数字大屏数据来源
JavaScript 数据来源
JavaScript 数据来源
1.概述
数字大屏支持通过书写自定义 JavaScript (简称:JS)脚本获取或生成数据。对于有动态生成数据的需求,以及对于数据的处理、转换有较灵活需求的用户而言,JavaScript 数据来源是灵活性能满足需求的数据来源方式。
2.功能介绍
JavaScript 获取数据的方法本身是一个异步方法,其返回值被作为表格解析。举例来说,希望每秒展示一个最新时间戳,则JS数据来源为
return new Date().getTime()
JS数据来源书写内容为方法的块内代码,举例来说上述代码本质是在书写如下内容:
async function getData(){ return new Date().getTime() }
getData 方法会被执行,平台会将返回值按照标准数据定义格式(参照)进行解析,成为表格,转换策略如下:
(1)当目标数据为一个非数组JSON时,将其作为仅有一行的数据,并获取第一层字段作为表头,值作为第一行的值;
{"name":"John","age":12} // 被视为 [{"name":"John","age":12}]
转换效果如下:
name | age |
|---|---|
John | 12 |
(2)当目标元素为一个数组JSON时,将数组中每一项共同的属性作为表头,值作为相应每一行的值:
[ {"name":"John","age":12}, {"name":"Nancy","age":14} ]
转换效果如下:
name | age |
|---|---|
John | 12 |
Nancy | 14 |
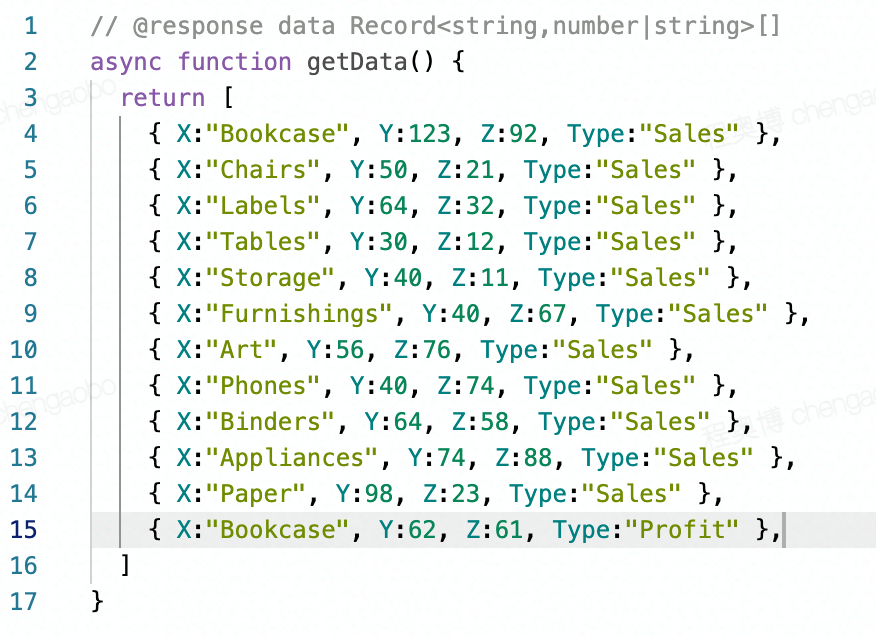
举例来说,图中的数据结构返回,会被解析成一个如下的二维表格:
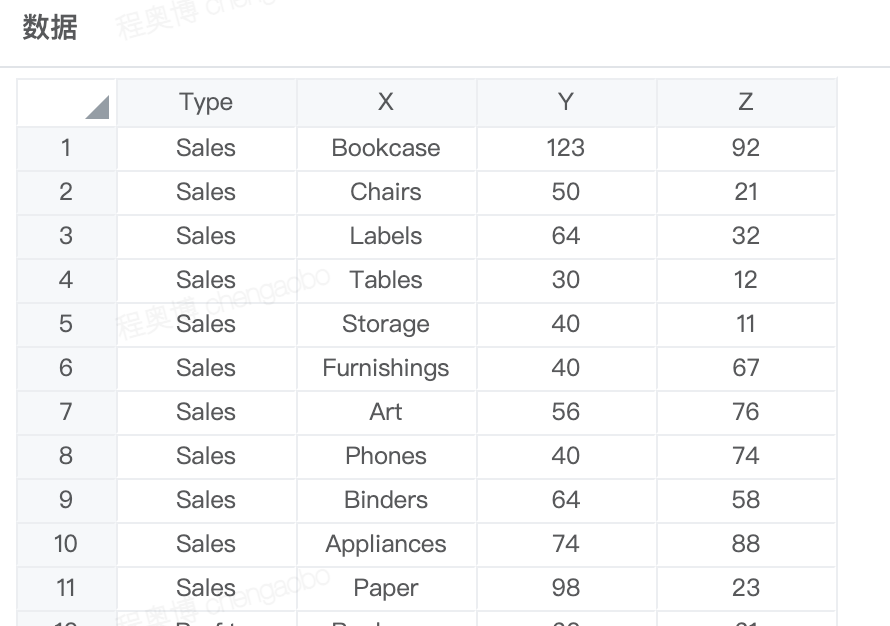
解析效果如下:
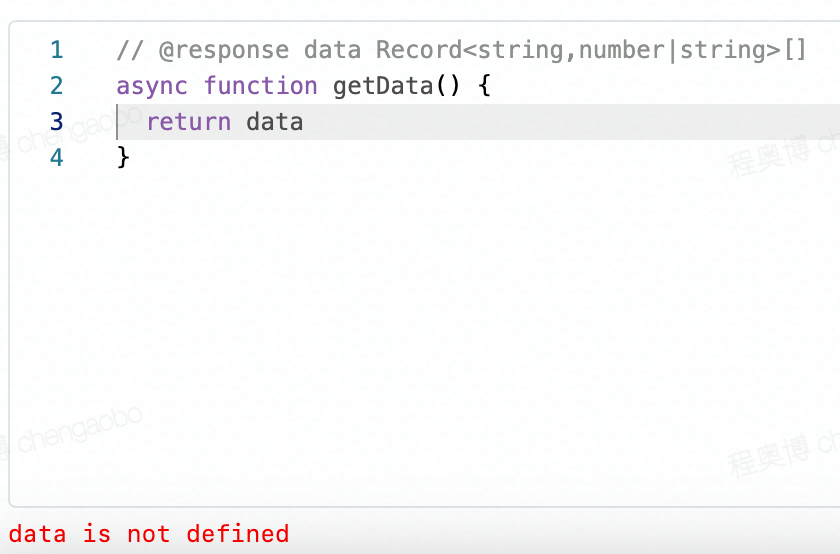
当存在异步操作时,等待的返回结果被视作内容,示例如下:
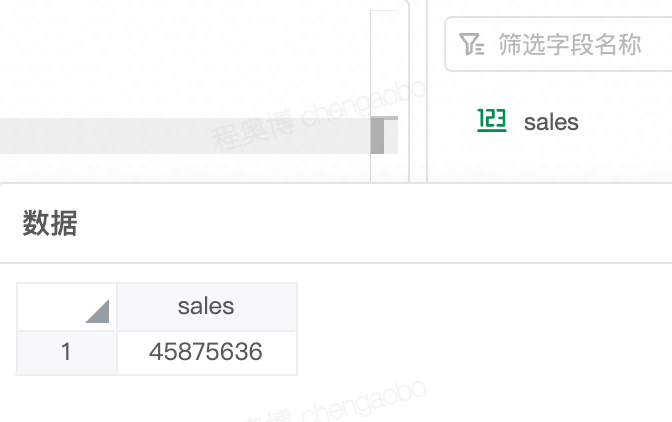
效果如下:
上图为异步网络请求结果作为数据分析查询来源的请求示例。
点击查询可以直接查询数据,存在错误时错误将在最下方展示。
最近更新时间:2024.06.24 17:39:54
这个页面对您有帮助吗?
有用
有用
无用
无用