路由 + 渲染 + 重定向 使用 react-router-dom
 社区干货
社区干货
不断突破,稳中求进——我的移动端跨平台开发技术回顾与展望| 社区征文
思想及原理和 `React Native` 类似,底层都是通过原生渲染的,不同是应用层开发语法 (即 DSL,`Domain Specific Language`):`Weex` 支持 `Vue` 语法和 `Rax` 语法,`Rax` 的 DSL(`Domain Specific Language`) 语法是基... 这个版本因为从底层彻底重构了,所以它和之前的angularjs可以说不是一个框架了,所以,现在人们讨论的`angular`都是`angular 2`以后的版本了。当时自己应用`AngularJS +Ionic + Hbuilder` 技术栈进行移动端开发类似...
ByteMD
ByteMD is a Markdown editor component built with Svelte. It could also be used in other libraries/frameworks such as React, Vue and Angular.Playground here: ## [](https://github.com/bytedance/bytemd#features)Features1. **Lightweight and framework agnostic**: ByteMD is built with [Svelte](https://svelte.dev/). It compiles to vanilla JS DOM manipulation without importing any UI Framework runt...
干货|七个方向,基于开源工具构建一款智能化BI
选择适合的图表类型对于用户理解数据非常重要。 **/ 可视化展现形式 /**---------------- ### **1. 统计图表**在DataWind产品中,为用户提供了丰富的图表类型供用户使用,其中包括柱... 除了基础了二维表格渲染以外, **还为用** **户在单元格内提供条件格式的功能,包括渲染图标集、色阶、数据图等场景,**以及将单元格渲染为图片、视频、链接、迷你图表等需求。并且支持在表头上进行排序、固定列、...
干货|字节跳动数据血缘图谱升级方案设计与实现
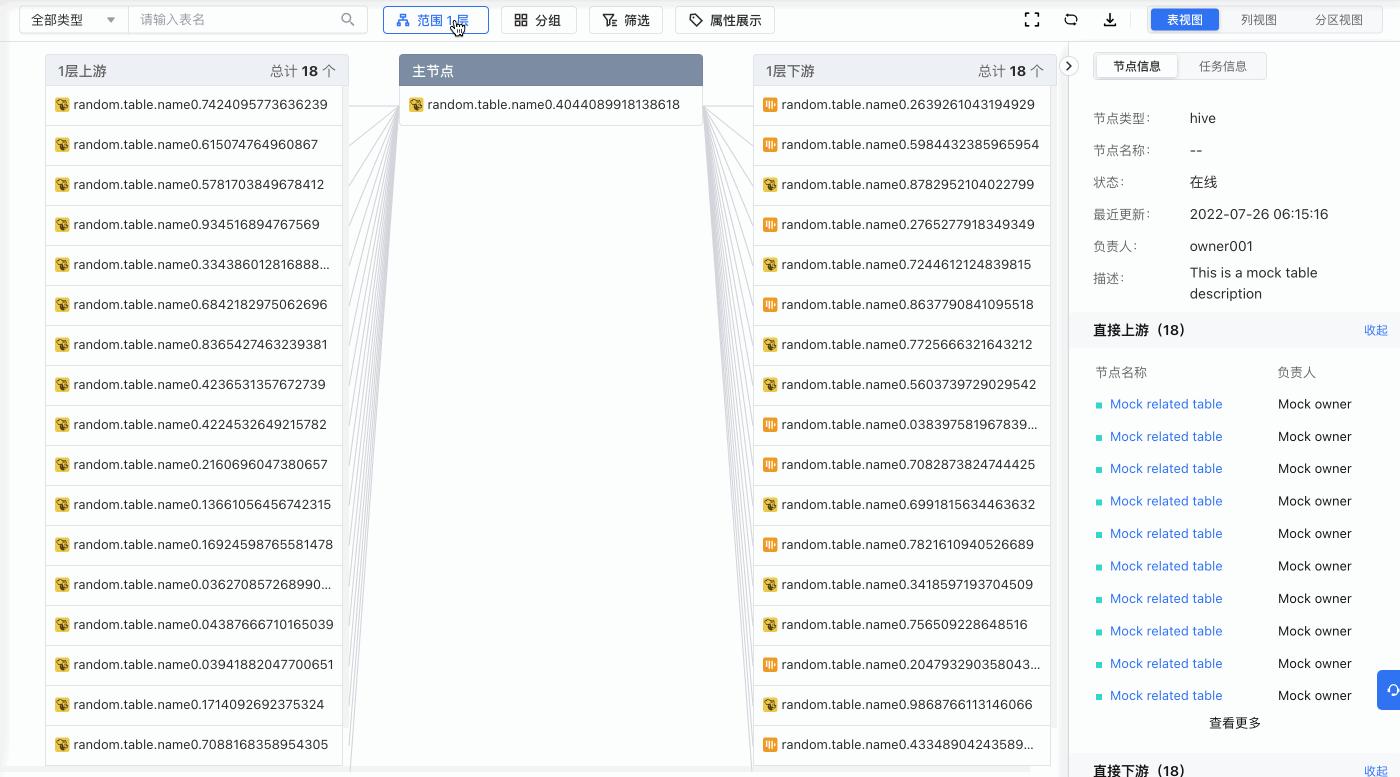
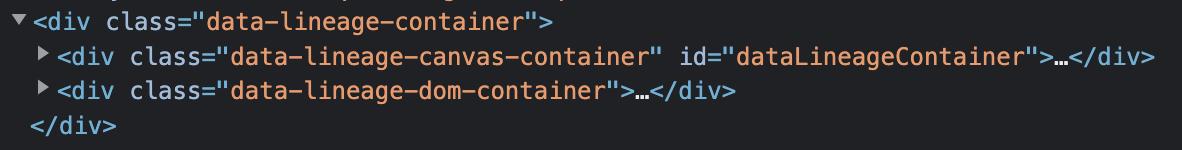
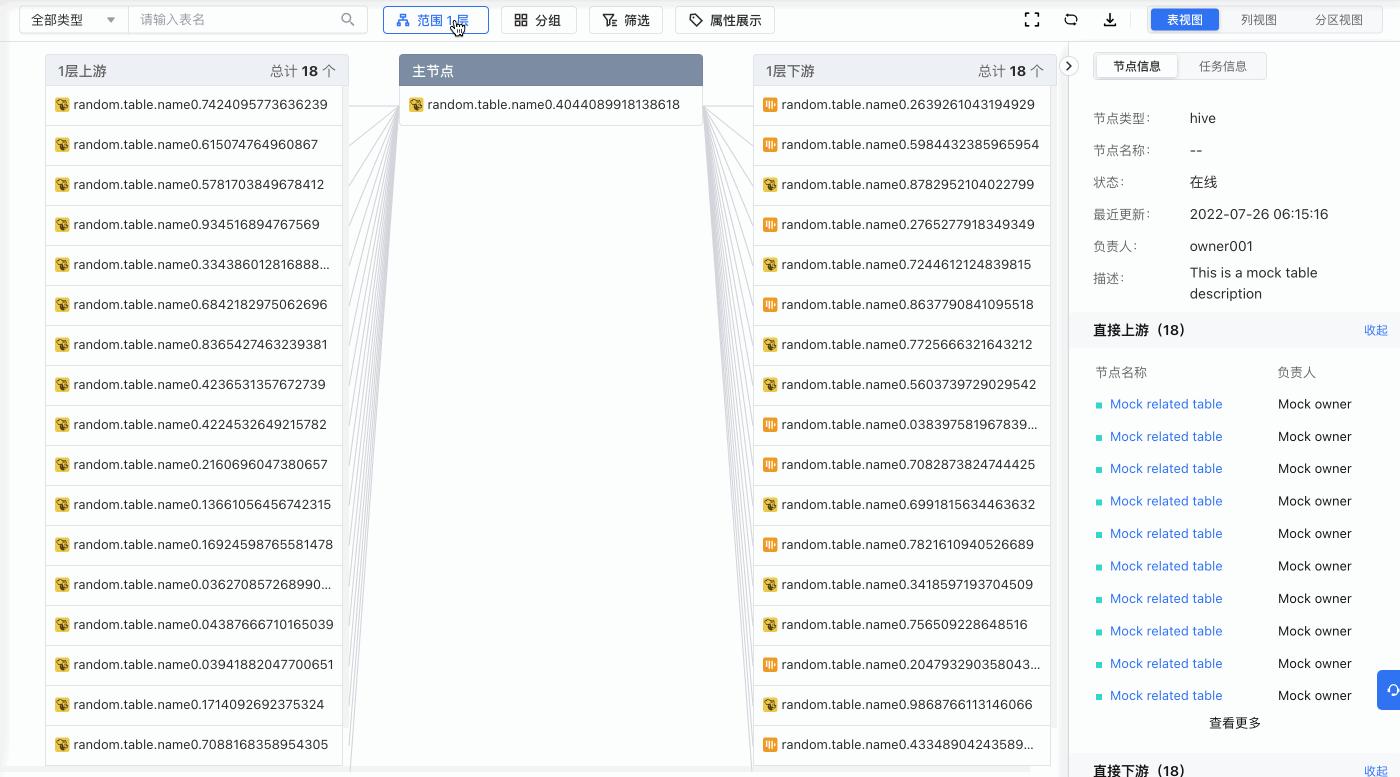
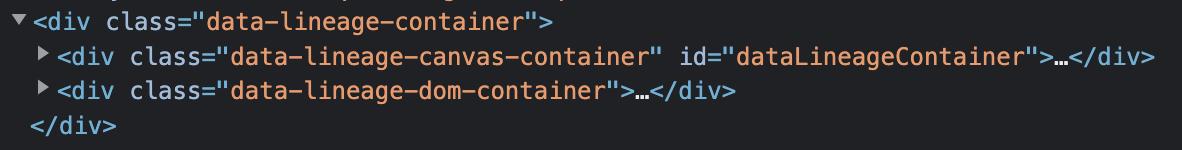
因此需要重构一种更清晰、灵活、便利的方式。下图简单展示了优化后的使用效果。在... React 在上层负责渲染节点响应 hover 等交互。DOM 层叠关系如下:整个血缘图谱的初...
