移动端
移动端布局
移动端布局
1. 移动端布局概述
本产品提供了移动端功能,用户可以进行灵活的移动端布局配置。若不进行移动端布局优化,那么 PC 端制作完成的仪表盘在手机移动端直接查看时,默认采用固定大小、流式布局的方式。为了让用户体验更佳,收获更多样化的移动端呈现效果,本产品提供了移动端布局配置的功能,用户可以单独针对移动端,自助设计仪表盘的呈现布局及效果。
常见应用场景
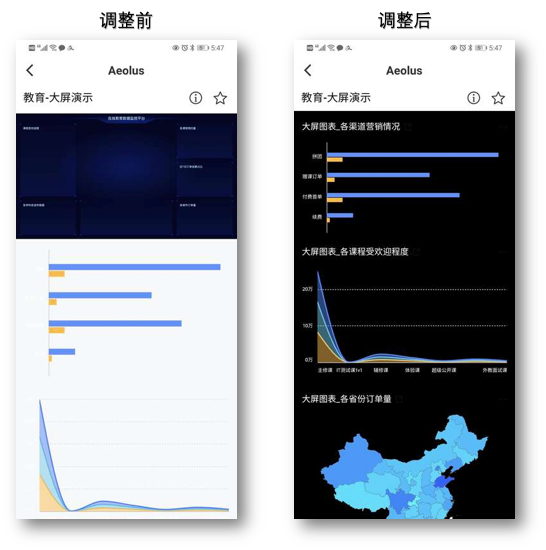
