火山引擎 RTC 提供了开源示例项目:RTC 微信小程序快速开始 Demo。如果这是你首次在微信小程序集成火山引擎 RTC SDK,推荐按照本文指引运行示例项目,体验在微信小程序中进行实时音视频通信。当然,你还也可以通过阅读源代码和注释,了解在微信小程序中开发实时音视频应用的最佳实践。
前提条件
开始前,请确保你的开发环境满足如下条件:
- 一个经过企业认证的微信小程序账号
调试 RTC 微信小程序 Demo 过程中,需要使用小程序的 live-pusher 和 live-player 功能标签,用于支持音视频上行和下行(播放)能力,目前微信只向特定行业的认证企业账号开放这两个标签的使用。
- 下载并安装最新版本的微信开发者工具
- 至少一台安装有微信 App 的移动设备
- 微信 App iOS 最低版本要求:6.5.21
- 微信 App Android 最低版本要求:6.5.19
- 小程序基础库最低版本要求:1.7.0
- 获取 RTC 微信小程序快速开始 Demo 工程文件。
步骤 1:获取 AppId 和临时 Token
申请临时 Token 后,你应记录下申请时的房间 ID,用户 ID 和对应生成的临时 Token,以供后续配置环境和加入房间时使用。
参考 RTC 接入指南获取 AppId。
参看 获取临时 Token 获取两个 UserId 对应的 Token,以便用于推流和拉流。
