veImageX
veImageX
veImageX
文档指南
请输入
产品动态
控制台指南
服务管理
分发配置
证书管理
应用管理
SDK 配置下发
工具箱
开发指南
数据处理(proscessing)
图片加载
API 参考
服务管理
资源管理
刷新/预热/禁用/解禁
统计与监控
质量监控
veImageX × 豆包 AIGC
智能裁剪
画质评估
图像PS检测
图片检测与识别
智能审核
创意魔方
多文件压缩处理
附加组件标签查询
附加组件 2.0
数据抓取
日志查询
附录
客户端 SDK
加载 SDK
JS 加载 SDK
React 加载 SDK
Vue.js 加载 SDK
抖音小程序加载 SDK
微信小程序加载 SDK
Taro 小程序加载 SDK
SDK API 参考
Hybrid-React 加载 SDK
历史文档
上传 SDK
Android 上传 SDK
JS 上传 SDK
服务端 SDK
Golang SDK
Python SDK
Java SDK
PHP SDK
最佳实践
数据迁移最佳实践
平台使用最佳实践
- 文档首页
旋转
veImageX 支持您通过设置旋转参数,调整图像旋转效果。本文介绍调节图片旋转处理时的注意事项、效果图、使用方法和案例讲解。
使用说明
支持访问时处理和离线处理两种处理方式。
计费说明
旋转为 veImageX 的基础图片处理功能,其计费详情请参见后付费-按量计费。
注意事项
- 在模板中配置旋转时,旋转角度支持 URL 动态输入。
- 控制台支持通过 URL 动态输入旋转角度设置值。
说明
在使用 URL 动态输入时,您可以通过自定义结果图访问 URL 上参数值,从而获取多种图片旋转角度结果图。例如访问 URL 为:http(s)://域名/图片URI~模板名称:rotate_angle.png,其中rotate_angle为旋转角度设置值,其取值范围为[0, 360]。
效果图
将原图旋转 180 度
结果图访问地址:http://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/example.jfif~tplv-x9vch4xmek-rotate-v1:180.image
原图 结果图 

将原图旋转 60 度,指定不规则区域填充色为 #f93434,颜色透明度为 60
结果图访问地址:http://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/example.jfif~tplv-x9vch4xmek-rotate-v1:60.image
原图 结果图 

处理方式
上传图片
通过控制台、服务端 SDK 上传一张测试原图。
- 控制台上传图片:参考上传资源在资源管理上传图片。
- 服务端 SDK 上传图片:参考 Golang-上传资源上传图片。
新建图片处理模板
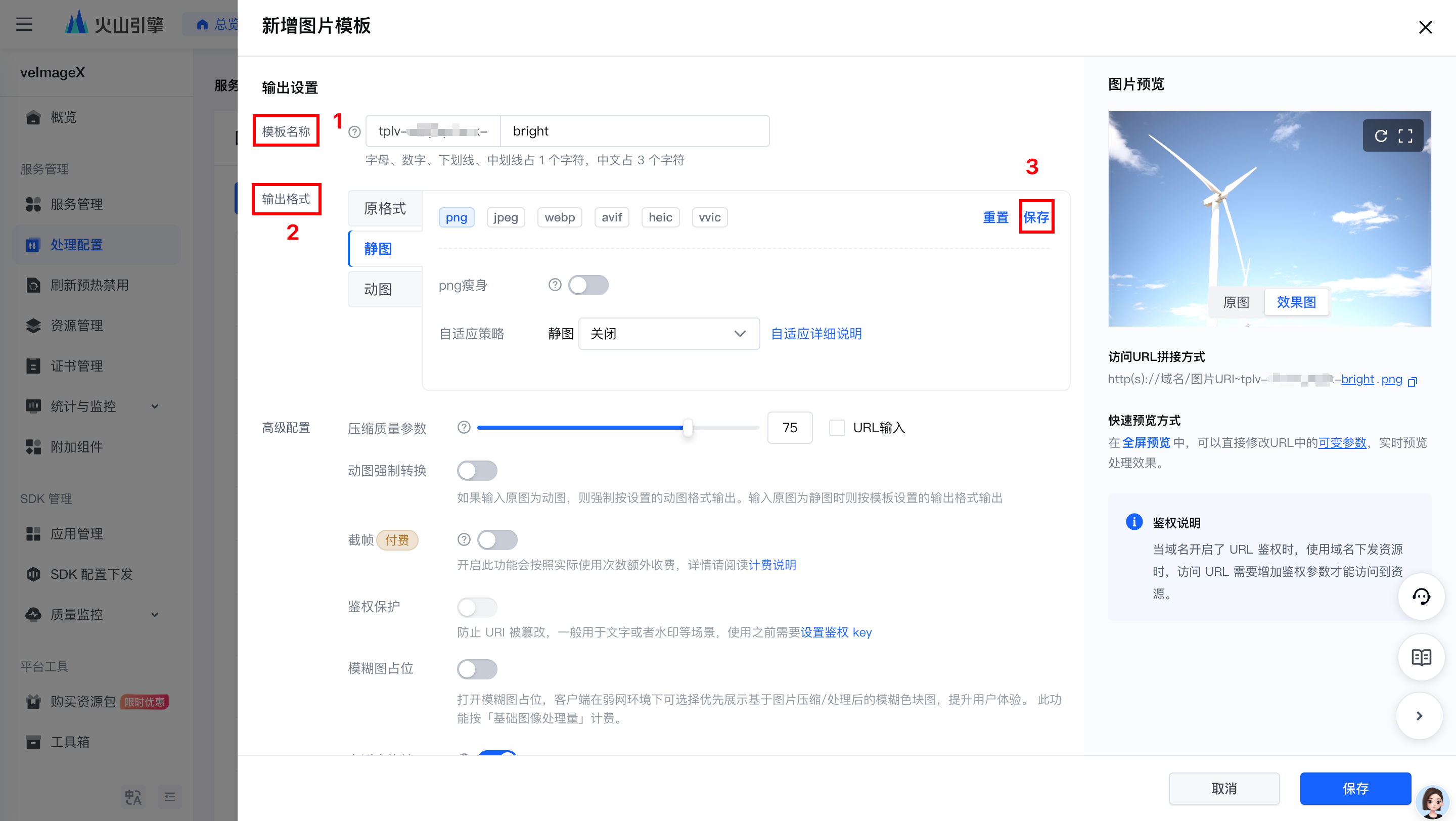
在 veImageX 控制台的处理配置中,新建图片处理模板。并在模板中依次完成以下配置:
设置模板名称
指定一个模板处理后的图片格式
保存图片格式设置

