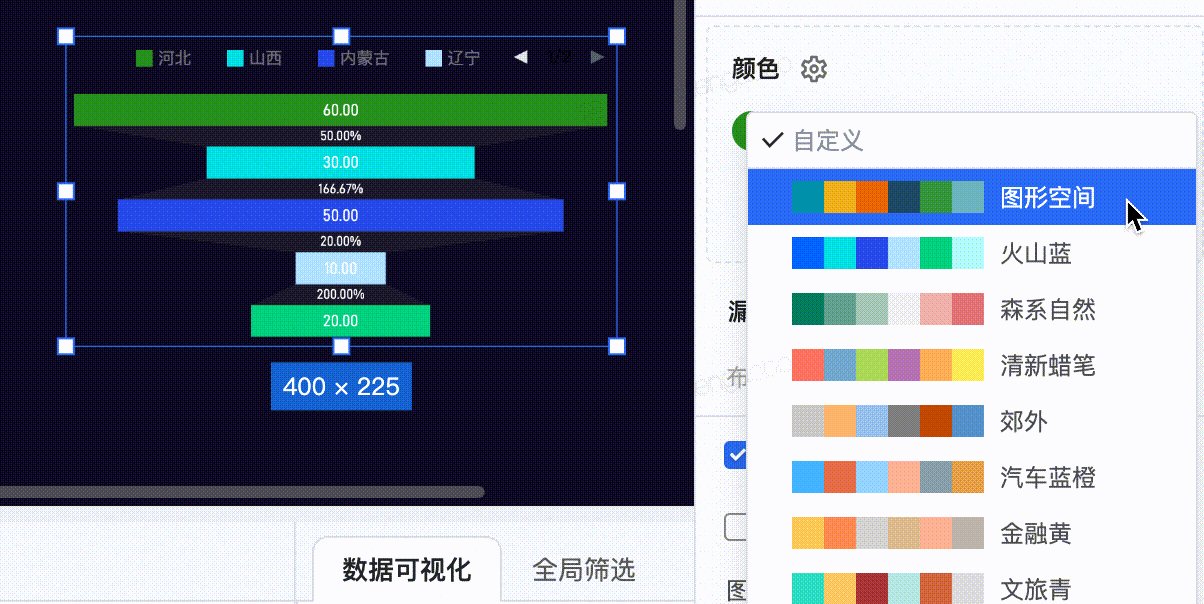
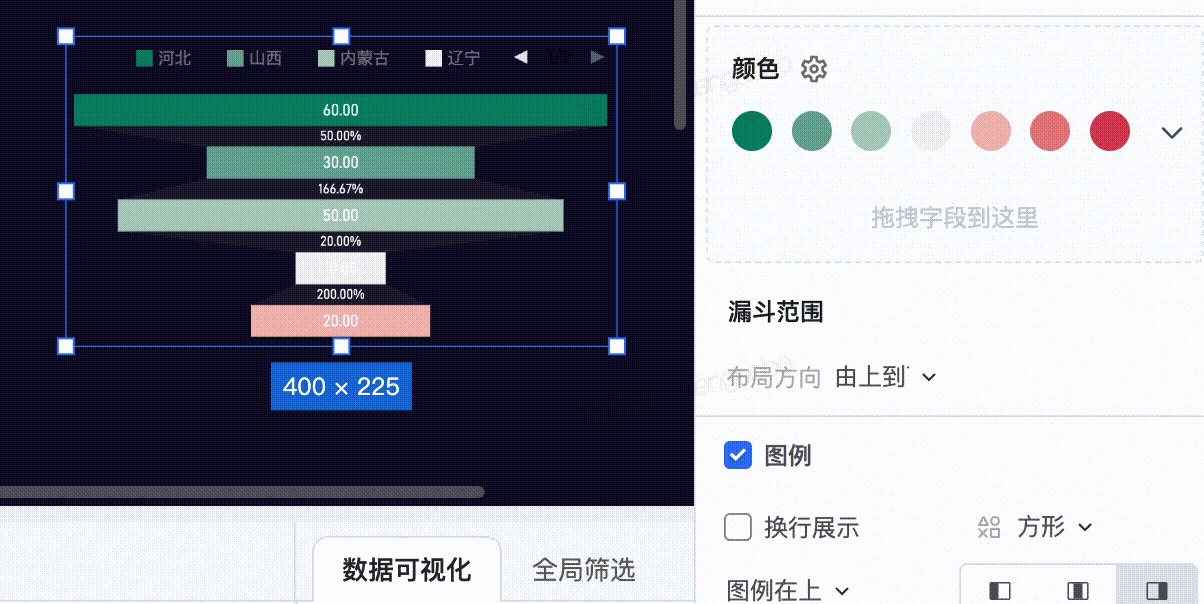
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
