数据大屏支持用户添加默认组件、图表组件、场景组件和内容组件等。其中,默认组件包含文本、矩形、图表、日期、实践、筛选器、轮播器、标签页等。
本文为您介绍的“视频流播放器”属于默认组件,它支持接入 HLS、FLV 类型的视频流。
2.1 功能入口
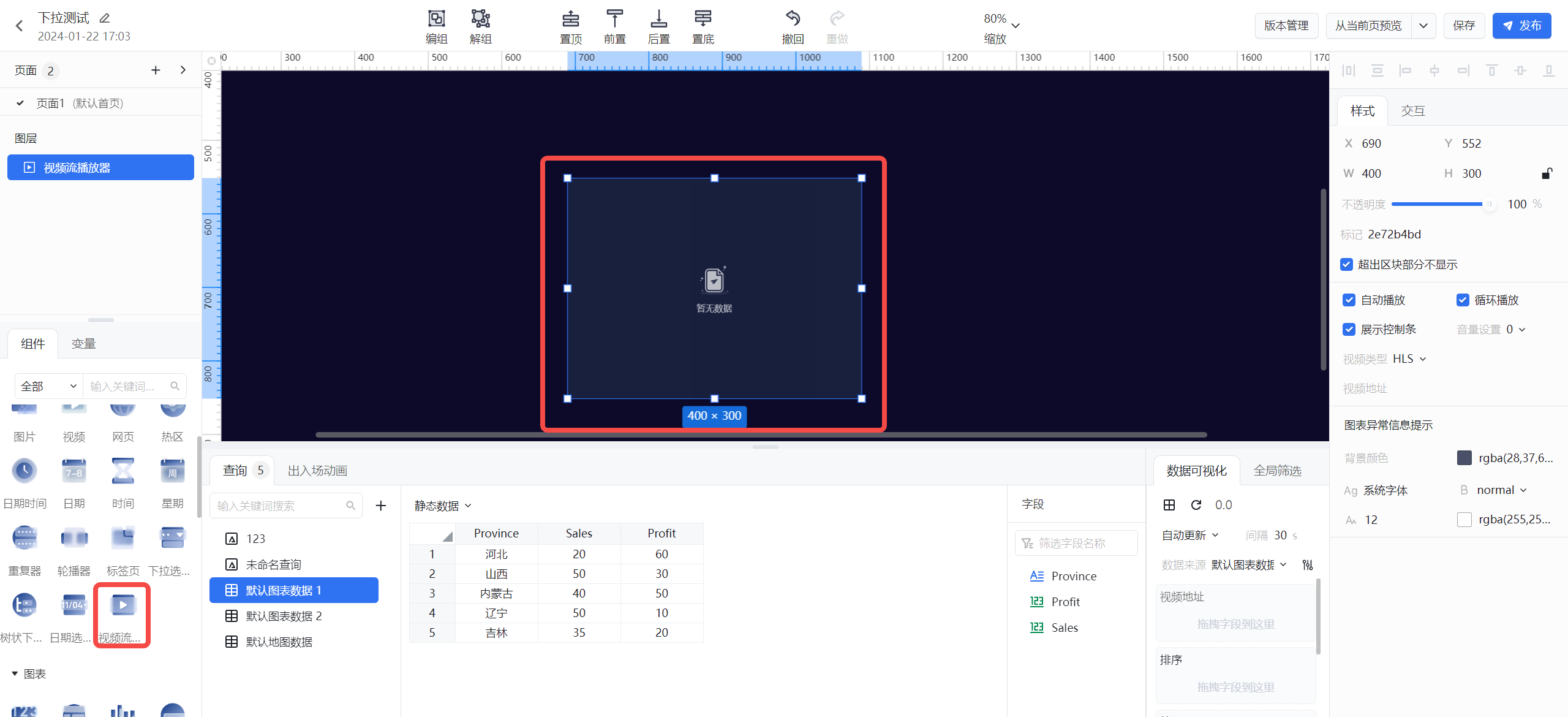
视频流播放器组件位于数字大屏左侧栏组件面板中,属于默认分类。
