- 创建直播使用的 App 应用时,提示创建失败?
- 集成 SDK 开始推流时,出现报错日志“Caused by: java.lang.RuntimeException: License invalid”
- 集成 SDK 开始推流时,出现报错日志“Rtmp connecting failed: code2 -121”
- 集成 SDK 之后,端到端的时延高怎么调优?
- Android 和 iOS 应用可以共用一个 License 吗?
- 如果已在火山引擎控制台中创建过应用,在视频直播控制台还需要创建应用吗?
- 在视频直播控制台创建应用时,报错“an internal error occurred, please contact the administrator”
- iOS 集成推拉流 SDK 时,会用哪几个 Subspecs?
- iOS 客户端推流 SDK 是否支持降噪?
- Web 推流 SDK 是否支持共享文件?
- Web 端如何实现后台继续播放??
- Web 拉流 SDK 如何探测设备是否支持 RTM 播放,以及 RTM 是否支持 H.264 格式播放?
- Web 拉流 SDK 如何控制播放端延时?
- 如何创建和配置 App Group
创建直播使用的 App 应用时,提示创建失败?
创建 App 类型应用要求应用名和包名称唯一,请检查是否重复。如已确定包名唯一,请创建工单联系技术支持处理。
集成 SDK 开始推流时,出现报错日志“Caused by: java.lang.RuntimeException: License invalid”
出现 license invalid 报错常见原因如下:
License 文件未引入:请确保对应的 License 文件已添加到工程,并在初始化时设置对应的 License 路径。
工程包名与 License 信息不一致:请检查安卓应用的 ApplicationId 或 iOS 应用的 Bundle ID。
集成 SDK 开始推流时,出现报错日志“Rtmp connecting failed: code2 -121”
出现 Rtmp connecting failed 报错常见原因如下:
推流 URL 格式不正确:请使用正确的推流地址,详细参见最佳实践-生成直播地址。
URL 鉴权过期:请重新生成 URL 鉴权未过期的推流地址。
集成 SDK 之后,端到端的时延高怎么调优?
拉流播放时出现时延高的情况和推流端设置的 GOP(关键帧间隔 GOP)大小有关,建议检查推流端设置的 GOP 大小,推荐 GOP 设置为 2s。
如果您对时延要求较高,请创建工单联系技术支持获取调优帮助。
Android 和 iOS 应用可以共用一个 License 吗?
可以,Android 和 iOS 可以共用一个 License,您需要在创建 App 类型应用时同时填写 Android 应用的 PackageName 和 iOS 应用的 Bundle ID。详细操作请参见创建应用。
如果已在火山引擎控制台中创建过应用,在视频直播控制台还需要创建应用吗?
如果您已经在火山引擎其他产品控制台创建过应用(如在视频点播中创建过 App),接入视频直播客户端 SDK 时,无需重复创建应用。
请参考以下操作获取视频直播客户端 SDK License。
登录创建过应用的产品控制台(如登录视频点播控制台)。
在应用管理模块,获取应用的 AppID 和应用名。
登录视频直播控制台。
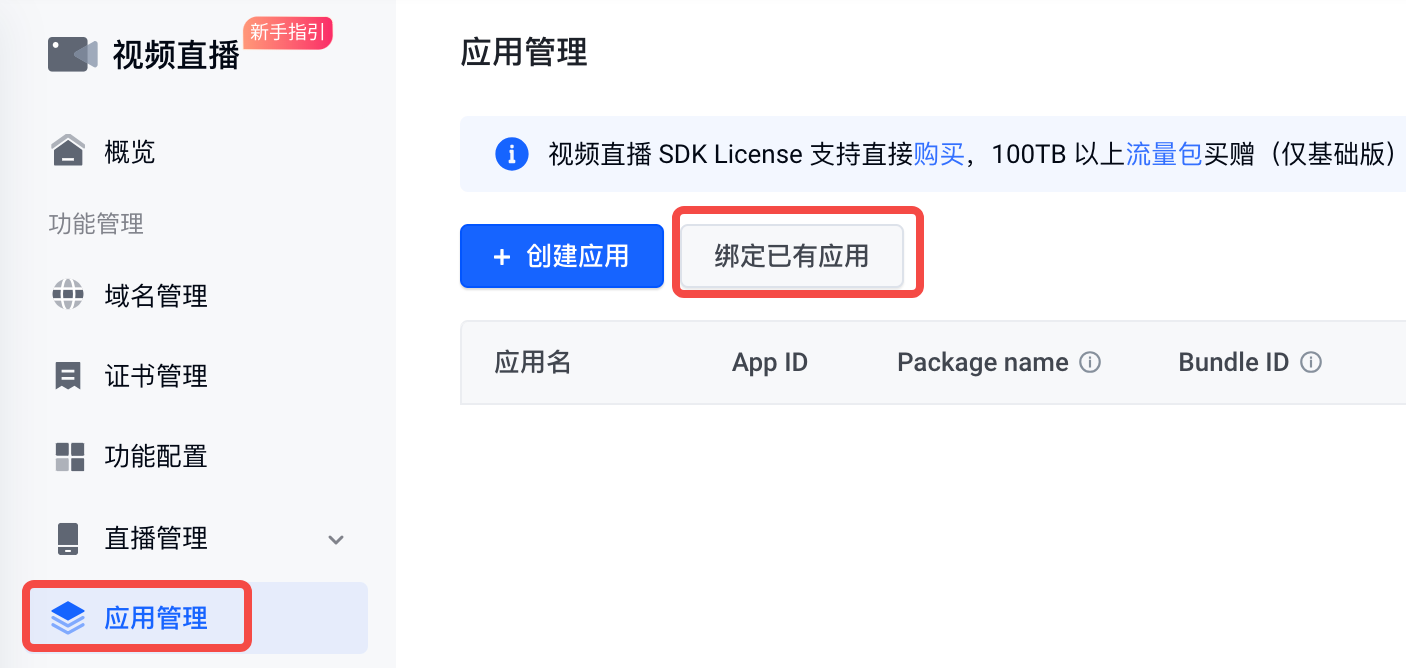
在应用管理模块,单击绑定已有应用,根据提示完成绑定即可。

在视频直播控制台创建应用时,报错“an internal error occurred, please contact the administrator”
创建应用时报错常见原因如下:
PackageName、bundleid、应用信息重复,确认下应用信息是否已绑定在其他应用下。
相同 PackageName、bundleid 配置的应用信息被删除后,无法再添加相同配置的应用,请创建工单联系技术支持进行处理。
iOS 集成推拉流 SDK 时,会用哪几个 Subspecs?
