仪表盘编辑,也可称之为仪表盘设计、仪表盘制作或仪表盘排版,是您将图表、文字、图片、筛选器等组件(控件)进行组合排版,根据业务逻辑构建数据故事看板的过程。本文为您介绍仪表盘左侧控件区的编辑操作。
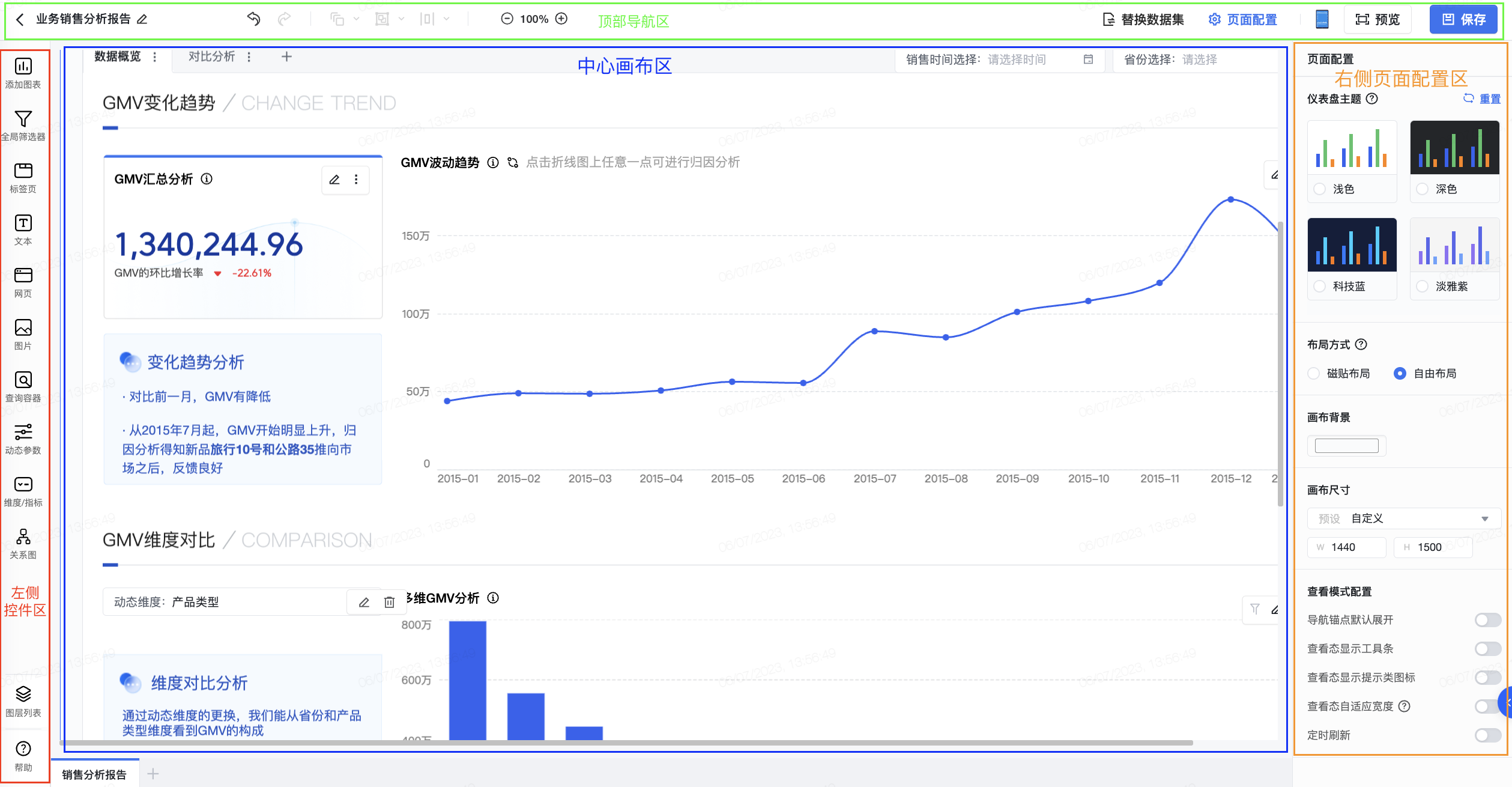
新版仪表盘编辑界面划分为顶部导航区、左侧控件区、中心画布区、右侧页面配置区以及底部多页面编辑区。
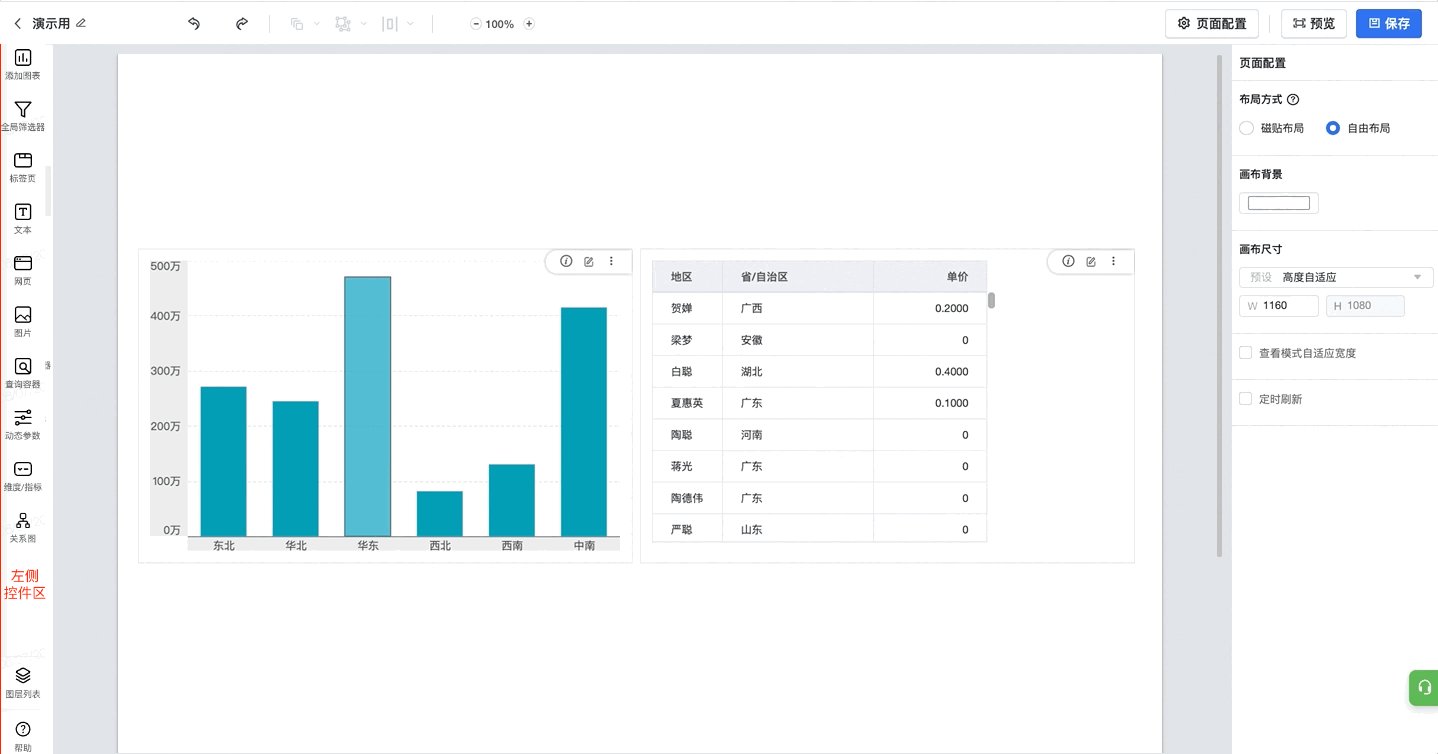
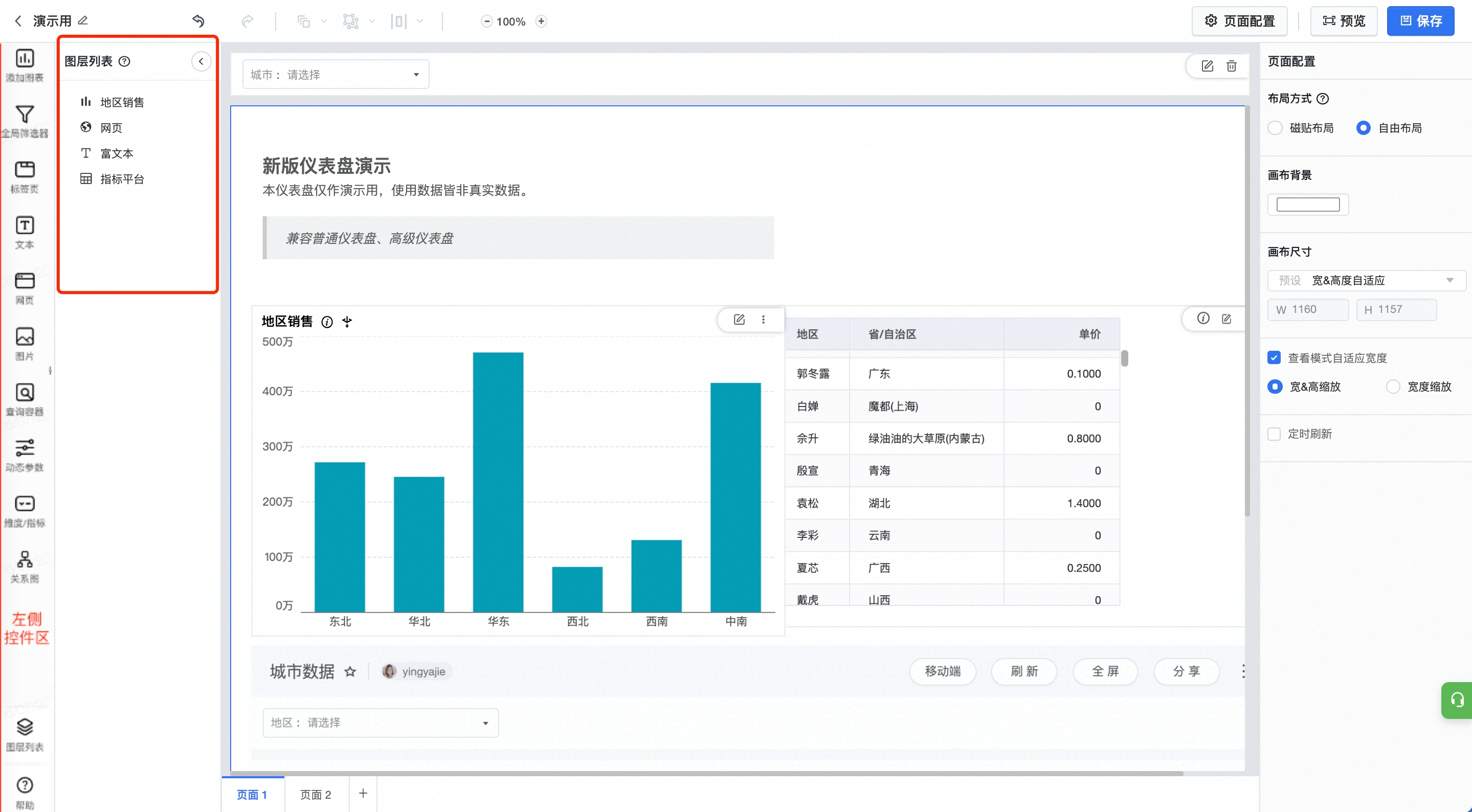
本文将为大家介绍其中的左侧控件区。如下图所示,左侧的红色标记区域为控件区,具体操作下方将按照从上往下的控件顺序进行介绍:
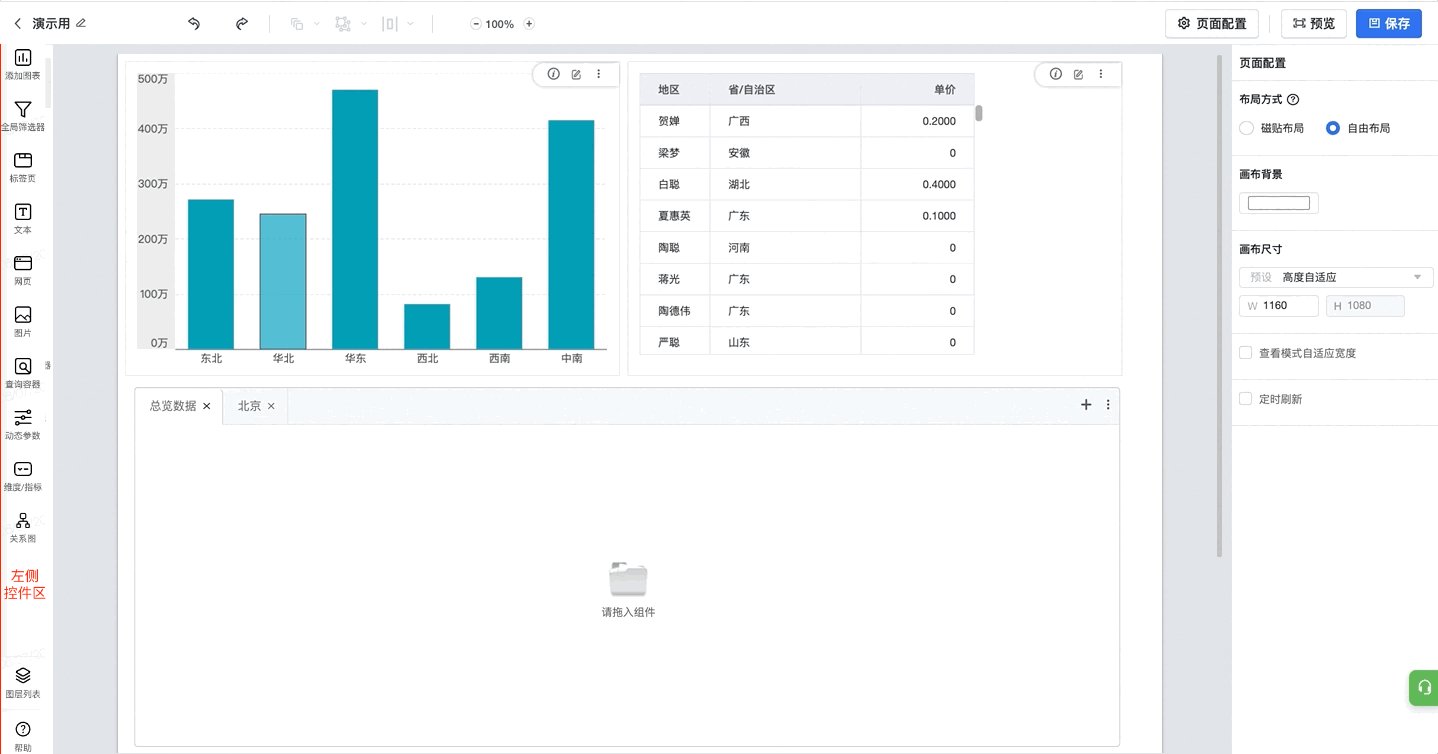
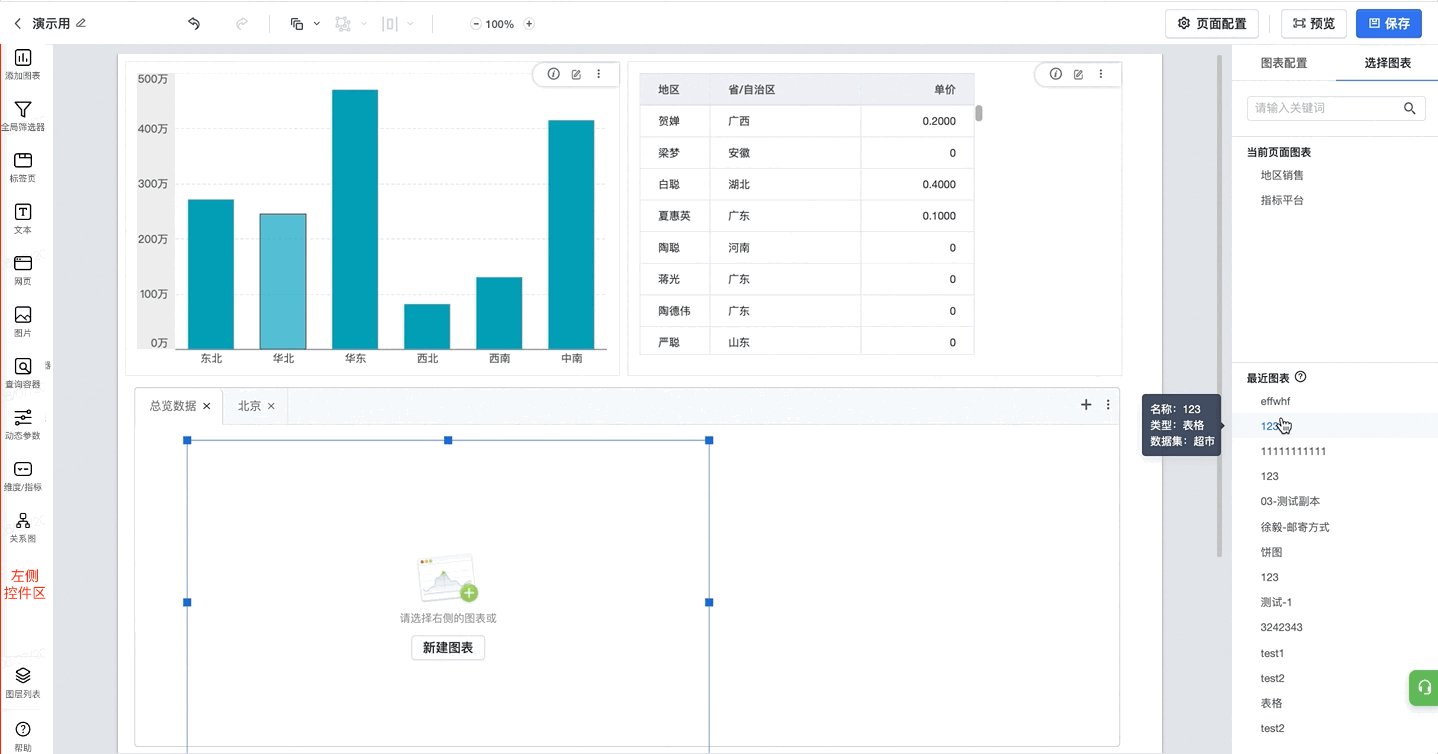
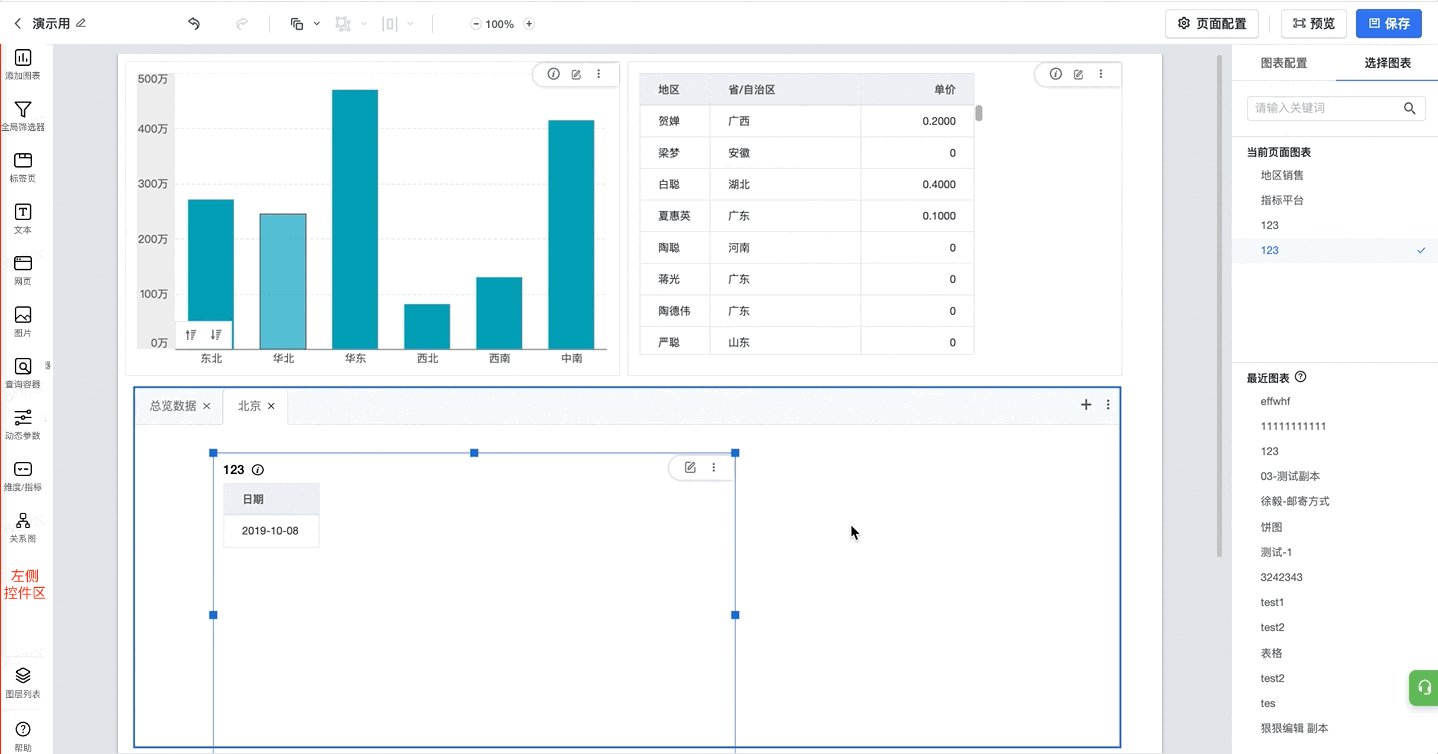
- 点击添加图表按钮,页面中会出现一个空图表控件,用户可以点击「选择已有图表」,在右侧图表列表中选择自己需要添加的图表。
- 支持根据图表名称搜索图表;
- 图表列表中将按照图表的制作时间排序,最近保存的图表将展示在更上面的位置。
- 也可点击控件空白处,在右侧弹出的图表配置区域,选择数据集、拖拽维度和指标、选择图表类型及分析方式,新建图表。
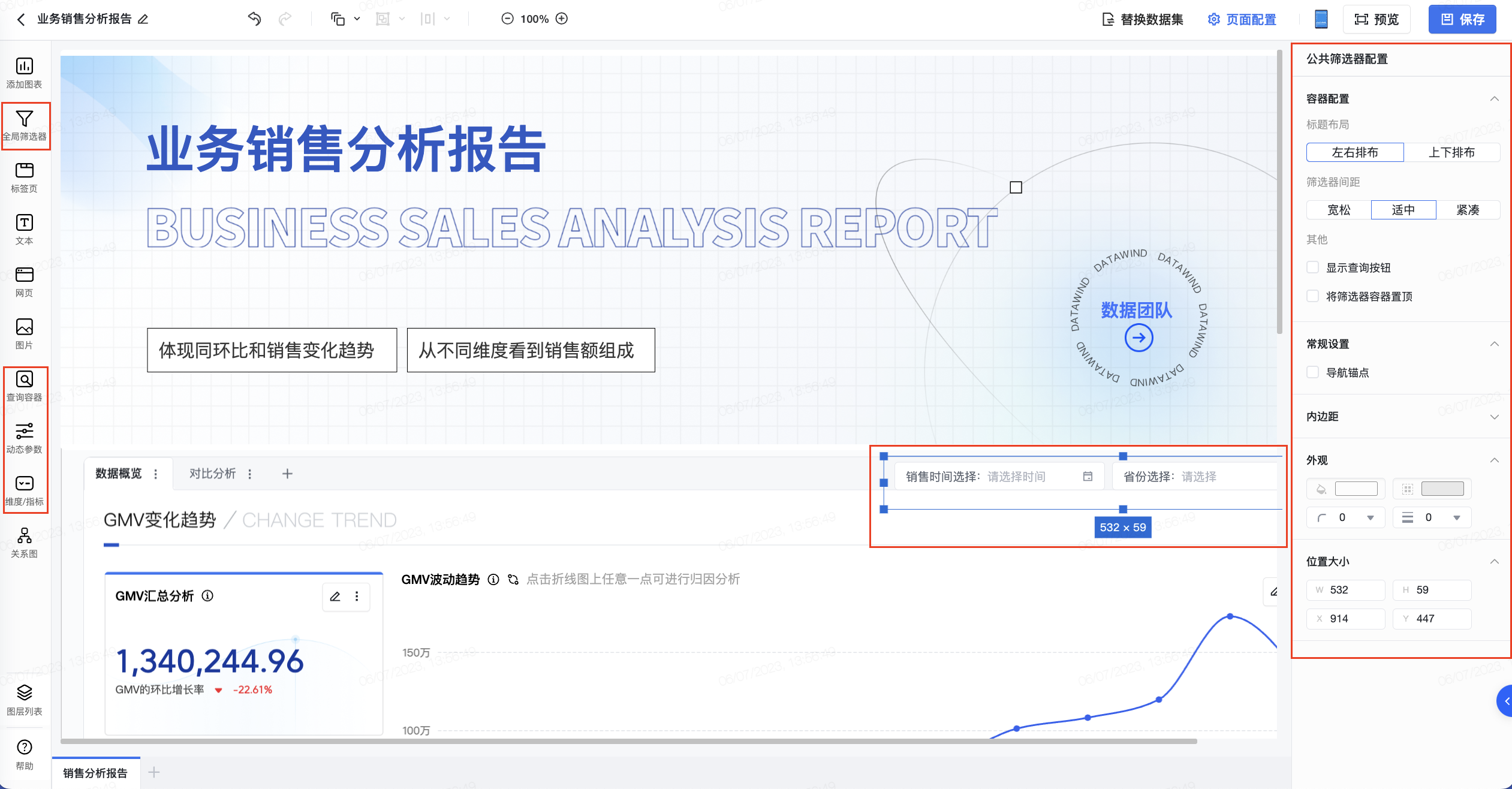
因为全局筛选器、维度/指标、查询容器、动态参数,发挥的作用具有一致之处,因此在本小节进行合并介绍。
- 支持添加全局的筛选器、动态维度指标、动态参数以同时控制仪表盘上的多张图表;
- 查询容器则能同时放入以上三类全局查询筛选器;
- 支持在编写添加网页的链接时,将当前页面上置顶公共筛选器的值作为参数,应用到链接中。
- 筛选与过滤的操作内容较为丰富,因此单独成文为您介绍,详见:筛选与过滤
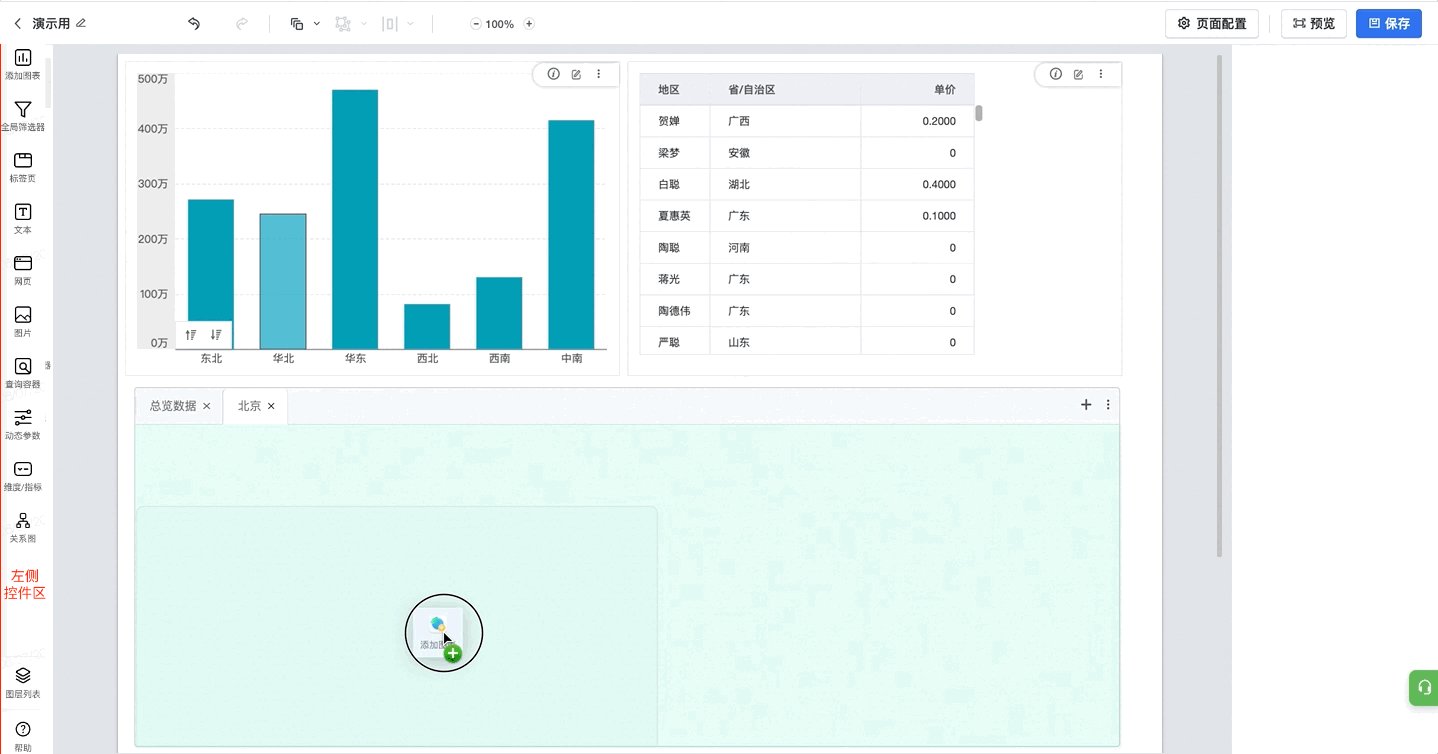
在仪表盘中加入标签页,可以在页面上添加一个可切换标签页的多页组件,每一个标签页中都能放入多个图表或文本、网页、图片,还可放入其他标签页。
- 圈选标签页内控件,也可进行批量移动。
- 支持双击修改标签页名、添加标签页等操作
- 将左侧控件列表拖拽控件到标签页上,或者将当前仪表盘上已有控件拖拽进来,即能在标签页显示对应内容。

- 标签页的样式设置,标签字体大小,位置,以及其中的组件布局方式均可在调整
说明
Tab内组件布局方式分为磁贴布局和自由布局。默认选项跟随仪表盘布局,如果仪表盘是磁贴布局,那么新添加的Tab组件也会是磁贴布局。
