每毫秒左右记录新帧对于Flutter来说可以吗?
 社区干货
社区干货
Const在Flutter性能方面的表现|社区征文
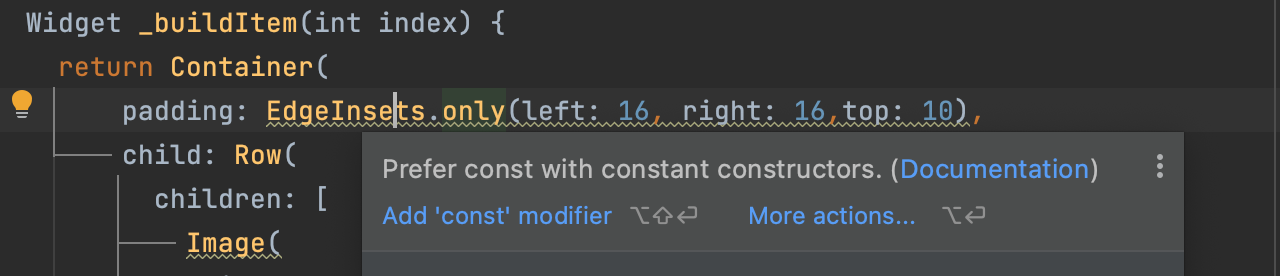
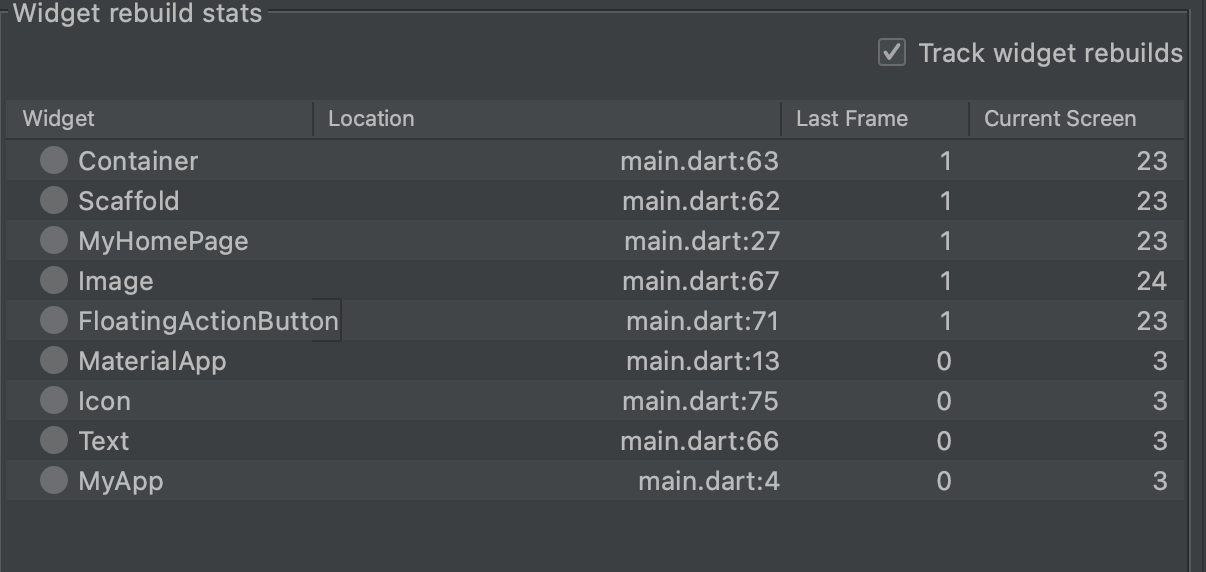
在实际的Flutter开发中,可以发现编辑器AS会提示在组件之前加上const关键字,这是因为... 上一帧中重建次数、当前页面中重建次数。在每个widget之前都有一个小图标,- 黄色...
【社区征文】Compose 为什么可以跨平台?
