含 UI 集成方案
Web
Web
本文介绍如何创建一个 IMCloud Web 项目,实现即时通讯功能。你也可以通过阅读代码,了解即时通讯的最佳实践。
开发环境要求
React 16.10.2+
Node.js(推荐使用 LTS 版本)
npm
TypeScript
im-uikit-react 集成
步骤 1:创建新项目
- 创建一个新的 React 项目(下文以使用 TypeScript 模版为例)
npx create-react-app my-chat-app --template typescript
- 创建完成后,切换到创建后的目录
cd my-chat-app
步骤 2:下载 SDK 和 im-uikit-react 组件
- 通过 npm 安装
npm install @volcengine/im-web-sdk @volcengine/im-uikit-react
- 通过SDK 和 UIKit离线包安装
步骤 3:引用 im-uikit-react 组件
将以下代码复制到 App.tsx 中,并修改 APP_ID 为您在控制台申请的 App 对应的 AppID,修改 getToken 为调用您业务后端接口获取的 token。
import { useEffect, useRef, useState } from "react"; import { UIKit } from "@volcengine/im-uikit-react"; import { BytedIM, im_proto, MultimediaPlugin } from "@volcengine/im-web-sdk"; import "@volcengine/im-uikit-react/dist/es/index.css"; let APP_ID = xxxxxx; // TODO: 修改为 App 对应的 AppID // 需要修改为对应的业务后端接口调用 const getToken = async ({appId, userId}: { appId: number; userId: string; }) => { // TODO: 调用对应的业务后端接口,获取对应用户的 token return token; }; export default function App() { const