- 提升移动端数据消费体验:避免默认布局情况下指标卡占位过大、图表过宽自适应缩放导致图标可读性差等问题,提升移动端的设计感及美观度。
- 搭建管理视角专享驾驶舱:精细化的移动端布局配置提升管理者体验,便于多层管理者聚焦核心指标,核心指标与具体图表合理布局,有的放矢,提高关键信息获取效率。
2. 快速入门
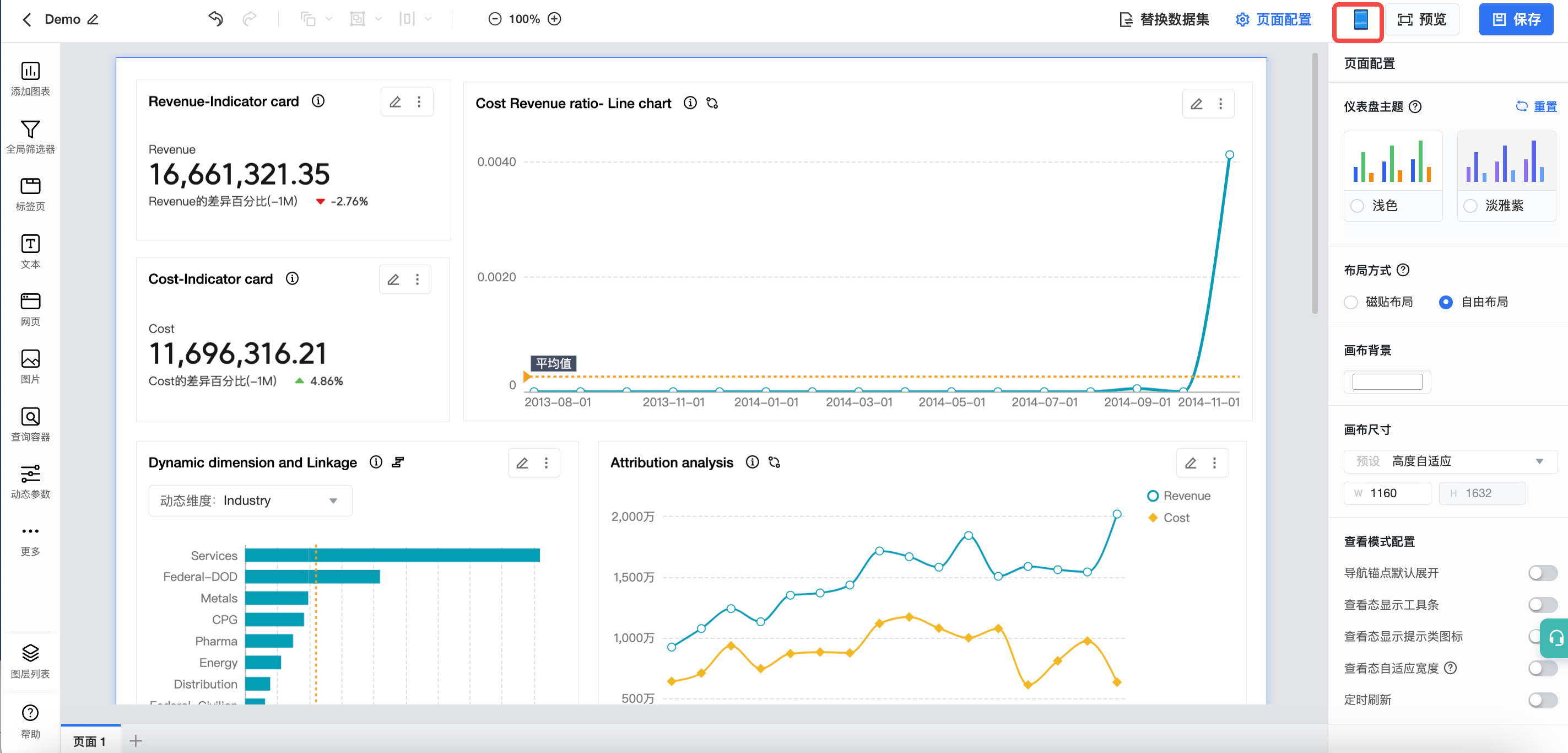
第一步: 在PC端打开需要调整布局的仪表盘,进入编辑模式;
第二步: 在编辑页面,点击右上角手机图标即可进入移动端布局模式;
