数字大屏的可视化组件中包含“饼图”组件。饼图是用一个圆表示总量,用圆内各个扇形的大小表示各部分数量占总数的百分比的统计图,又称为扇形统计图。饼图可以清晰的展示一个数据系列中各项数据所占比例。适用于查看各部分数量与总量之间的关系,也能直观地对比出各部分数量的大小。
2.1 样式配置
(1)在数字大屏的左侧组件区域中选择饼图的组件,将其拖入中心画布区。
(2)点击颜色区域的颜色圈呼出取色器,在取色器中点选希望使用的色彩,从而改变词云的色彩表现。
同时,可以点击色盘右侧的下拉按钮选择其他的色彩主题系列,他们将被应用到图表上。
(3)样式配置面板中的氛围效果功能,支持用户设置图例的样式与位置等细节,帮助用户实现精细化的展示效果。
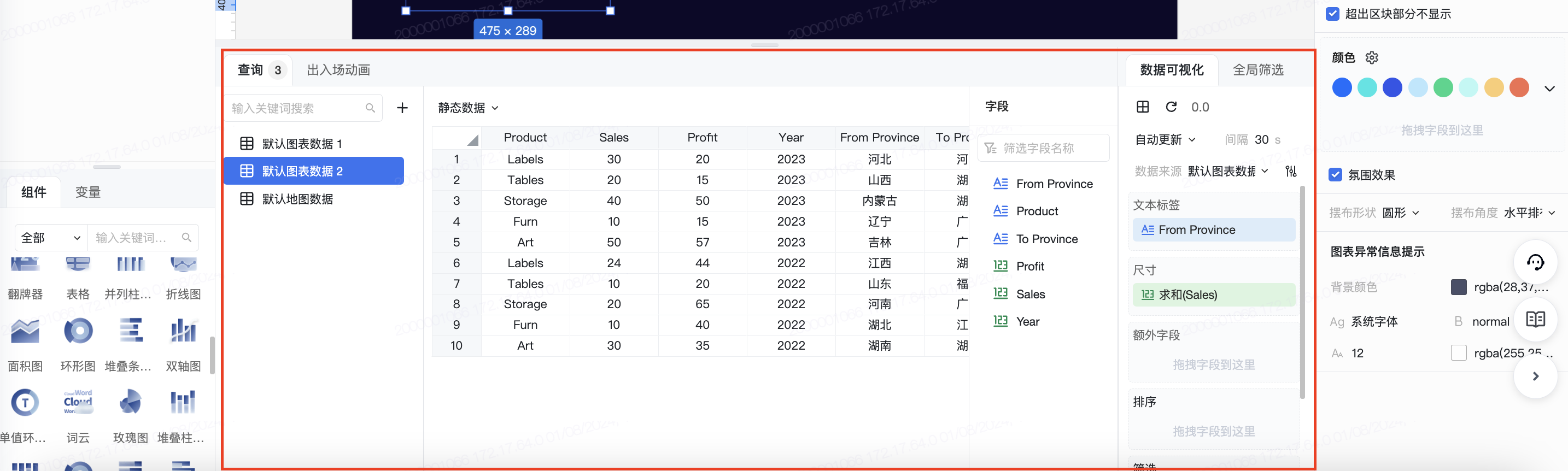
2.3 数据可视化配置
2.3.1 数据来源

参考 数字大屏-数字大屏数据来源 模块,可以选择 Static(静态数据)、Dataset(数据集)、API 和 JavaScript 四种数据来源。选定后在数据可视化-数据来源中,选择对应的数据来源。
2.3.2 字段&筛选
选定数据源后,可以在下方配置依据字段和筛选条件。