临时 Token 仅用于测试阶段,有使用时间限制,且安全性较低。若该项目准备正式上线,务必参考鉴权全流程生成 Token。
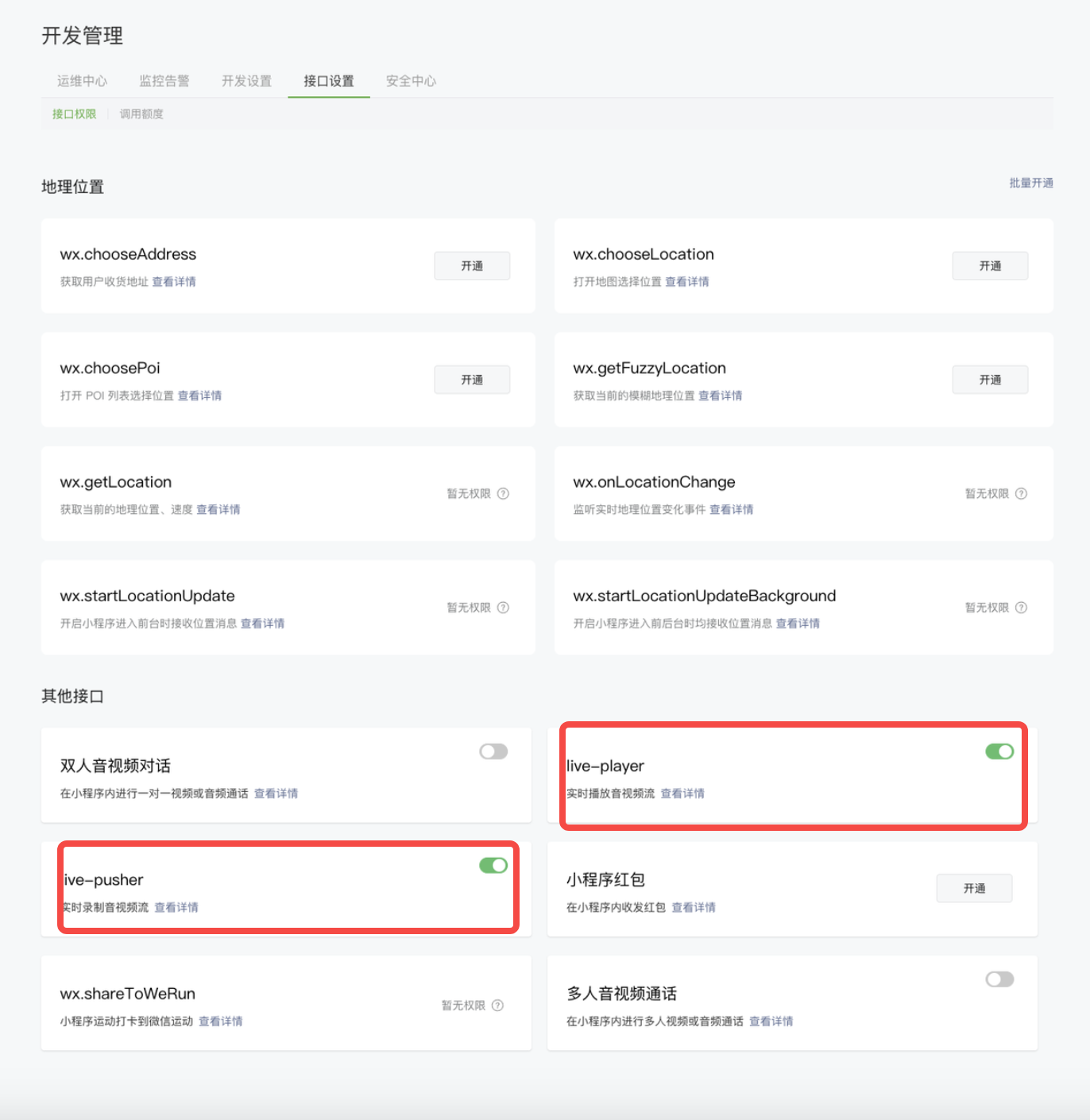
步骤 2:开通小程序组件权限
进入微信公众平台 -> 【</> 开发】 -> 【接口设置】,打开 实时播放音视频流 和 实时录制音视频流 的开关。
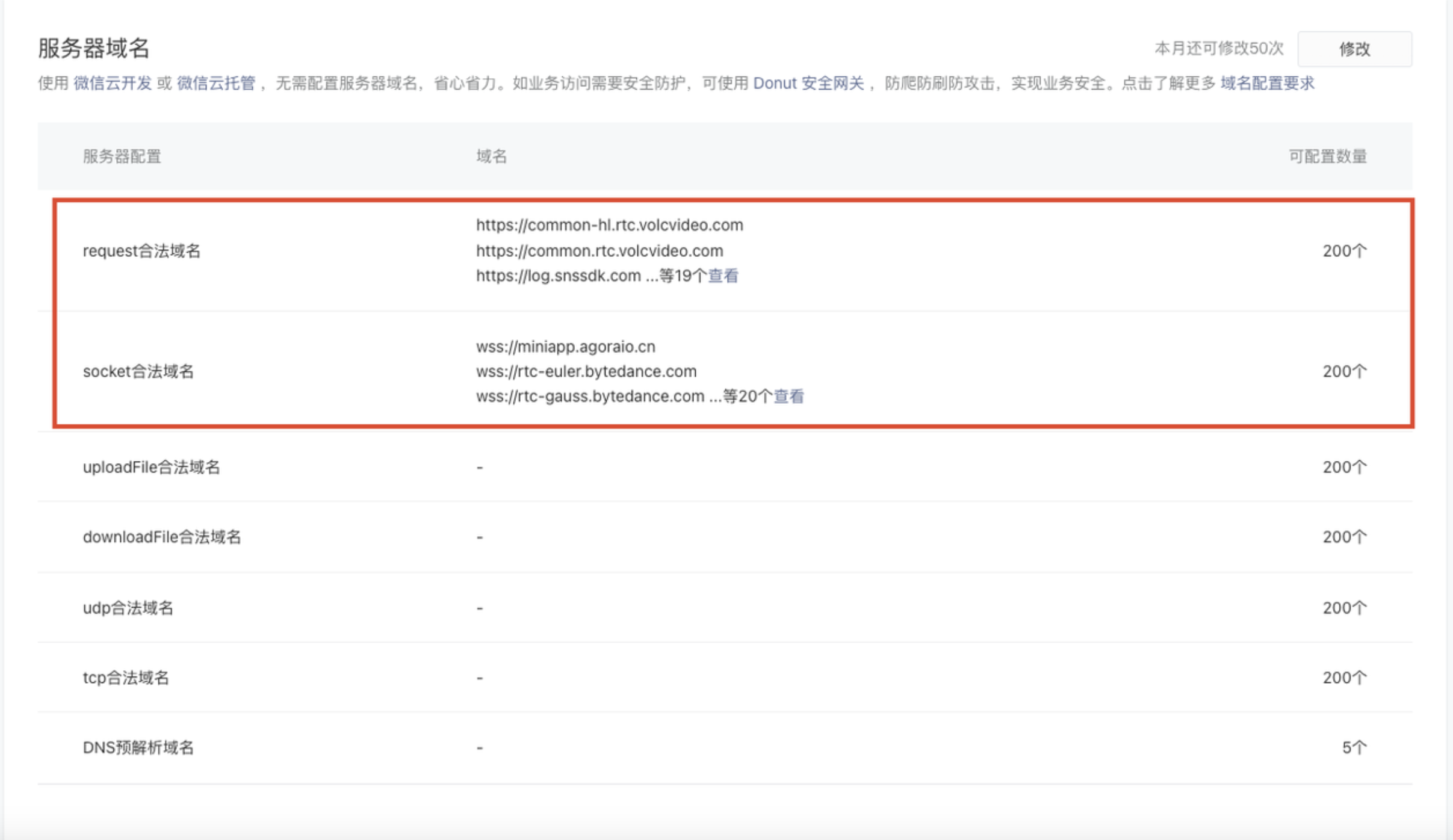
步骤 3:配置服务器域名
进入微信公众平台 -> 【</> 开发】 -> 【开发设置】,将如下域名配到服务器域名里
- request 合法域名:以 https 开头的域名
https://common.rtc.volcvideo.com; https://common-hl.rtc.volcvideo.com; https://log.snssdk.com;
- socket 合法域名:以 wss 开头的域名
wss://ws.rtc.volcvideo.com; wss://ws-hl.rtc.volcvideo.com; wss://ws-ag-agsxxa.rtc.volcvideo.com; wss://ws-ag-aghbwh.rtc.volcvideo.com; wss://ws-ag-agsdqd