1. 概述
数据大屏支持用户添加默认组件、图表组件、场景组件、自定义组件以及装饰。默认组件和装饰是丰富大屏的纯展现类元素,其中默认组件包含文本、矩形、图表、日期、实践、重复器、轮播器、标签页等基本组件。本文为您简单介绍默认组件的情况,操作较为复杂的组件将为您单独成文介绍。
2. 快速入门
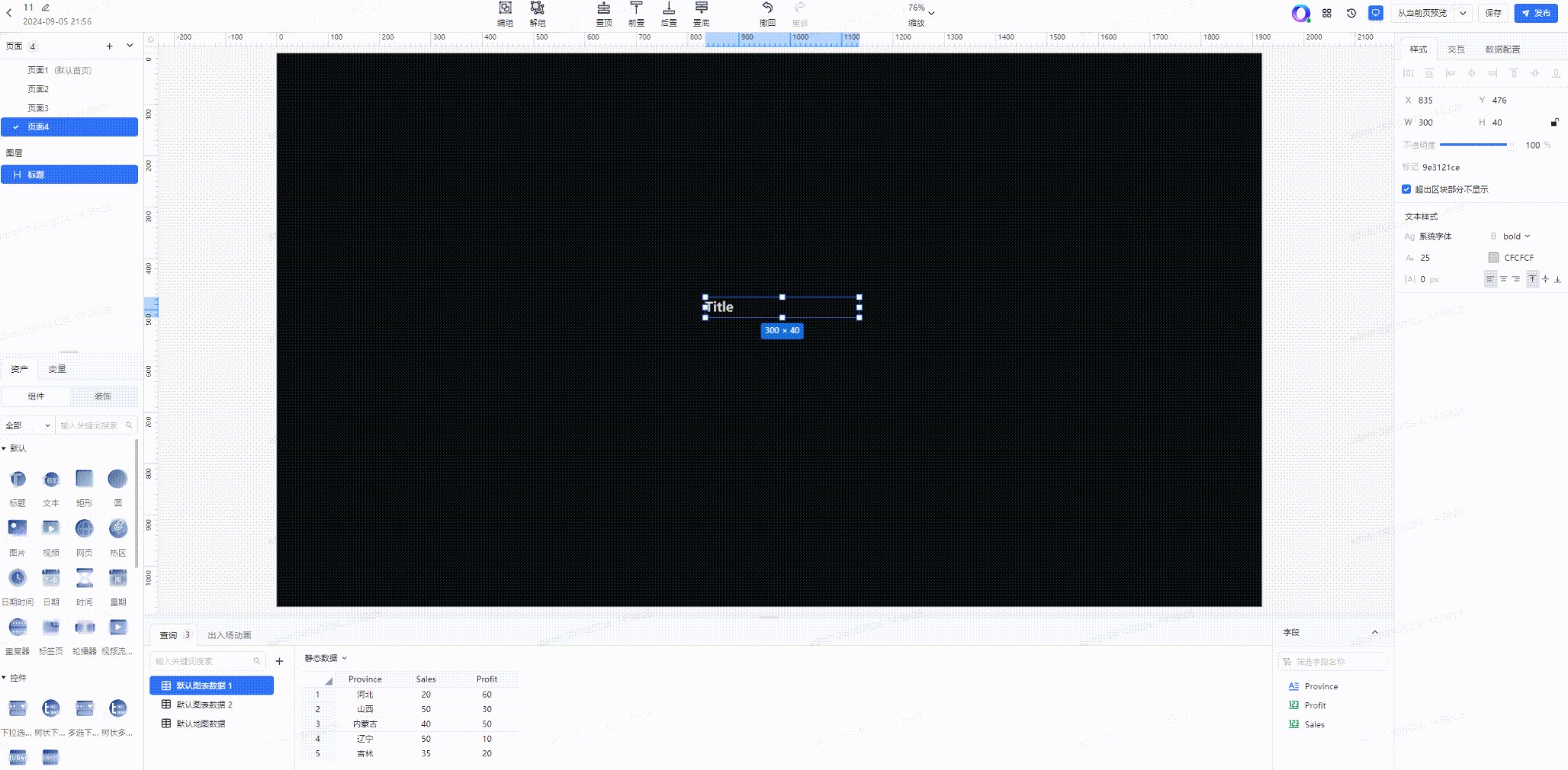
(1)进入到大屏编辑区,从左侧组件区选择默认/内容组件;
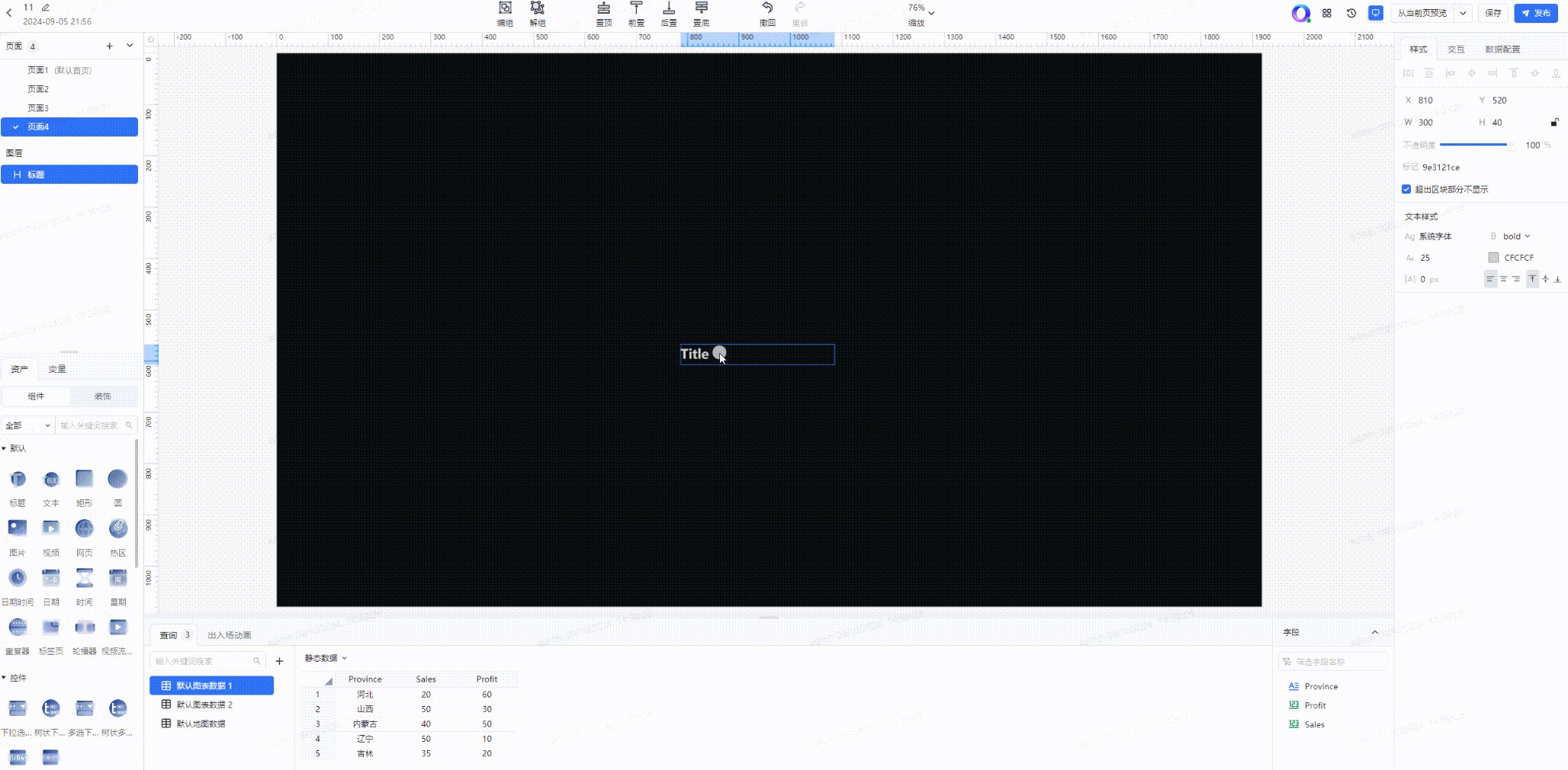
(2)选择目标组件点击选择到画布区域,此处以标题为例;
(3)之后可以在画布中拖拽移动组件位置;

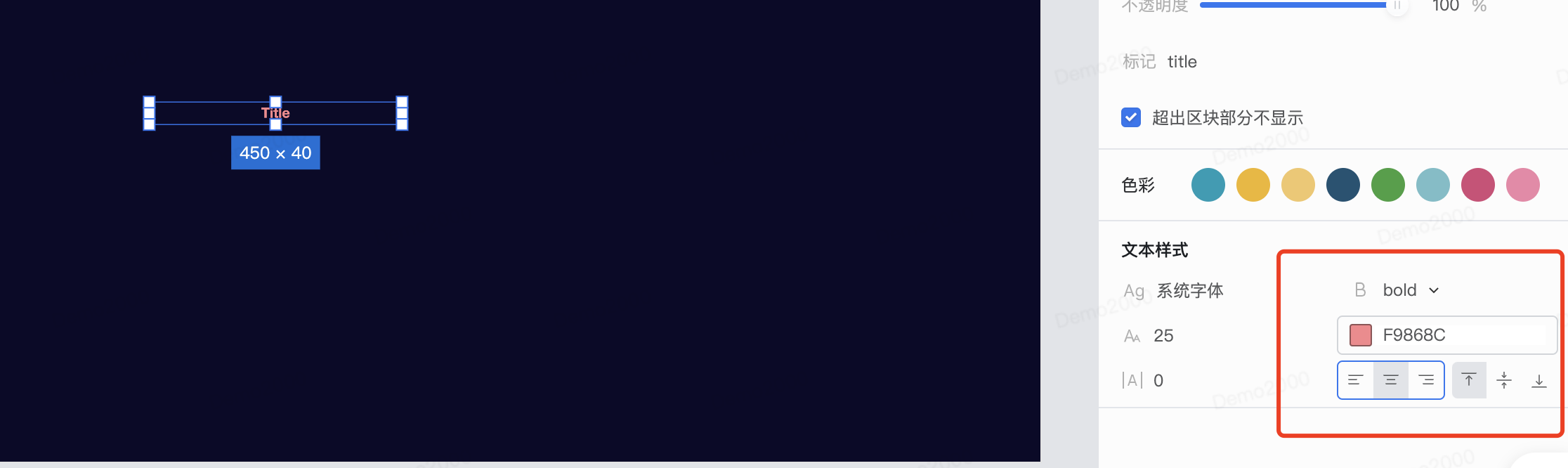
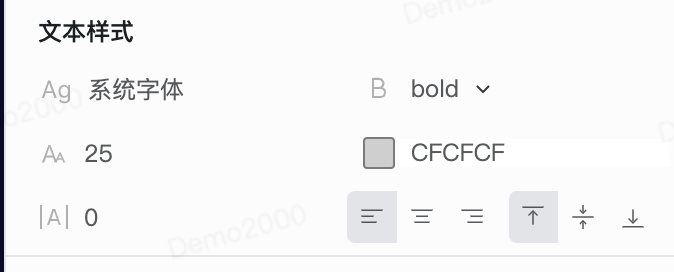
(4)在样式处修改字体颜色或字体位置是否加粗等属性。

