附加组件
智能裁剪
智能裁剪
智能裁剪是 veImageX 提供的全新图片裁剪附加能力,支持对输入图片进行指定尺寸变换,可自动判断主体区域位置,支持自动化适配不同尺寸图片内容裁剪图片最佳区域。您可进入智能裁剪体验产品功能。
使用场景
- 动漫及游戏制作:遵循美学构图原则,可自动识别图片中对应动漫内容后保留其所在区域,可大幅节省人力提高成片效率。
- 封面制作:支持适配各类平台的素材尺寸规格,可自定义图片比例并输出结果图,进行客户端图像分发。
- 图像内容搜索:将原始素材进行智能裁剪,支持图片尺寸自动适配并识别出主体内容,提高搜索正确性。
前提条件
计费说明
智能裁剪功能属于附加组件下智能处理模块,属于后付费计费,使用后会产生附加组件智能处理费用。
使用限制
- 登录火山引擎控制台。
- 在左侧导航栏,选择组件市场 > 附加组件。
- 按需选择地区,并单击智能裁剪。
- 查看组件介绍页签下,页面右侧的使用限制。
操作步骤
模板配置
- 登录火山引擎控制台,选择 处理配置 > 新建模板,创建图片处理模板。
- 在新建模板的配置编辑中,关于模板基础输出设置参数及后续功能详细请见图像处理配置。
在编辑操作中选择 基础图像处理 > 裁剪 > 智能人脸裁剪,填写相应配置。

智能裁剪参数配置如下表所示。
基础裁剪
智能人脸裁剪
智能贴边裁剪
| 配置 | 说明 |
|---|---|
| 裁剪方式 | 支持裁剪方式如下所示: 1. 指定宽高裁剪 2. 内切圆裁剪 |
| 裁剪位置 | 支持居中、居上、居下、居左、居右、定向裁剪、自定义裁剪。 1. 选择居中、居上、居下、居左、居右时,将按照各个方向的中心为原点扩展边界; 2. 选择定向裁剪时,根据裁剪原点位置和宽高,确定裁剪区域,再根据裁剪起点位置进行偏移,裁剪该偏移区域和原图相交的地方; 3. 选择自定义裁剪时,需要设置左上角和右下角的坐标,以此为界裁剪成长方形。 |
| 设置大小 | 仅当选择居中、居上、居下、居左、居右时可设置; 可自定义裁剪边界的宽高值,当原图小于设置的宽高时,原图将不被裁剪。单位为 px。 |
| 起点X位置 | 仅当选择定向裁剪时可设置。 默认左上角为原点,取值范围为[0,图片边界],取值如下所示: 1. X > 0:向右偏移; 2. X < 0:向左偏移。 |
| 起点Y位置 | 仅当选择定向裁剪时可设置。 默认左上角为原点,取值范围为[0,图片边界],取值如下所示: 1. Y > 0 :向下偏移; 2. Y < 0 :向上偏移。 |
| 裁剪宽度 | 仅当选择定向裁剪时可设置。 裁剪后图像宽度,仅当选择定向裁剪时可设置,若裁剪宽度不指定,默认为 0,即为原图宽度。 |
| 裁剪高度 | 仅当选择定向裁剪时可设置。 裁剪后图像高度,仅当选择定向裁剪时可设置,若裁剪高度不指定,默认为 0,即为原图高度。 |
| 裁剪原点位置 | 仅当选择定向裁剪时可设置。 默认位于图片左上角,具体分布请见下图。 |
| 输入坐标 | 仅当选择自定义裁剪时可设置。 输入裁剪目标的左上角和右下角的 X 和 Y 值,确定最终裁剪范围。 |