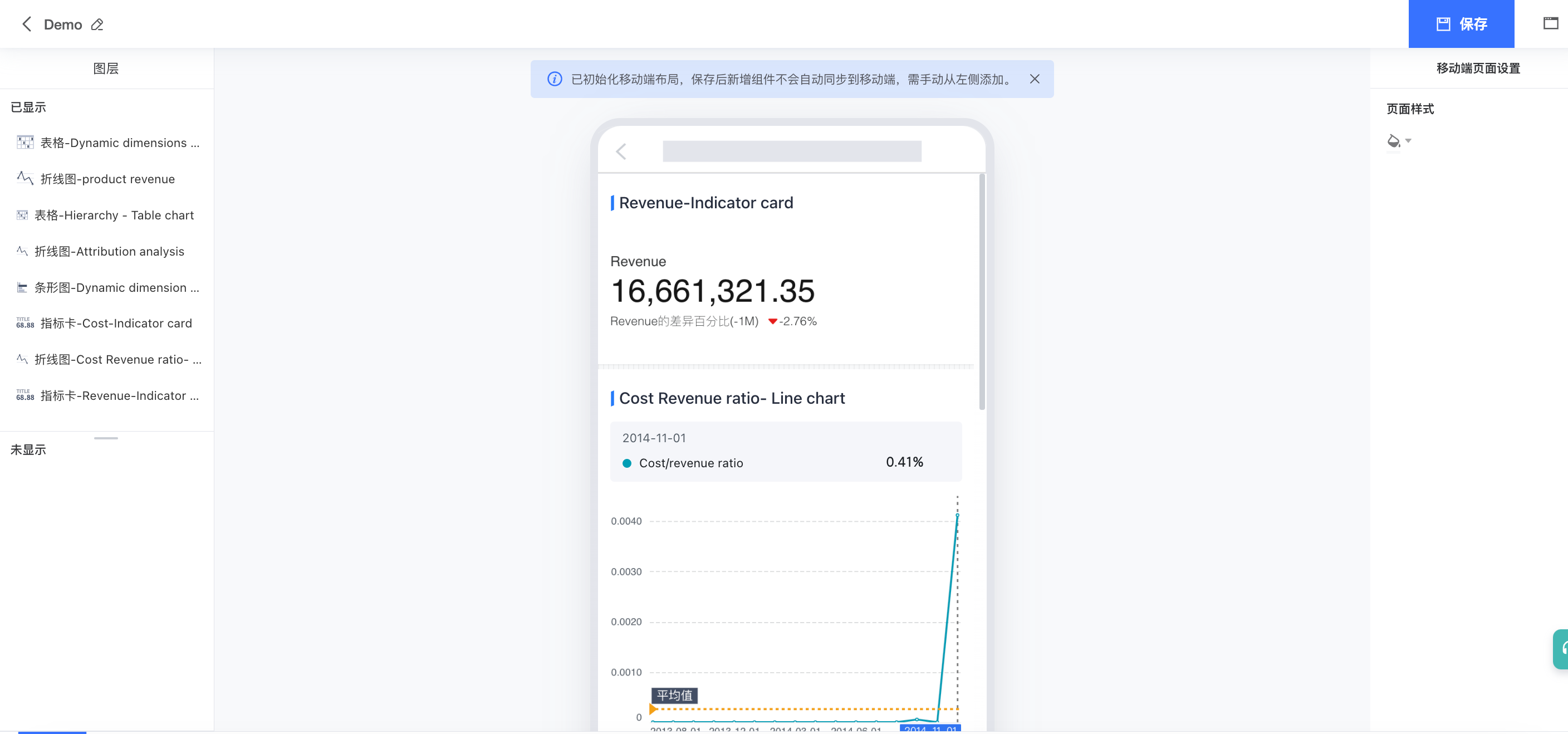
第三步: 在PC端可以在画布中手动拖拽调整布局,调整完成之后可以点击保存,在移动端查阅呈现效果。
需要注意的是:移动端配置保存后,在PC端针对该高级仪表盘进行的操作(包含格式调整,图表删减)均不会对移动端生效,如需该变更在移动端生效,需手动进入移动端布局页面从左侧进行添加。
3. 功能具体介绍
3.1 图表编辑
在页面中部的编辑画布内,用户可进行图表格式的调整。