3. 默认组件介绍
功能名称 | 使用说明 | 样式配置 |
|---|
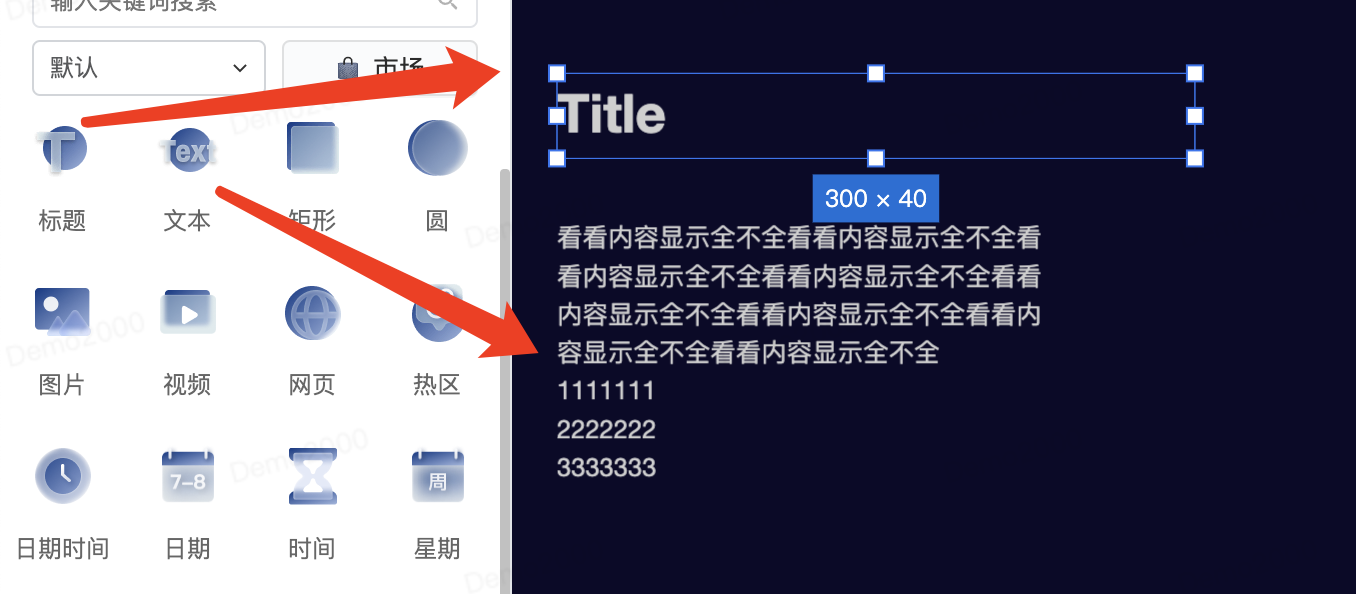
标题 | 用来在大屏中放置文字说明的组件。
 | 可以对文本的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下)进行调整。
 |
单行文本、多行文本 | 用来在大屏中放置文字说明的组件。 | 可以对文本的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下)进行调整。动画功能支持文字滚动,可根据需要自定义文字滚动速度和循环间隔时间。 |
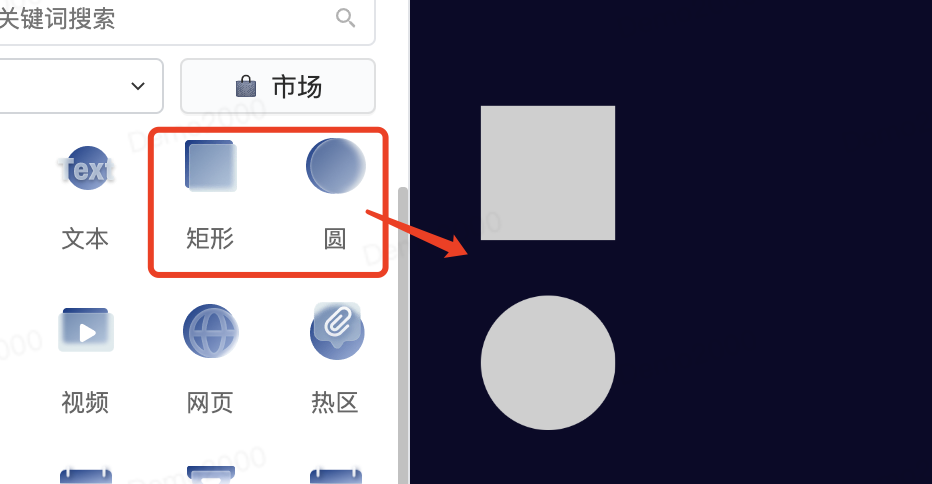
矩形、圆 | 用来丰富大屏内容。
 | - 可以调整形状的背景颜色或者使用背景图。
- 可以变更边框颜色、描边粗细、圆角(仅矩形)、虚线描边和变化。
- 可以通过选择模糊类型与模糊值增加模糊效果。

|
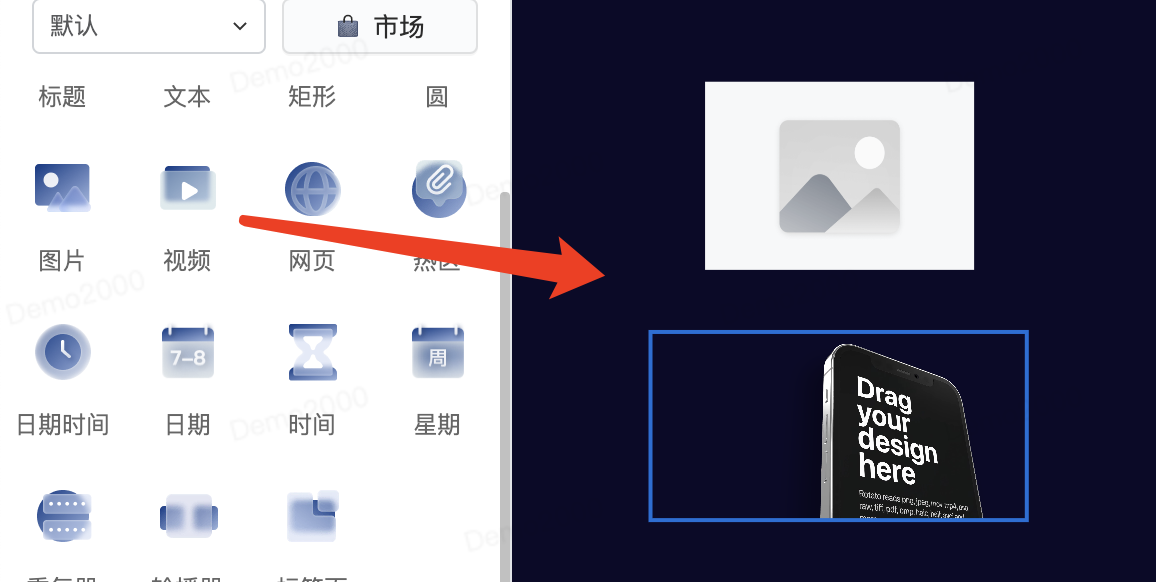
图片、视频 | 放置已经制作好的图片或视频。
 | - 图片点击即可上传本地图片。
 - 视频需要选择上传后的在线视频。

|
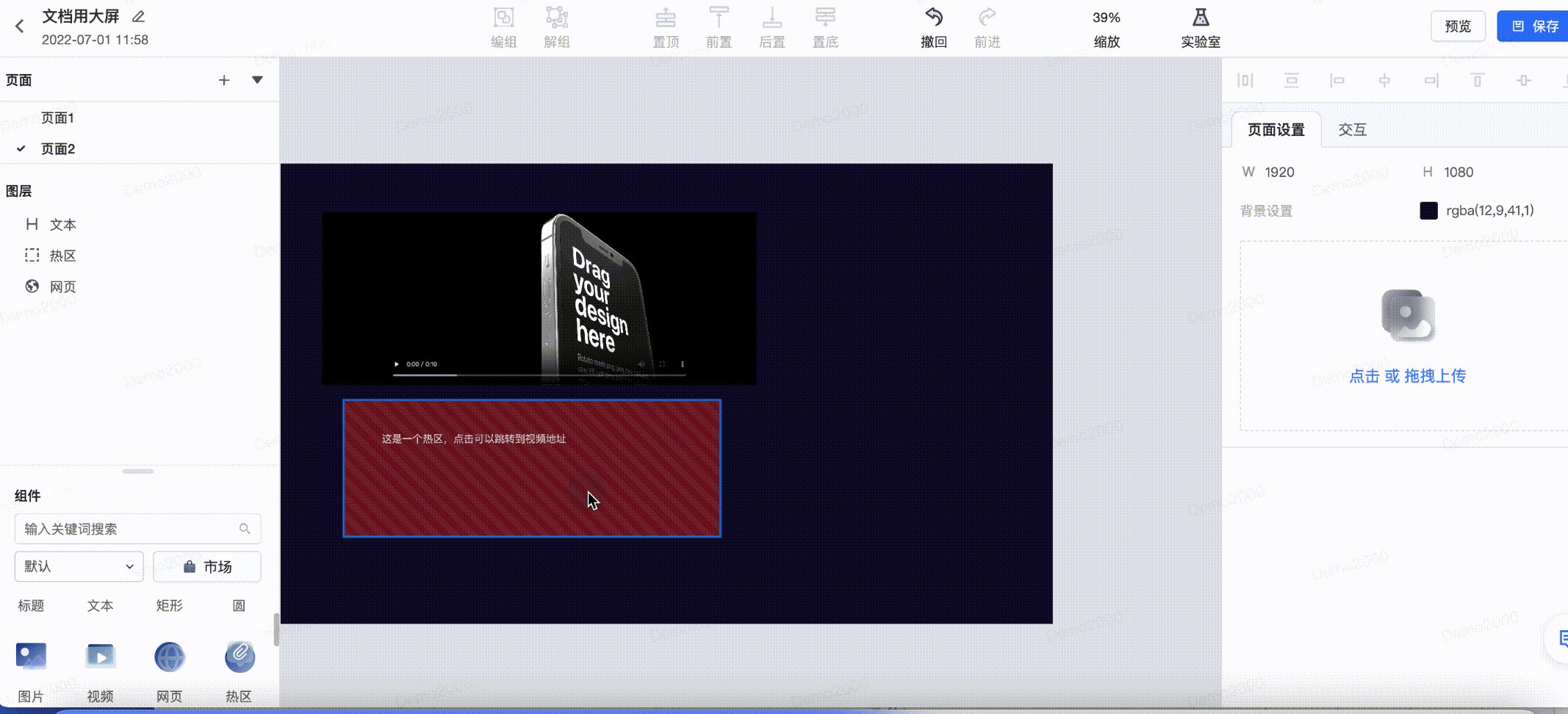
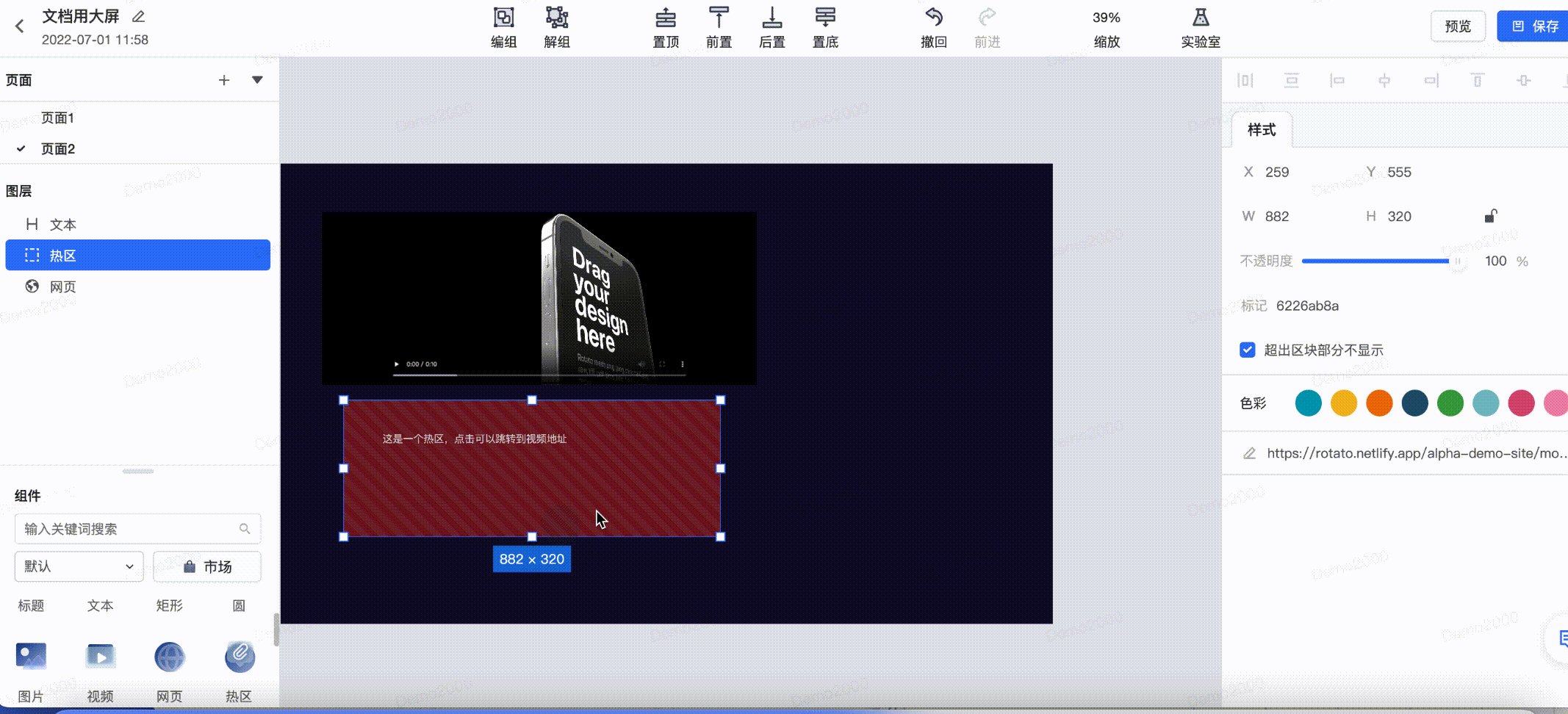
网页、热区 | - 网页是第三方嵌入方式将内容嵌入在大屏中。
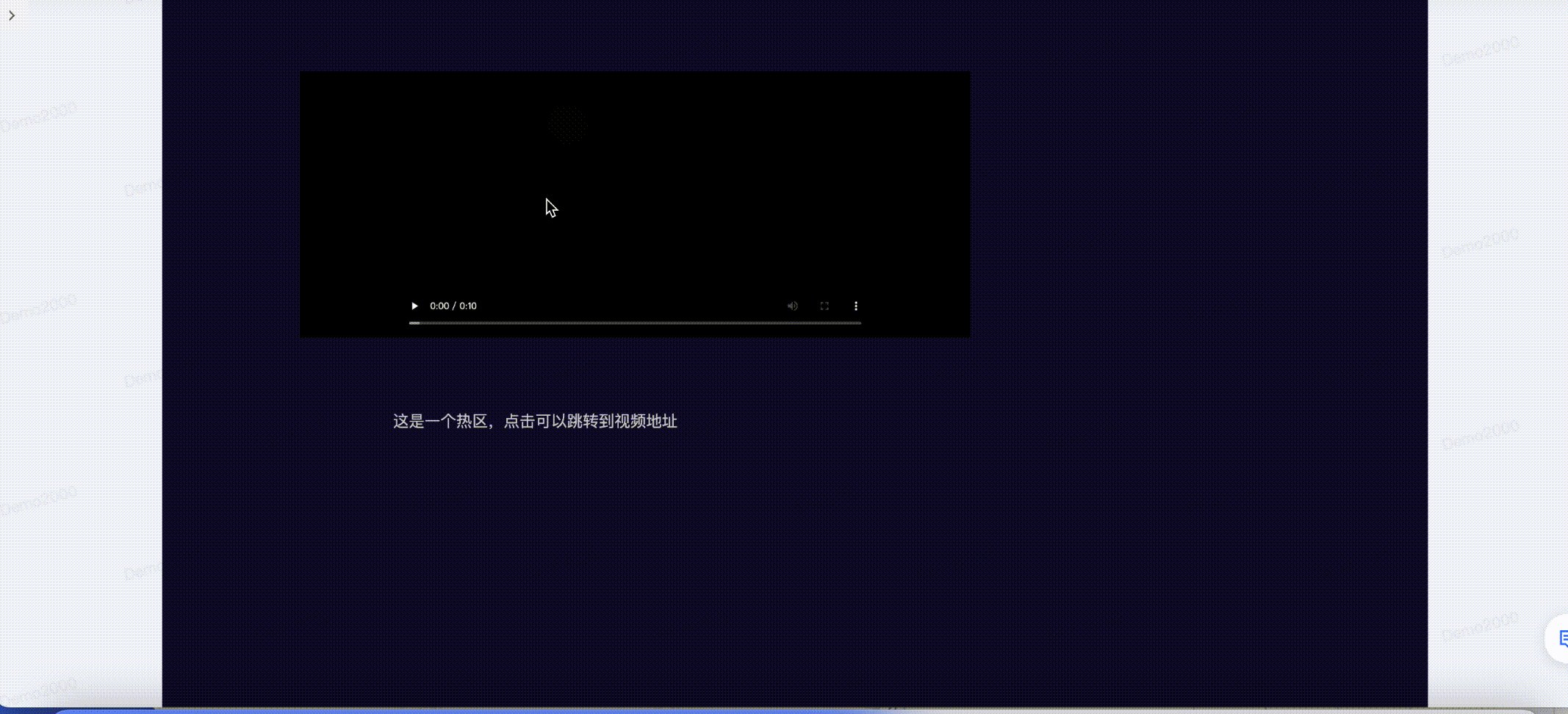
- 热区则可以在任意组件上放上蒙布,预览状态不显示,但所在区域点击即可跳转到目标地址。


