视频直播
视频直播
视频直播
文档指南
请输入
产品动态
产品计费
控制台指南
域名管理
超低延时直播
客户端 SDK
发布历史
升级指南
SDK 准备
推流 SDK
拉流 SDK
Web SDK
小程序 SDK
服务端 SDK
Java SDK
Golang SDK
Python SDK
API 参考
域名管理
证书管理
加密管理
Header 配置
安全管理
限额管理
流管理
转码配置
录制配置
截图配置
截图审核
拉流回源
直播时移
直播水印
字幕配置
拉流转推
直播垫片
画质测评
云端混流
高光智剪
通用轮播
用量查询
统计分析
回调管理
声影同传
历史版本
统计分析
最佳实践
- 文档首页
清晰度自动降级
本文介绍如何使用 Web 拉流 SDK(VePlayer)设置清晰度降级策略,当播放过程中遇到高码率流加载失败或网络不佳时,该功能通过提示用户切换到更低的清晰度,保障视频播放的流畅性,提升整体观看体验。
适用版本 #
本文档适用于最新版本的 Web 拉流 SDK,版本信息请参考发布历史,历史版本请参考历史文档。
前提条件 #
已完成 SDK 集成。
集成步骤 #
进入控制台配置多个转码模版,操作方法可参考转码配置文档。
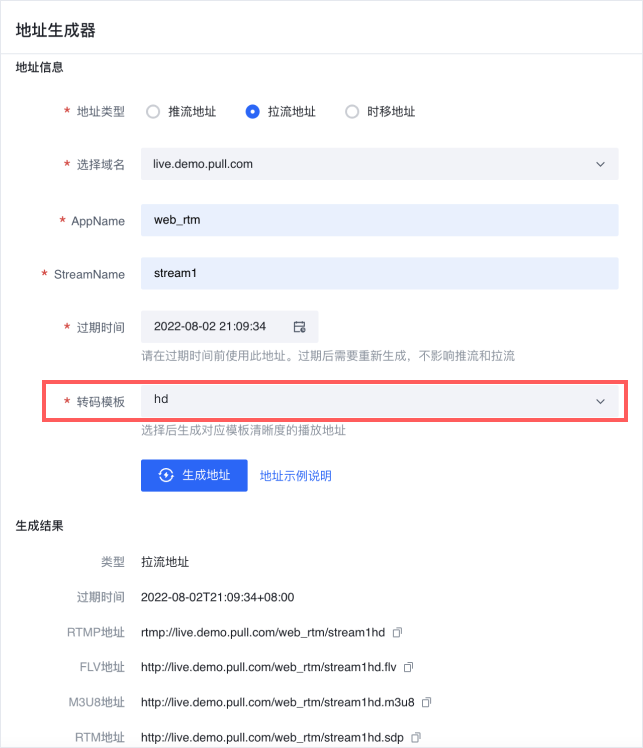
使用视频直播控制台的地址生成器,选择不同的转码模版,生成不同清晰度的播放地址。

在创建 VePlayer 实例时,您需要在
playlist中配置不同清晰度的流信息,并通过definition属性启用和设置清晰度降级。开启降级提示需设置
definition.needFallback为true。当加载当前清晰度流超时,播放器将提示用户切换清晰度,并按definition.demotePriority定义的顺序自动切换清晰度。代码示例如下:
通过 CDN 集成
通过 NPM 集成
VePlayer.createLivePlayer({ width: 640, height: 360, definition: { // 可自定义降级顺序 demotePriority: ['hd', 'sd', 'ld'], // 是否开启自动降级提示 needFallback: true, // 单位(ms),等待超过该时间,则提示用户是否进行清晰度降级 longWaitingTime: 5000, }, playlist: [ { definitions: [ { url: 'https://testpull.mycloud.com/live/mystream_hd.m3u8', definition: 'hd', text: { en: 'hd', 'zh-cn': '超清' }, }, { url: 'https://testpull.mycloud.com/live/mystream_sd.m3u8', definition: 'sd', text: { en: 'sd', 'zh-cn': '高清' }, }, { url: 'https://testpull.mycloud.com/live/mystream_ld.m3u8', definition: 'ld', text: { en: 'ld', 'zh-cn': '标清' }, }, ], }, ], });
import { createLivePlayer, register } from '@volcengine/veplayer'; import { hls } from '@volcengine/veplayer-plugin'; import '@volcengine/veplayer/style' register([hls]); createLivePlayer({ width: 640, height: 360, definition: { // 可自定义降级顺序 demotePriority: ['hd', 'sd', 'ld'], // 是否开启自动降级提示 needFallback: true, // 单位(ms),等待超过该时间,则提示用户是否进行清晰度降级 longWaitingTime: 5000, }, playlist: [ { definitions: [ { url: 'https://testpull.mycloud.com/live/mystream_hd.m3u8', definition: 'hd', text: { en: 'hd', 'zh-cn': '超清' }, }, { url: 'https://testpull.mycloud.com/live/mystream_sd.m3u8', definition: 'sd', text: { en: 'sd', 'zh-cn': '高清' }, }, { url: 'https://testpull.mycloud.com/live/mystream_ld.m3u8', definition: 'ld', text: { en: 'ld', 'zh-cn': '标清' }, }, ], }, ], });
最近更新时间:2025.05.07 11:20:53
这个页面对您有帮助吗?
有用
有用
无用
无用