数据大屏支持用户添加默认组件和内容组件。默认组件和内容组件是丰富大屏的纯展现类元素,其中默认组件包含文本、矩形、图表、日期、实践、重复器、轮播器、标签页等基本组件;内容组件包含标题框、背景框等装饰性元素。本文为您介绍的“标签页”是能够设置多个标签页面,灵活布局的一种默认组件。
2.1 功能入口
“标签页”组件位于数字大屏左侧栏组件面板中,属于默认分类。
2.2 使用流程
(1)进入到数字大屏编辑区后,从数字大屏左侧栏组件面板找到默认组件标签页。
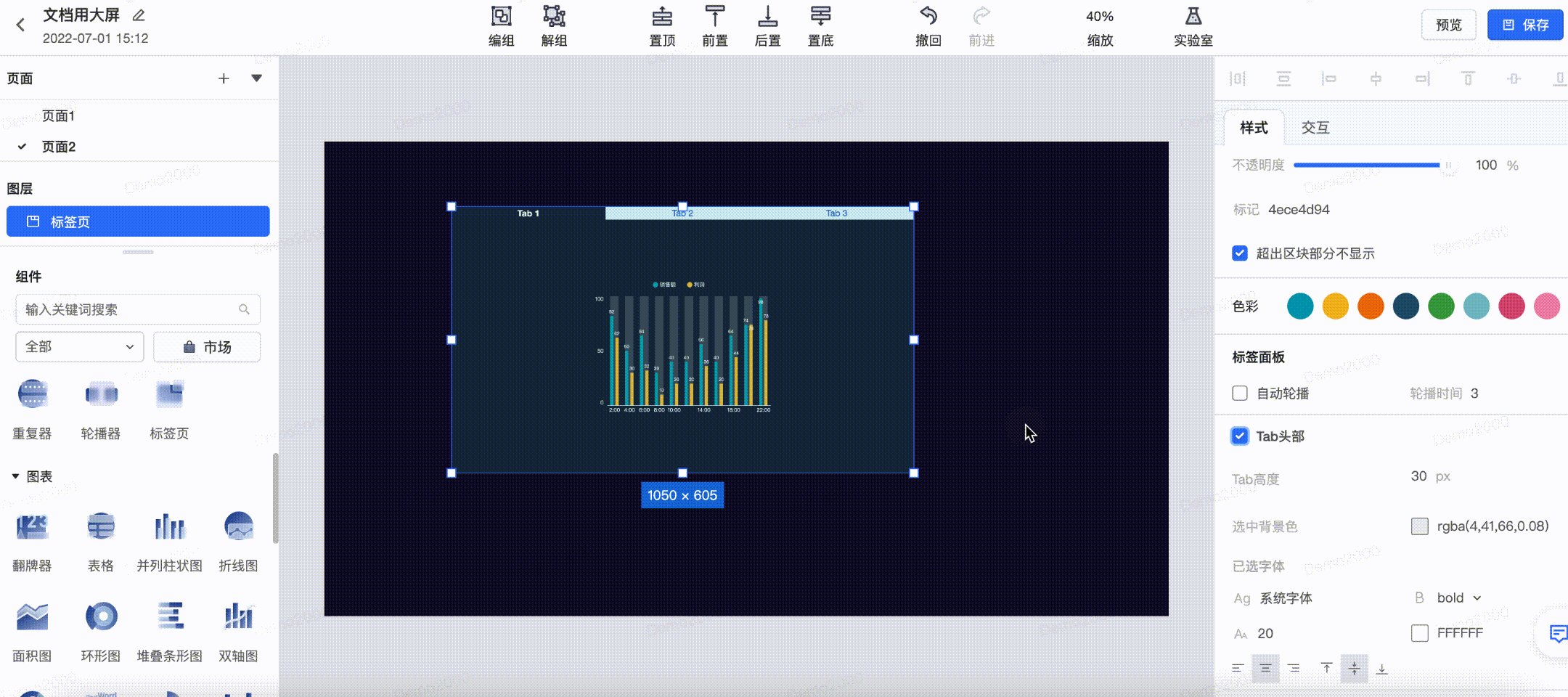
(2)双击或长按拖拽标签页到画布,可添加标签页组件到画布中;可以在画布中拖拽移动组件位置。
