图表介绍
仪表图&进度图
仪表图&进度图
1. 概述
仪表图通过设置当前值和目标值,直观展示指标的完成度,并通过区间颜色或指针查看特定指标的完成度,或监控与目标值的差距。
仪表图由仪表盘面和指针组成,指针需选择1个指标,例如利润总额、业务增长率等,仪表盘面支持设置起始值以及目标值,协助用户获取参照信息。
2. 快速入门
2.1 常见应用场景
KPI 指标的完成进展把控,例如:希望监控销售额,并对比集团下发的目标额,掌控店铺销售进展。
以下分别为标准仪表图、刻度仪表图、进度图的展示样式。
2.2 使用过程示例
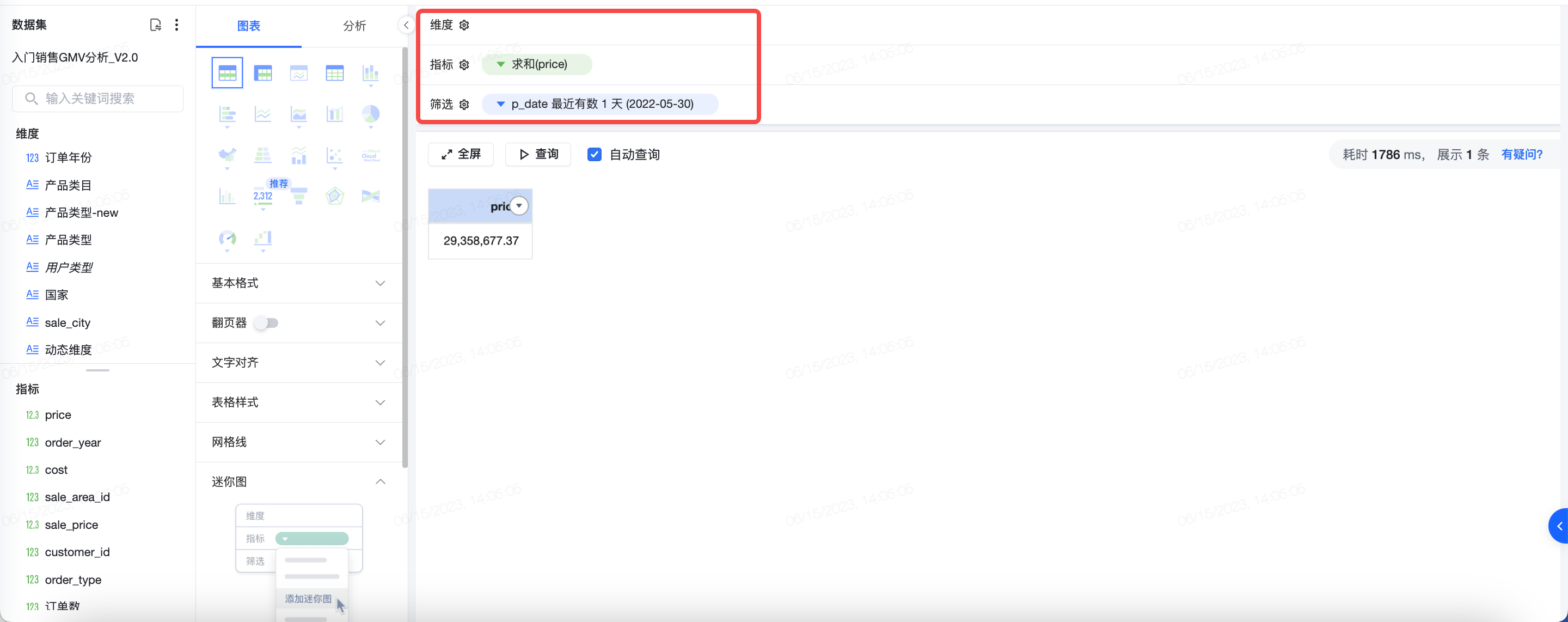
第一步: 设置展示的指标和筛选条件;

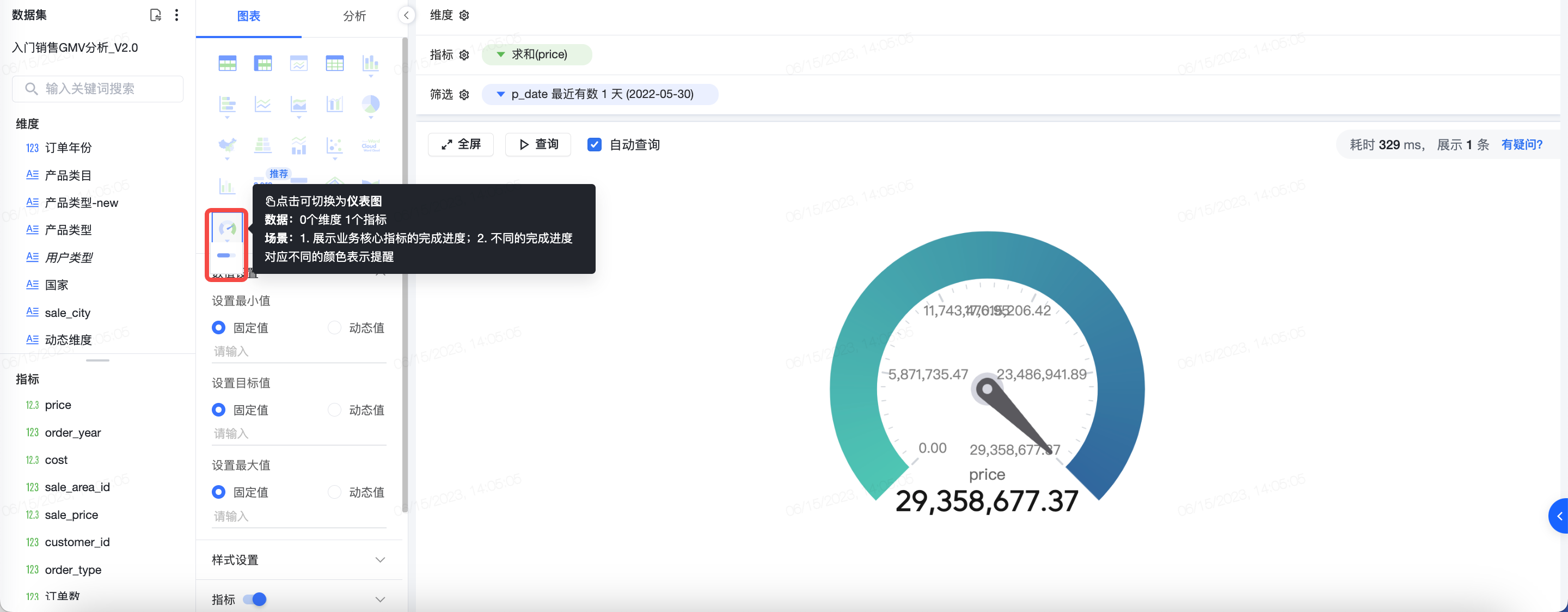
