veImageX 的抖音小程序图片加载 SDK 支持图片加载和日志上报功能,可帮助您一站式进行图片处理和数据监控。以下将为您介绍接入 SDK 的加载、监控功能的功能说明、集成准备、集成操作和相关配置介绍。
能力说明
抖音小程序图片加载 SDK 旨在优化抖音小程序中的图片资源,其核心能力及说明如下所示:
图片格式自适应:通过配置自适应图像格式列表,探测用户设备对图像格式的支持性,自动选择最优格式进行渲染。
分辨率自适应:支持根据屏幕像素比和图片所在容器大小自动适配图片分辨率,分辨率按原图比例缩放。
图片懒加载:图片延迟加载,只有当图片出现在上下左右三屏的范围时,再获取图片资源进行渲染。
图片占位:在图片加载完成前显示占位图,避免页面抖动,保持渲染流畅性。
错误兜底:支持自定义图片加载错误时的占位图及错误描述。
稳定性布局:内置 4 种布局,您可根据实际业务灵活配置。
| 功能点 | 功能描述 | 云端依赖 |
|---|---|---|
格式自适应 | 根据客户端兼容情况自动适配不同的格式,例如:webp 自适应、avif 自适应。 注意 使用防盗链情况下需服务端同时下发多个带签名的 URL。 | 依赖 veImageX 云端配置模板 |
分辨率自适应 | 根据图片所在容器大小选择合适分辨率的图片渲染,在不影响图片观感的情况下减小图片体积。 注意
| 依赖 veImageX 云端配置中携带缩放能力的模板 |
| 图片压缩 | 支持配置图片质量参数,基于云端实现图片压缩。 | 依赖 veImageX 云端配置中携带质量参数的模板 |
| 稳定性布局 | 内置 4 种稳定性布局,以减少布局抖动,具体请参考下文布局方式说明。 | 无依赖 |
| 懒加载 | 内置图片懒加载,图片出现在小程序上下左右三屏内时再加载图片。 | 无依赖 |
| 错误兜底 | 支持自定义兜底图,图片加载失败时渲染兜底图。 | 无依赖 |
| 占位图片 | 支持自定义占位图,图片加载完成之前优先渲染占位图。 | 无依赖 |
| 日志上报 | 支持图片加载各阶段(DNS、TCP、SSL、发送、等待、接受)耗时、加载成功率、错误码分布、网络链接复用率、http/https 占比等指标。 | 依赖 veImageX 云端配置日志采样率、错误日志采样率 |
功能优势
抖音小程序图片加载 SDK 基于 veImageX 图片服务,旨在优化抖音小程序中的图片资源,其核心功能优势如下所示:
节省图片流量:您可通过使用格式自适应和分辨率自适应功能来达到提升站点性能并节省流量的目的;