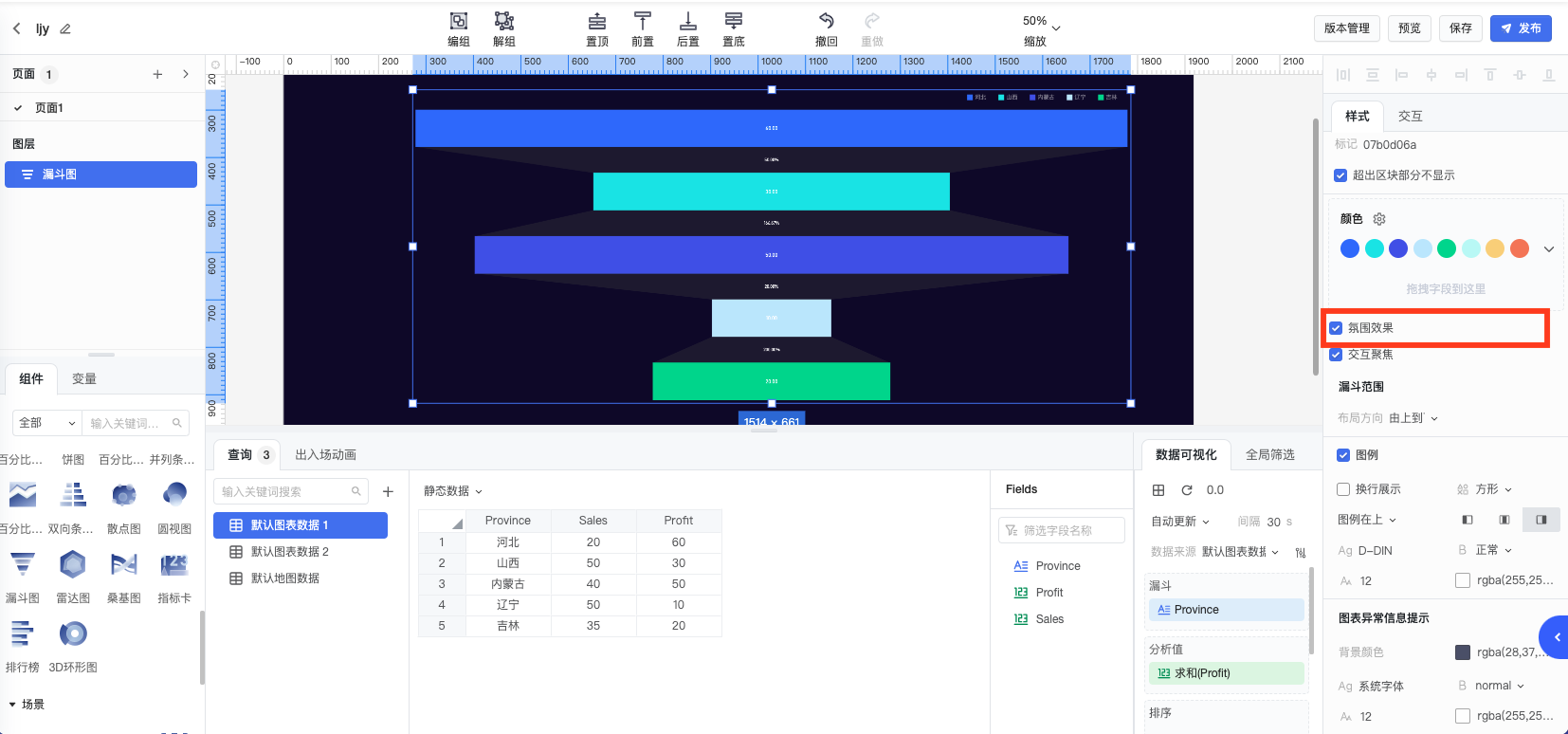
3.1.2 氛围效果
样式配置面板中的氛围效果功能,支持用户设置图例的样式与位置等细节,帮助用户实现精细化的展示效果。
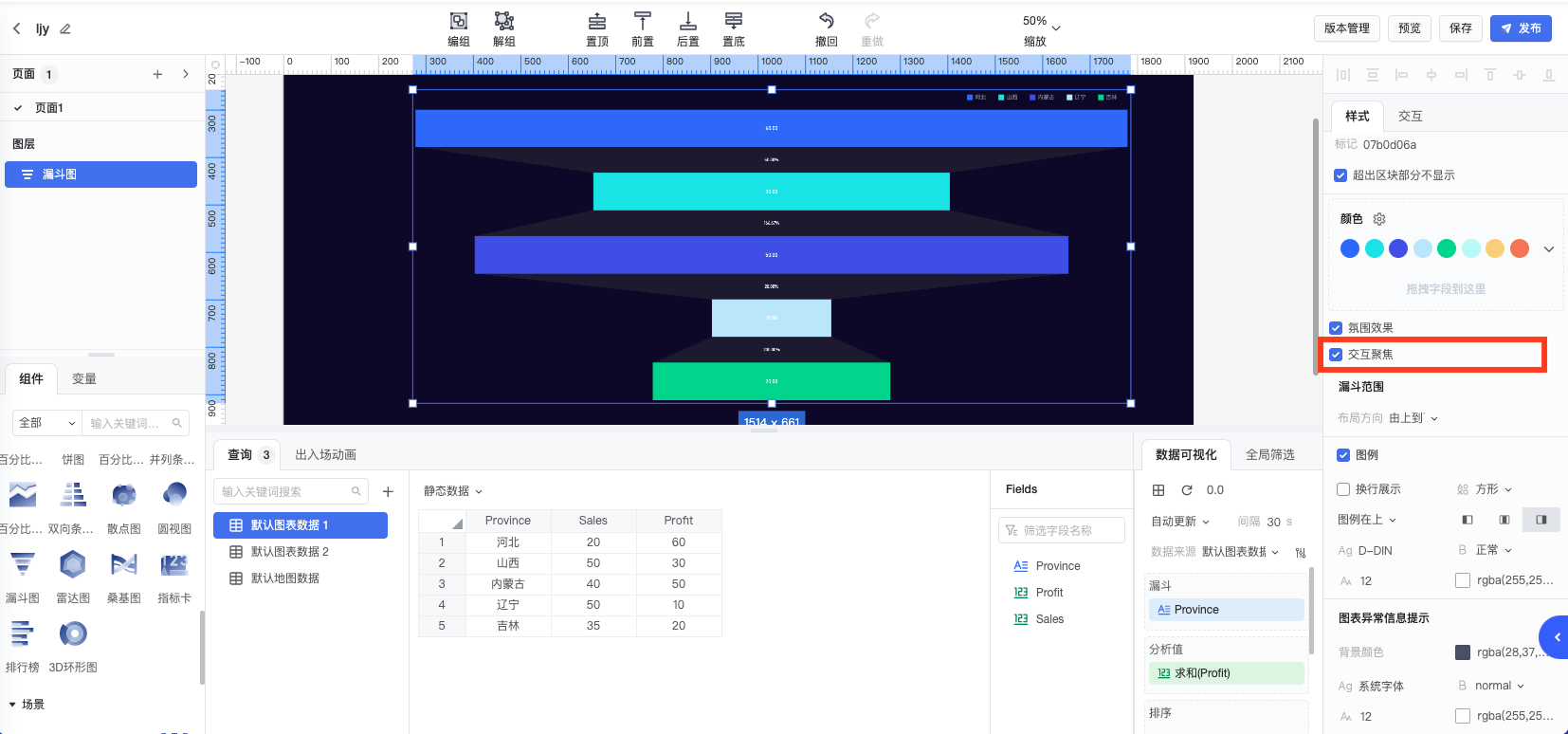
3.1.3 交互聚集