您可以根据功能、版本、选择集成的 Subspecs。iOS 客户端 SDK 版本与 Subspecs 对应关系如下表所示。
| 版本 | 模块 |
|---|---|
| 直播推流(不包含 RTMPS 协议推流) | LivePush |
| 直播推流(包含 RTMPS 协议推流) | LivePush、LivePush-RTMPS |
| 直播推流(包含观众连麦和主播 PK 等互动直播功能) | LivePush、RTCSDK |
| 直播拉流(不包含 RTM 协议拉流) | LivePull |
| 直播拉流(包含 RTM 协议拉流) | LivePull-RTS |
| 直播拉流(包含观众连麦等互动直播功能) | LivePull、RTCSDK |
iOS 客户端推流 SDK 是否支持降噪?
使用新版 iOS 推流 SDK 默认支持降噪。
iOS 推流 SDK 1.38 及以上版本,使用 VeLivePusher 类实现推流功能,该类默认开启降噪功能。
iOS 推流 SDK 1.37 及以下版本,使用 LiveCore 类实现推流功能,该类默认不支持降噪功能。
Web 推流 SDK 是否支持共享文件?
不支持。Web 推流 SDK 支持屏幕共享功能。
Web 端如何实现后台继续播放?
说明
后台继续播放时仍会消耗流量,为避免流量浪费,不建议您使用此功能。
您可以自定义一个 WebView 类(如 BackgroundVisibleWebView),此类允许 Web 视图即使在其不可见时也保持可见。这对于希望在后台继续加载内容的 Web 视图的情况很有用,例如当用户滚动列表视图时。
代码示例如下:
class BackgroundVisibleWebView @JvmOverloads constructor( context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0 ) : WebView(context, attrs, defStyleAttr) { override fun dispatchWindowVisibilityChanged(visibility: Int) { if( windowVisibility == View.VISIBLE ){ return } super.dispatchWindowVisibilityChanged(View.VISIBLE) } }
Web 拉流 SDK 如何探测设备是否支持 RTM 播放,以及 RTM 是否支持 H.264 格式播放?
使用 RTM 拉流具有延时低的优点,使用前您需先判断当前浏览器是否支持 RTM 拉流,如果不支持,请用其他播放格式。
2.0.0 及以上版本判断浏览器是否支持 RTM 拉流的代码示例如下:
// 判断是否支持 RTM const isRTMSupported = await VePlayer.isRTMSupported(); // 判断 RTM 是否支持 H264 格式播放。 const isRTMSupportH264 = await VePlayer.isRTMSupportCodec('h264'); VePlayer.createLivePlayer({ // v2.1.0 及后续版本不再需要判断是否支持 RTM 播放,播放器会自行判断,如果不支持播放 RTM 则降级到 fallbackUrl 地址。 url: isRTMSupported && isRTMSupportH264 ? 'https://testpull.mycloud.com/live/mystream.sdp' : 'https://testpull.mycloud.com/live/mystream.m3u8', width: 640, height: 360, rtm: { fallbackUrl: 'https://testpull.mycloud.com/live/mystream.m3u8', }, logger: { appId: '5*****8', }, });
1.5.13 及以上版本判断浏览器是否支持 RTM 拉流的代码示例如下:
// 判断设备是否支持 RTM 播放 const isRTMSupported = Veplayer.isRTMSupported(); // 判断 RTM 是否支持 H.264 格式播放 (Web 拉流 SDK v1.5.13 及以上版本开始支持) const isRTMSupportH264 = await Veplayer.isRTMSupportCodec('h264'); const veplayer = new Veplayer({ // 不支持 RTM 的建议用其他格式播放 url: isRTMSupported && isRTMSupportH264 ? 'XXXX.sdp' : 'XXXX.m3u8' })
Web 拉流 SDK 如何控制播放端延时?