| 样式区都是直接填写URL。
 |
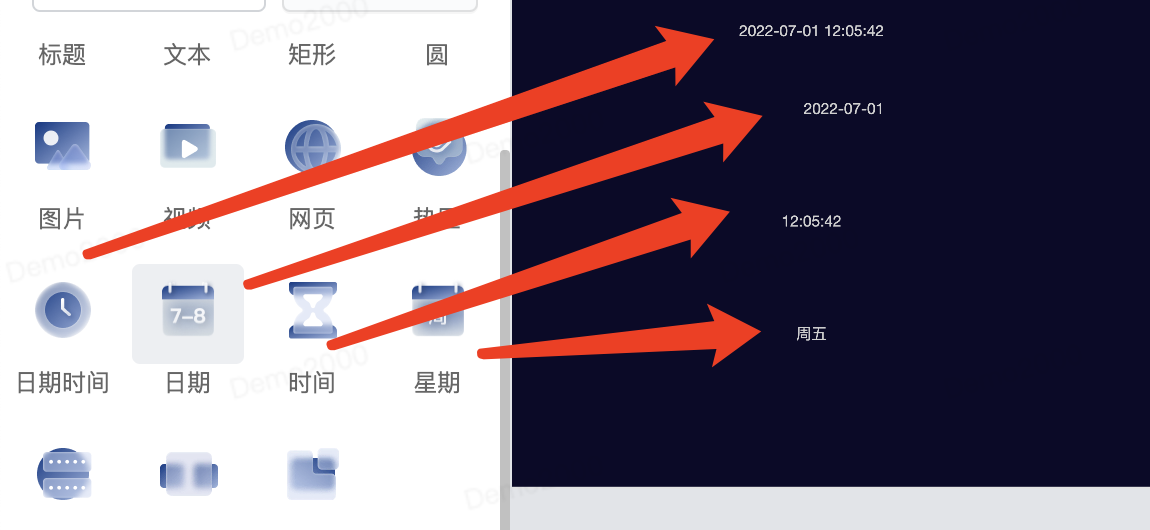
日期时间、日期、时间、星期 | 显示当前时间的组件,只是现实内容会有差异。
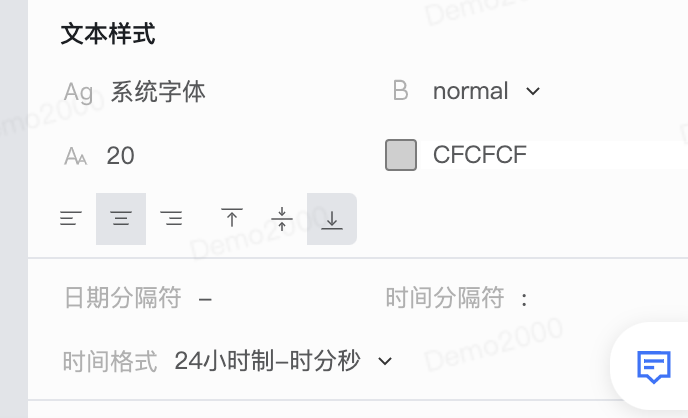
 | - 在样式上可以对文字的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下)进行调整。
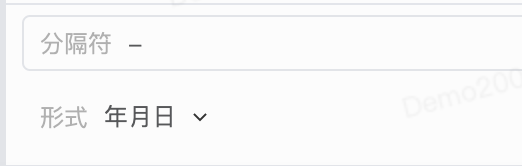
- 可以对显示时间的分隔符、格式做调整。


|
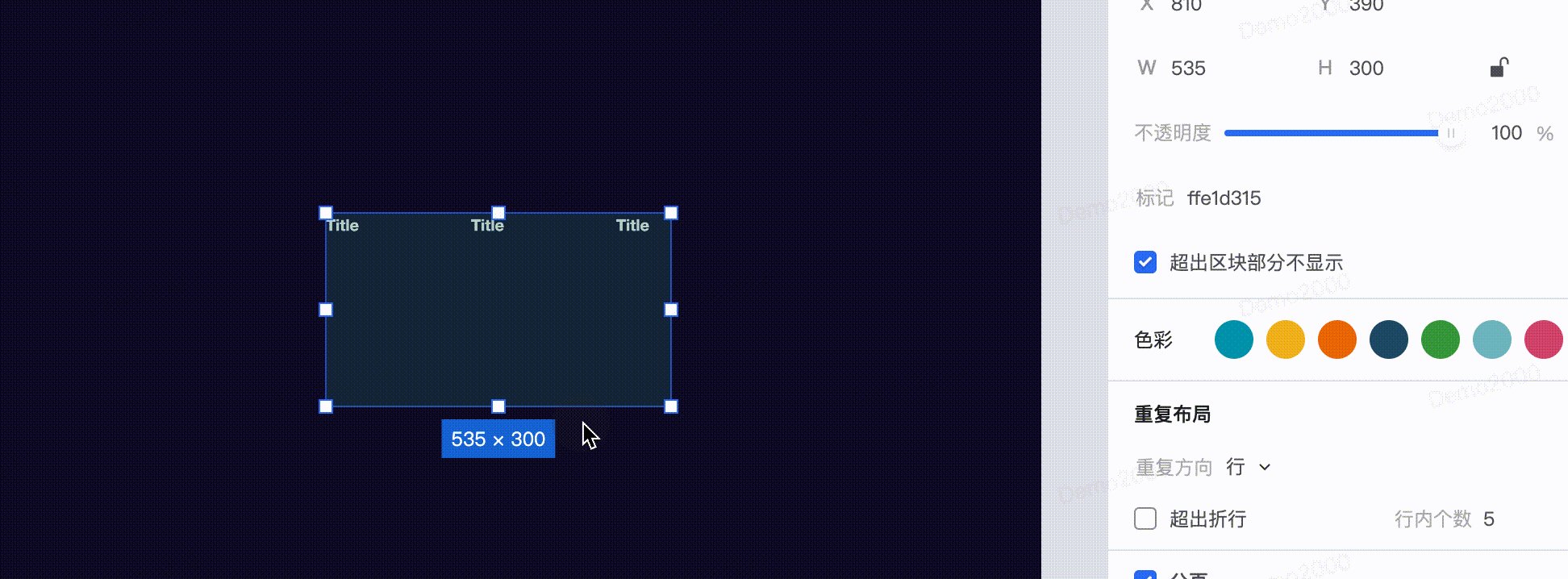
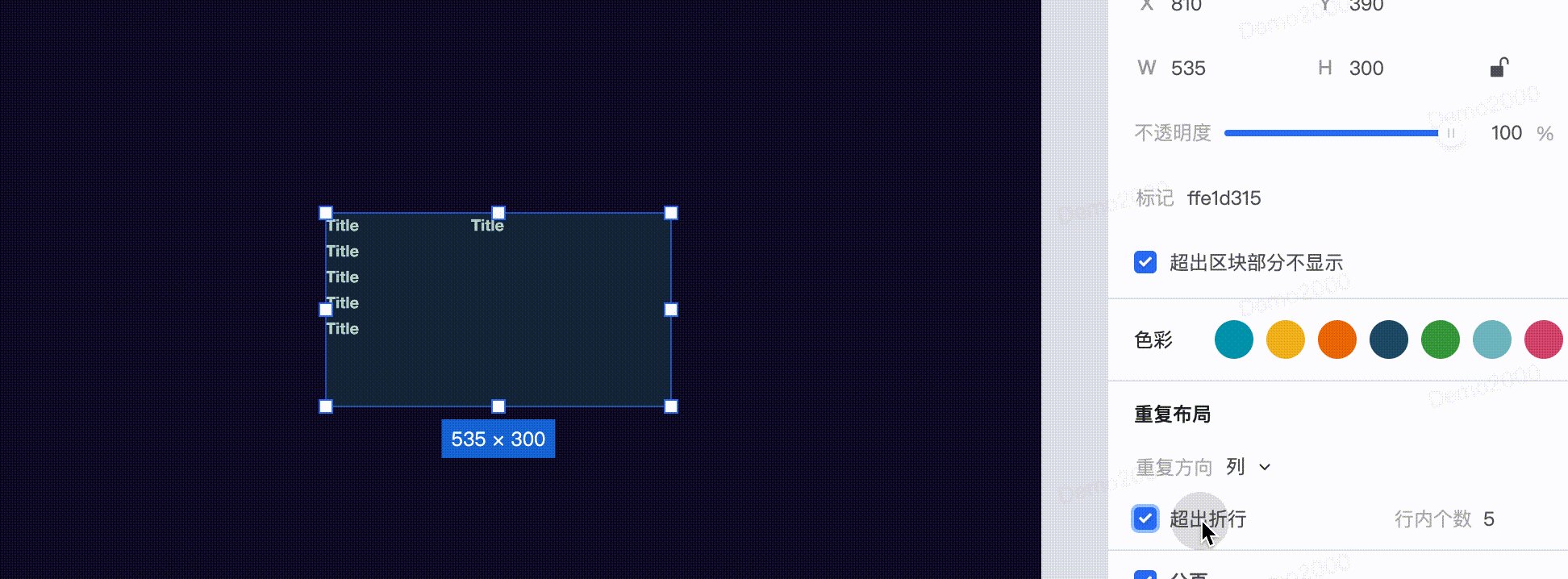
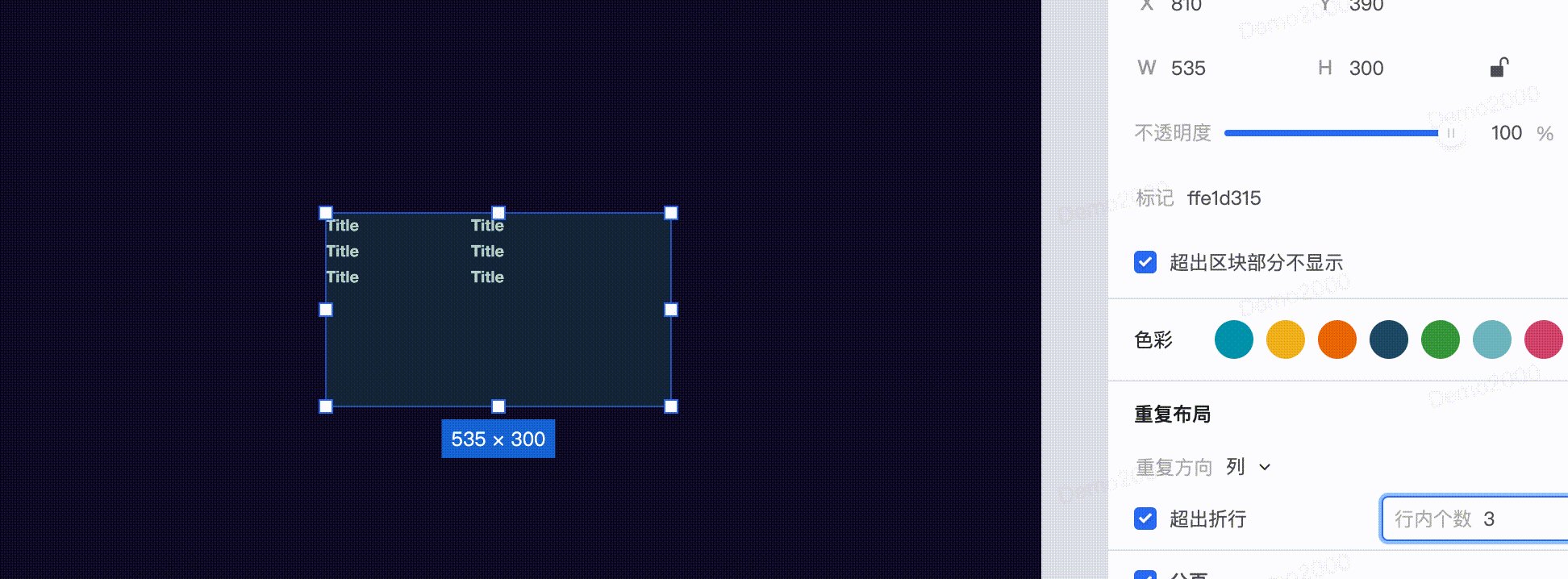
重复器 | - 重复器是一个复杂交互面板,点击之后有一个矩形区域,需要将组件双击,进入一个新面板之后使用。

