VePlayer 支持通过插件实现所有功能,包括简单的功能按钮、播放控制以及复杂的播放逻辑等。本文将介绍插件的注册、禁用和配置方法。
适用版本
本文档适用于最新版本的 Web 拉流 SDK,其他版本请参考历史文档。
使用说明
注册插件
对于高级插件,您需要在初始化 VePlayer 实例时在初始化时注册和初始化之后注册 2 种注册插件的方式。
方法一:在初始化时注册
在初始化 VePlayer 实例时,您可以直接传入插件包来注册插件(内置插件无需注册),代码示例如下所示。
VePlayer.createLivePlayer({ width: 640, height: 360, url: 'https://testpull.mycloud.com/live/mystream.m3u8', plugins: [window.VePlayerTimeShift], logger: { appId: '5****8', }, });
方法二:在初始化后注册
您可以在初始化完成之后,调用 registerPlugin 方法并传入插件名称来注册插件(内置插件无需注册),代码示例如下所示。
VePlayer.createLivePlayer({ //... }).then(function(veplayer){ veplayer.registerPlugin(window.VePlayerTimeShift) })
禁用插件
VePlayer 内置了一些常用的功能插件。如您需要禁用某个内置插件,可以使用以下方法。
对于大部分插件,您可以将插件名称(不区分大小写)传入 VePlayer 配置项的
ignores属性来进行禁用。以禁用画中画插件为例,代码示例如下所示。ignores: ['pip']对于部分插件,您也可以通过插件的配置项实现禁用。详情请参见含 UI 的内置插件。
配置插件
VePlayer 允许您传入各个插件的名称来配置插件的具体逻辑。例如,配置报错插件的相关参数。
error: { errorTipsText: '报错信息', // 报错展示的信息 showRefresh: true, // 是否需要刷新按钮 }
替换含 UI 内置插件的图标
您可以通过配置来替换内置插件的按钮图标,支持替换图标的插件列表可参见下表。例如,将加载中的图标替换为自定义的图标,只需在配置中传入所需替换的图片 URL,代码示例如下所示。
