构建白板应用
Electron
Electron
参考本文,你可以构建一个简单的互动白板桌面应用,基于 Electron 架构,集成火山引擎互动白板 SDK,实现白板绘制和实时同步。
前提条件
新建项目
在项目文件夹中创建以下文件:
. ├── index.html // 设计 app 的用户界面 ├── main.js // 主进程文件 ├── package.json // 安装和管理项目依赖项。你可以通过 npm init 命令进行项目初始化配置 └── renderer.js // 渲染进程文件
集成SDK
【推荐】npm 方式
通过包管理工具 npm 下载 SDK。不指定版本表示下载最新版本。
npm install @volcengine/white-board-manage --save
离线方式
- 下载 Web SDK 。
- 将 SDK 解压后复制到项目的
node_modules目录下。比如:./node_modules/@volcengine/white-board-manage。
实现功能
创建用户界面
参考以下代码,在 index.html 中完成用户交互界面的设计,即白板画布。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>WhiteBoard Quickstart</title> <style> .whiteboard-view { width: 640px; height: 360px; border: 1px solid lightblue; } </style> </head> <body> <h1>WhiteBoard Quickstart</h1> <!--画布 --> <div class="whiteboard-view"> <div id="whiteboard"></div> </div> <script src="./renderer.js"></script> </body> </html>
主进程
在 main.js 中实现 Electron 应用的主进程。
const { app, BrowserWindow } = require("electron"); const path = require("path"); // 如果你使用 Electron 9.x 及以上版本,将 allowRendererProcessReuse 设为 false。 app.allowRendererProcessReuse = false; function createWindow() { // 创建浏览器窗口 const mainWindow = new BrowserWindow({ width: 800, height: 600, webPreferences: { preload: path.join(__dirname, "renderer.js"), nodeIntegration: true, contextIsolation: false }, }); // 加载 index.html 文件的内容 mainWindow.loadFile("./index.html"); // 开启开发者工具 mainWindow.webContents.openDevTools(); } // 管理 Electron 应用的浏览器窗口 app.whenReady().then(() => { createWindow(); // 如果当前没有窗口打开,则新建一个窗口(适用于 macOS) app.on("activate", function () { if (BrowserWindow.getAllWindows().length === 0) { createWindow(); } }); }); // 如果所有窗口都已关闭,则退出 Electron 应用(适用于 Windows) app.on("window-all-closed", function () { if (process.platform !== "darwin") app.quit(); });
实现互动白板基础功能
在渲染进程 renderer.js 中利用白板 SDK 实现白板的基础功能。
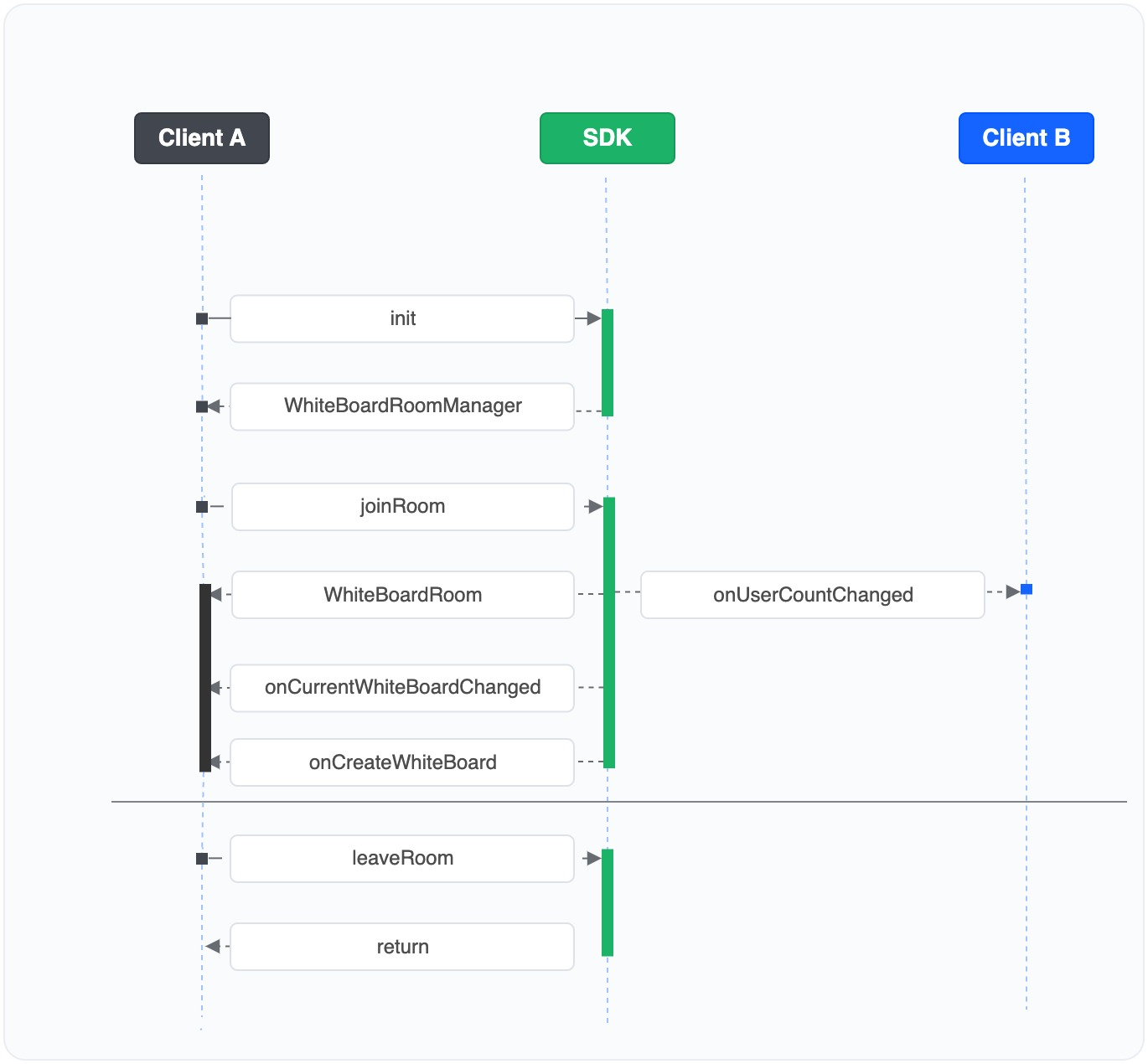
API 调用时序参考下图。

1. 初始化本地白板房间对象
调用 init 创建一个本地 白板房间 对象。
Board.init({ domId: 'whiteboard', appId, });
参考 开通服务 获取 appId。
2. 加入白板房间
- 调用 whiteBoardRoom.joinRoom 登录白板服务,并加入房间,并返回
WhiteBoardRoom的promise。
- 如果服务端还没有该房间,会自动创建一个房间。
- 如果当前房间没有白板,SDK 将自动创建白板。
- 白板服务在当前用户加入白板房间后开始计费,直到该用户调用
leaveRoom退出房间后停止计费。建议在即将使用白板前创建白板实例。并结束使用后及时销毁白板实例。
