本文档介绍如何用播放器 SDK 以最简单快捷的方式让视频播放起来。
适用版本
此文档适用于播放器 SDK 1.28.1.1 及之后的版本,旧版本文档请见 iOS 快速开始(历史版本)。
前提条件
您已完成播放器 SDK 的集成准备。
开源示例项目
Github 地址:Demo-iOS。
实现步骤
步骤 1:引入头文件
根据您的集成方式选择头文件引入方式。
动态库:如果您接入了
TTSDKFramework动态库,则参考以下示例代码添加头文件依赖:#import <TTSDKFramework/TTSDKFramework.h>静态库:如果您接入了
TTSDK静态库,则参考以下示例代码添加头文件依赖:#import <TTSDK/TTSDKManager.h> #import <TTSDK/TTVideoEngineHeader.h>
步骤 2:初始化 SDK
初始化操作是轻量的,建议在 appDelegate didFinishLaunchingWithOptions 中执行,保障初始化顺序。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化 TTSDK [self initTTSDK]; return YES; } - (void)initTTSDK { #ifdef DEBUG // 建议开发的过程中打开 logcat 日志,获取更多播放信息 [TTVideoEngine setLogFlag:TTVideoEngineLogFlagAll]; #endif // 请在火山引擎点播后台申请的 AppID NSString *appId = @"you app id"; // 请将火山引擎点播后台申请的 License 拖动到主工程目录下 // 请务必将“ttlicense.lic”名字换成实际 License 文件名字 NSString *licenseName = @"ttlicense.lic"; TTSDKConfiguration *configuration = [TTSDKConfiguration defaultConfigurationWithAppID:appId licenseName:licenseName]; // 设置最大缓存 Size,默认 100M,可根据自身业务场景调整,超过缓存大小按照 LRU 规则清理 TTSDKVodConfiguration *vodConfig = [[TTSDKVodConfiguration alloc] init]; vodConfig.cacheMaxSize = 300 * 1024 *1024; // 建议设置大小 300M configuration.vodConfiguration = vodConfig; [TTSDKManager startWithConfiguration:configuration]; }
详细的参数说明如下表所示。
参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
AppId | String | 必填 | 应用 ID,可在视频点播控制台应用管理页面获取。详情请见应用管理。 |
LicenseName | String | 必填 | License 文件名称。SDK 内部通过 注意 前提将 License 文件拖入主工程。 |
步骤 3:自定义设备 ID
初始化播放器 SDK 后,您可以设置自定义 ID,用于实现单点追查功能,即进行用户级和播放会话级的全链路问题定位和追踪。详细的代码示例如下所示。
- (void)initTTSDK { // 初始化 SDK [TTSDKManager startWithConfiguration:configuration]; // 您可以在 SDK 初始化后设置 uuid [TTSDKManager setCurrentUserUniqueID:<#userid#>]; } // 您需要在用户登录成功/切换用户时设置 uuid - (void)onUserLogin { [TTSDKManager setCurrentUserUniqueID:<#userid#>]; } // 您需要在用户注销登录后清理 uuid - (void)onUserLogout { [TTSDKManager clearUserUniqueID]; }