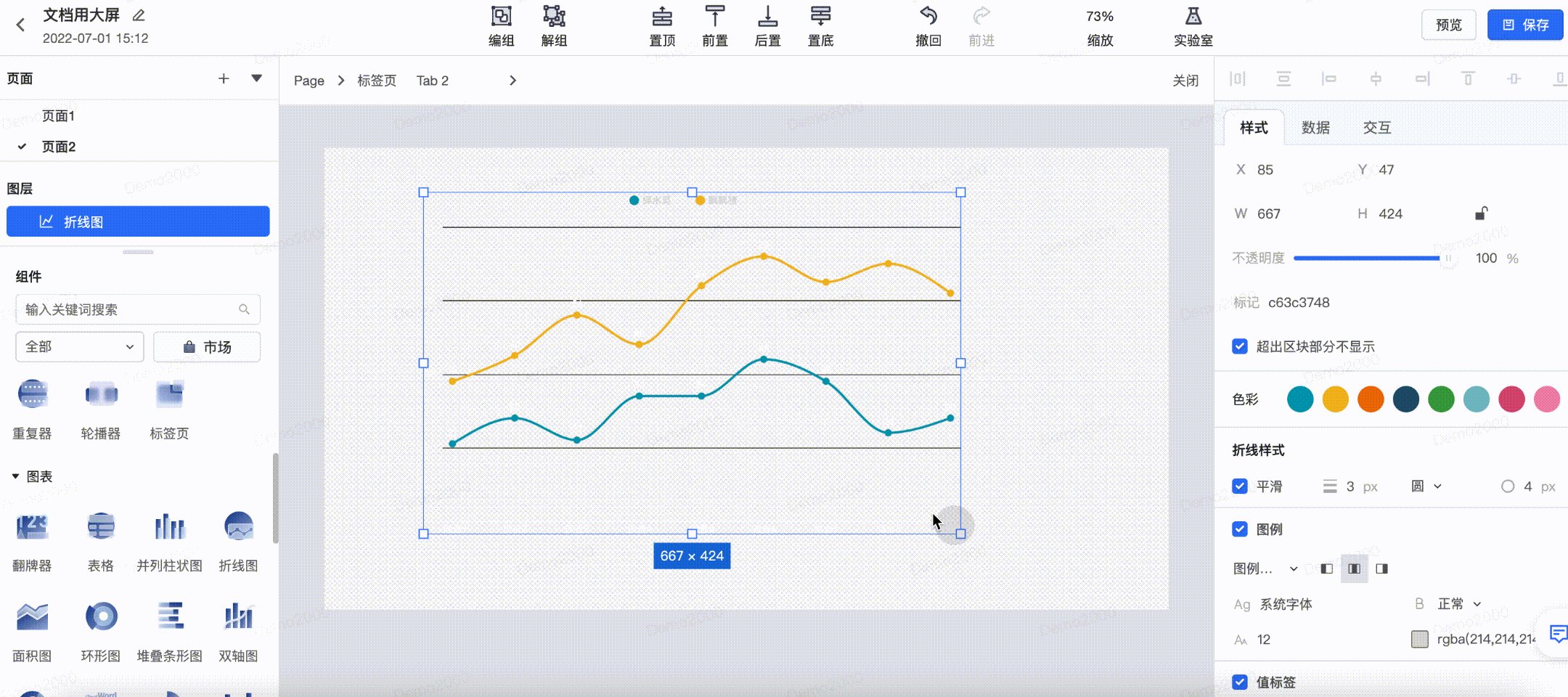
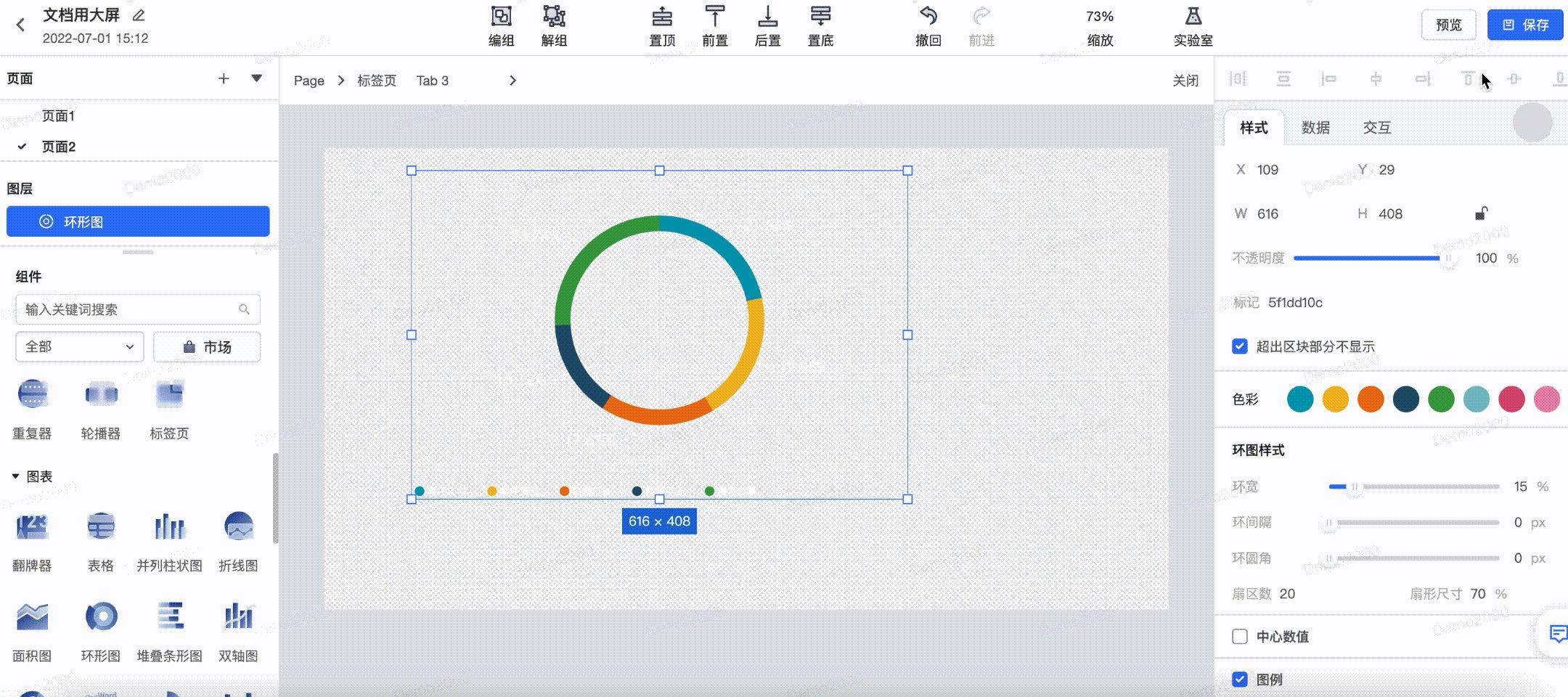
(3)双击标签页组件进入一个新面板,在新面板中可以点击 Tab 后的下拉列表切换不同页面,在不同页面中可以设置不同组件内容。
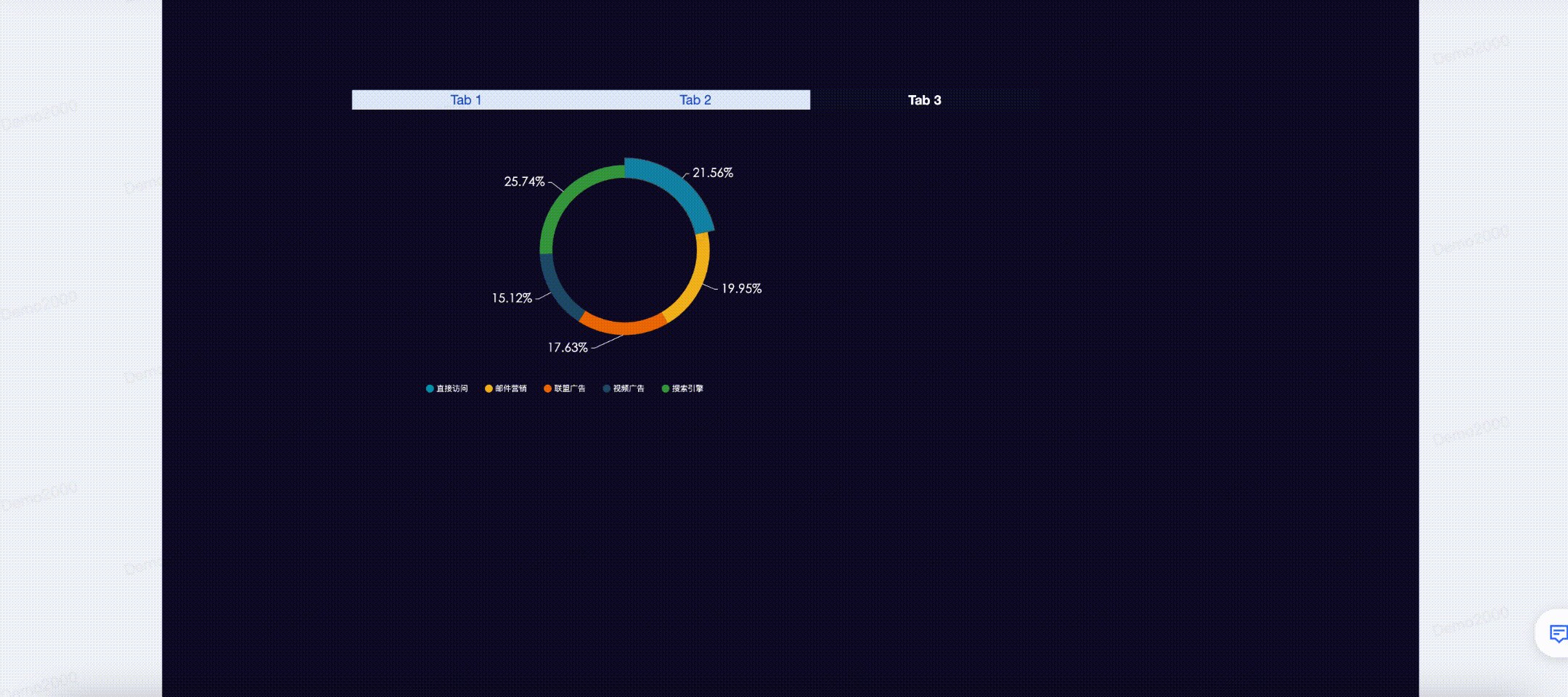
如下图所示,预览时可以切换 Tab 内容。
(4)可以对标签页设置样式属性。
3.1 样式配置面板
3.1.1 标签面板
标签面板上可以设置是否自动轮播与轮播时间,勾选自动轮播后会自动播放不同 Tab 之间的内容,否则需要手动点击才会更改不同 Tab 内容。