样式配置面板中的交互聚集功能,支持用户将鼠标 hover 到图表中某一列数据上时,显示数据详情并高亮,从而便于用户查看数据。
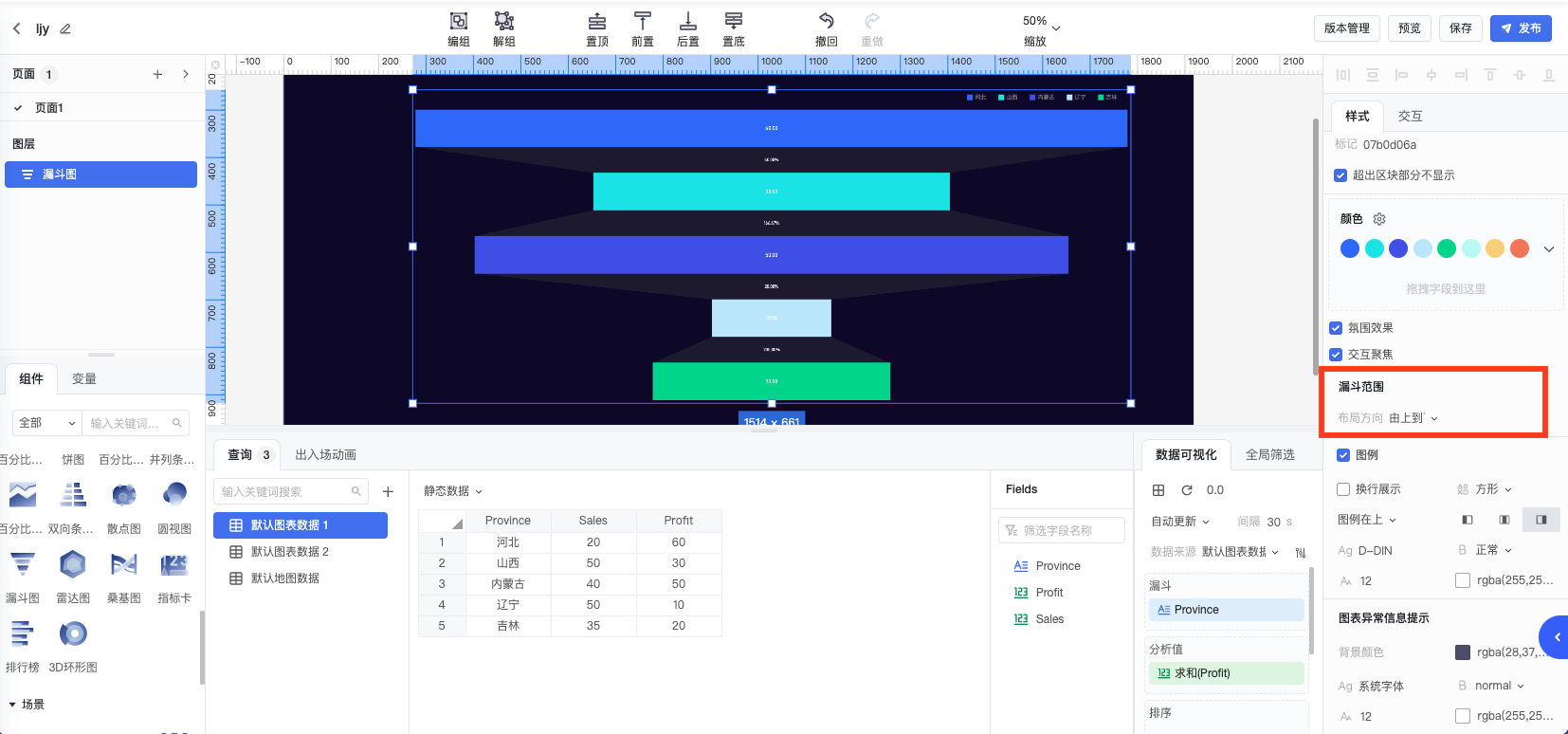
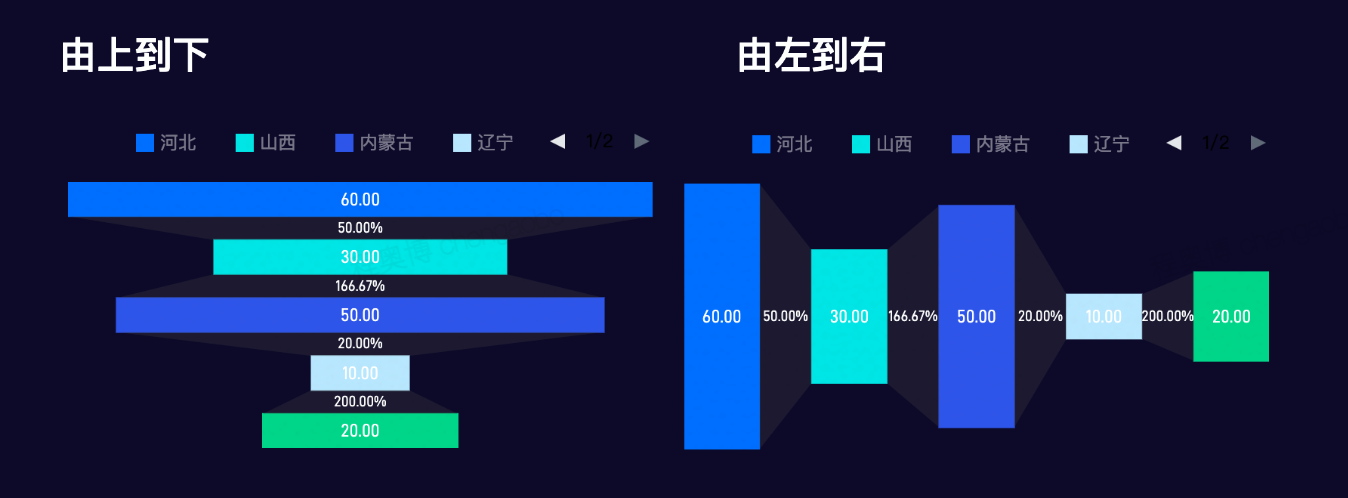
3.1.4 漏斗范围
