高级功能
文档上传
文档上传
你可以在白板客户端上传文档并在白板房间中展示。本文介绍如何使用客户端 SDK 为你的应用添加文档上传和展示功能。
前提条件
- 在 RTC 控制台开通转码服务
- 在火山引擎或其他 TOS 服务商开通了 TOS 服务
- 移动端和 Web SDK
- 自客户端 1.6 版本,支持发起动态文档转码。
对照动态转码文档要求检查文档,以确保动态文档转码任务顺利执行。
- 自客户端 1.3 版本,支持本功能。
使用流程
你可以根据应用场景的实际需要,灵活选择文档上传中发起文档转码任务和客户端使用转码结果的实现方式。
- 调用服务端的 OpenAPI 发起转码,调用客户端 API 使用转码结果
- 调用 Web 端接口发起转码和使用转码结果
- 调用微信小程序端接口发起静态转码和使用转码结果
你只需要在文档上传端实现以上步骤,房间内的其他用户端将自动同步展示。
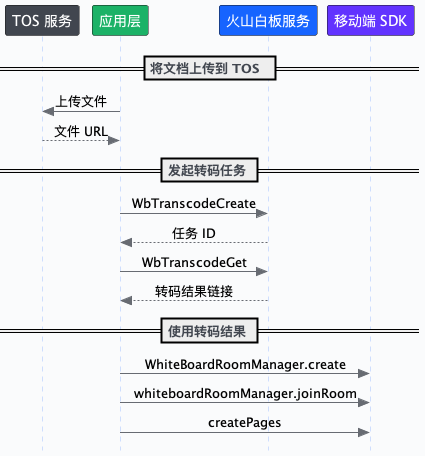
服务端转码和移动端展示

- 在业务服务端将用户上传的文档传至 TOS 服务器。
- 调用 Open API 在白板服务端发起转码任务。
- 将转码结果按指定类型的格式进行封装。
| Android | iOS | |
|---|---|---|
| 静态转码 | PageInfo | pageInfos |
| 动态转码 | PPTInfo | ByteWhiteBoardPptInfo |
- 创建对应的新白板,用来展示转换后的文档。
| Android | iOS | |
|---|---|---|
| 静态转码 | createWhiteBoard | createWhiteBoard:pageInfo:backgroundInfo:boardName: |
| 动态转码 | createFileWhiteBoard | createFileWhiteBoard:boardName:pptInfo: |
- 白板创建成功会触发以下回调。创建白板后,默认自动跳转到新创建的白板。
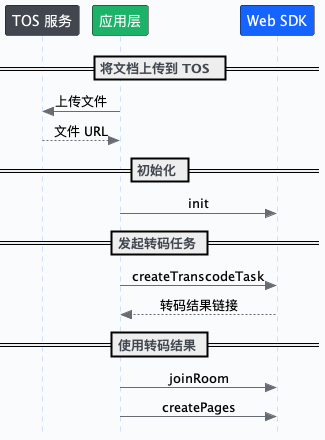
Web 端转码和展示

- 在业务服务端将用户上传的文档传至 TOS 服务器。
- 调用客户端 SDK createTranscodeTask 接口,发起转码任务。
- 将转码结果按指定类型的格式进行封装。
- 静态转码:WebPageInfo
- 动态转码:PptInfo
- 创建对应的新白板,用来展示转换后的文档。
- 静态转码:createWhiteBoard
- 动态转码:createFileWhiteBoard
- 白板创建成功会触发 onCreateWhiteBoard 、onCurrentWhiteBoardChanged 回调。创建白板后,默认自动跳转到新创建的白板。
静态转码示例代码
// 发起静态转码 const transcodeRes = await whiteboardRoom.createTranscodeTask({ app_id: 'xx', resource: 'your-ppt-url', resource_attr: { file_name: '文档名称', size: '文档大小', }, operator: 'userId', transcode_mode: TranscodeMode.static, storage_config: { type: StorageType.Tos, tos_config: { account_id: accountId, bucket, }, }, onProgress: (transcodePercent: number, transcodeStatus: TaskStatus, task_id: string) => { // 业务逻辑,展示进度 }, }); // 创建白板 const { images } = transcodeRes; const pageInfoList = images.map((i) => { return { pageId: String(i.page_id), bkInfo: { bkColor: '', bkImage: i.img, bkImageFillType: BkFillType.kCenter, }, }; }); whiteboardRoom.createWhiteBoard({ pages: pageInfoList }); // 监听白板创建成功 whiteBoardRoom.on( WhiteBoardRoomEventsTypes.onCurrentWhiteBoardChanged, ({ userId, boardId, whiteBoard }) => { bindWhiteBoardEvent(whiteBoard); }); // 处理事件 const bindWhiteBoardEvent = (whiteBoard: IWhiteBoard) => { whiteBoard.on(WhiteBoardEventsTypes.onError, e => {}); };
动态转码示例代码
