比较JavaScript对象数组中的值
 社区干货
社区干货
深入理解JSON:数据交换格式的优雅之路
中的一个关键组成部分,用于在服务器和客户端之间发送和接收数据。它的主要优点是可以快速地对数据进行序列化和反序列化,而且格式通用,能被所有主流的编程语言读取。## 正确的JSON格式使用JSON并不需要任何JavaScript知识,尽管有这样的知识会提高你对JSON的理解。虽然不需要JavaScript知识,但是需要遵循特定的规则:- 数据是以键值对的形式存在- 数据由逗号分隔- 对象由开闭花括号封装- 空对象可以表示为{}- 数组由开闭方...
js实现自动打字机 | 社区征文
让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。```## 六、JS让它动起来完成了一些页面的基本布局之后,我们就可以使用js代码让文字动起来了。```const textEl = document.querySelector('... **适用于数组**#### 6.3.3 split**`split()`** 方法使用指定的分隔符字符串将一个[`String`](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String)对象分割成子字符串数...
前端AST详解,手写babel插件|社区征文
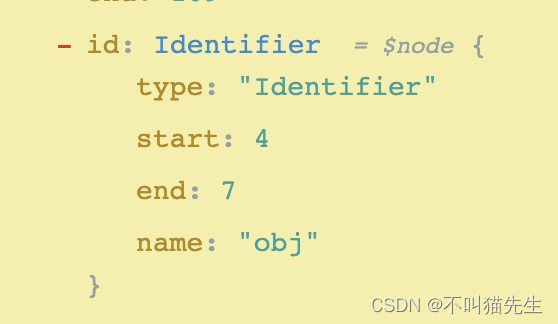
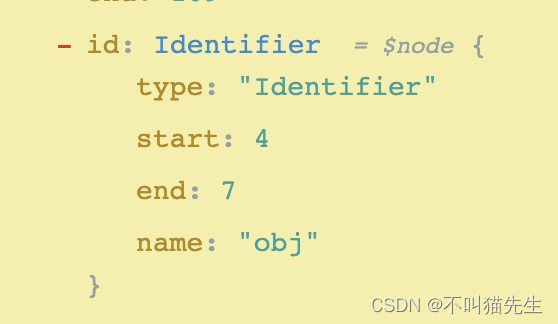
是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽象表示。它以树状的形式表现编程语⾔的语法结构,树上的每个节点都表示源代码中的⼀种结构。AST 运⽤⼴泛,⽐如:- ⾼级语... 简单来说就是我们写 JS 时自定义的名称,如变量名,函数名,属性名,都归为标识符,值存放于字段name中。- CallExpressio...
大前端工程化的实践与理解 | 社区征文
模块引用** 在 CommonJS 规范中,存在`require()` 方法,这个方法接受模块标识,以此引入一个模块的 API 到当前上下文中。`var math = require('math');`- 模块按照代码引入的顺序进行加载。- 模块可以被多次引用、加载 。 在第一次被加载时,会被缓存,之后都从缓存中直接读取结果**2. 模块定义** 在模块中,对应引入的功能,上下文提供了`exports` 对象用于导出当前模块的方法或者变量,并且它是唯一导出的出口。- 在 No...
 特惠活动
特惠活动
 比较JavaScript对象数组中的值-优选内容
比较JavaScript对象数组中的值-优选内容
 比较JavaScript对象数组中的值-相关内容
比较JavaScript对象数组中的值-相关内容
【GMP3.11】Webhook通道接入
GMP会将jsonBody中的解析出来,成为对应的可设置的参数: 可以基于客户接口的实际情况,选择这些参数的类型和取值等,这里支持的参数类型取决于实际业务场景,将在后文对应处讲解。 在最终发送时,请求体就是上文中配置的jsonBody,展示其中的占位符均被替换成了对应的参数内容。可以放心的是,尽管jsonBody占位符的类型都是字符串,但是在发送时会被整个替换成对应的类型和值,可能是数字,也可能是数组、对象等。 参数的类型的可选范围...
js实现自动打字机 | 社区征文
让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。```## 六、JS让它动起来完成了一些页面的基本布局之后,我们就可以使用js代码让文字动起来了。```const textEl = document.querySelector('... **适用于数组**#### 6.3.3 split**`split()`** 方法使用指定的分隔符字符串将一个[`String`](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String)对象分割成子字符串数...