- 进入面板之后可以设置新面板中需要重复的内容,内容可以是任何组件。

- 之后在外面重复器设置样式属性。
- 注意:重复器是有数据设置的,需要搭配事件属性使用,详细使用方法和能实现的效果见事件交互。
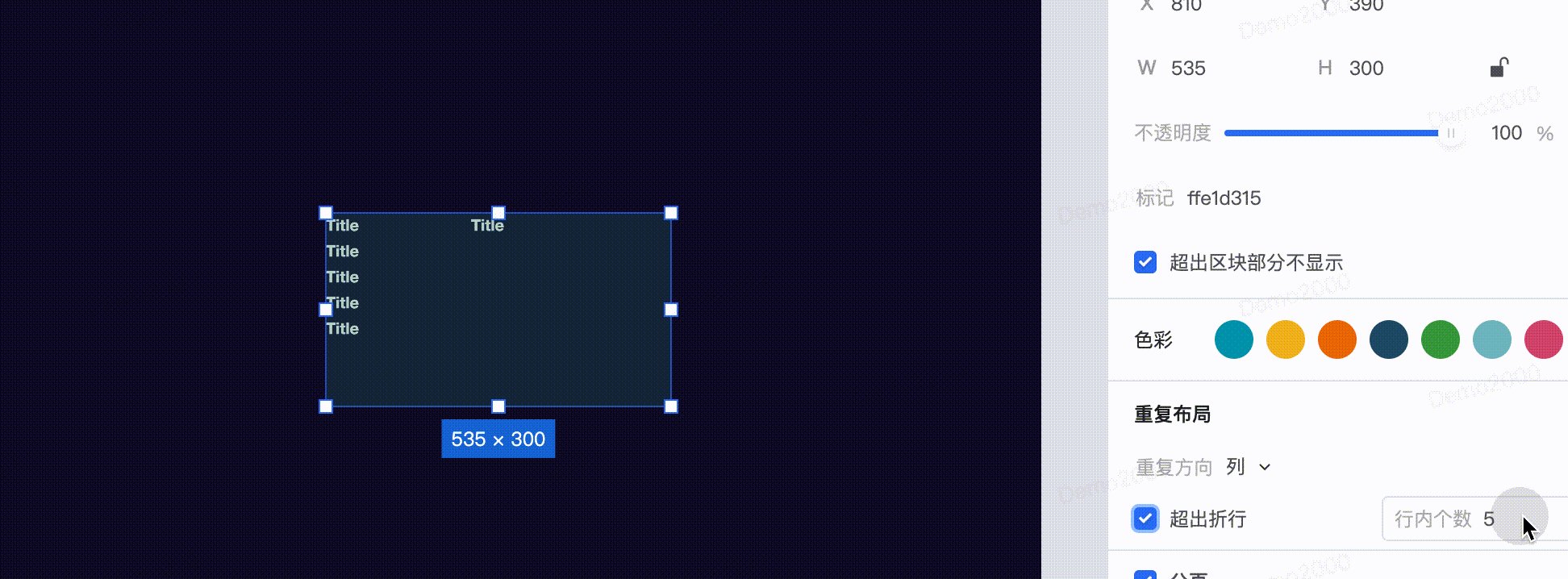
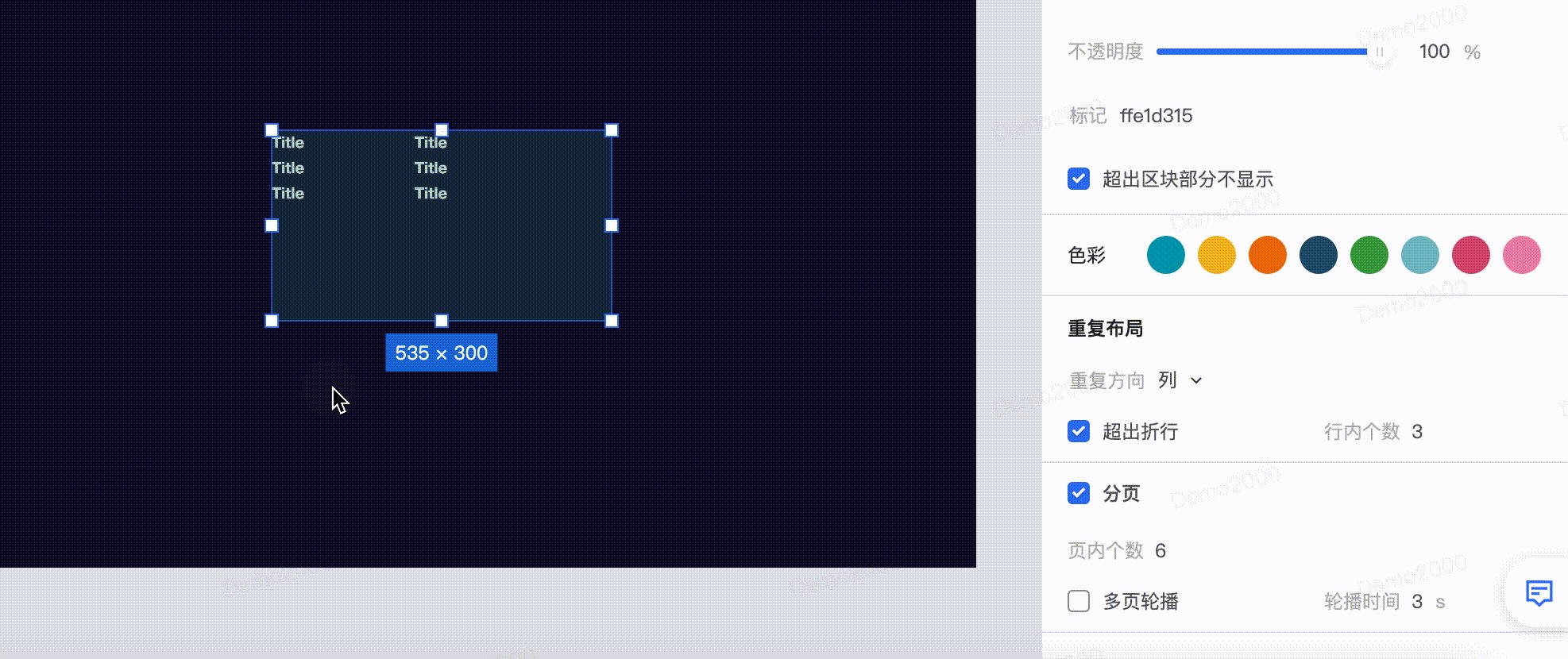
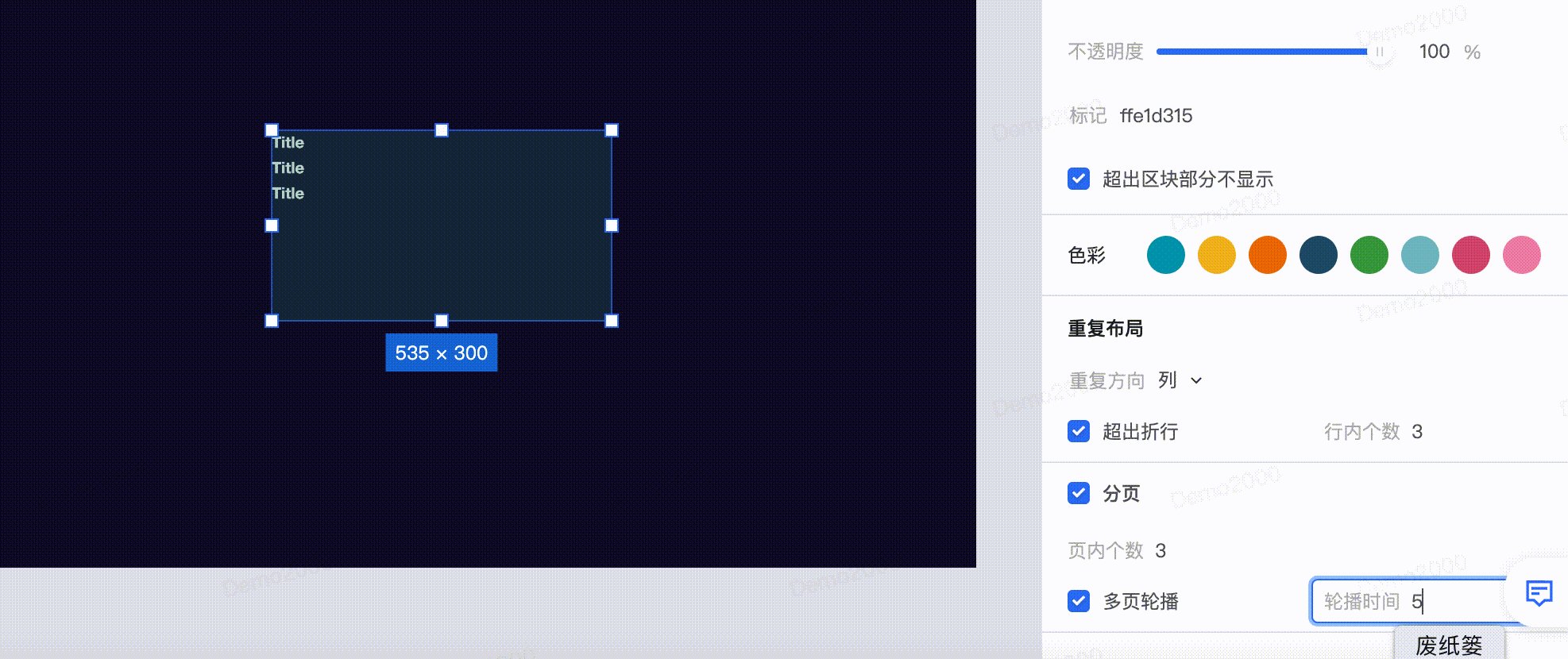
| - 在样式上,可以设置布局的重复方向是行还是列,是否超出折行,以及行内个数。

