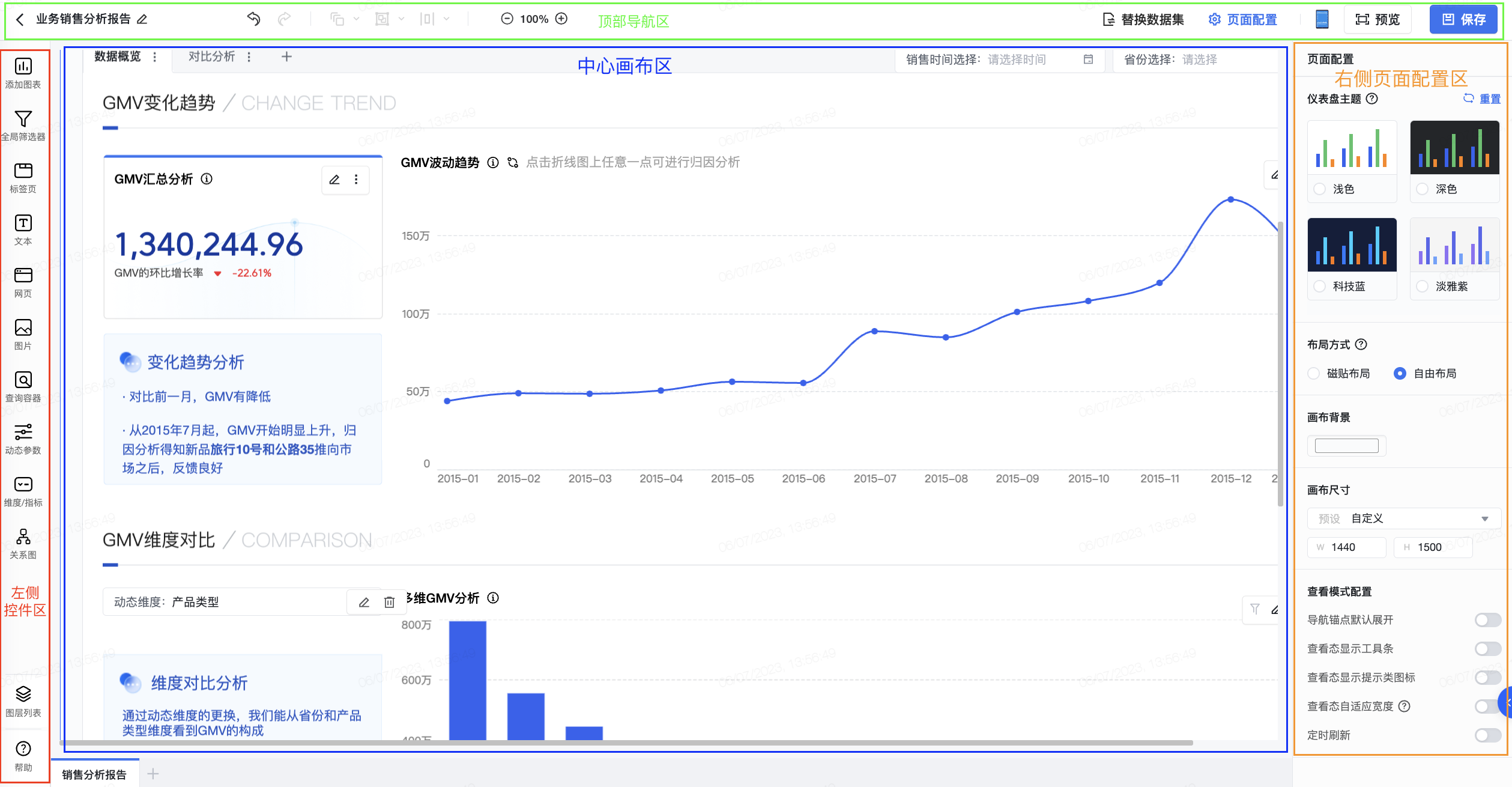
新版仪表盘编辑界面划分为顶部导航区、左侧控件区、中心画布区、右侧页面配置区以及底部多页面编辑区。
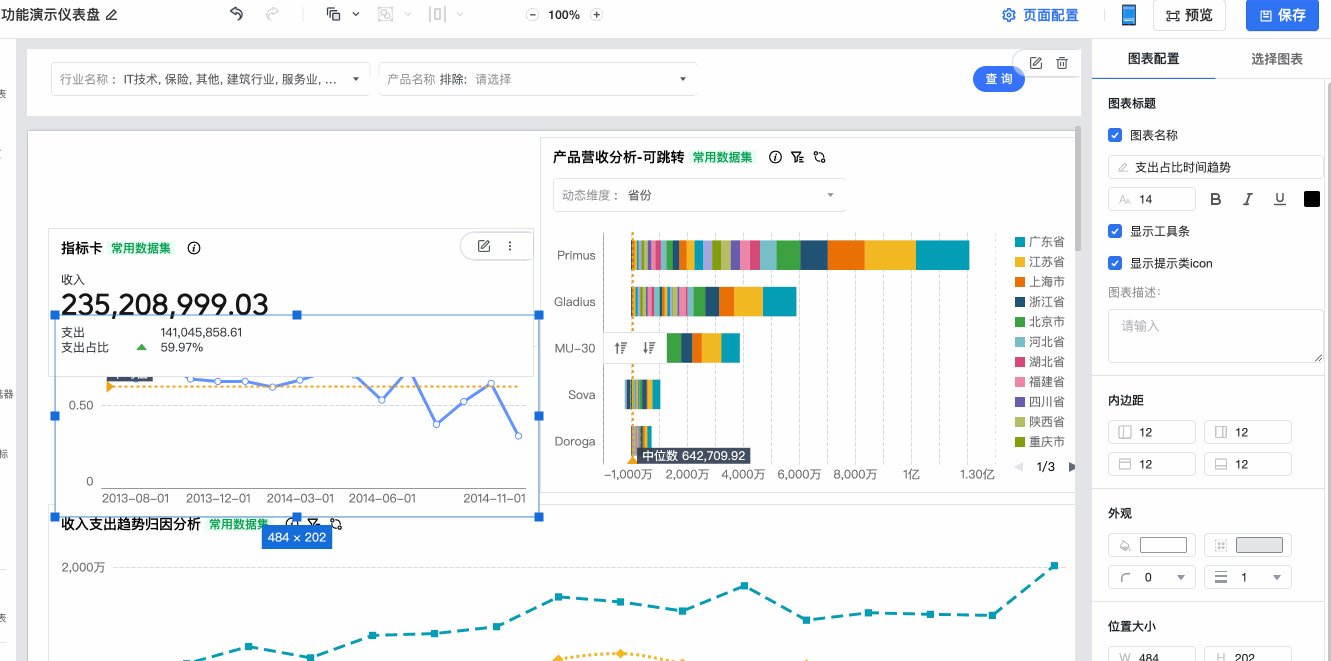
本文将为大家介绍其中的顶部导航区。如下图所示,顶部绿色标记的区域为顶部导航区,具体操作下方将按照从左往右的顺序进行介绍:
2.1 仪表盘重命名
在新建完仪表盘之后,到编辑界面可以修改仪表盘名称,点击名称即可修改。
2.2 步骤撤销与前进
按照仪表盘页面操作步骤可以撤销到上一步,也可前进到下一步。
