本文提供雪碧图介绍、适用场景、费用说明、前提条件、使用步骤等内容。
雪碧图是由多帧截图拼接而成的一张大图,用于播放器进度条拖动时通过缩略图快速预览视频内容,具有以下好处:
- 图片体积小:将许多小图合并到一张大图中,可以使用更高效的压缩算法进行压缩,减小图片文件的大小,从而减少网络传输的数据量。
- 请求次数少:通过图片整合,减少用户对服务器的请求次数,从而提高页面打开速度。
以下为一张雪碧图示例。该雪碧图中共包含 13 张从视频中截取的缩略小图。
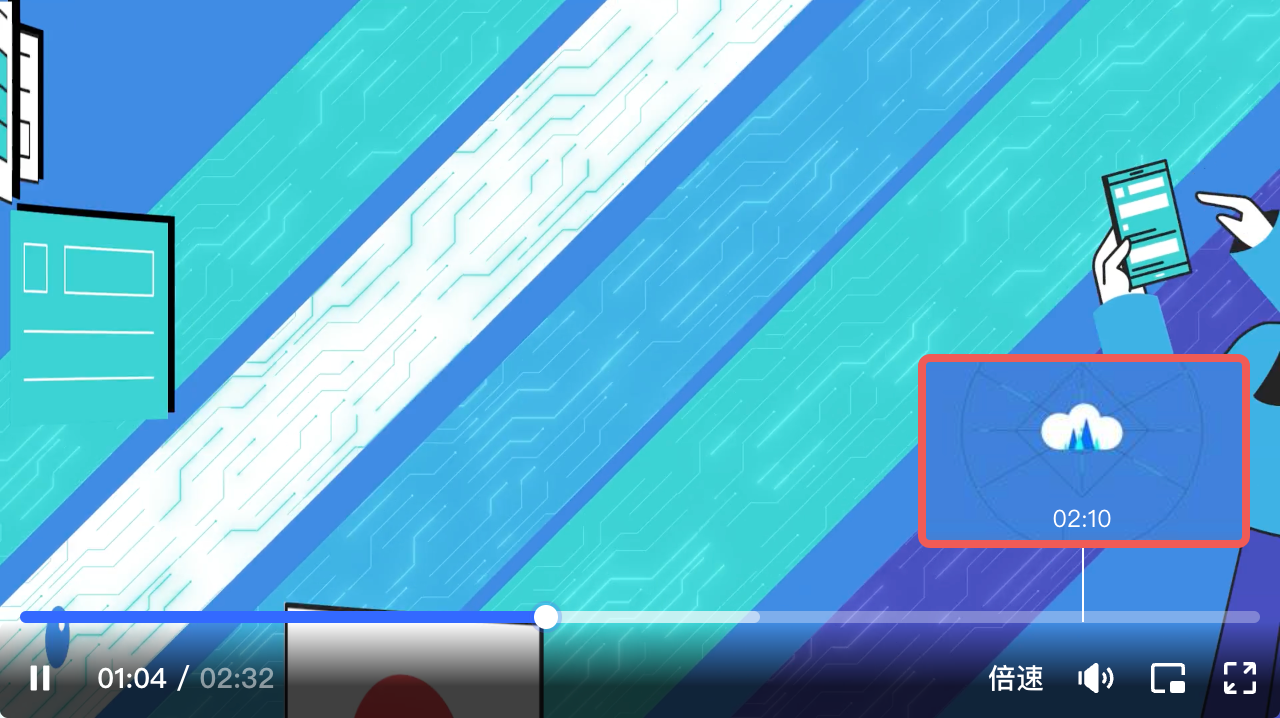
基于上述雪碧图的进度条缩略图预览效果如下:
雪碧图的费用按截取的小图张数计算,具体价格请见视频截图计费。
雪碧图一般是在转码阶段生成,过程大致为:
- 按一定的间隔从片源中截取 N 张缩略小图。
- 按顺序排列拼接为多张雪碧大图,并记录下雪碧大图 URI。
- 生成完成后,您可通过视频点播接口获取到雪碧大图的地址,根据一定的偏移量即可获取对应时刻的缩略小图。
因此,如果您需要实现进度条缩略图预览功能,请确保视频转码过程中包含生成雪碧图这一步骤。
步骤 1:配置截图模板
在视频点播控制台配置截图模板,截图类型选择雪碧图。具体操作请见截图模板。下图示例中,截图数量设置为 10 张,小图排列设置为 2 行 * 2 列,则会生成 3 张雪碧图,包含截图数量为 4、4、2。其中,最后一张雪碧图 2 个空位会由黑色背景填充。
步骤 2:在工作流中配置截图任务
通过视频点播控制台在工作流中配置截图任务并关联您配置的截图模板,如下图所示。具体操作请见工作流。
说明
您可在一个工作流中同时添加转码和截图任务。
步骤 3:触发截图任务
您可以设置空间级别的默认工作流、上传时指定工作流 ID 或上传后手动触发包含截图任务的工作流。具体操作请见触发工作流。
步骤 4:获取雪碧图 URL
媒体处理结果为成功时,可通过控制台或 OpenAPI 直接获取雪碧图 URL,也可先通过 OpenAPI 或回调事件获取雪碧图 URI,然后根据规则自行拼接获得雪碧图 URL。
注意
如需获取截图 URL,您需要添加封面加速域名。
控制台方式
参考以下步骤通过控制台直接获取雪碧图 URL:
- 登录视频点播控制台,进入指定空间。
- 单击左侧导航栏媒体处理 > 媒体处理任务,查看媒体处理任务状态。
- 状态为成功后,单击操作列的查看详情按钮。
- 在媒体处理任务详情页面,单击查看产物按钮。
- 在截图结果页签下,复制链接或者预览图片。

OpenAPI/服务端 SDK 方式
- 调用 GetWorkflowExecution 接口获取工作流任务执行状态。
- 调用 ListSnapshots 接口,通过
SpriteSnapshots结构体中的Urls和StoreUris参数获取雪碧图 URL 或 URI。
自行拼接
通过工作流执行完成事件中的 Sprite 类型的 Snapshots 结果中的 StoreUris 获取雪碧图 URI。
说明
如需了解如何基于 StoreUri 拼接获得雪碧图 URL,请参考封面图 URL 拼接规则。
以下为工作流执行完成事件返回的雪碧图信息示例:
"Snapshots": [ { "Type": "Sprite", "Params": { "Format": "jpeg", "StoreUris": [ "tos-vod-cn-v-03e4***3112705/48f0b9e130374ed6b***4b8be" // 雪碧图的 StoreUri ], "ImgXLen": 2, "ImgYLen": 2, "CellWidth": 360, "CellHeight": 202, "Interval": 4, "CaptureNum": 4 } } ]
如果您使用播放器 SDK 播放音视频,参考以下文档在播放端展示雪碧图,实现进度条预览缩略图功能: