图表配置
数据标注
数据标注
1.概述
在可视化查询模块中,提供了数据标注功能,该功能支持对图表的某个数据点或某个时间段进行标注。
适用场景:因某个原因造成某数据点或者某个时间段的数据异常后,用户可在对应位置添加数据标注,以告知其他用户数据异常的原因,可减少通过口头或书面告知的情况,提高可读性和传达率。
2.快速入门
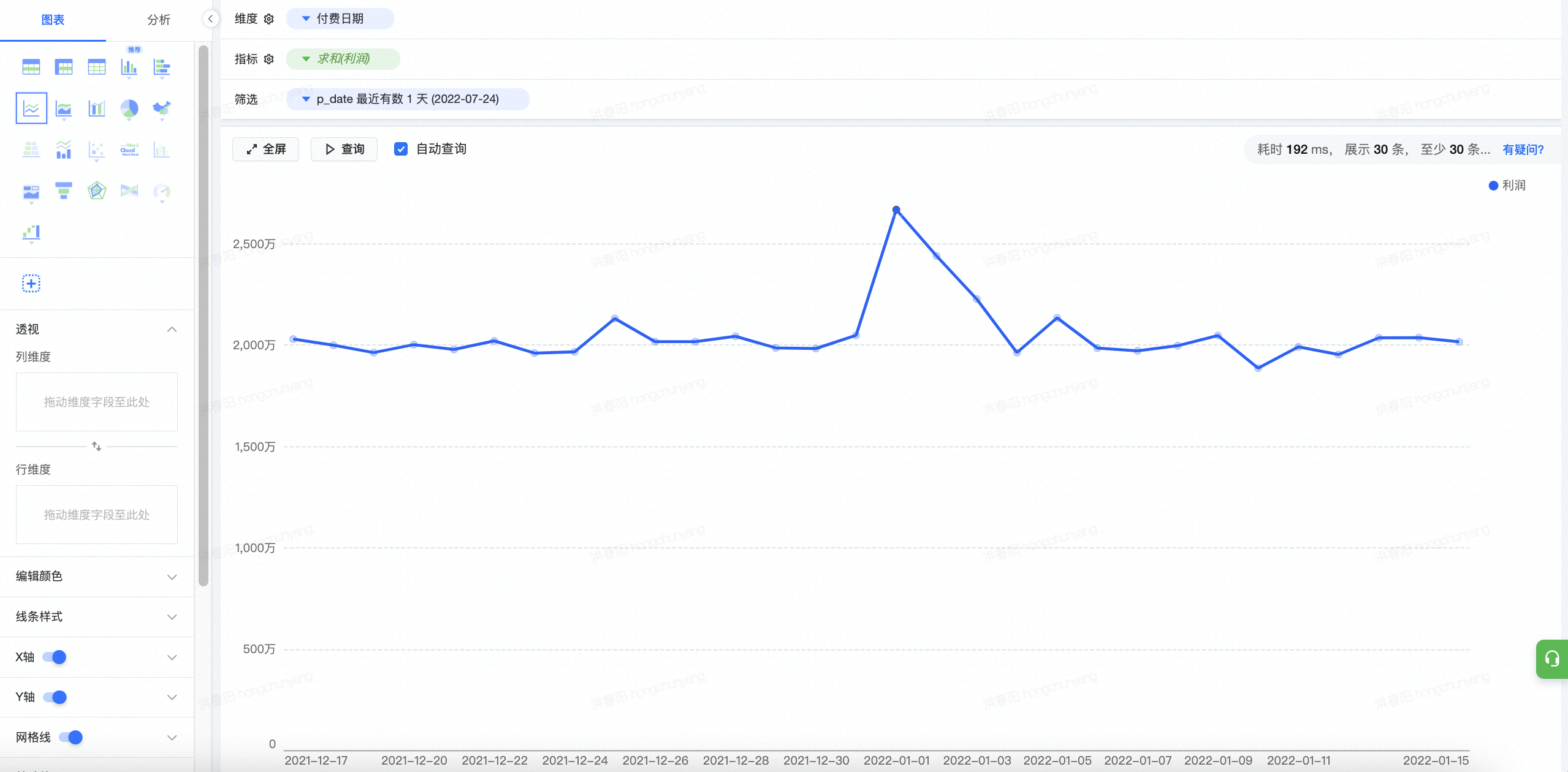