提升视觉稳定性:内置 4 种图片布局方式,可涵盖绝大多数的图片渲染场景,能避免累积布局偏移 CLS;
提高页面加载速度:您可通过使用过渡图占位和图片懒加载功能达成更快的页面加载;
灵活处理图片资源:已支持图片缩放、压缩、格式转换等图片模板能力,您可在配置模板后对加载图片进行灵活处理。
说明
业务实践收益参考,实际请以您的具体情况为准:
图片传输流量减少 60% 以上;
图片格式中 WEBP 和 HEIF 占比均达到 40% 以上;
图片体积均值由 600KB 降低至 250KB 左右,减小 58%;
图片加载耗时均值由 800ms 降低至 400 ms 以下,减小 50%;
图片未压缩、格式待优化、未懒加载比例均有下降。
前提条件
已开通 veImageX 相关服务,未注册用户可注册账号免费试用;
您的抖音小程序项目依托宿主需为抖音、抖音极速版、今日头条、西瓜视频或懂车帝;
您的抖音小程序项目已支持 npm 功能且已完成初始化 package.json。
集成准备
环境要求
请提前确保您的抖音开发者工具当前已支持 npm 功能。
兼容要求
iOS 端暂不支持使用该组件加载 heif 图。
Android 端支持使用该组件加载 heif 图,且暂无最低版本要求。
模板配置
SDK 内图片格式自适应、分辨率自适应、图片压缩等能力均依赖云端图片处理能力,请您参考以下操作创建具备图片压缩和缩放功能的图片处理模板。
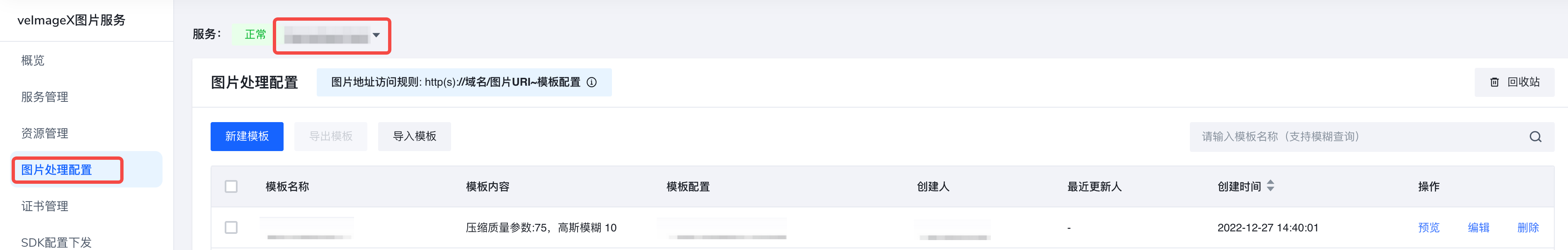
登录 veImageX 控制台,单击图片处理配置,在下拉列表中选择相应的图片服务。

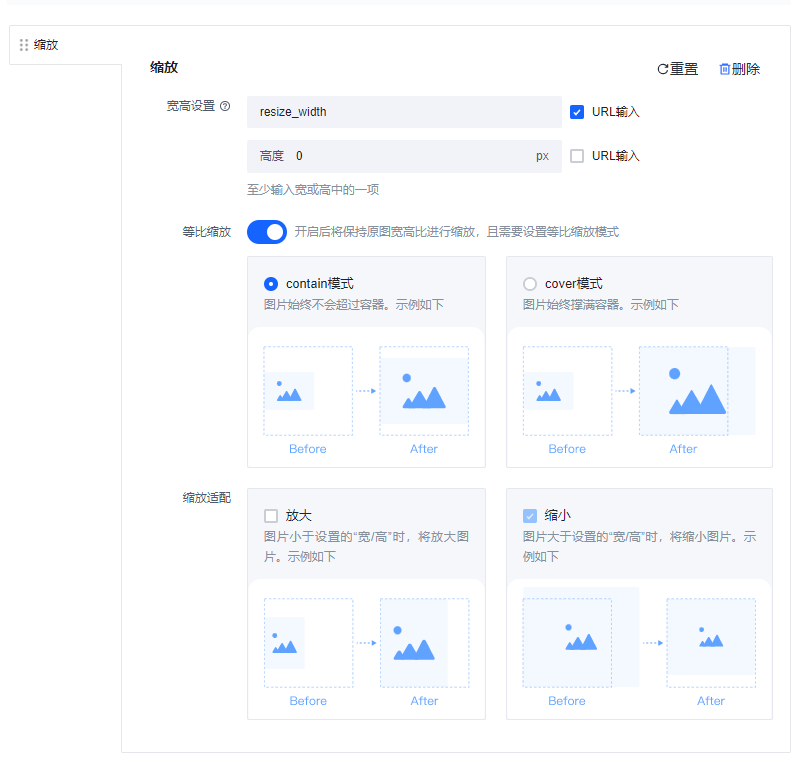
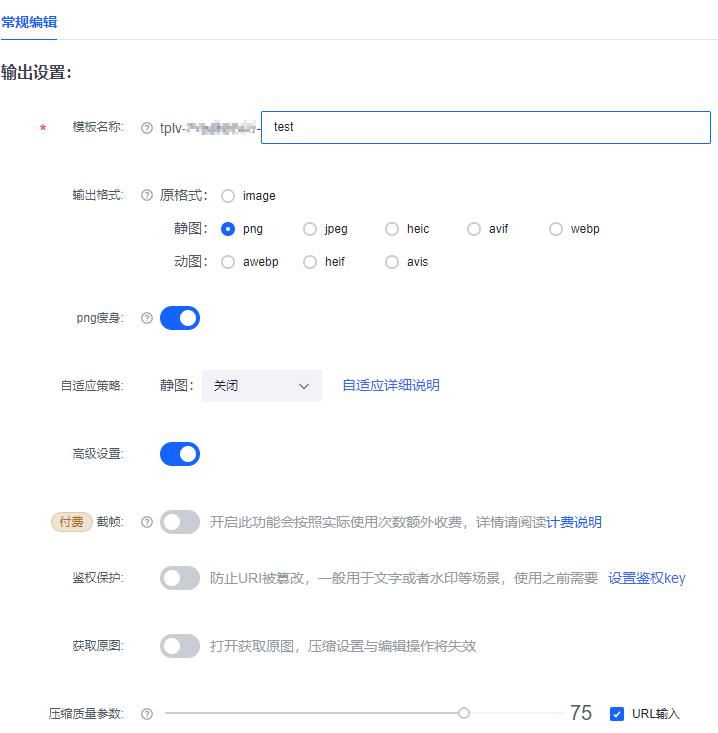
点击新建模板 ,在编辑页面配置缩放和图片压缩,您可按下图所示进行模板配置。
配置图片缩放:在编辑操作中选择基础图像处理 > 缩放 。

配置图片压缩:在输出设置中配置压缩质量参数为 URL 输入。您可选择开启 PNG 瘦身,该功能可以显著减小 PNG 图片的体积,默认关闭状态。

说明
您可以根据实际需求增加其他图片处理能力模板配置,如图文水印、旋转等。
点击保存,完成模板配置并记录模板名称。
快速开始
安装 SDK
请参考以下两种方式安装抖音小程序加载组件:
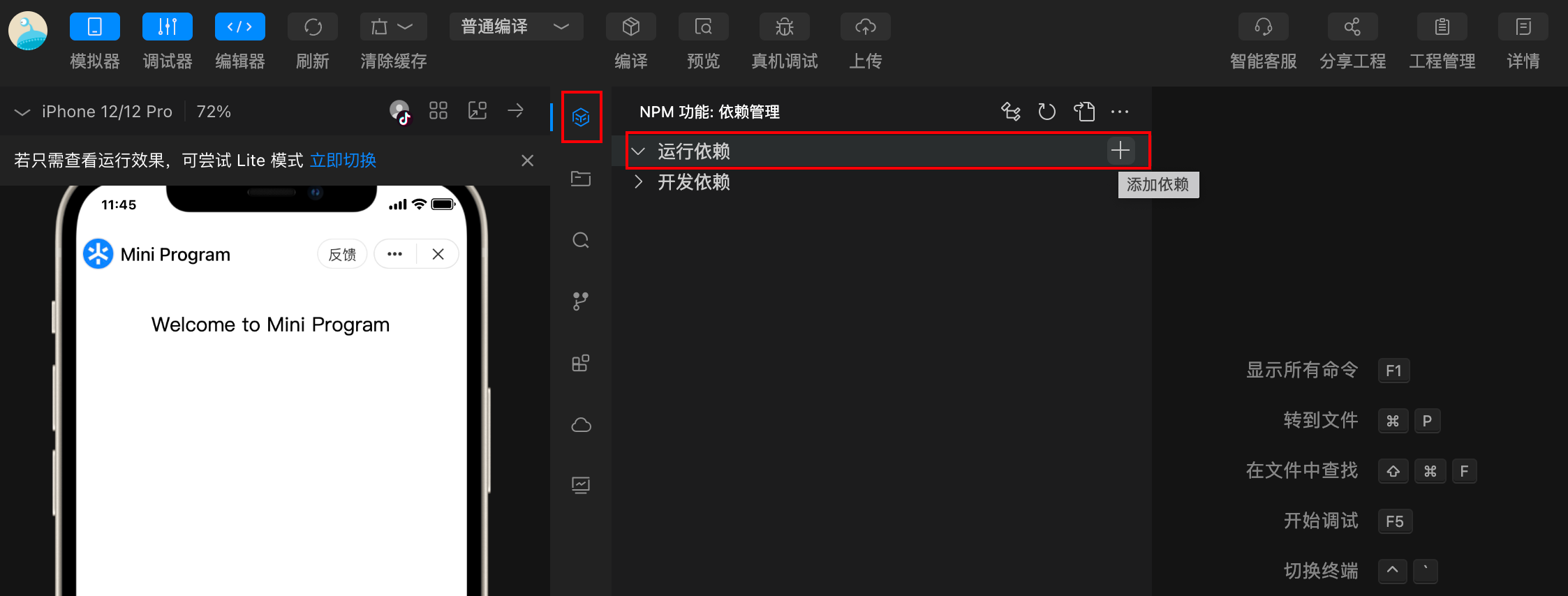
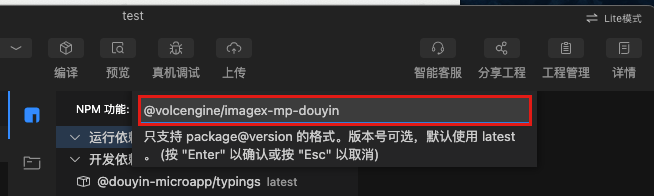
