本文介绍如何创建一个 IMCloud 微信小程序项目,实现即时通讯功能。
前提条件
获取 AppID 和 Token,你可以通过阅读密钥说明了解更多 Token 相关信息。
完成小程序开发环境搭建
node(推荐使用 Node.js LTS 版本 18)
npm(版本与 node 版本匹配)
配置服务器域名
进入微信公众平台 -> </> 开发 -> 开发设置,将如下域名配到服务器域名里。
request 合法域名:以 https 开头的域名
https://imapi.volcvideo.com;https://apmplus.volces.com;https://gator.volces.com;socket 合法域名:以 wss 开头的域名
wss://frontier-sinf.ivolces.com;
注意
如需使用图片上传相关功能,你还需要添加 veImageX 的域名白名单,详细域名参看 veImageX 文档添加域名白名单章节。
如需使用视频、语音或者文件上传相关功能,你还需要添加视频点播上传 SDK 的域名白名单,详细域名参看视频点播文档添加域名白名单章节。
集成 SDK
npm 集成(推荐)
通过 npm 安装 SDK。
npm install @volcengine/im-mp-sdk在你的项目代码中通过
import { im_proto, BytedIM } from '@volcengine/im-mp-sdk';引入。根据小程序使用的框架,如果提示
module @volcengine/im-mp-sdk is not defined,请尝试在微信开发者工具菜单栏点击 工具 > 构建 npm 构建 niniprogram_npm,具体可参见微信小程序官方文档。
离线包集成
获取 IM Cloud 微信小程序 包。
复制
im.min.js到 项目lib目录中。
. ├── lib │ ├── im.min.js ├── pages │ ├── index │ │ ├── ...
- 在你的微信小程序中,添加对 IM Cloud 的引用。
const { im_proto, BytedIM } = require('../../lib/im.min') // SDK 调用代码...
实现实时通讯功能
SDK 初始化
在页面组件中编写初始化代码。
// index.js const { im_proto, BytedIM } = require('../../lib/im.min') Page({ data: { }, onLoad() { const APP_ID = xxxxxx; // 替换为项目 AppId const DEFAULT_USER_ID = '10001'; // 用户的 ID const API_URL = 'https://imapi.volcvideo.com'; const FRONTIER_URL = 'wss://frontier-sinf.ivolces.com/ws/v2'; // 