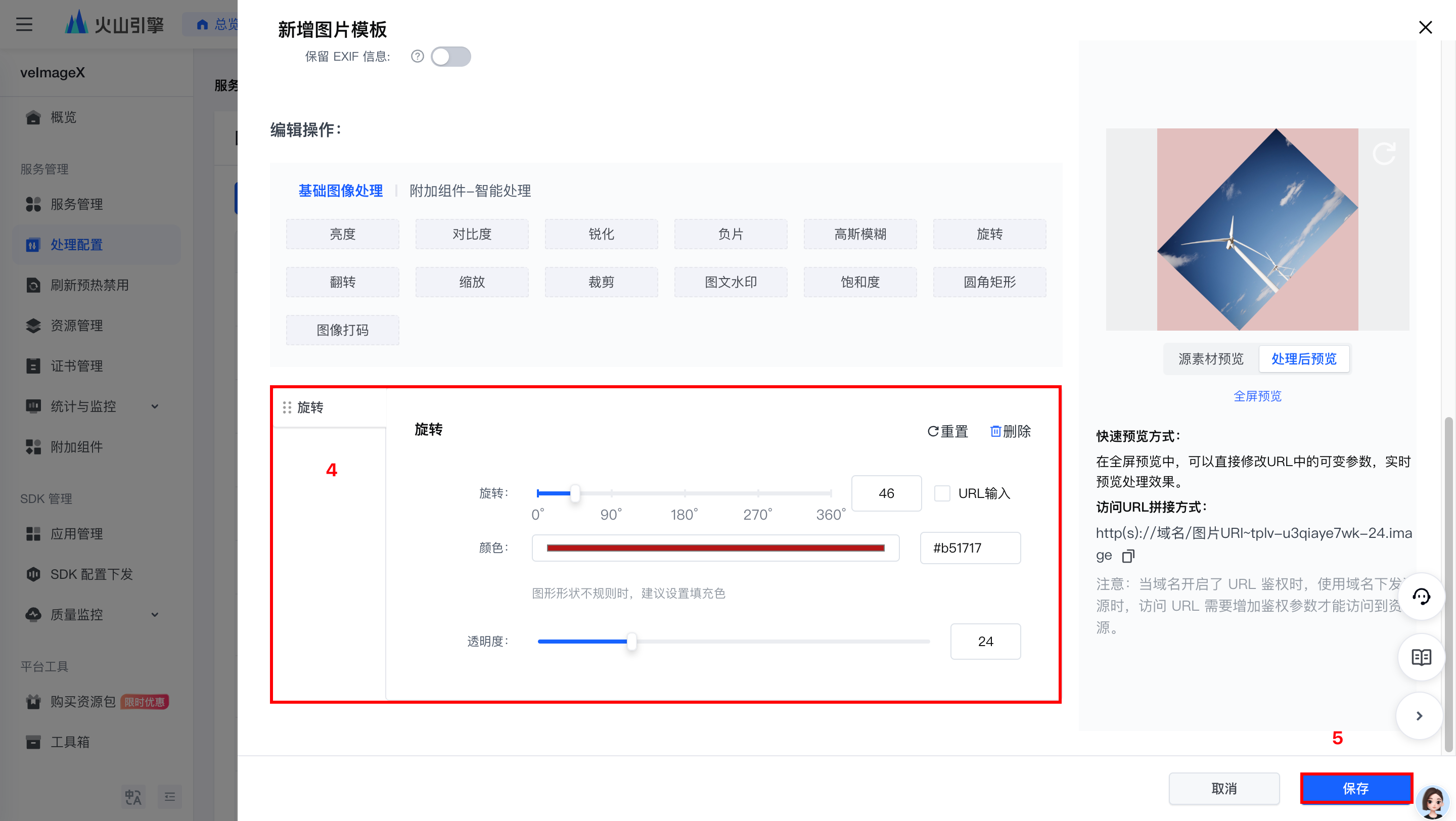
设置旋转:
- 旋转:表示图片旋转角度,取值范围为 0~360。
- 颜色:表示旋转后图片形状不规则时,多余背景的填充色。
- 透明度:表示填充颜色的透明度。
保存图片处理模板配置,完成模板的创建。

获取结果图地址
通过控制台、自拼接、OpenAPI 获取模板处理后的结果图地址。
- 控制台获取结果图地址:参考获取资源地址,获取模板处理后的结果图地址。
- 自拼接获取获取结果图地址:参考自拼接结果图访问地址,手动拼接模板处理后结果图地址。
- OpenAPI 获取结果图地址:参考GetResourceURL,获取结果图地址。
最近更新时间:2024.12.24 18:01:16
这个页面对您有帮助吗?
有用
有用
无用
无用