2.2 使用流程
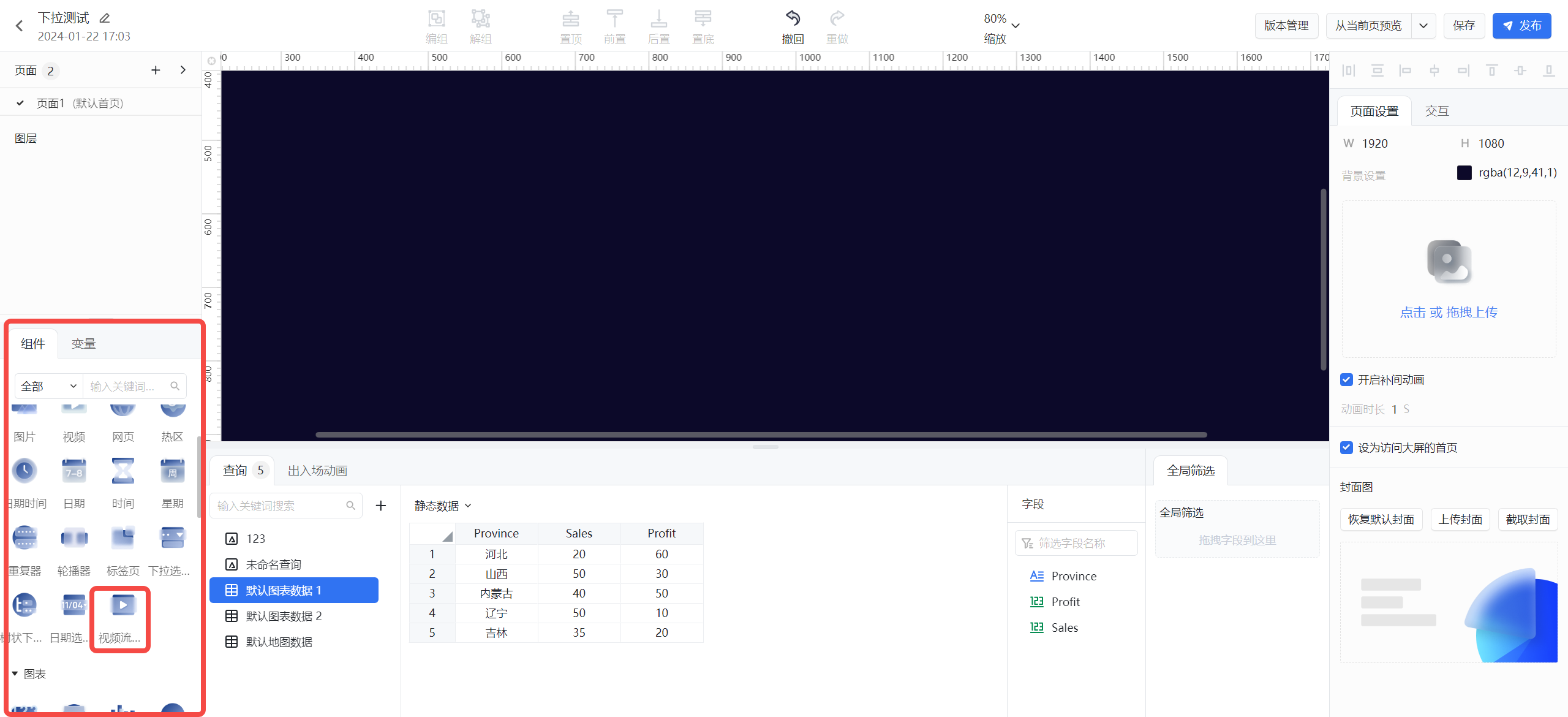
(1)进入到数字大屏编辑区后,从数字大屏左侧栏组件面板找到默认组件视频流播放器。
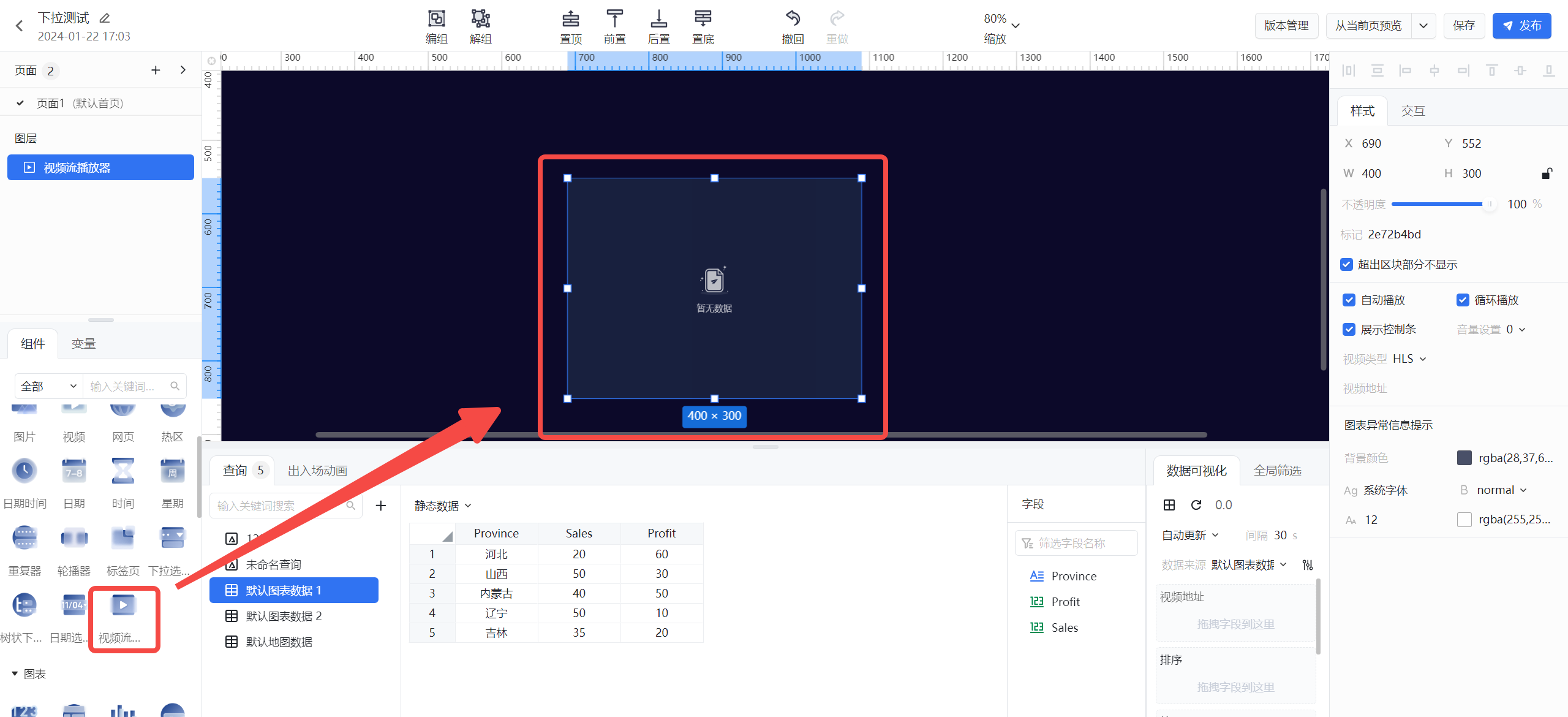
(2)双击或长按拖拽视频流播放器到画布,可添加视频流播放器组件到画布中;可以在画布中拖拽移动组件位置。