(1)选择好需要的维度、指标、筛选条件以及图表类型。
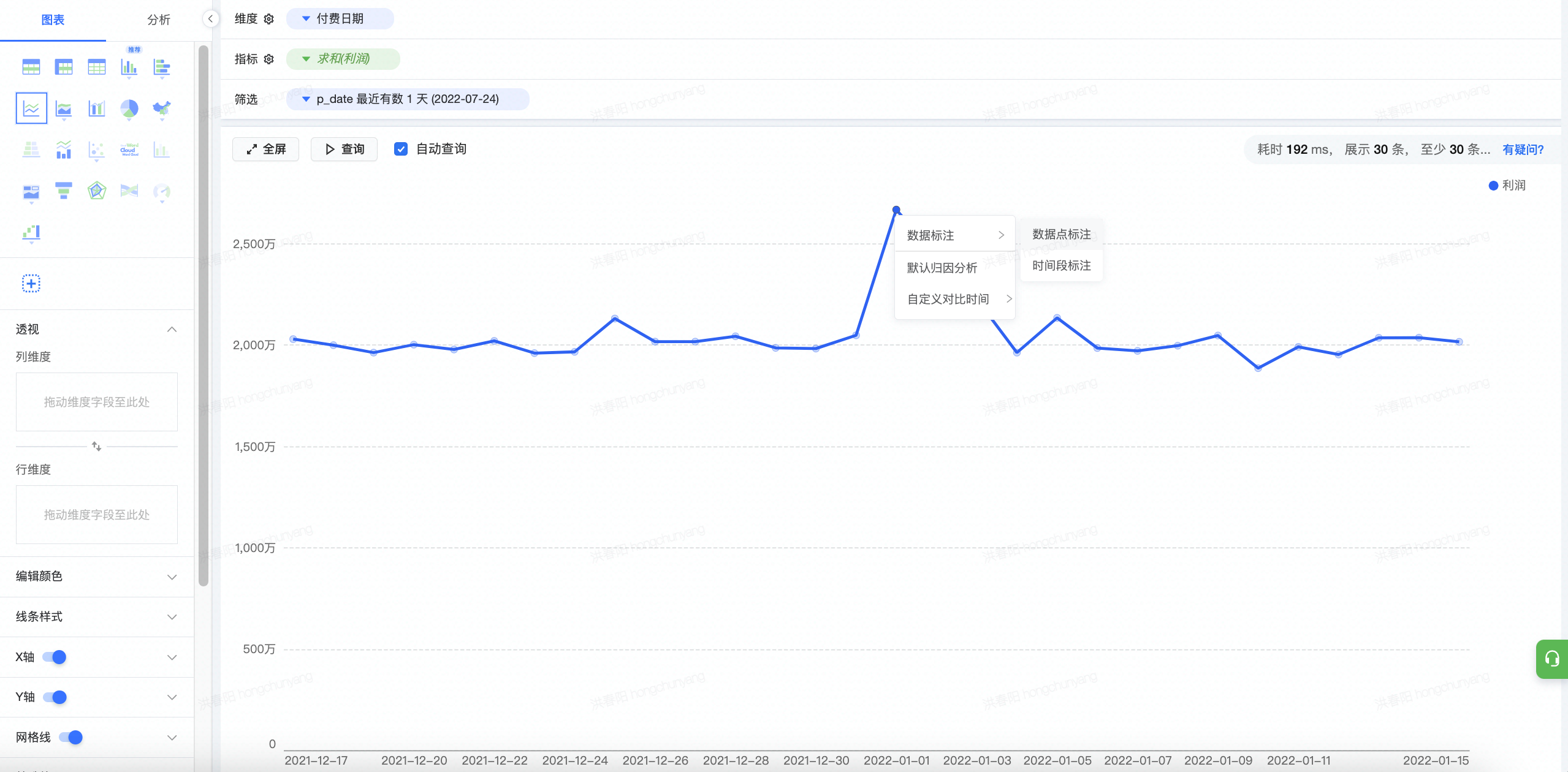
(2)找到需要标注的数据点或时间段并点击图表对应的位置。
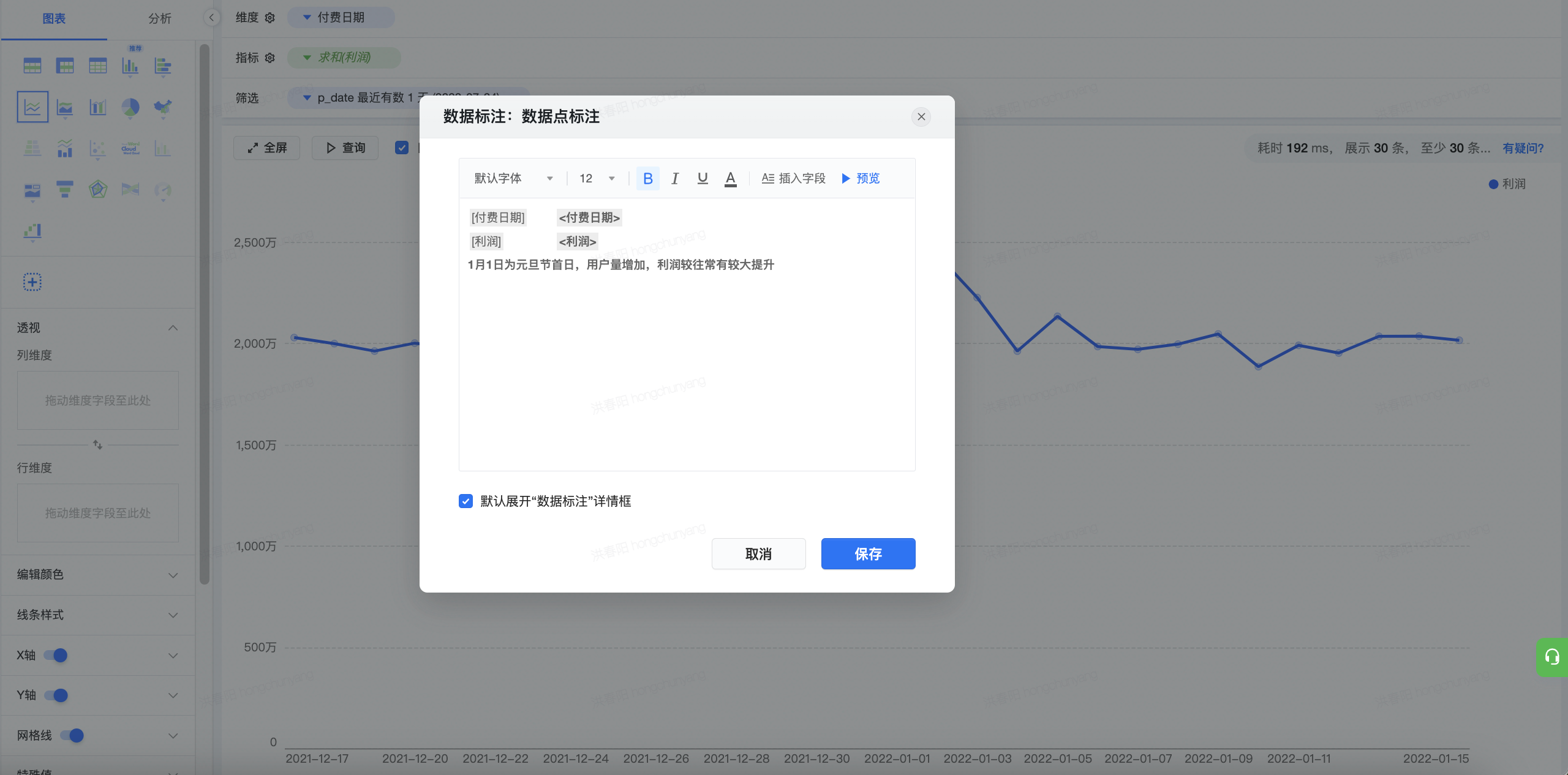
(3)按需求选择数据点标注或时间段标注,输入需要标注的内容。
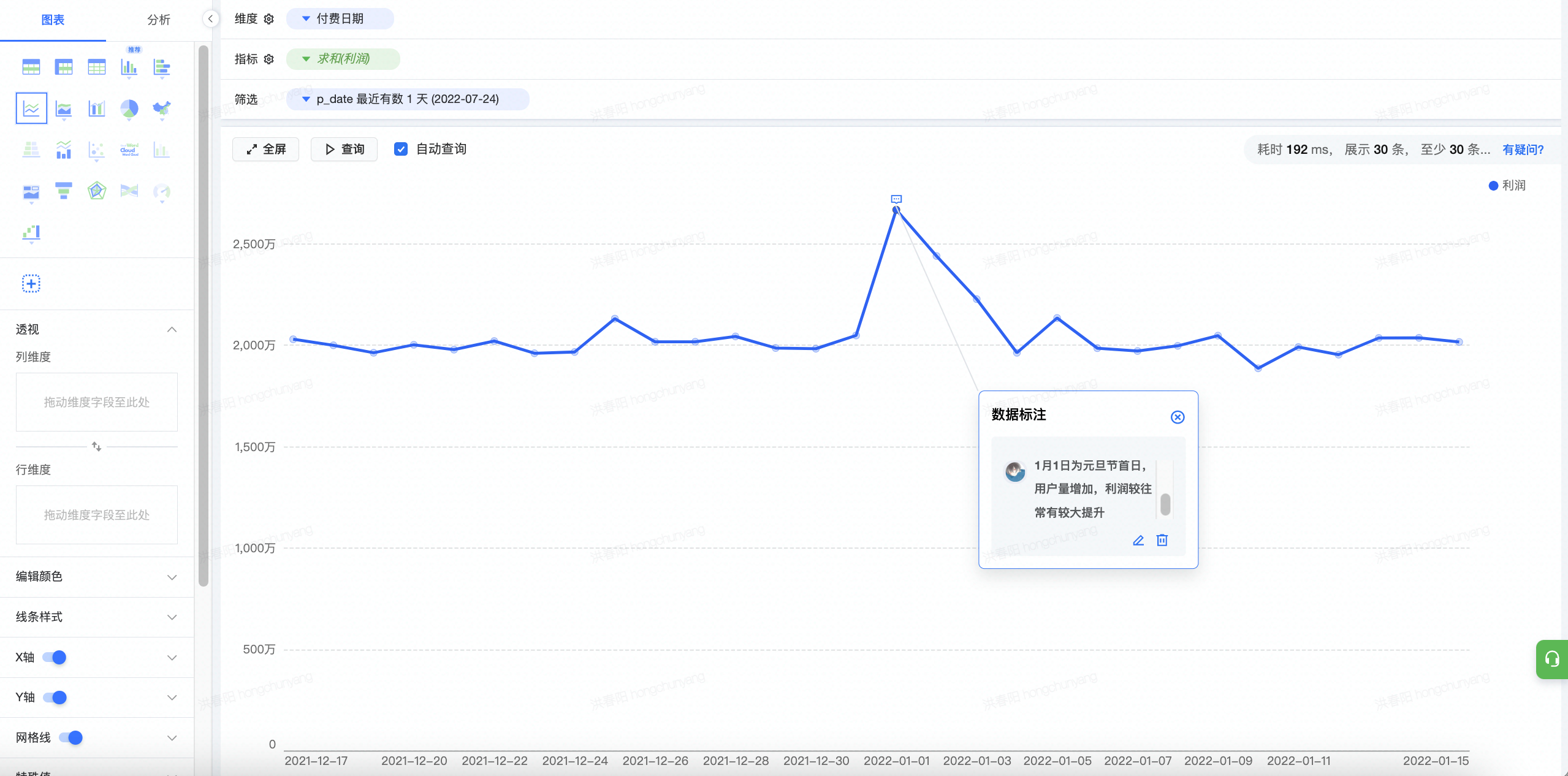
