为了满足接入方对页面定制化配置的需求, DataWind 定义了一组通用特性配置,仪表盘模块和可视化查询模块常用的特性配置和默认值如下:
{ "dashboard": { // --- 仪表盘模块特性 --- "showHeader": true, // 显示Header "showTitle": true, // 显示标题 "showFavor": true, // 显示收藏 "enableAutoRefresh": true, // 启用自动刷新 "actions": [ // 仪表盘操作,数组类型 "refresh", // 刷新 "fullscreen", // 全屏 "share", // 分享 "subscribe", // 订阅 "snapshot", // 书签 "auth", // 授权 "edit", // 编辑 "setAsDefaultDashboard", // 设为默认仪表盘 "exportImage", // 导出图片 "embed", // 嵌出 "accessStatistics" // 访问统计 ], "showOwner": true, // 显示owner "showSideMenu": true, // 显示仪表盘列表 "showDescription": true, // 显示描述 "report": { // --- 仪表盘图表特性 --- "showTitle": true, // 显示标题 "showOwner": true, // 显示owner "showDesc": true, // 显示图表描述 "showHeader": true, // 显示header "showToolbar": true, // 显示工具栏 "actions": [ // 仪表盘图表操作,数组类型 "imgExport", // 导出图片 "excelExport", // 导出excel "pivotExport", // 导出透视表 "copyToDashboard", // 复制图表 "embed", // 嵌出图表 "createMonitor" // 新建监控 ], "editable": true, // 显示编辑操作 "enableEnterVizQuery": true, // 启用进入可视化查询按钮 "enableCustomEnterVizQueryHandler": false // 自定义处理进入可视化查询 }, "sideMenu": { // --- 仪表盘列表特性 --- "actions": [ // 仪表盘列表操作,数组类型 "createDashboard", // 创建仪表盘 "createFolder" // 创建文件夹 ] }, "sheet": { // --- 仪表盘sheet特性 --- "tabPosition": "top" // tab页显示位置,可选top/left }, }, "vizQuery": { // --- 可视化模块特性 --- "showSave": true, // 显示保存 "showSaveAs": true, // 显示另存为 "showHeader": true, // 显示header "showAutoQuery": true, // 显示自动查询 "showSample": true, // 显示抽样 "showRoutine": true, // 显示例行 "showQueryHistory": true, // 显示查询历史 "showIndexPlatform": true, // 显示指标平台入口 "showResultTooltip": true, // 显示查询结果小灯泡 "showMonitor": true, // 显示监控报警 "dataSet": { // --- 可视化数据集特性 --- "actions": [ // 数据集列表操作 "switchDataSet", // 切换数据集 "addField", // 添加字段 "addMultipleFields", // 批量添加字段 "checkDataSet" // 查看数据集详情 ], "fieldActions": [ // 数据集字段操作 "modifyExpr", // 修改表达式 "delete" // 删除字段 ] }, "switchDataSetModal": { // --- 可视化切换数据集弹窗特性 --- "showOwner": true // 显示Owner }, "saveModal": { // --- 可视化保存/另存为弹窗特性 --- "showSaveToPublicDashboard": true, // 另存为时仪表盘目录显示公共仪表盘 "showCreateDashboard": true // 显示创建仪表盘 }, "addFieldModal": { // --- 可视化添加字段弹窗特性 --- "showParameterManagementEntry": true, // 显示参数管理入口 } }, "peopleMeta": true, // 显示用户元数据,包括仪表盘的所有者头像、图表的联系所有者图标等 }
注意:仅 dashboard.report 中的配置对单独嵌入仪表盘图表的场景生效,其他配置不会生效。举例来说,如果你嵌入的是仪表盘图表,dashboard.enableAutoRefresh不会生效。
特性说明
模块划分 | 特性名 | 特性解释 | 特性值 | 生效范围 |
|---|---|---|---|---|
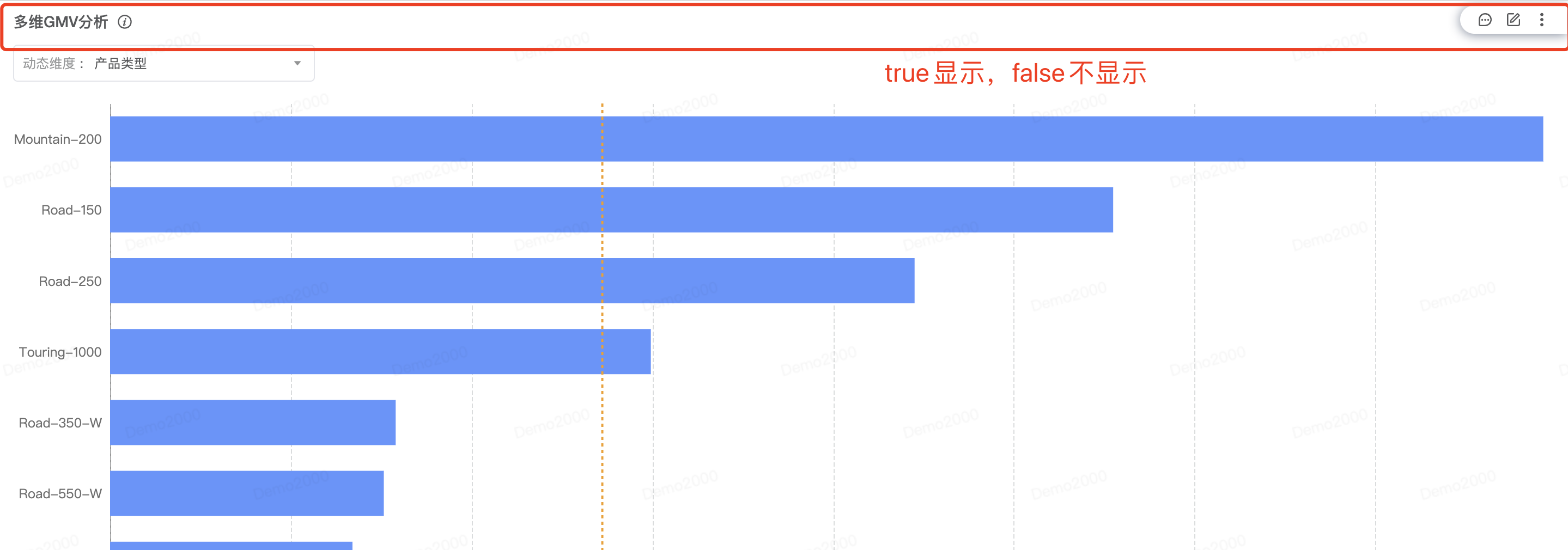
dashboard | showHeader | 是否显示/隐藏仪表盘的header头部 | true | |
dashboard | showFavor | 是否显示收藏仪表盘,仅showHeader值为true才生效 | true | |
dashboard | showOwner | 是否显示仪表盘的owner,仅showHeader值为true才生效 | true | |
dashboard | actions |
| refresh 刷新 fullscreen 全屏 auth 授权share 分享 | |
report | showHeader | 是否显示图表header | true |
|
report | actions |
| imgExport 导出图片 excelExport 下载 createMonitor 新建监控 | |
sheet | tabPosition | 仪表盘多sheet时,tab的显示位置 | top 居上 |
2.1 在 iframe 中使用
在 iframe 的 url 中传入 feature 参数来配置通用特性。feature 的类型为 JSON.stringify 后的特性配置对象。可以参考如下的 iframe 嵌入代码隐藏仪表盘 header。
import React from 'react' import ReactDOM from 'react-dom' class BIComponent extends React.Component { render() { return ( <iframe src={`https://console.volcengine.com/bi/datawind/#/external/dashboard/36154?appId=1000157&inline=true&feature=${ JSON.stringify( { dashboard: { showHeader: false } } ) }`} /> ) } } ReactDOM.render(<BIComponent />, document.querySelector('body'))
2.2 在 SDK 中使用
在 SDK 组件中,可以传入 feature 参数来配置通用特性。feature的类型为特性配置对象。如下的 SDK 组件示例隐藏了仪表盘 header。
import React from 'react' import ReactDOM from 'react-dom' class BIComponent extends React.Component { render() { return ( <bi-dashboard urlPrefix='https://console.volcengine.com/bi/datawind' dashboardId='******' appId='******' feature={{ dashboard: { showHeader: false } }} /> ) } } ReactDOM.render(<BIComponent />, document.querySelector('body'))