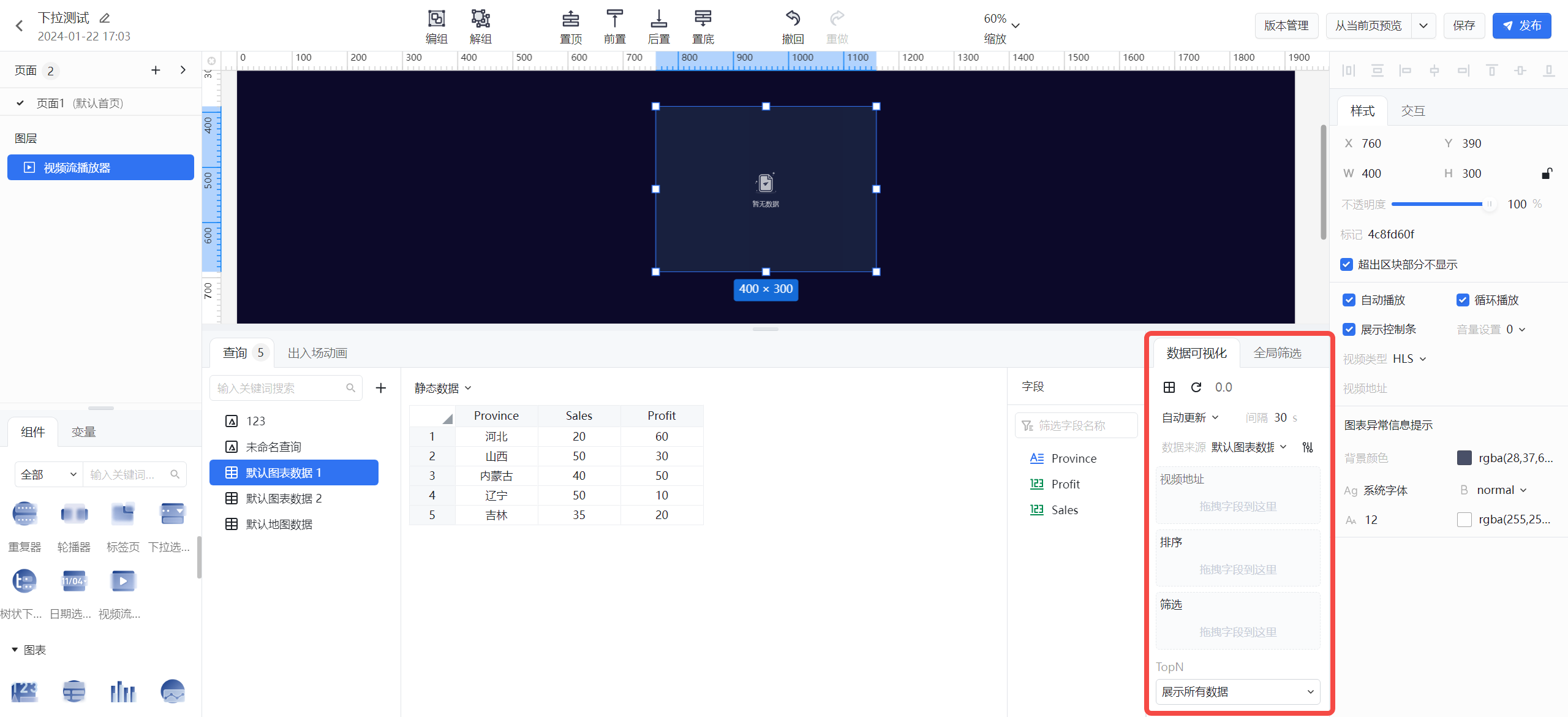
3.1 数据可视化配置面板
(1)字段配置
如下图所示,在右下方的数据可视化的配置面板中,用户可以进行配置的操作项包含更新方式、数据来源、视频地址、排序、筛选、TopN等,其中核心配置字段说明如下:
字段 | 说明 |
|---|---|
视频地址 | 接受一个维度,默认取第一个维值作为视频地址。该面板的[视频地址]优先级>样式配置面板中指定的视频地址 |