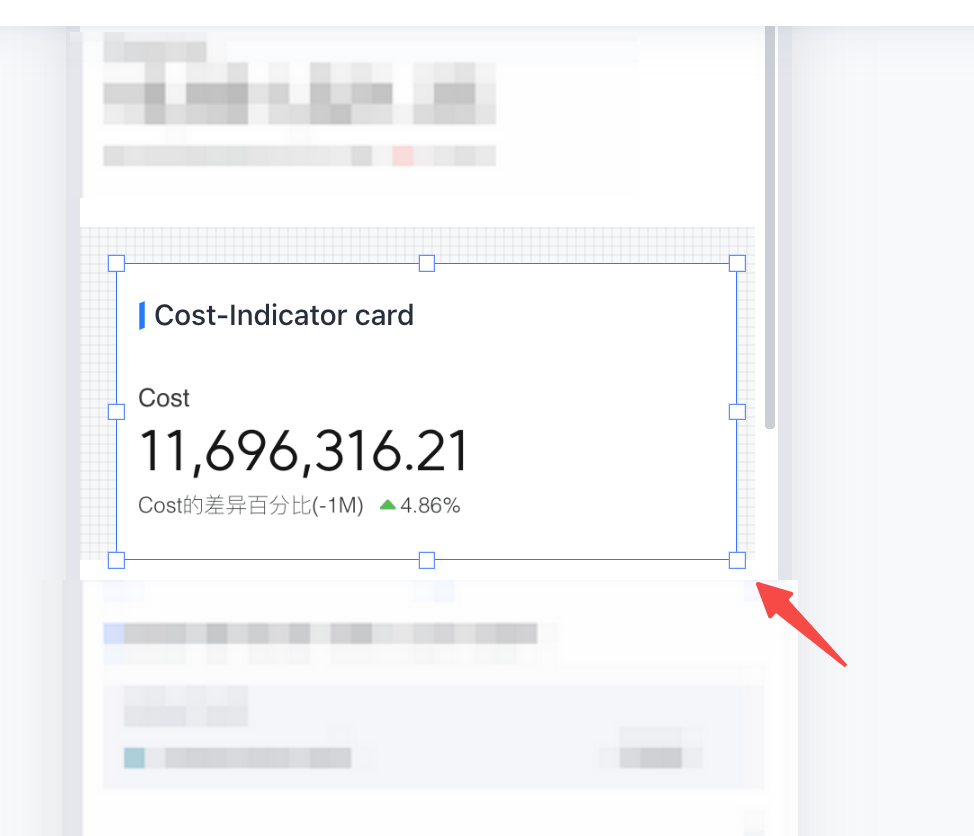
- 选中图表并拖拽,可调整的摆放位置
- 点击边界并拖拽,可调整图表大小

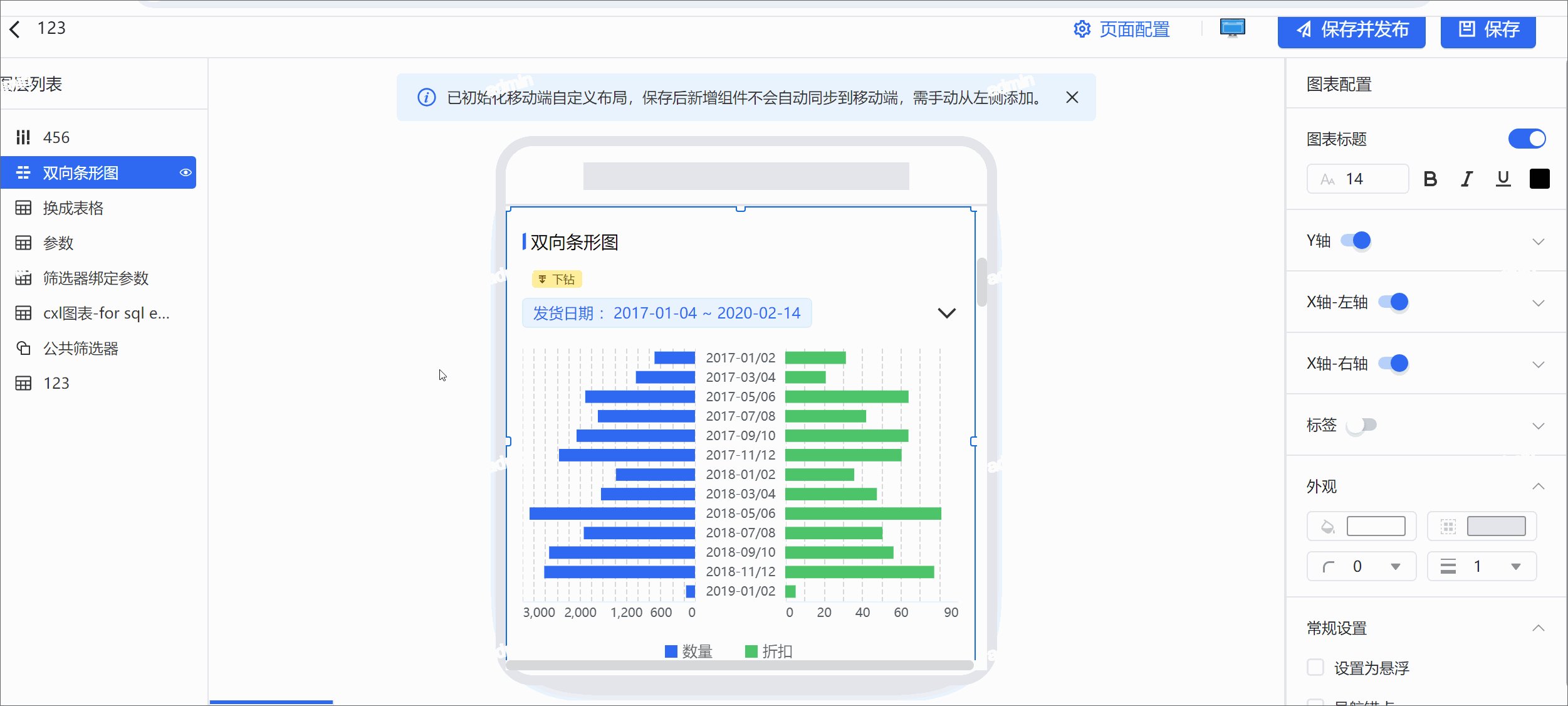
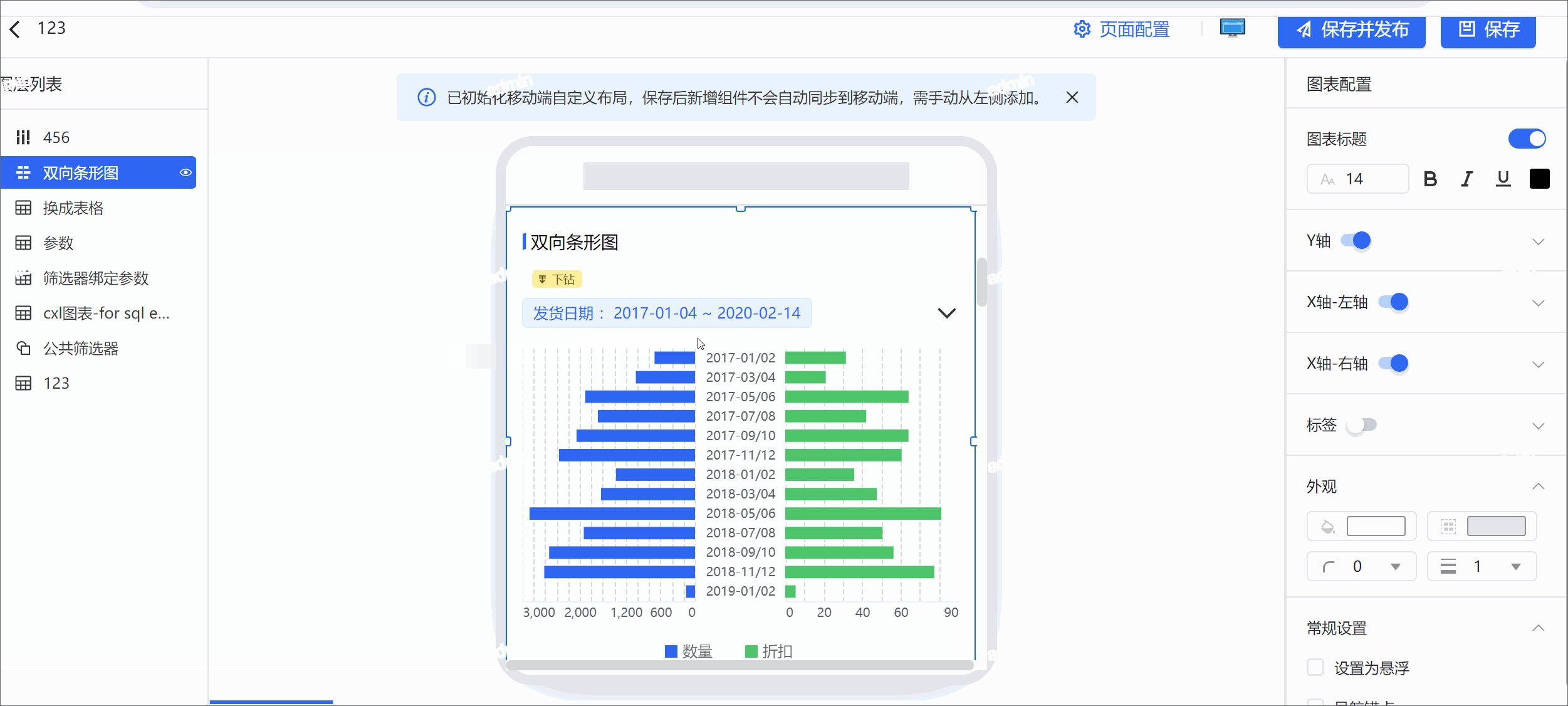
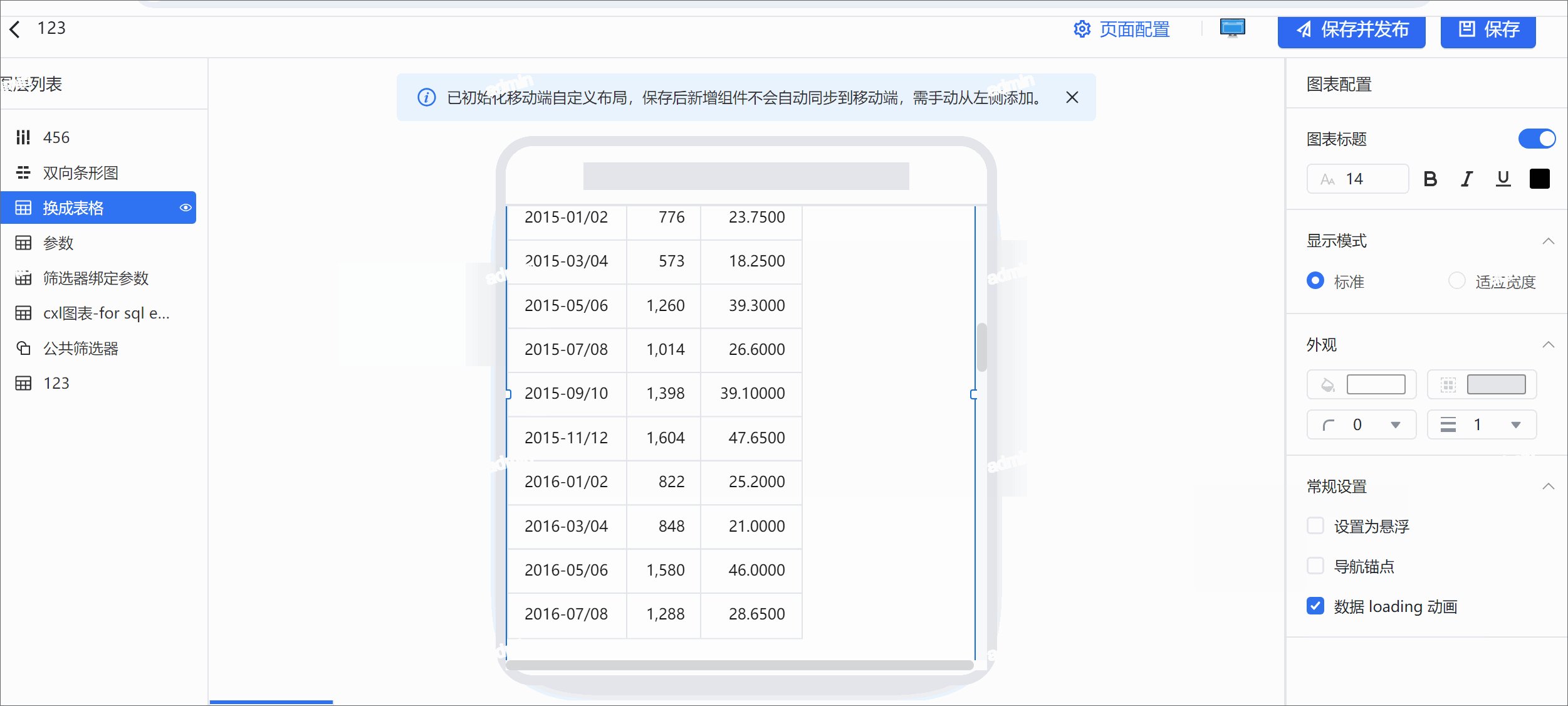
3.2 图表/图片设置
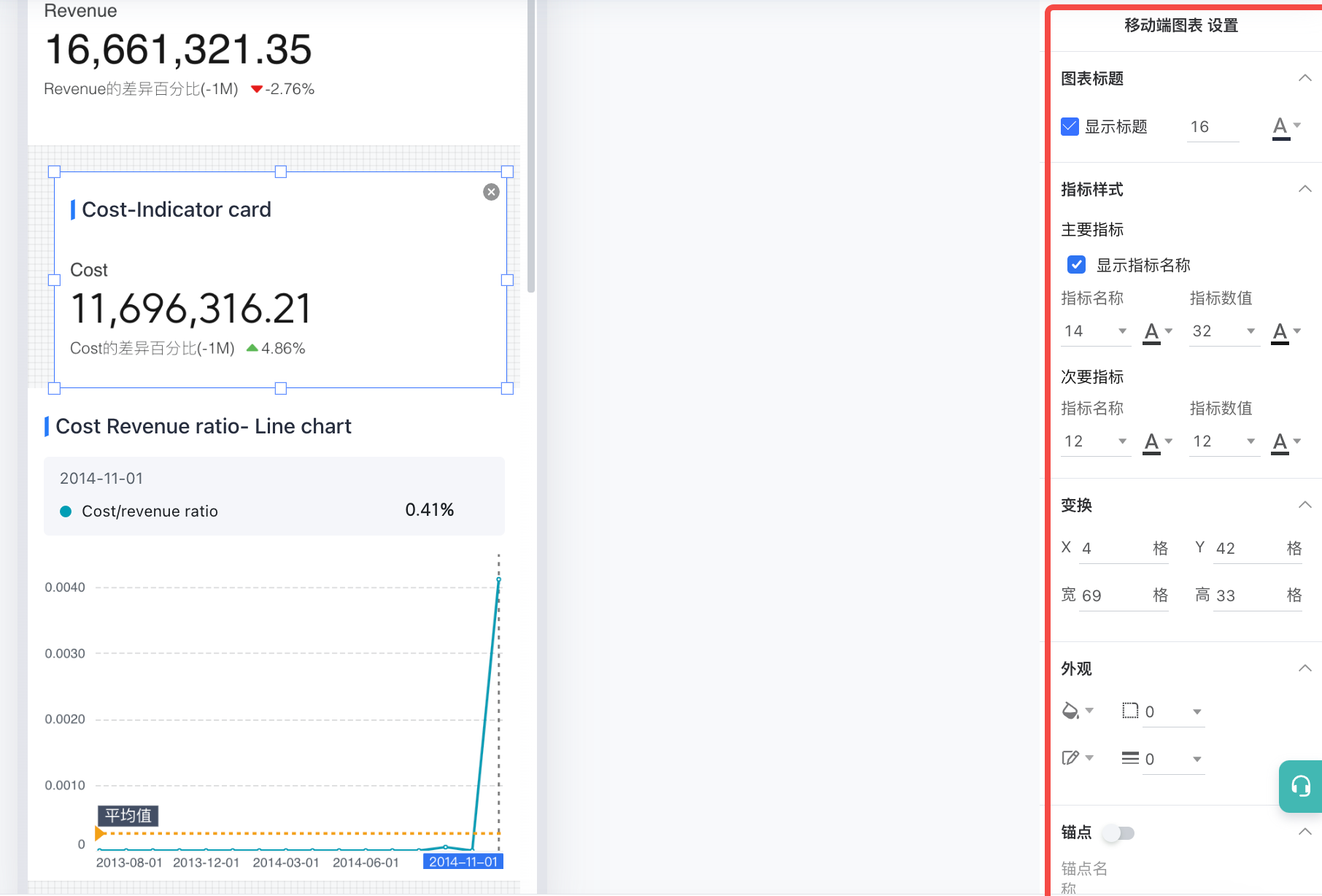