| 内切半径 | 仅当选择内切圆时可设置。 取值为整数,取值范围为[1,2048]。 1. 如果指定半径大于原图最大内切圆的半径,则圆的大小仍然是图片的最大内切圆。 2. 如果图片的最终格式是 png、webp 等支持透明通道的格式,则图片非圆形区域的地方将以透明填充。 3. 如果图片的最终格式是 jpg,则非圆形区域是以白色进行填充。推荐您保存成 png 格式。 |
- 单击保存,完成模板创建。
获取地址
方式一 通过模板获取
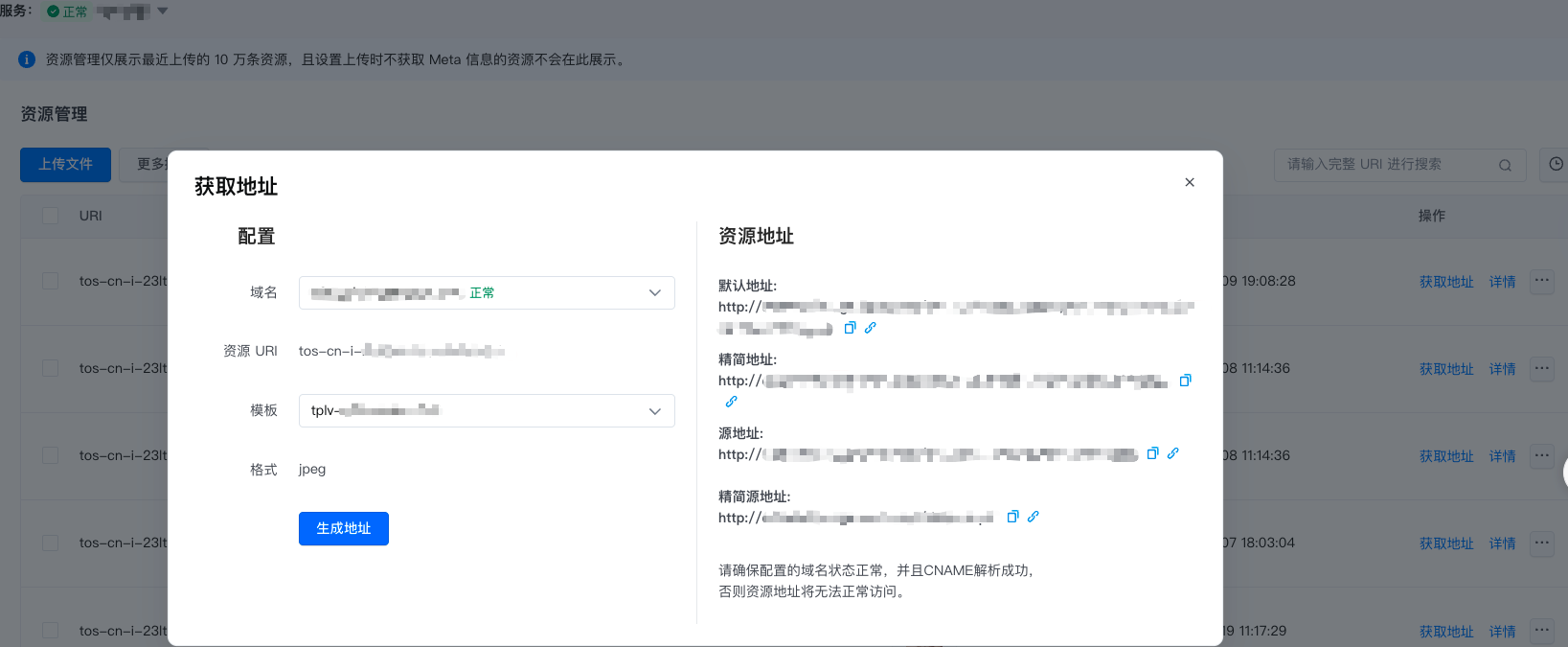
- 登录火山引擎控制台,选择 资源管理,上传本地待处理图片或使用已有图片。
- 单击操作列获取地址按钮,选择域名以及建立好的智能裁剪模板,单击生成地址,在右侧界面选择地址链接进行复制或在线打开,查看图片裁剪效果。
说明
各类地址之间的区别,详见获取资源地址。

方式二 通过自拼接获取
创建图片裁剪模板以及上传待处理原图后,您可通过自拼接处理后图片 URL 方式获取模板处理后的结果图地址。
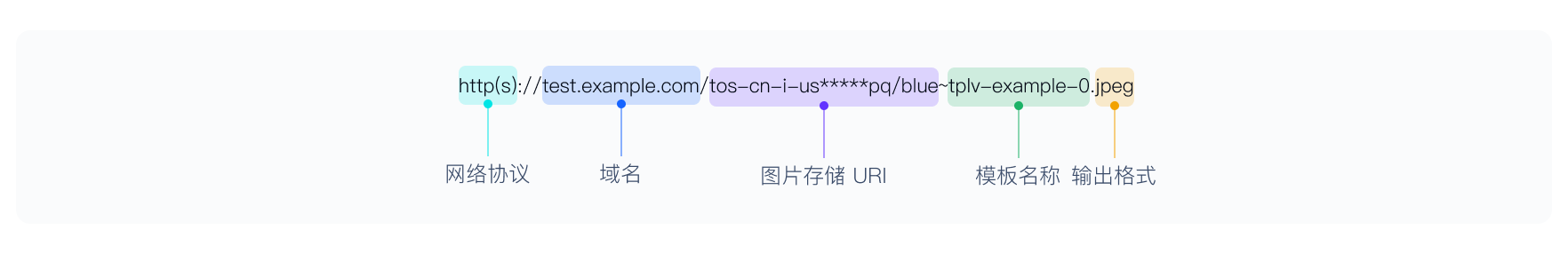
拼接格式:http(s)://服务下绑定的域名/图片URI~模板配置(创建的模板名称:{可选参数}.输出格式)
如下图所示。
说明
以上仅为举例,请以实际为准。如果存在中文字符,则以其 16 进制表示。
数据监控
- 登录火山引擎控制台。
- 在左侧导航栏,选择组件市场 > 附加组件。
- 按需选择地区,并单击智能裁剪。
- 单击数据监控页签,查看指定服务、时间区间和粒度的 QPS 趋势图。有关 QPS,详见 QPS 说明。
说明
实时统计数据一般延迟在 20-30 分钟左右,不作为计量数据,仅作参考。
- (可选)单击查看配额,可进入配额中心页面。具体操作,详见配额中心。
其他方式
OpenAPI
开通计费配置后,您可通过调用 GetImageSmartCropResult 获取智能裁剪结果图访问地址。
服务端 SDK
开通计费配置后,您可通过接入服务端 SDK 的方式,使用智能裁剪获取处理后图片地址。具体内容请参考:
效果调试
为了您可以直观的了解智能裁剪的实时效果,以下以智能人脸裁剪为例,您可以在我们提供的调试地址中实时修改裁剪配置,查看不同处理效果。
- 调试地址:https://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/cartoon-face.png~tplv-x9vch4xmek-crop.face:500:300.image
- 原图访问地址为:https://p3-mofang.byteimg.com/tos-cn-i-x9vch4xmek/cartoon-face.png
- 智能人脸裁剪模板为(指定裁剪宽高为 500x300):tplv-x9vch4xmek-crop.face:500:300.image
在实际调试中,请您修改裁剪宽高,将其指定为您的自定义宽高。
- 图片展示
原图 | 智能裁剪后的结果图 |
|---|---|
|
|
最近更新时间:2025.07.24 16:54:25
这个页面对您有帮助吗?
有用
有用
无用
无用