在抖音开发者工具的 npm 面板内,在运行依赖后点击 + 号,添加依赖。

并在输入框内填写
@volcengine/imagex-mp-douyin,安装运行依赖。
构建 npm 包
在抖音开发者的 npm 面板中,构建 npm 包。npm 产物会输出到项目中的miniprogram_npm目录中。对于本组件,您可以通过/miniprogram_npm/@volcengine/imagex-mp-douyin/index引用。
说明
您可以进入抖音开放平台官网了解更多 npm 功能 介绍。
集成 SDK
请参考抖音小程序如何使用自定义组件,在对应页面/组件的配置中加入以下配置。
// ./pages/some-page/index.json { "usingComponents": { "imagex-viewer": "/miniprogram_npm/@volcengine/imagex-mp-douyin/dist/index", } }
功能接入
Prop(属性)
该组件支持配置及相关参数与事件说明如下表所示。
| 属性名 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
width | Number | 否 | 图片宽度。仅当
|
height | Number | 否 | 图片高度。仅当
|
layout |
| 是 | 布局方式,取值如下所示:
说明 具体布局说明请参考下文中给出的配置说明、代码示例和效果图。 |
| mode | String | 是 | 详情参考 mode 的合法值,默认为 scaleToFIll。 |
| src | String | 是 | 加载图片路径,可访问的图片 URL。 |
loaderProps |
|
| 否 | 用于图片 URL 拼接的属性,会返回拼接处理参数后的 URL(只有支持URL输入的配置会影响最终生成的 URL)。当
说明 具体参考表格后附的 loaderProps 配置示例。 |
loading |
| 否 | 定义图片加载行为,取值如下所示:
|
placeholder |
| 否 | 为了保证布局稳定性以及性能指标,可预先渲染占位图。取值如下所示:
|
errorDataURL | String | 否 | 可自定义图片加载错误占位图,建议您传入 base64 编码的占位图。 |
| quality | Number | 否 | 质量参数。默认值为 75,取值范围为[0, 100]。取值越低,图片越模糊。 |