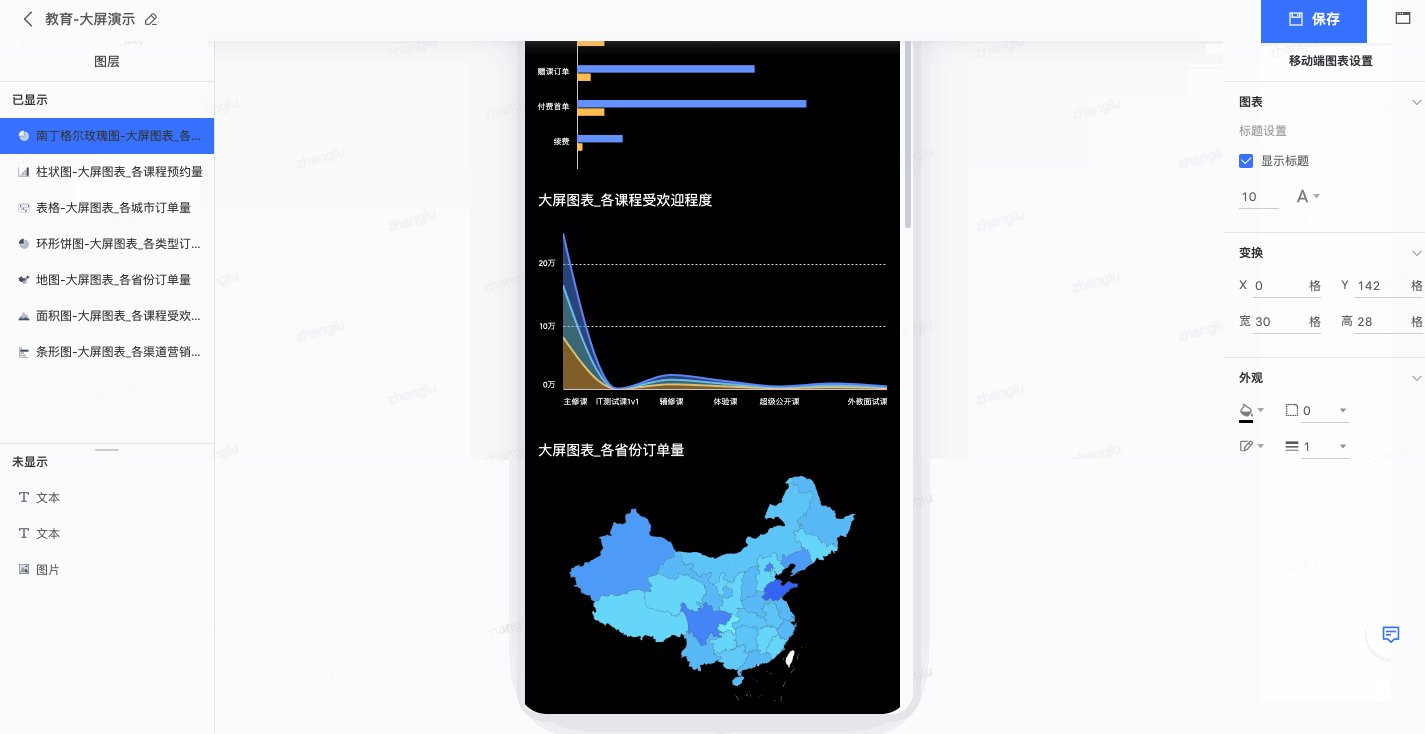
用户可对当前选中图表进行格式设置。
- 图表标题:勾选「显示标题」则可显示图表名称、可调整标题字体大小及颜色
- 指标样式/线条样式/显示模式等:根据图表类型的不同,会显示该图表特性配置可进行调整
- 变换:可调整图表位置(X、Y)以及图表的宽度及高度
- 外观:可调整图表背景颜色、圆角、边框颜色、边框粗细
- 锚点:开启后可以设置该图表位置为锚点,便于在移动端查找到相应位置