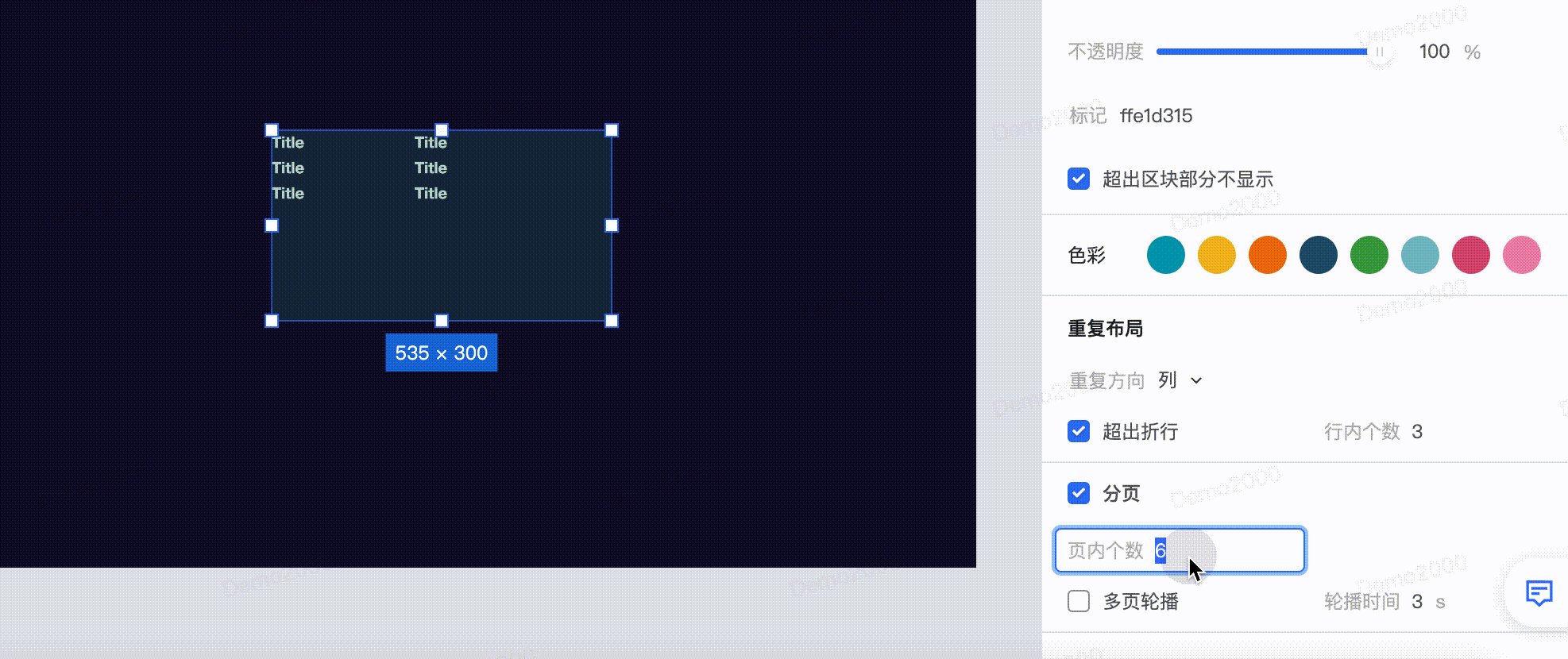
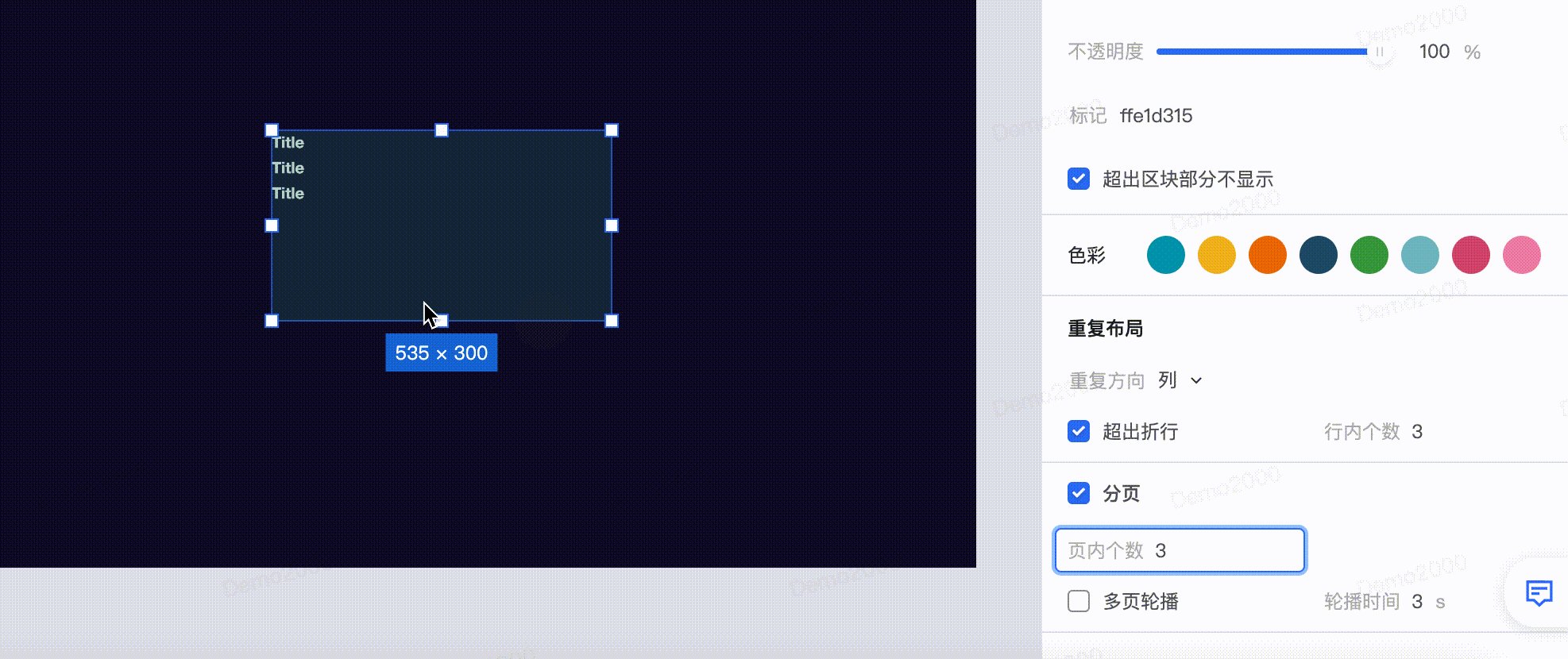
 - 可以设置是否分页显示。
 - 可以设置是否多页自动轮播以及自动轮播时长(预览生效)。
|
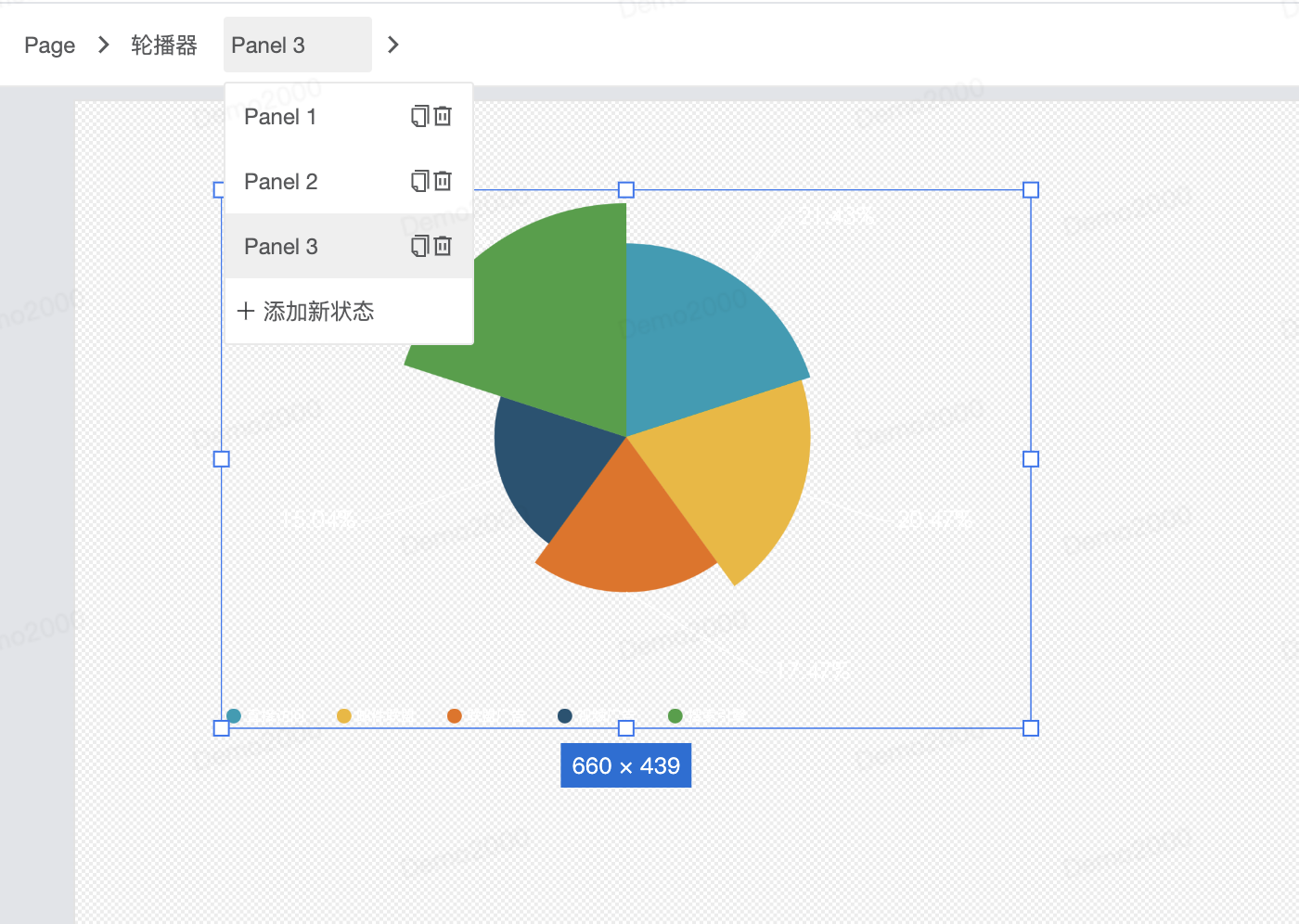
轮播器 | - 轮播器是一个复杂交互面板,点击之后有一个矩形区域,需要将组件双击,进入一个新面板之后使用。
- 在新面板中可以点击轮播器后的下拉列表切换不同页面,在不同页面中可以设置不同组件内容。
 - 预览时候有重复播放效果。

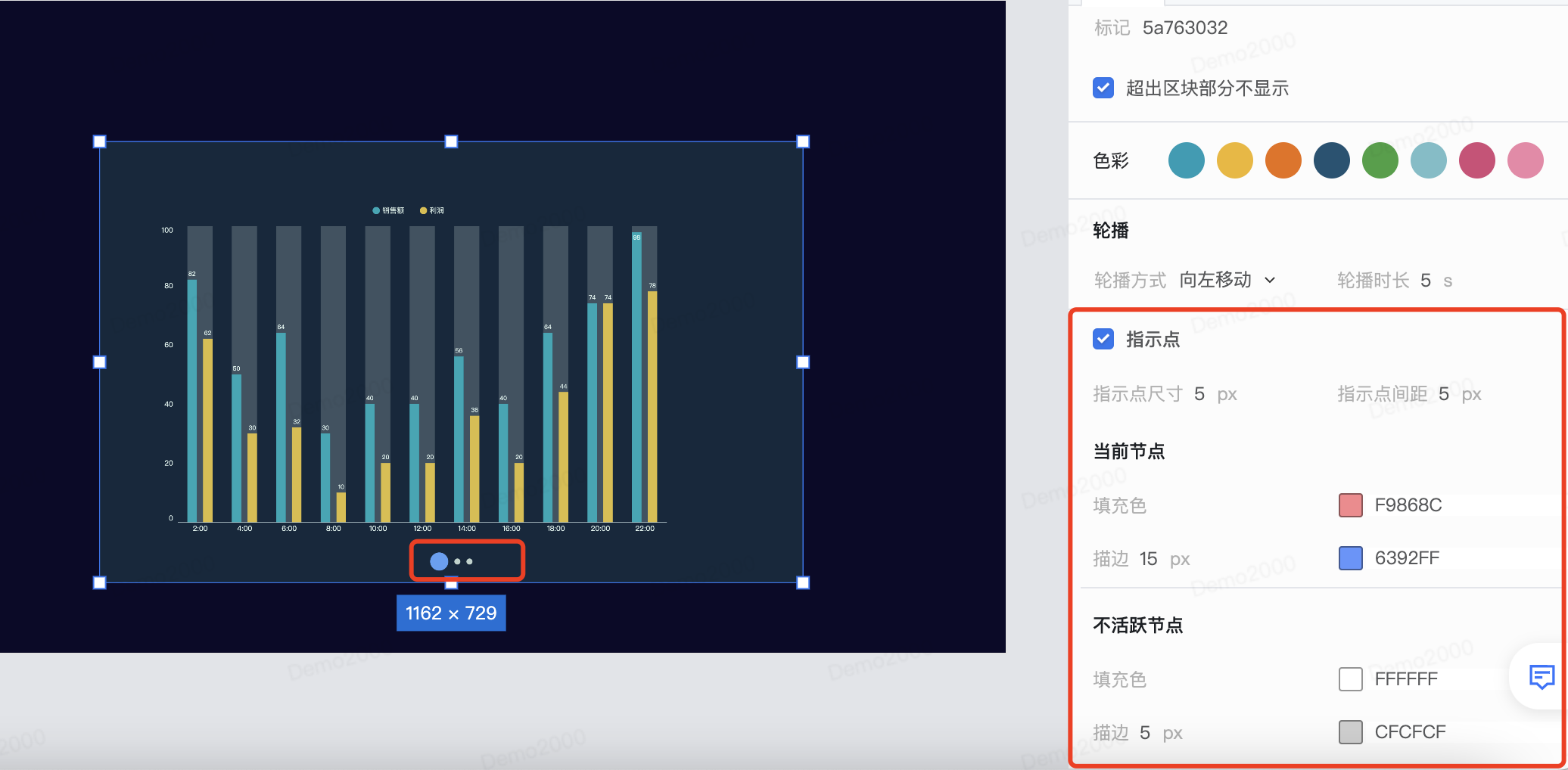
| - 轮播方式可以切换不同效果,也可以设置自动播放时长。
 - 可以设置是否有指示点,去做不同页面之间的切换。
- 可以设置指示点的尺寸、间距。
- 当前节点与其他节点的填充颜色、描边尺寸以及描边大小。