{ icons:{ loadingIcon: () => { const img = document.createElement('img'); img.src = 'https://image.example.com/tos.image'; img.width = 20; img.height = 20; return img; }, } }
内置插件图标对应的 key
key | 说明 |
|---|---|
| play | 播放 |
| pause | 暂停 |
| refresh | 刷新 |
| startPlay | 启动播放(播放器中央) |
| startPause | 播放暂停(播放器中央) |
| volumeSmall | 音量减小 |
| volumeLarge | 音量增大 |
| volumeMuted | 静音 |
| openDanmu | 开启弹幕 |
| closeDanmu | 关闭弹幕 |
| screenshotIcon | 截图 |
| fullscreen | 全屏显示 |
| exitFullscreen | 退出全屏 |
| screenBack | 左上角退出全屏(移动端专用) |
| cssFullscreen | 页面全屏 |
| exitCssFullscreen | 退出页面全屏 |
| pipIcon | 进入画中画 |
| pipIconExit | 退出画中画 |
| loadingIcon | 加载中 |
| error | 报错 |
内置插件
VePlayer 内置了一些功能插件,无需额外引入,即可默认显示或者在特定条件下显示。
含 UI 的内置插件
插件名称(不区分大小写) | 说明 | 是否默认显示 | 禁用/不显示配置 |
|---|---|---|---|
controls | 控制栏插件 | 是 |
|
fullscreen | 位于控制栏的全屏切换插件,用于将当前视频全屏切换。全屏插件默认调用系统全屏。 | 是 |
|
| definition | 清晰度切换插件 | 仅配置了多个清晰度时显示 | 配置单一播放地址 url 或者 playlist 中清晰度只有一个。 |
| poster | 播放器首帧预览图插件 | 仅配置了图片地址时才生效 | 不配置图片地址 |
| play | 控制栏上的播放/暂停控制插件 | 是 | - |
