通过开启图像格式自适应,对符合压缩规则的图像处理请求,自动进行格式压缩并输出对应格式图像。veImageX 支持在域名级别和模板级别做自适应配置,开启后图像资源在分发时可以根据请求 header 和自适应策略返回对应图像格式。
前提条件
已开通 veImageX 服务,如未开通请参考服务管理。
注意事项
- 自适应策略主要依赖域名自适应配置,请确保已开启域名自适应,您可以根据实际情况自行配置模板自适应。
- 暂不支持动图格式自适应压缩配置。
- 自适应压缩包含的 HEIC、AVIF、Webp 图像格式压缩为 veImageX 的高级图片压缩功能,其计费详情请参考高效图像压缩服务。
- 您在开启自适应后,该功能将在两个工作日左右生效。
- 域名级别自适应支持选择多个自适应规则,模板级别自适应仅支持单选。
模板级别格式自适应
开启模板自适应
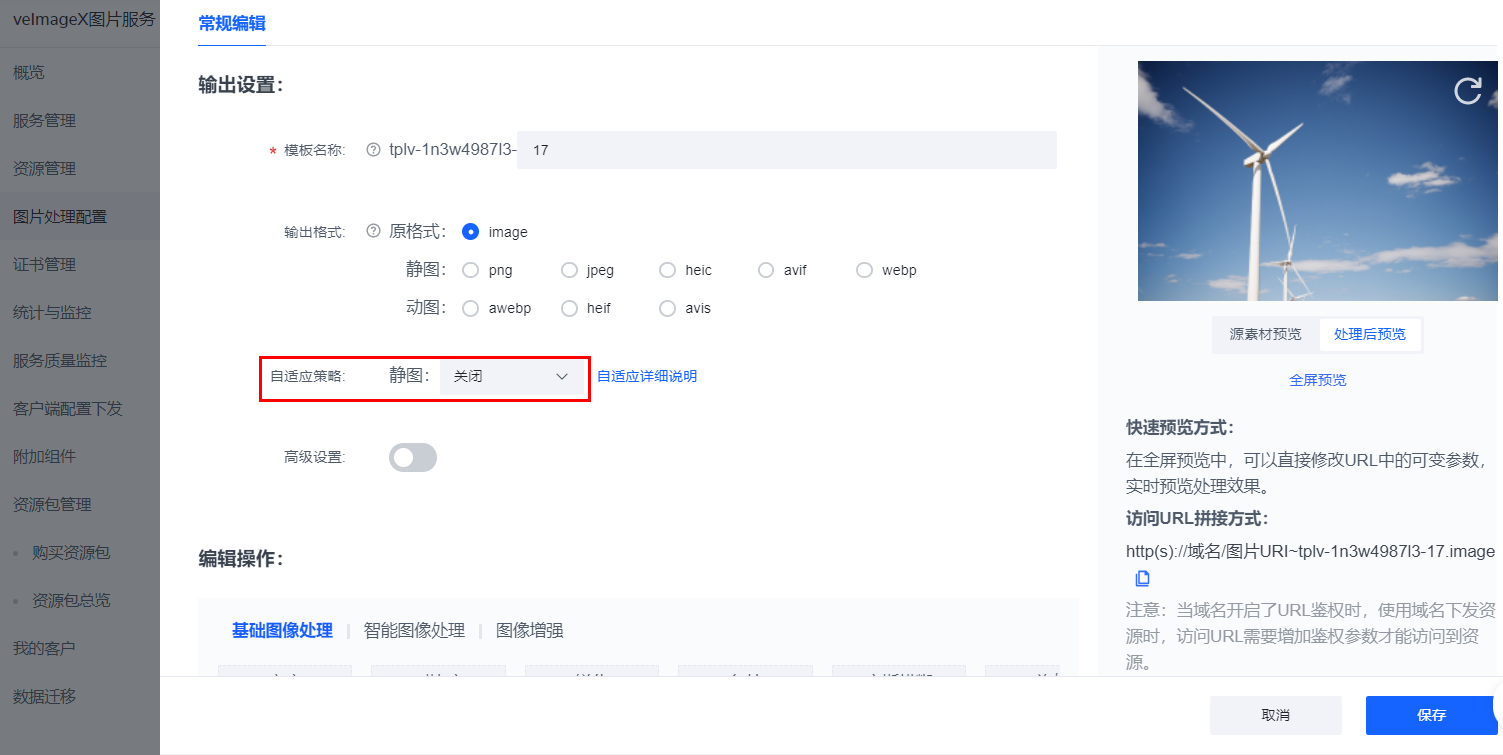
登录火山引擎控制台,单击图片处理配置,并选择相应的图片服务。

