智能数据洞察(私有化)
智能数据洞察(私有化)
智能数据洞察(私有化)
文档指南
请输入
产品动态
快速入门
用户指南
数据准备
数据连接
OLAP 数据库
关系型数据库
火山引擎矩阵
系统元数据
数据集
可视化建模
可视化查询与分析
仪表盘构建与查看
归因决策
数字大屏
数字大屏产品动态
数字大屏可视化组件
数字大屏图表组件
数字大屏场景组件
数字大屏管理
管理与运维
开放与集成
OpenAPI
最佳实践
数据集最佳实践
可视化查询最佳实践
开放与集成最佳实践
进阶指南
视频教程
- 文档首页
数字大屏指标卡
1. 概述
数字大屏的可视化组件中包含“指标卡”组件,可用于直观展示核心指标值。
2. 快速入门
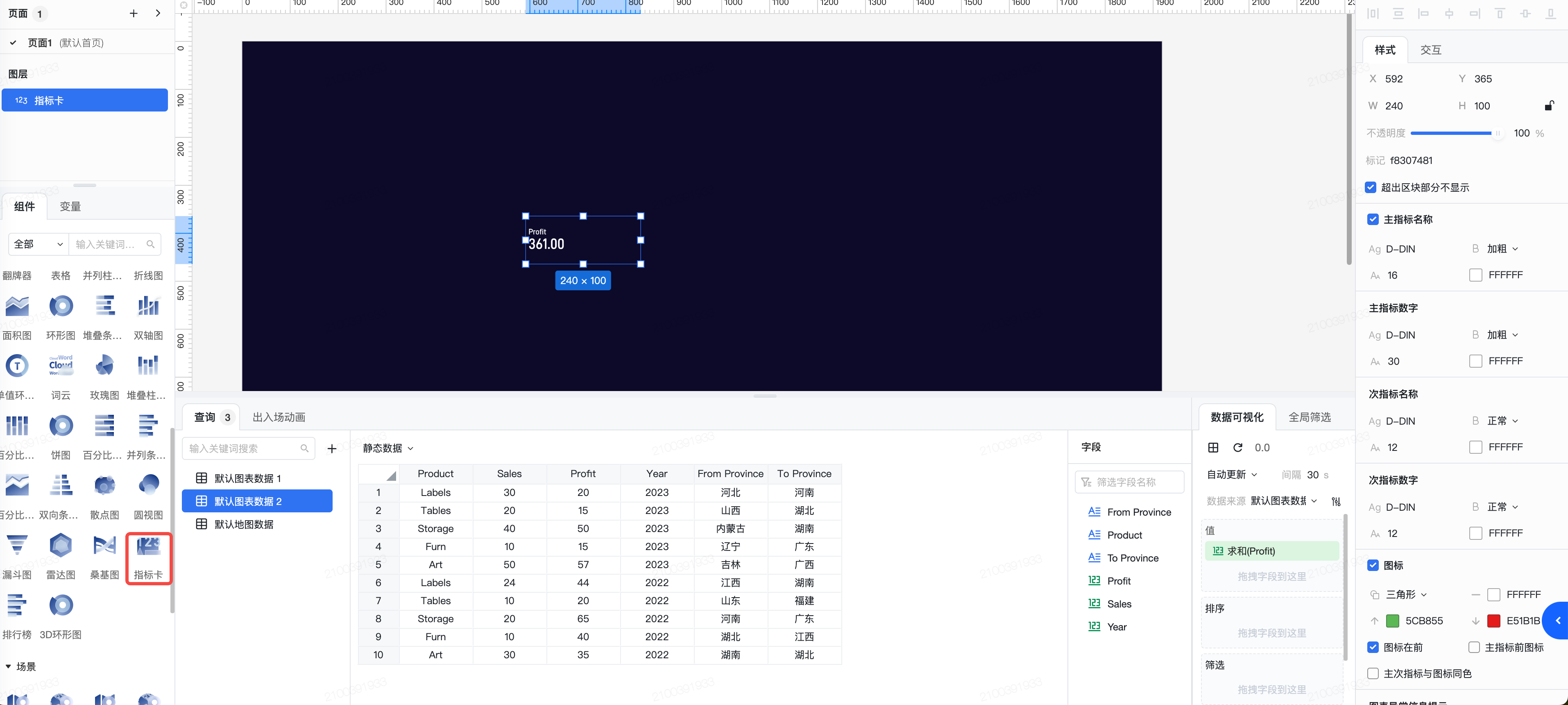