从业务服务端获取 token,如果项目目前还没有后端,可以通过控制台手动获取 // @ts-ignore const fetchTokenFromServer = async ({appId, userId}) => { const YOUR_API_DOMAIN = ''; // 业务服务端域名,具体用途见下代码 const url = `${YOUR_API_DOMAIN}/get_token?appID=${appId}&userID=${userId}`; const raw = await fetch(url); const {Token} = await raw.json(); if (!Token) throw new Error('需要更新业务服务端获取 token 逻辑'); return Token; }; // 控制台手动获取应用和用户的临时 token,注意应用和用户 ID 需要匹配 // 获取地址: https://console.volcengine.com/rtc/im/appManage const fetchTempToken = async () => { const tokenFromConsole = ""; if (!tokenFromConsole) throw new Error('需要手动获取 token'); return tokenFromConsole } // 创建实例 const instance = new BytedIM( { appId: APP_ID, userId: DEFAULT_USER_ID, deviceId: DEFAULT_USER_ID, apiUrl: API_URL, frontierUrl: FRONTIER_URL, authType: im_proto.AuthType.TOKEN_AUTH, debug: true, // 启用后在控制台打印详细调试信息,正式上线时建议关闭 token: () => fetchTempToken(), // 或者使用: // fetchTokenFromServer({ // appId: APP_ID, // userId: DEFAULT_USER_ID, // }) }, ); // 发起初始化请求 instance.init().then(() => { console.log('init success'); let conversationList = instance.getConversationList(); console.log(conversationList); for (let conv of conversationList) { console.log(`${conv.id} ${conv.coreInfo.name}`); } }).catch((err) => { console.log('init fail', err) }); }, })