自定义 ID 配置完成后,您可在视频点播控制台单点追查页面查询单用户的播放数据。详细操作说明请见单点追查。
步骤 4:创建播放器
参考以下示例代码创建 TTVideoEngine 播放器实例。
注意
为确保播放效果,建议每次播放时创建新的 Engine 实例,而非复用 Engine 实例。
// 初始化播放器实例并以属性持有 self.engine = [[TTVideoEngine alloc] initWithOwnPlayer:YES];
步骤 5:设置显示视图
参考以下示例代码设置显示画面的视图。
// playerView 是播放器的显示视图,需要被添加业务父视图中并设置 playerView 的 frame [self.view addSubview:self.engine.playerView];
步骤 6:设置播放源
TTVideoEngine 支持播放本地视频,也支持网络流媒体视频。针对不同的使用场景,SDK 提供不同的播放源设置接口。
如果您已将视频上传至火山引擎视频点播服务,可使用 Vid 方式播放视频。您需要将播放器的 vid 参数设为视频点播服务生成的 Vid,将 playAuthToken 参数设为临时播放 Token。Vid 和临时播放 Token 由应用服务端下发。应用客户端无需关心,调用应用服务端的接口获取即可,详情请见通过临时播放 Token 播放。
// Vid 方式播放,需要同时设置 vid 和 playAuthToken NSString *vid = @"vid"; NSString *playAuthToken = @"play auth token"; TTVideoEngineResolutionType resolution = TTVideoEngineResolutionTypeFullHD; // 起播分辨率 TTVideoEngineVidSource *vidSource = [[TTVideoEngineVidSource alloc] initWithVid:vid playAuthToken:playAuthToken resolution:resolution]; [self.engine setVideoEngineVideoSource:vidSource]; [self.engine play];
步骤 7:释放播放器
视频播放结束或者离开视频播放页面时,需及时停止播放,并释放 TTVideoEngine 实例。
// 移除视图 [self.engine.playerView removeFromSuperview]; // 停止播放,销毁 engine 实例,engine 实例不能再次被使用。 [self.engine closeAysnc]; self.engine = nil;
步骤 8:接入 Debug 工具
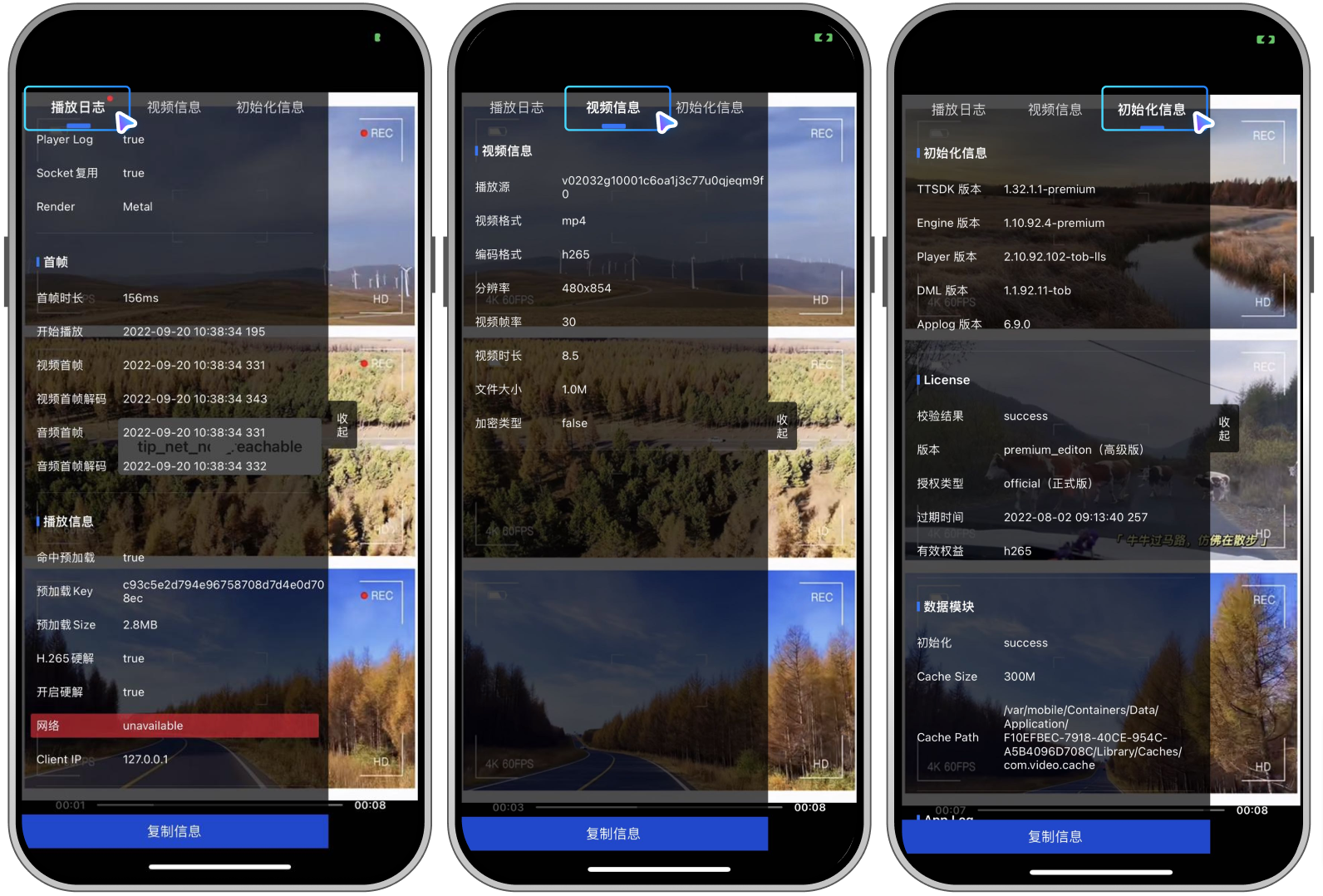
为了提升接入和调试效率,您可以根据需要进行接入可视化的 Debug 工具,直观方便地观察 SDK 相关信息。Debug 工具支持查看播放日志、视频信息和初始化信息。在接入过程中,Debug 工具会展示当前播放视频的详细信息,以及在异常或错误状态下的相应提示。详细操作请参见接入 Debug 工具。
后续操作
至此,您已经掌握了如何播放一个视频并且停止播放视频的方法。虽然只有简单的开始播放与结束播放,还不能满足产品需求,但我们已经基本掌握了播放器 SDK 的核心使用方式。下面我们演示如何实现更多的播放功能,详见基础功能。
注意
我们强烈推荐您使用最佳策略,能够快速实现零首帧体验的短视频播放效果。详情请见 iOS 短视频场景。