您可以通过图片缩放参数,调整 veImageX 的图片大小。本文介绍 veImageX 图片处理中的图片缩放功能参数及示例。
注意事项
- 缩放为 veImageX 的基础图片处理功能,具体计费详情,请参考后付费-按量计费。
- 支持通过在 URL 中自定义宽高值来动态控制缩放的宽高。
- 支持通过兼容历史版本实现七牛云和阿里云缩放效果。
说明
在使用 URL 动态输入时,您可以通过自定义结果图访问 URL 上参数值,从而获取多种图片缩放效果结果图。例如访问 URL 为:http(s)://域名/图片URI~模板名称:resize_width:resize_height.png,其中resize_width为缩放图设置宽,resize_height为缩放图设置高。
配置说明
| 缩放类型 | 说明 | 示例 | |
|---|---|---|---|
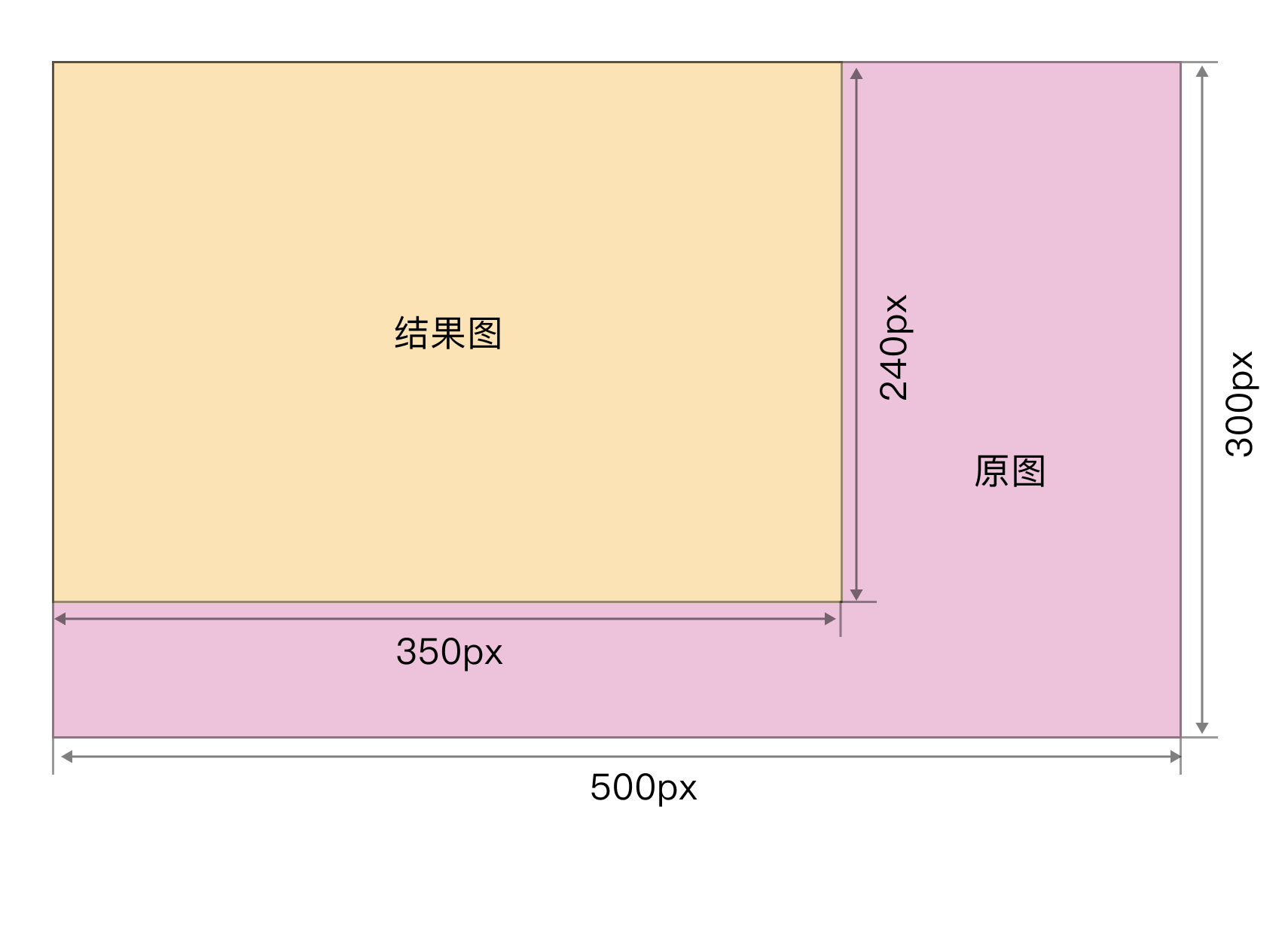
指定宽高缩放 | 指定缩放后宽/高值后,结果图将自动适配对应大小。 注意 该方式不会保持原图宽高比,以指定宽高强制缩放后可能导致结果图变形。 |
| |
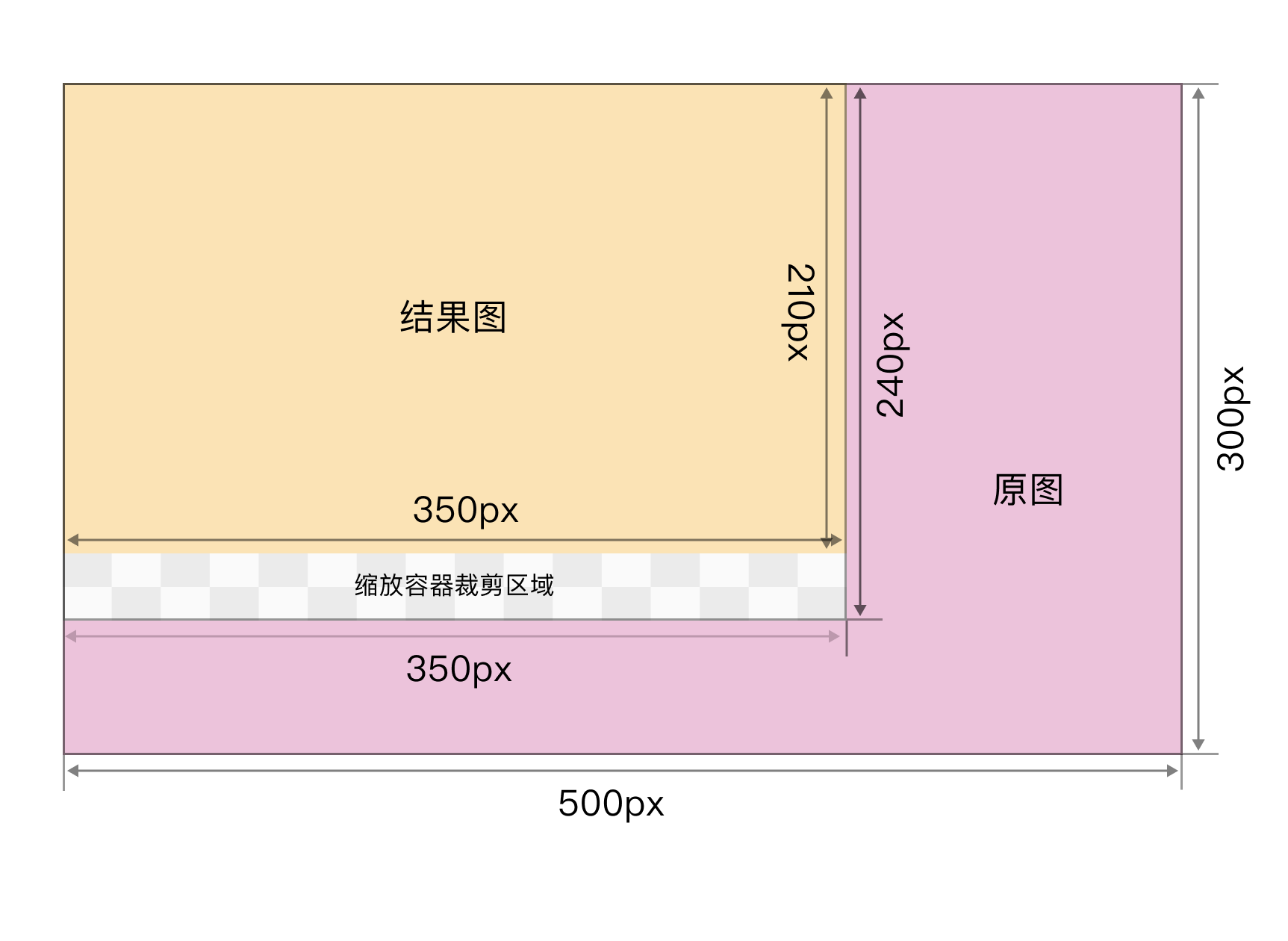
等比缩放 | contain 模式 | 等比缩放后图片的宽高均不超过设置值,结果图限制为指定宽高矩形容器内的最大图片。 |
|