- 磁贴布局:标签页会智能调整布局,适合追求快速搭建仪表盘的场景。
- 自由布局:标签页可灵活调整元素的位置和层级,适合内容较多,对画布内容排版展示有较高要求的场景。
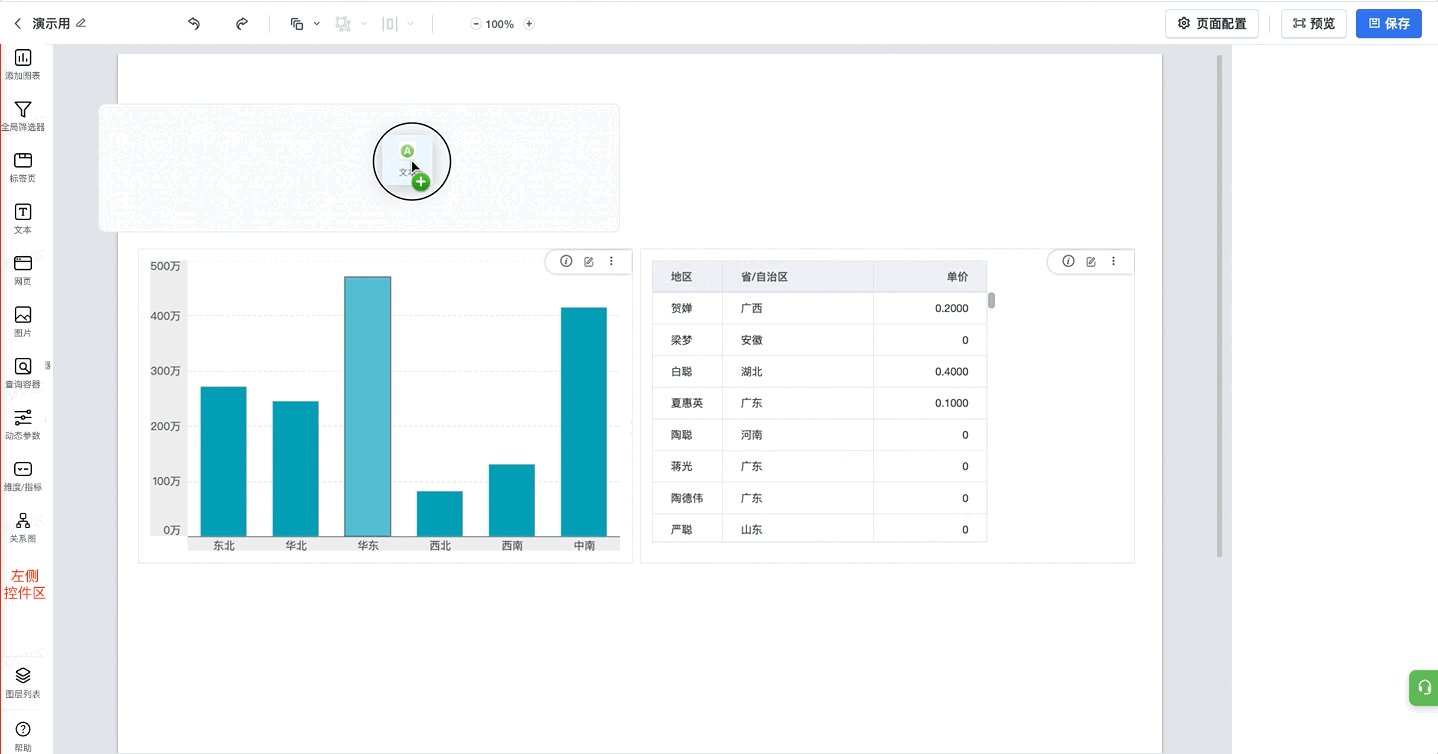
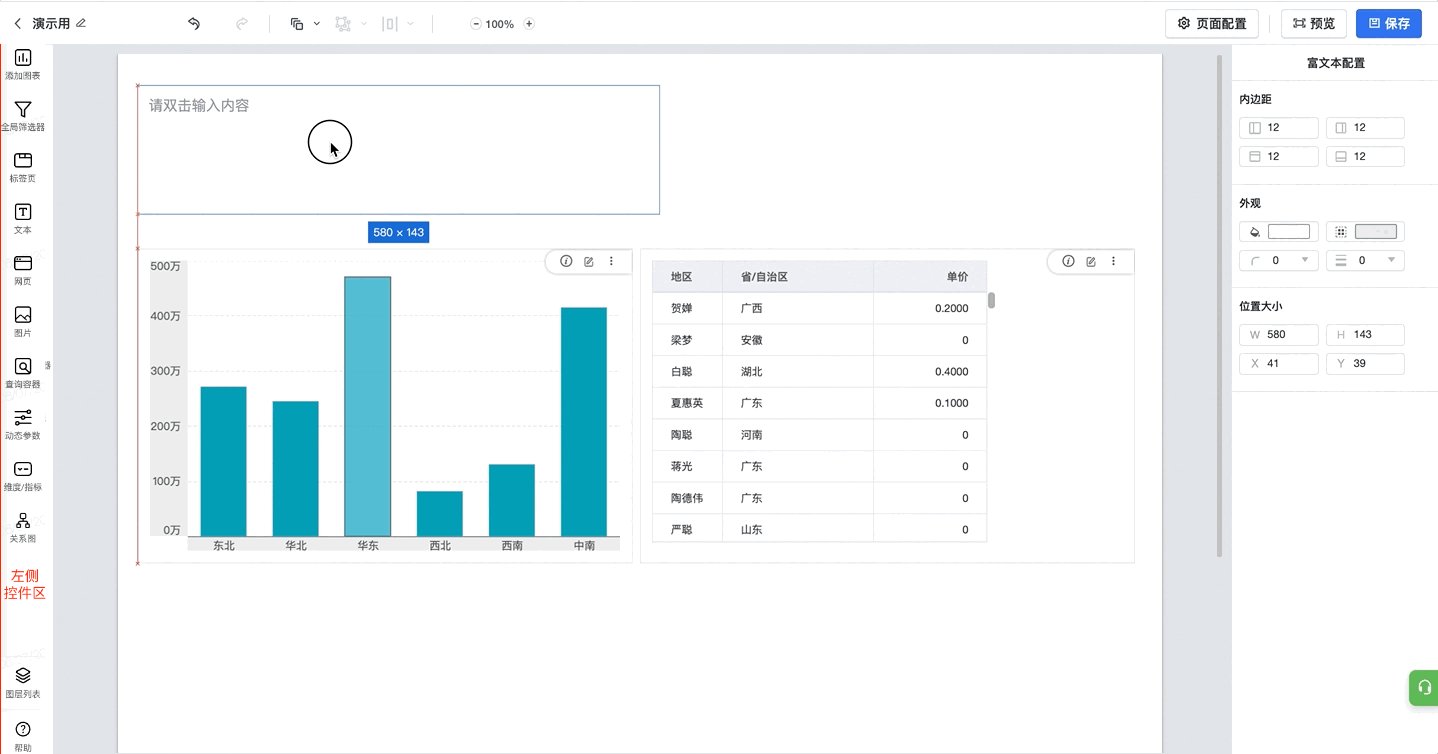
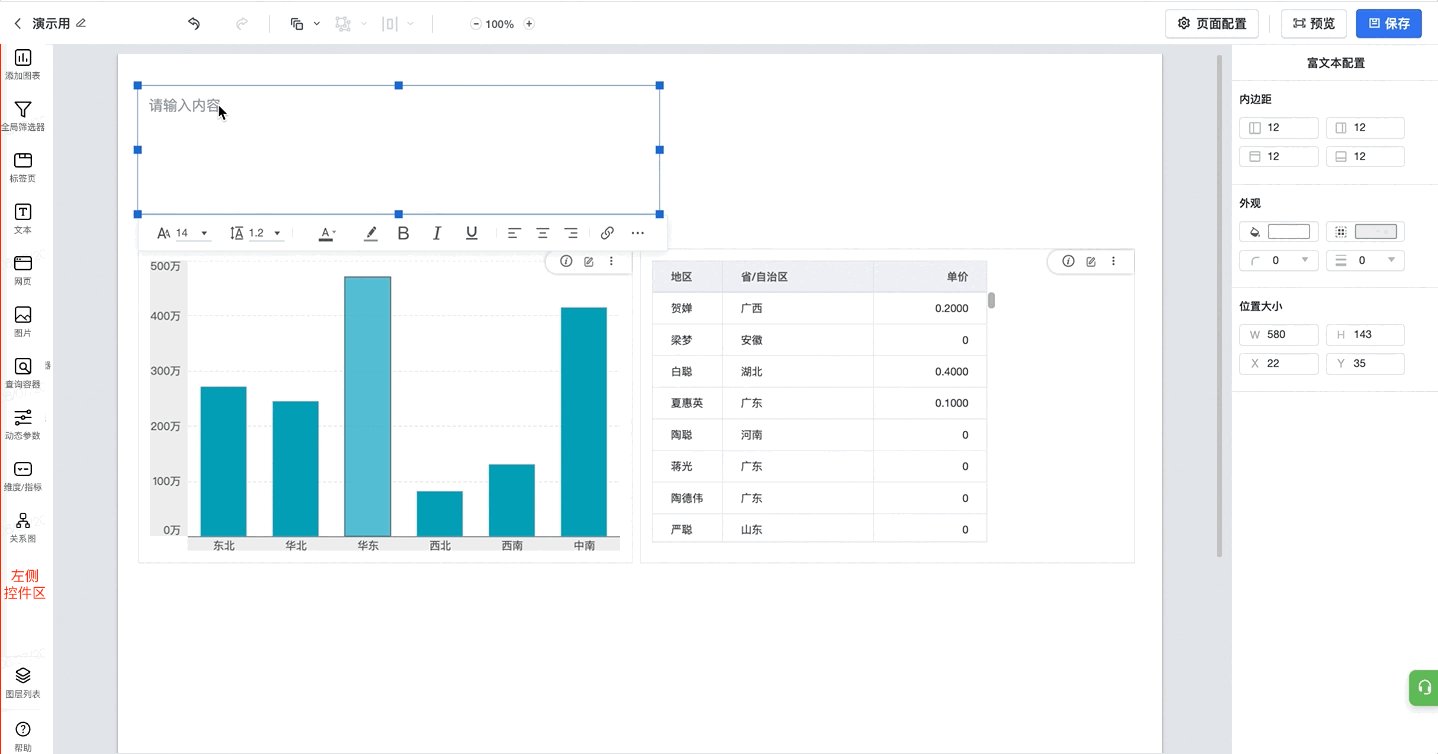
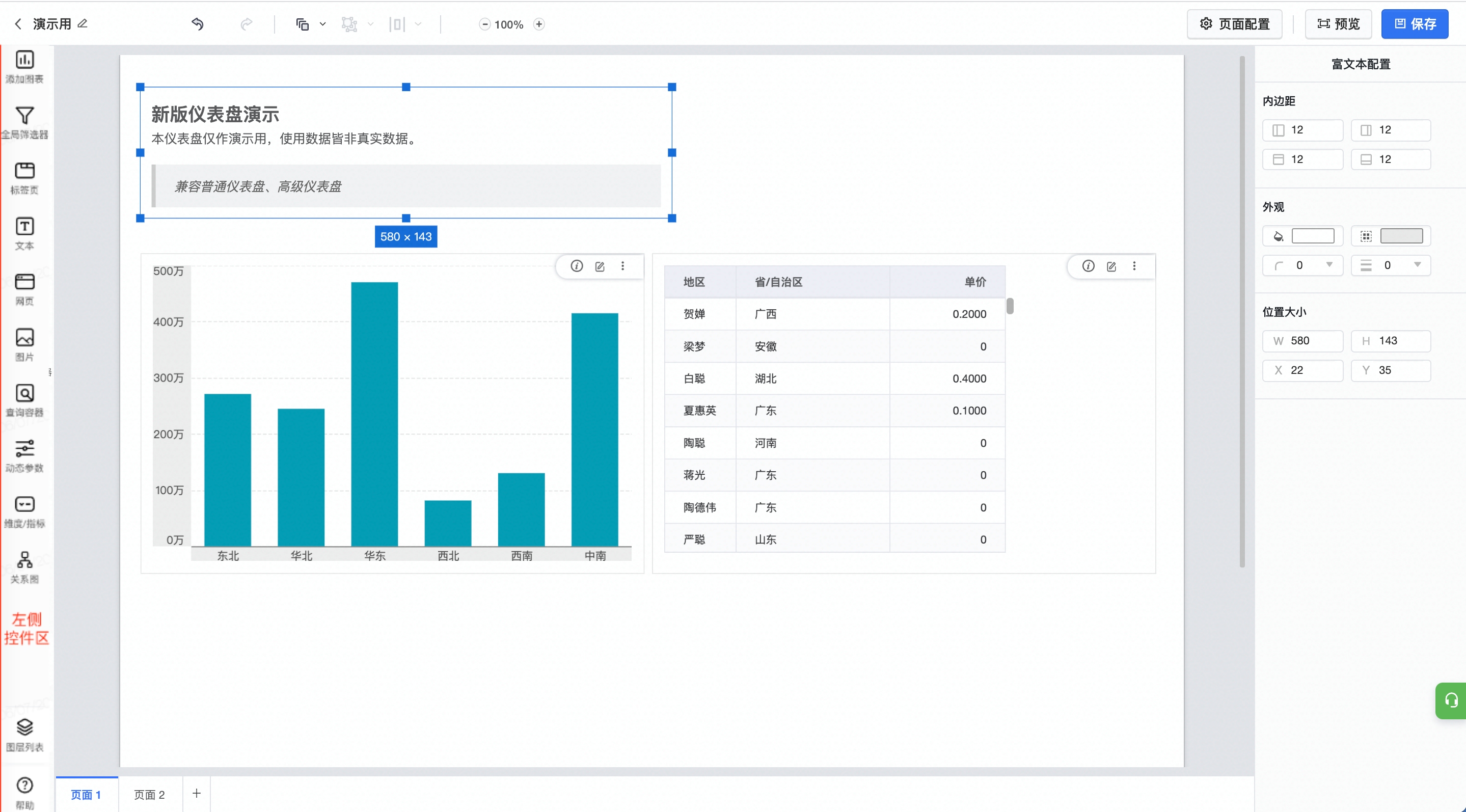
仪表盘通常需要文字来介绍仪表盘的性质、数据口径等信息。有时还需要文字做一些图表的补充展示和说明。添加文本控件以插入文本描述。
支持对文本内容进行样式编辑,包括颜色、字号、粗细、间距、添加超链接等。
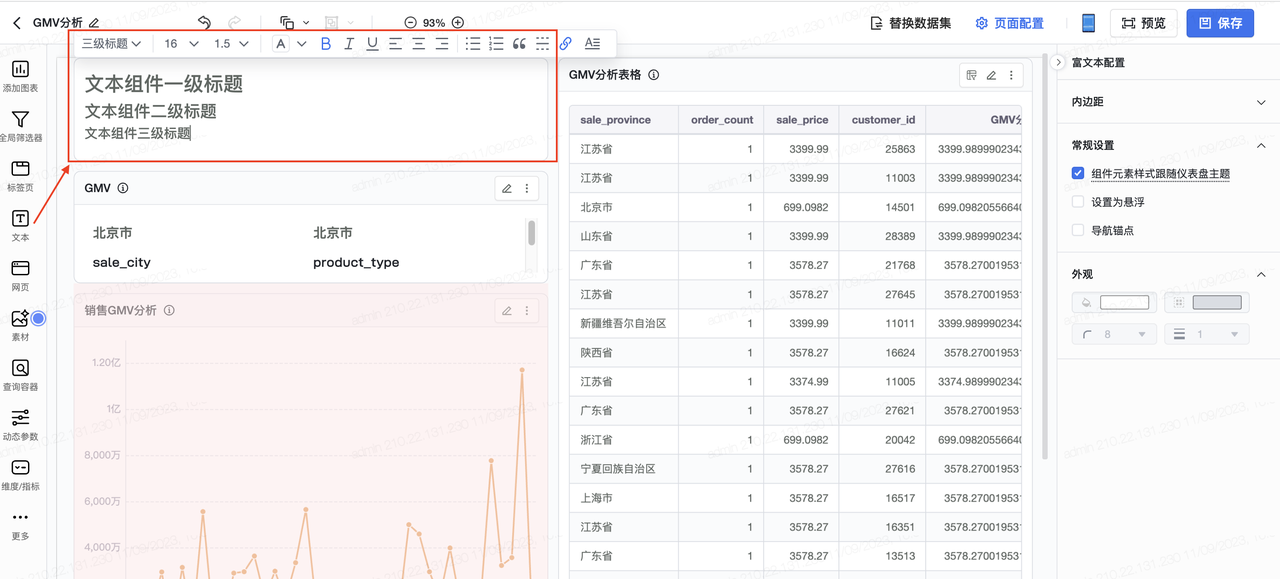
V2.58.0 及更高版本中,用户可以在文本组件的编辑区中选中文字,设置文字为一/二/三级标题样式,实现重点清晰的仪表盘效果。
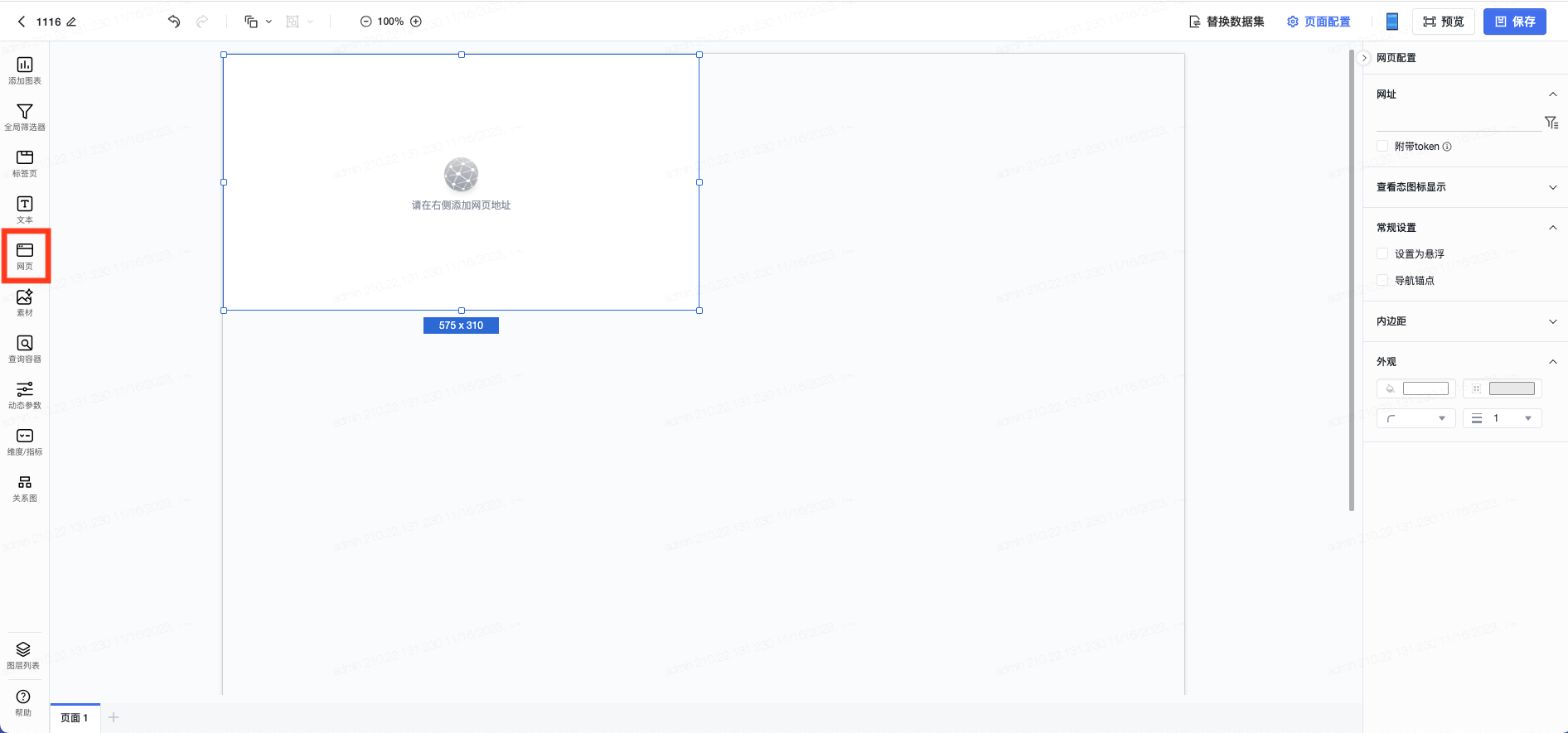
选择网页,页面上将出现网页控件,选中后在右侧即可填写网页链接。填写链接后,网页控件中将展示链接页面内容。可以在右侧网页配置栏中对网页进行配置,包括更改网址(选择是否附带 token)、查看态图标显示设置、常规设置、内边距设置以及外观设置。