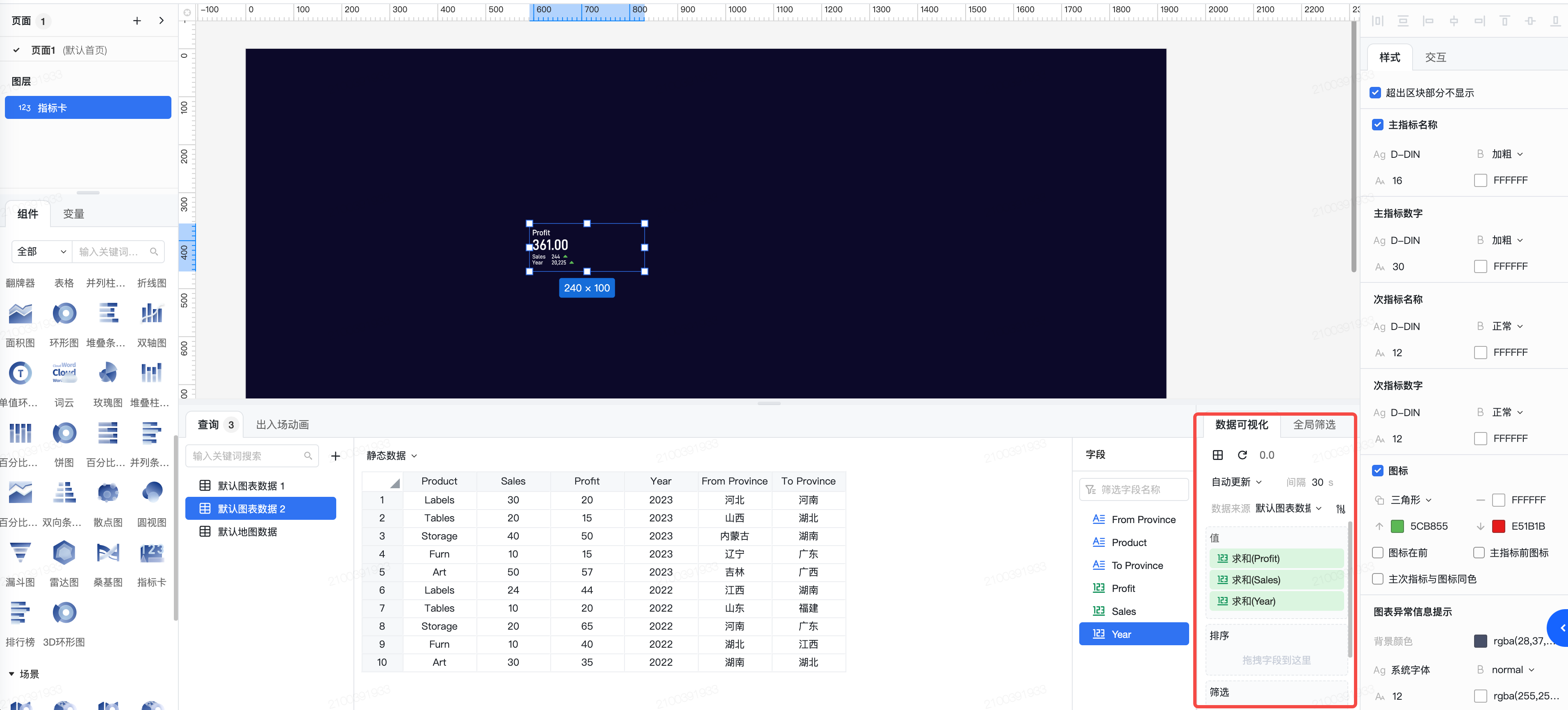
(1)选择组件-图表中的指标卡,双击或拖拽到画布上以新增该组件,大屏中心将出现一个指标卡组件。
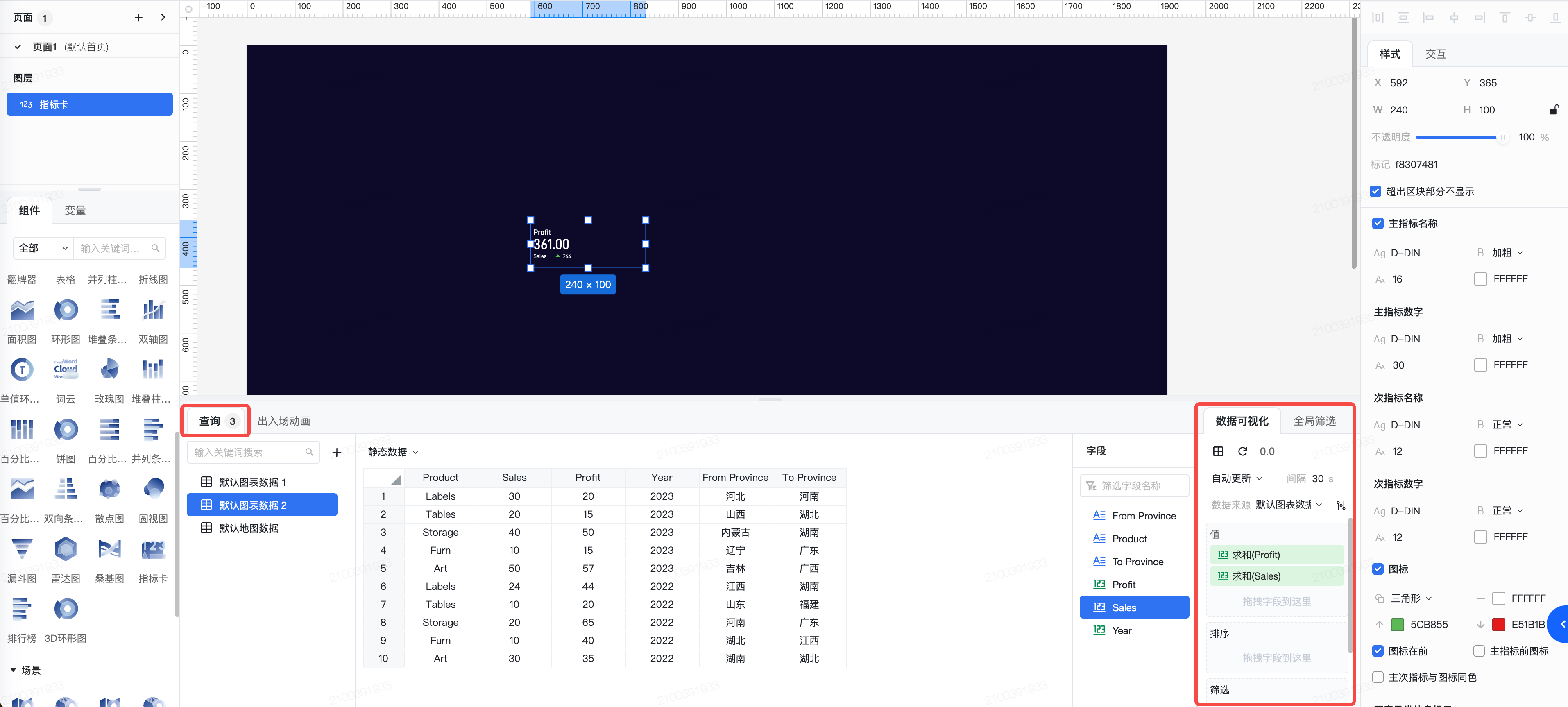
(2)在底部查询栏中的数据可视化中选择数据来源,并配置值等字段。指标卡可接受多个值作为指标,第一个值作为主指标,其余值作为次指标。