|
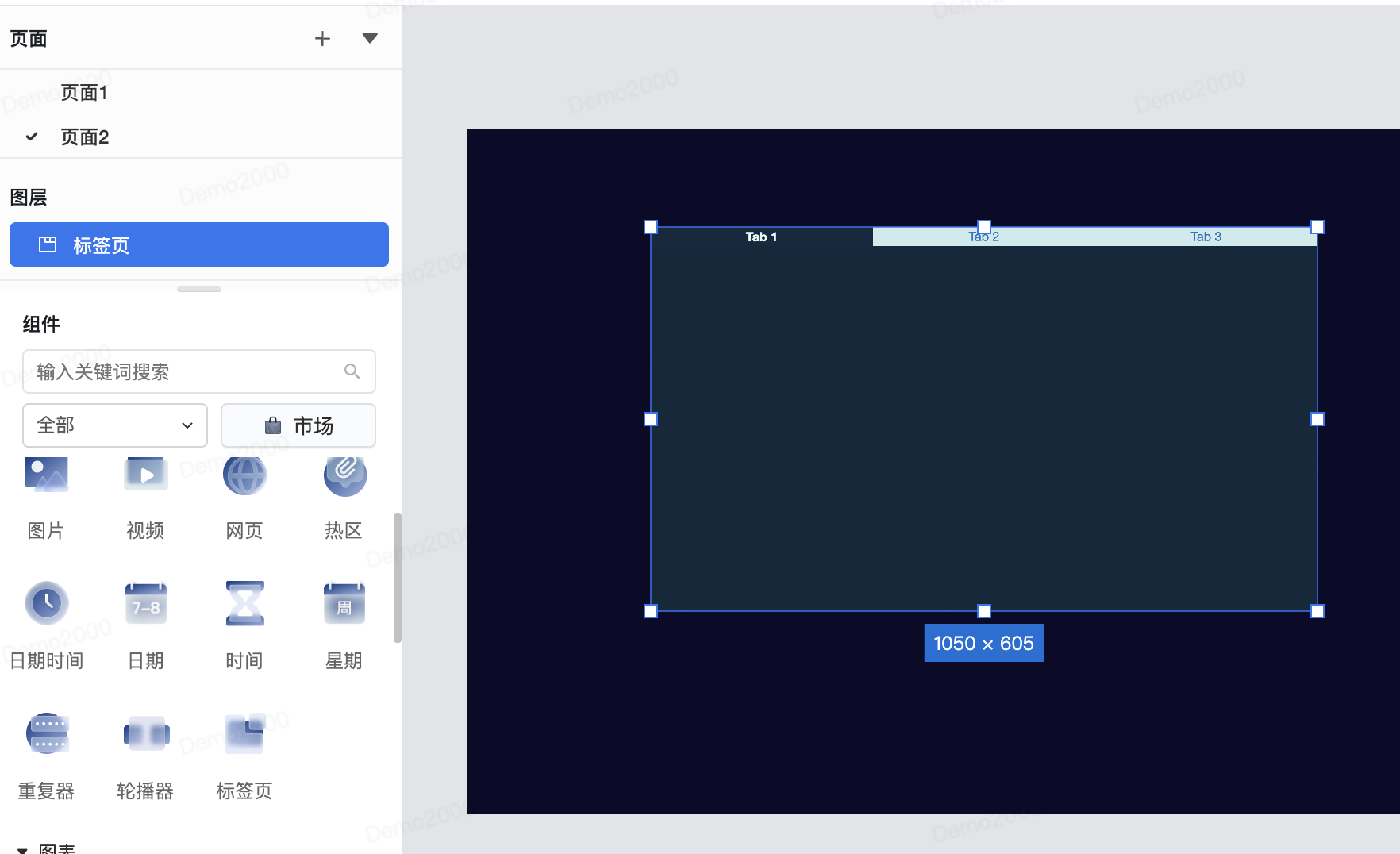
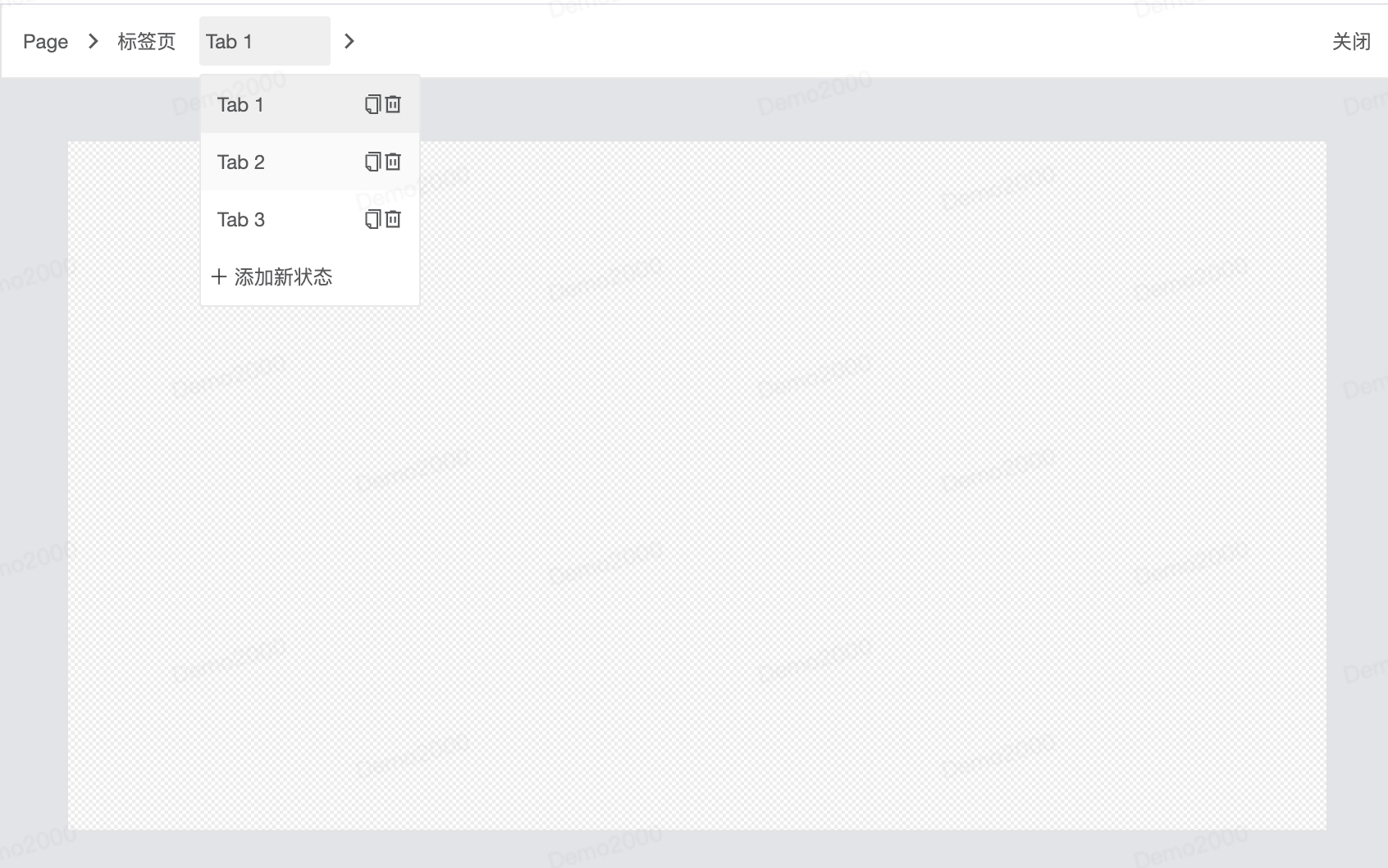
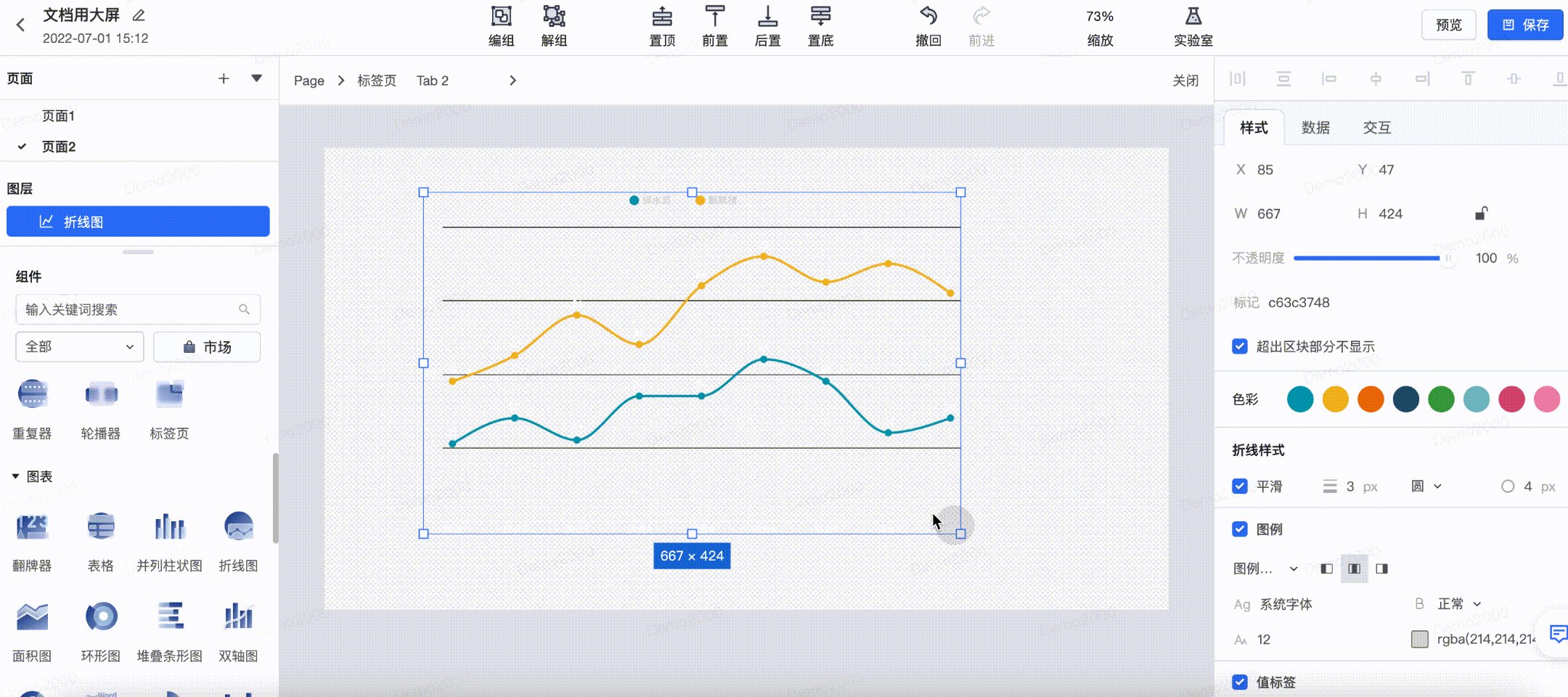
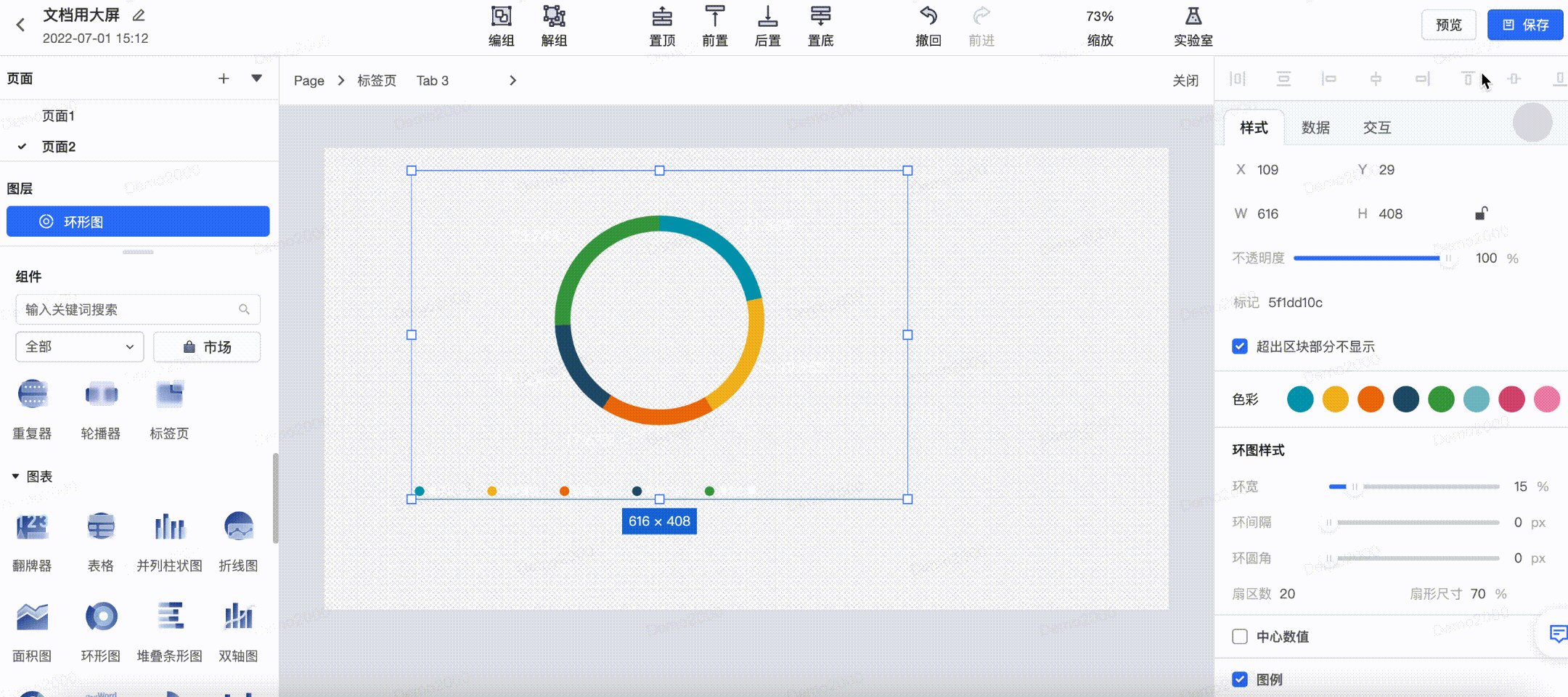
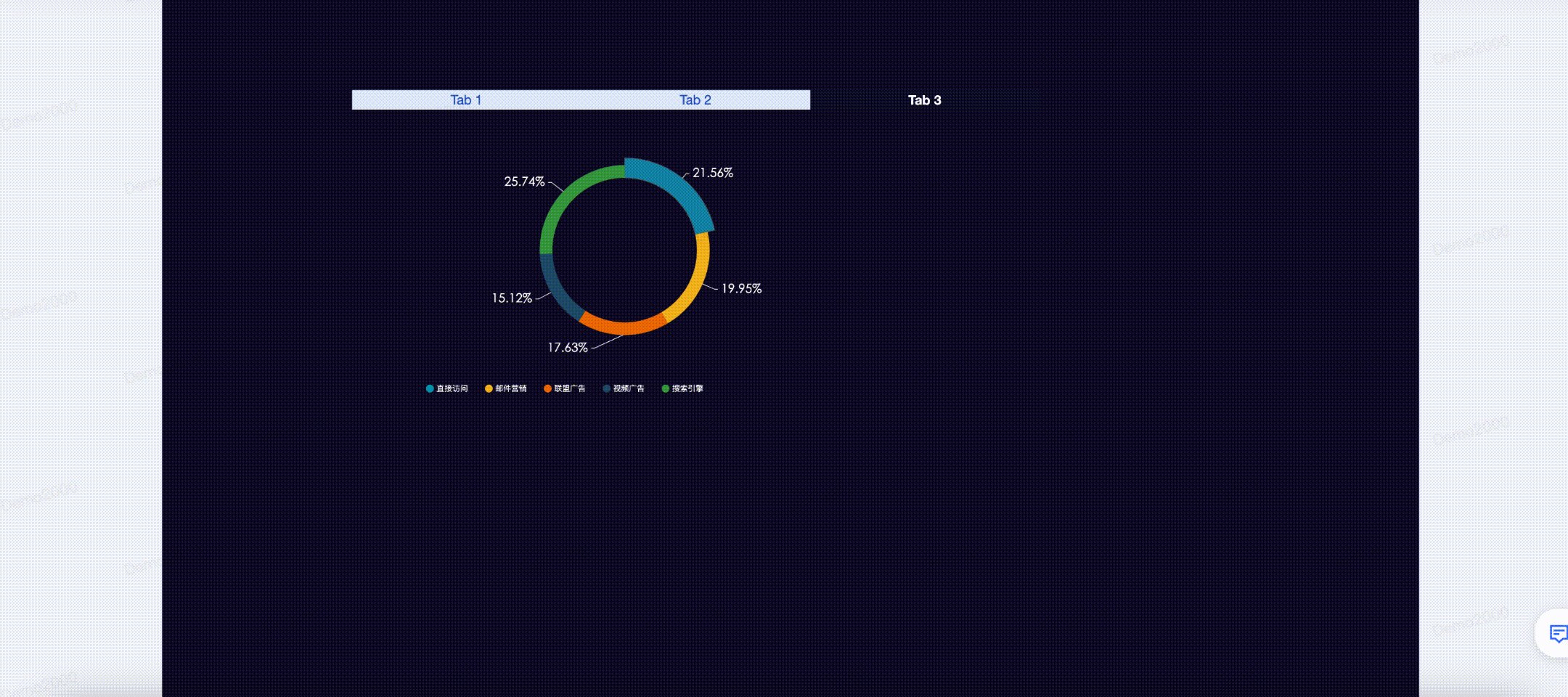
标签页 | - 标签页是一个复杂交互面板,点击之后有一个矩形区域,需要将组件双击,进入一个新面板之后使用。
 - 在新面板中可以点击tab后的下拉列表切换不同页面,在不同页面中可以设置不同组件内容。