排序 | (可选) 根据所配置的字段,对结果进行升/降/自定义排序。 |
筛选 | (可选) 根据所配置的字段,设置筛选条件,对数据进行过滤。 |
TopN | 默认展示所有数据,可配置展示头部/尾部 N 项数据。 |
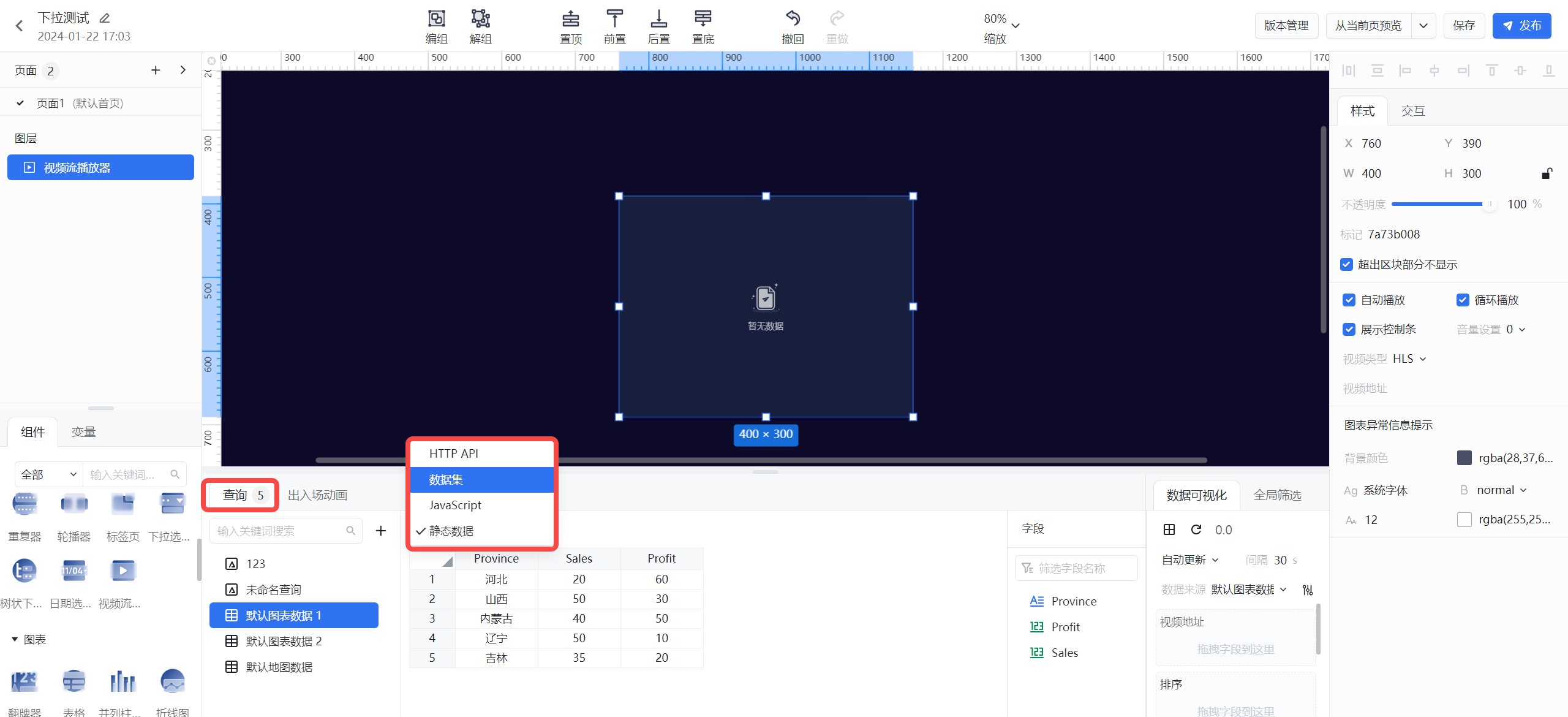
(2)数据来源设置
用户可以在底部查询窗口对数据进行相关设置。