(4)输入好需要标注的内容,点击确认,可拖动数据标注的卡片到合适的位置。
(5)再次点击数据点可同时配置多个数据点标注和时间段标注。
- 数据点标注点击数据点上方的标志可以选择关闭或开启显示
- 时间段标注点击对应日期维度顶部的时间段文本框选择关闭或开启显示

3.功能介绍
3.1 支持的图表类型
当前版本支持的图表类型包括:堆叠柱状图、百分比柱状图、并列柱状图;堆叠条形图、百分比条形图、并列条形图;折线图;堆叠面积图、百分比面积图;双轴图;双向条形图;组合图;原视图、散点图;变化瀑布图、构成瀑布图。
3.2 数据标注的类型
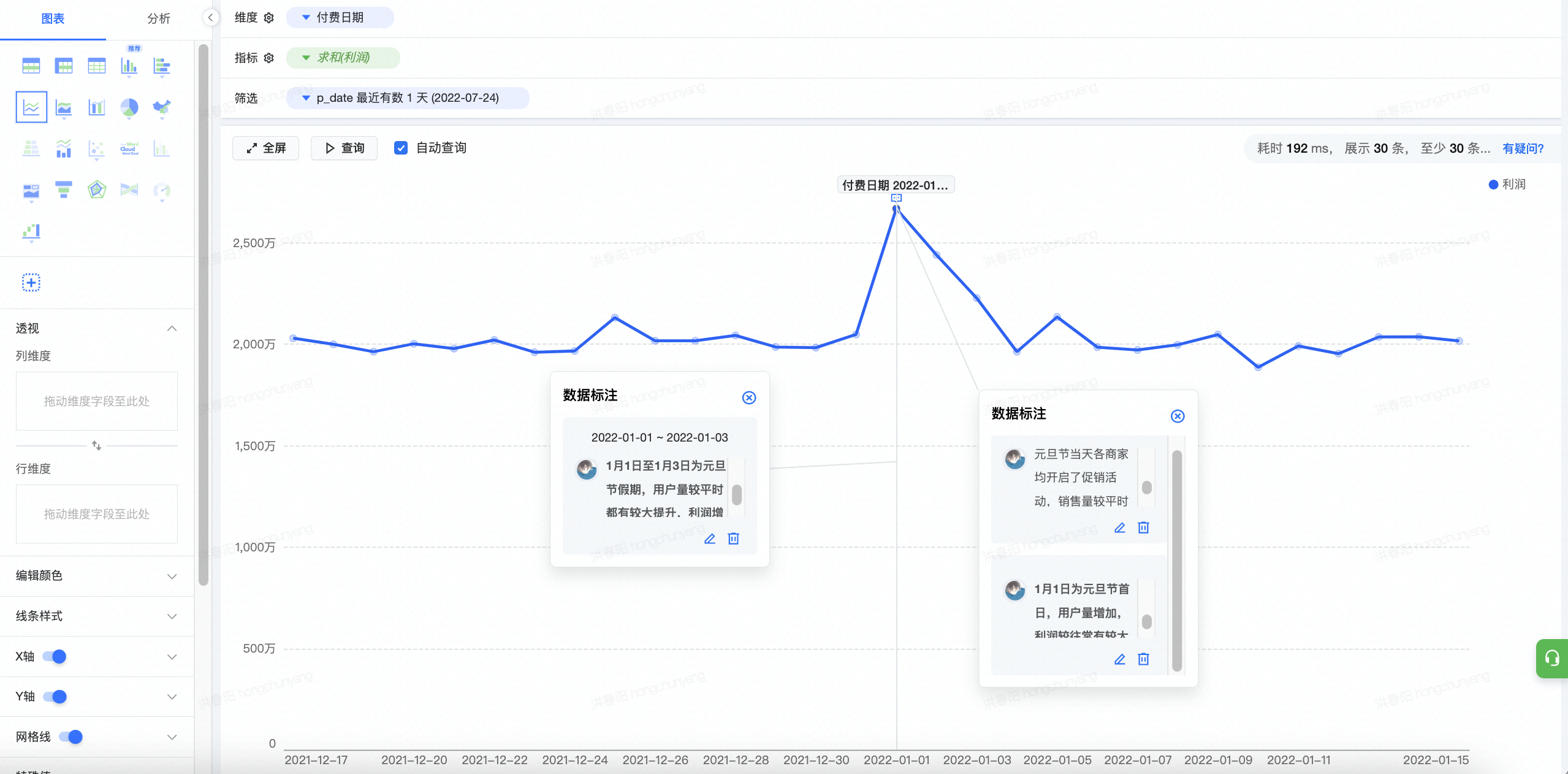
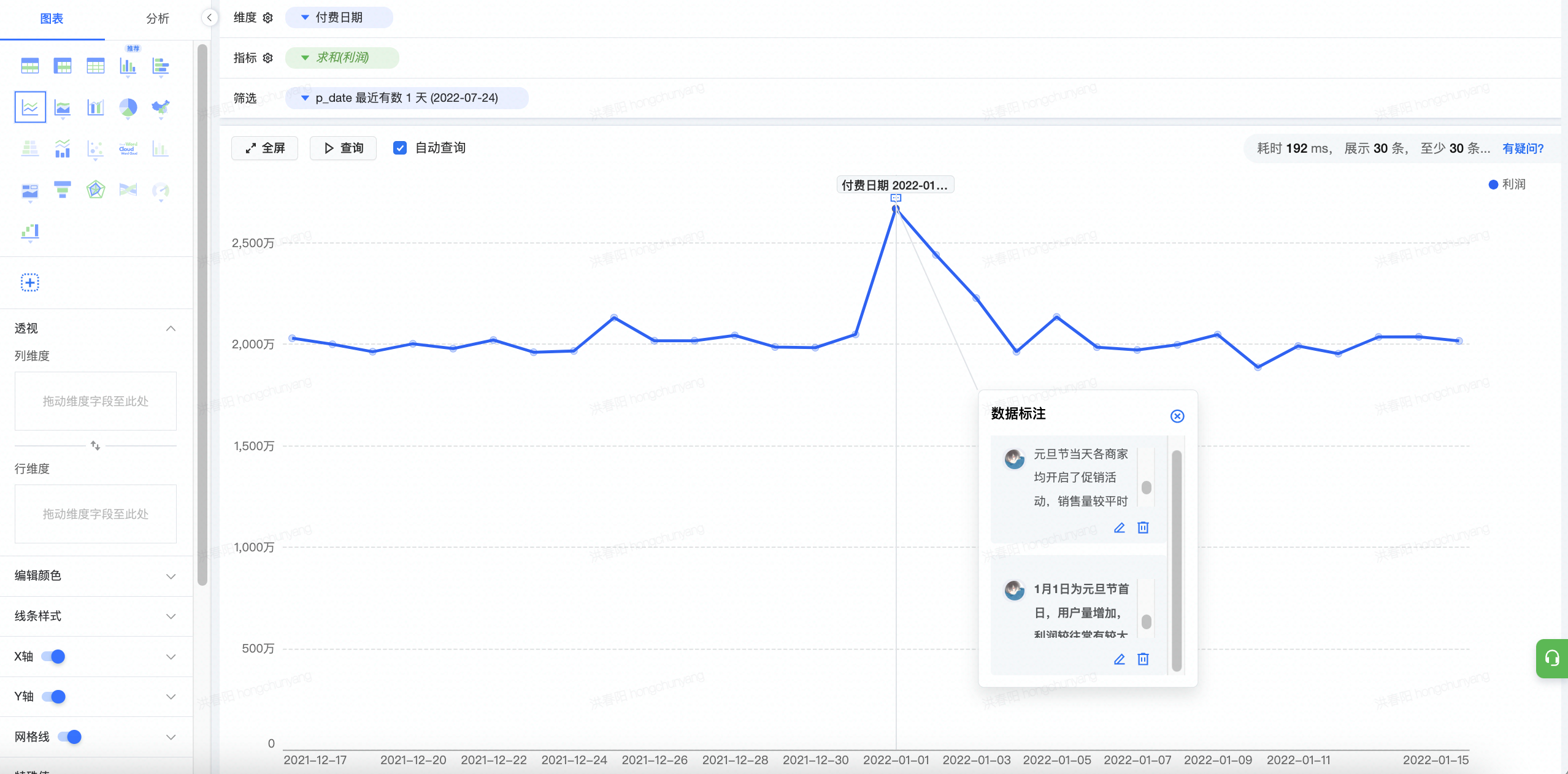
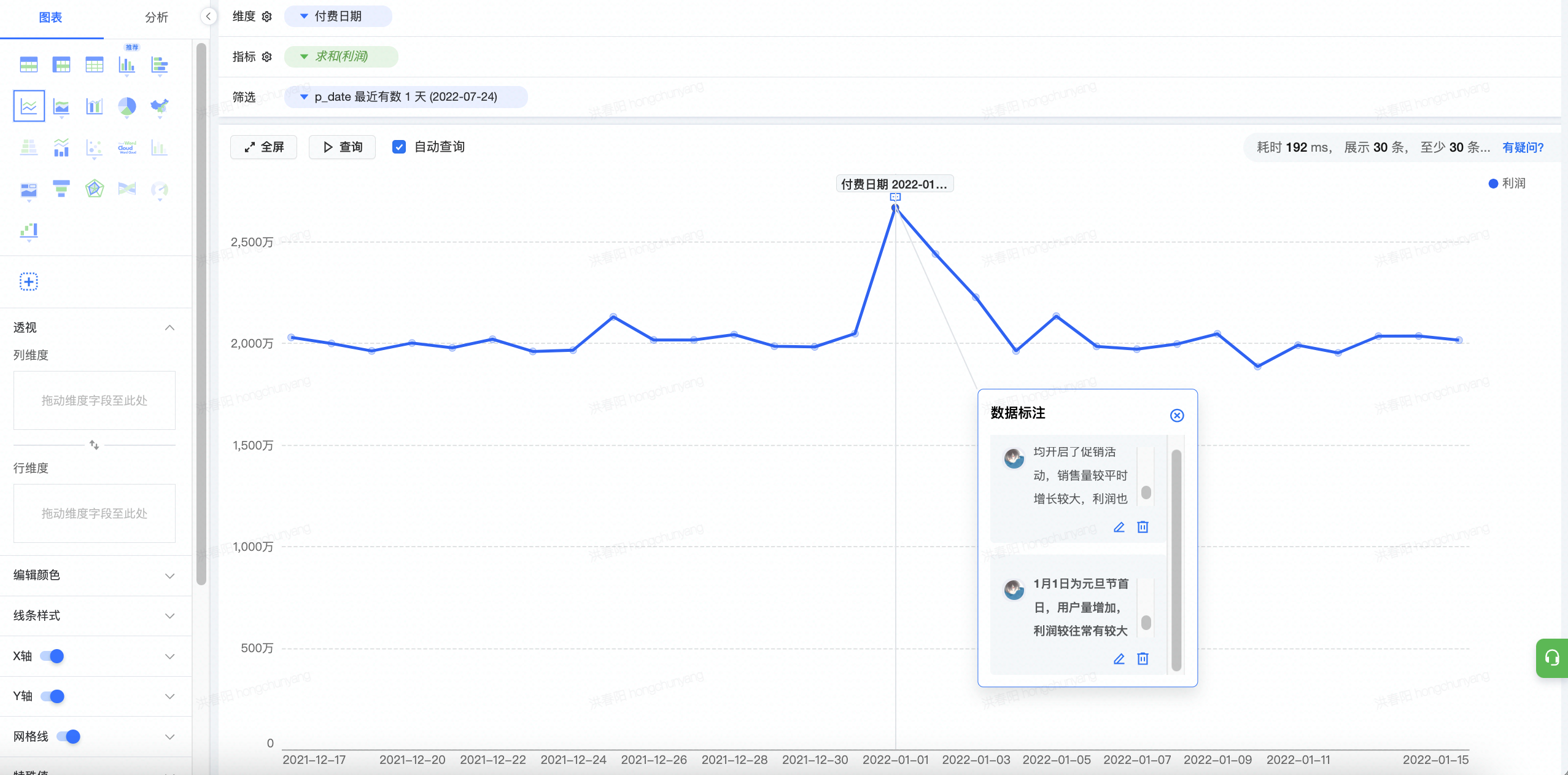
