比较Javascript对象的键和数组,并返回新的对象
 社区干货
社区干货
深入理解JSON:数据交换格式的优雅之路
用于在服务器和客户端之间发送和接收数据。它的主要优点是可以快速地对数据进行序列化和反序列化,而且格式通用,能被所有主流的编程语言读取。## 正确的JSON格式使用JSON并不需要任何JavaScript知识,尽管有这样的知识会提高你对JSON的理解。虽然不需要JavaScript知识,但是需要遵循特定的规则:- 数据是以键值对的形式存在- 数据由逗号分隔- 对象由开闭花括号封装- 空对象可以表示为{}- 数组由开闭方括号封装- 空数组可以...
js实现自动打字机 | 社区征文
vm/vh是css3引入的一个新的单位,与视口有关(PC端的可视区域)。- vm: 1vm等于视口宽度的1%- vh: 1vh等于视口高度的1%- vmin:选取vm和vh中最小的那个- vmax:选取vm和vh中最大的那个100vh就是当前视口... 让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。```## 六、JS让它动起来完成了一些页面的基本布局之后,我们就可以使用js代码让文字动起来了。```const textEl = document.querySelector('...
前端AST详解,手写babel插件|社区征文
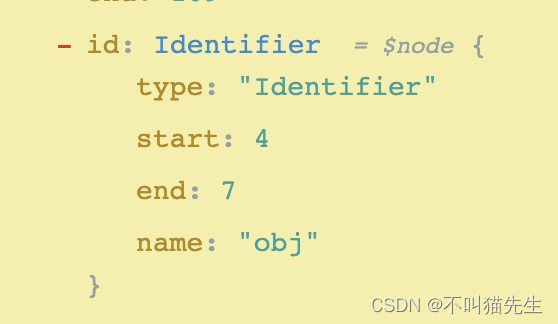
简单来说就是我们写 JS 时自定义的名称,如变量名,函数名,属性名,都归为标识符,值存放于字段name中。- CallExpression(函数表达示):比如:setTimeout(()=>{})。callee 属性是一个表达式节点,表示函数,arguments 是一个数组,元素是表达式节点,表示函数参数列表. 特惠活动
特惠活动
 比较Javascript对象的键和数组,并返回新的对象-优选内容
比较Javascript对象的键和数组,并返回新的对象-优选内容
 比较Javascript对象的键和数组,并返回新的对象-相关内容
比较Javascript对象的键和数组,并返回新的对象-相关内容
上传素材
代码示例如下: javascript const uploader = new TTUploader({ // 必填,在我的应用中申请的 AppID appId: '', // 必填,建议设置能识别用户的唯一标识 ID,用于上传出错时排查问题,不要传入非 ASCII 编码 userId: '', // 必填,上传相关配置 videoConfig: { // 必填,上传到的点播空间名 spaceName: '', // 非必填,视频/文件上传后的处理 action 对象,类型是一个数组,有多个处理请求时可以...
节省90%编译时间,这是字节跳动开源的基于Rust的前端构建工具
Node.js 虽然提供了 worker-thread 来提供多线程,但由于它是通过创建新的 V8 实例来模拟多线程,这些 V8 实例是没有办法共享内存的。 如果你想做线程间通信,只能用消息传递。但 worker-thread 消息传递有个问题,所有的消息都需要结构性拷贝,也就是深拷贝,没有办法像 Rust 中,直接将对象移动到另一个线程,这一定程度上增加了通信的开销。 第二个是它的并发编程的生态比较差,它没有像 Rust 社区提供丰富的底层数据...
Web/JS SDK分类功能
javascript window.collectEvent('init', { // ...... 其他初始化配置 autotrack: true}); 2.3 配置说明autotrack除了可以设置boolean类型外,还支持对象传入。 autotrack内置对象 说明 text Boolean,是否采集元素的文本,默认采集 svg Boolean,是否采集svg元素,默认不采集 track_attr [string],字符串数组,配置点击元素自定义的属性 collect_url function, 函数,配置是否采集某个页面,返回真会采集当前页面的元素点...
Web/JS SDK分类功能
javascript window.collectEvent('init', { // ...... 其他初始化配置 autotrack: true}); 2.3 配置说明autotrack除了可以设置boolean类型外,还支持对象传入。 autotrack内置对象 说明 text Boolean,是否采集元素的文本,默认采集 svg Boolean,是否采集svg元素,默认不采集 track_attr [string],字符串数组,配置点击元素自定义的属性 collect_url function, 函数,配置是否采集某个页面,返回真会采集当前页面的元素点...
Web/JS SDK分类功能
1. Web/JS 停留时长功能 1.1 停留时长介绍页面停留(浏览)时长是网站分析中很常见的一个指标,用于反映用户在某些页面上浏览时间的长短,体现了用户对网站的黏性。 1.2 功能开启请先参考Web/JS SDK 集成 接入SDK,并在初始化时开启停留时长功能。 javascript window.collectEvent('init', { // ...... 其他初始化配置 enable_stay_duration: true // true:开启停留时长}); 1.3 上报事件介绍 1.3.1 predefine_page_alive开启功...
JSOverviewPageList
调用JSOverviewPageList接口获取发生js错误的页面列表。 使用说明接口名称:JSOverviewPageList 请求方式:POST 接口地址:/?Action=JSOverviewPageList&Version=2022-10-12 请求参数 Query参数 类型 是否必选 示... children array of string 否 - 如果下层还有条件,则放入该处,这一层与field,op,groupkey以及values不能同时存在。 返回参数参数 类型 示例值 描述 error_msg string - 错误信息,成功为空。 error...
大前端工程化的实践与理解 | 社区征文
我们就可以在此基础上结合顶层 window 对象进行实现模块化的初级功能。```(function(window){ var data = 'data' function foo(){ console.log(`foo executing, data is ${data}`) } ... 它并不是语言原生层面上的实现,而是开发者利用语言,借助 JavaScript 特性,对类似的功能进行了模拟,为后续方案打开了大门。### **CommonJS**CommonJS 规范最早是 Node 独有的规范,目前也仍然广泛使用,比如在 We...
Web/JS SDK集成开发指南
如果不能远程集成,请联系您的项目经理或客户成功经理,也可以直接把上方js文件下载下来做离线引入。 2. 初始化 SDK 2.1 获取appid在开始集成前,首先需要在集团中拥有一个应用,请参考如何创建应用。「应用列表」-> ... javascript window.collectEvent('init', { app_id: {{APPID}}, // 参考2.1节获取,注意类型是number而非字符串 channel_domain: 'https://gator.volces.com', // 设置数据上送地址 ab_channel_domain: '...
Web/JS SDK 埋点与属性
javascript // 示例:设置用户属性,属性名为key,属性值为valuewindow.collectEvent('profileSet', { key: 'value' // 值支持字符串,数字,数组}) 1.2.2 profileSetOnce设置用户属性,存在则不设置,不存在则创建,适... config 命令用于设置上报自定义字段和一些配置项。 需在 init 之后调用。 可多次调用,新的配置会和旧的配置合并,同名的设置会被覆盖(等同 Object.assign)。 参数为一个对象。参数分类:SDK自身配置项及调试相关字段...