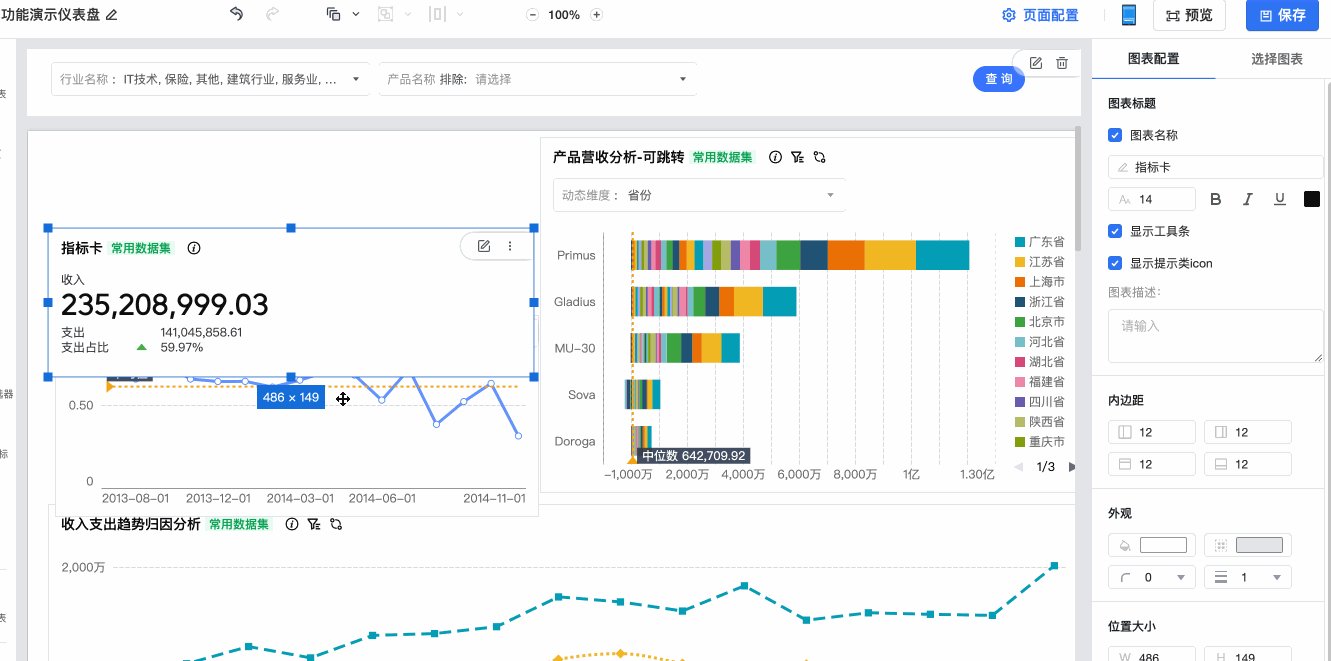
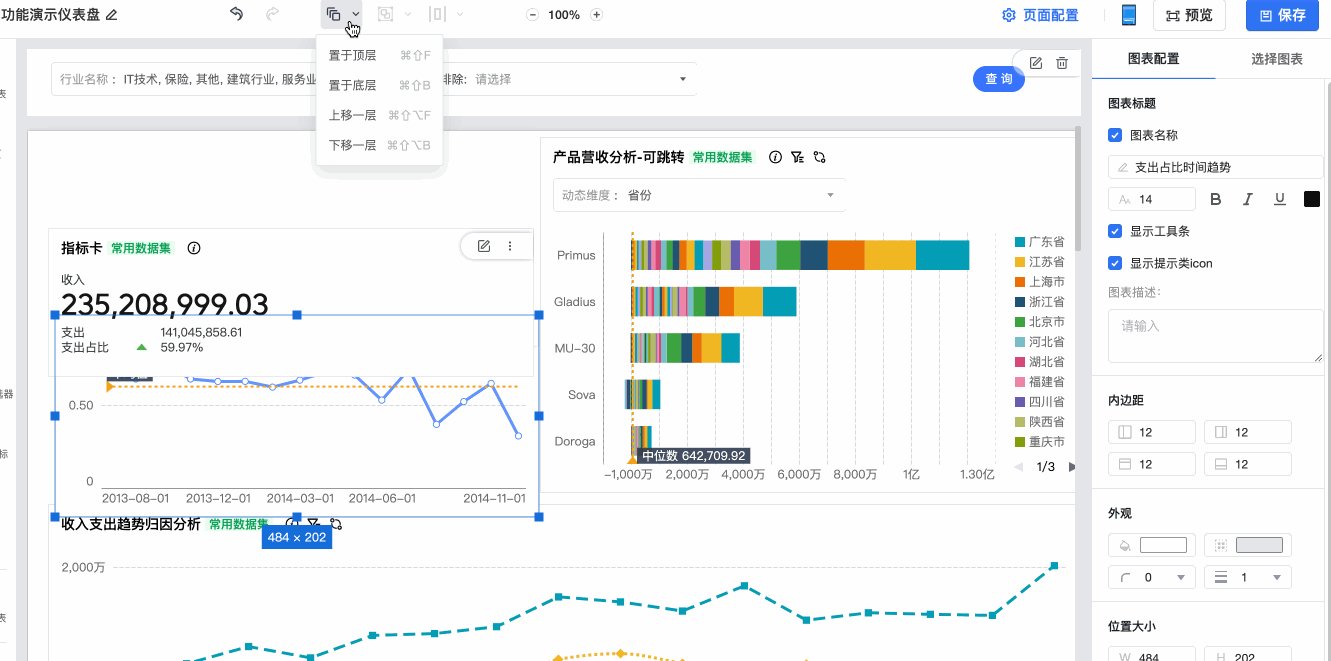
2.3 图层顺序
当我们需要将控件与控件进行叠加时,可以通过调节图层顺序确定各控件的上下层次关系;
除了在界面点击操作,也可使用键盘快捷键,具体快捷键如下图描述。
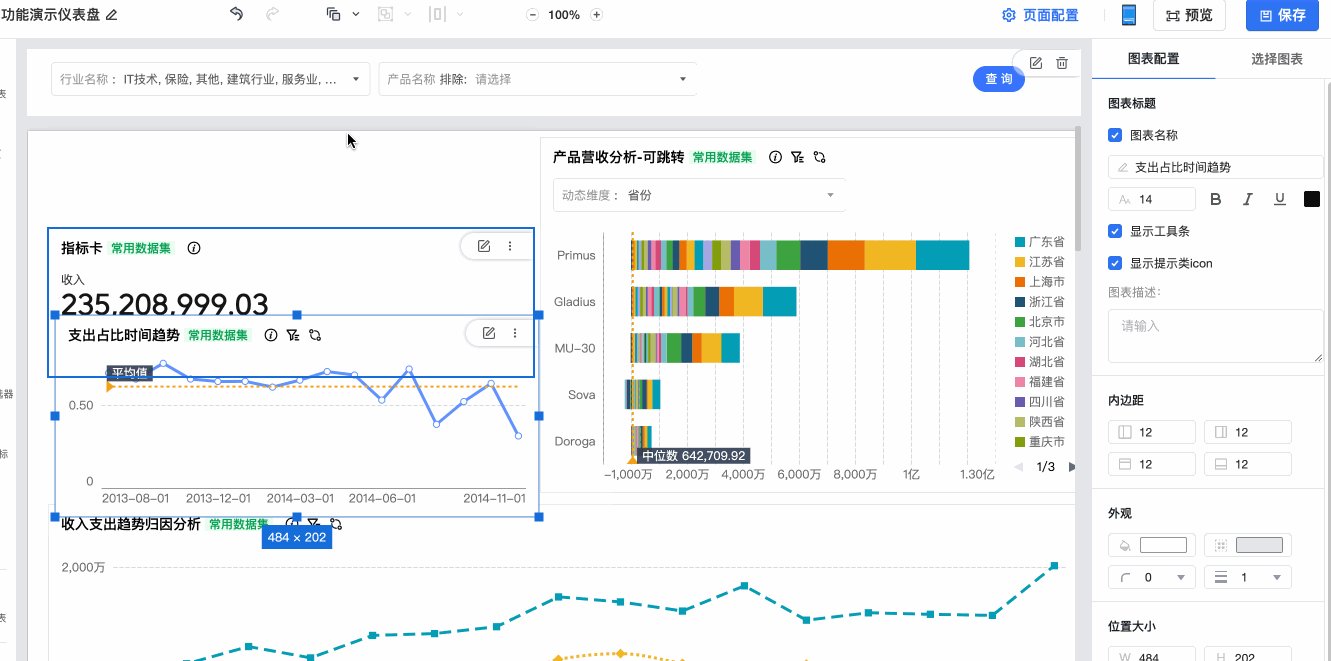
操作和实现效果如下:
2.4 控件组合
可以将多个图表控件组合成一个,统一进行位置移动,颜色配置等操作。 通过同时圈选多个控件点击控件区「组合」按钮或使用快捷键 Ctrl+G 进行组合。