样式配置面板中的漏斗范围功能,支持用户设置漏斗图的布局方向,包括由上到下、由左到右两种。

3.2 样式-图例
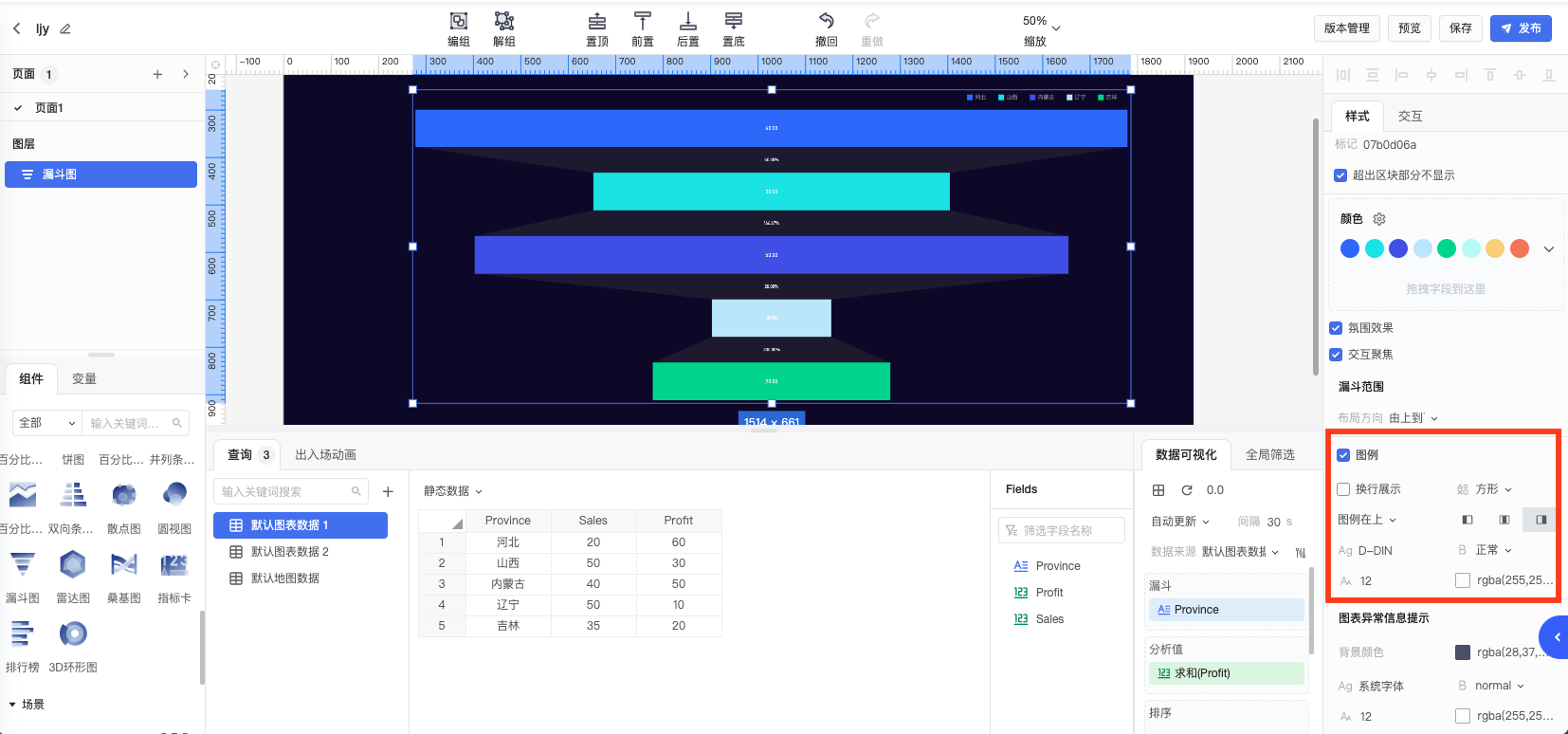
在“图例”一栏中,可以配置漏斗图的图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。