在新增或在线模板的编辑页面,在输出设置的自适应策略,在下拉框中选择自适应配置项。

配置项 说明 状态 默认关闭状态。 自适应规则
单选,支持以下自适应配置:
- webp 自适应
- avif 自适应
- heic 自适应
- 智能策略
说明
若不满足自适应策略输出相应图片压缩格式,则返回模板中指定的输出格式。
实现原理
图像格式和 MIME 的对照表如下:
| 格式(包含动静) | MIME(大小写敏感) |
|---|---|
| webp | image/webp |
| heic | image/heic |
| avif | image/avif |
说明
若您均未配置域名格式自适应和模板格式自适应,则直接使用模板中指定的输出格式。
HEIC 自适应
开启了 HEIC 自适应图像压缩功能后,若满足 HTTP 请求头中 accept 头部包含 image/heic 的字符串匹配,将直接返回 HEIC 处理后的图像,若不满足,则使用请求 URL 中指定的输出格式。
Webp 自适应
开启了 Webp 自适应图像压缩功能后,若满足 HTTP 请求头中 accept 头部包含 image/webp 的字符串匹配,将直接返回 Webp 处理后的图像,若不满足,则使用请求 URL 中指定的输出格式。
AVIF 自适应
开启了 AVIF 自适应图像压缩功能后,若满足 HTTP 请求头中 accept 头部包含 image/avif 的字符串匹配,将直接返回 AVIF 处理后的图像,若不满足,则使用请求 URL 中指定的输出格式。
智能策略
系统会根据 Accept 请求头部中的 MIME 查找相应的图像格式。若查找成功,则使用对应的格式做输出格式;否则,使请求 URL 中指定的输出格式。
域名级别格式自适应
开启域名自适应
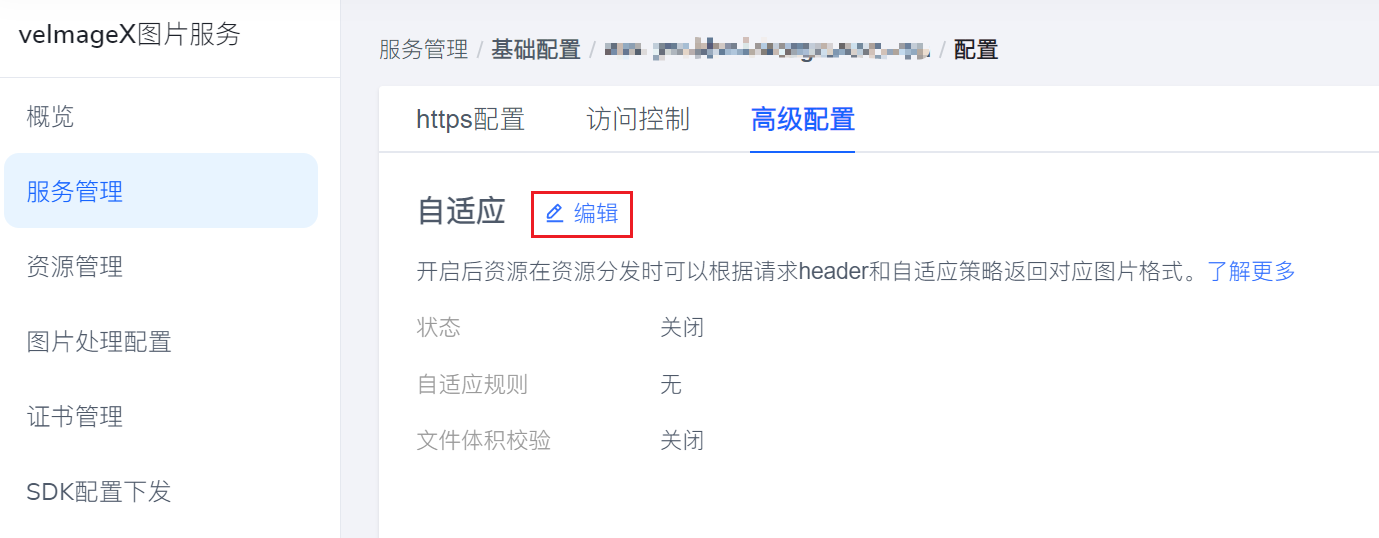
登录火山引擎控制台,单击服务管理。选择相应的图片服务,单击基础配置。