initCalled = useRef(false); const [im, setIm] = useState<BytedIM>(); useEffect(() => { if (initCalled.current) return; initCalled.current = true; const userId = prompt('输入登录用户 ID', '10001') || '10001'; const bytedIm = new BytedIM( { userId: userId, deviceId: userId, apiUrl: "https://imapi.volcvideo.com", frontierUrl: "wss://frontier-sinf.ivolces.com/ws/v2", authType: im_proto.AuthType.TOKEN_AUTH, appId: APP_ID, token: () => getToken({ appId: APP_ID, userId: userId, }), }, [MultimediaPlugin] ); bytedIm.init(); setIm(bytedIm); }, []); return ( <div className="container-box" style={{height: '100vh', width: '100vw'}}> <UIKit im={im}/> </div> ); };
海外服务
在 v1.9.0 及之后版本,IM SDK 同时支持海外服务,你可以将 apiUrl 和 frontierUrl 配置为海外域名,示例代码如下。
new BytedIM({ apiUrl: 'https://imapi.bytepluses.com', frontierUrl: 'wss://frontier-myatob.byteoversea.com/ws/v2', /* 省略其他配置 */ })
配置日志
IM SDK 提供了日志记录和性能分析功能,以帮助用户分析线上问题,默认开启。为了更好地排查问题,SDK 会上报部分客户端数据到火山国内的监控服务,如评估后有风险,可在创建实例时设置关闭日志。