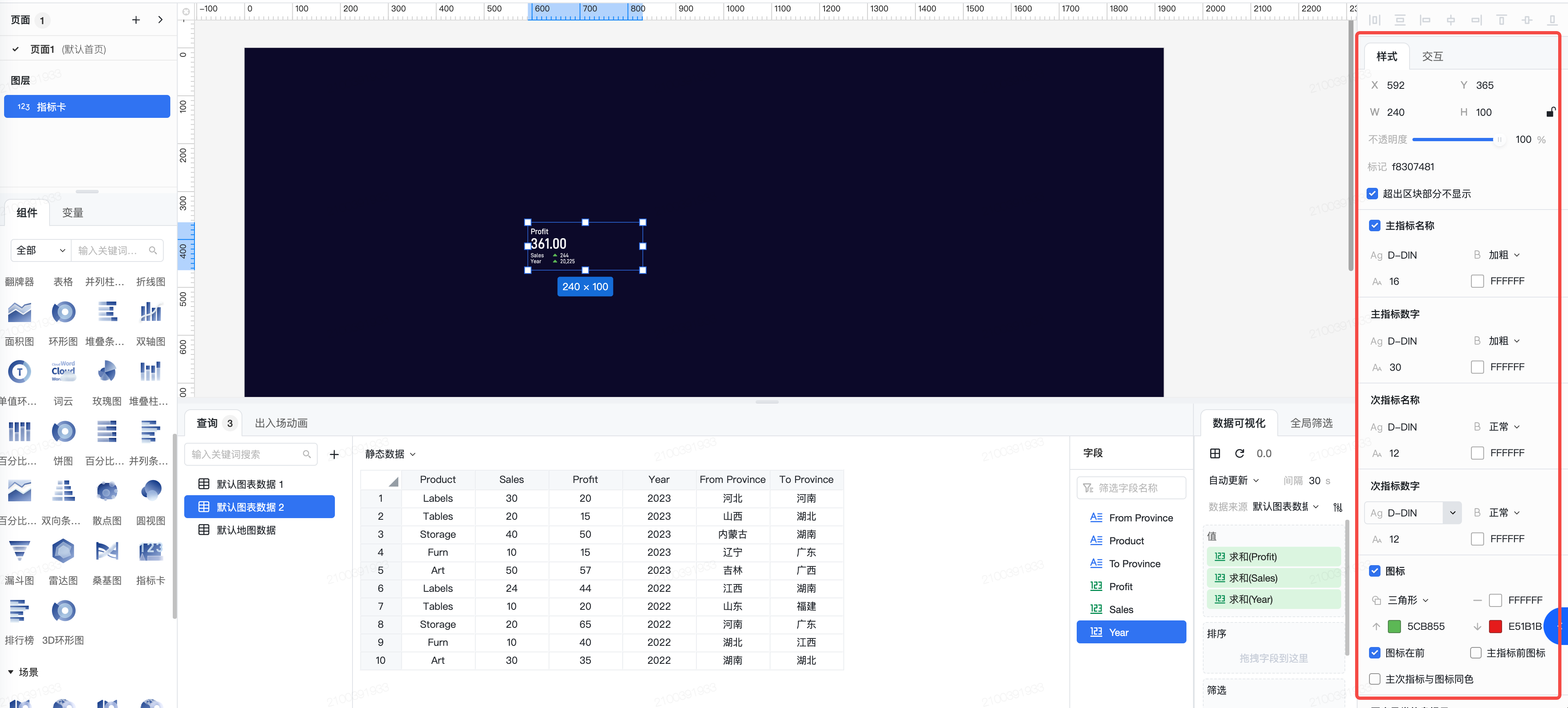
(3)配置指标卡样式。
(4)在大屏上拖动指标卡调整位置,缩放指标卡调整大小。
3. 功能介绍
3.1 样式-图内元素
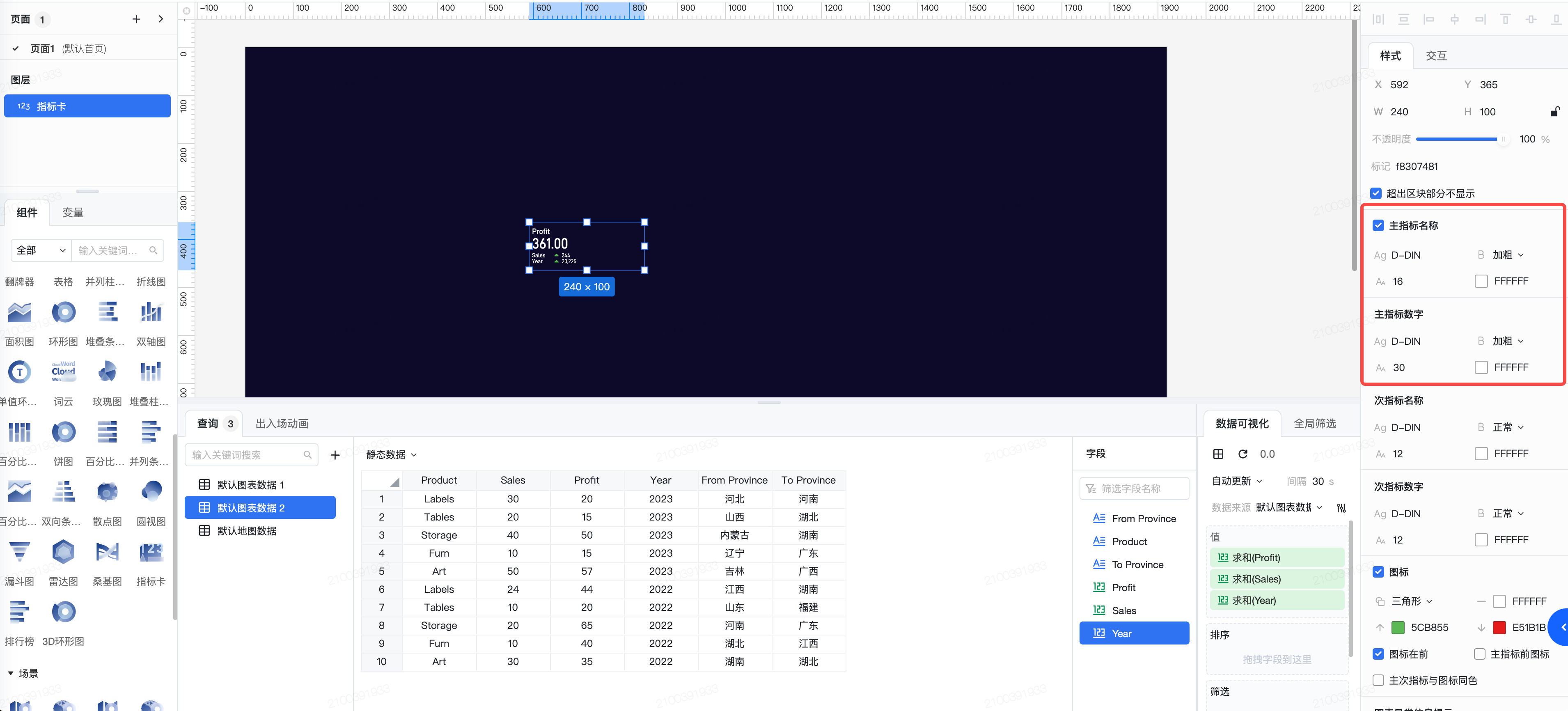
3.1.1 主指标配置
