本文介绍如何创建一个 IMCloud Web 项目,实现即时通讯功能。
前提条件
获取 AppID 和 Token,你可以通过阅读密钥说明了解更多 Token 相关信息。
满足以下条件的计算机:
安装最新版本的 Chrome 浏览器,并设置为默认浏览器
具备互联网连接
node(推荐使用 Node.js LTS 版本 18)
npm(版本与 node 版本匹配)
集成 SDK
目前 SDK 支持 3 种集成方式,请根据项目需要选择合适的集成方式。
npm 集成(推荐)
- 通过 npm 安装 SDK。
npm install @volcengine/im-web-sdk
- 在实现功能的 js 文件中通过
import { im_proto, BytedIM } from '@volcengine/im-web-sdk';引入。
CDN 集成
在 HTML 文件中通过 CDN 地址引入。编辑 HTML 文件,引入 SDK。你需要填写所需要的 SDK 版本号,最新版本号参看资源获取。
<!DOCTYPE html> <html> <head></head> <body> <script type="text/javascript" src="https://lf-unpkg.volccdn.com/obj/vcloudfe/sdk/IM_Web/1.9.0/1705571148435/VolcEngineIM_Web_1.9.0.min.js"></script> <script> const { im_proto, BytedIM } = window.im; /* SDK 调用代码... */ </script> </body> </html>
离线包集成
获取 IM Cloud Web SDK 包。
将 SDK 解压到项目文件目录下,并在 HTML 文件中通过
<script src="${文件路径}/imcloud.min.js"></script>引入。例如,<script src="./lib/index.min.js" type="text/javascript"></script>。
. ├── index.html ├── package.json ├── index.js ├── lib └── index.min.js
实现实时通讯功能
SDK 初始化
在上述 script 标签或 js 文件中插入下列代码,实现 SDK 初始化。
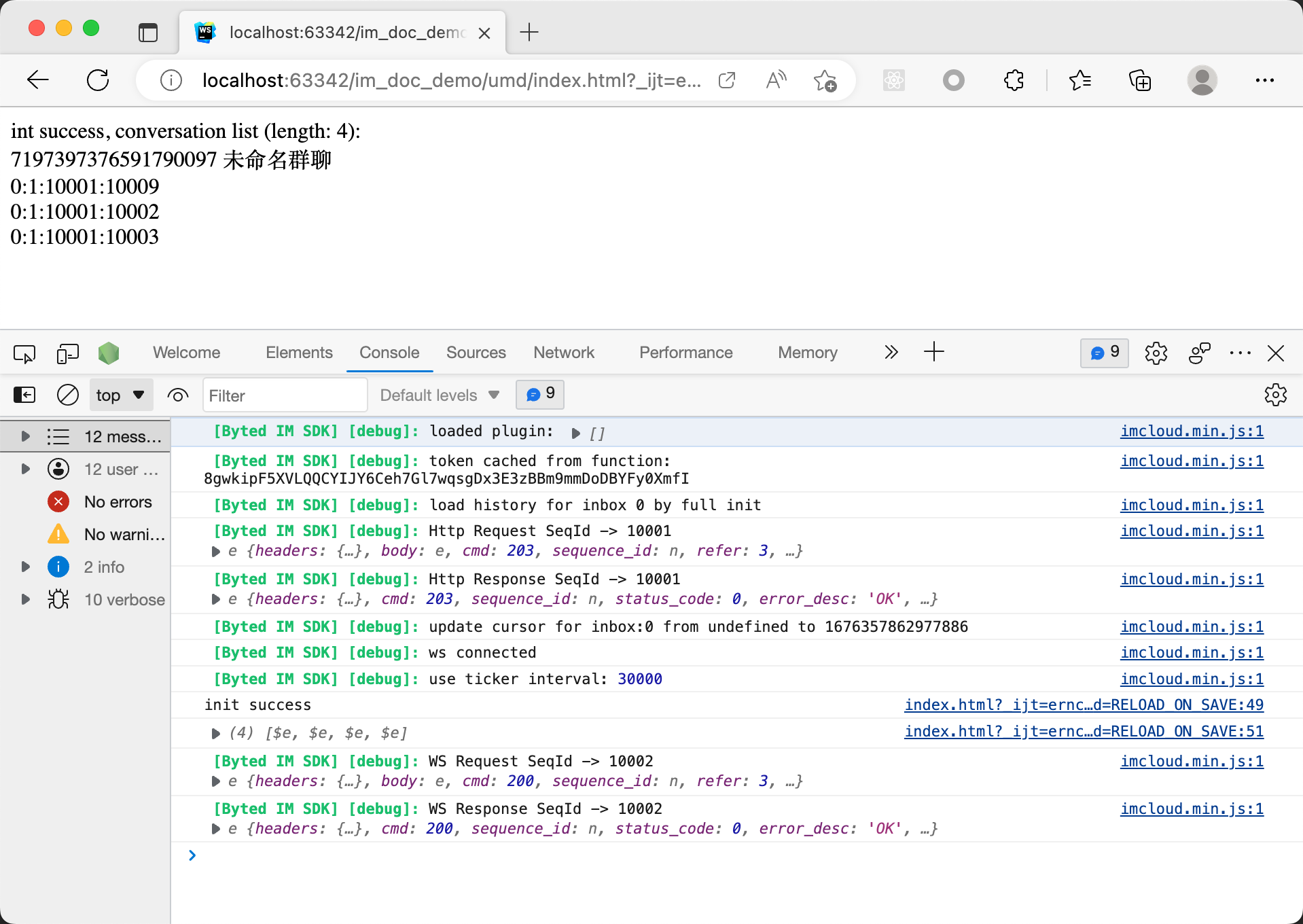
const APP_ID = xxxxxx; // 替换为项目 AppId const DEFAULT_USER_ID = '10001'; // 用户的 ID const API_URL = 'https://imapi.volcvideo.com'; const FRONTIER_URL = 'wss://frontier-sinftob.ivolces.com/ws/v2'; // 从业务服务端获取 token,如果项目目前还没有后端,可以通过控制台手动获取 // @ts-ignore const fetchTokenFromServer = async ({appId, userId}) => { const YOUR_API_DOMAIN = ''; // 业务服务端域名,具体用途见下代码 const url = `${YOUR_API_DOMAIN}/get_token?appID=${appId}&userID=${userId}`; const raw = await fetch(url); const {Token} = await raw.json(); if (!Token) throw new Error('需要更新业务服务端获取 token 逻辑'); return Token; }; // 控制台手动获取应用和用户的临时 token,注意应用和用户 ID 需要匹配 // 获取地址: https://console.volcengine.com/rtc/im/appManage const fetchTempToken = async () => { const tokenFromConsole = ""; if (!tokenFromConsole) throw new Error('需要手动获取 token'); return tokenFromConsole } // 创建实例 const instance = new BytedIM( { appId: APP_ID, userId: DEFAULT_USER_ID, deviceId: DEFAULT_USER_ID, apiUrl: API_URL, frontierUrl: FRONTIER_URL, authType: im_proto.AuthType.TOKEN_AUTH, debug: true, // 启用后在控制台打印详细调试信息,正式上线时建议关闭 token: () => fetchTempToken(), // 或者使用: // fetchTokenFromServer({ // appId: APP_ID, // userId: DEFAULT_USER_ID, // }) }, ); // 发起初始化请求 instance.init().then(() => { console.log('init success'); let conversationList = instance.getConversationList(); console.log(conversationList); document.body.insertAdjacentHTML('beforeend', `<div>int success, conversation list (length: ${conversationList.length}): </div>`); for (let conv of conversationList) { document.body.insertAdjacentHTML('beforeend', `<div>${conv.id} ${conv.coreInfo.name}</div>`); } }).catch((err) => { console.log('init fail', err) });
运行效果:
绑定收消息事件
绑定后当消息数据有更新(增删查改)时,都会调用传入的回调函数。
// 需要先从包中引入 IMEvent,此处以 npm 继承为例 import { IMEvent } from '@volcengine/im-web-sdk'; instance.event.subscribe(IMEvent.MessageUpsert, (message) => { console.log('消息更新 MessageUpsert', message.conversationId, message.content); });