上传素材
代码示例如下: javascript const uploader = new TTUploader({ // 必填,在我的应用中申请的 AppID appId: '', // 必填,建议设置能识别用户的唯一标识 ID,用于上传出错时排查问题,不要传入非 ASCII 编码 userId: '', // 必填,上传相关配置 videoConfig: { // 必填,上传到的点播空间名 spaceName: '', // 非必填,视频/文件上传后的处理 action 对象,类型是一个数组,有多个处理请求时可以...
前端AST详解,手写babel插件|社区征文
是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽象表示。它以树状的形式表现编程语⾔的语法结构,树上的每个节点都表示源代码中的⼀种结构。AST 运⽤⼴泛,⽐如:- ⾼级语... 简单来说就是我们写 JS 时自定义的名称,如变量名,函数名,属性名,都归为标识符,值存放于字段name中。- CallExpressio...
数字大屏数据来源概述
实时风险监控场景中; Dataset,是动态数据/实时数据,适合正式使用动态数据的场景; JavaScript ,使用 JavaScript 进行数据构造、获取,并进行展示,适用于有动态生成数据,以及对于数据的处理、转换有较灵活需求的场景;... 数据解析补充:数据的返回值会被转换成一个表格,转换策略如下: (1)当目标数据为一个非数组 JSON 时,将其作为仅有一行的数据,并获取第一层字段作为表头,值作为第一行的值; typescript {"name":"John","age":12} // 被...
大前端工程化的实践与理解 | 社区征文
模块引用** 在 CommonJS 规范中,存在`require()` 方法,这个方法接受模块标识,以此引入一个模块的 API 到当前上下文中。`var math = require('math');`- 模块按照代码引入的顺序进行加载。- 模块可以被多次引用、加载 。 在第一次被加载时,会被缓存,之后都从缓存中直接读取结果**2. 模块定义** 在模块中,对应引入的功能,上下文提供了`exports` 对象用于导出当前模块的方法或者变量,并且它是唯一导出的出口。- 在 No...
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
线程ID十六进制值转换printf "%x\n" 线程ID定位具体堆栈信息:输出进程ID的堆栈信息,然后根据线程ID的十六进制值grepjstack 进程ID | grep 进制值``` ## Kibana数据可视化分析平台******描述:数据可视化... JavaScript以及衍生出来的各种技术框架体系VUE、React、解决方案等,来实现产品的用户界面交互。**```开发:Visual Studio Code运行:npm run serve编译:npm run build解压:/***/***/dist配置:nginx加server配...
节省90%编译时间,这是字节跳动开源的基于Rust的前端构建工具
目标可能都只有两点:一是和目标移植工具的Javascript API 保持兼容,二是尽可能提高构建速度。 对目标语言生态做简单的调研后,我们留下了 3 个可选项:1. Rust2. Javascript(Node.js)3. Golang... 没有办法像 Rust 中,直接将对象移动到另一个线程,这一定程度上增加了通信的开销。 第二个是它的并发编程的生态比较差,它没有像 Rust 社区提供丰富的底层数据结构以及并发原语,比如没有现成的无锁的并发数...
Web/JS SDK集成开发指南
也可以直接把上方js文件下载下来做离线引入。 2. 初始化 SDK 2.1 获取appid在开始集成前,首先需要在集团中拥有一个应用,请参考如何创建应用。「应用列表」-> 接入应用的「详情」->「应用ID」中可查看您的appid。 2.2 获取数据上送地址私有化部署版本需要获取数据上送地址。如您不清楚此地址,请联系您的项目经理或客户成功经理。 2.3 初始化SDK 2.3.1 SaaS版本如您使用SaaS部署版本,请参照如下代码初始化SDK。 javascript window...
