veImageX
veImageX
veImageX
文档指南
请输入
产品动态
控制台指南
服务管理
分发配置
证书管理
应用管理
SDK 配置下发
工具箱
开发指南
数据处理(proscessing)
图片加载
API 参考
服务管理
资源管理
刷新/预热/禁用/解禁
统计与监控
质量监控
veImageX × 豆包 AIGC
智能裁剪
画质评估
图像PS检测
图片检测与识别
智能审核
创意魔方
多文件压缩处理
附加组件标签查询
附加组件 2.0
数据抓取
日志查询
附录
客户端 SDK
加载 SDK
JS 加载 SDK
React 加载 SDK
Vue.js 加载 SDK
抖音小程序加载 SDK
微信小程序加载 SDK
Taro 小程序加载 SDK
SDK API 参考
Hybrid-React 加载 SDK
历史文档
上传 SDK
Android 上传 SDK
JS 上传 SDK
服务端 SDK
Golang SDK
Python SDK
Java SDK
PHP SDK
最佳实践
数据迁移最佳实践
平台使用最佳实践
- 文档首页
图像打码
本文将为您介绍图像打码功能的注意事项、效果图、使用方法和案例讲解。
注意事项 #
- 控制台支持通过 URL 自定义打码位置和像素格大小。
- 图像打码为 veImageX 的基础图片处理功能,其计费详情请参见后付费-按量计费。
说明
在使用 URL 动态输入时,您可以通过自定义结果图访问 URL 上参数值,从而获取多种图像打码结果图。例如访问 URL 为:http(s)://域名/图片URI~tplv-x9vch4xmek-mosaic:mosaic_bbox_0,mosaic_bbox_1,mosaic_bbox_2,mosaic_bbox_3:mosaic_stepx:mosaic_stepy.png。