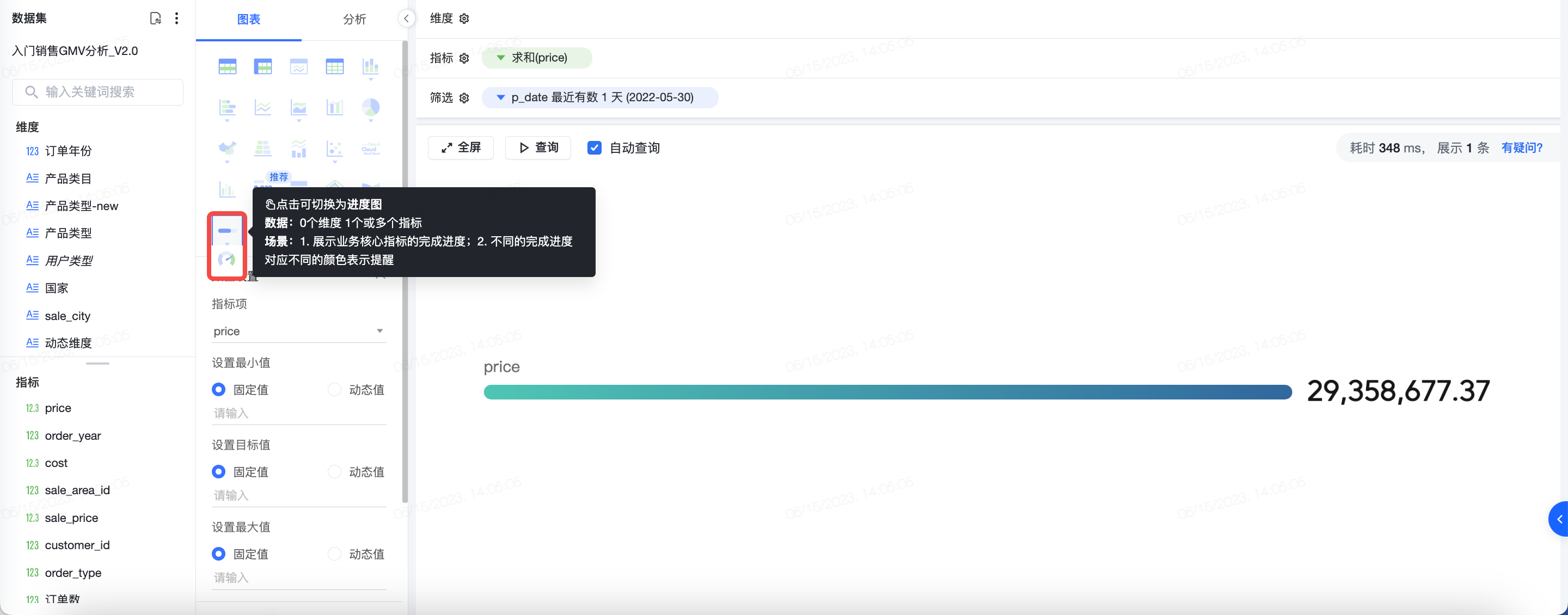
第二步: 图表类型中选择仪表图;或将鼠标停留在仪表图上方,选择进度图。
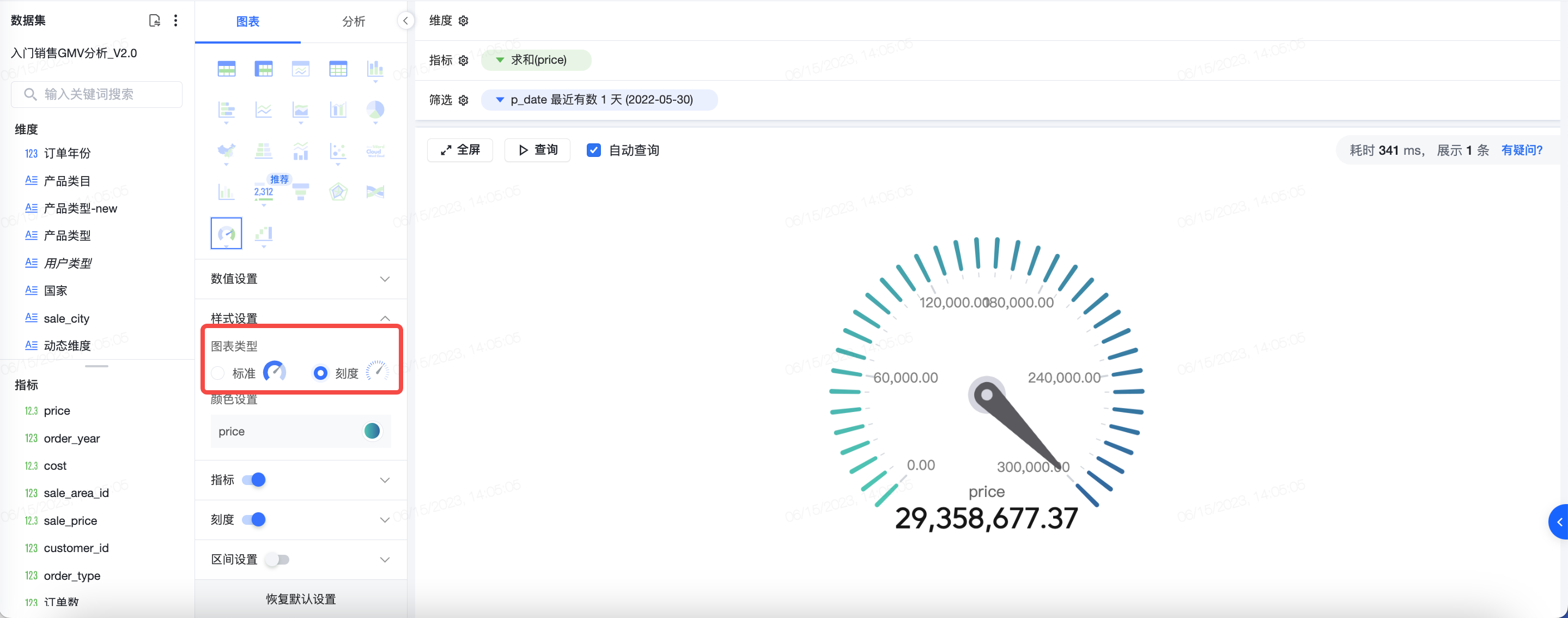
若选择的是仪表图,可在下方样式设置中切换为刻度形式。
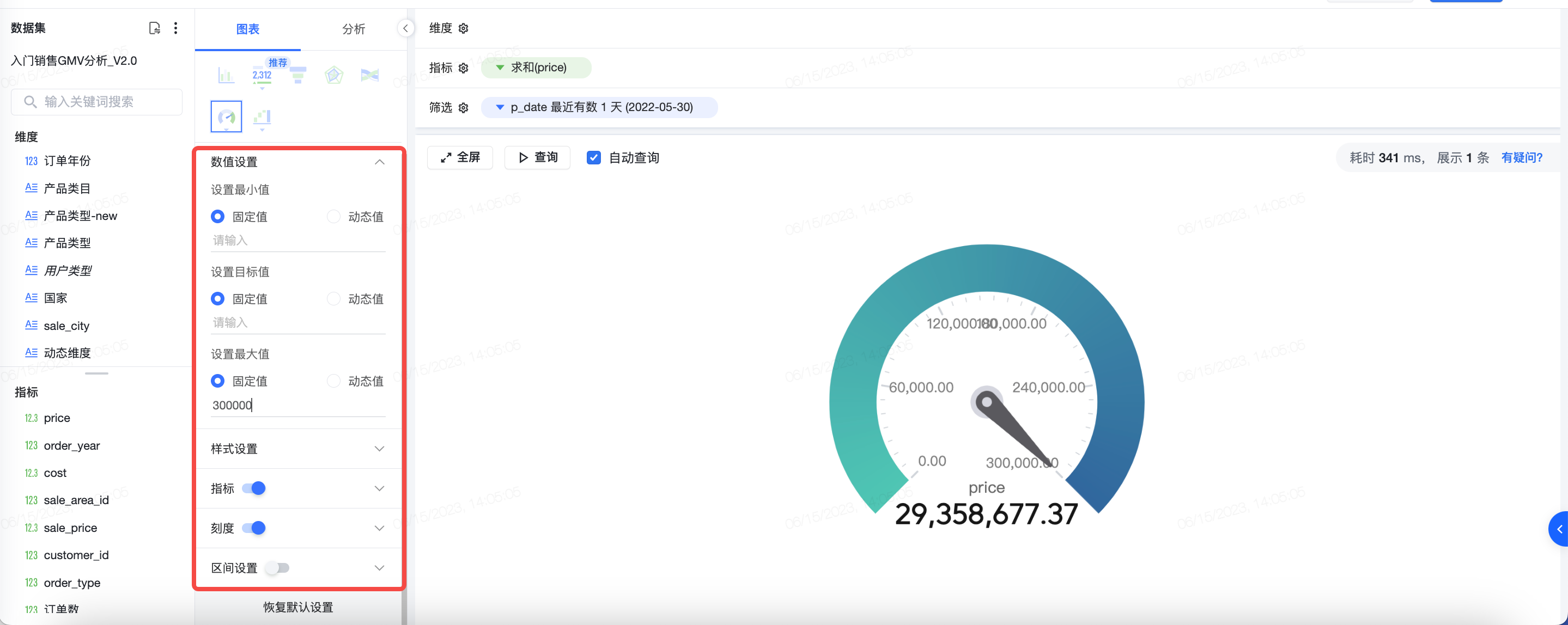