new BytedIM({ disableAppLog: true, // 禁用 IM 应用日志(用于分析 IM 性能) disableApmLog: true // 禁用火山 APM 日志(用于分析错误等运行时信息) /* 省略其他配置 */ })
步骤 4:启动项目
npm run start
发送消息
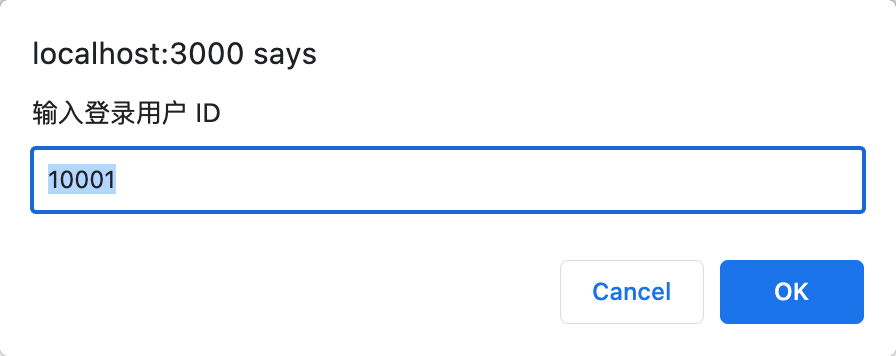
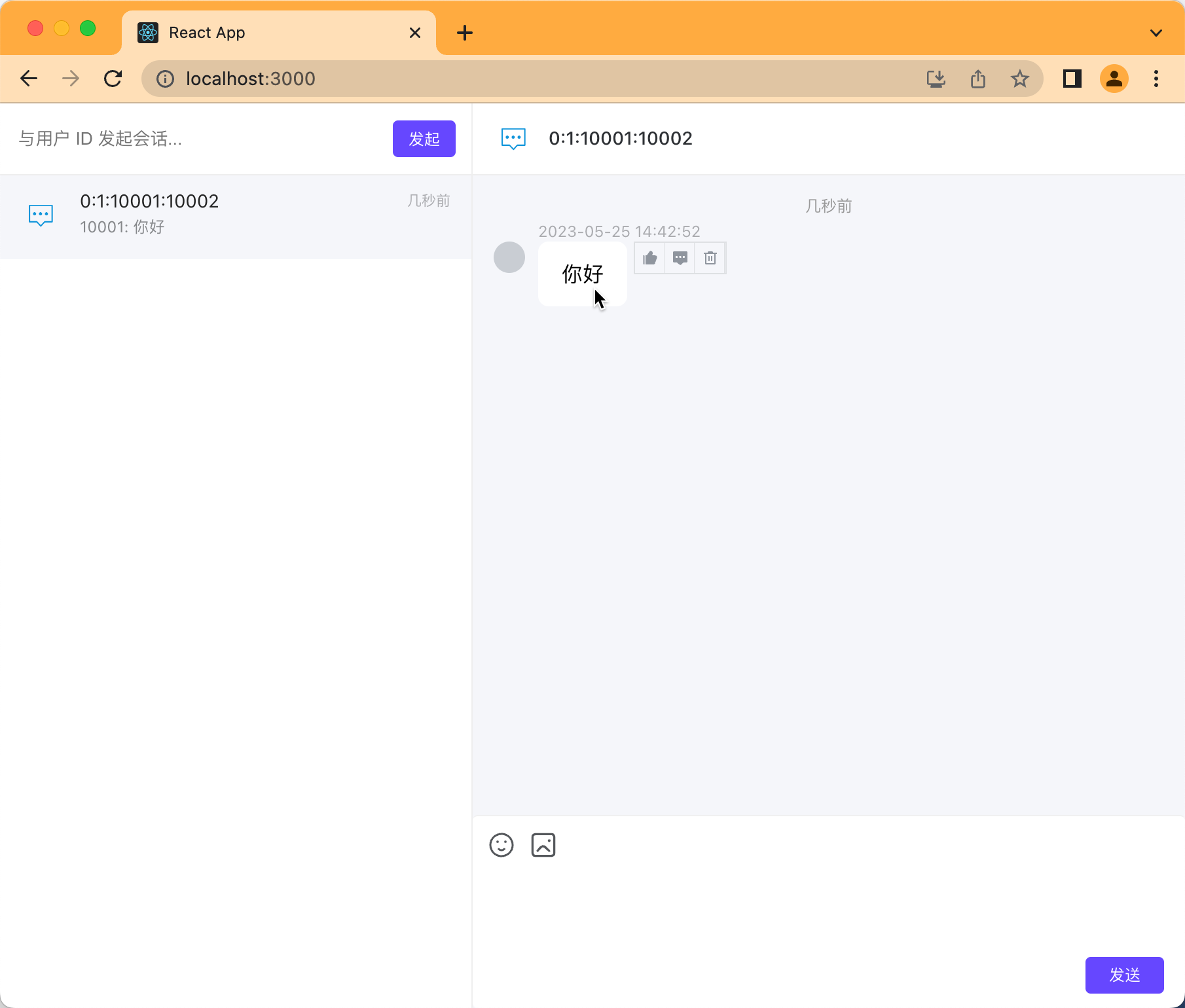
启动后在浏览器中开启页面,输入想登录的用户 ID(下面以 1001 为例)。

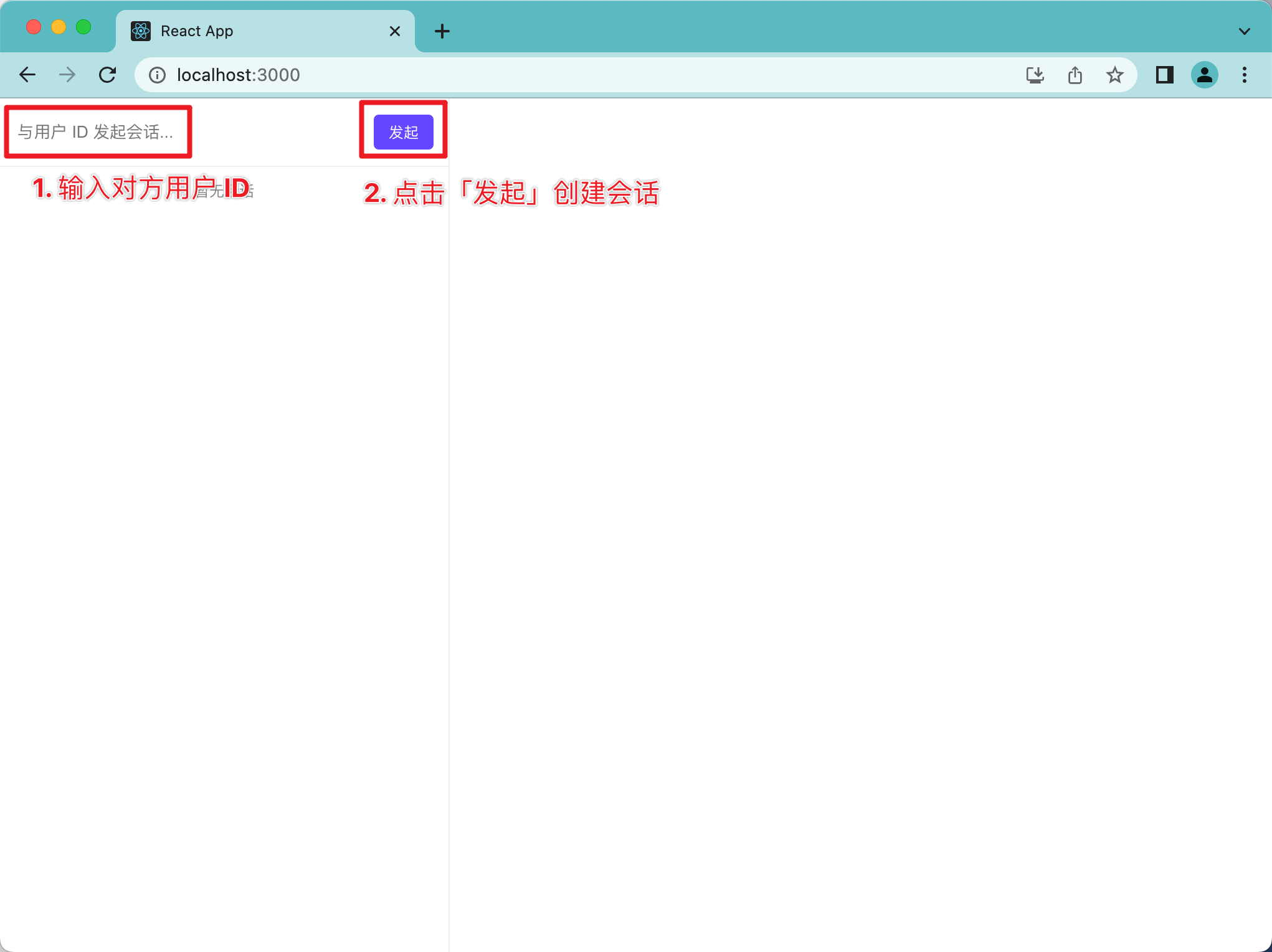
在左上角输入框中输入另一位用户的 ID,点击发起后即可发起会话(下面以 1002 为例)。

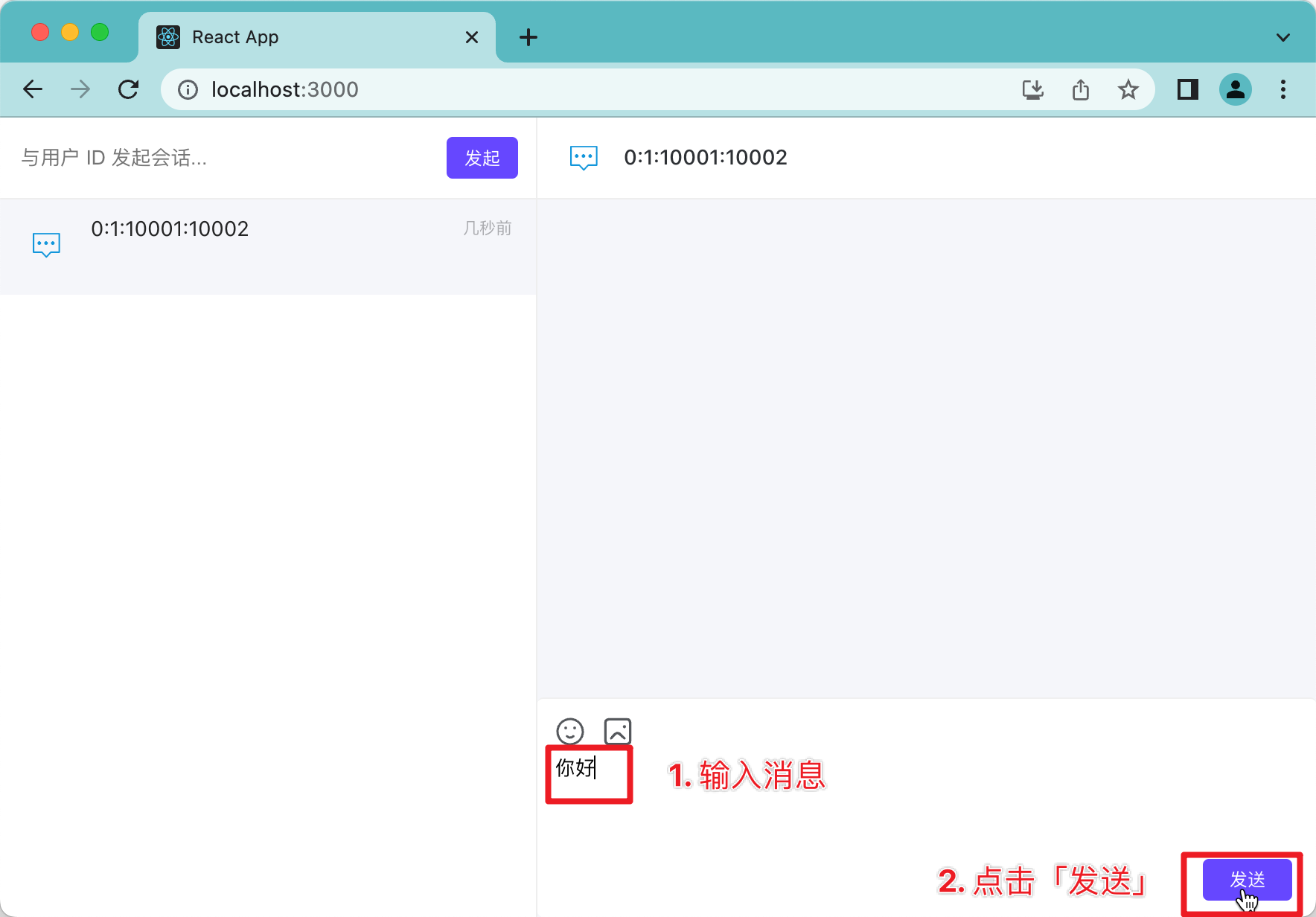
- 在右下角输入框输入消息,点击发送即可发送消息。
 )
)
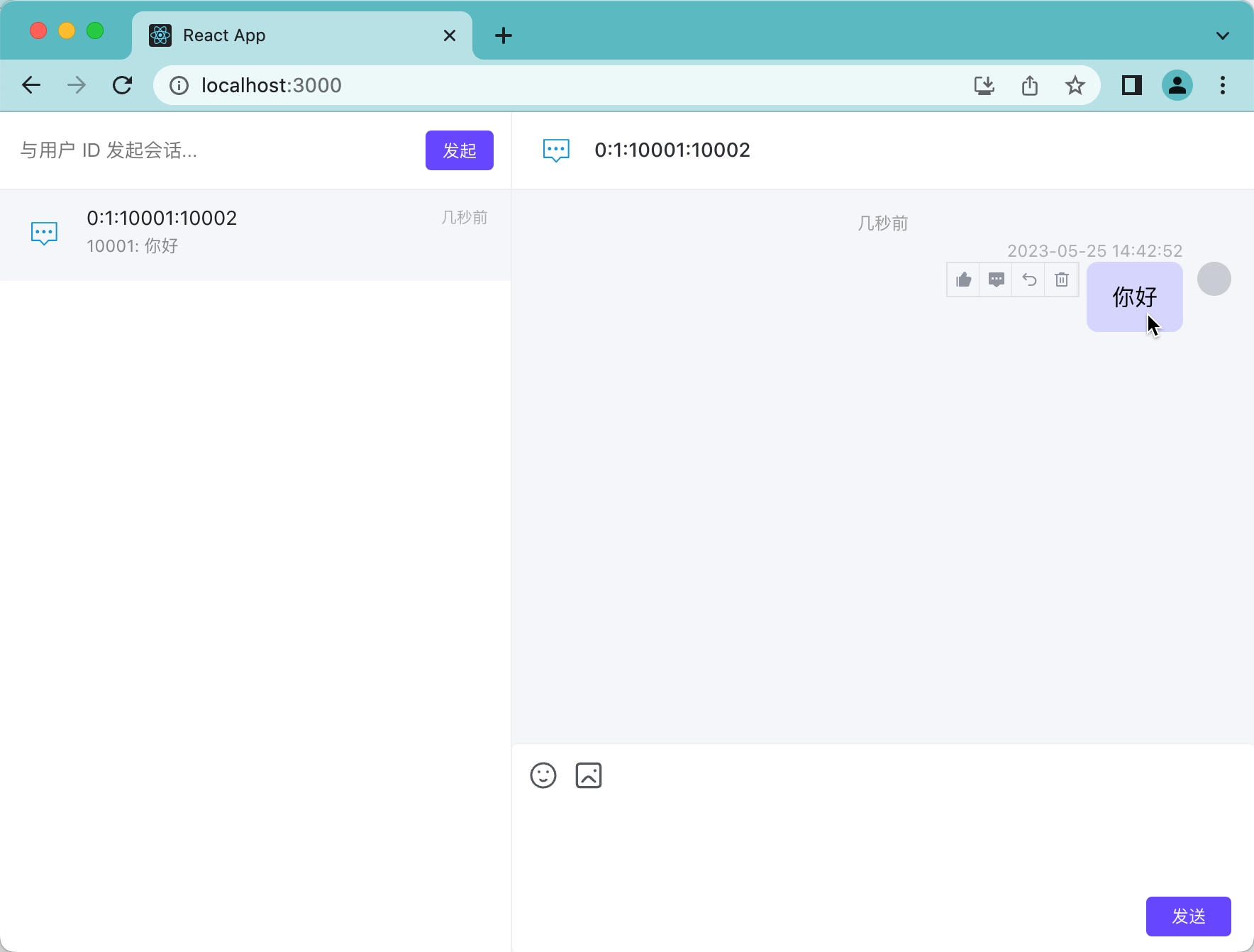
- (可选)新开一个页面,登录接收方 ID 以后,可以看到刚刚发送的消息

最近更新时间:2025.05.16 16:39:51
这个页面对您有帮助吗?
有用
有用
无用
无用