| refresh | 控制栏上的刷新控制插件 | 是 | - |
| volume | 控制栏上的音量控制插件 | 是 | - |
| loading | 缓冲提示插件 | 是 | - |
| start | 播放器中间切换暂停/播放的按钮 | 是 | - |
| enter | 首次初始化播放器的时候,初始化过程中显示的加载按钮 | 是 | - |
| refresh | 控制栏中刷新按钮 | 是 | - |
pip | 是否使用画中画插件 | 否 |
|
| toast | 信息提示插件 | 仅在切换清晰度时显示提醒信息 | - |
| autoplayPlugin | 取消静音插件 | 仅设置了静音起播时生效,设置 autoplay 为 {muted: true} 时生效 | - |
| error | 错误信息显示插件 | 仅发生阻碍播放的严重错误时才显示,会展示错误信息,并提供重试功能 | - |
miniscreen | 进入小窗按钮插件 | 否 |
|
配置挂载位置
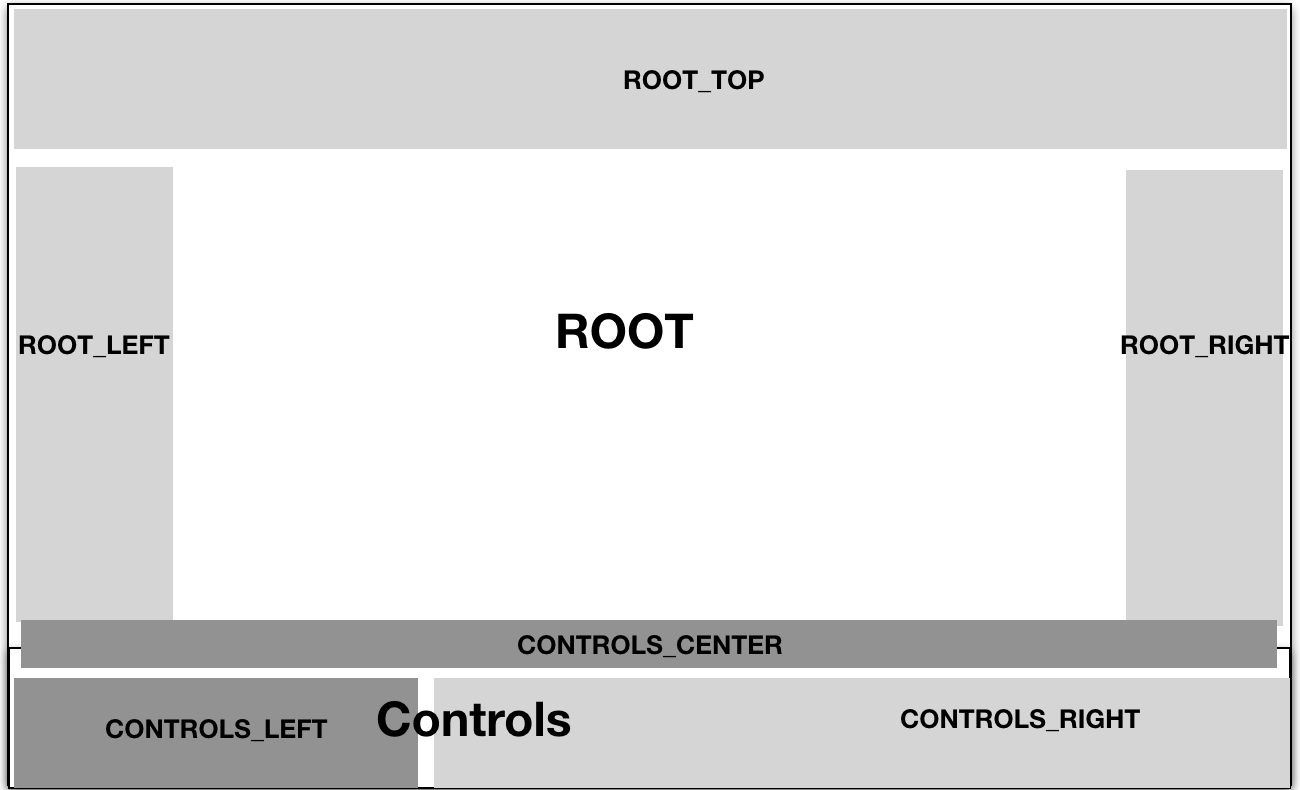
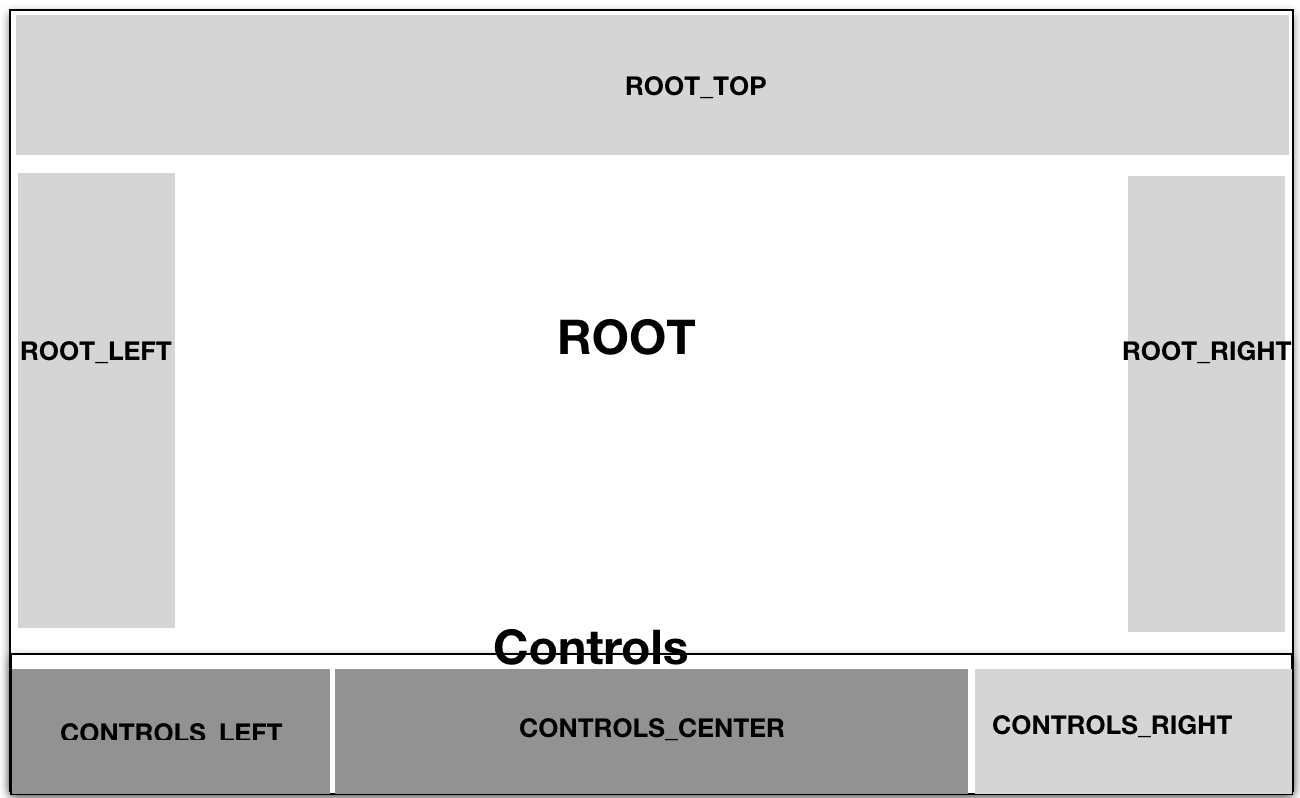
插件配置项 position 可用于指定插件在用户界面中的位置,即将插件的 UI 元素挂载到特定的 DOM 节点上。VePlayer 定义了以下两种位置。
默认布局:插件的 UI 元素按照预设的布局方式进行排列和展示。

flex 布局:一种灵活的布局方式,可以根据屏幕大小和需求自动适应 UI 元素的排列方式。

说明
- 如果没有指定
position参数或者root参数,插件的 UI 元素会默认挂载在根节点root下。这意味着插件会出现在默认的位置。 - 在播放器失去焦点时,位于
ROOT_TOP、ROOT_RIGHT和ROOT_LEFT位置的插件会自动隐藏。这可以提供更好的用户体验,避免干扰用户观看视频内容。 - 对于手机小屏幕的情况下,使用 Flex 布局时,中间位置的插件会自适应屏幕大小,通常用于展示进度条等功能。这样可以确保在有限的屏幕空间中,合理地展示插件的功能。
- 如果没有指定
配置布局模式
Controls 插件配置项 mode 可用于指定控制栏布局模式。以下为三种布局模式的效果图。
normal:普通布局方式,控制栏中的各个插件按照配置的顺序排列显示。