// 转码文档 const transcodeRes = await whiteboardRoom.createTranscodeTask({ app_id: 'xx', resource: 'your-ppt-url', resource_attr: { file_name: '文档名称', size: '文档大小', }, operator: 'userId', transcode_mode: TranscodeMode.dynamic, onProgress: (transcodePercent: number, transcodeStatus: TaskStatus, task_id: string) => { // 业务逻辑,展示进度 }, }); // 创建白板 const { file_id } = transcodeRes; const baseName = file.name.replace(/\.pptx?/, ''); whiteboardRoom.createFileWhiteBoard({ boardName: baseName, pptInfo: { fileId: file_id, title: file.name, customArgs: 'your-info', }, }); // 监听白板创建成功 whiteBoardRoom.on( WhiteBoardRoomEventsTypes.onCurrentWhiteBoardChanged, ({ userId, boardId, whiteBoard }) => { bindWhiteBoardEvent(whiteBoard); }); // 处理事件 const bindWhiteBoardEvent = (whiteBoard: IWhiteBoard) => { whiteBoard.on(WhiteBoardEventsTypes.onError, e => {}); };
微信小程序端转码和展示
小程序端仅支持展示静态转码结果。
- 在业务服务端将用户上传的文档传至 TOS 服务器。
- 调用客户端 SDK createTranscodeTask 接口,发起转码任务。
Page({ async handleCreate() { // 微信文档 https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseMessageFile.html const res = await wx.chooseMessageFile({ count: 1, extension: ['pdf', 'doc', 'docx', 'ppt', 'pptx'], type: 'file', }); const url = await new Promise((resolve, reject) => { // 微信文档 https://developers.weixin.qq.com/miniprogram/dev/api/network/upload/wx.uploadFile.html wx.uploadFile({ name: 'file', filePath: res.tempFiles[0].path, url: UPLOAD_SERVER_URL, success: result => { resolve(result) }, fail: reject, }); }); const transcodeRes = await this.room.createTranscodeTask({ app_id: APPID, resource: URL, operator: USERID, transcode_config: { input_format: VolcMiniappWhiteboardSdk.InputFormat.pdf, output_format: VolcMiniappWhiteboardSdk.OutputFormat.png, output_width: 1200, output_height: 900, thumbnail: false, }, storage_config: { type: VolcMiniappWhiteboardSdk.StorageType.Tos, tos_config: { account_id: TOS_ACCOUNT_ID, bucket: TOS_BUCKET, }, }, }); const pages = transcodeRes.images.map((img, idx) => ({ pageId: `${img.page_id === undefined ? idx + 1 : img.page_id}`, bkInfo: { bkImage: img.img, }, }));
- 将转码结果按指定类型的格式 WebPageInfo 进行封装。
- 调用 createWhiteBoard 创建对应的新白板,用来展示转换后的文档。
将以下示例代码加入到 room.js 的 handleCreate() 中。
await this.room.createWhiteBoard({ pages, });
- 白板创建成功会触发 onCreateWhiteBoard 、onCurrentWhiteBoardChanged 回调。创建白板后,默认自动跳转到新创建的白板。
动态转码后续步骤
你可以通过调用客户端接口,对包含音频、视频和动画步骤的文档进行交互控制。
交互是指用户的触控或鼠标点击事件驱动 PPT 动画进入下一步、翻页和音视频播放、暂停等。
| Android | iOS | Web | |
|---|---|---|---|
| 获取 PPT 信息 | getPptInfo | getPptInfo: | getPptInfo |
| 下一个 PPT 动画 | pptNextStep | pptNextStep | pptNextStep |
| 上一个 PPT 动画 | pptPrevStep | pptPrevStep | pptPrevStep |
| PPT 动画改变回调 | onPptStepChanged | byteWhiteBoard:onPptStepChanged:currentStep:totalStep:currentPageIndex: | onPptStepChanged |
最近更新时间:2025.03.03 17:06:19
这个页面对您有帮助吗?
有用
有用
无用
无用