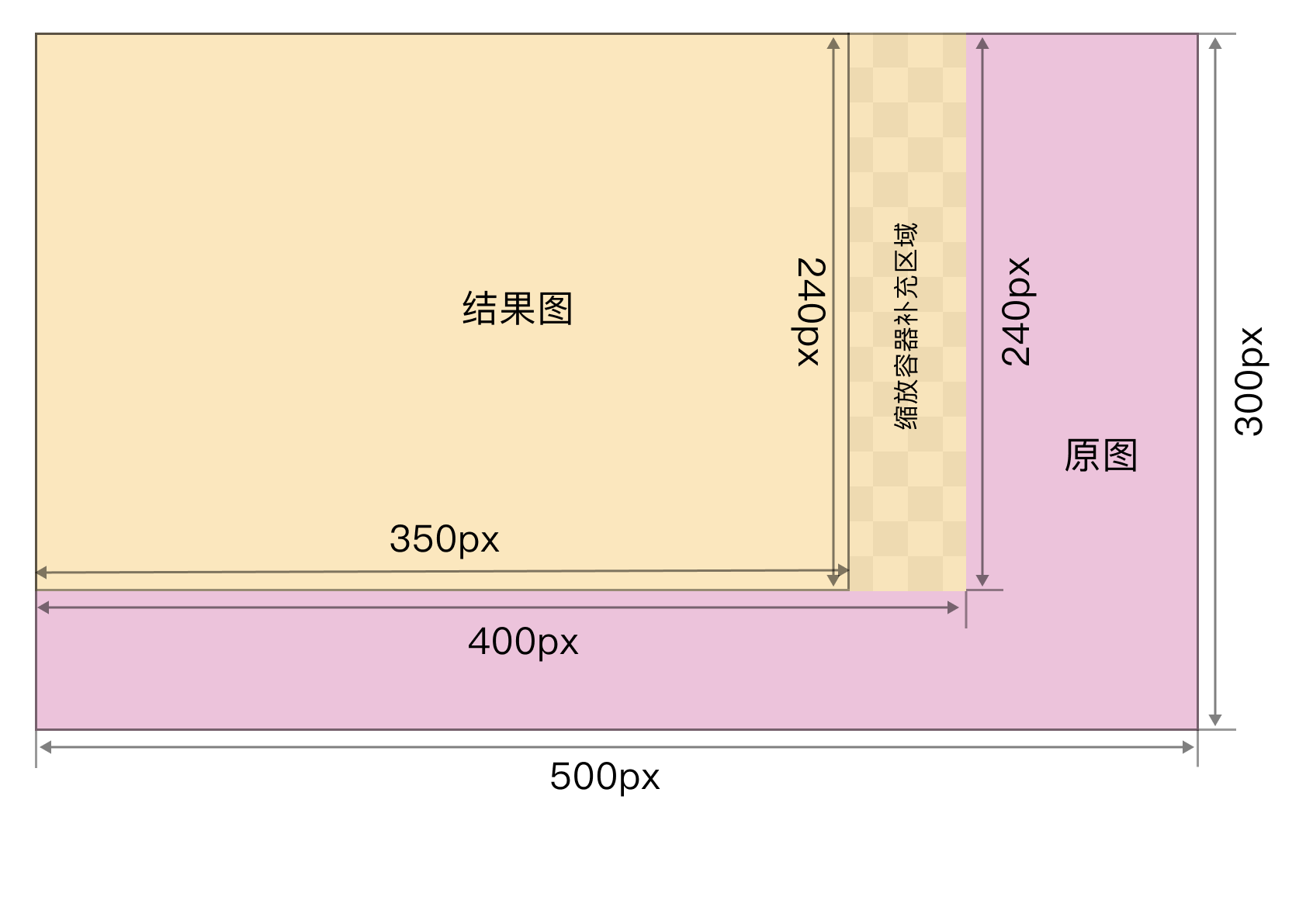
cover 模式 | 等比缩放后图片的宽或高超过设置值,结果图为延伸出指定宽高矩形容器框外的最小图片。 |
| |
处理方式
上传图片
通过控制台、服务端 SDK 上传一张测试原图。
- 控制台上传图片:参考上传资源在资源管理上传图片。
- 服务端 SDK 上传图片:参考 Golang-上传资源上传图片。
新建图片处理模板
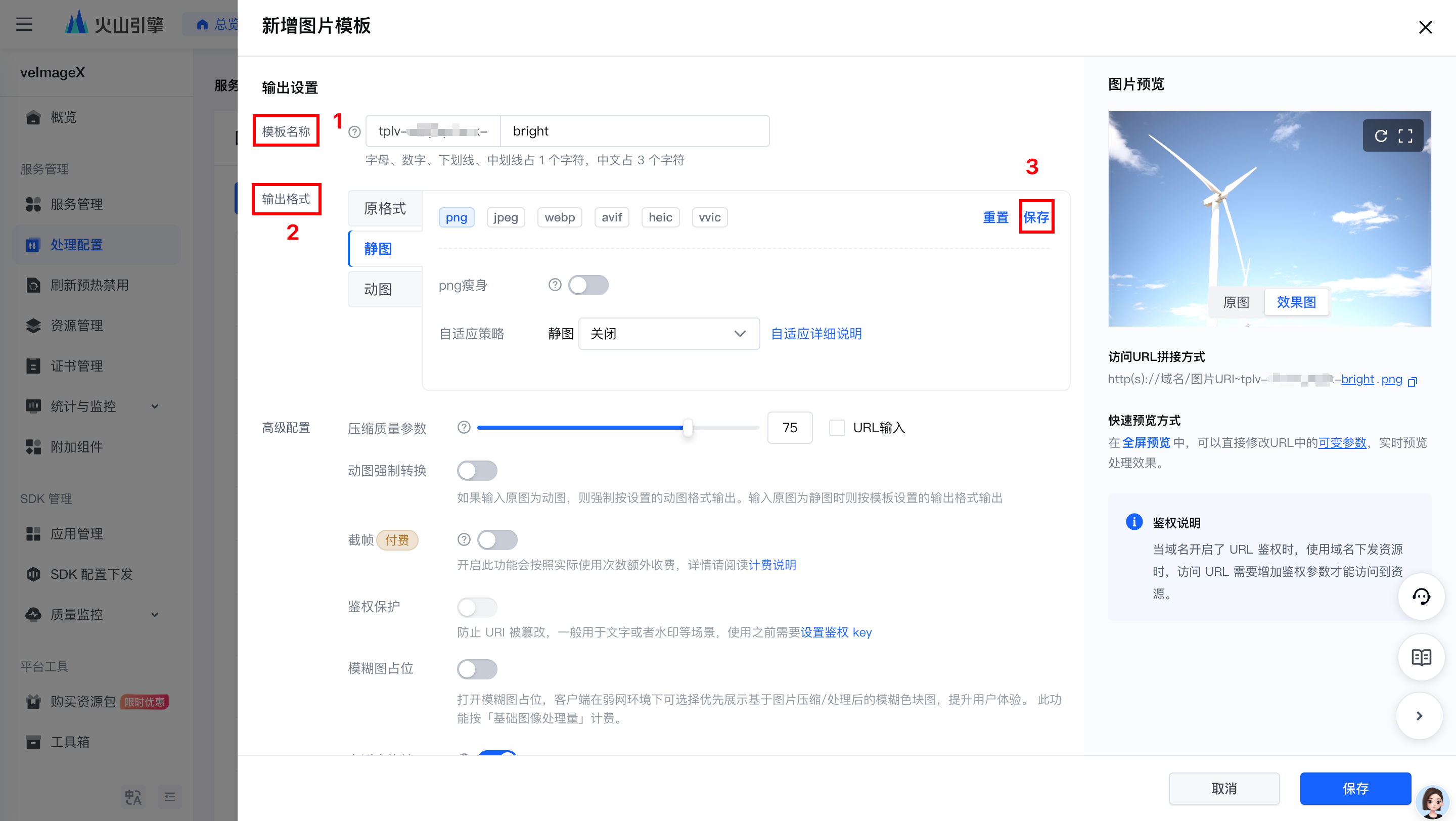
在 veImageX 控制台的处理配置中,新建图片处理模板。并在模板中依次完成以下配置:
设置模板名称
指定一个模板处理后的图片格式