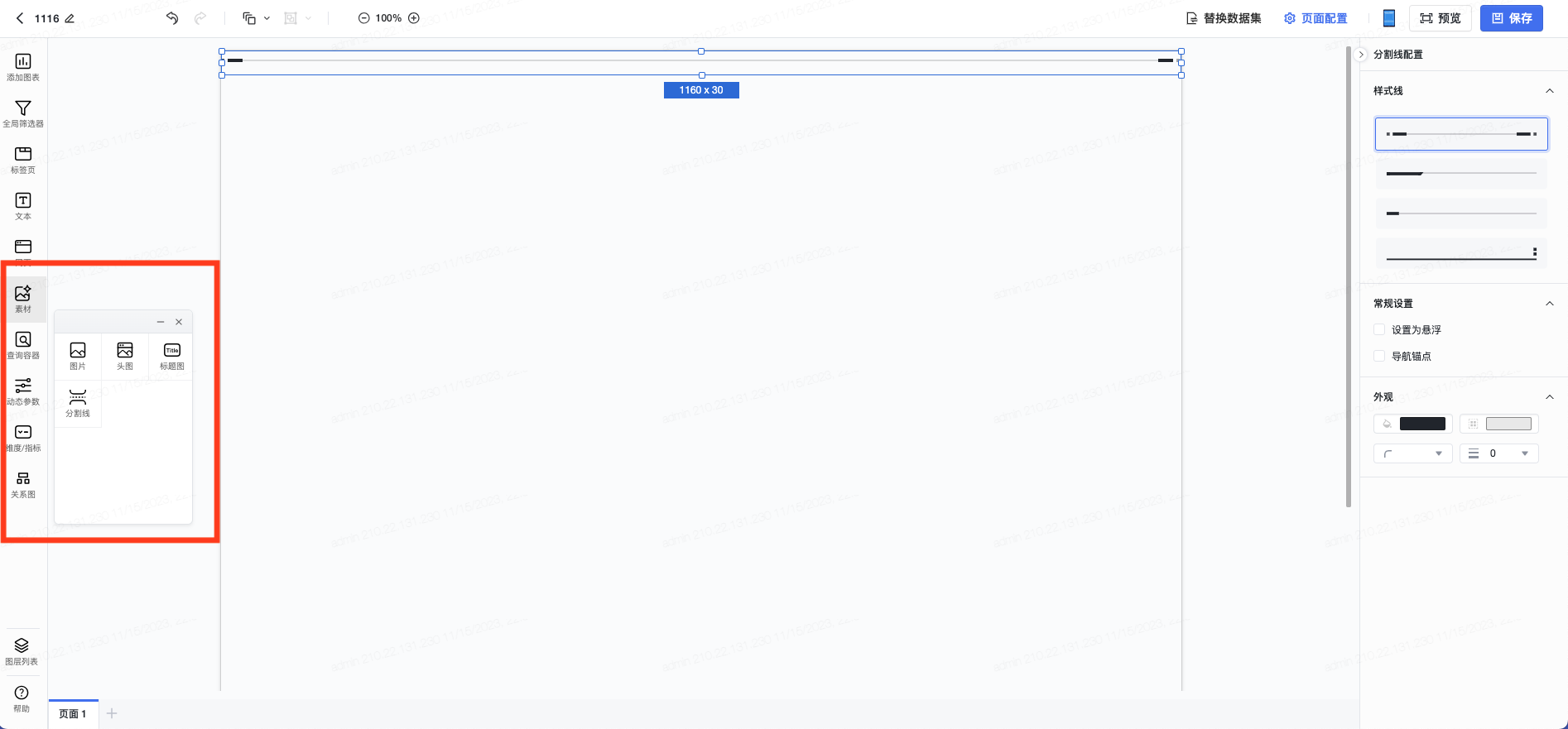
在仪表盘的左侧组件栏中的素材类型组件,可以选择图片、头图、标题图、分割线素材,帮助用户更易搭建有层次感的仪表盘。
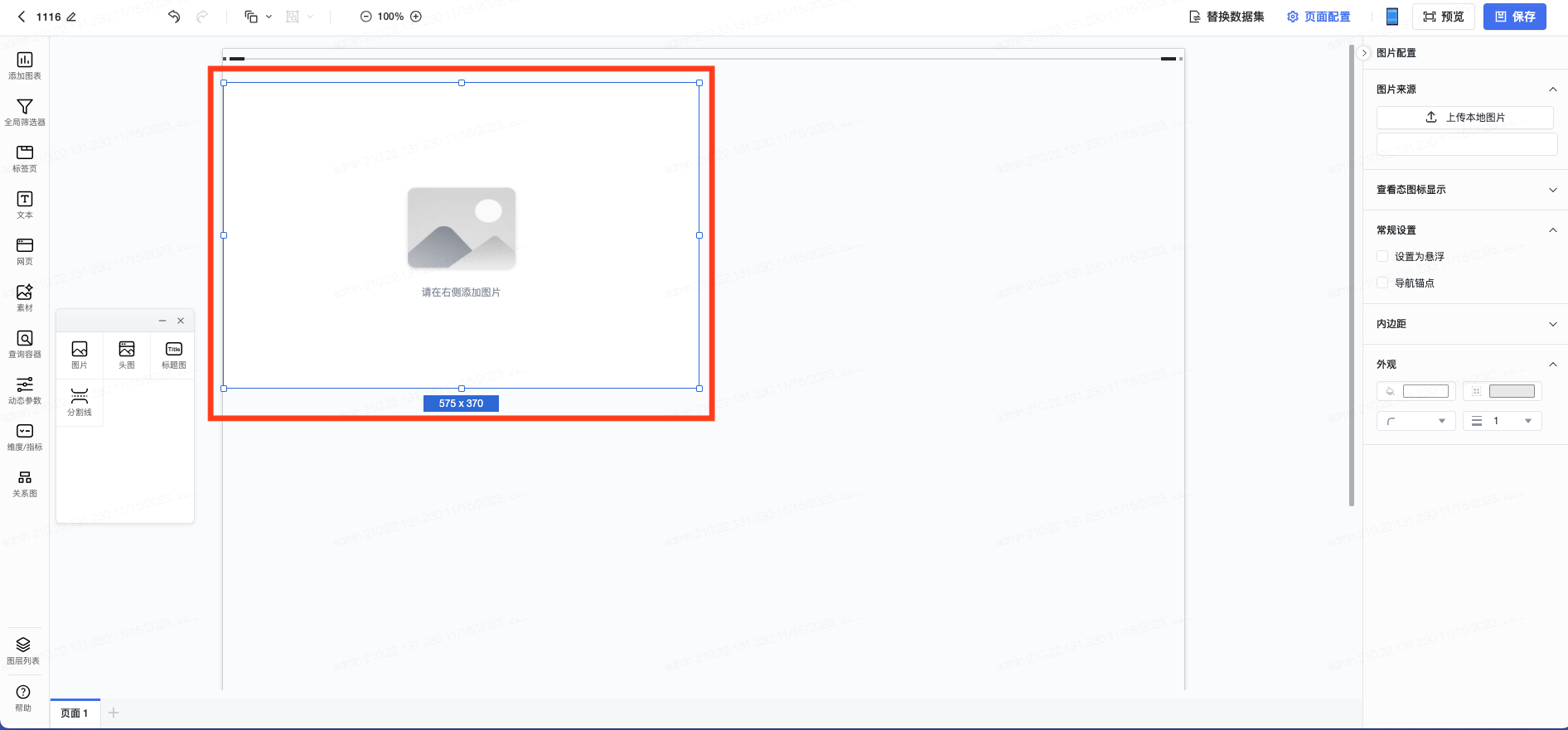
添加图片
点击素材选择图片控件,可以在右侧图片配置栏中对图片进行配置,包括选择图片来源(可以上传本地图片)、查看态图标显示设置、常规设置、内边距设置以及外观配置。
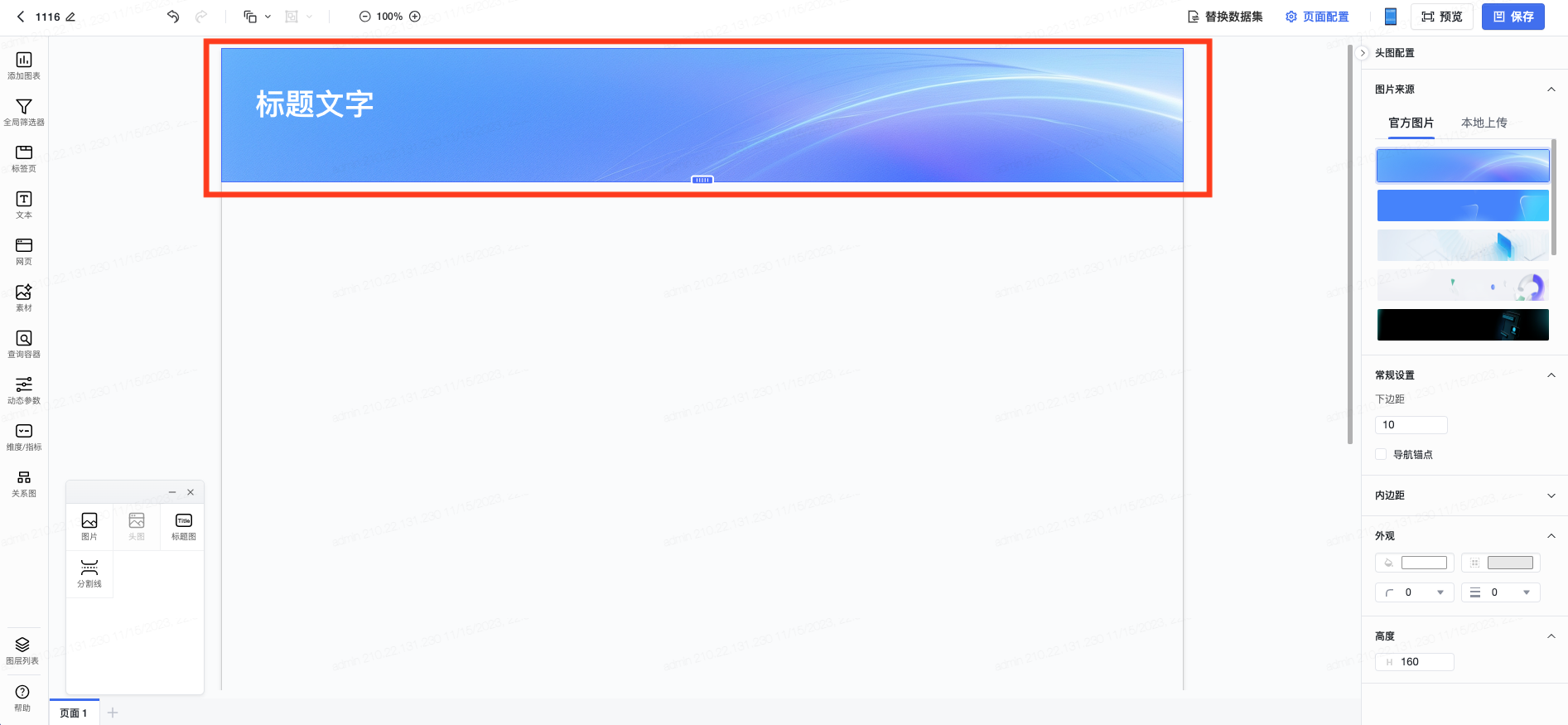
添加头图
点击素材选择头图控件,在仪表盘上出现默认头图,可以在右侧头图配置栏中对头图进行配置,包括选择图片来源(可以使用官方图片也可以选择本地上传)、常规设置、内边距设置、外观配置以及高度设置。
说明
在 V2.87.0 及以后的版本中,仪表盘头图取消最小高度限制,支持用户自由调整头图的高度。

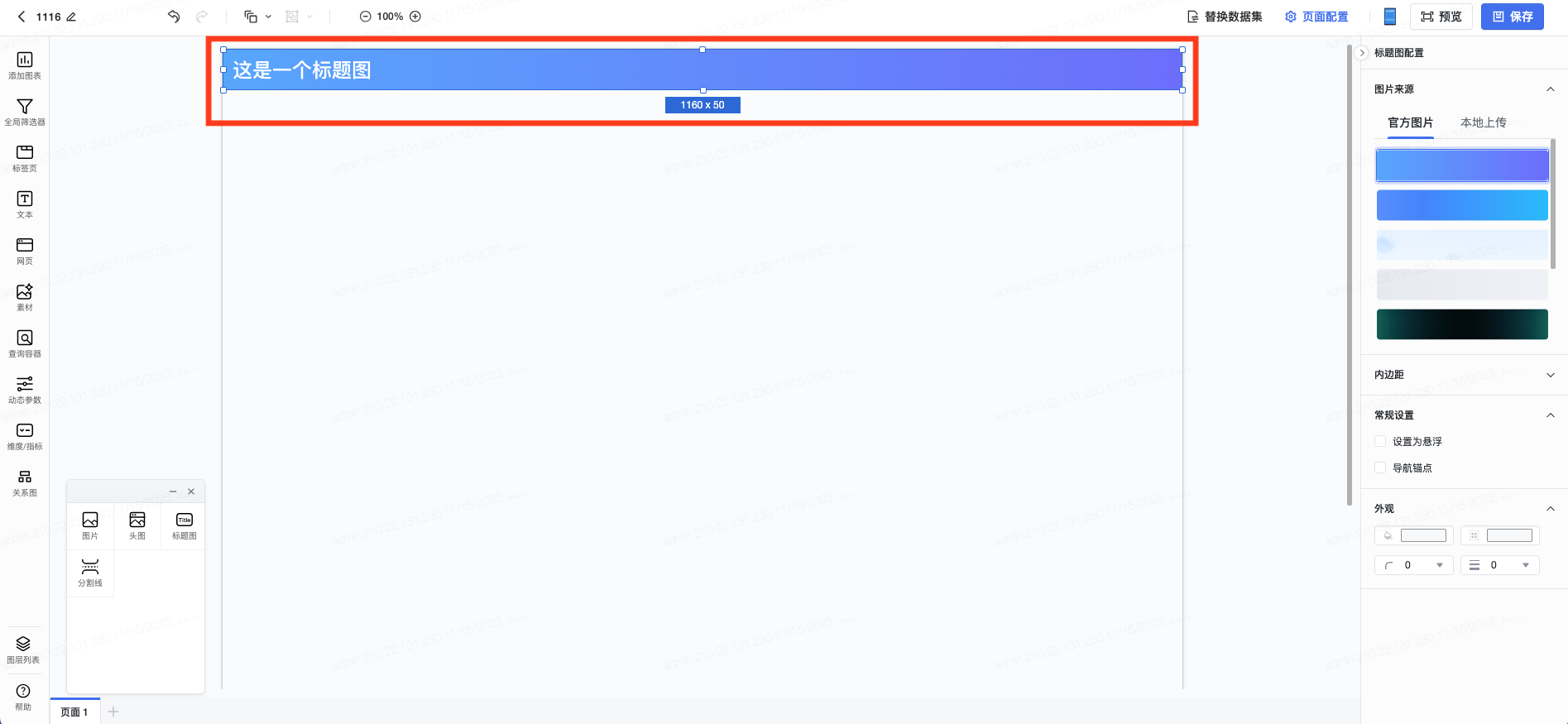
添加标题图
点击素材选择标题图控件,在仪表盘上出现默认标题图,可以在右侧标题图配置栏中对标题图进行配置,包括选择图片来源(可以使用官方图片也可以选择本地上传)、常规设置、内边距设置以及外观配置。