主指标是数据可视化面板,值区域的第一个指标,以下图为例,Profit 是主指标。样式面板中可对主指标名称和数值进行字体、字号、字重、颜色的配置
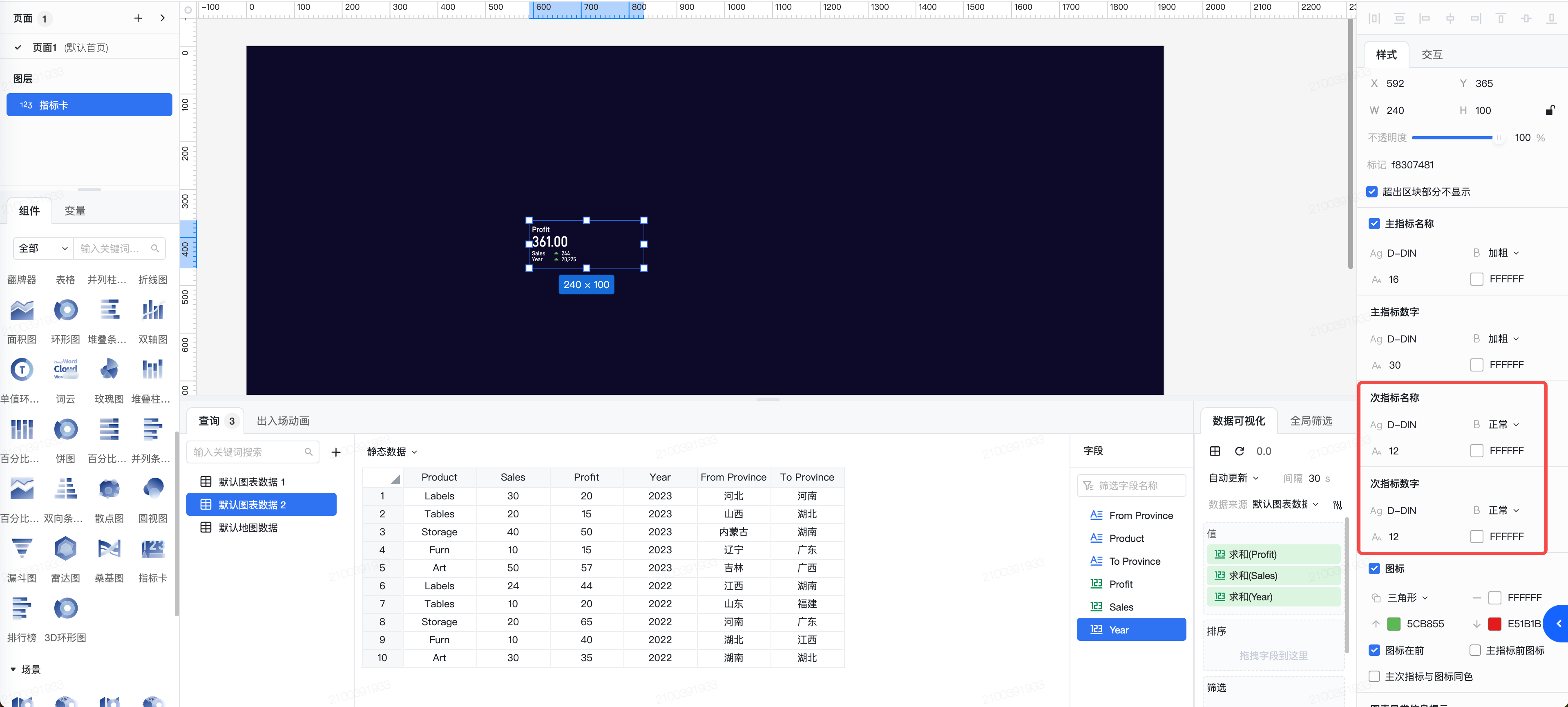
3.1.2 次指标配置
次指标是数据可视化面板,值区域中第二个及之后的指标,以下图为例,Sales 和 Year 是次指标。样式面板中可对次指标名称和数值进行字体、字号、字重、颜色的配置