(1)数据点标注
- 可对某个数据点进行标注,设置完标注后,标注卡片与数据点之间会有一条细灰色连线,便于分辨对应的数据点。

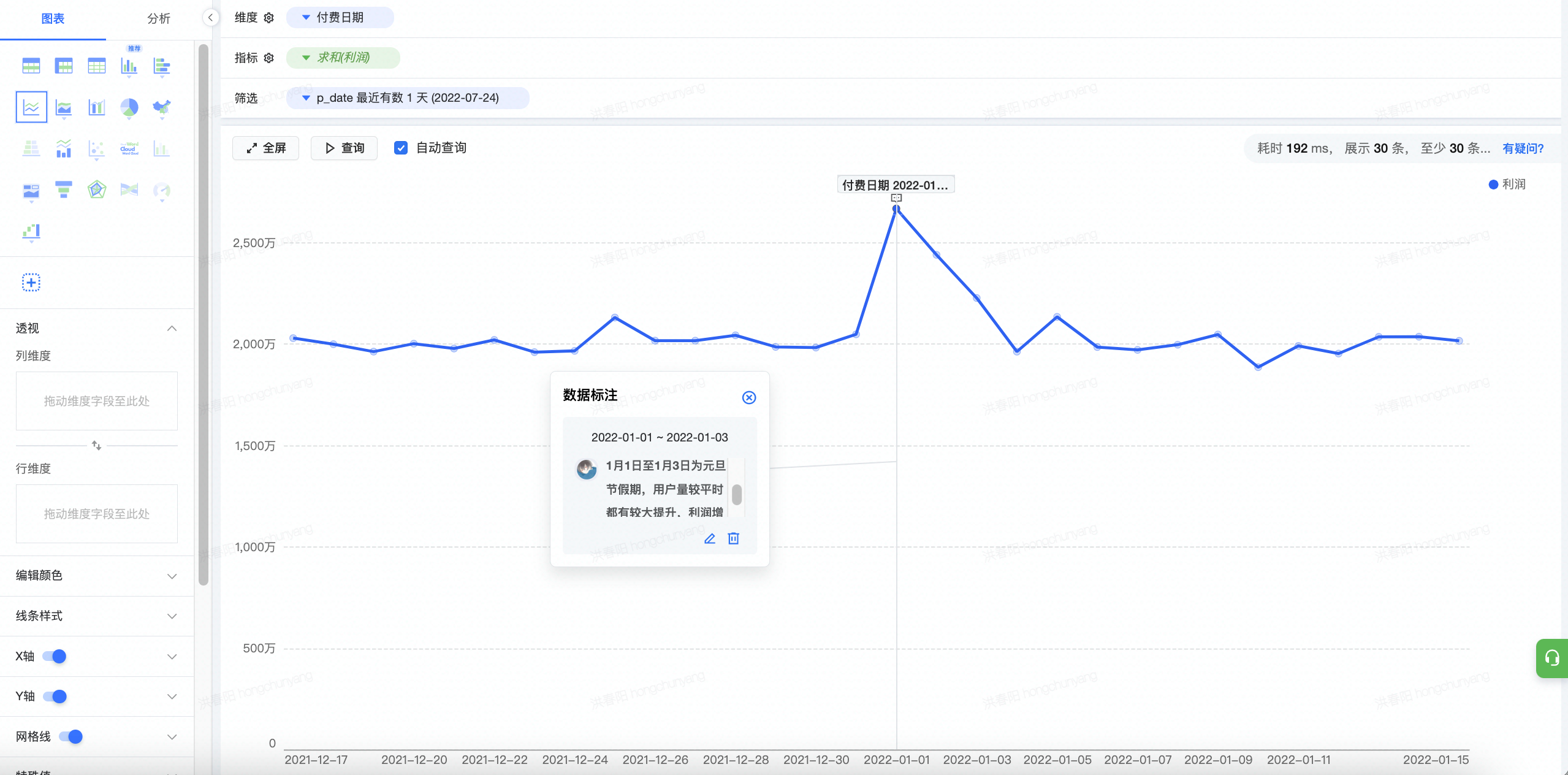
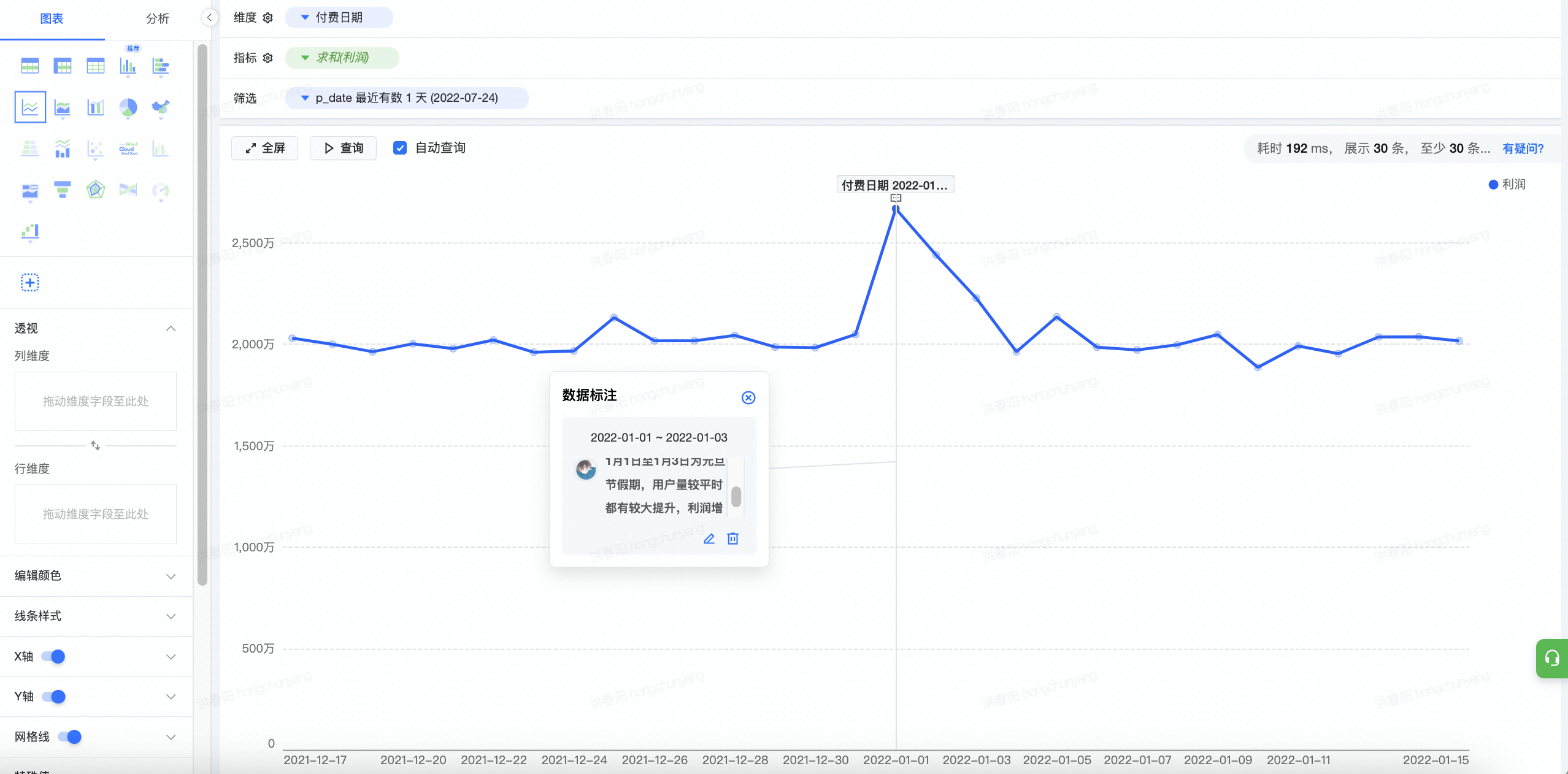
(2)时间段标注
- 时间段标注需要当第一个维度为日期类型字段时才可以设置。