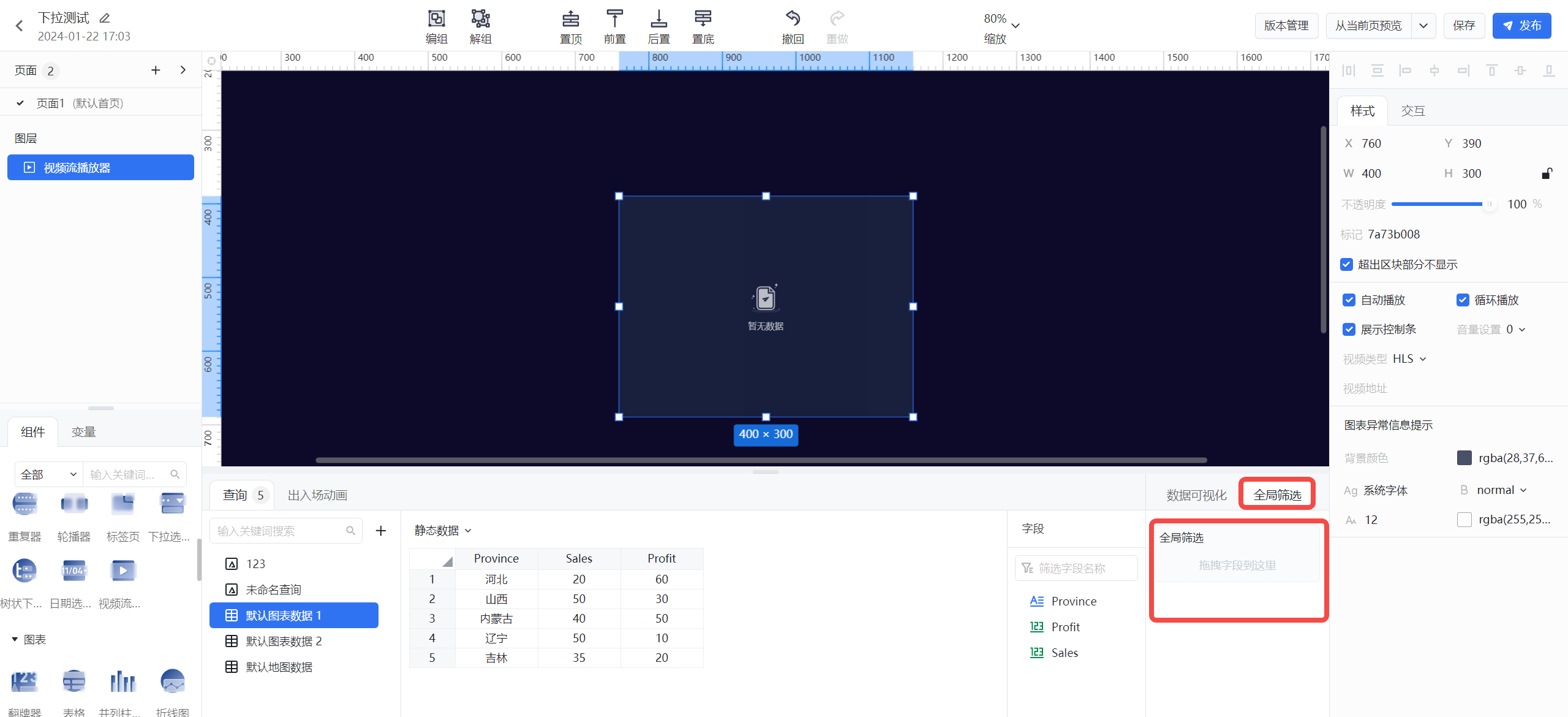
(3)全局筛选
全局筛选可作用于用户所选的图表数据,并针对不同需求选择不同聚合方式。
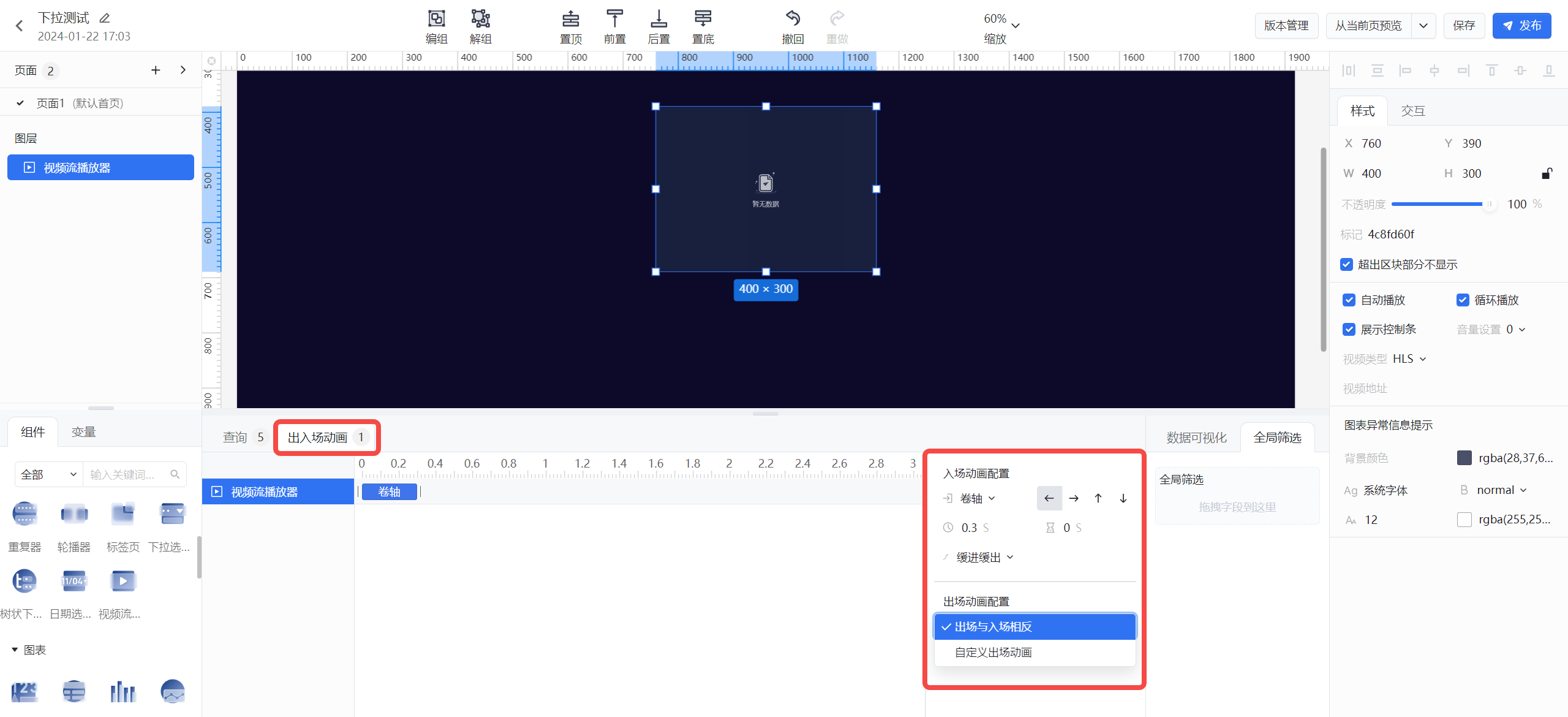
(4)出入场动画设置
用户可点击页面下方的出入场动画,并进行自定义的动画配置。
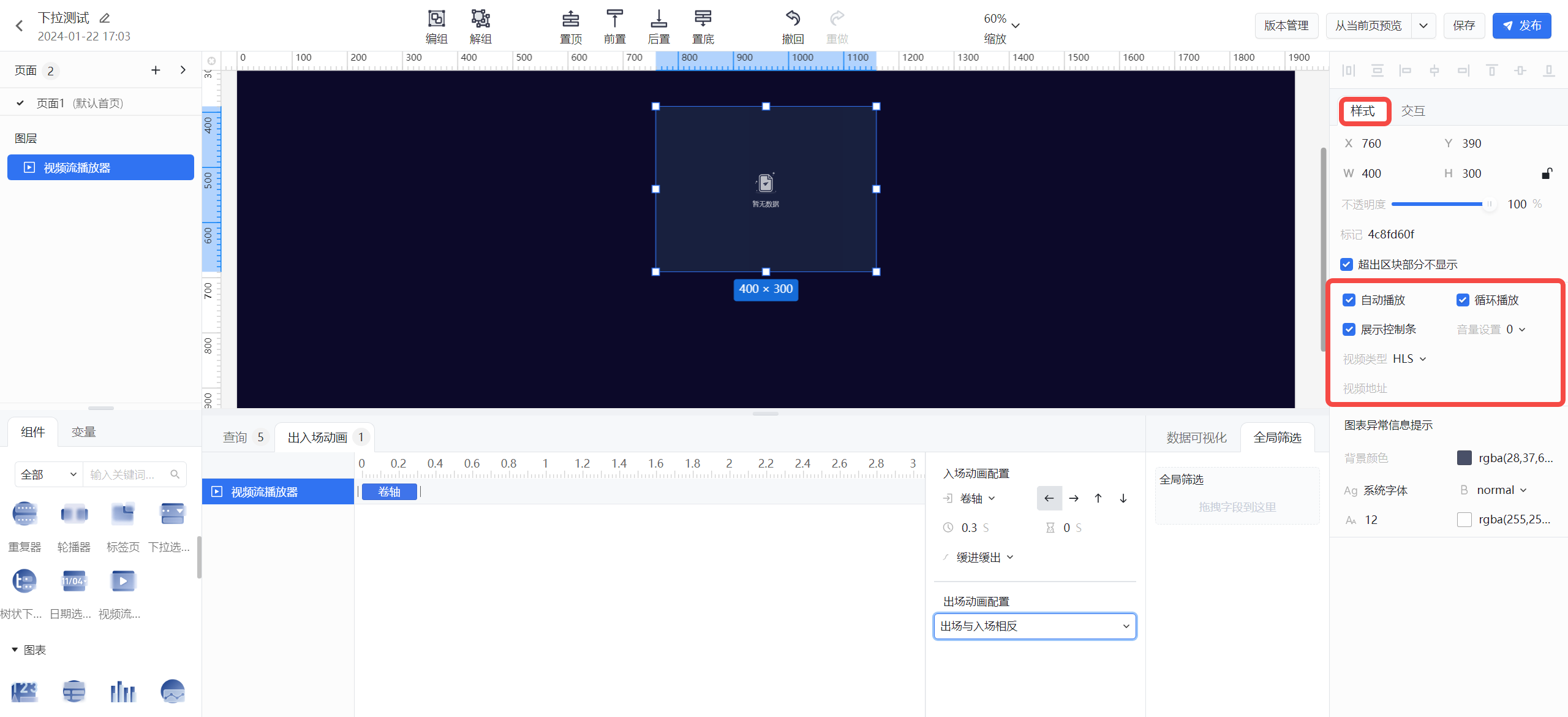