可以将右侧显示出的,来自数据源的维度和指标拖拽入对应配置区域,成为展示字段。
点击“列”中字段胶囊左侧小三角,可以设置字段信息、字段聚合方式、字段格式等,可参考可视化查询-字段配置 。
将作为筛选条件的字段拖拽入“数据筛选”一栏后,即可设置筛选条件。维度字段、指标字段、日期字段在筛选操作上有细微的区别,可以参考 维度筛选、指标筛选、日期筛选。
2.3.3 出入场动画
可以设置出入场动画,包括入场动画和出场动画。
- 动画类型:无动画、淡入、抽屉、缩放、卷轴、飞入、浮动;
- 动画持续时间与动画开始时间:动画开始时间需小于动画总时长;
- 动画进入方式:线性速度、缓进缓出、缓进、缓出;
- 出场动画配置可选择与入场相反,也可自定义配置。
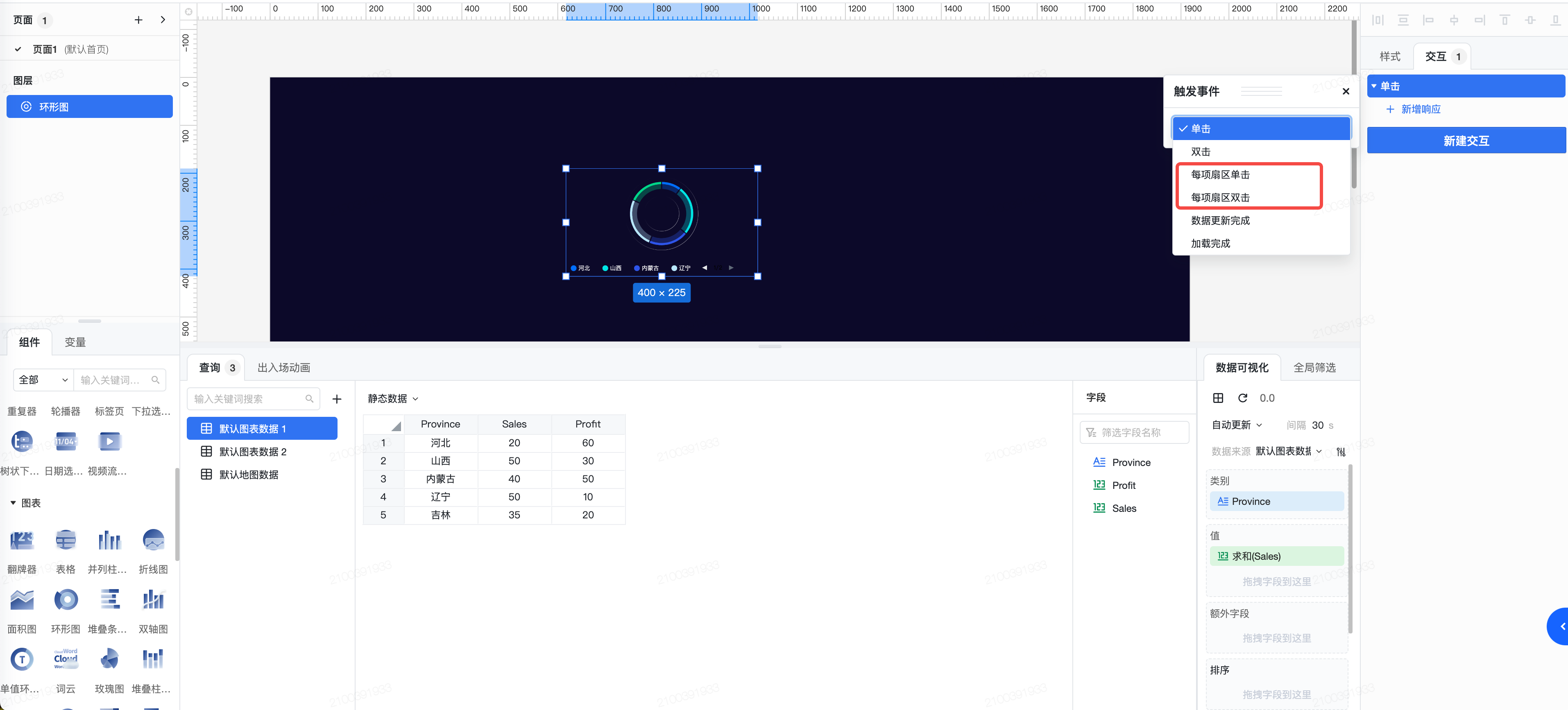
2.4 交互
环形图、玫瑰图、饼图、3D环形图等环形图表均支持每项扇区单击、每项扇区双击事件。交互面板中新建交互,选择所需的事件类型。针对该事件设置所需的响应,可通过Event.RowData.字段区域名.字段展示名称获取到当前点击的图元数据。图元点击事项具体操作可以查看《具体文档》。