- 可对某个时间段进行标注,设置完标注后,图表上在时间段开始的日期处会出现一条与日期维度轴垂直的细灰色线,并且标注卡片会与这条细灰色线再进行连接,便于分辨对应的时间段。

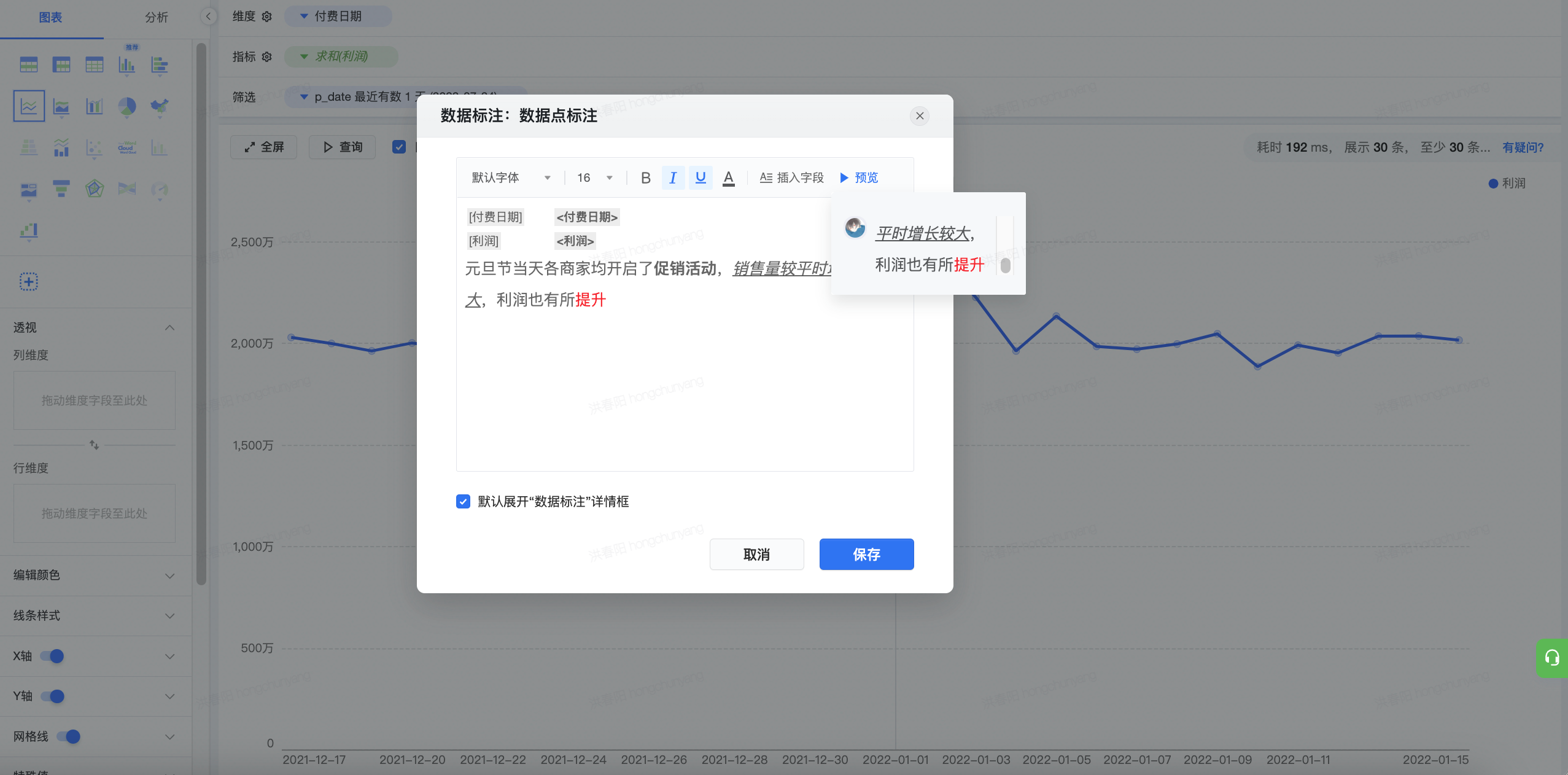
3.3 数据标注配置页面
(1)字体配置
- 字体支持字体类型、字体大小、加粗、斜体、下划线以及字体颜色配置。

(2)插入字段
- 在初始配置数据标注时会自动补上当前图表的维度和指标,可以选择删除或点击插入字段再次添加当前图表的维度和指标。
(3)预览
- 点击后可预览数据标注在图表展示的内容以及样式。
(4)其他选项
- 可选择是否默认展开“数据标注”详情框,如果取消勾选,配置完毕的数据标注不会直接在图表显示。
- 可选择是否默认外显“标注内容”,如果取消勾选,配置完毕的数据标注不会显示标注内容(此选项仅时间段标注可选)。
3.4 数据标注展示页面
(1)数据点标注
- 数据点标注的卡片中,左侧为设置该数据点标注用户的头像,鼠标移动上去则会显示用户的个人信息。
- 右上角可选择关闭该数据标注,再次点击数据点上的标志可打开。
- 右下角为修改数据标注入口和删除数据标注入口。

(2)时间段标注
- 时间段标注整体页面功能与数据点标注相同,展示的内容上方会额外显示标注的时间段。

最近更新时间:2024.10.24 11:49:34
这个页面对您有帮助吗?
有用
有用
无用
无用