注意图例默认超出一行后出现翻页按钮,希望完整显示图例内容可以勾选"换行展示"配置。
3.3 查询
3.3.1 数据来源
参考 数字大屏-数字大屏数据来源 模块,可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源。
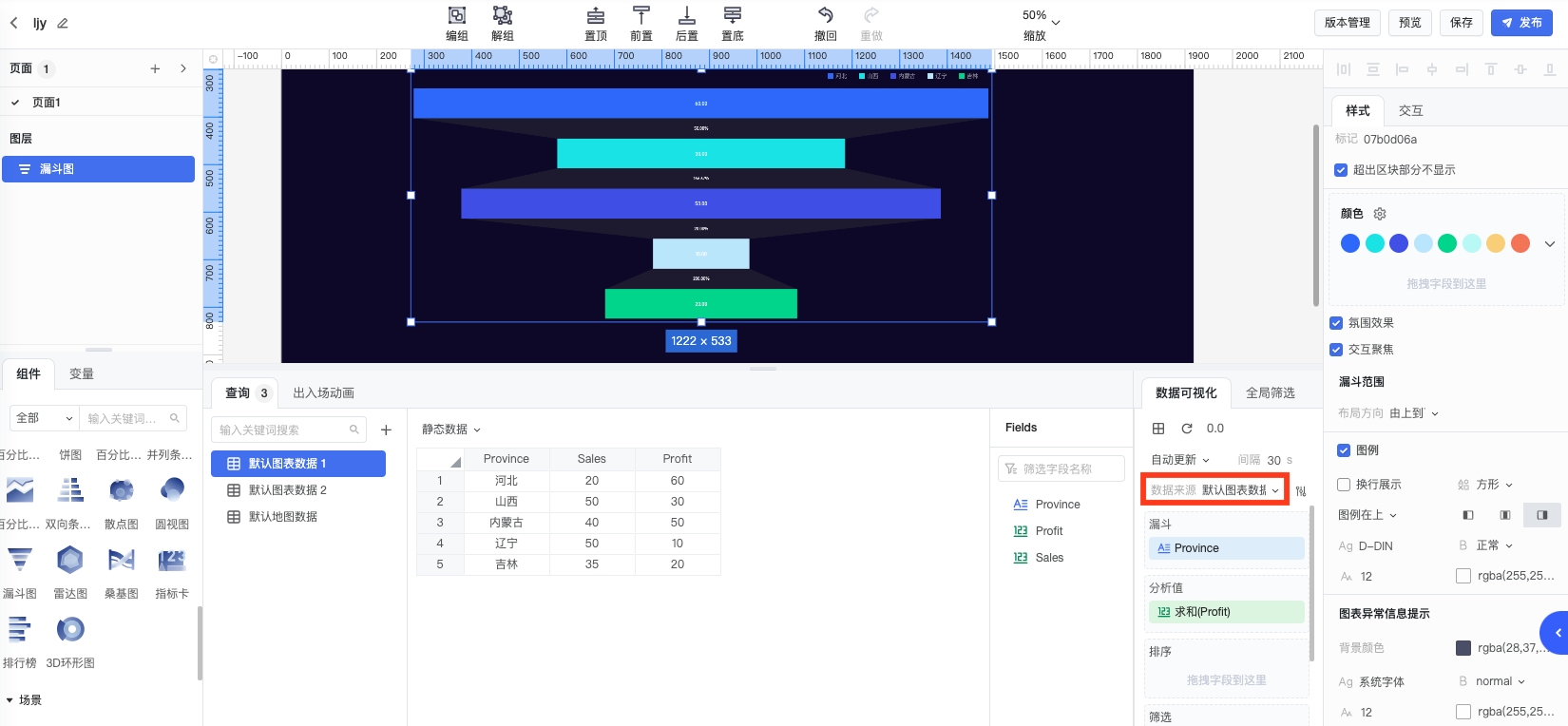
选定后在数据可视化-数据来源中,选择漏斗图对应的数据来源。
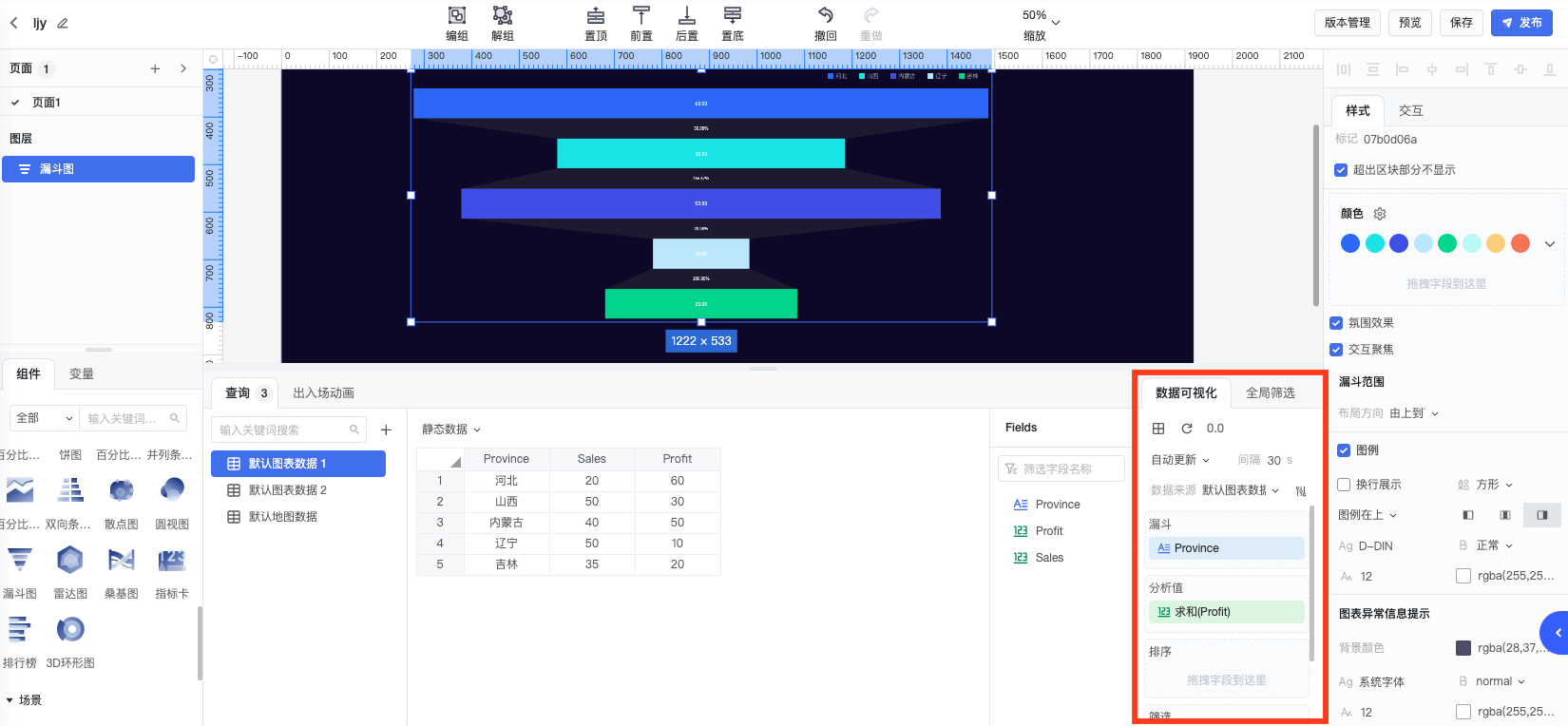
3.3.2 数据可视化
选定数据源后,可以配置漏斗图数据可视化的元素。 可以将下图中显示出的,来自数据源的维度和指标拖