formats | string[] | 否 | 自适应格式列表,结合 loader 方法实现格式自适应。取值如下所示:
说明
|
imageSizes | number[] | 否 | 图片尺寸列表,默认为[480, 750, 1080, 1366, 1920],SDK 从该列表中选取最合适的图片大小。 说明 传入空数组 [] 情况下组件会计算图片或其所在容器大小,直接拉取相应大小的图片(若设置为空数组在一定程度上会降低 cdn 的命中率)。 |
unoptimized | Boolean | 否 | 是否关闭图片优化,取值如下所示:
|
| alt | String | 否 | 图片加载错误时,用于占位的说明文字。 |
LoaderProps 配置说明
LoaderProps 有两种配置方式,两种方式分别会实际生成如下图片 URL:
当仅传入 domain 和 template 时,组件会默认按照基础方式进行拼接,返回的 URL 也仅经过模板中配置的缩放和压缩处理。代码示例如下所示:
// 传入的 loaderProps 参数: declare let loaderProps: {domain: "example.com", template: "tplv-example-resize"}; // SDK 内部根据传入的URL、质量参数、自适应格式列表等计算得到的参数如下: declare let loaderParams: { src: string; // 图片访问 path 部分,访问 URL,不包含域名,如:imagex-common/5b96c061**21ab111b width: number; // 图片的宽度 quality: number; // 图片质量 format: string; // 图片格式 extra: { domain?: string; // 从图片访问 url 解析出的域名 protocol?: 'http:' | 'https:'; // 从图片访问 url 解析出的协议 template?: string; // 从图片访问 url 解析出的 imagex 模板 suffix?: string; // 从图片访问 url 解析出的格式后缀 search?: string; // 从图片访问 url 解析出的query部分 origin: string; // 图片访问 url }; }; const {src, width, quality, format} = loaderParams; // 最后实际传递给 image 标签的资源 const result = `//${loaderProps.domain}/${src}~${loaderProps.template}:${width}:q${quality}.${format}`