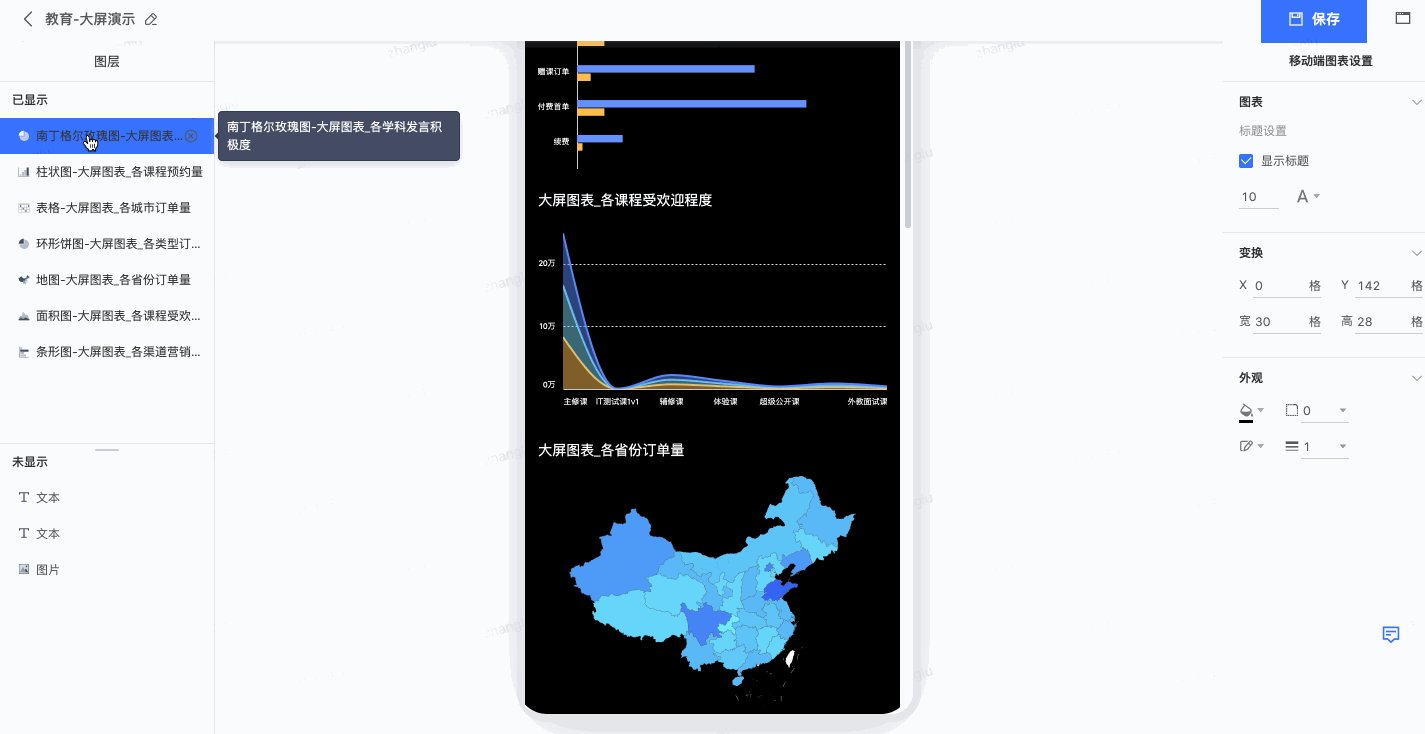
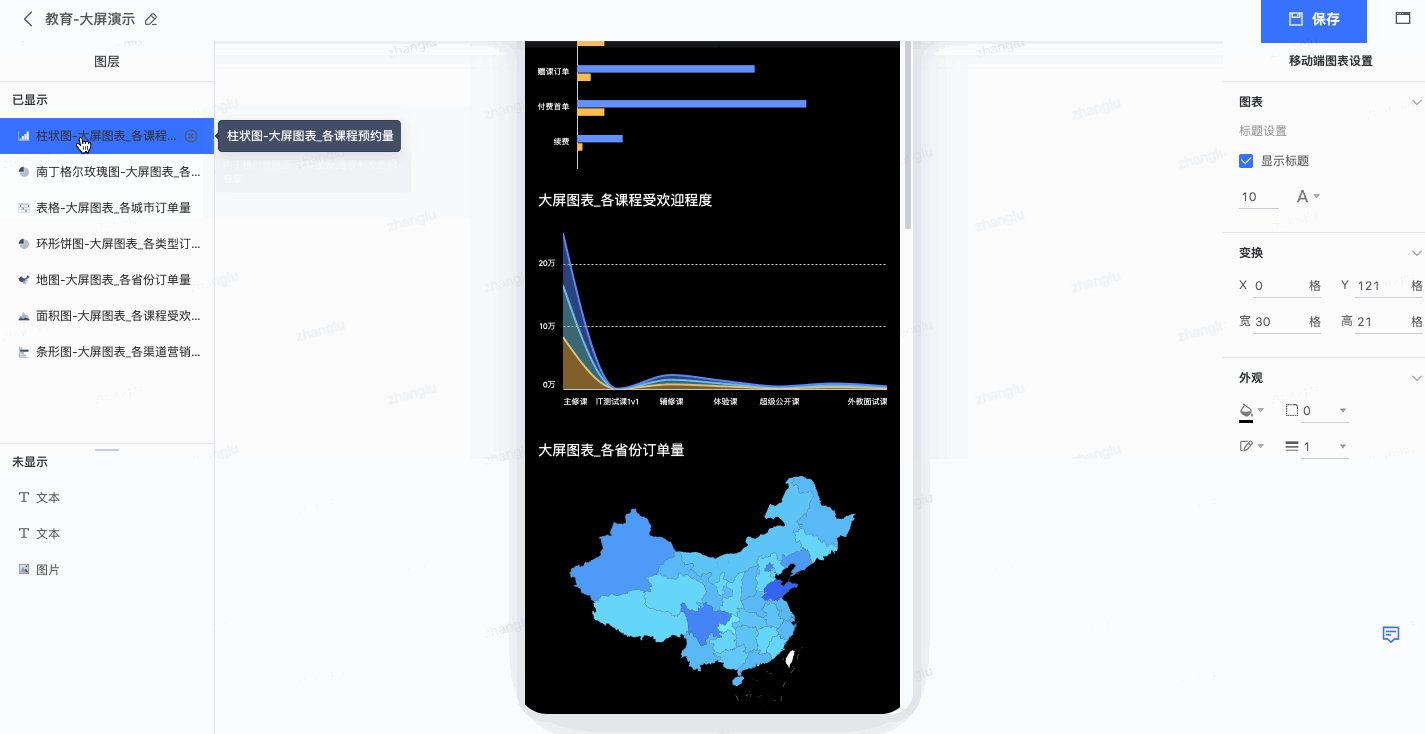
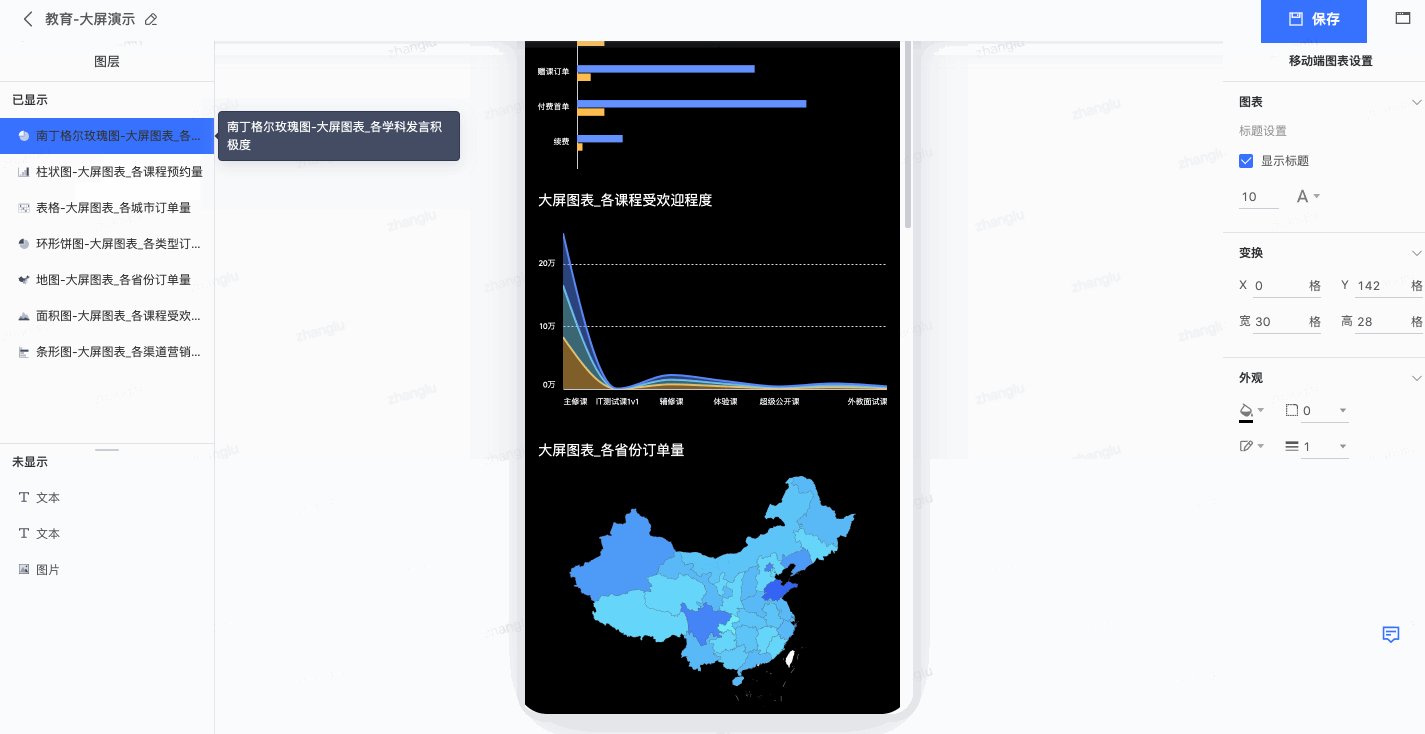
3.3 图层调整
用户可通过拖拽调整组件的图层顺序。
3.4 组件删除与恢复
系统提供两种删除组件的方式:
- 在编辑画布内选择相应组件,点击右上角删除按钮;
- 在左侧图层列表内,点击预览按钮隐藏组件。