拽入对应区域,配置成漏斗/分析值/排序/筛选字段。漏斗图接受一个维度一个指标作为分析字段,维度值作为漏斗的层,数值作为当前层的大小。希望精细控制漏斗的项的次序,可以对漏斗分析字段做手动排序。
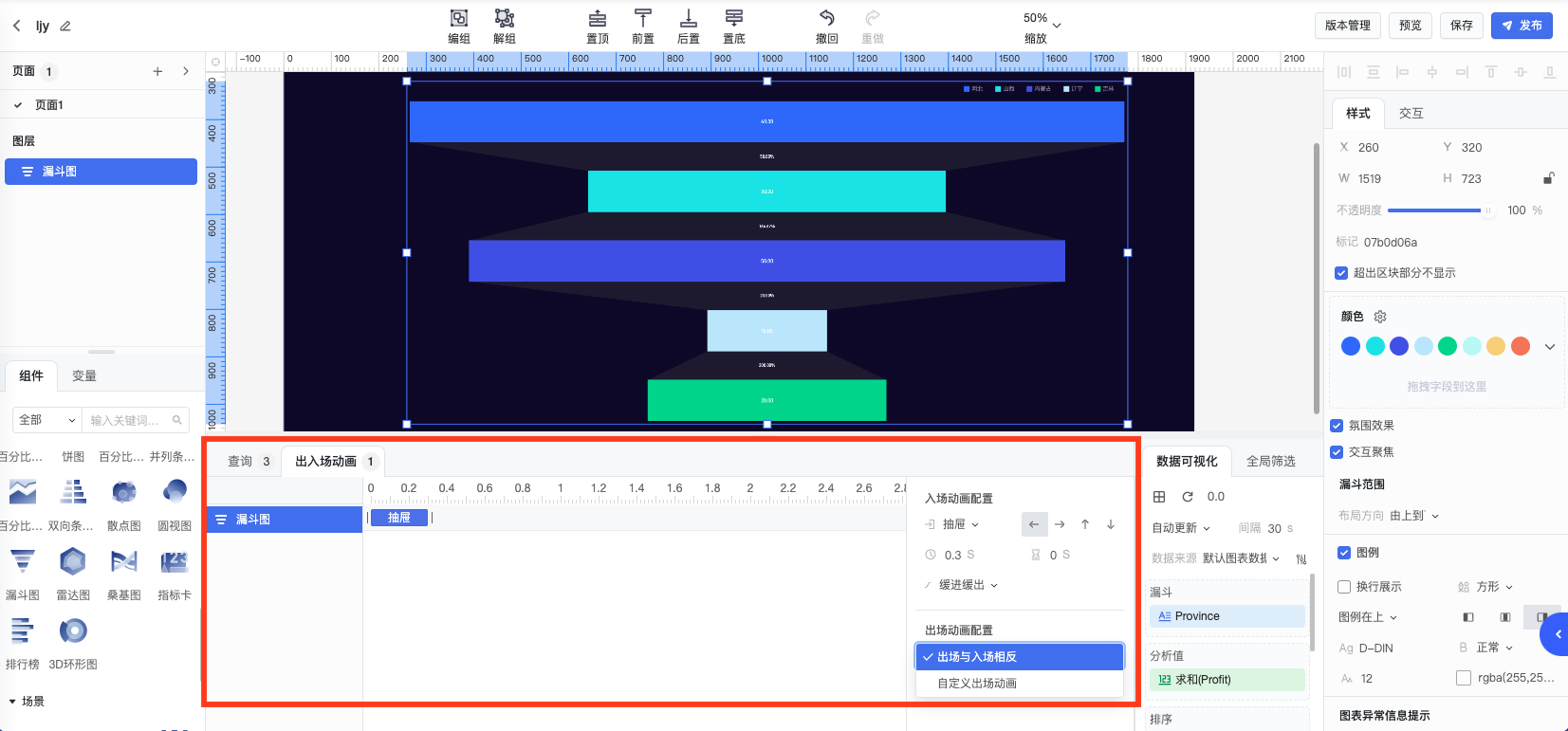
3.4 出入场动画
可以设置漏斗图的出入场动画,包括入场动画和出场动画。
动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动;
动画持续时间与动画开始时间:动画开始时间需小于动画总时长;
动画进入方式:线性速度、缓进缓出、缓进、缓出;
出场动画配置可选择与入场相反,也可自定义配置。