layout 配置说明
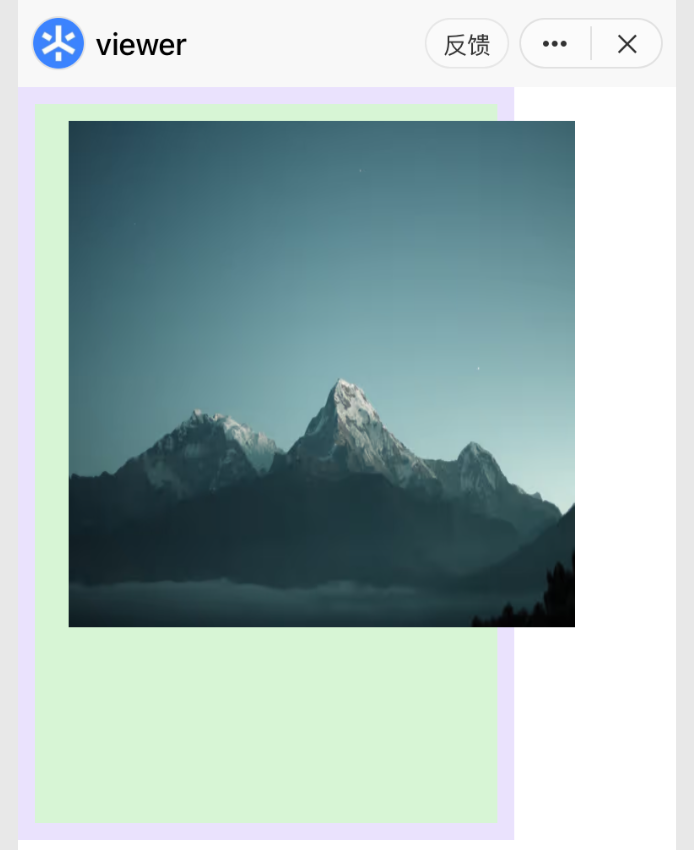
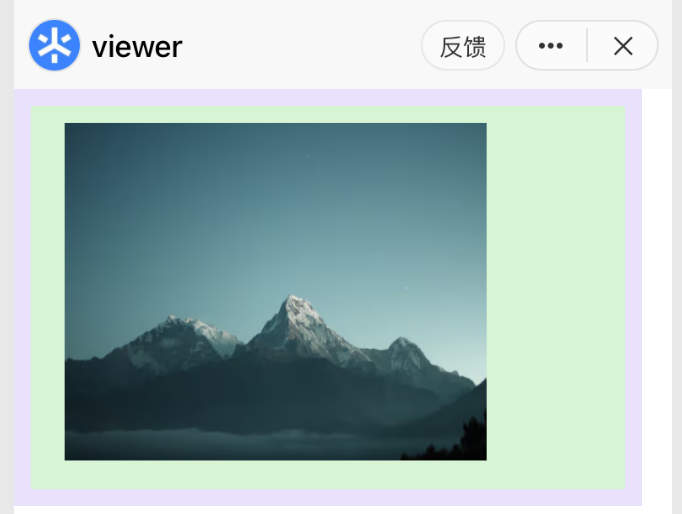
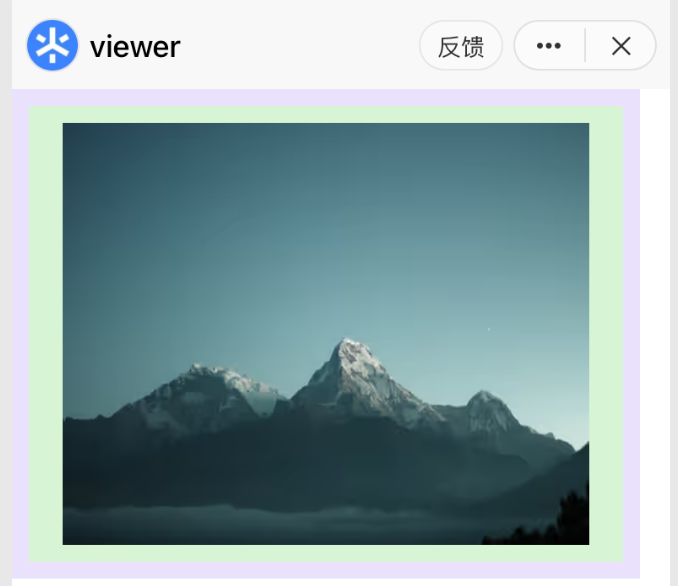
图片缩放以填充容器,width、height 属性表示图片宽高比,不指定则以图片原始比例渲染。
说明
请务必在容器配置中设置position: 'relative'。
<view style="position: relative; width: 60vw; height: 60vh; padding: 10px 20px; border: 10px solid #eae2fd; background-color: #d7f5d5;" > <imagex-viewer layout="fill" src="{{src}}" mode="{{mode}}" loaderProps="{{loaderProps}}" formats="{{formats}}" quality="{{75}}" width="{{200}}" height="{{200}}" ></imagex-viewer> </view>
具体效果如下所示。

Event(事件)
type Event<T> = { currentTarget: Element; // 事件绑定的组件 detail: T; // 事件数据 target: Element; // 事件触发的组件 timestamp: number; // 事件触发时间戳 type: string; // 事件类型 }
| 事件名 | 类型 | 是否必填 | 备注 |
|---|---|---|---|
bind:loadingComplete | (evt: Event<{ naturalHeight: number; naturalWidth: number; }>) => void; | 否 | 图片加载后的回调函数,参数为图片实际的宽高,单位为 px。 |
| bind:load | (evt: Event<{ height: number; width: number; "loaded-src": string; src: string; }>) => void; | 否 | 图片加载后的回调函数,参数为图片宽高以及实际加载的图片src。 |