flex:使用 Flex 布局方式,可以灵活地调整控制栏中各个插件的位置和大小,使其适应不同的屏幕尺寸和布局要求。

bottom:底部布局方式,将控制栏放置在播放器底部,适合在移动设备上显示,提供更好的触控操作体验。

配置索引
插件配置项 index 是一个数字值,用于确定插件在父节点中的位置。数字越小,插件在父节点中的位置越靠前。当多个插件具有相同的 index 值时,它们的插入顺序将按照注册的顺序进行。通过调整插件的 index 值,可以优化插件的显示顺序,以满足特定的需求和布局要求。
不含 UI 的内置插件
插件名称(不区分大小写) | 说明 | 是否启用 |
|---|---|---|
| keyboard | PC 端快捷键插件 | 仅 PC 端启用 |
| mobile | 播放器在移动 Web 端交互插件 | 仅 H5 端启用 |
| pc | 播放器在移动 PC 端交互插件 | 仅 PC 端启用 |
| hlsjs | HLS.js 播放插件 | 仅播放 HLS 格式时启用 |
| flv | FLV 播放插件 | 仅播放 FLV 格式时启用 |
| rtm | RTM 播放插件 | 仅播放 RTM 格式时启用 |
| logger | 质量日志上报插件 | 仅配置了 logger 时才启用 |
高级插件
视频直播同时提供一些高级插件,以实现更丰富的功能。
插件名(不区分大小写) | 说明 | 插件包 |
|---|---|---|
| timeShift | 时移插件 | VePlayerTimeShift |
常用插件的配置
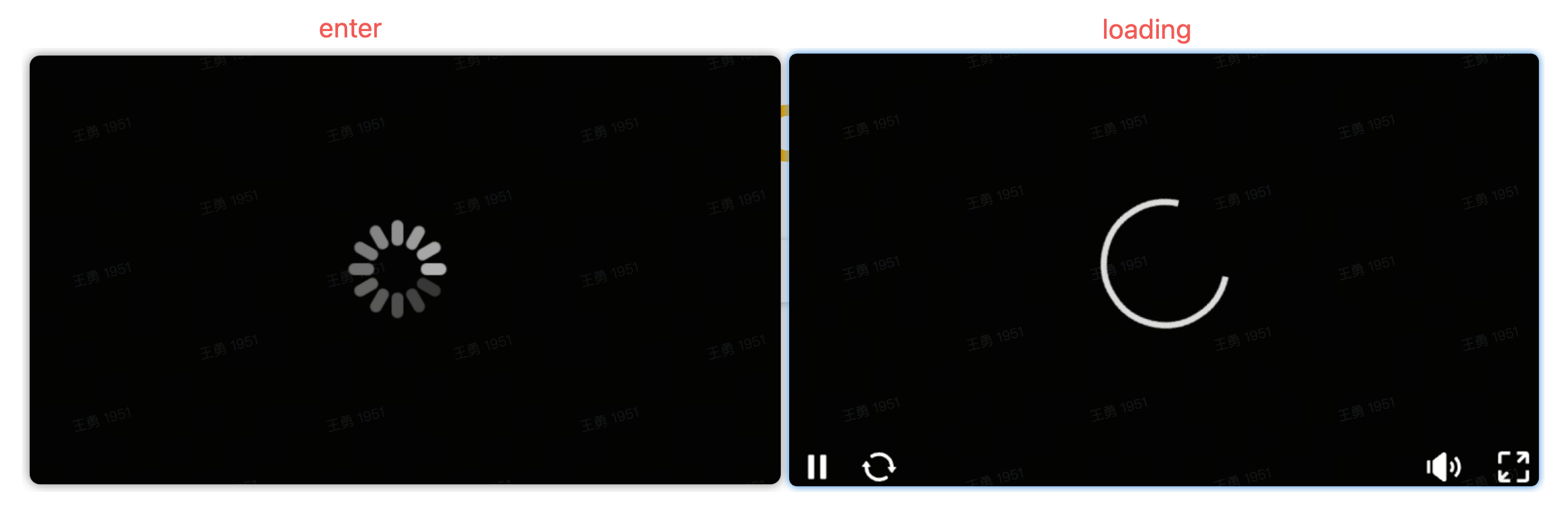
加载插件图标替换
加载插件包含启播前加载(enter)和播放中加载(loading)两个插件,其样式图如下所示。

图标修改代码示例如下。
enter
{ enter: { innerHtml: '<img src="[https://p6-addone.byteimg.com/tos-cn-i-hhc0kcolqq/92573eef59104db4acdc990fcc7a14cf.png~tplv-hhc0kcolqq-image.image](https://p6-addone.byteimg.com/tos-cn-i-hhc0kcolqq/92573eef59104db4acdc990fcc7a14cf.png~tplv-hhc0kcolqq-image.image)" />' }, }loading