2.5 对齐方式
当同时圈选或者按住 command/ctrl 键同时选中多个控件时,对齐功能将被点亮。
控件间距设置可以调整使3个或以上元素的间隔相等,包含水平对齐分布和垂直对齐分布
控件对齐设置可以对齐2个或以上元素,包含垂直方向和水平方向上各三类对齐方式:左对齐、垂直居中对齐、右对齐;顶部对齐、水平居中对齐、底部对齐
2.6 页面缩放
点击缩放的加号与减号,可以控制画布中的内容的比例。
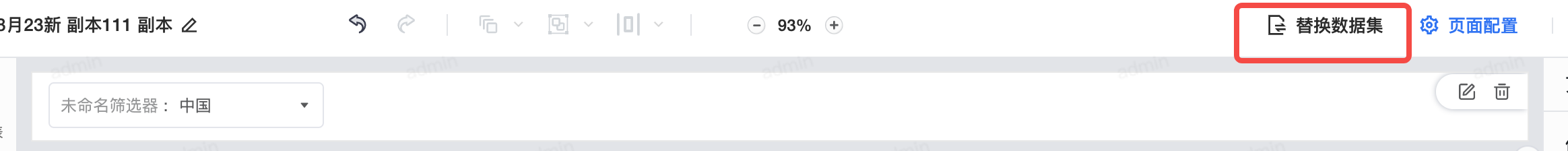
2.7 替换数据集
可以替换仪表盘中图表背后的数据集,详细操作方法见图表替换数据集。
2.8 页面配置
点击即可进入到整个页面配置,详细功能介绍与仪表盘编辑的中心画布区操作一致。
2.9 移动端布局
PC端配置在移动端展示的时候会有默认效果,点击移动端布局,即可设置图表在移动端的布局,详细功能介绍见移动端布局。
2.10 预览与保存
点击预览即可进入到该仪表盘预览页面;点击保存即可将页面所有配置保存下来,如重新打开页面,「上一步下一步」功能则不生效,如点击保存依旧在该页面,则「上一步下一步」功能依旧生效。
说明
V2.56.0 后新建仪表盘保存到目录的路径为当前操作用户有编辑权限的文件夹。