| bind:error | (evt: Event<{ errMsg: string; }>) => void; | 否 | 图片加载失败之后的回调函数,参数为错误原因。 |
Demo 示例
您可在对应的页面/组件中,使用imagex-viewer组件,代码示例如下所示:
<!-- ./pages/some-page/index.ttml --> <block> <imagex-viewer layout="{{layout}}" src="{{src}}" mode="{{mode}}" loaderProps="{{loaderProps}}" formats="{{formats}}" placeholder="{{placeholder}}" quality="{{quality}}" unoptimized="{{unoptimized}}" width="{{width}}" height="{{height}}" errorDataUrl="{{errorDataUrl}}" alt="{{alt}}" bind:load="onImageLoad" bind:loadingComplete="onImageLoadingComplete" bind:error="onImageLoadError" ></imagex-viewer> </block>
日志上报
该加载组件内置了日志上报能力,您可以通过日志上报在控制台查看图片加载过程中的相关指标变化。
添加 request 域名
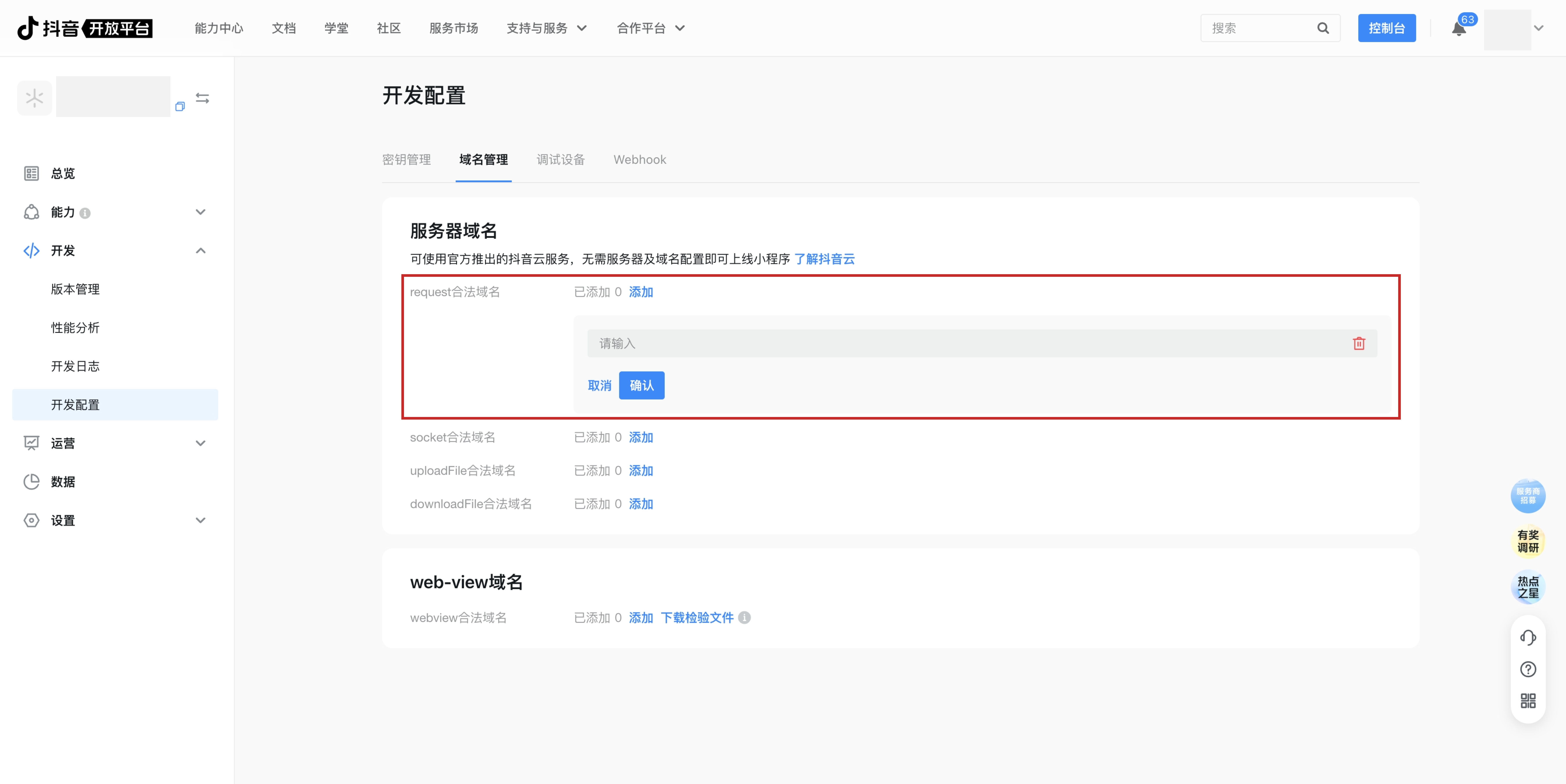
在小程序后台 > 开发 > 开发设置 > 服务器域名中添加 request 域名配置:
图片域名:您的图片服务所绑定的 CDN 域名。
日志上报域名:
https://mcs.ctobsnssdk.com

初始化
具体代码示例如下所示:
import { initLoggerInstance } from '@volcengine/imagex-mp-douyin/dist/tool/index' const logger: LoggerOptions = { region: 'cn', //国内。会影响上报的域名。当启用 SDK 配置下发 时,会影响获取 SDK 配置的请求域名。 