其中mosaic_bbox_0,mosaic_bbox_1,mosaic_bbox_2,mosaic_bbox_3为指定位置矩形框左上角及右下角坐标设置值,而mosaic_stepx,mosaic_stepy为默认像素格格宽和格高设置值。
效果图 #
示例图访问地址如下所示,您可在网站输入该地址并自定义打码位置以及像素格大小,查看多种打码图片效果:
http://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/example1.png~tplv-x9vch4xmek-mosaic:498,90,933,295:12:12.png
| 原图 | 图片打码效果图 |
|---|---|
 |  |
处理方式 #
上传图片 #
通过控制台、服务端 SDK 上传一张测试原图。
- 控制台上传图片:参考上传资源在资源管理上传图片。
- 服务端 SDK 上传图片:参考 Golang-上传资源上传图片。
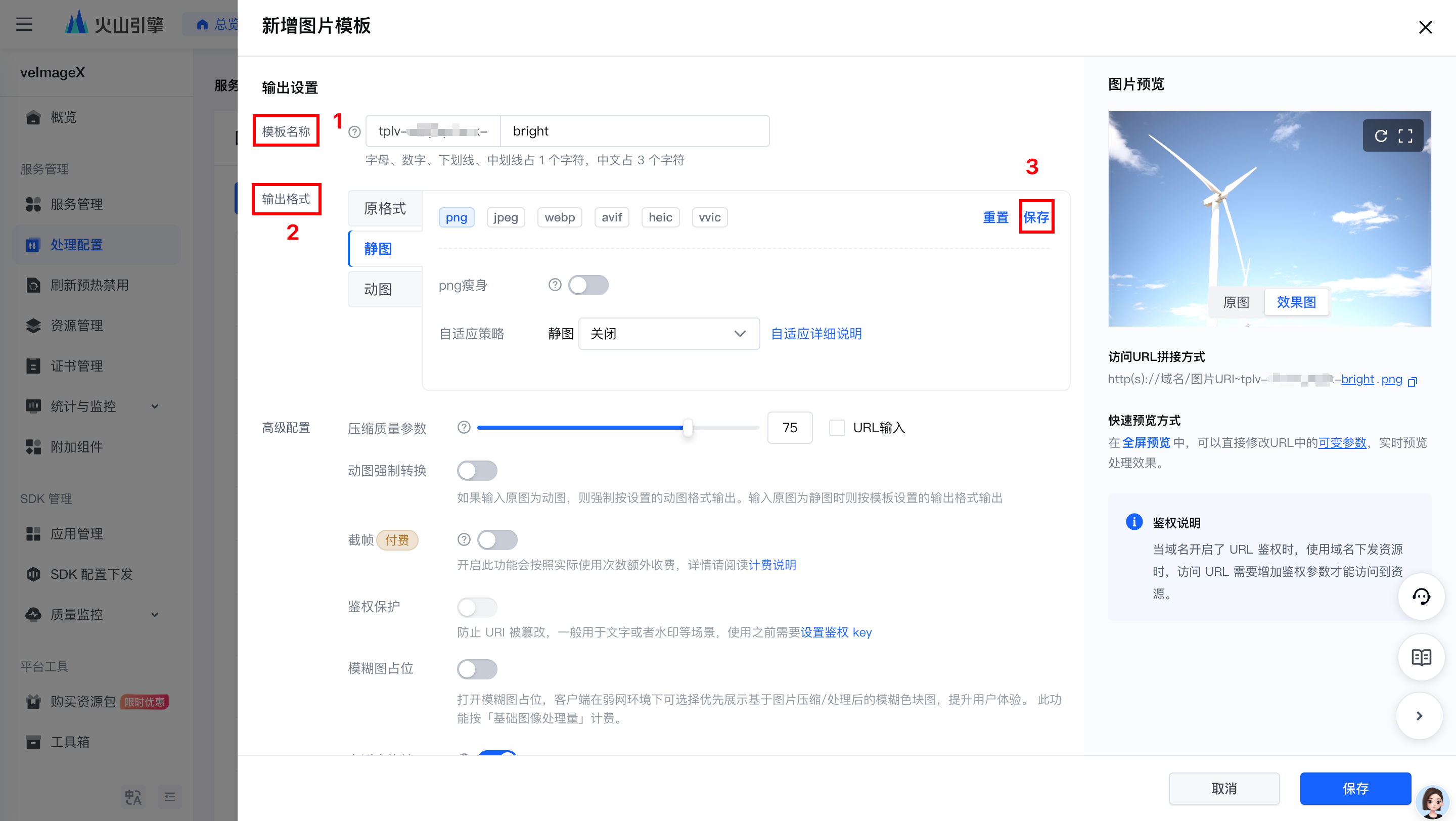
新建图片处理模板 #
在 veImageX 控制台的处理配置中,新建图片处理模板。并在模板中依次完成以下配置:
设置模板名称
指定一个模板处理后的图片格式
保存图片格式设置

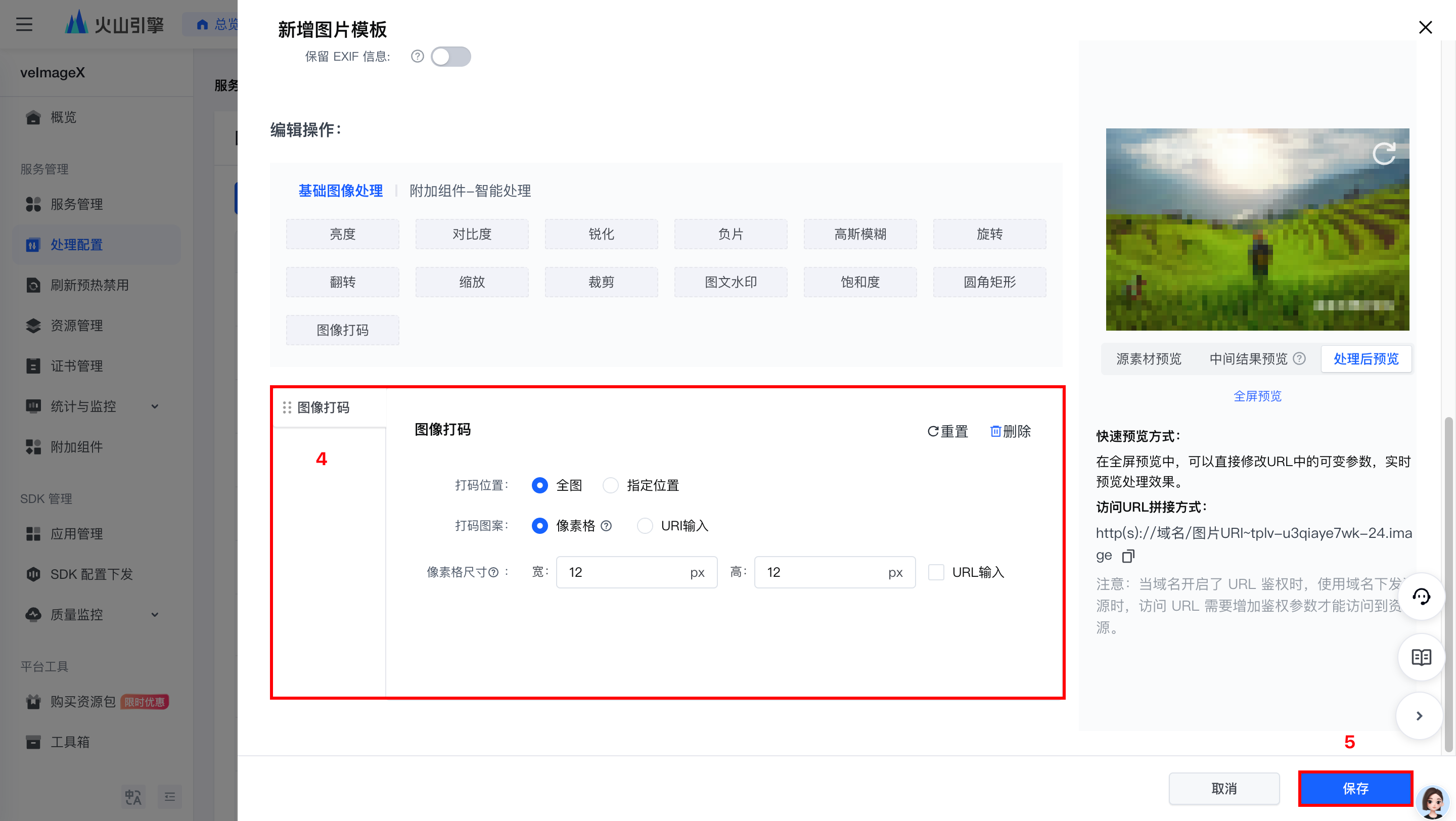
设置图像打码
保存图片处理模板配置,完成模板的创建。

获取结果图地址 #
通过控制台、自拼接、OpenAPI 获取模板处理后的结果图地址。
- 控制台获取结果图地址:参考获取资源地址,获取模板处理后的结果图地址。
- 自拼接获取获取结果图地址:参考自拼接结果图访问地址,手动拼接模板处理后结果图地址。
- OpenAPI 获取结果图地址:参考GetResourceURL,获取结果图地址。
最近更新时间:2024.12.24 18:01:17
这个页面对您有帮助吗?
有用
有用
无用
无用