{ icons:{ loadingIcon: () => { const img = document.createElement('img'); img.src = 'https://p6-addone.byteimg.com/tos-cn-i-hhc0kcolqq/92573eef59104db4acdc990fcc7a14cf.png~tplv-hhc0kcolqq-image.image'; img.width = 20; img.height = 20; return img; }, } }在 VUE 项目中的示例代码如下。
// vue import Logo from '../assets/logo.svg'; { icons: { loadingIcon: () => { const img = document.createElement('img'); img.src = Logo; return img; } }, }
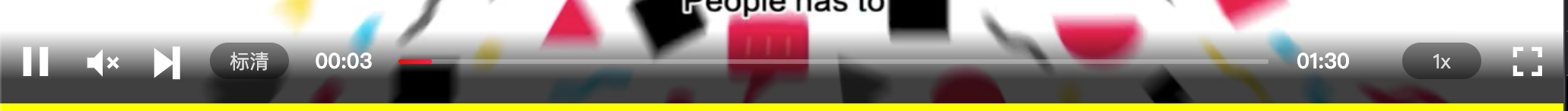
报错插件的文案修改和图标替换
报错插件如下图所示。

报错插件(error)的配置包含文案修改和 icon 替换。
文案修改
您可以通过播放器配置 ErrorConfig 来修改报错文案。Icon 替换
icons: { error: () => { const img = document.createElement('img'); img.src = 'https://p6-addone.byteimg.com/tos-cn-i-hhc0kcolqq/92573eef59104db4acdc990fcc7a14cf.png~tplv-hhc0kcolqq-image.image'; img.width = 20; img.height = 20; return img; }, },在 VUE 项目中的示例代码如下。
// vue import Logo from '../assets/logo.svg'; { icons: { error: () => { const img = document.createElement('img'); img.src = Logo; return img; } }, }