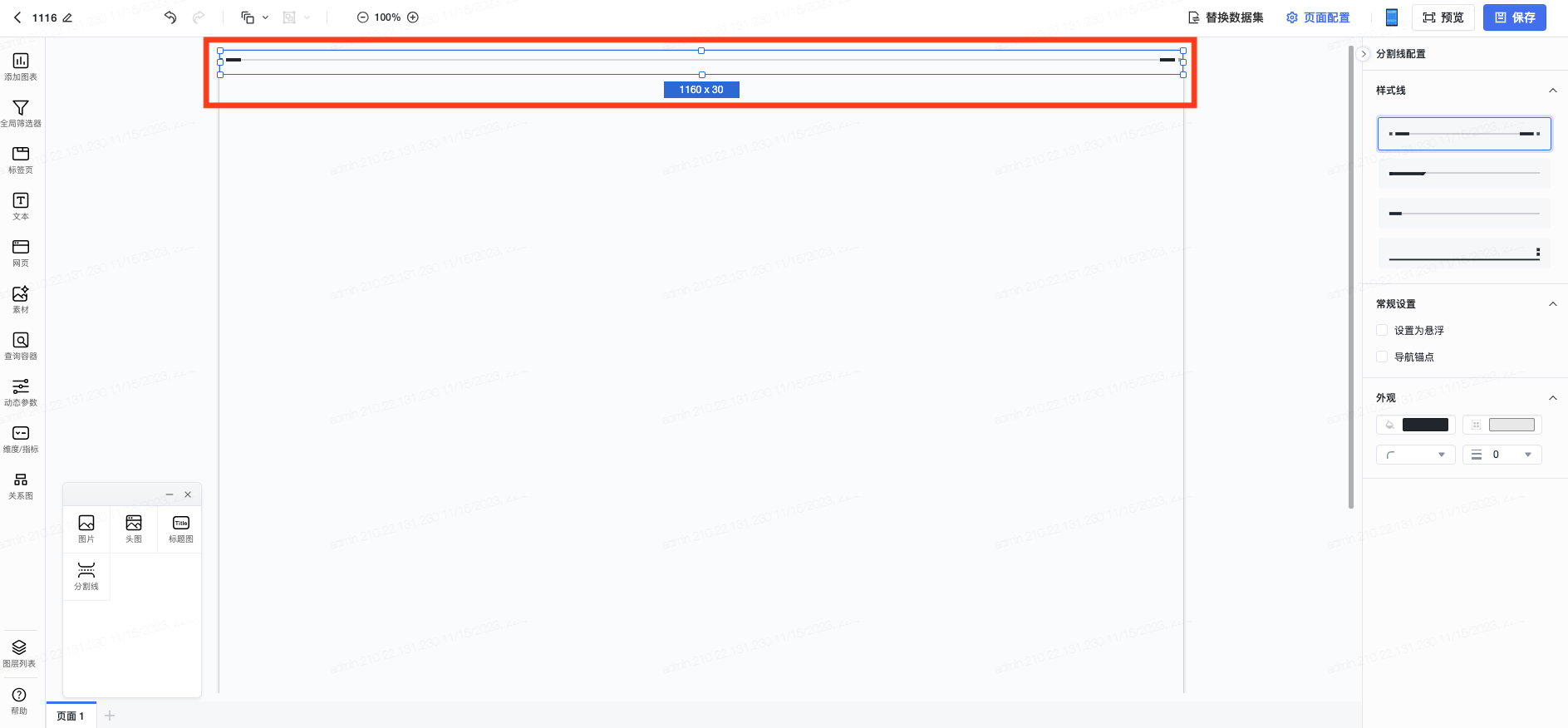
添加分割线
点击素材选择分割线控件,在仪表盘上出现默认分割线,可以在右侧分割线配置栏中对分割线进行配置,包括选择样式线类型、常规设置以及外观配置。
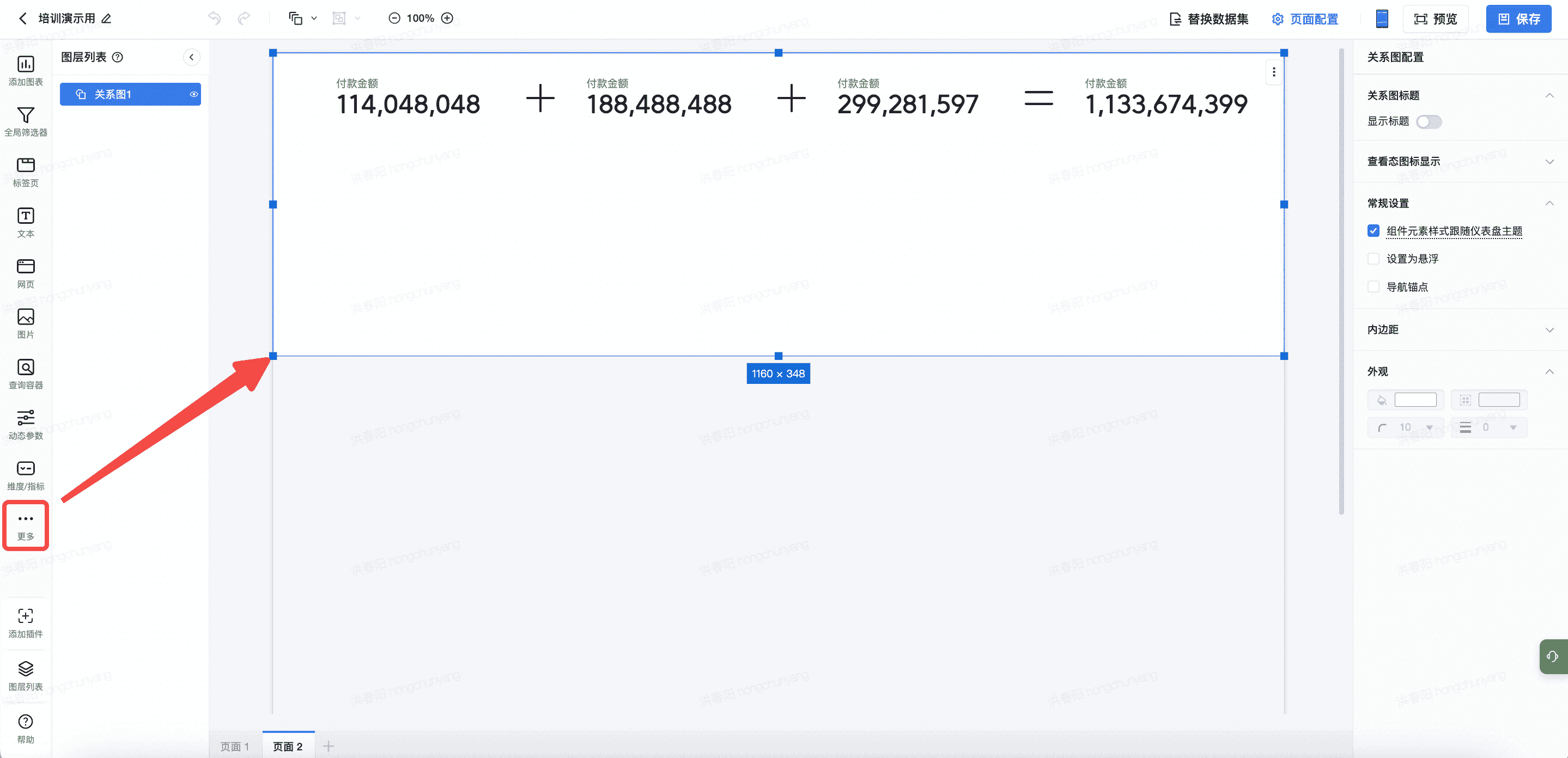
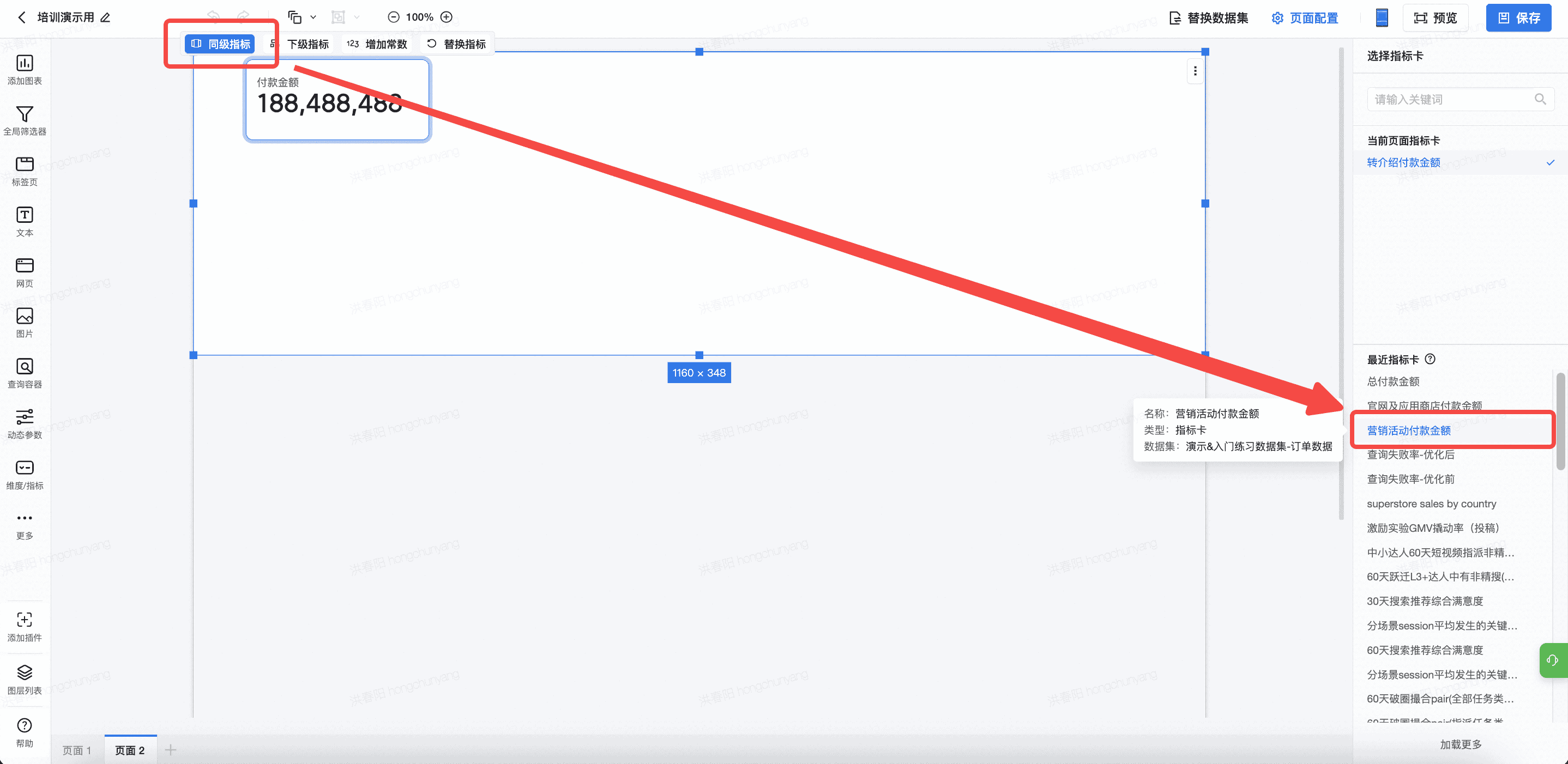
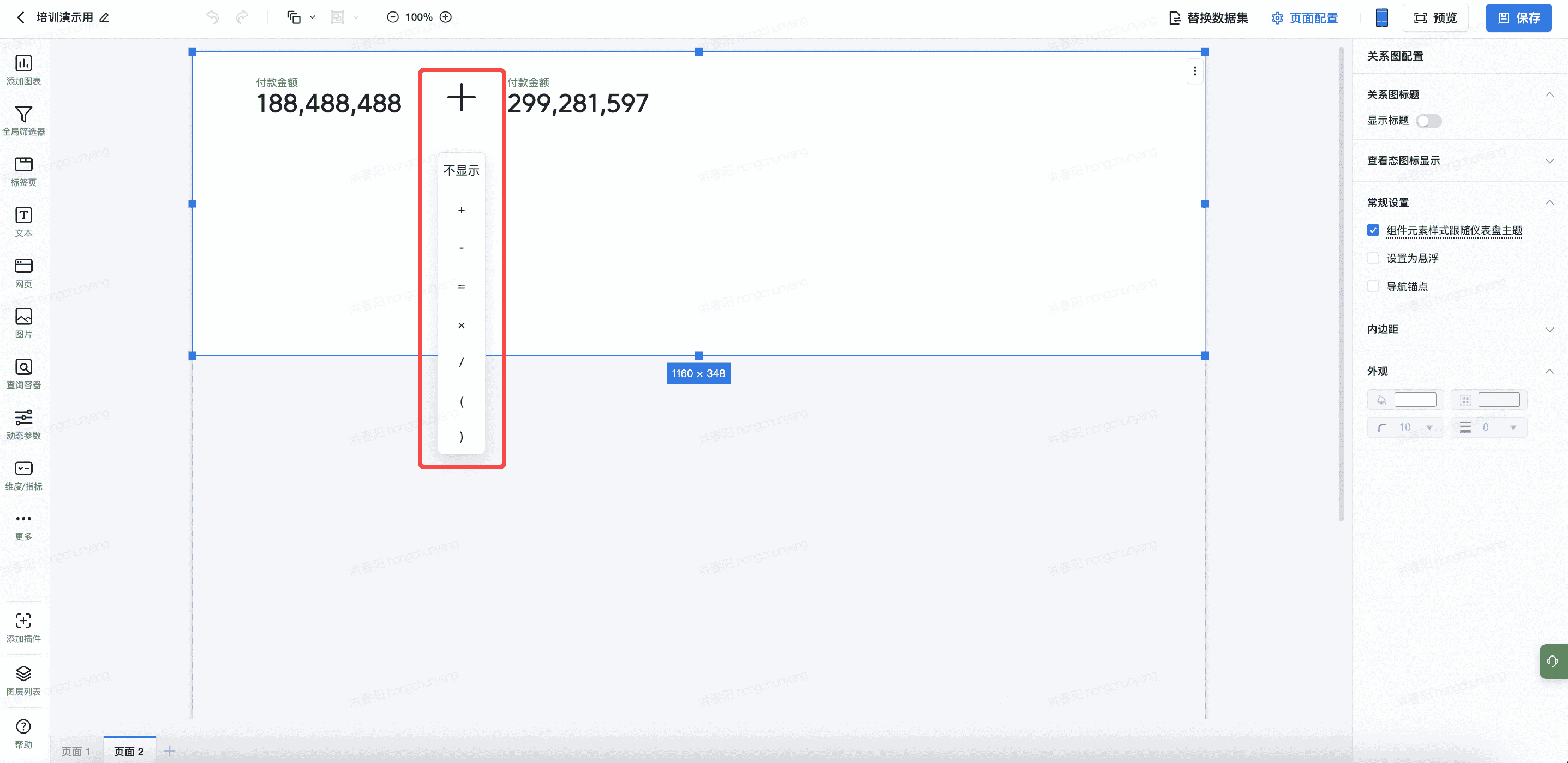
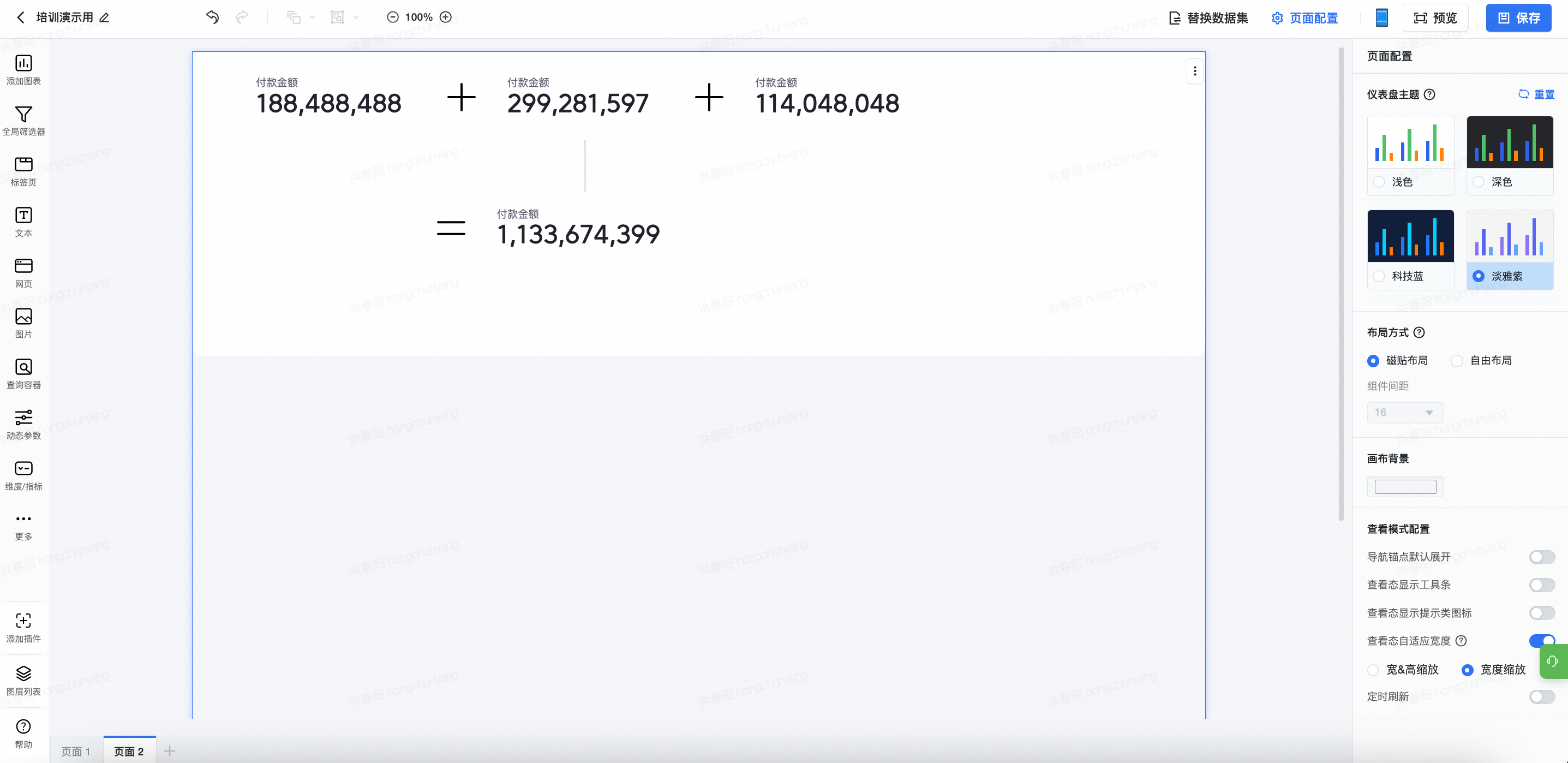
点击“关系图”控件,拖动添加关系图组件,可通过关系图将指标卡以数学运算符号连接起来,以实现一个更好直观展示的图表。效果如下所示:
操作步骤:
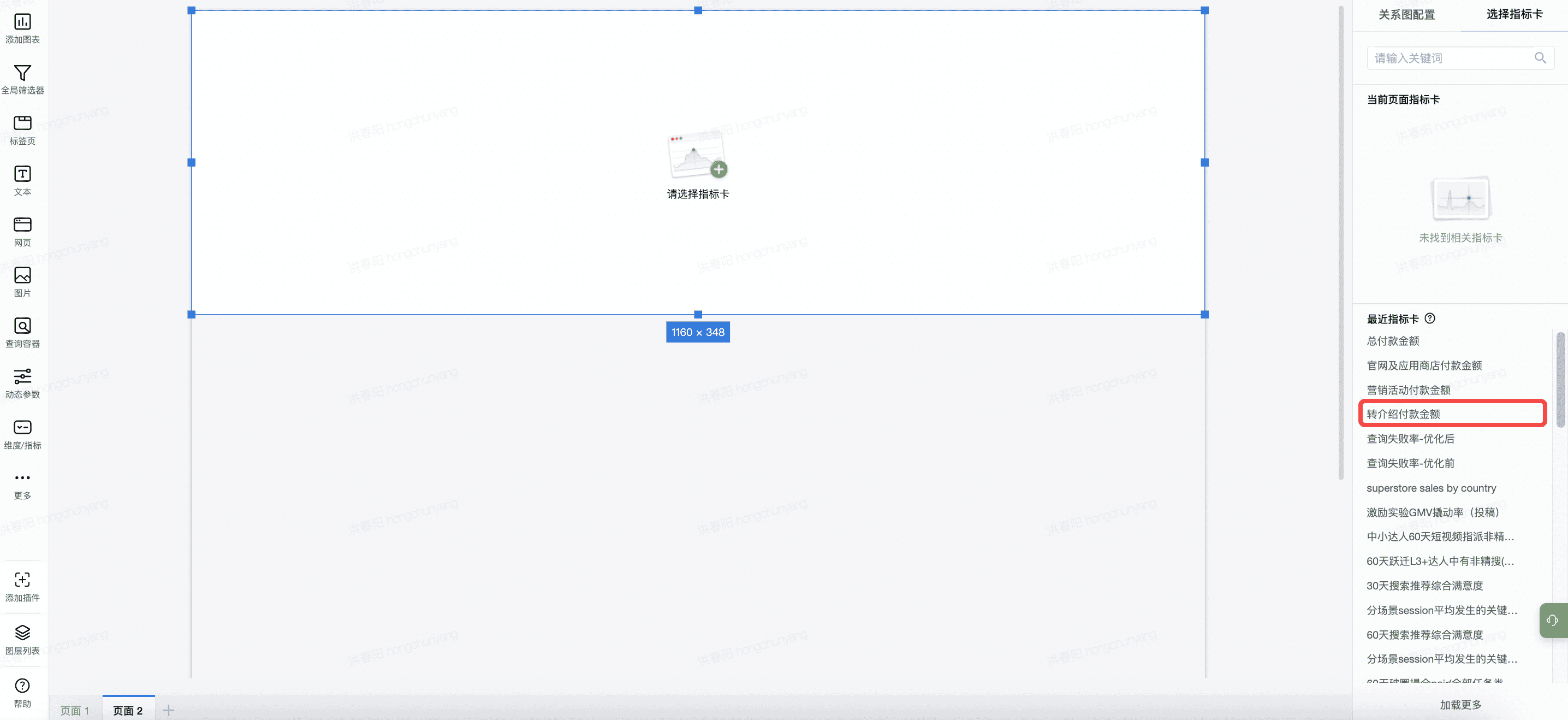
- 在右侧关系图配置页面,选择需要的指标卡。

- 在初始添加的指标卡基础上,根据需求添加同级指标、下级指标或常数。

- 根据需求调整指标卡间的关系。

- 重复以上步骤以创建出自己所需要的关系图

仪表盘支持拼接表格功能,可以将独立的多个表格拼接成一个图表,便于用户更高效地调整仪表盘图表布局。
适用场景如下:
- 数据来源于多个数据集,无法在一个表格里查询;