在弱网环境下进行 RTM 拉流时或因视频码率太大会导致卡顿时,您可以设置播放端延时为播放预留更多缓冲时间。
在 Web 拉流 SDK(Veplayer) 中可通过为播放器配置 delayHint 增加缓冲时间(单位为秒)。
2.0.0 及以上版本示例代码如下:
VePlayer.createLivePlayer({ width: 640, height: 360, url: '//live.example.com/live/xxxxx.flv', logger:{ appId: 'xxxx' }, rtm: { delayHint: 3 } })
1.5.0 及以上版本代码示例如下:
new VePlayer({ rtm: { delayHint: 3 } })
如何创建和配置 App Group
在 iOS 应用开发中,创建 App Group 并配置给两个不同的 App 或组件,可以实现 App 间的数据共享。例如,为了完成跨应用的屏幕共享,需要通过 Broadcast Upload Extension 组件进行录屏,并将录屏数据传给主进程。
在开发者中心创建 App Group
- 使用已经开通开发者账号的 Apple ID 登录苹果开发者中心。
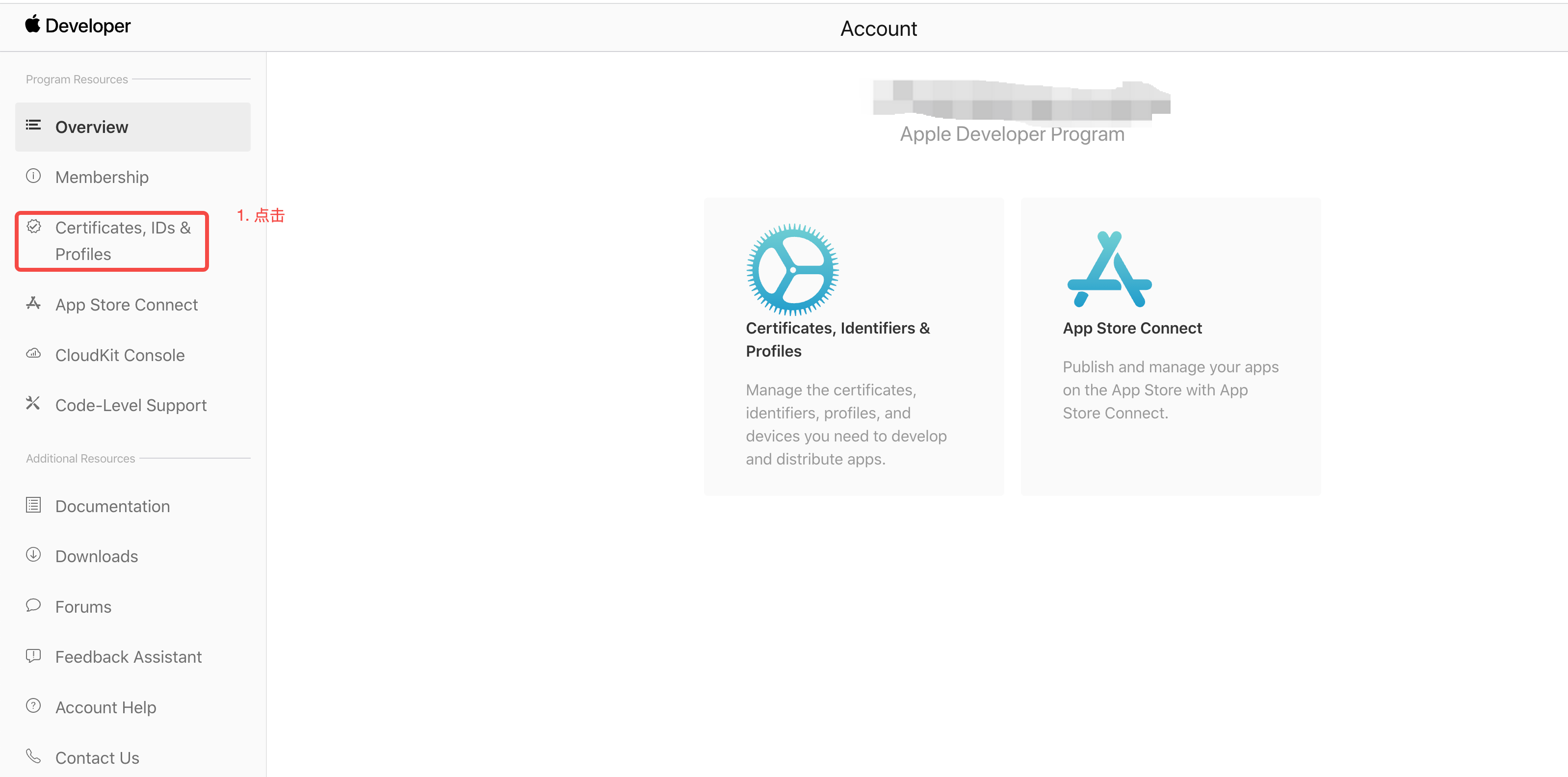
- 点击 Certificates, IDs & Profiles

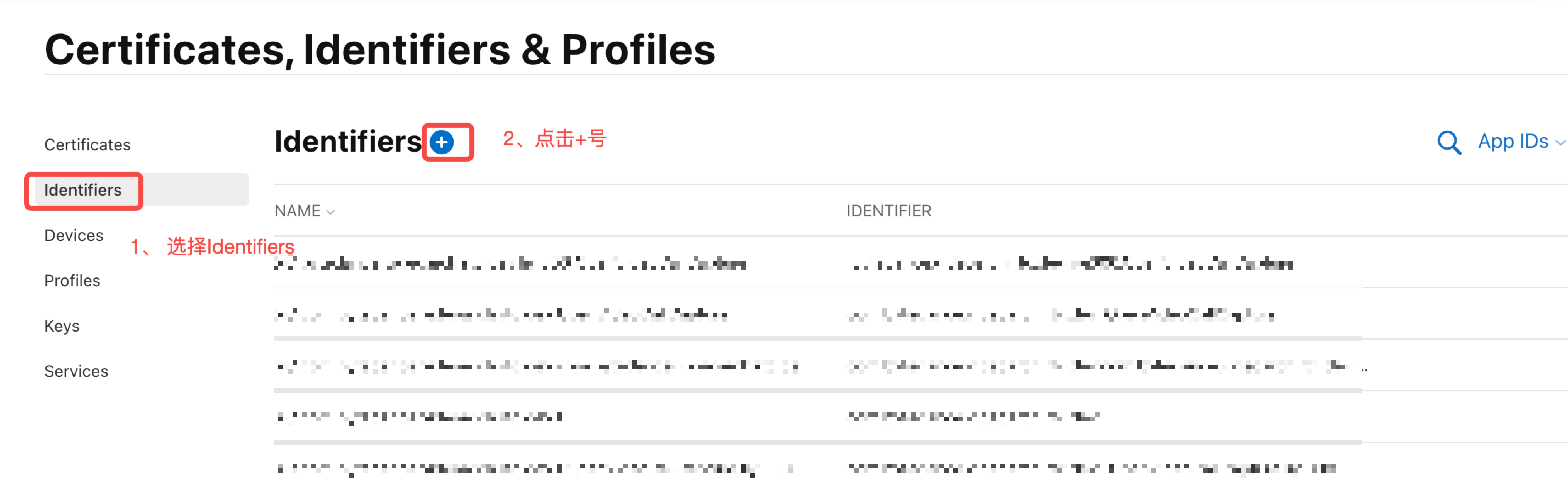
- 点击 + 创建 Identifier

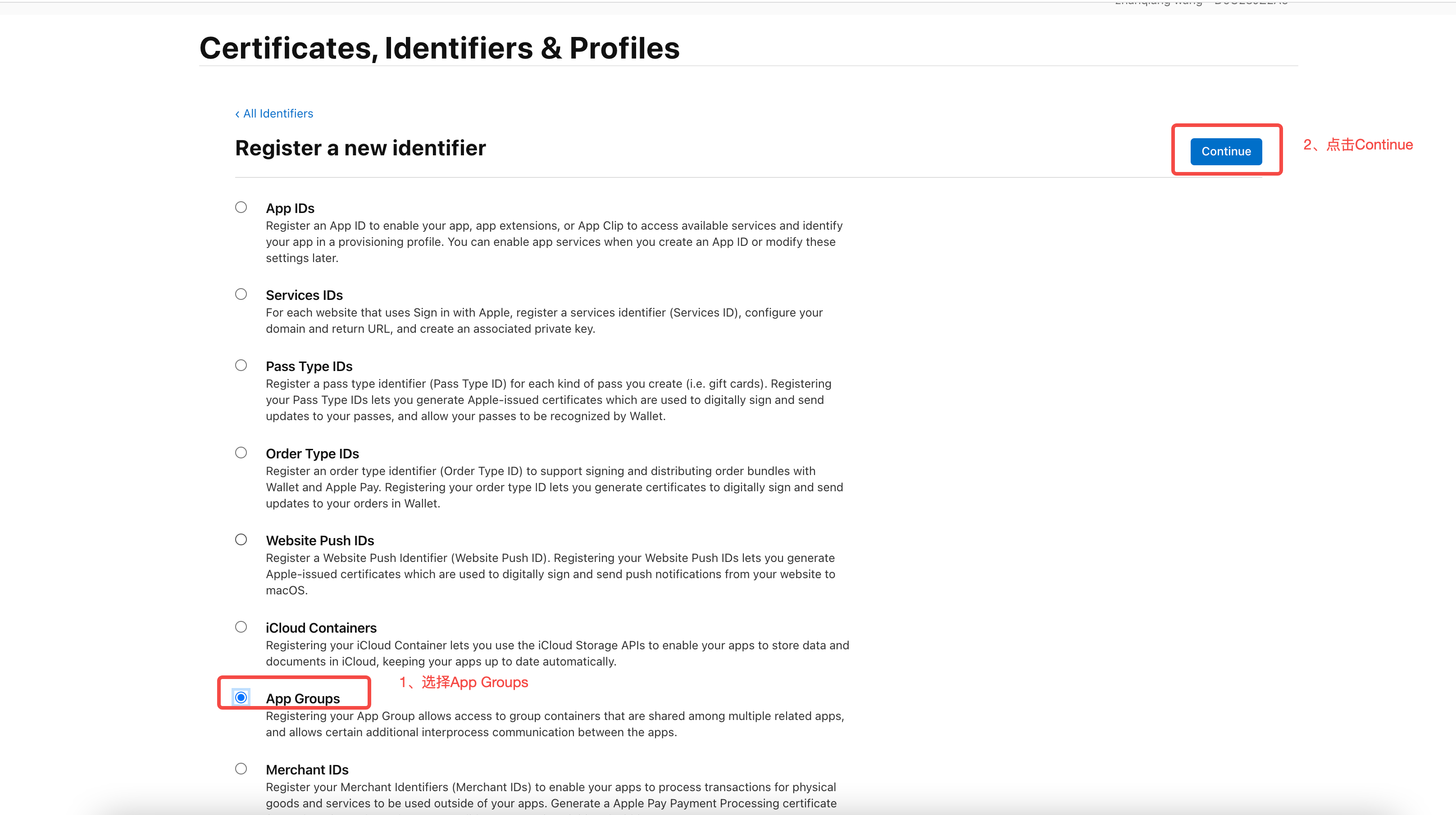
- 选择 App Groups,点击 Continue。

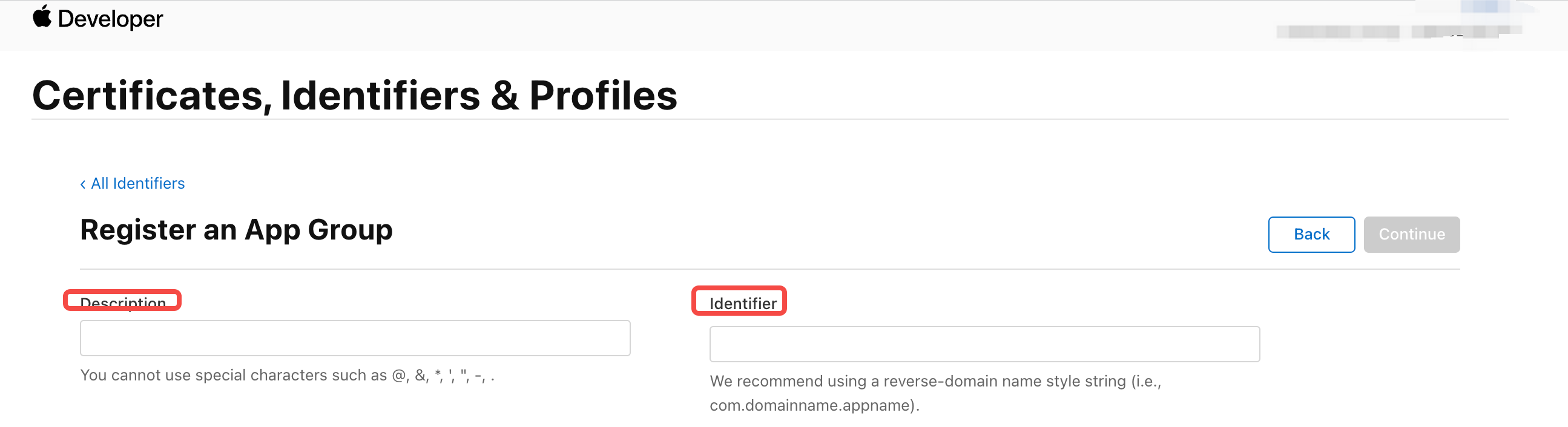
- 在弹出的表单中填写 Description 和 Identifier,点击 Continue。