可以将这两棵树的关系类比成 React 中的 VIrtual DOM Tree 与 Real DOM Tree。Compose 中的这棵 “Virtual DOM” 用来记录 UI 显示所需要的状态信息, 所以我们称之为状态树。状态树上的节点单元是 Group,编译器生... 自然会拿来与 Flutter 等同类框架作对比。但是通过本文的介绍,大家已经知道了 Compose 并非一个专门为跨平台打造的框架,现阶段它并不追求渲染效果和开发体验完全一致,它的出现更像是 Kotlin 带来的增值服务。而 ...
音视频技术如何为元宇宙提供全真稳的全新体验之漫话腾讯云音视频 | 社区征文
要求技术开发商可以提供更多的使用场景**,腾讯云音视频涉及音视频互动、直播推流、美颜特效、视频剪辑、超级播放器等。同时支持多场景终端,包括 iOS、Android、Web、小程序、Flutter、Electron、ReactNative等。... 对于上层业务的逻辑开发会有非常大的助力作用。# 身临其境,腾讯云音视频有多“真”能够达到无损、无延迟的音视频感受其实有很多技术指标上的要求,比如直播互动场景中,整体延时需要保证在500毫秒以内,才不会让我...
Enhancer-轻量化的字节码增强组件包|得物技术
methodCallStack = methodStackThreadLocal.get();` `MethodCall lastMethodCall = methodCallStack.pop();` `// 毫秒单位的耗时` `double costTimeInMills = (double) (System.nanoTime() - lastMethodCall... [6.Flutter代码静态检查原理与应用|得物技术](http://mp.weixin.qq.com/s?__biz=MzkxNTE3ODU0NA==&mid=2247494802&idx=1&sn=39979715e674973658482e34455715a5&chksm=c161b9cdf61630dbe1b1302327df4fa8efda8738e0a...
 特惠活动
特惠活动
 每毫秒左右记录新帧对于Flutter来说可以吗?-优选内容
每毫秒左右记录新帧对于Flutter来说可以吗?-优选内容
 每毫秒左右记录新帧对于Flutter来说可以吗?-相关内容
每毫秒左右记录新帧对于Flutter来说可以吗?-相关内容
Enhancer-轻量化的字节码增强组件包|得物技术
methodCallStack = methodStackThreadLocal.get();` `MethodCall lastMethodCall = methodCallStack.pop();` `// 毫秒单位的耗时` `double costTimeInMills = (double) (System.nanoTime() - lastMethodCall... [6.Flutter代码静态检查原理与应用|得物技术](http://mp.weixin.qq.com/s?__biz=MzkxNTE3ODU0NA==&mid=2247494802&idx=1&sn=39979715e674973658482e34455715a5&chksm=c161b9cdf61630dbe1b1302327df4fa8efda8738e0a...
构建面向异构算力的边缘计算云平台
视频内容的互动延迟需求从秒级进入到毫秒级,对交互性、沉浸式的体验也提出更高要求。现阶段随着视频直播、实时音视频业务的全域覆盖,算力的需求也逐渐多样化。从 CPU 到 CPU+GPU,再到不同算力的异构单元,海量洪... 边缘计算可以基于设计师所在地理位置就近提供服务,缩短工程数据传输距离,有效降低网络时延,提高业务渲染的实时性。* 对于一个 1G 项目工程文件,生成 100帧,每帧 300MB 图片的场景。中心上传下载需要 760 秒,边缘...
构建面向异构算力的边缘计算云平台
视频内容的互动延迟需求从秒级进入到毫秒级,对交互性、沉浸式的体验也提出更高要求。现阶段随着视频直播、实时音视频业务的全域覆盖,算力的需求也逐渐多样化。从 CPU 到 CPU+GPU,再到不同算力的异构单元,海量洪峰... 边缘计算可以**基于设计师所在地理位置就近提供服务,缩短工程数据传输距离,有效降低网络时延,提高业务渲染的实时性。**- 对于一个 1G 项目工程文件,生成 100帧,每帧 300MB 图片的场景。中心上传下载需要 760 ...