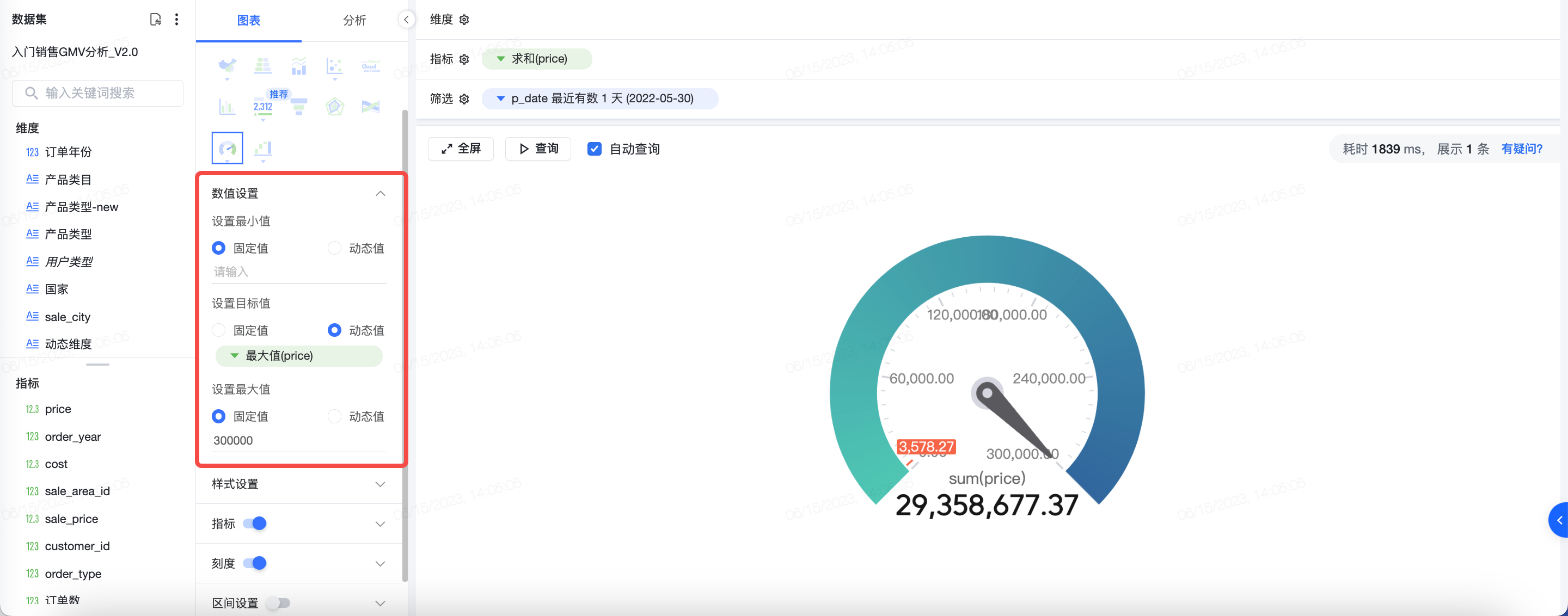
第三步: 配置目标值和展示最大/最小值,可以选择动态值,拖入已有指标,实现刻度值动态变化

第四步: 根据展示需求,配置颜色样式

3. 功能介绍
3.1 图表样式选择
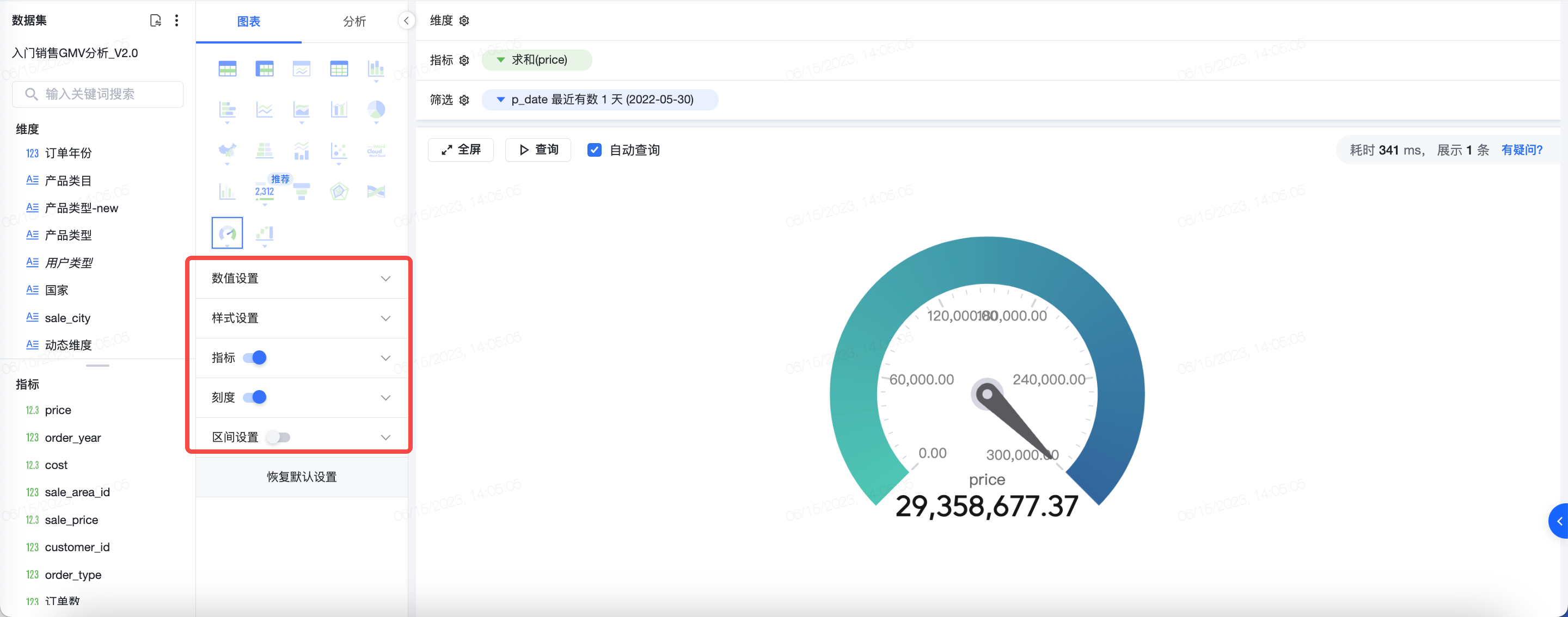
- 仪表图:在图表类型中,选择仪表图