3.1.3 图标

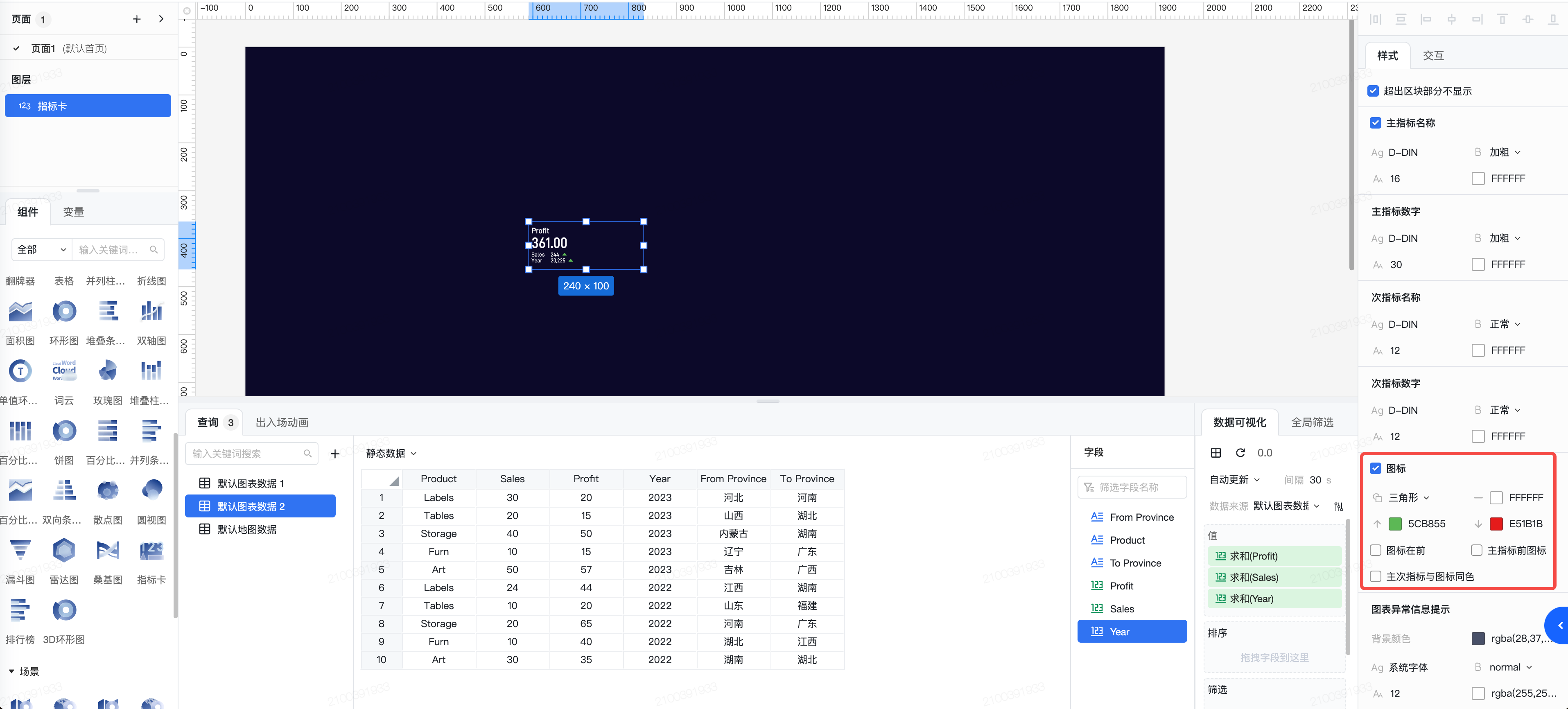
(1)图标类型
指标前的图标支持三角形、线、箭头三种样式
(2)数值颜色配置 — 为数字0的颜色配置,上升箭头为大于0的数值颜色配置,下降箭头为小于0的数值颜色配置。
(3)图标在前 勾选图标在前表示图标在数值前,否则图标在数值后。
