构建白板应用
Web
Web
前提条件
| 设备 | 操作系统 | Chrome | Safari | Firefox |
|---|---|---|---|---|
| PC | Windows 7 及以上 | Chrome 70 及以上 | - | Firefox 80 及以上 |
| PC | macOS 10.10 及以上 | Chrome 70 及以上 | Safari 12 及以上 | Firefox 80 及以上 |
| iPhone、iPad | iOS 12.0 及以上 | Chrome 70 及以上 | Safari 12 及以上 | Firefox 80 及以上 |
| Android 手机和平板 | Android 6.0 及以上 | Chrome 70 及以上 | - | Firefox 80 及以上 |
集成SDK
npm 方式
- 通过包管理工具 npm 下载 SDK。不指定版本表示下载最新版本。
npm i @volcengine/white-board-manage
- 在实现功能的 js 文件中引入 SDK。
import Board from '@volcengine/white-board-manage';
离线方式
- 下载 lib 包。
- 在实现功能的 js 文件中引入 SDK。
import Board from '${you_path}/lib/white-board-manage';
实现功能
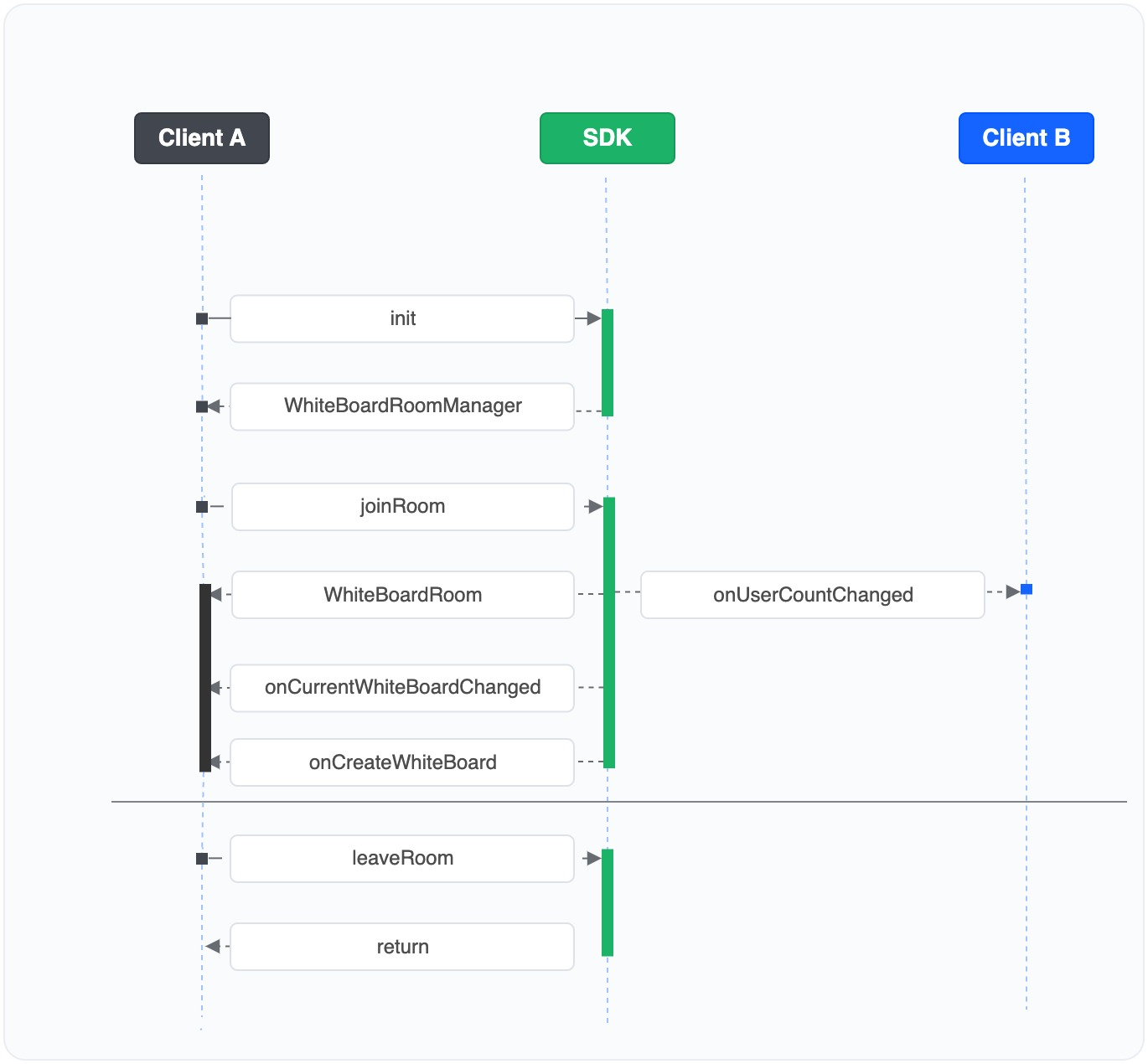
基础白板使用 API 时序图

1. 初始化应用
调用 init 创建一个本地 白板房间 对象。
Board.init({ domId: 'board', appId, });
参考 开通服务 获取 appId。
2. 加入白板房间
调用 whiteBoardRoom.joinRoom 登录白板服务,并加入房间,并返回 WhiteBoardRoom的promise。
如果服务端还没有该房间,会自动创建一个房间。
如果当前房间没有白板,SDK 将自动创建白板。
白板服务在当前用户加入白板房间后开始计费,直到该用户调用 leaveRoom 退出房间后停止计费。建议在即将使用白板前创建白板实例。并结束使用后及时销毁白板实例。
const whiteBoardRoom = await Board.joinRoom({ roomId, userId, token, });
- 白板房间 roomId 不能与 RTC 或 RTS 房间的 roomId 相同。以免影响白板房间和 RTC 房间内回调提醒相互影响。建议为白板房间名加上
whiteboard_前缀。 - 白板用户 userId 不能与 RTC 或 RTS 的 userId 相同。
- 参考 使用 Token 完成鉴权 获取 Token。Token 有效时长应大于单次白板互动时长。例如, 24 小时。
根据实际应用需要,在初始化 WhiteBoard 后监听想要关注的事件回调。例如,在进房成功后获取白板对象信息、白板改变、回放状态变化等。
whiteBoardRoom.on(WhiteBoardRoomEventsTypes.onError, function (res) { if (res.errorCode === ErrorCode.DUPLICATE_LOGIN) { message.error('您已被踢出房间'); // 根据实际业务需要做 } }); // 监听当前白板改变,获取当前被激活白板。 whiteBoardRoom.on( WhiteBoardRoomEventsTypes.onCurrentWhiteBoardChanged, async ({ userId, boardId, whiteBoard }) => { }, ); // 监听回放状态改变 whiteBoardRoom.on(WhiteBoardRoomEventsTypes.onPlaybackStateChanged,({state, data}) => {});