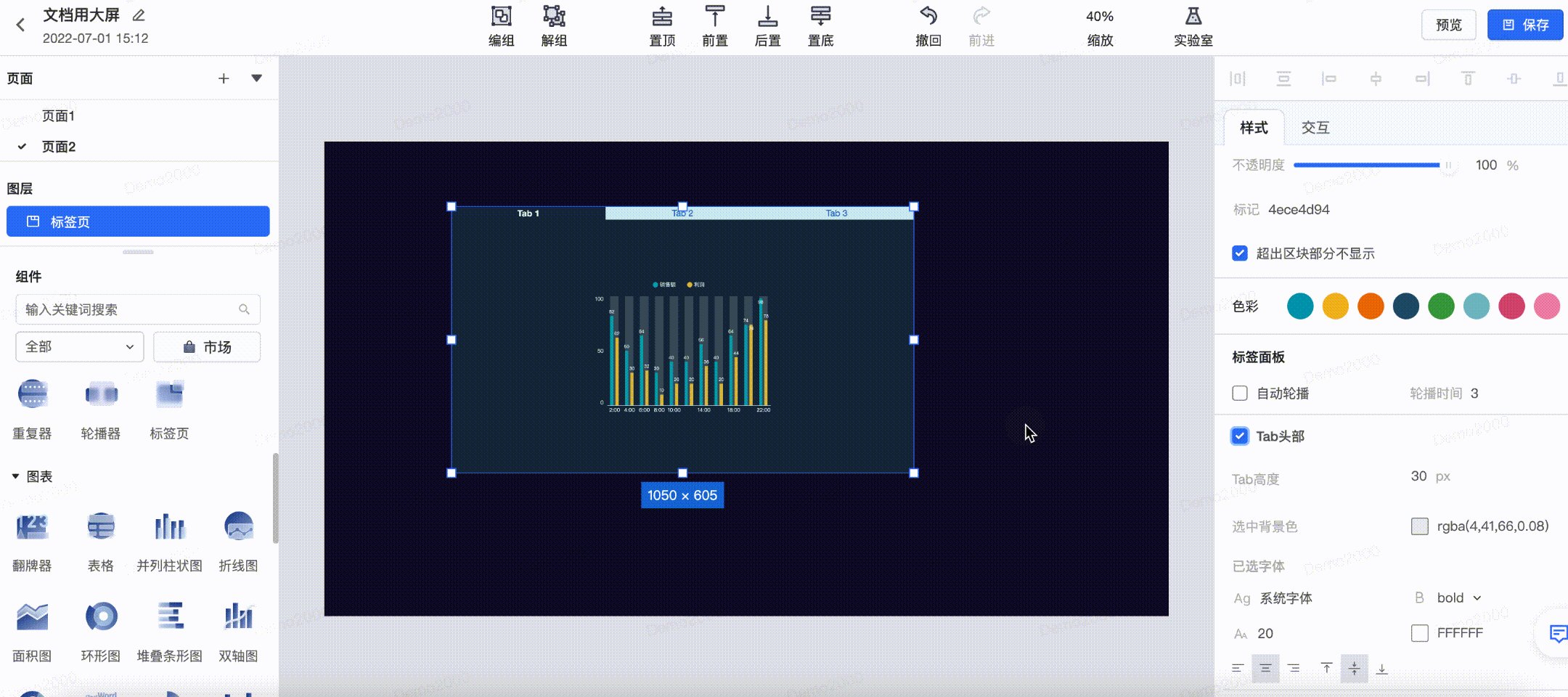
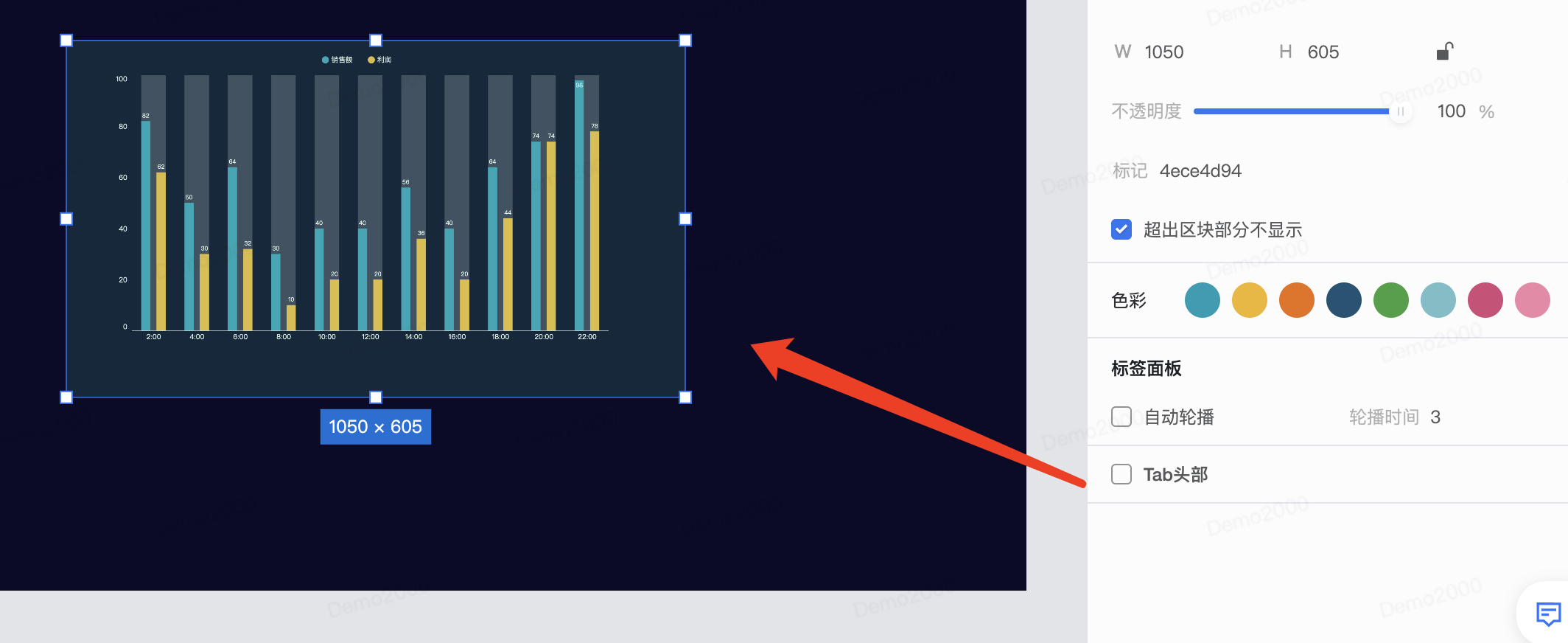
| - 标签上可以设置是否自动轮播与轮播时间,勾选会自动播放不同tab之间的内容,否则需要手动点击才会更改不同tab内容。
 - tab头部可以选择是否显示。
- 建议选择不显示tab头部的时候,开启上述的自动轮播。

- 勾选tab头部选项之后,可以调整Tab头部高度,选中/未选中tab块的背景色,选中/未选中文本的字体、粗细、文字大小、文本颜色、文本相对位置(左中右、上中下)进行调整。

|
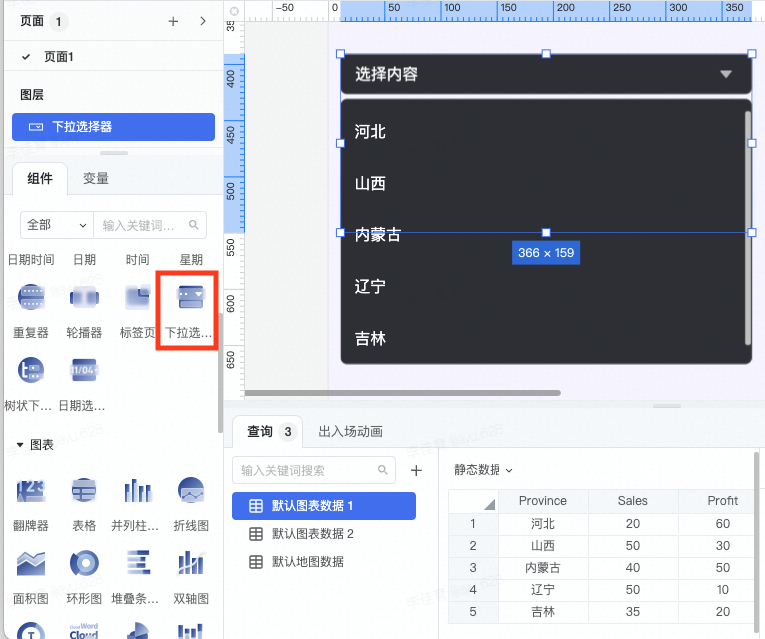
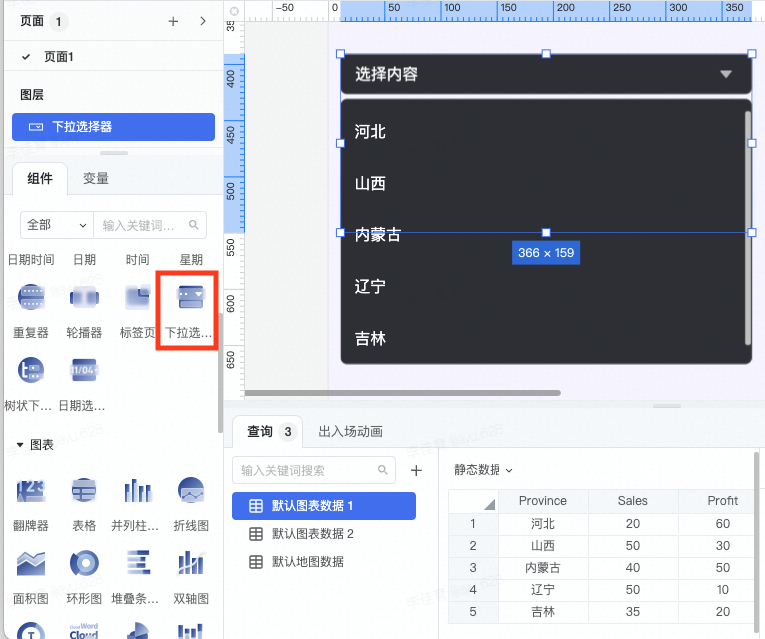
下拉选择器 | 下拉选择器支持用户从多个选项中选择一项或几项;仅支持用户在下拉选项中选择和搜索系统提供的选项,不支持输入。用户可以在底部查询窗口中选择字段进行配置。
 | - 在样式上可以对选中值和弹出菜单文字的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下)进行调整。
- 可以对选项框和弹出菜单框的颜色、位置等进行配置。