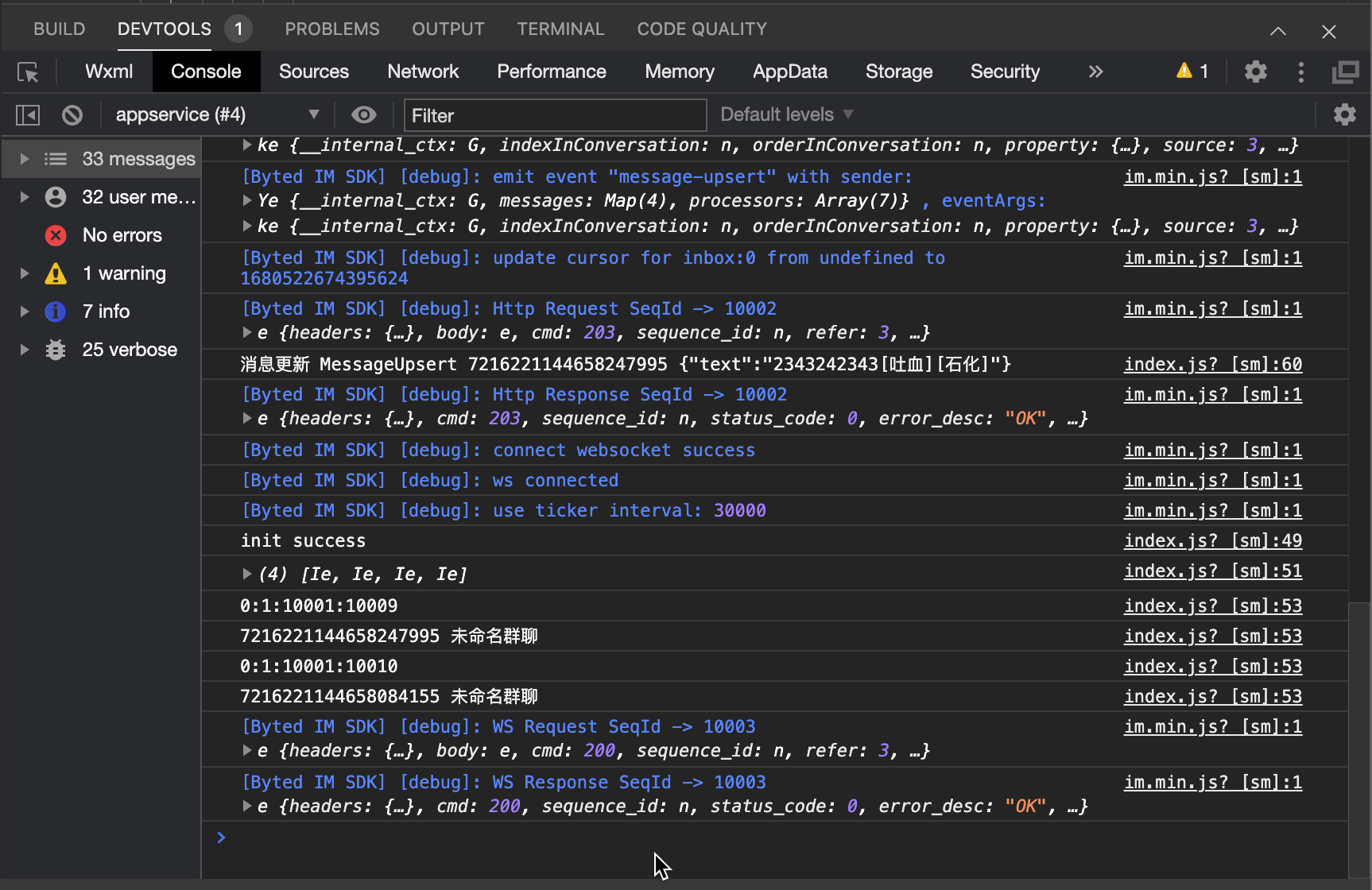
运行效果:
绑定收消息事件
绑定后当消息数据有更新(增删查改)时,都会调用传入的回调函数。
// 需要先从包中引入 IMEvent,此处以 npm 继承为例 import { IMEvent } from '@volcengine/im-web-sdk'; instance.event.subscribe(IMEvent.MessageUpsert, (message) => { console.log('消息更新 MessageUpsert', message.conversationId, message.content); });
文本消息收发
假设当前用户 ID 为 10009,往 ID 为 10001 的用户发送 hello。
async function send() { /* 如果之前没有对话过,需要先创建会话 */ const result = await instance.createConversation({ participants: ['10001'] }); const conversation = result.payload; const message = await instance.createTextMessage({ conversation, content: 'hello' }); const resp = await instance.sendMessage({ message }); console.log('发送成功', resp) }
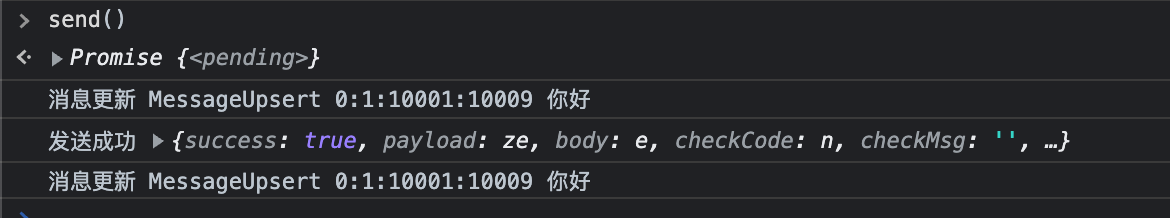
执行后发送方(10009)视角:
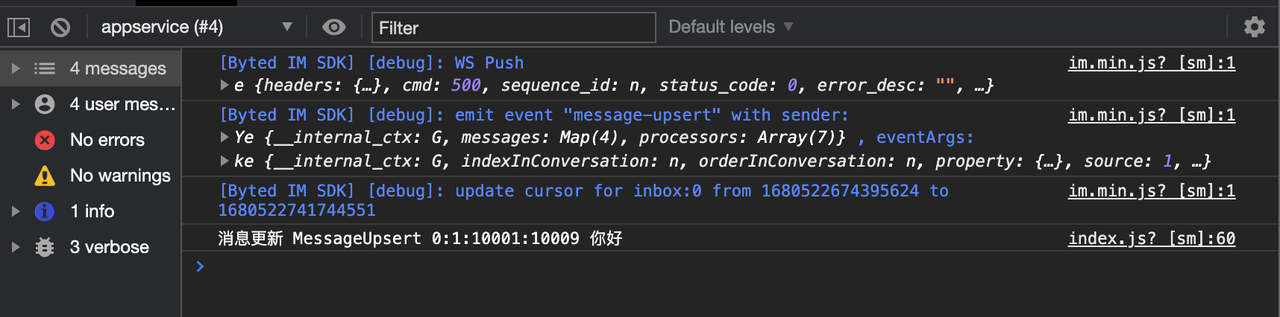
接收方(10001)视角:
这样就完成了基本的消息收发。
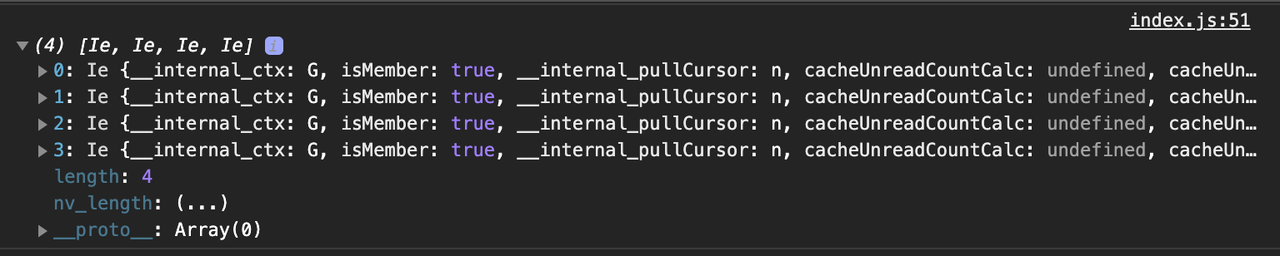
获取会话列表
let conversationList = instance.getConversationList(); console.log(conversationList);

配置插件以调用更多 API
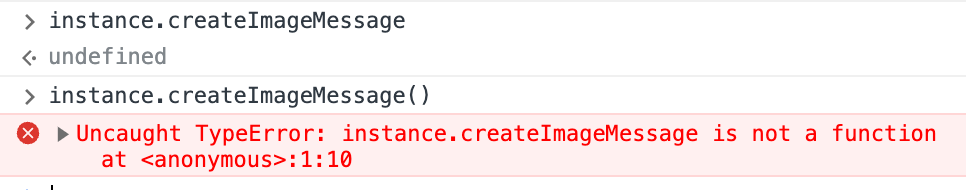
为了降低最终打包体积,SDK 对部分功能做了拆分处理,部分功能需要额外配置插件才可调用,如 MultimediaPlugin 中的接口,否则会提示实例无对应方法。以 createImageMessage 为例,报错提示如下:

如需使用这部分功能,则需要在创建实例时向实例安装 MultimediaPlugin:
import { BytedIM, MultimediaPlugin } from '@volcengine/im-mp-sdk'; // IM SDK 实例化 new BytedIM( { // 此处省略若干配置 }, [MultimediaPlugin] // 安装多媒体插件 );