const activeRoom = await veWhiteBoard.joinRoom({ roomId, // 白板房间 roomId 不能与 RTC 或 RTS 房间的 roomId 相同。以免影响白板房间和 RTC 房间内回调提醒相互影响。建议为白板房间名加上 `whiteboard_` 前缀。 userId, //白板用户 userId 不能与 RTC 或 RTS 的 userId 相同。 token, //参考 [使用 Token 完成鉴权](https://www.volcengine.com/docs/6348/70121) 获取 Token。Token 有效时长应大于单次白板互动时长。例如, 24 小时。 });
- 根据实际应用需要,在初始化
WhiteBoard后监听想要关注的事件回调。例如,在进房成功后获取白板对象信息、白板改变、回放状态变化等。
activeRoom..on(SDK.WhiteBoardRoomEventsTypes.onError, function (res) { if (res.errorCode === ErrorCode.DUPLICATE_LOGIN) { message.error('您已被踢出房间'); // 根据实际业务要求添加监听到不同状态后的响应措施。 } }); // 监听当前白板改变,获取当前被激活白板。 activeRoom.on( SDK.WhiteBoardRoomEventsTypes.onCurrentWhiteBoardChanged, async ({ userId, boardId, whiteBoard }) => { }, );
3. 使用白板
调用 WhiteBoard 类的 setEditType 方法设置工具类型,目前支持工具类型如下:
pointer // 选取图元 ToolMode.POINTER pencilBrush //涂鸦画笔 ToolMode.PENCIL_BRUSH textbox // 文本 ToolMode.TEXT circle // 圆 ToolMode.CIRCLE line // 直线 ToolMode.LINE rect // 矩形 ToolMode.RECT arrow // 箭头 ToolMode.ARROW eraser // 橡皮擦 ToolMode.ERASER zoom // 平移 ToolMode.zoom whiteBoard.setEditType(key);
4. 结束使用白板
调用 leaveRoom离开房间。调用后将同时销毁白板房间实例。你将无法继续调用 WhiteboardRoom 中的方法。
示例代码
在渲染进程中实现白板互动的完整示例代码如下。
window.addEventListener("DOMContentLoaded", bootstrap); let activeRoom; let activeWhiteBoard; async function bootstrap() { const SDK = require("@volcengine/white-board-manage"); const veWhiteBoard = SDK.default; // 填入你的 App ID const APPID = ""; // 填入你的 Room ID const roomId = 'my-room'; // 填入你的 User ID const userId = 'test'; // 填入你的 Token const token = ""; veWhiteBoard.init({ appId: APPID, domId: 'whiteboard', }); activeRoom = await veWhiteBoard.joinRoom({ roomId, userId, token, }); activeRoom.on(SDK.WhiteBoardRoomEventsTypes.onCurrentWhiteBoardChanged, ev => { activeWhiteBoard = ev.whiteBoard; // 使用画笔能力 activeWhiteBoard.setEditType(SDK.ToolMode.PENCIL_BRUSH); }); } /** * 离开房间 */ async function leaveRoom() { if (activeRoom) { activeRoom.leaveRoom(); } }
调试项目
- 安装 Electron。
npm install electron@latest --save-dev
- 在
package.json指定主进程文件和开始脚本。
{ "main": "main.js", // 指定实际项目入口文件 "scripts": { "start": "electron ." }, }
- 运行开始脚本。应用将在弹出的窗口中启动,你可以开始体验白板应用,对项目进行调试。
npm run start
打包可执行程序
推荐使用 electron-builder 工具打包你的 Electron 项目。
- 安装打包工具 electron-builder。
npm install electron-builder@latest --save-dev
- 在 package.json 配置打包脚本。
{ "scripts": { "build": "electron-builder" }, }
- 运行打包脚本。成功执行后,打包工具会生成可执行文件,例如 *.dmg。
npm run build
最近更新时间:2024.04.22 17:52:24
这个页面对您有帮助吗?
有用
有用
无用
无用