 特惠活动
特惠活动
 路由 + 渲染 + 重定向 使用 react-router-dom-优选内容
路由 + 渲染 + 重定向 使用 react-router-dom-优选内容
 路由 + 渲染 + 重定向 使用 react-router-dom-相关内容
路由 + 渲染 + 重定向 使用 react-router-dom-相关内容
JS SDK 集成方案
1. 概述 DataWind 支持以 JS SDK 提供对开发者友好的接入方式。事件监听和方法调用在 iframe 集成方式下不支持,这些特性需要通过 SDK 使用。 2. 快速入门 2.1 安装直接在 HTML 中引入 SDK html 2.2 使用嵌入一个仪表盘的示例代码如下: js import React from 'react'import ReactDOM from 'react-dom'class BIComponent extends React.Component { render() { return ( ) }}ReactDOM.render( , document.querySelector('body...
SPA场景接入
重新加载整个页面,而是动态加载和更新页面内容。这意味着用户可以更快地交互和导航,而无需在每个页面之间等待加载时间。SPA通常使用前端框架来管理应用程序状态和页面路由。例如Angular、React或Vue。 接入指导在监... 观察路由切换后的一系列关于dom变更、资源加载、请求发送等变更事件来寻找一个页面达到稳定态的时间,从而上报SPA_LOAD指标。 手动上报SPA_LOAD TypeScript // 方案一: 路由切换前调用performanceInit,渲染后调用...
特性配置
ReactDOM.render(<BIComponent />, document.querySelector('body'))2.2 在 SDK 中使用在 SDK 组件中,可以传入 feature 参数来配置通用特性。feature的类型为 JSON.stringify 后的特性配置对象。如下的 SDK 组件示例隐藏了仪表盘 header。 js import React from 'react'import ReactDOM from 'react-dom'class BIComponent extends React.Component { render() { return ( <bi-dashboard urlPrefix='https://con...
Electron
支持使用搭载 arm64 架构芯片的 Mac 进行开发。 Electron 开发环境 操作步骤1. 创建项目创建项目文件夹,并创建以下文件: package.json: 用于安装和管理项目依赖项。 index.html:用于设计 app 的用户界面。 main.js:主进程文件。 renderer.js:渲染进程文件。 2. 集成 SDK【推荐】NPM 方式 在项目的根目录运行以下命令: powershell npm install @volcengine/vertc-electron-sdk --save如果当前项目路径尚未配置 package.json...
干货|字节跳动数据血缘图谱升级方案设计与实现
因此需要重构一种更清晰、灵活、便利的方式。下图简单展示了优化后的使用效果。在... React 在上层负责渲染节点响应 hover 等交互。DOM 层叠关系如下:整个血缘图谱的初...
组件API
id的示例如下 js import React from 'react'import ReactDOM from 'react-dom'class BIComponent extends React.Component { componentDidMount() { /** * Using `document.querySelector(YOUR_SELECTOR)` or `ref.current` to access the aeolus component dom element * @example ref.current.invoke(FUNC, DATA) */ document .querySelector('bi-dashboard') .invoke('createSnapshot') .t...
如何打造一款优秀的跨平台APP暨跨平台APP开发经验总结|社区征文
更重要的是节省了多个技术团队之间跨知识结构协同的问题,同时也节省了APP与服务器端调试的时间成本。一般,我们对`Hybrid App`的定义是:> `Hybrid App`(混合模式移动应用)是指介于`web-app`、`native-app`这两者... 使用原生内置浏览器加载 `HTML5` 的Hybrid技术方案,采用此种方案的主要有`Cordova`、`Ionic`和微信小程序;- 使用`JavaScript`语言进行开发,然后使用原生组件进行渲染,采用此方案的主要有`React Native`、`Weex`...
集成 React 加载 SDK
图片加载 React 图片加载 SDK 旨在优化 Web 站点的图片资源,其核心能力及说明如下所示: 图片格式自适应:通过配置自适应图像格式列表,探测浏览器对图像格式的支持性,自动选择最优格式进行渲染。 分辨率自适应:支持... raw:移除外层布局相关 dom,只保留 标签。 说明 具体布局说明请参考下文中给出的配置说明、代码示例和效果图。 loader (props: ImageLoaderProps) => string 否 图片 URL 拼接函数。当unoptimized取值为fal...
React Fast Refresh
如果你编辑了一个 **仅导出 React 组件** 的模块文件, Fast Refresh 只会更新该模块的代码,并且重新渲染你的组件。你能够编辑文件里面的任何东西,包括样式,渲染逻辑,事件处理或者 effects。- 如果你编辑的模... 编译转换:`react-refresh/babel`- 补充运行时:`react-refresh/runtime`- React 支持:React DOM 16.9+,或 react-reconciler 0.21.0+与 React Hot Loader 相比,去掉了组件之上的代理,改由 React 直接提供...