appId: 123456, //请替换为您获取的 AppID userUniqueId: 'miniprogram-userid', // 用户ID,自定义,用于将数据对应到特定用户 enableCloudConfig: true, // 是否启用云端配置下发,仅支持读取正常日志上报采样率、错误日志上报采样率。需要与veImageX服务端能力联动,在控制台-SDK配置下发进行配置,具体请参考下文云端下发配置 reportRateConfig: { reportRate: 0.5, // 正常日志上报采样率 reportRateError: 0.5 // 错误日志上报采样率 } }; App({ onLaunch: function () { console.log('App Launched'); initLoggerInstance(logger) } });
其中 LoggerOptions的类型定义为
interface ReportRate { reportRate: number; reportRateError: number; } interface LoggerOptions { region: "cn" | "sg"; appId: number; userUniqueId: string; enableCloudConfig?: boolean; reportRateConfig?: ReportRate; }
具体参数说明如下所示:
| 参数 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
region |
| 是 | - | 区域,会影响上报的域名。当启用 SDK 配置下发 时,会影响获取 SDK 配置的请求域名。取值如下所示:
|
appId | Number | 是 | - | 应用 ID。用于定位某一条业务线的日志。
|
| userUniqueId | String | 是 | - | 用户 ID,支持自定义,用于将数据对应到特定用户。 |
enableCloudConfig | Boolean | 否 |
| 是否启用云端配置下发。该功能需要与 veImageX 服务端能力联动,在启用前,请确保已经在 veImageX控制台-SDK配置下发 进行配置,具体操作请参考云端下发配置内容。目前支持下发采样率相关配置。取值如下所示:
注意 当您需要开启云端配置下发时,请在您的小程序后台额外添加云控配置域名:
|