- 同一个数据集,但不同指标行的展示单位、筛选条件不同;
- 不同统计周期的指标横向拼接在一起。
创建拼接表格
用户可以选择新建表格或已有表格,创建拼接表格。
配置拼接表格标题
当选中拼接表格时,可以在右侧配置表格的标题和图表描述。
配置拼接表格
拼接方式
拼接表格支持纵向、横向、自定义、层级四种拼接方式。
纵向拼接 | 横向拼接 | 自定义拼接 | 层级拼接 |
|---|---|---|---|
拼接表格排序
拼接表格支持调整表格的排序,调整排序后会影响表格在拼接表格上的排列顺序
添加与修改表格
在右侧的拼接配置处,可以选择为当前的拼接表格添加更多表格,或修改当前的表格。
说明
拼接表格和普通表格差异如下:
- 行列转置:如果表格配置了行列转置,在拼接时会按照未转置前进行拼接。
- 图表排序:拼接时会按照每个图表本身的排序结果进行拼接。
- 图表筛选器:不同图表的图表筛选器会一起展示在拼接表格上方。
仪表盘中通常需要提示框来补充信息,提示框既能解决图表空间有限、信息无法完全呈现的问题,又能帮助用户快速获取数据细节与上下文,提升仪表盘数据解读效率与准确性。
提示框图标可选择系统图标或自定义上传图片,支持对提示框图标和提示框进行样式编辑,包括颜色、大小、提示框粗细等。
分析树概述