(4)主指标前图标 是否显示主指标前的图标,默认不显示。勾选该选项可显示主指标前的图标。
(5)主次指标与图标同色
指标值是否与图标同色,勾选可使指标值同当前图标颜色相同。
3.2 查询
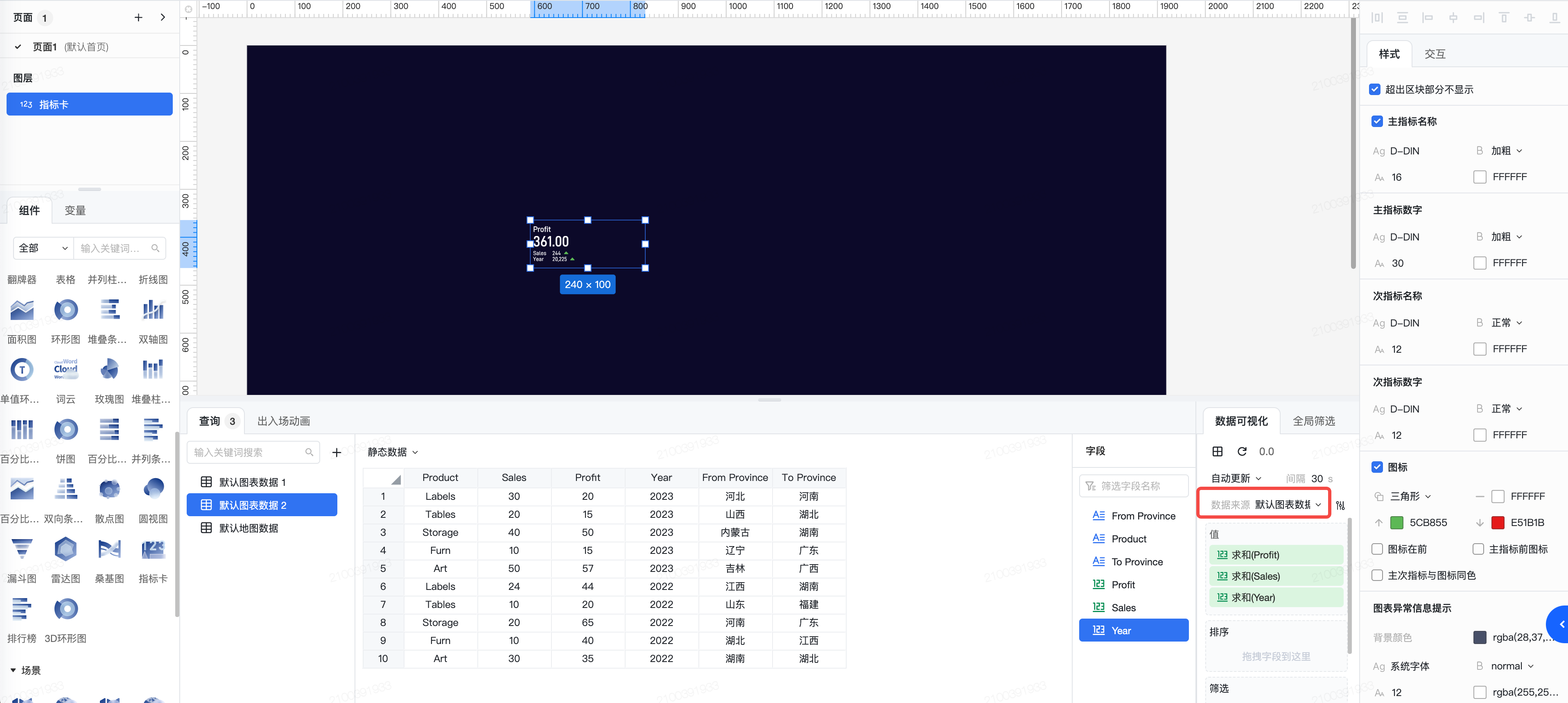
3.2.1 数据来源
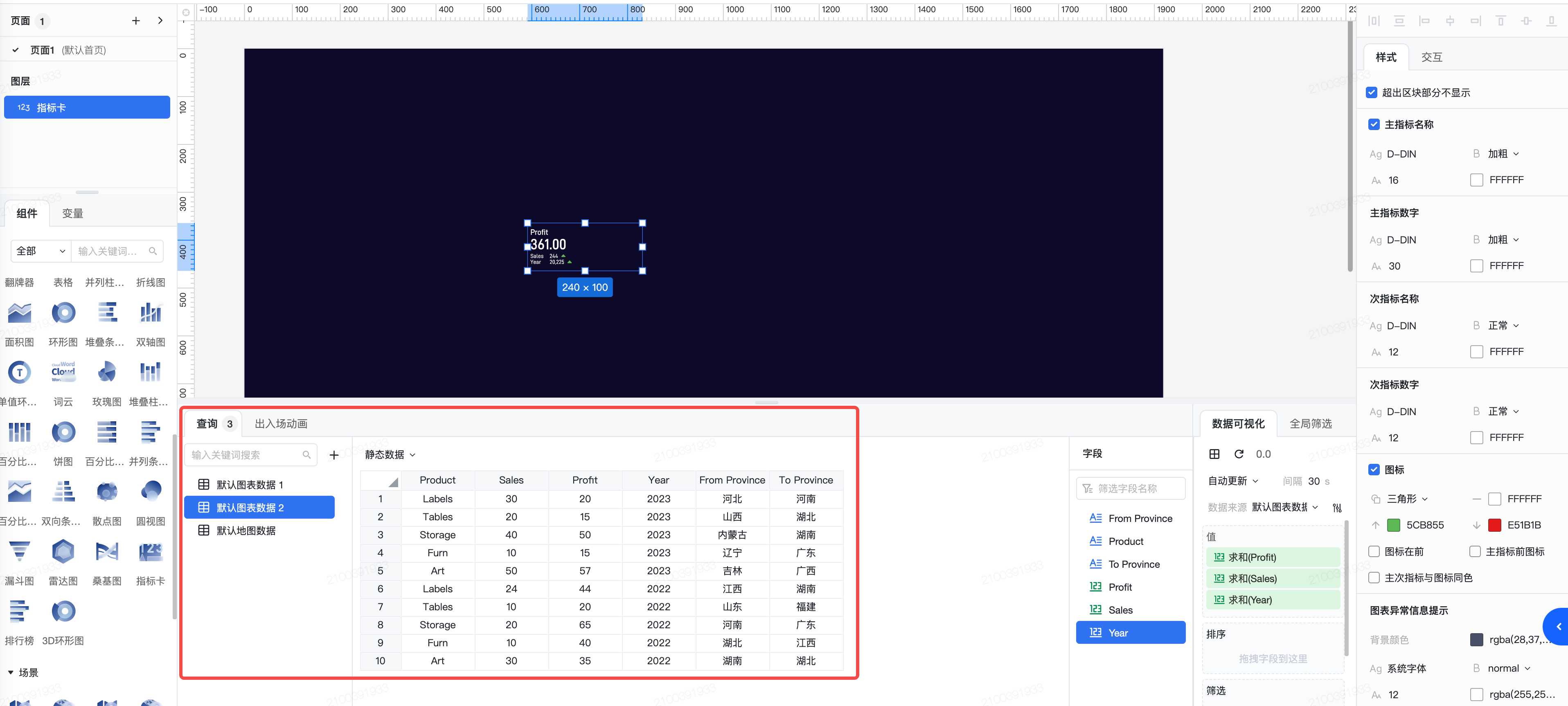
参考 数字大屏-数字大屏数据来源 模块,可以选择 静态数据、数据集、HTTP API 和 JavaScript 四种数据来源。
选定后在数据可视化-数据来源中,选择指标卡对应的数据来源。
3.2.2 数据可视化
指标卡可接受多个维度及指标。
最近更新时间:2024.08.13 16:07:22
这个页面对您有帮助吗?
有用
有用
无用
无用