3. 使用白板
编辑工具
调用 WhiteBoard 类的 setEditType 方法设置工具类型,目前支持工具类型如下:
pointer // 选取图元 ToolMode.POINTER pencilBrush //涂鸦画笔 ToolMode.PENCIL_BRUSH textbox // 文本 ToolMode.TEXT circle // 圆 ToolMode.CIRCLE line // 直线 ToolMode.LINE rect // 矩形 ToolMode.RECT arrow // 箭头 ToolMode.ARROW eraser // 橡皮擦 ToolMode.ERASER zoom // 平移 ToolMode.zoom whiteBoard.setEditType(key); //show case import { IWhiteBoard, ToolMode } from '@volcengine/white-board-manage' const [whiteBoard, setWhiteBoard] = setState<IWhiteBoard>() whiteBoardRoom.on(WhiteBoardRoomEventsTypes.onCurrentWhiteBoardChanged,({ userId, boardId, whiteBoard }) => { setWhiteBoard(whiteBoard); }); //tool_bar.tsx return( <button onClick={()=>whiteBoard.setEditType(ToolMode.PENCIL_BRUSH)} > 涂鸦工具 </button> )
页面管理
- 新增白板页
调用whiteBoard.createPages新增白板页,成功后将收到onCreatePagesProgress回调和onPageCountChanged回调。
whiteBoard.createPages( [ { pageId: `${uuid()}`, }, ], { autoFlip: true, }, ); const onCreatePagesEvent: IWhiteBoardEvents['onCreatePagesProgress'] = e => { if (e.progress === 1) { console.log('开始创建'); } if (e.progress === 100) { console.log('全部创建成功'); } };
- 删除白板页
调用whiteBoard.removePages删除白板页,成功后将收到onRemovePages回调和onPageCountChanged回调和onPageIndexChanged回调。 - 翻页
调用whiteBoard.flipPage跳转到指定白板页,成功后收到onPageIndexChanged回调。
4. 结束使用白板
调用 leaveRoom离开房间。调用后将同时销毁白板房间实例。你将无法继续调用 WhiteboardRoom 中的方法。
const leaveRoom = () => { if(boardRoom){ boardRoom.leaveRoom(); } };
最近更新时间:2024.04.22 17:52:23
这个页面对您有帮助吗?
有用
有用
无用
无用