|
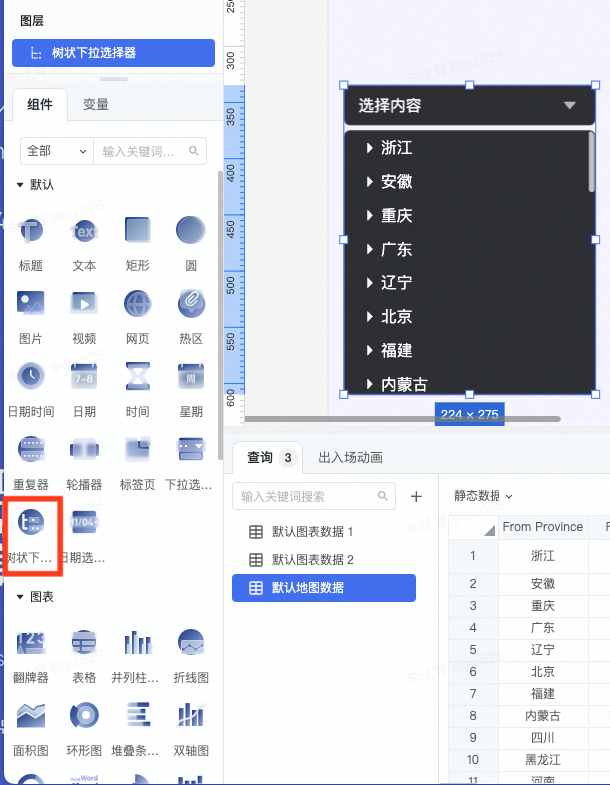
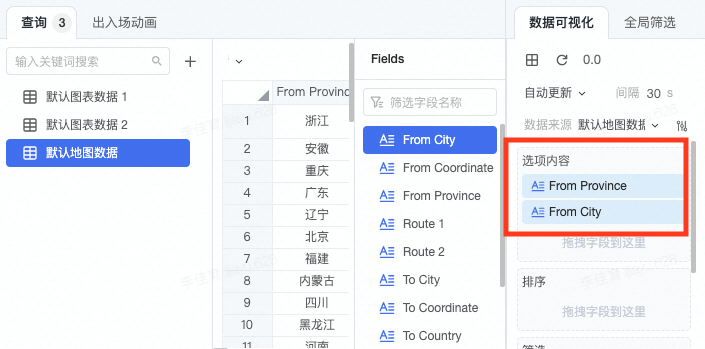
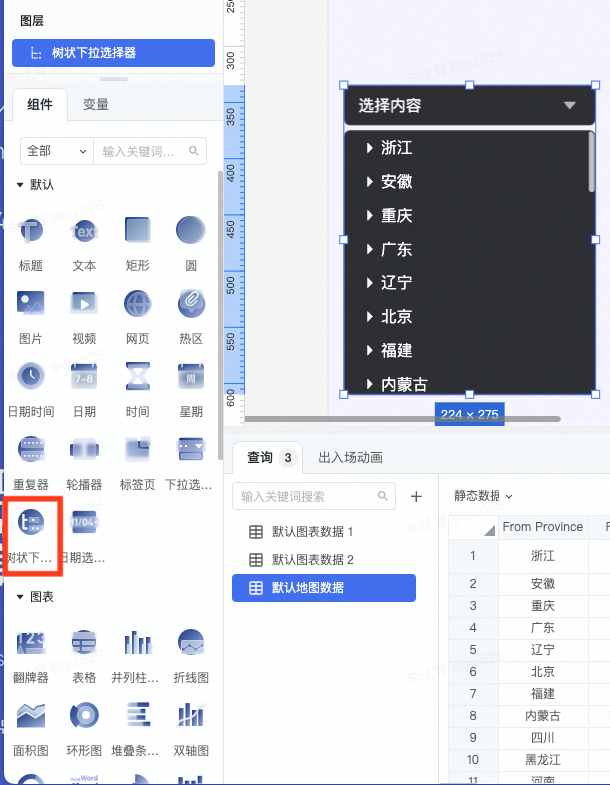
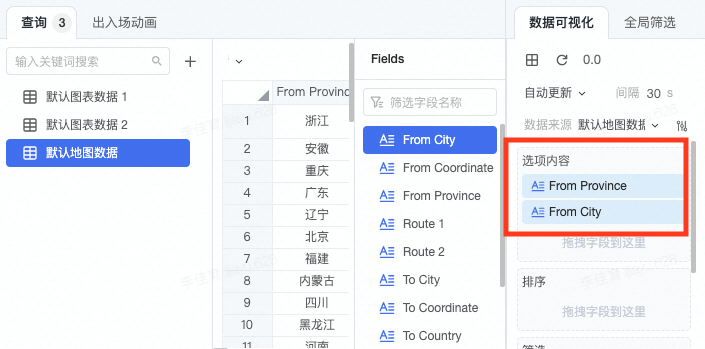
树状下拉选择器 | - 树状下拉选择器支持多层级字段的选择,让用户能够逐级选择数据,从而实现多个层级的树状下拉效果。
 - 用户可以在底部查询窗口中选择字段进行配置。

| - 在样式上可以对选中值和弹出菜单文字的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下)进行调整。
- 可以对选项框和弹出菜单框的颜色、位置等进行配置。

|
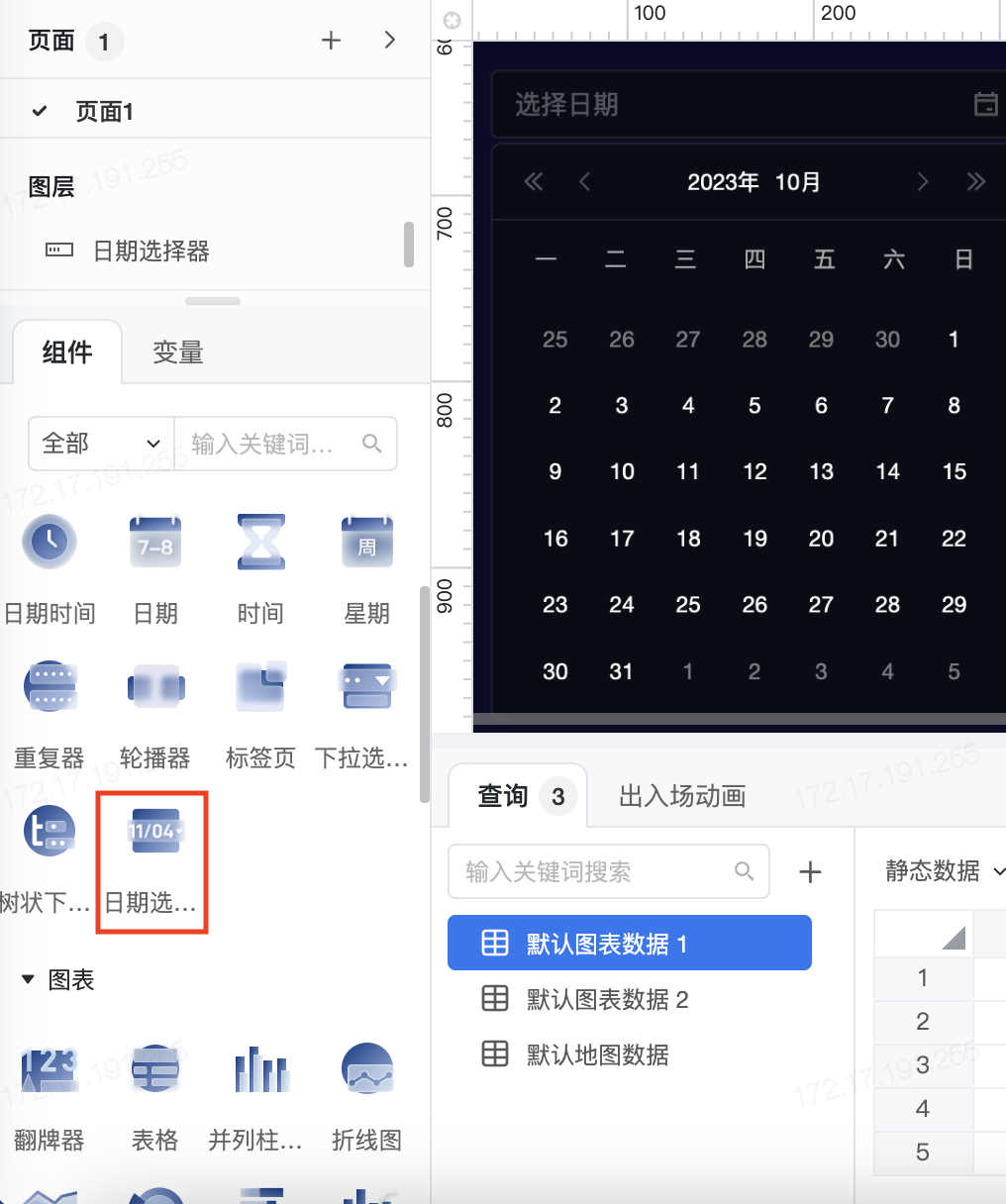
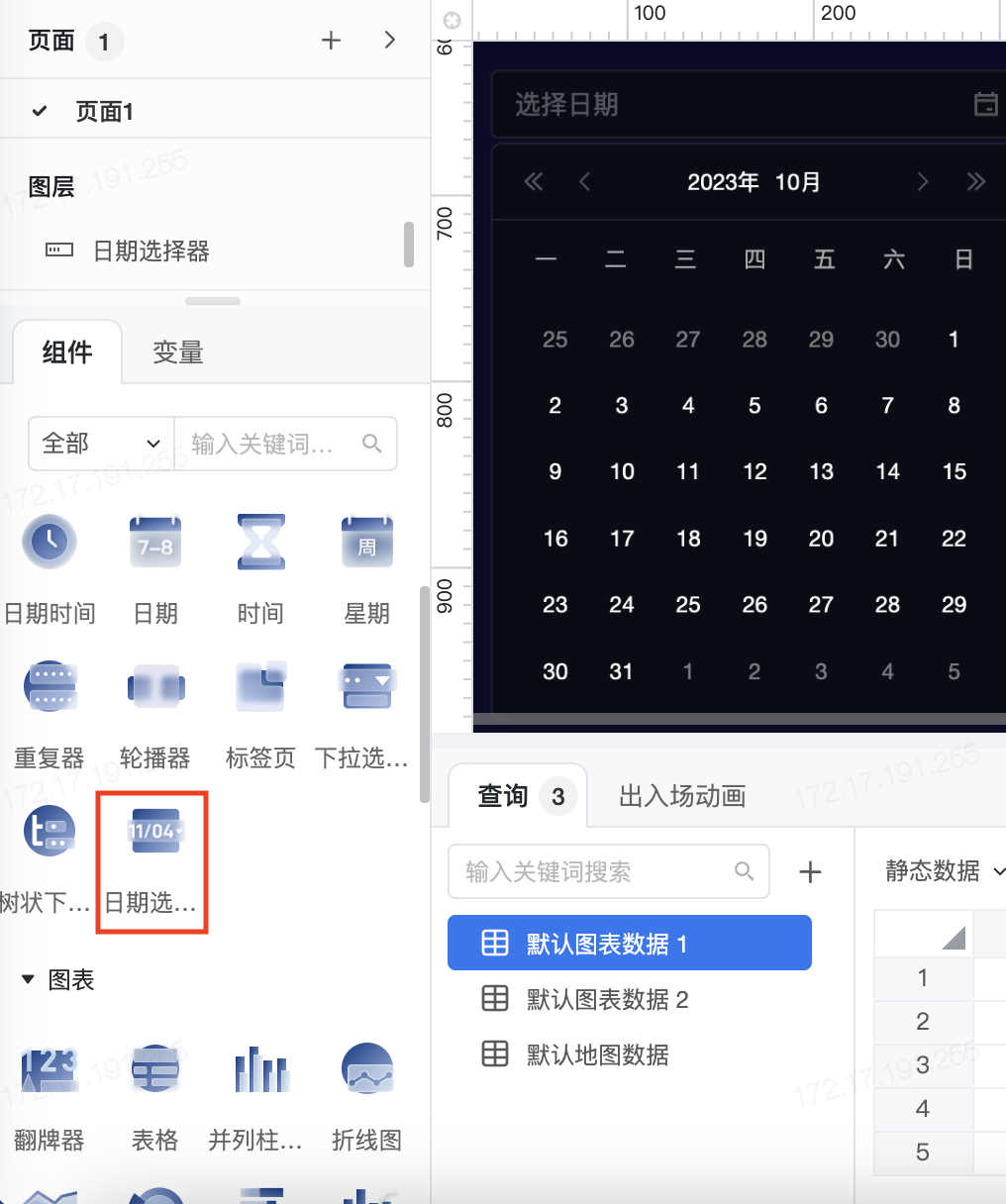
日期选择器 | - 日期选择器是选择日期的控件。当用户需要选择一个日期时,可以在日期面板进行选择。
 - 用户可以在底部查询窗口中选择字段进行配置。

| - 可以对日期文本框的字体、粗细、文字大小、文字位置以及日期文字和提示信息的颜色进行调整。
- 可以对日期选项框的字体、粗细、文字大小、文本颜色、文本间距、文本相对该组件外部矩形框位置(左中右、上中下)进行调整。
- 可以对默认日期和不可用日期的字体、粗细、文字大小和文字颜色进行配置。
- 可以对选中日期的字体、粗细、文字大小、文字颜色等进行配置。
- 可以对预览日期和日期菜单的颜色进行配置。

|