其中 Identifier 需要传入接口中的对应的 AppGroup 参数。

- 点击 Register 后,完成创建,并将回到 Identifier 页面。
在开发者中心为 App ID 配置 App Group
在开发者中心,为需要共享数据的应用和组件配置相同的 App Group。
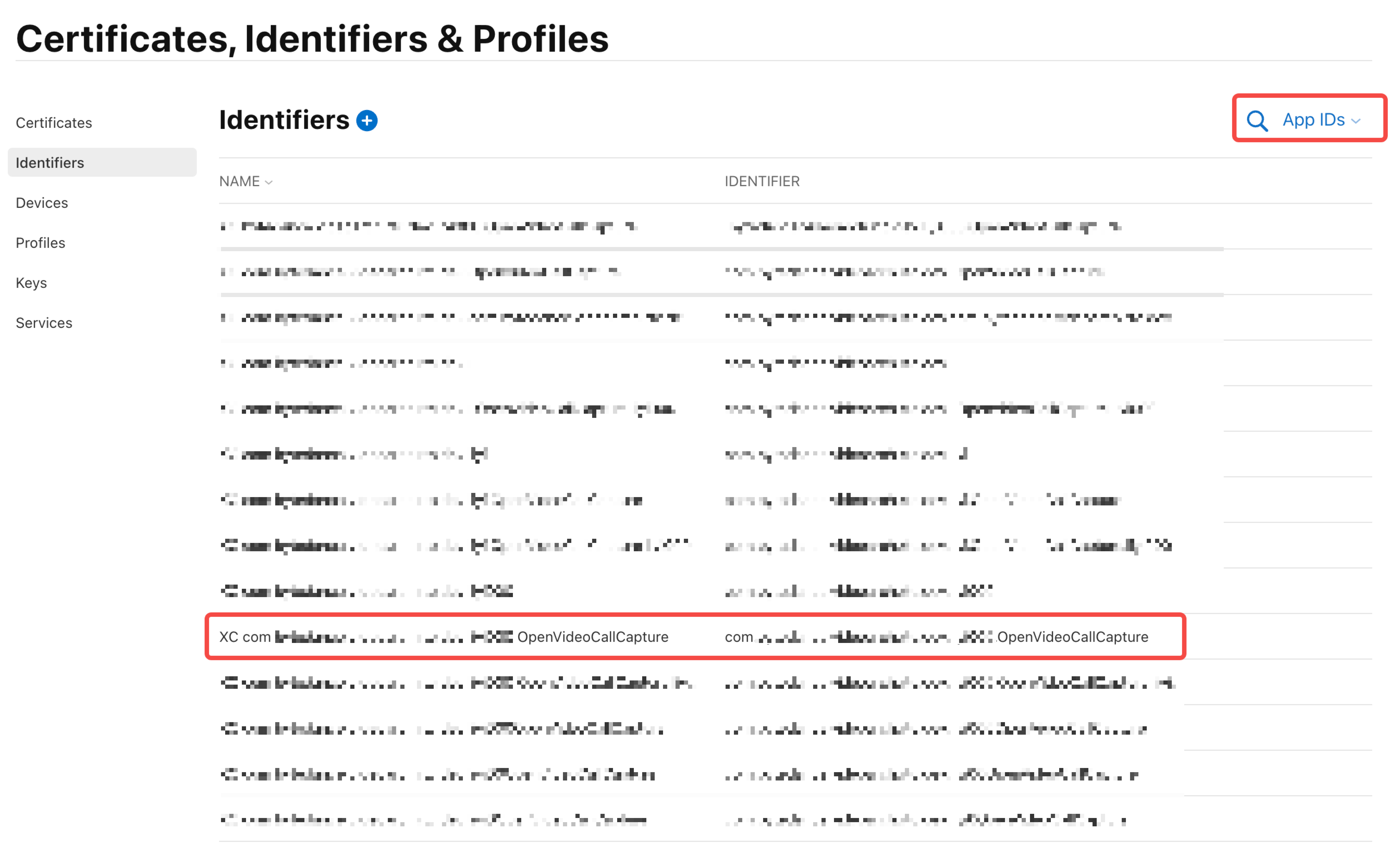
- 打开 Identifier 页面右上方的下拉菜单,选中您的 App ID。

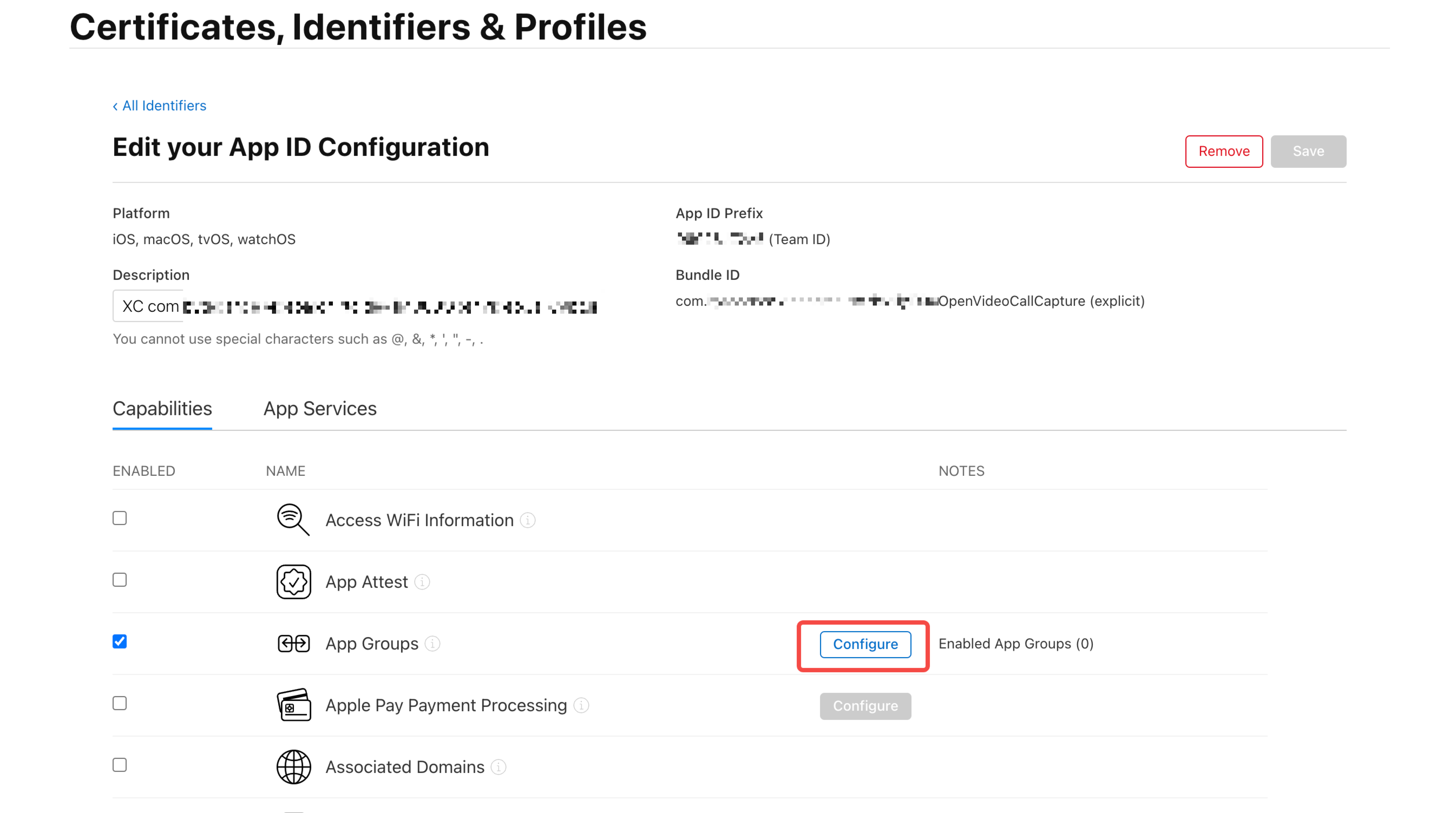