用户可在左侧的图层列表内,再次点击预览按钮恢复被隐藏组件。
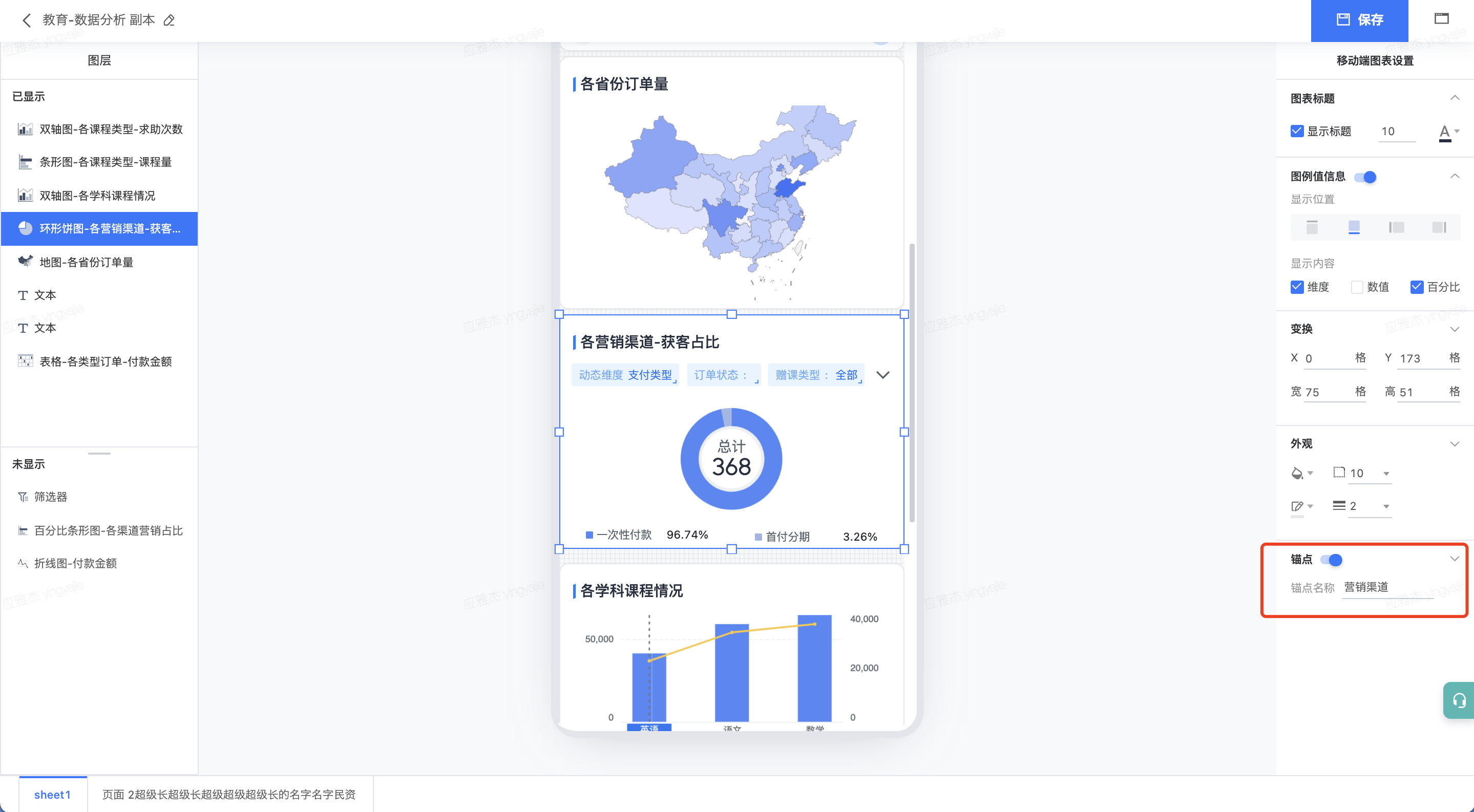
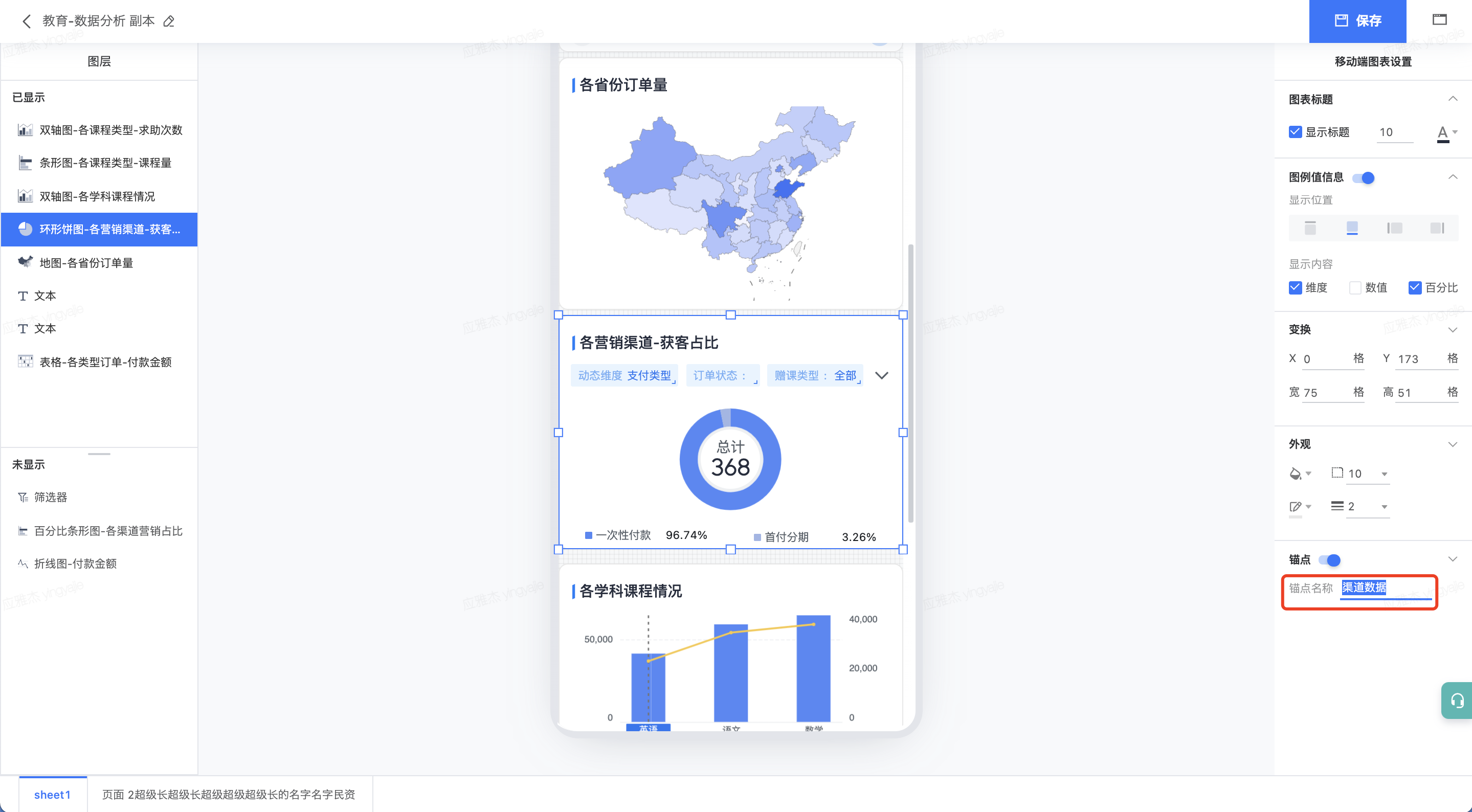
3.5 锚点设置
可以在页内设置快速跳转锚点,提高阅读者查看效率。 点击需要设置锚点的图表,在右侧图表设置区打开锚点,即可在页面上生成锚点,当用户选择此锚点时,将自动跳转至当前图表所在的位置
修改锚点的展示名称
3.6 标签页设置