保存图片格式设置

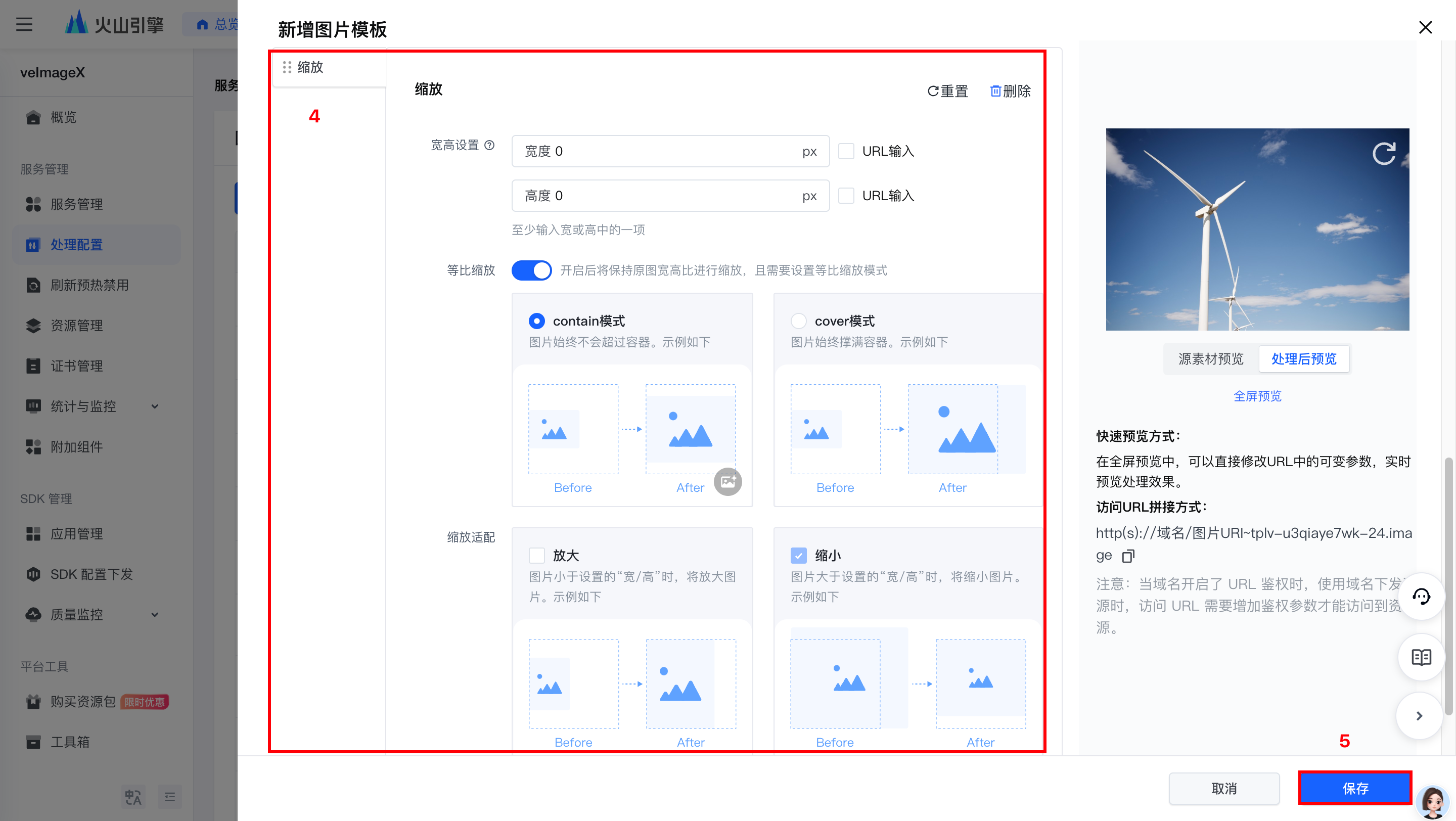
设置缩放:
- 宽高设置:当宽与高选择 URL 传参时,默认参数为 resizeWidth 和 resizeHeight,您可在生成的 URL 中灵活自定义宽高。当宽/高任一参数设为 0 时,将保持原图宽高比进行缩放。否则按照指定宽高进行缩放处理。
- 等比缩放:开启后可选择缩放模式。若不开启,表示不保持原图宽高比,以指定宽高强制缩放,此操作可能导致结果图变形。
- 等比缩放 contain 模式:即等比缩放后图片的宽高均不超过设置值,结果图限制为指定宽高矩形容器内的最大图片;
- 等比缩放 cover 模式:即等比缩放后图片的宽或高超过设置值,结果图为延伸出指定宽高矩形容器框外的最小图片。
- 缩放适配:
- 放大:图片小于设置的宽/高时,将放大图片,反之图片将不做调整;
- 缩小:图片大于设置的宽/高时,将缩小图片,反之图片将不做调整。
保存图片处理模板配置,完成模板的创建。

获取结果图地址
通过控制台、自拼接、OpenAPI 获取模板处理后的结果图地址。
- 控制台获取结果图地址:参考获取资源地址,获取模板处理后的结果图地址。
- 自拼接获取获取结果图地址:参考自拼接结果图访问地址,手动拼接模板处理后结果图地址。
- OpenAPI 获取结果图地址:参考GetResourceURL,获取结果图地址。