刻度仪表图:选择仪表图后,在样式设置中,切换成刻度

- 进度图:在图表类型中,将鼠标停留在仪表图上方,选择进度图
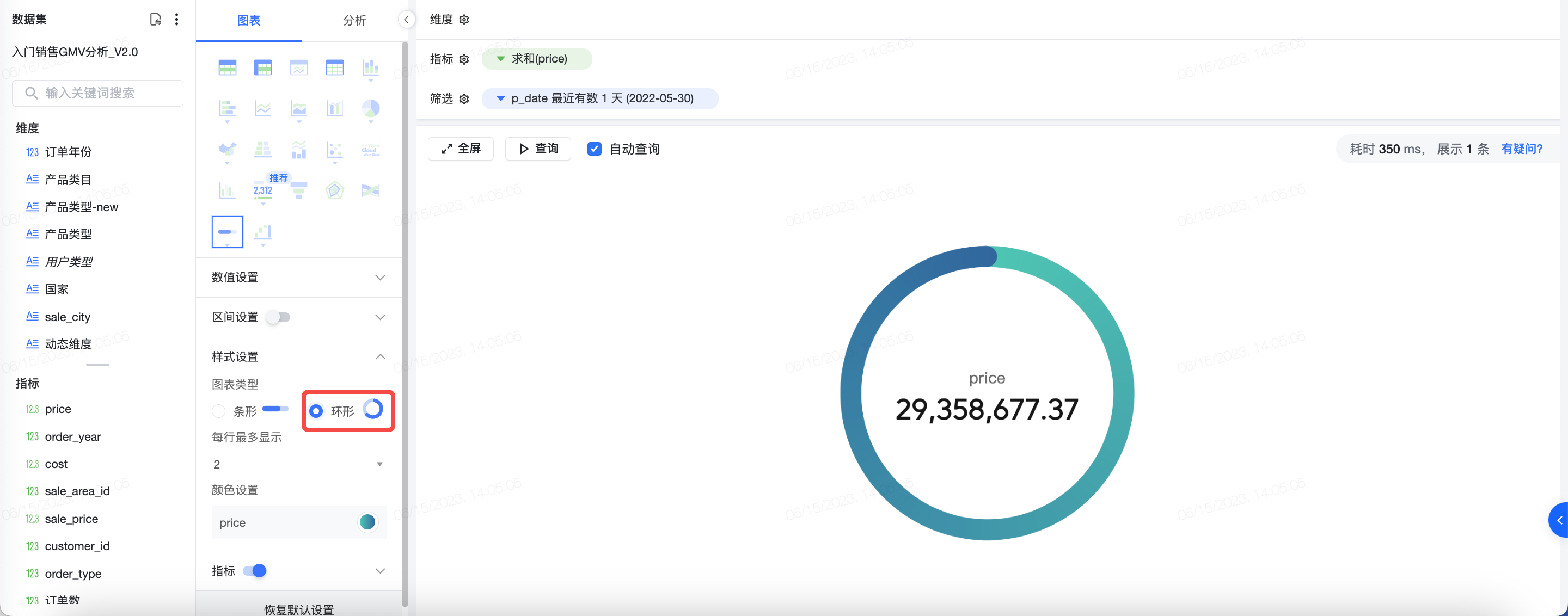
环形刻度图:在样式设置中,可切换为环形刻度图
3.2 配置规则
仪表图支持设置 0 个维度和 1 个指标。
3.3 数值设置
支持配置仪表图盘面的最小值、目标值、最大值。提供固定值和动态值两类选项。