| reportRateConfig.reportRate | Number | 否 | 1 | 默认的日志采样率配置,取值范围为[0, 1],1代表全部上报。 当enableCloudConfig取值为true时,会被请求得到的云端配置覆盖,即开启云端配置后以云端配置为准。 |
| reportRateConfig.reportRateError | Number | 否 | 1 | 默认的错误日志采样率配置,取值范围为[0, 1],1代表全部上报。 当enableCloudConfig取值为true时,会被请求得到的云端配置覆盖,即开启云端配置后以云端配置为准。 |
查看上报数据
开通日志上报后,您可登录 veImageX 控制台 > 服务质量监控查看上报的图片质量数据,具体支持指标如下所示:
- 下行网络监控:网络耗时、DNS 耗时、TCP 建联耗时、SSL 握手时间、发送时间、等待时间、接收时间、网络成功率、错误码分布、网络链接复用率、http/https 占比
- 客户状态监控:加载耗时、SDK 版本变化、文件大小分布、图片样本量

云端下发配置(可选)
注意
请确保您已在小程序后台额外添加云控配置域名:https://imagex-web-settings.volcimagex.net,否则组件无法读取您修改后的最新云控配置。
开通日志上报后,支持读取控制台配置日志上报采样率以及错误日志上报采样率。具体配置步骤如下所示:
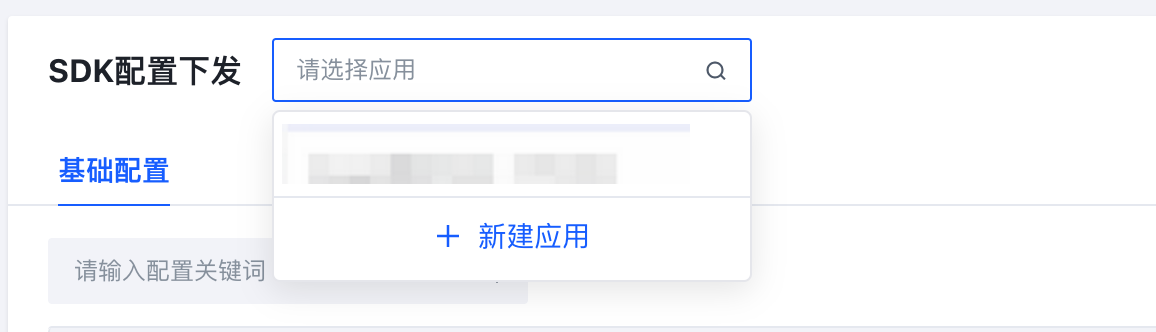
登录 veImageX 控制台,并单击 SDK 配置下发后进入该页面。并在应用下拉框选中您创建的应用;如未创建,请单击新建应用按钮创建应用。

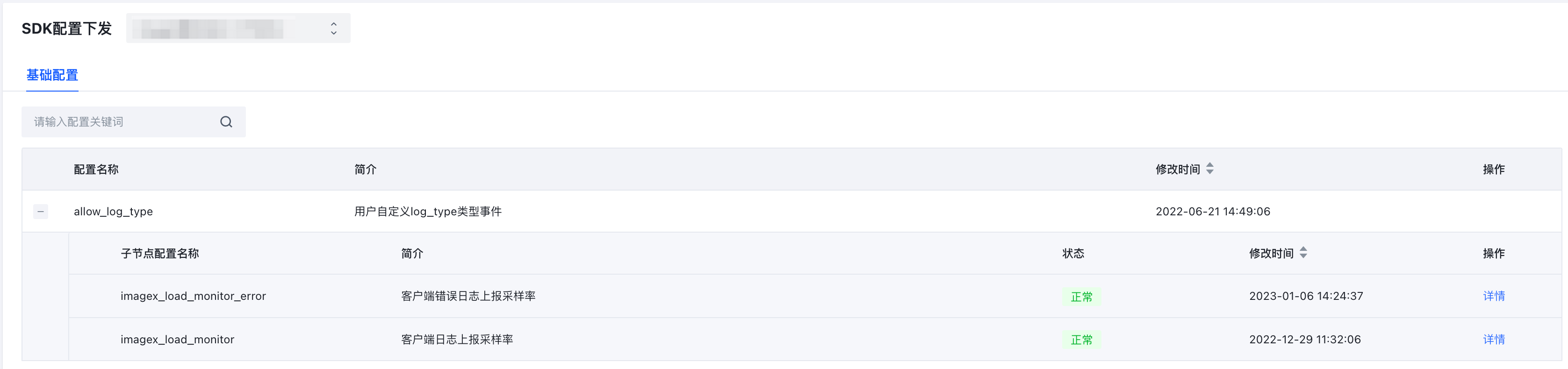
在 SDK 配置下发页面选中您的应用后,在基础配置中打开 allow_log_type 配置节点配置客户端错误日志上报采样率和客户端日志上报采样率。
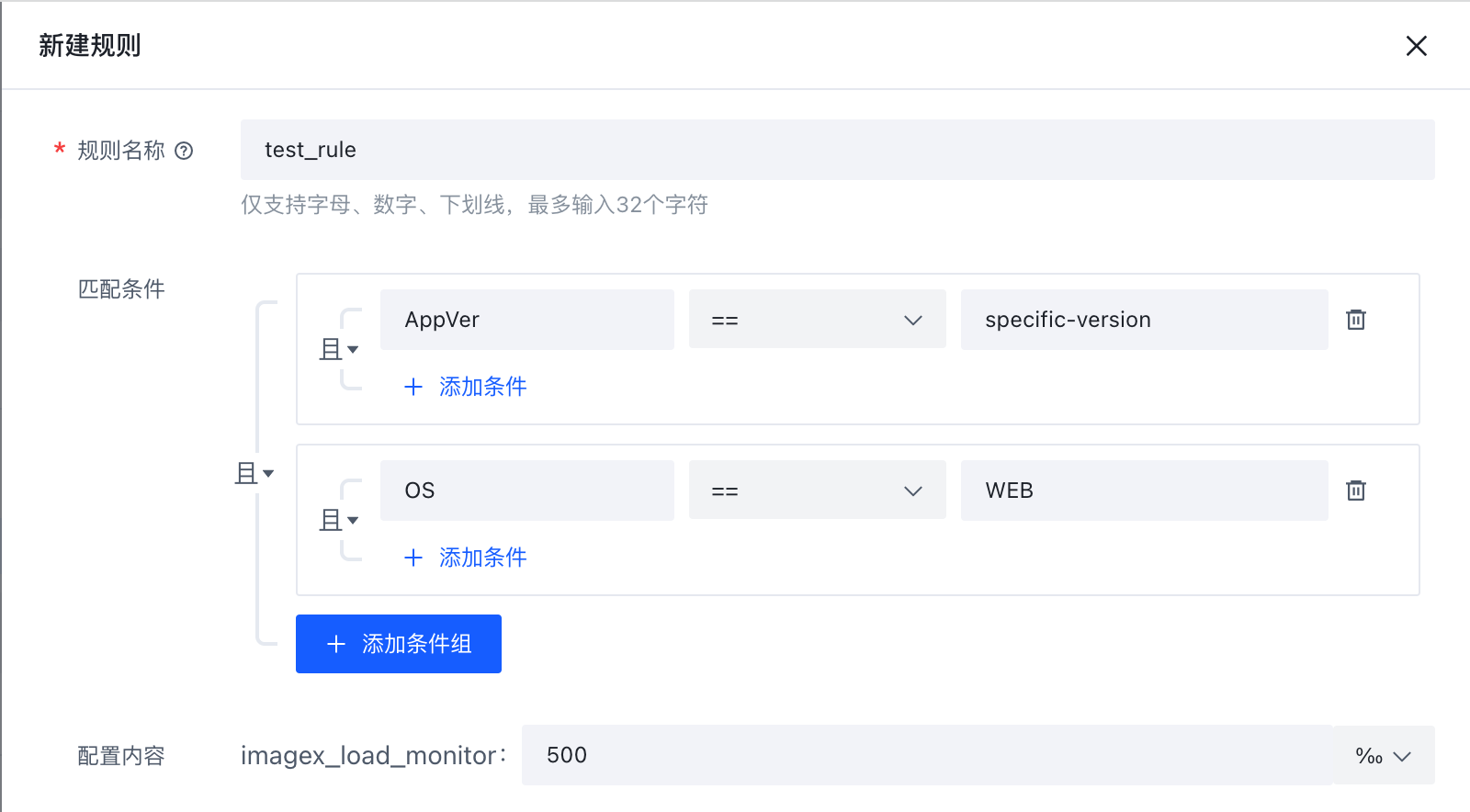
 配置名称
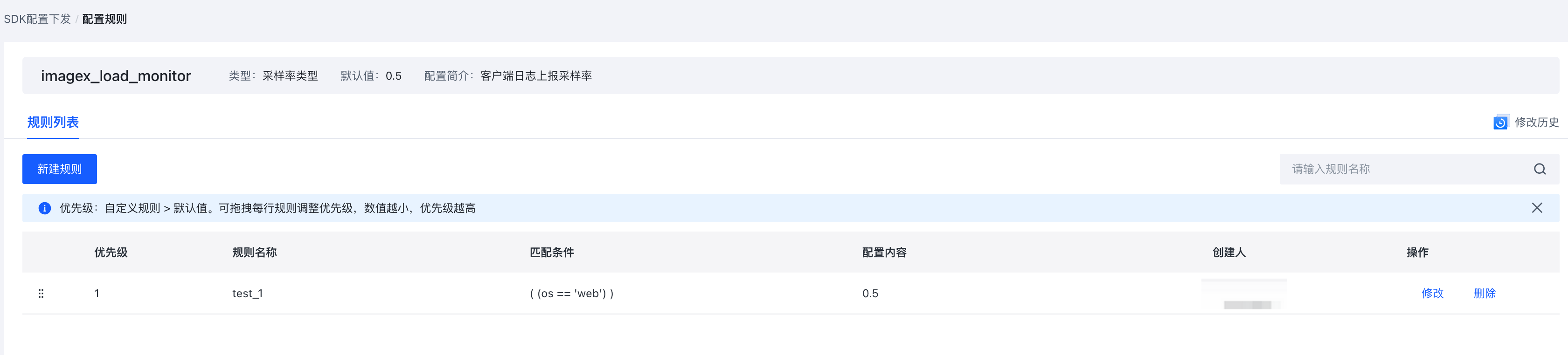
配置名称节点类型 说明 imagex_load_monitor 客户端日志上报采样率 默认为 50%,请根据您的实际情况进行修改,如果 SDK 覆盖率比较高,可以调低此值。 imagex_load_monitor_error 客户端错误日志上报采样率 默认为 100%,一般不需要修改。 点击对应配置详情,进入配置页面,新建配置规则。

veImageX 支持您填写不同的规则,为满足不同条件的环境下发不同的采样率配置,配置完成后单击保存。