- 选中 App Groups,点击 Configure。

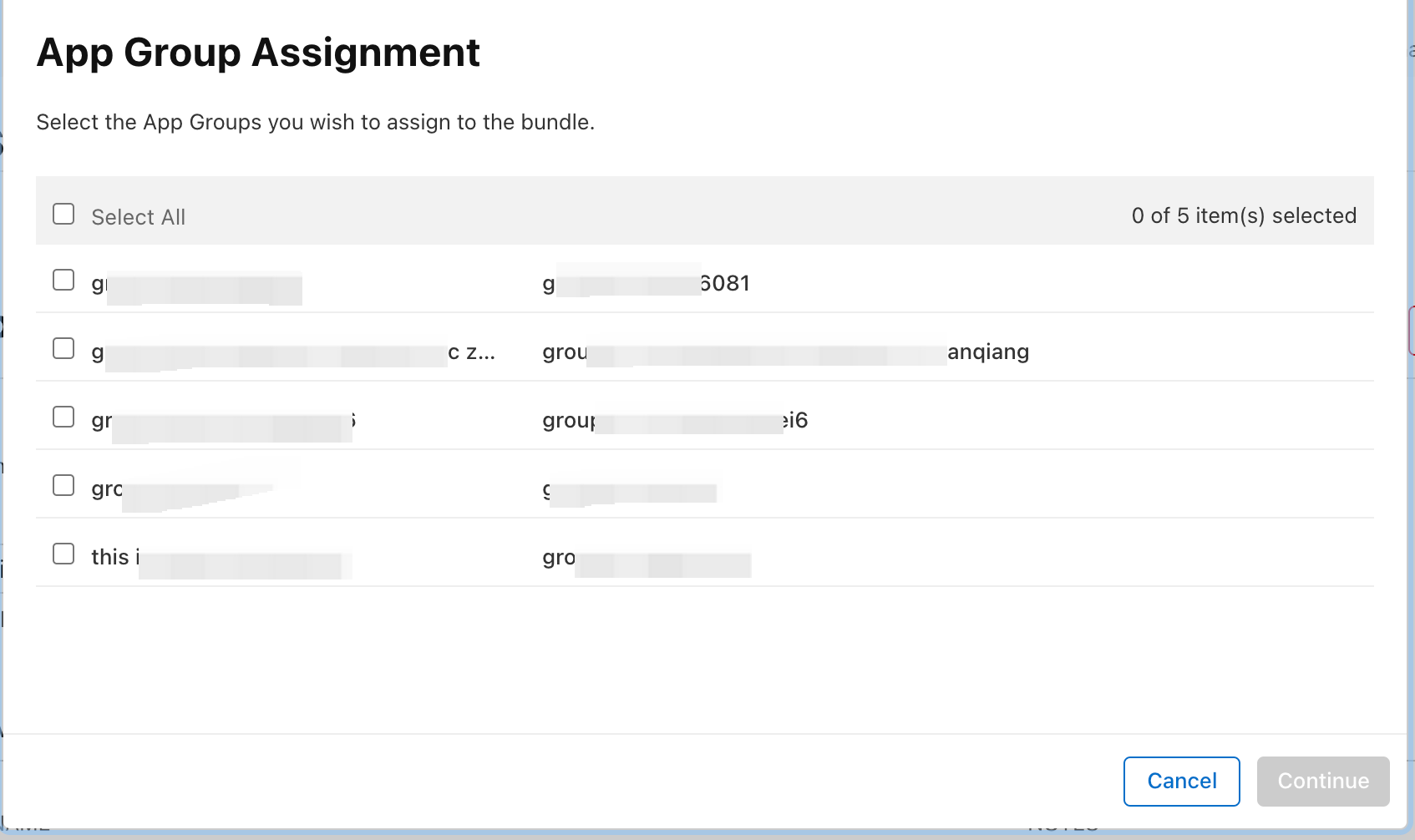
- 在弹出的表单中选择之前创建的 App Group,点击 Continue 返回编辑页,点击 Save 保存。

- 选择需要和该 App 进行数据分享的另一个 App 或组件,重复上述步骤。
- 将 Provisioning Profile 下载并配置到 XCode 中。
在 Xcode 中配置 App Group
在 Xcode 工程中为需要共享数据的 App 或组件配置相同的 App Group