3.1.2 Tab 头部
(1)Tab 头部可以选择是否显示。建议选择不显示 Tab 头部的时候,开启上述的自动轮播。
(2)勾选 Tab 头部选项之后,可以调整 Tab 头部高度,选中/未选中 Tab 块的背景色,选中/未选中文本的字体、粗细、文字大小、文本颜色、文本相对位置(左中右、上中下)进行调整。
3.2 数据可视化配置面板
双击标签页组件后进入新面板,在新面板中可以点击 Tab 后的下拉列表切换不同页面,在其中可以添加图表等组件,为这些组件进行数据可视化配置,具体配置操作可以查看组件的对应文档。
3.3 交互配置面板
在交互面板可以配置交互行为,交互行为采用的是触发事件并执行相应动作的模式。以下给出了交互配置面板中一些常用名词的解释,更多详细的配置交互行为操作介绍可以点击本链接跳转到交互配置面板对应的说明文档。
- 交互:由事件+条件+响应,或者事件+响应组成。表示当发生某个事件,在满足某些条件时,触发某种响应执行相应动作的一整套流程。
- 触发事件:如单击、双击等。
事件 | 说明 |
|---|---|
单击 | 当单击标签页整体时抛出的事件。 |
双击 | 当双击标签页整体时抛出的事件。 |
加载完成 | 标签页整体加载完成时抛出的事件。 |
每页轮播完成时 | 变更轮播状态每页轮播完成时抛出的事件。(自V2.58.0开始支持) |
- 条件: 事件发生时,执行响应动作需满足的条件。
- 响应: 具体执行的动作,比如打开某个链接、隐藏某个组件等。