3.2 样式配置面板
(1)视频播放设置
用户可通过右侧样式配置面板针对视频播放进行相关设置。
该功能支持的视频类型为:HLS、FLV。
该面板的[视频地址]优先级<数据可视化面板中视频地址区域字段的优先级
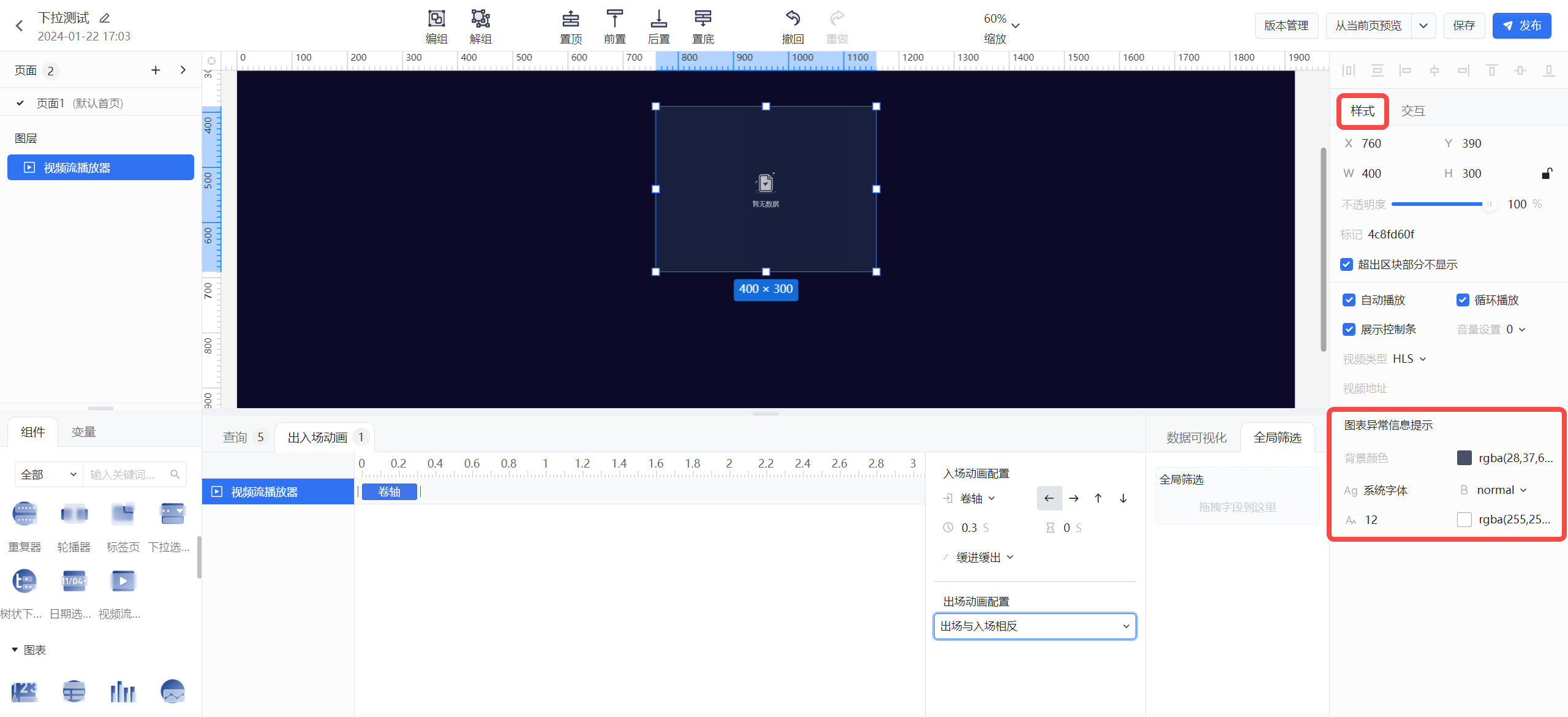
(2)图表异常信息提示
用户可通过右侧样式配置面板针对图表的异常信息提示进行相关设置,调整其颜色、字号、格式等。
(3)断流重连
勾选后,当发生网络故障、设备故障或其他原因导致视频数据传输中断(即断流),系统能够自动尝试重新建立连接,减少因网络波动等偶然因素导致的监控中断时间,确保监控的连续性,始终保持对关键区域或设备的有效监视。可设置重试间隔时长。
(4)隐藏卸载
该功能针对多点位共用一个视频流组件时,切换点位需较长响应时间的问题。勾选后,组件隐藏后,播放器实例销毁,停止了从源头获取视频数据的动作。组件重新显示后,按照用户配置重新生成播放器实例。
3.3 交互配置面板
事件 | 说明 |
|---|---|
单击 | 当单击该组件时抛出的事件。 |
双击 | 当双击该组件时抛出的事件。 |
加载完成 | 该组件加载完成时抛出的事件。 |
播放开始时 | 当视频开始播放时抛出的事件,对于循环播放则是每轮播放开始时 |
播放结束时 | 当视频播放结束时抛出的事件,对于循环播放则是每轮播放结束时 |