固定值:用户手动输入数值
动态值:通过拖拽指标,调整聚合方式(建议选择平均或最大值,可根据实际需求调整)配置根据明细数据可变的动态值

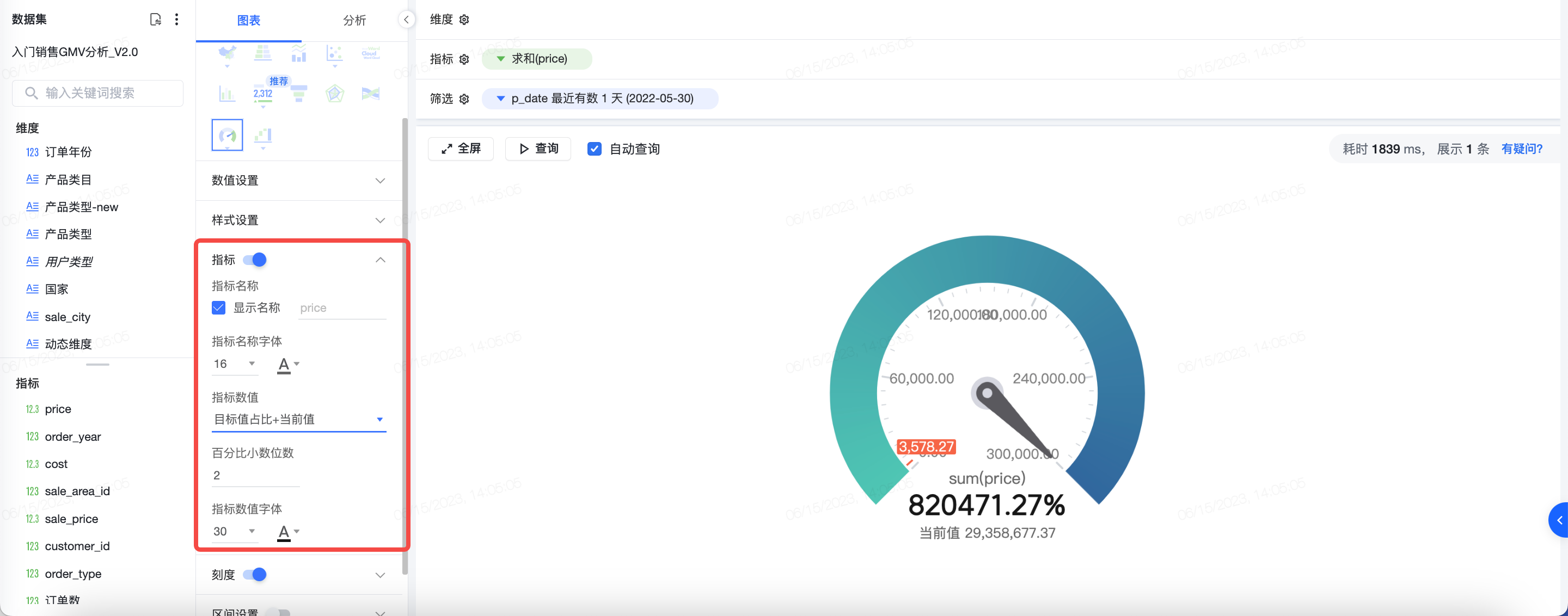
3.4 指标
支持显示/隐藏指标名称,支持调整指标名称/数值的字体、色号及显示内容。
其中指标数值选项内,支持当前值、目标值值占比、目标值占比+当前值三种展示方式