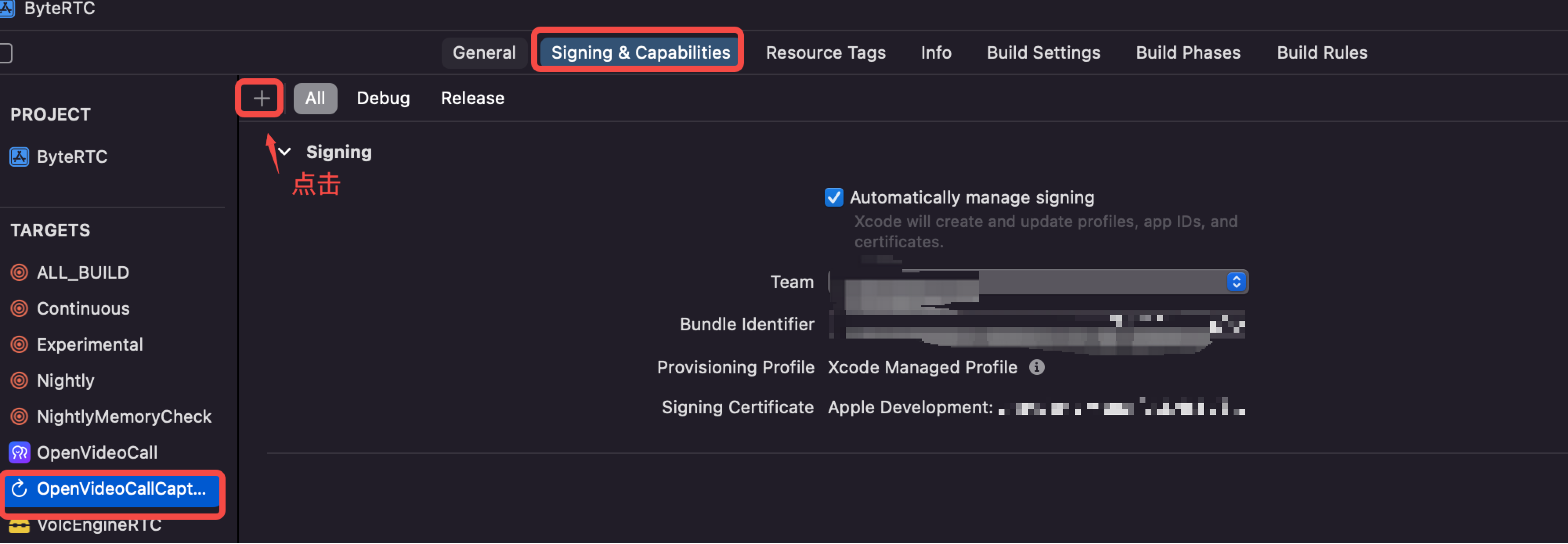
- 在 App 中选择相应的 target,切换到 Signing & Capabilities 标签页,点击 + 新增配置项

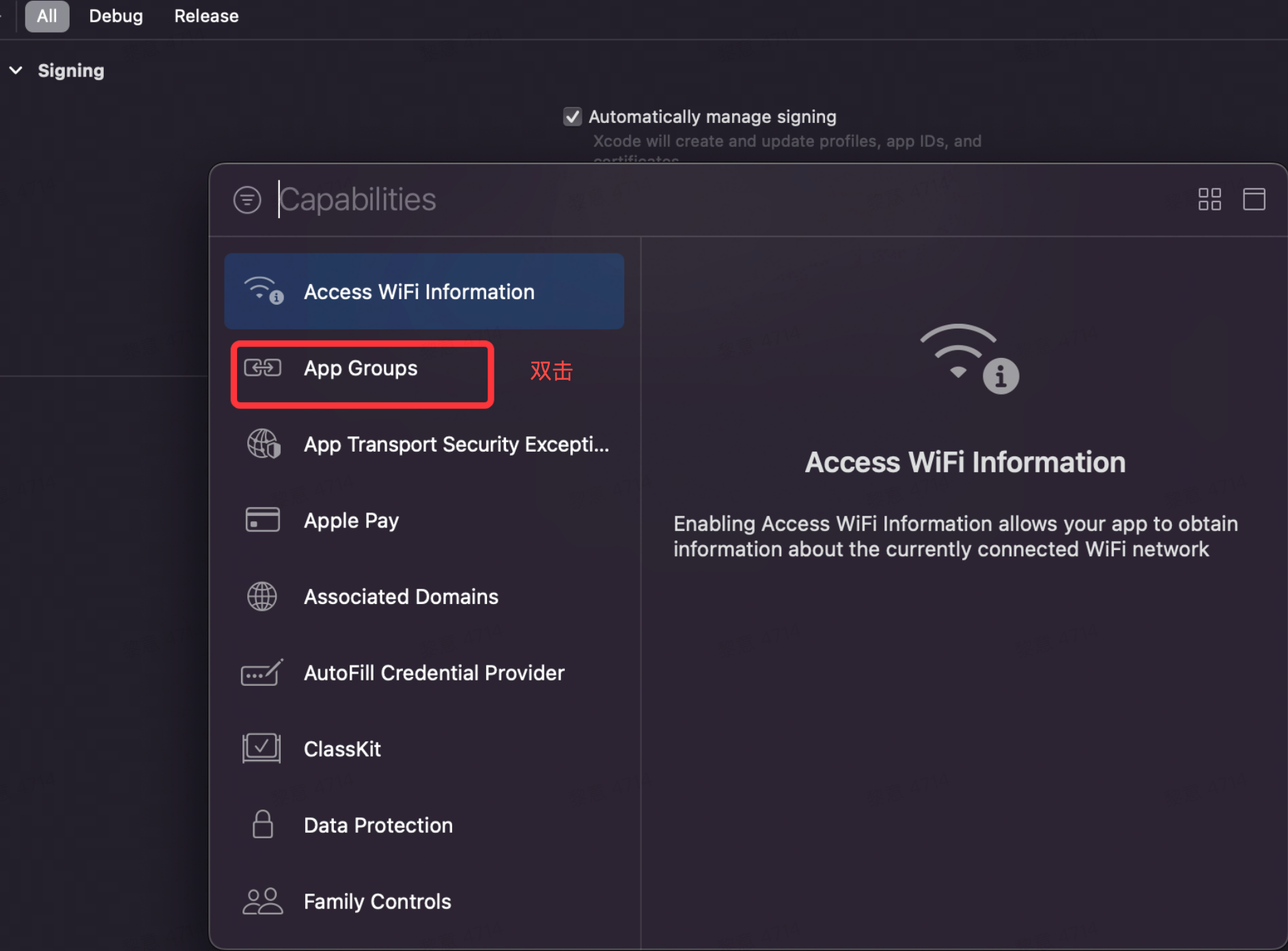
- 在弹出的对话框中双击 App Groups

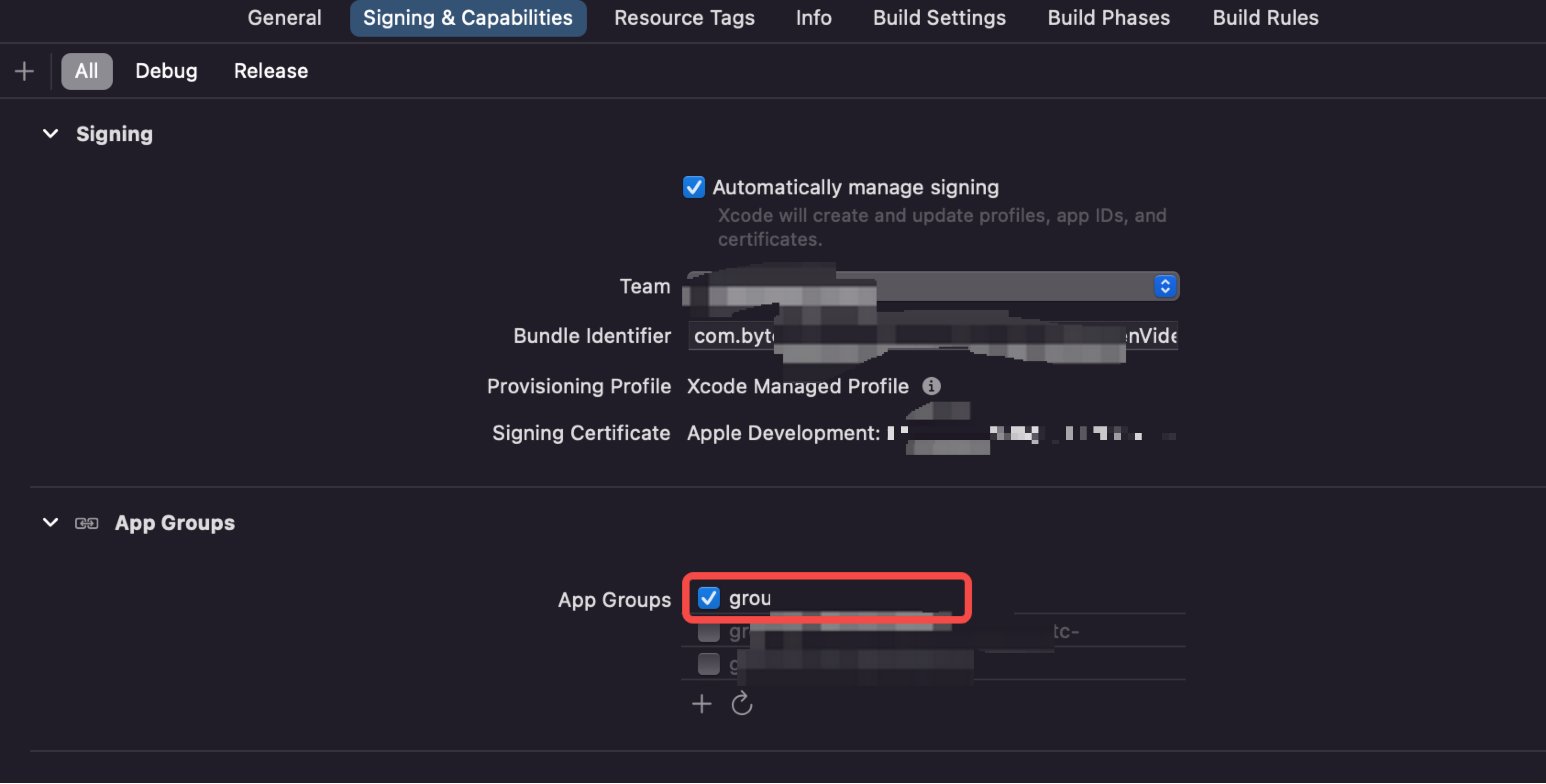
- 添加并勾选之前创建 App Group

- 重复上述步骤,为需要共享数据的其他 App 或组件配置相同的 App Group。