在域名信息页面,单击配置。

在配置页面,单击高级配置并进入页面后。点击自适应编辑按钮,参考下表进行域名级别自适应配置。

配置项 说明 状态 默认关闭状态,更新为开启状态后可做自适应配置。 自适应规则
多选,支持以下自适应配置:
- webp 自适应
- avif 自适应
- heic 自适应
文件体积校验 默认关闭状态,开启后会对经自适应编码后的图片体积和编码前原图体积进行对比,若编码后体积更小则输出编码后图片;否则输出原图。
实现原理
图像格式和 MIME 的对照表如下:
| 格式(包含动静) | MIME(大小写敏感) |
|---|---|
| webp | image/webp |
| heic | image/heic |
| avif | image/avif |
若同一个图像格式同时匹配多个开启的图像自适应功能时,按照优先级从高到低 HEIC > AVIF > Webp 顺序生效。
若同时开启了 AVIF 自适应、Webp 自适应功能,当请求 example.jpg 文件,HTTP 请求头中 accept 头部包含image/avif、image/webp时,图像优化将优先匹配 AVIF 自适应,将图像格式转换为 AVIF 格式。
HEIC 自适应
开启了 HEIC 自适应图像压缩功能后,若满足 HTTP 请求头中 accept 头部包含 image/heic 的字符串匹配,将直接返回 HEIC 处理后的图像,若不满足,则使用请求 URL 中指定的输出格式。
Webp 自适应
开启了 Webp 自适应图像压缩功能后,若满足 HTTP 请求头中 accept 头部包含 image/webp 的字符串匹配,将直接返回 Webp 处理后的图像,若不满足,则使用请求 URL 中指定的输出格式。
AVIF 自适应
开启了 AVIF 自适应图像压缩功能后,若满足 HTTP 请求头中 accept 头部包含 image/avif 的字符串匹配,将直接返回 AVIF 处理后的图像,若不满足,则使用请求 URL 中指定的输出格式。
配置场景说明
对于域名和模板均支持自适应配置,所以可能存在以下场景及对应返回自适应规则:
域名格式自适应 | 模板格式自适应 | 输出结果 |
|---|---|---|
| 开启 | 开启 | 当请求 URL 带模版配置参数时,系统优先根据模板自适应配置实现策略输出结果;否则,根据域名自适应配置实现策略输出结果。 |
| 开启 | 关闭 | 当请求 URL 不带模版配置参数时,系统根据域名自适应配置实现策略输出结果。 |
说明
其中 veImageX 的模板配置参数为:模板名称:{可选参数}.格式,其中格式为指定输出目标图像格式。
若域名开启格式自适应,但模板未开启格式自适应,此时存在以下两种场景:
场景一:浏览器已使用图片 SDK,且请求中的 Accept 头部仅存在一种图像格式。则若 Accept 头部格式在指定域名自适应配置中,则按照 Accept 头部格式返回结果;否则,使用 URL 中指定的输出格式。示例如下:
- 自适应编码配置为
image/heic,image/avif。- 请求中 Accept Header 为
image/heic,heic 在该配置中,按照 heic 格式进行输出; - 请求中 Accept header 为
image/webp,webp 未在配置中,按照 URL 下发格式输出。
- 请求中 Accept Header 为
- 自适应编码配置为
场景二:浏览器未使用图片 SDK,请求中的 Accept 头部可能包含多种图像格式和其他无效信息。该特殊场景下,系统根据优先级从高到低匹配 Accept,若匹配到了对应的格式,则按照匹配到的格式输出;否则,使用 URL 中指定的输出格式。示例如下:
自适应编码配置为
image/webp,image/heic,image/avif。- 请求中 Accept Header 为:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9- 按照优先级从高到低 HEIC > AVIF > Webp 的顺序匹配 Accept,最终取得的编码格式为
image/avif。即系统将按照 avif 格式进行输出。