当用户想调整移动端布局时,可以在标签页组件,通过「下拉」按钮,即可看到当前全部标签页。当点击目标标签页时,会收起选择面板并切换至对应的标签页。
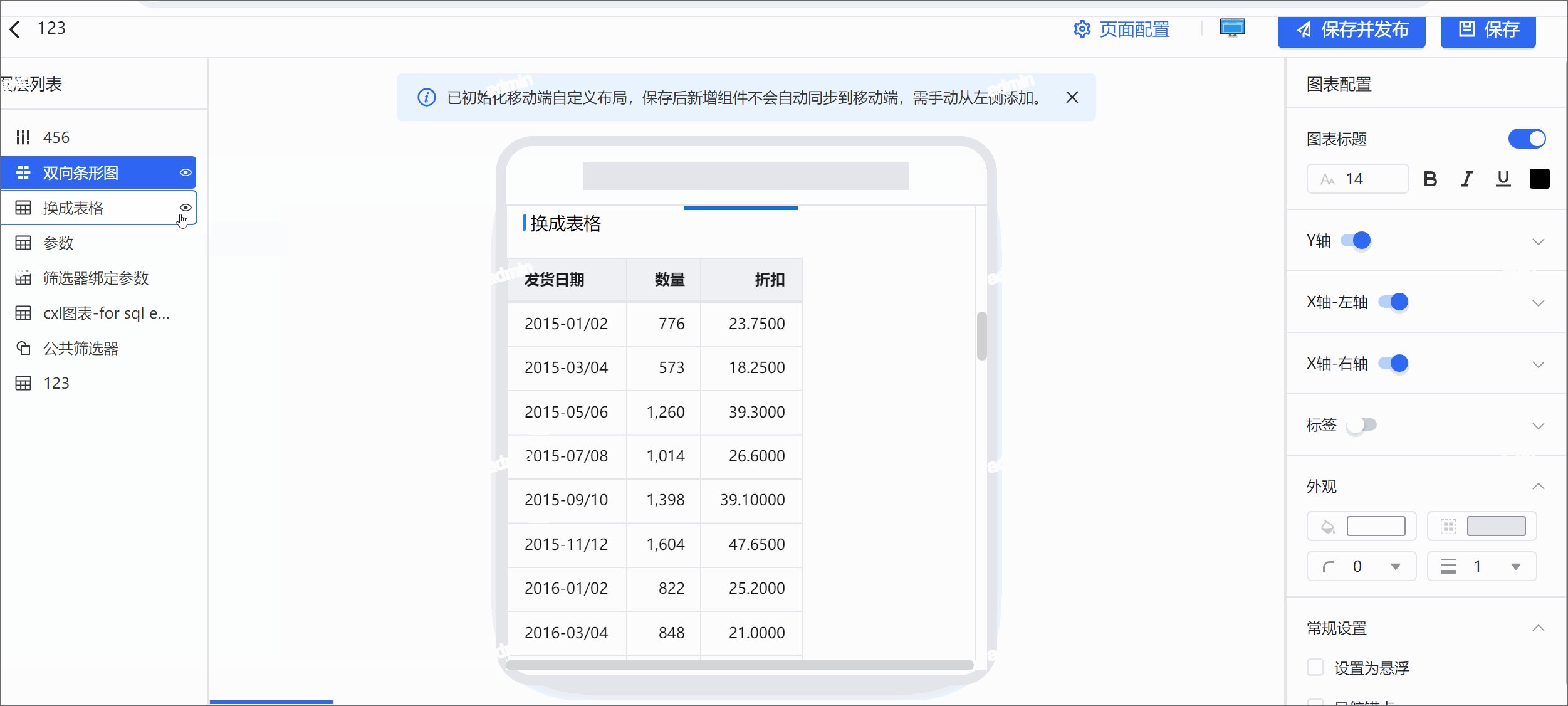
3.7 翻页器设置
用户可以对表格配置翻页器,开启翻页器后,点击“左”、“右”标识来选择上一页、下一页,也可以点击页码区域唤起翻页器浮层,选择并跳转至对应页面。
最近更新时间:2025.01.03 18:26:47
这个页面对您有帮助吗?
有用
有用
无用
无用