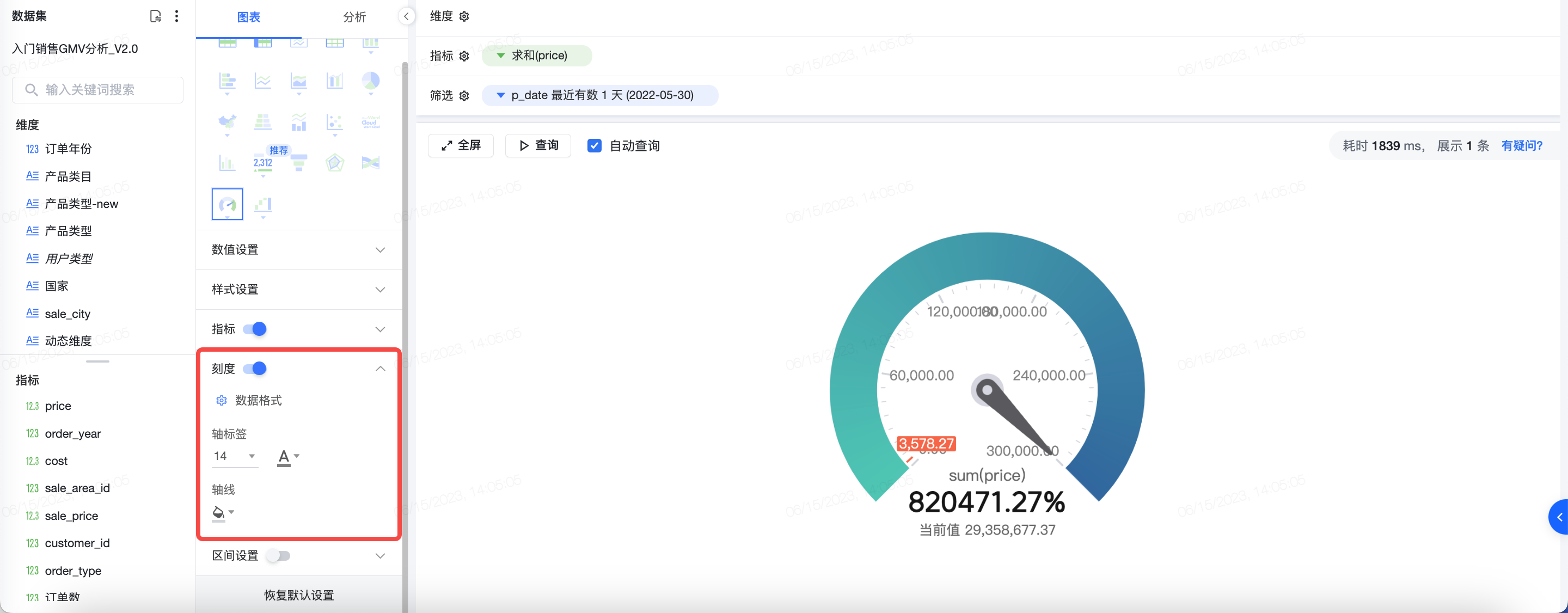
3.5 刻度
开启或关闭刻度显示,开启后支持对刻度样式进行调整。

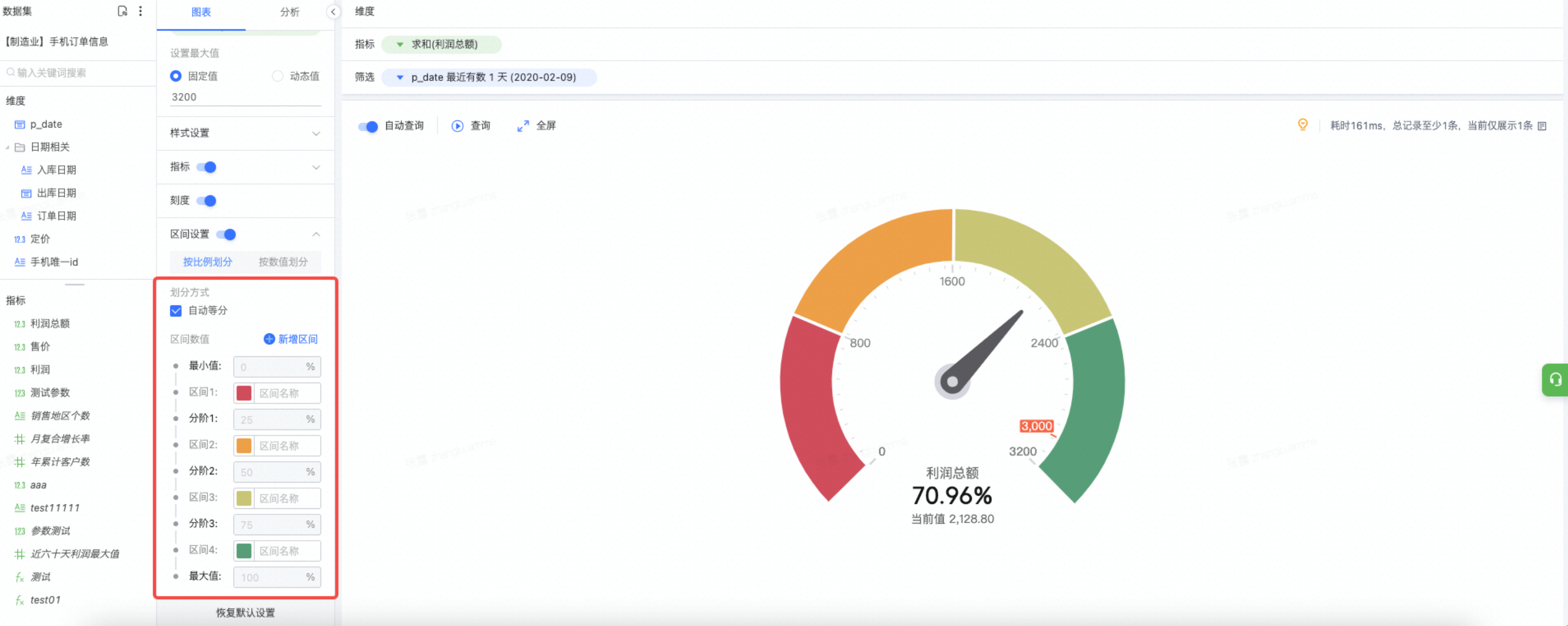
3.6 区间设置
划分类型
- 按比例划分:按照最大值、最小值的百分比拆分
按数值划分:按照指标数值进行拆分
划分方式
- 开启自动等分,则自动按最小值、最大值以及区间个数进行等份拆算
不开启自动等分,支持自行为各区间设置边界值

- 两种新增区间的方式
- 区间颜色、名称及数值配置
3.7 恢复默认设置
点击[恢复默认设置],则上述图表配置中的内容都会恢复默认
最近更新时间:2023.06.25 19:32:51
这个页面对您有帮助吗?
有用
有用
无用
无用