指标分析树是归因决策中的一种报告类型,它将指标异动归因能力原子化为一个个节点,用户可以根据自己的实际业务场景将不同类型的节点进行组织串联,编织成一个可执行的“脑图”。指标分析树适用于各种复杂的业务分析场景,帮助用户更好地进行业务分析和决策支持。您可以在仪表盘中添加已经制作完成的指标分析树。详见指标分析树--智能数据洞察-火山引擎
添加分析树
选择分析树,页面上将出现分析树控件,选中后可在右侧选择已有的分析树或新建分析树。
配置分析树
用户可以在右侧分析树配置栏中对分析树进行配置,包括分析树标题名称及样式、分析树展示内容、关联全局日期筛选器、工具条图标显示、内边距及外观。
分析树标题
点击内容显示,可选择是否在仪表盘控件中显示分析树标题。若希望指标树的标题为自定义,可选择内容显示为“显示自定义标题”,在名称配置栏键入自定义标题。
分析树展示内容
用户可根据需求勾选分析树要展示的内容,如标题、日期选择、自定义运算、结论区、节点树区、节点详情。
注意
分析树在移动端不能完全显示,私有化环境中 V2.91.0 及以上版本移动端仅可查看「结论区」,其他配置不生效。
关联全局日期筛选器
若仪表盘中存在全局日期筛选器,可在右侧选择关联全局日期筛选器,使分析树中分析的数据时间维度与仪表盘一致,确保数据在时间维度上的一致性。
查看态度图标展示
用户可勾选是否展示评论、全屏、刷新、查看报告按钮,自定义在仪表盘中展示的态度图标。