.rtc.volcvideo.com; wss://ws-ag-agjsnj.rtc.volcvideo.com; wss://ws-ag-aggdsz.rtc.volcvideo.com;
步骤 4:配置示例项目
打开 ../utils/config.ts 文件,更新 Config 字段。
const config = { appId: 'YourAppId', roomId: 'YourRoomId', token: { YourUserId: 'YourToken', // "test_user1": "test_tokenxxxxxxxxx" YourUserId2: 'YourToken2', // "test_user2": "test_token2xxxxxxxxx" }, };
步骤 5:运行示例项目
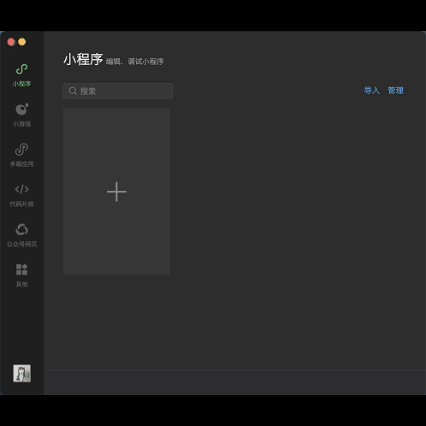
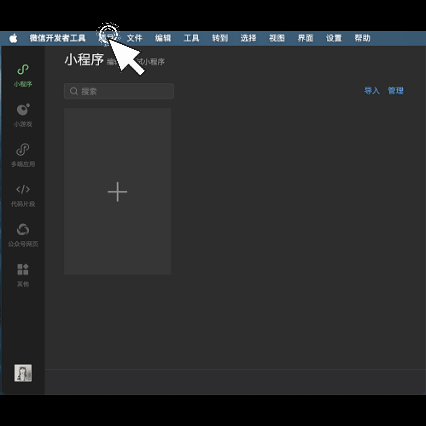
参考如下步骤在微信开发者工具中运行小程序示例项目。
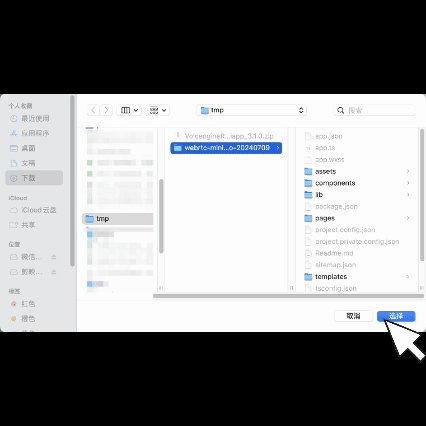
打开微信开发者工具,选择 项目 > 导入项目,在弹出的界面中选择示例项目,自动进入导入项目界面。
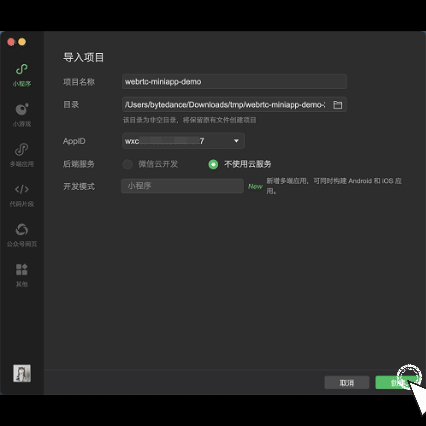