“零耗时”首帧视频体验的优化实践
就是最后呈现在大盘上的首帧时间。 “零耗时”首帧优化实践 什么是“零耗时”首帧?耗时本身想描述的是用户侧是否感受到了耗时这件事。 **所谓“零耗时”,并不是真的 0 毫秒起播... 首帧时间要保证优化到 200ms 以内对业务才是尽量无损的。在 200ms 的数据指标下,我们有时候就可以进行相关指标置换。前面提到,在起播的时候,可以选择立即起播,也可以选择缓冲到一定水位再起播。因为缓冲到一定水...
“零耗时”首帧视频体验的优化实践
首帧优化实践 什么是“零耗时”首帧?耗时本身想描述的是用户侧是否感受到了耗时这件事。**所谓**[“零耗时”](https://www.infoq.cn/article/BxDOI7p2SmIgw3zYr2MZ "xxx") **,并不是真的 0 毫秒起播,而是指用... 用户流快速离开的第一个波峰大概是在 **50ms 以内**。对应的用户行为一般是快速滑动,这时视频还没有加载完,用户不感兴趣就快速滑走了。- **70ms 到 200 ms** 左右整体数据非常平稳,在这个区间内,起播等待时...
“零耗时”首帧视频体验的优化实践
就是最后呈现在大盘上的首帧时间。### “零耗时”首帧优化实践什么是“零耗时”首帧?耗时本身想描述的是用户侧是否感受到了耗时这件事。**所谓“零耗时”,并不是真的 0 毫秒起播,而是指用户在起播时平滑播放,没有... 用户流快速离开的第一个波峰大概是在 **50ms** **以内**。对应的用户行为一般是快速滑动,这时视频还没有加载完,用户不感兴趣就快速滑走了。- **70ms 到 200 ms** 左右整体数据非常平稳,在这个区间内,起播等...
智慧大屏如何做到收入和转化的双重增长?
我们推荐结果会在90到120毫秒的速度返回给客户,并且客户具备最高的管理权限,最后在我们EPG平台,要展示哪些媒资,都由客户自己决定,最终是帮助客户提升日活、收视率等。 根据广电总局和工信部相关规定,部分数据不能... 可以实现智能海报,进行降本增效,通过视觉技术的能力,实现智能推荐的海报、短视频的制作。 针对一部电影、电视剧,企业通过火山引擎CV能力,能截取电影、电视剧等媒资高光帧、高光片段制作推荐位海报、gif及短视频,极...
视频原生时代到来,“软硬”一体将是关键变量
火山引擎边缘云产品负责人侯爽表示,接下来十年将是视频原生的时代,包括:更广泛的商业场景内容告别图文走向视频,更多产业走向视频化;终端用户对视频内容的互动延迟需求从秒级进入到毫秒级,对沉浸式、交互性与高清化... 视频首帧可优化至100ms,让用户享受真正的零首帧,多场景和全系设备打磨,客户端崩溃率小于十万分之一,核心场景终端功耗降低30%- 画质体验:自研BVC编码器和VQScore算法,在多项国际赛事评测中斩获头筹,在实际应用中...
图像处理解决方案 veImageX 技术演进之路
对于动图转码处理的请求,图片静图服务会发送到动图服务做处理。由于动图的帧数有多有少,对于帧数多、分辨率高的大动图,当请求处理超过一定时间后,动图服务会将同步处理转为异步方式运行,并临时返回原图作为降级结果... 图片算法处理耗时一般是百毫秒的量级,再加上 RPC 中作为中间结果的图片文件的编解码和网络传输,整体处理耗时可能是普通图片请求的数倍。对于首次回源的请求,如果使用了图片算法,访问的延迟会不可控。为了提升图片的...