其他设置
用户可通过常规设置、内边距、外观设置等对分析树的样式进行配置。
常规设置 | 勾选后状态 | 不勾选状态 |
|---|---|---|
设置为悬浮 | 控件可自由放置在画布的任何位置 | 控件以磁贴形式紧凑排版 |
导航锚点 | 在导航锚点下输入锚点命名,当用户选择此锚点时,将自动跳转至分析树所在的位置 | -- |
点击”添加插件“,将弹出插件市场,用户可插入自定义插件,创建个性化的数据展示(详见自定义可视化)。
注意
此功能仅私有化支持。
点击图层列表,能够展示当前仪表盘上所有的控件。
通过图层列表,可以
- 快速调整图层顺序:当出现多个控件相互覆盖的情况时,可以在图层列表中快速调整它们的上下层关系。
- 检查仪表盘上的内容:通过图层列表,可以看到仪表盘上所有控件。通过检查图层列表,能够确定是否有不应该展示,但不小心放进仪表盘的数据;也能够帮我们找到被图层覆盖的内容。
- 隐藏图层:可以隐藏部分控件,方便编辑。
- 快捷键
- 新手引导

- 仪表盘或图表跨项目展示
可以将其他项目下的仪表盘或图表嵌出链接,通过网页控件嵌入当前仪表盘。 - 跨平台内容展示
可以将其他平台的嵌出链接通过网页控件嵌入当前仪表盘。 - 飞书文档等说明类链接嵌入
将解释性的飞书文档嵌入到仪表盘中,帮助阅读者更好的理解图表含义。