文本消息收发
假设当前用户 ID 为 10009,往 ID 为 10001 的用户发送 hello。
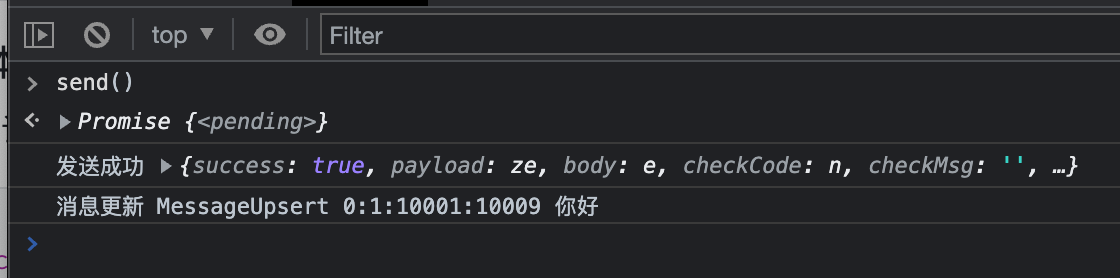
async function send() { /* 如果之前没有对话过,需要先创建会话 */ const conversation = (await instance.createConversation({participants: ['10001']})).payload; const message = await instance.createTextMessage({conversation, content: 'hello'}); const resp = await instance.sendMessage({message}); console.log('发送成功', resp) }
执行后发送方(10009)视角:
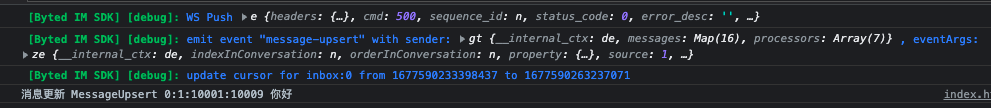
接收方(10001)视角:
这样就完成了基本的消息收发。
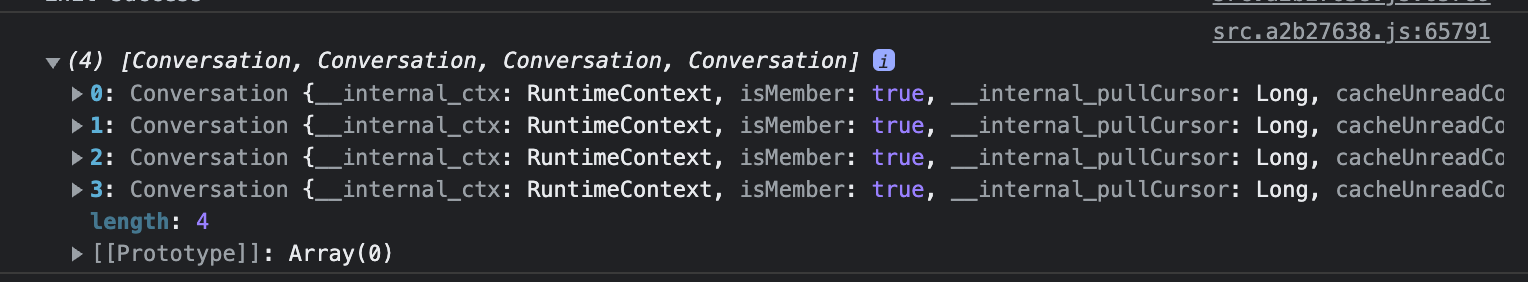
获取会话列表
let conversationList = instance.getConversationList(); console.log(conversationList);

配置插件以调用更多 API
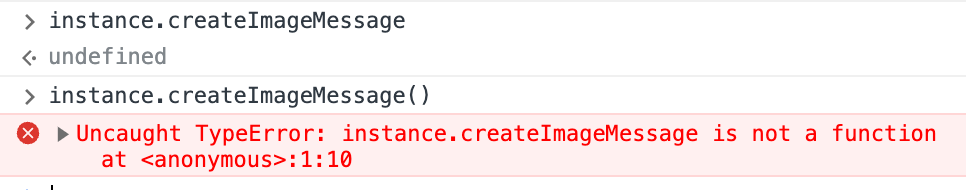
为了降低最终打包体积,SDK 对部分功能做了拆分处理,部分功能需要额外配置插件才可调用,如 MultimediaPlugin 中的接口,否则会提示实例无对应方法。以 createImageMessage 为例,报错提示如下:

如需使用这部分功能,则需要在创建实例时向实例安装 MultimediaPlugin:
import { BytedIM, MultimediaPlugin } from '@volcengine/im-web-sdk'; // IM SDK 实例化 new BytedIM( { // 此处省略若干配置 }, [MultimediaPlugin] // 安装多媒体插件 );
海外服务
在 v1.9.0 及之后版本,IM SDK 同时支持海外服务,你可以在初始化时将 API_URL 和 FRONTIER_URL 配置为海外域名,示例代码如下。
new BytedIM({ apiUrl: 'https://imapi.bytepluses.com', frontierUrl: 'wss://frontier-myatob.byteoversea.com/ws/v2', /* 省略其他配置 */ })
配置日志
IM SDK 提供了日志记录和性能分析功能,以帮助用户分析线上问题,默认开启。为了更好地排查问题,SDK 会上报部分客户端数据到火山国内的监控服务,如评估后有风险,可在创建实例时设置关闭日志。
new BytedIM({ disableAppLog: true, // 禁用 IM 应用日志(用于分析 IM 性能) disableApmLog: true // 禁用火山 APM 日志(用于分析错误等运行时信息) /* 省略其他配置 */ })