在导入项目界面中,使用你的微信小程序项目 App ID 替换
YOUR_MiniApp_AppId。然后点击创建。进入项目开发界面,等待项目加载。
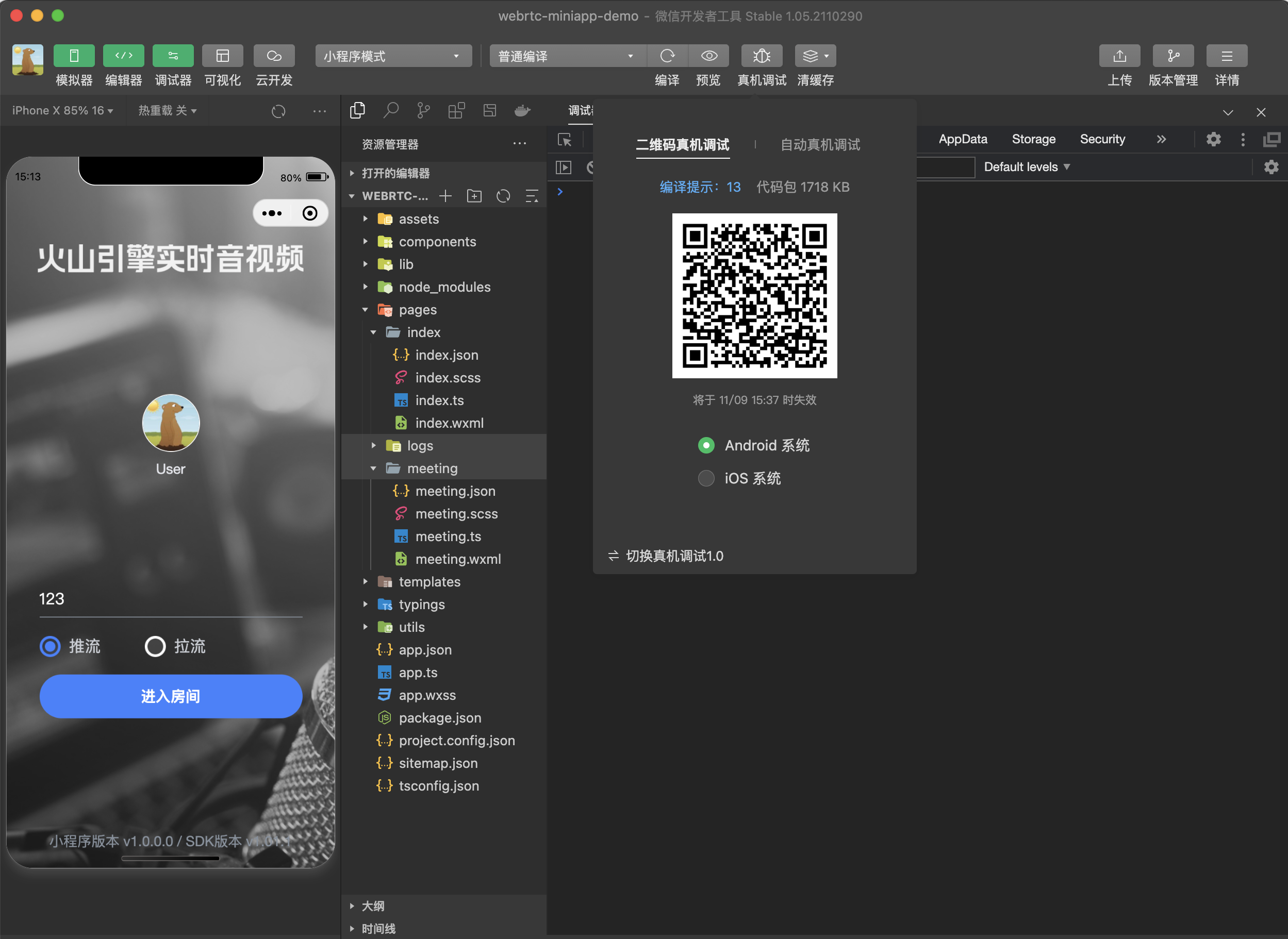
加载成功后,微信开发者工具上会出现小程序示例项目的界面。为保证体验效果,我们建议选择真机调试。点击右上角的真机调试,工具界面会出现一个真机调试的二维码。

使用移动端微信 App 扫描二维码,进入手机调试界面。填入房间 ID,然后点击进入房间,即可在小程序的界面看到本地的视频画面。
请确保此处填入的房间 ID,和生成临时 Token 时填入的 roomID 是一致的。
步骤 6:体验音视频通话功能
为更好地体验实时音视频互动效果,你可以邀请一位朋友使用另一台设备运行该示例项目(需确保两个设备配置示例项目时填入的 App ID 和 AppKey 一致)。当你们输入相同的房间名加入房间后,即可在同一房间中体验音视频通话。
后续步骤
在完成音视频互动后,你可以阅读以下文档进一步了解:
- 在测试或生产环境中,你需要使用 Token 进行鉴权。为保证通信安全,推荐从服务器中获取 Token,详情请参考使用 Token 完成鉴权。
- 在实现不同的视频通话场景时,你需要配置不同的视频发布参数以达到最佳效果,详情请参考设置视频发布参数。